Basics of Elm Development (Beginner's Toolkit Guide)
From the author: instead of this article, I recommend reading more relevant Developer Tools in the Elm language .
Elm is a functional programming language for developing web applications running in a browser. Elm is strict, statically typed. Elm is similar to Haskell, but this is only a superficial similarity, because Elm was originally sharpened for rapid development of web applications.
This article is a cheat sheet for beginners on the fundamentals of development in the Elm language, namely, the project organization, the Elm toolkit and the Light Table development environment are considered here.

Elm installation
Elm can be installed as an NPM package:
npm install -g elm Light Table Setup
Elm is supported as plugins by many advanced editors: Emacs, Visual Studio Code, Brackets, and others. But perhaps the most advanced IDE for Elm is available in the Light Table. http://lighttable.com/ in the form of the corresponding plug-in. Home page of this plugin: https://github.com/rundis/elm-light .
Installing Html Package
To develop a web application on Elm, you need the Elm html package. To do this, go to the project directory (it can be completely empty) and run the following command in it:
elm package install elm-lang/html During installation, elm-package offer to add information about this package to the elm-package.json file. We agree with this (especially since the Light Table plug-in for Elm determines the Elm project by the presence of this file). Then he will tell us to install the dependencies of this package. Also agree. As a result, we get three packages installed: elm-lang/core , elm-lang/html and elm-lang/virtual-dom . Packages are installed in the elm-stuff subdirectory.
Open the project in the Light Table
Now you can open the project in the Light Table. To do this, run the editor itself (in Linux, the light command, if the Light Table directory is registered in the PATH) and go to the File/Open folder , select the appropriate project directory.
Rule elm-package.json
The elm-package.json file in an Elm project plays the same role as package.json in JavaScript-based projects.
After installing the first package, we’ll get elm-package.json like this:
