Autofill: what web developers don't know, although they should know

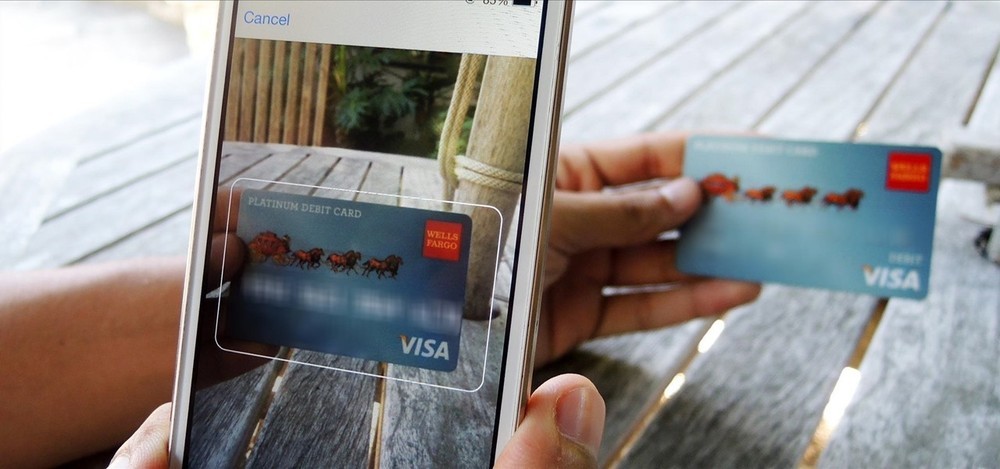
Many people know that in the mobile version of Safari, you can scan your bank card. But how many developers are able to create forms that support this feature?
I bet that few.
')
This complicates Apple’s complete lack of documentation on how this feature works. But there is one moment. The function of scanning bank cards is a subset of autocomplete — a browser functionality that has long been ignored by web developers. It is clear why they did not pay him enough attention: when you regularly fill out a form with test data, autocomplete usually prevents. But for our users, this is an important function. Google found that when using autocomplete, users fill out forms 30% faster . So let's explore the work of autofilling, let's look at how to create forms that support cross-browser autofilling, and take advantage of new features like scanning credit cards.
How does autofilling work?
Until recently, there were no standards governing the implementation of autocomplete. In each browser, this was done in its own way, and very little documentation was available describing the browser mechanism for determining the content to be entered in a particular field.
Despite this anarchy, there are two main approaches:
1. Fields with predefined autocomplete
Chrome, Opera and Safari discover the most important fields in the form and allow you to choose what data the browser should automatically fill them in. For example, Opera can automatically fill in addresses and details of bank cards. This functionality is configured here:

Each of the three browsers has its own set of fields to which autofilling can be applied, but support for the main fields of payment forms is implemented almost everywhere.
To use autofill, most users will not need to access these settings. The browser tracks the completion of forms by a human and, when he recognizes the fields for the address and details of a bank card, asks if it is necessary to save the entered data for later use.
2. Autocomplete any fields
If the previous approach can be compared with a scalpel applied to pre-selected fields, then this is akin to a chainsaw cutting everything in its path.
Microsoft Edge and Firefox, after submitting the completed form, retain all entered data along with the value of the
name attribute. If in the future the browser encounters a field with the same name attribute, then auto-completion will be applied to it. In addition to the name Firefox also draws attention to the id attribute.This approach has security and privacy issues, so the value of
off has been maintained for a long time, disabling autocomplete so that the browser does not store and does not automatically fill in sensitive information.Which approach is better?
Although the second approach allows you to work with a large number of fields, as a developer, I prefer the option with predefined fields. It is much easier to determine what information the browser should fill in, and it is easier to set up test profiles.
In addition, with the second approach, you need to first send the completed form so that the browser stores the data for subsequent auto-completion. Without sending, he will not remember the information you entered. Also, I hate to think that the browser can store my bank card details in an unencrypted form, if it does not determine the type of the field.
Of course, Microsoft and Mozilla are interested in providing security and privacy, and I am sure that they have provided some kind of protection mechanisms. But for me personally, it’s much safer to see in the browser settings that it recognizes and clearly separates the data on a bank card.
Given all this, I do not know the preferences of the end users. The second system can be applied more widely, but I saw quite a few calls to the support service when people tried to remove the auto-fill data from the browser history.
It will be interesting to see how Edge and Firefox change after they start supporting the new standard for auto-completion.
