Events in Angular Light
Angular Light is an independent client MV (C / VM) framework, which is built on the ideas of Angular.js and Knockout.js, and is similar to the simplified Angular.js.

Angular Light has event handling directives: al-click, al-dblclick, al-submit, al-blur, al-change, al-focus, al-keydown, al-mousedown, al-mouseenter , etc. As you can see, a separate directive is created for each individual event, and if there is no directive for an event, then you had to do the directive manually and this is not effective. Therefore, it was decided to make it possible to handle any events in one way. Different options were considered (for example,
Examples:
')
And a shortened version:
You can also use modifiers that can filter events, make aliases or change their behavior, for example:
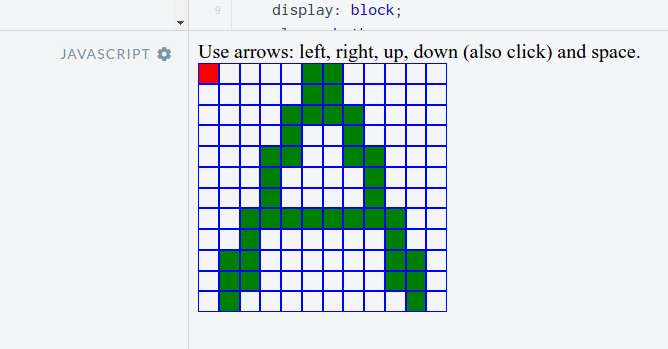
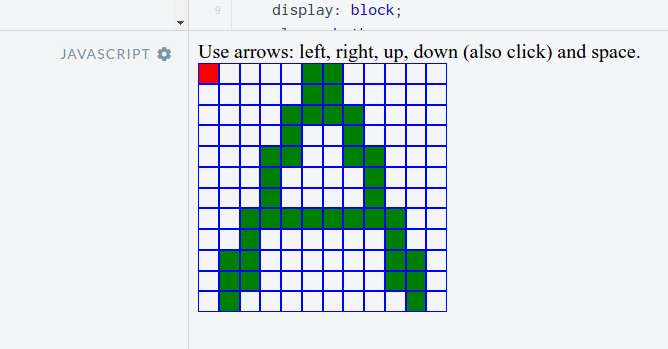
For keydown, keypress, keyup events , the following modifiers are available: enter, tab, delete, backspace, esc, space, up, down, left, right, or you can specify any code number. And add. keys: alt, ctrl (or control ), shift, meta . As a result, you can make such an example without additional js.
The following modifiers are available for all events: stop (causes stopPropagation), prevent (causes preventDefault), noscan (cancels the $ scan call for an event).
Also among the modifiers are throttle and debounce , now any event can be made “postponed” , examples:
Jsfiddle example
Since a separate attribute is used for an event, this allows you to subscribe to the same event several times, due to this you can get different effects:
Jsfiddle example
If there are not enough standard modifiers, then you can make your own. An example of a modifier that acts as an alias of events, i.e. combines keydown and blur events into one myevent :
Using:
An example of a modifier as a filter that works when you press Enter:
Such a modifier can be used as a filter - an example , or as a pseudo event - an example .
In addition, you can integrate any additional libraries, for example, the Hammer.js touch event library , tap and pan events, for example .
Link to the documentation.
There was also a universal processing of attributes, templates, a beta version of components and a router in the style of reactjs, and many more different little things, but this is in future articles.

Angular Light has event handling directives: al-click, al-dblclick, al-submit, al-blur, al-change, al-focus, al-keydown, al-mousedown, al-mouseenter , etc. As you can see, a separate directive is created for each individual event, and if there is no directive for an event, then you had to do the directive manually and this is not effective. Therefore, it was decided to make it possible to handle any events in one way. Different options were considered (for example,
al-on="keypress=onClick($event,$element), mousedown=onMouseMove()" ), eventually settled on a variant that is used (or similar) in other frameworks.Examples:
')
<div al-on.click="onClick()"></div> <!-- - onClick() --> <div al-on.mousemove="x=$event.X"></div> <!-- X x --> <input al-on.keydown="onKey()" /> And a shortened version:
<div @click="onClick()"></div> <div @mousemove="x=$event.X"></div> <input @keydown="onKey()" /> You can also use modifiers that can filter events, make aliases or change their behavior, for example:
<input @keydown.enter="onEnter()" /> <!-- onEnter() keydown 13 (enter), .. Enter --> <input @keydown.13="onEnter()" /> <!-- keyCode, "Enter" --> <input @keydown.ctrl.enter="onCtrlEnter()" /> <!-- - ctrl + enter --> <input @keydown.left="onLeft()" /> <!-- - left --> For keydown, keypress, keyup events , the following modifiers are available: enter, tab, delete, backspace, esc, space, up, down, left, right, or you can specify any code number. And add. keys: alt, ctrl (or control ), shift, meta . As a result, you can make such an example without additional js.
The following modifiers are available for all events: stop (causes stopPropagation), prevent (causes preventDefault), noscan (cancels the $ scan call for an event).
throttle and debounce
Also among the modifiers are throttle and debounce , now any event can be made “postponed” , examples:
<input @keydown.throttle-300="onKeyDown()" /> <div @mounemove.debounce-100="onMove()"></div> Jsfiddle example
Since a separate attribute is used for an event, this allows you to subscribe to the same event several times, due to this you can get different effects:
<div @mouseenter="t=1" @mouseenter.throttle-500="t*=2" /> Jsfiddle example
Custom modifiers
If there are not enough standard modifiers, then you can make your own. An example of a modifier that acts as an alias of events, i.e. combines keydown and blur events into one myevent :
alight.hooks.eventModifier.myevent = 'keydown blur'; Using:
<input @myevent="onMyEvent()" /> An example of a modifier as a filter that works when you press Enter:
alight.hooks.eventModifier.enter = { event: 'keydown', // keydown fn: function(event, env) { env.stop = event.keyCode != 13; // Enter } } Such a modifier can be used as a filter - an example , or as a pseudo event - an example .
In addition, you can integrate any additional libraries, for example, the Hammer.js touch event library , tap and pan events, for example .
Link to the documentation.
There was also a universal processing of attributes, templates, a beta version of components and a router in the style of reactjs, and many more different little things, but this is in future articles.
Source: https://habr.com/ru/post/302280/
All Articles