{ "version": "1.0.0", "summary": "helpful summary of your project, less than 80 characters", "repository": "https://github.com/user/project.git", "license": "BSD3", "source-directories": [ "." ], "exposed-modules": [], "dependencies": { "elm-lang/core": "4.0.1 <= v < 5.0.0", "elm-lang/html": "1.0.0 <= v < 2.0.0" }, "elm-version": "0.17.0 <= v < 0.18.0" } Obviously, you need to edit the contents of the version , summary and repository fields.
Creating the main module
At the root of the project we will place the main module of the Main.elm application, for example, with the following content:
module Main exposing (main) import Html exposing (text) main = text "Hello" (Naturally, in a large project, the sources will not be added to the root of the project, but to the appropriate subdirectory.)
Application launch
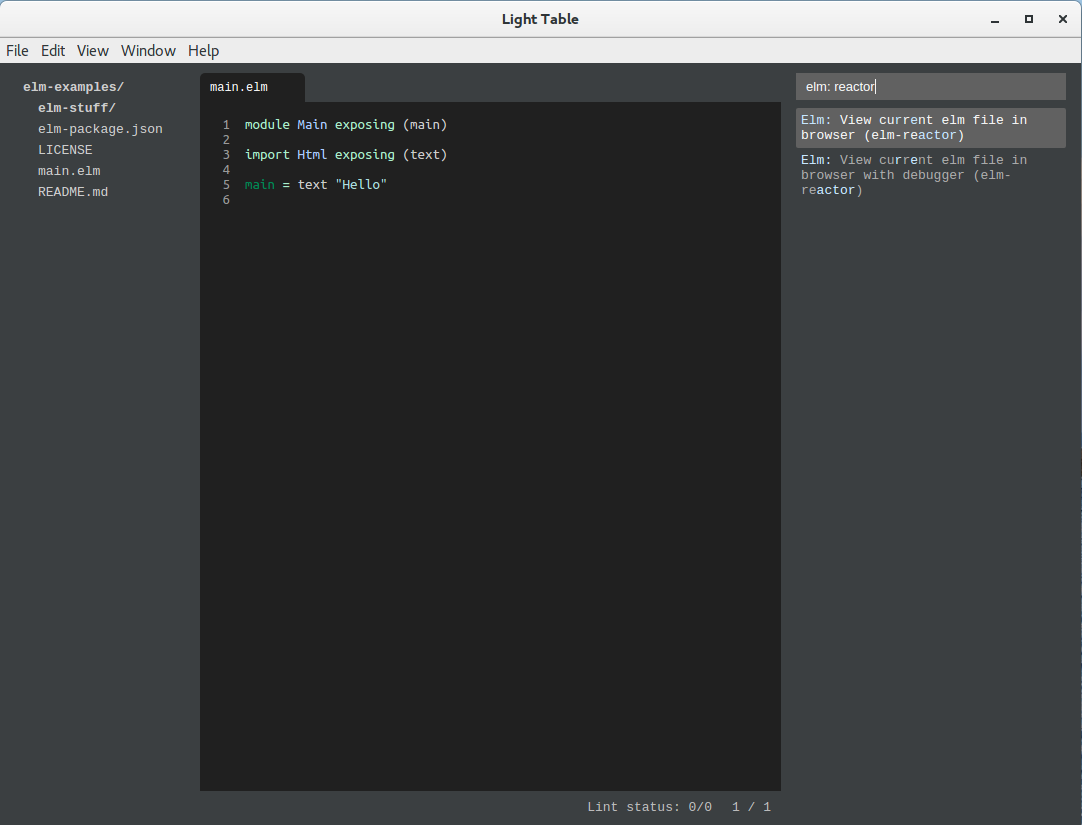
To start the application, open the editor's command window ( Ctrl-Space ) and type elm: reactor . In the list that appears, select Elm: View current elm file in browser (elm-reactor) .

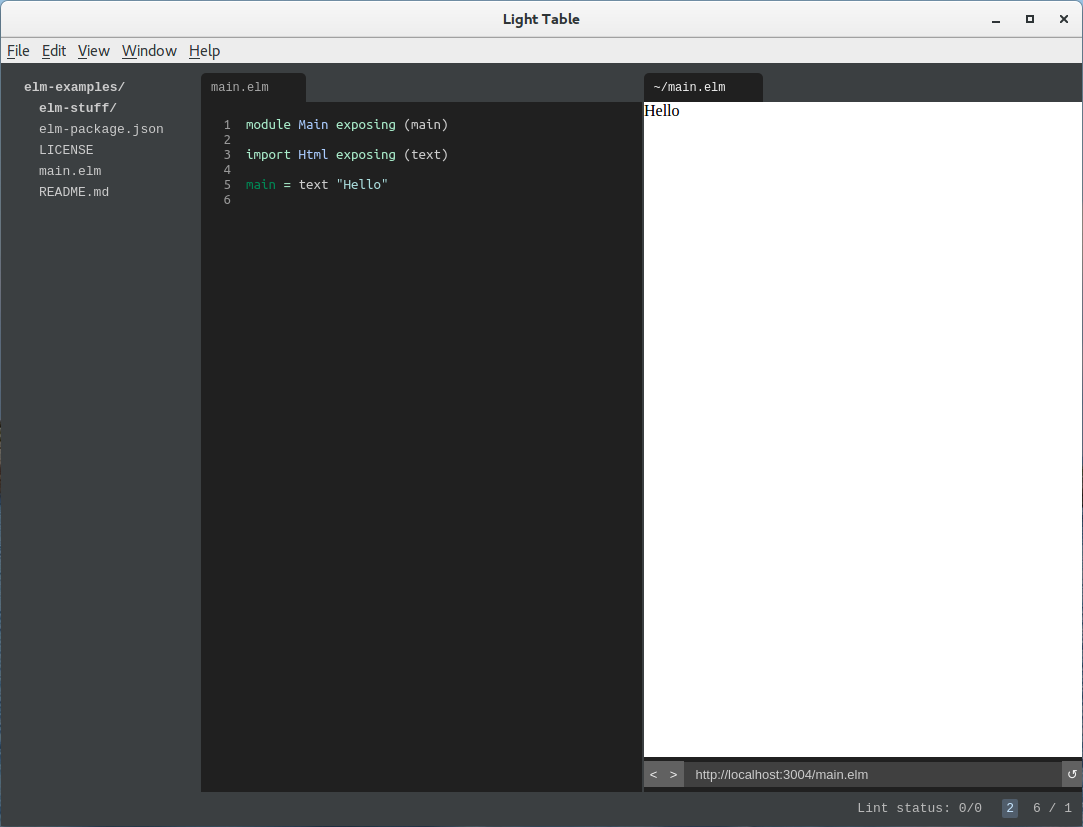
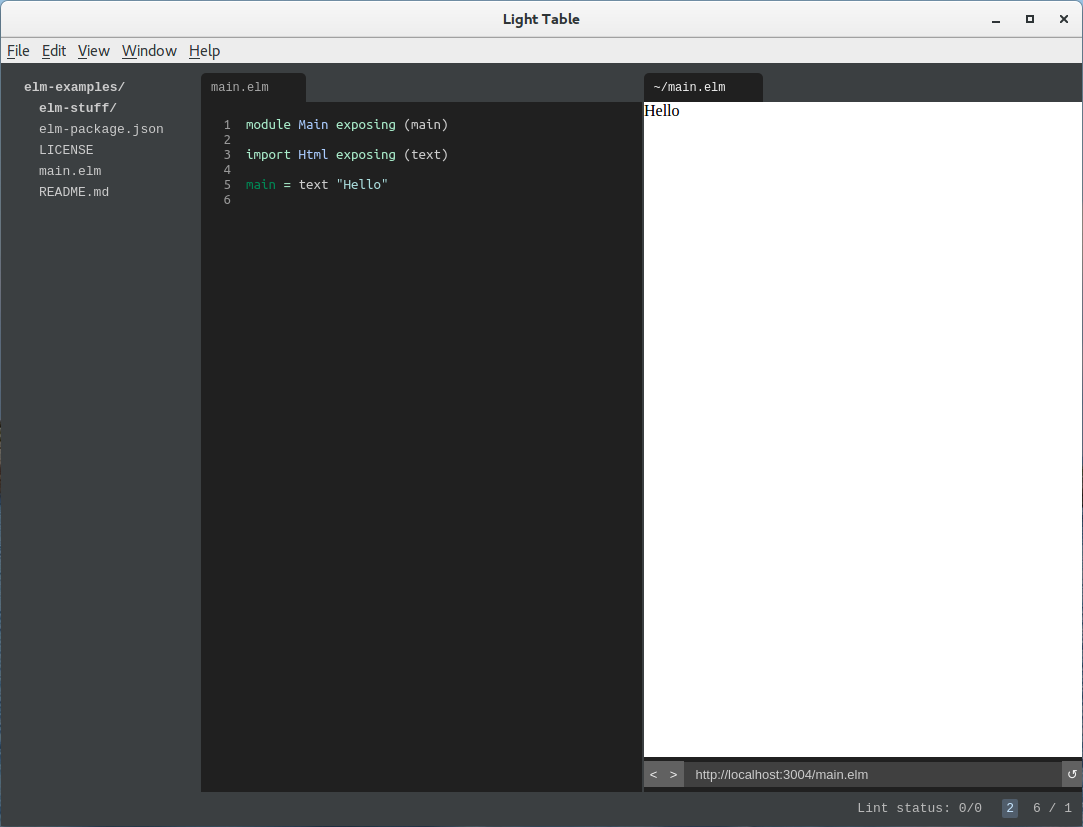
After that, the integrated browser window should open with our application running. If we see an empty browser window, then, after waiting a little, we will update its contents ( Ctrl-R ). Must see the inscription Hello .

To see the browser window open next to the code editor window, you need to call the context menu of the browser window and select the menu item Move tab to new tabset .
Auto-update application
elm-reactor designed to facilitate Elm application development. First, it provides a static web server for the application being developed. Secondly, it monitors changes to the project, recompiles it when changes appear, and updates the contents of the browser window. True, the author for the latter function for some reason did not work. Perhaps due to the fact that the plug-in for Elm has not yet been adapted for version 0.17.0.
Build project
To build (compile) a project or a separate module, open the command window ( Ctrl-Space ), type elm: make and select the appropriate menu item.
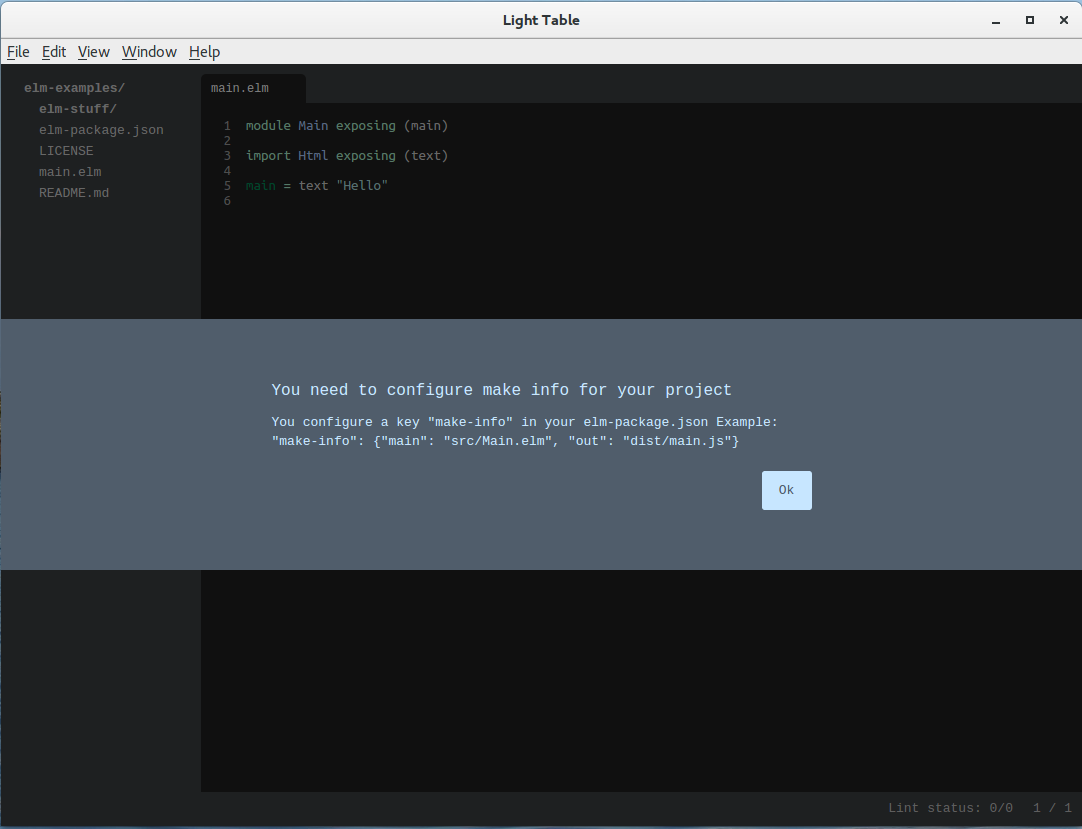
When you first try to build the whole project, the following problem will arise:

Open elm-package.json and edit it:
"make-info": { "main": "Main.elm", "out": "main.js" } In the command line, in the project directory, run the command:
elm make Module check
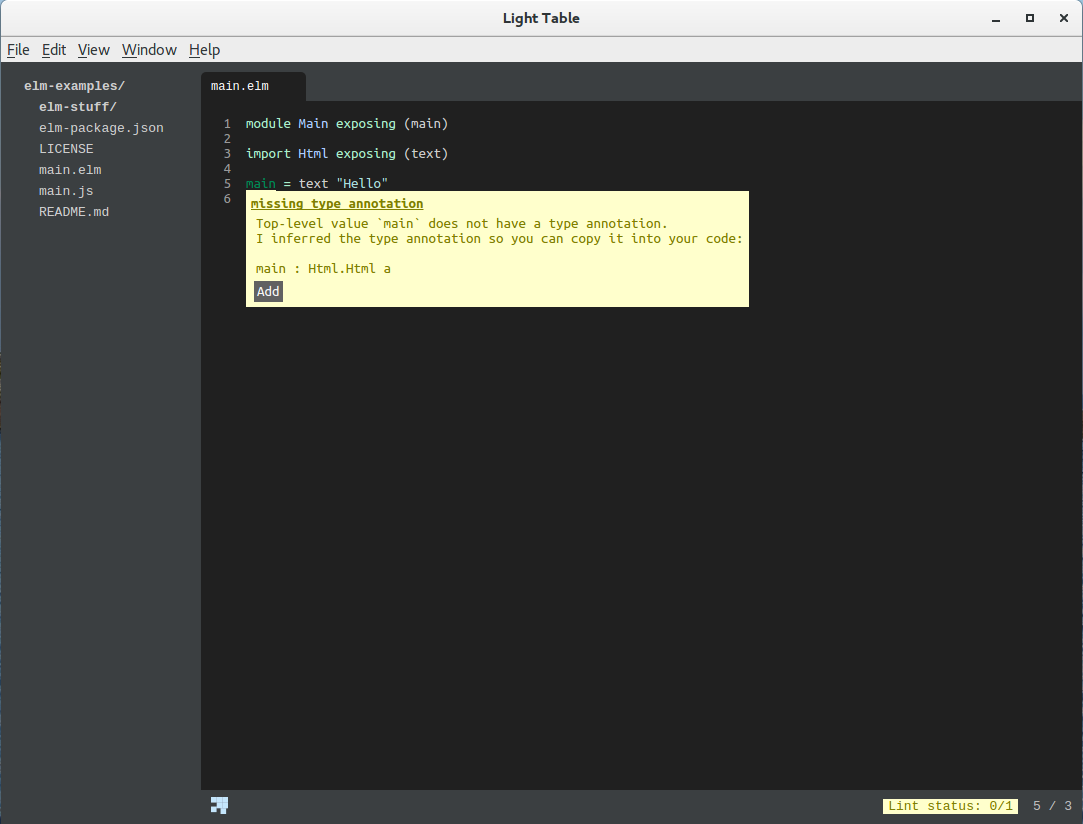
To check the module you need to open the module file, open the command window, type elm: lint and select Lint selected file . After checking the problem areas in the code will be underlined. To see what the problems are, you must first place the cursor on the underlined place in the code, then linter: show to the command window and type linter: show . A pop-up window with a comment will appear near the problem location.

If you press the Enter key or click on the corresponding button in the window, you can get a fix for the problem.
By typing in the linter: command window you can see other functions of this tool.
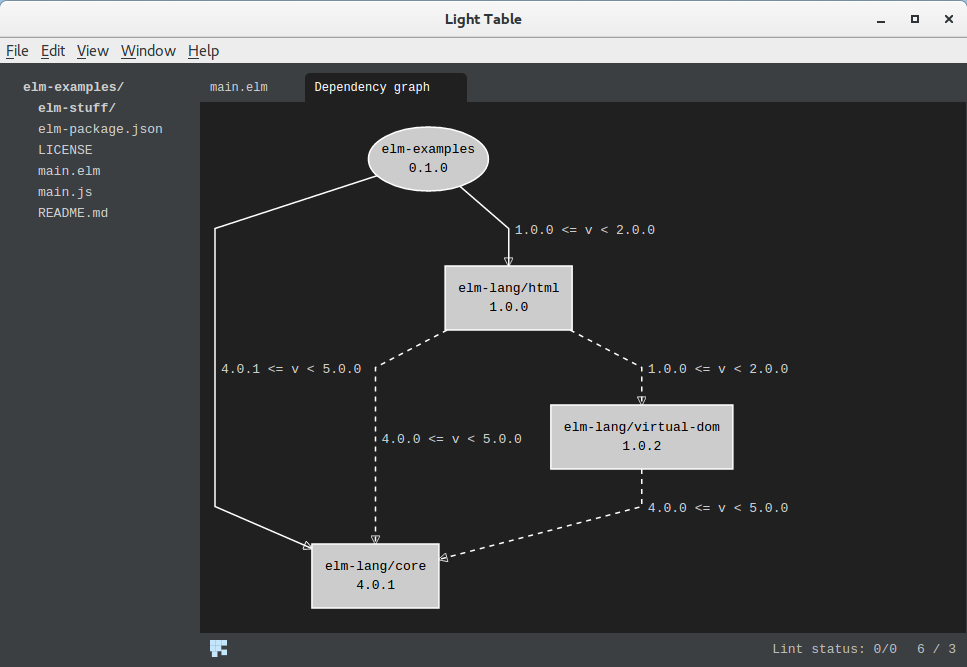
Dependency graph
To build a dependency graph, in the command window, type elm: graph and select Elm: Show dependency graph .

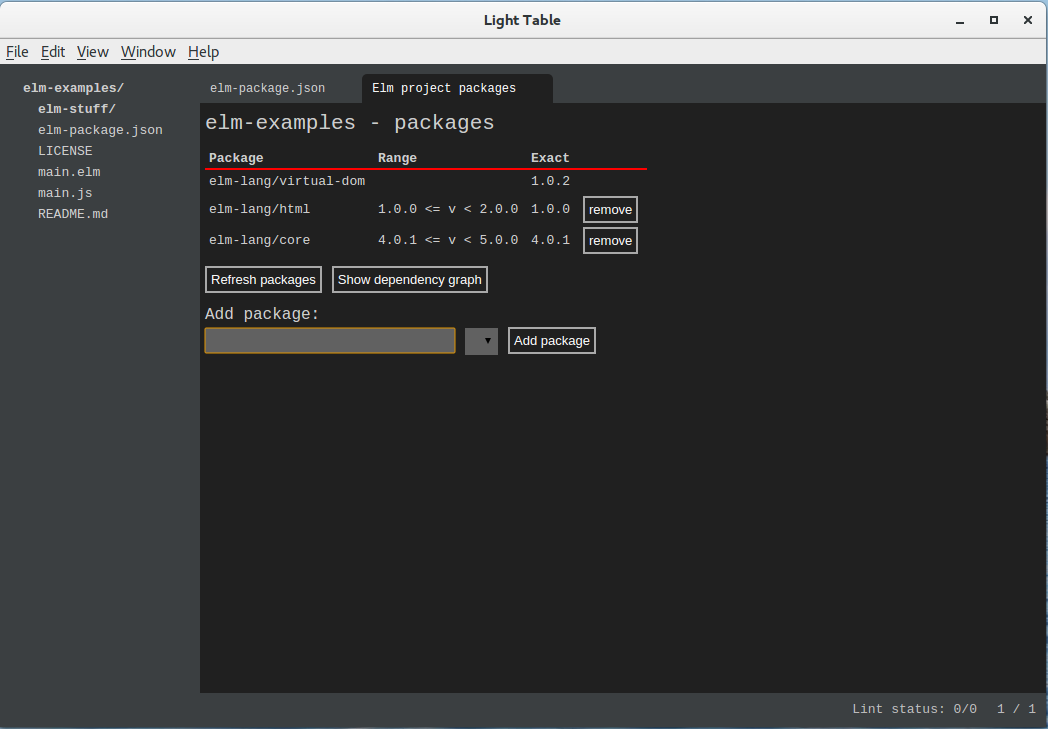
Package management
To manage packages, as mentioned at the outset, there is the elm package command, but the plug-in for the Light Table also provides a visual tool for managing project packages. To do this, as usual, open the command window, type in elm: package and select Elm: Show project packages .

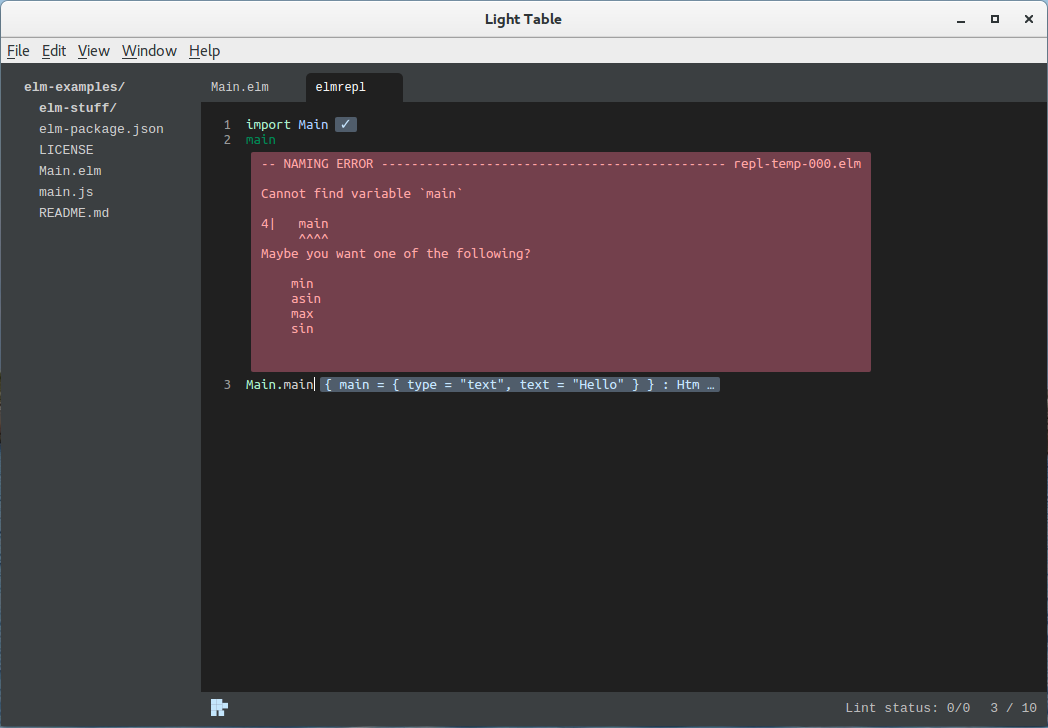
REPL
REPL can be called as from the command line by running the command
elm repl So it is in the Light Table environment. To do this, open the command window, type in it elm: repl and select the item Elm repl: Open a elm repl .
To run the module code in the REPL, you must first import the module:
import Main After that, you can call any function:
Main.main In the REPL after entering the code you need to press Ctrl-Enter .

What's next
- leadership: http://guide.elm-lang.org/index.html
- examples: http://elm-lang.org/examples/
- packages: http://package.elm-lang.org/
Afterword
The search for the Russian-speaking community of Elm-developers led me to the idea that it does not exist, so recently I created and started filling the group in Vkontakte: https://vk.com/elm_lang_ru . Join now!
')
Source: https://habr.com/ru/post/302154/
All Articles