Behavior to be monitored
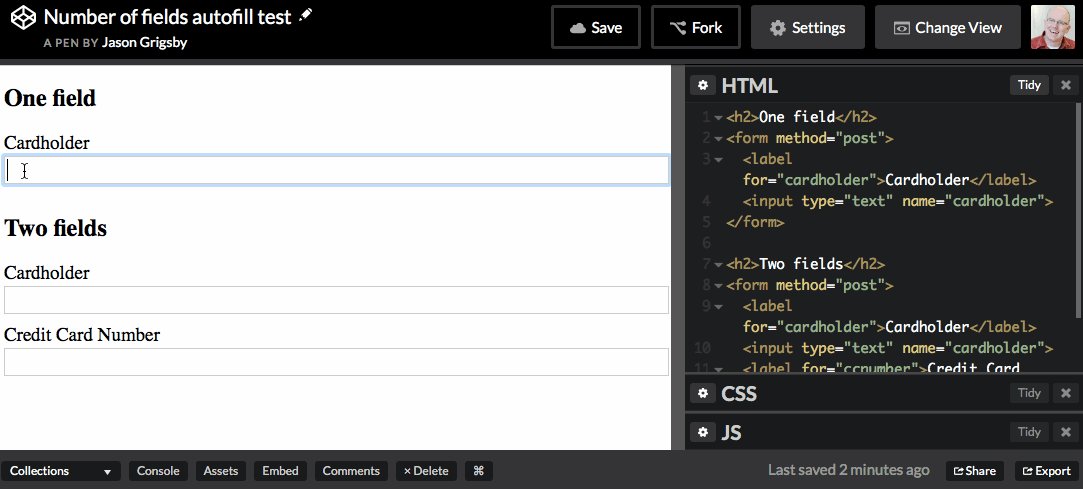
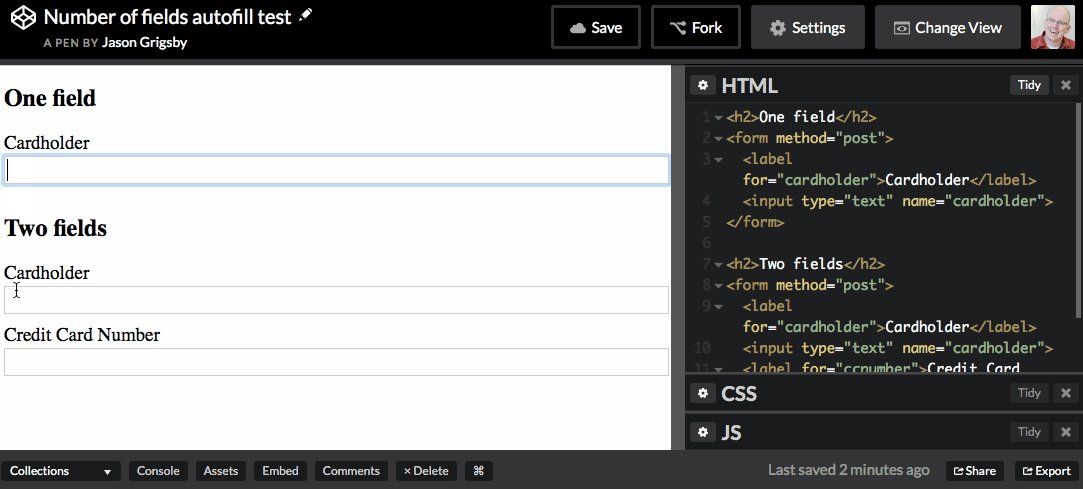
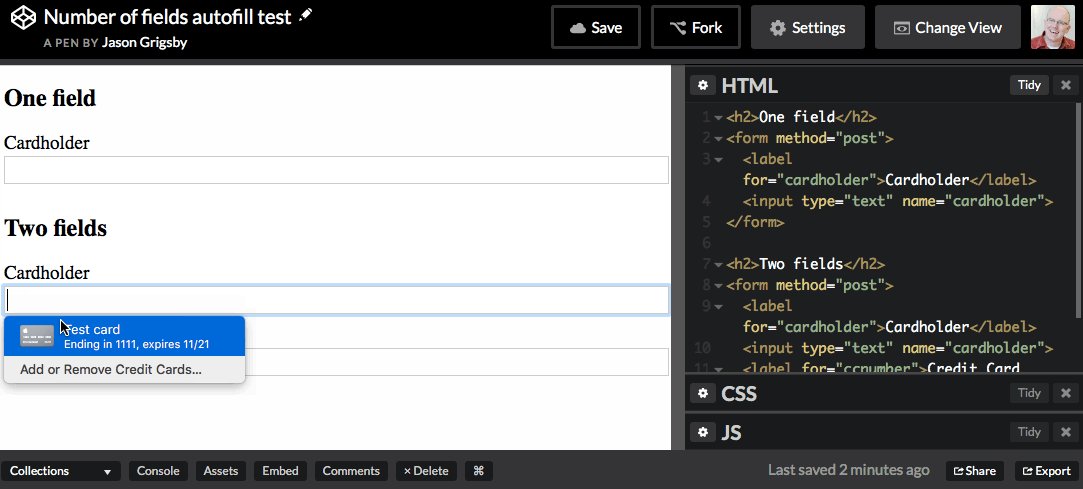
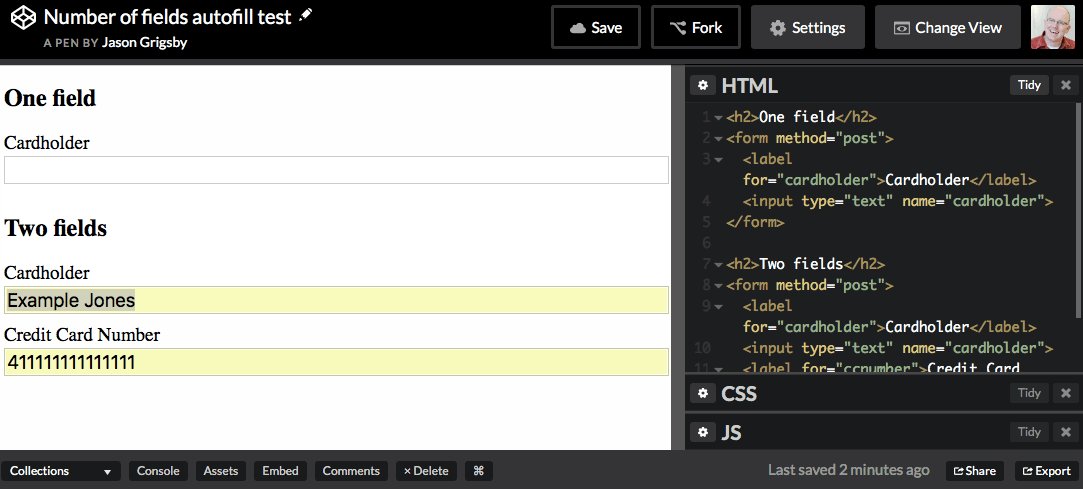
Sometimes browsers require more than one field of a certain type to offer you auto-fill options. For example, the following shows how Safari will not automatically fill in a single field of the name of the bank card holder, but if there is a card number field next to it, the browser will offer to do so.

However, if only the card number field is present, Safari will offer to fill it. According to my experience, because of this browser behavior, it is not easy to test individual situations with single fields. Once during testing, I was faced with the fact that Opera required the presence of three fields for applying autocomplete, but I could not reproduce this behavior anymore.
If your form is created with support for auto-completion (more on this below), then users should not encounter such situations. I just mention this in case you also encounter such oddities in the process of debugging and testing autocomplete.
Using standards when implementing autocomplete
Fortunately, the auto-fill situation is improving. Recently, the
autocomplete attribute has been extended in HTML5, prompting the browser what data to enter in different fields. This attribute has existed for several years and at first could take two values: on and off . By default, autocomplete is set to on , that is, the browser can save the sent data and automatically fill in the fields. But for some fields, autocomplete is undesirable. In this case, the autocomplete attribute can be set to off , telling the browser that this field is not necessary.Recently, new attribute values have been added - autofill detail tokens . These tokens help the browser understand what information is needed to fill the field.
One type of token is called autofill field names . They tell the browser what type of information is entered in the field. For example, one of the tokens of this type is
organization . This is what the HTML5 specification says about it:The company name relating to the person, address or contact information in other fields associated with this field.
An example of the field with automatic filling of the name of the organization will look like this:
<input type="text" name="foo" id="bar" autocomplete="organization"> The HTML5 specification has a huge table that lists all 53 possible names for the autocomplete field , indicates their purpose and types of inputs with which they can be used.
This is the simplest form of auto-completion, but it becomes more powerful and more complex.
Shipping and Billing
The value of the
autocomplete attribute is a space-separated list of tokens. For example, if you want to collect data for the delivery of goods, then before the attribute value you need to add the shipping token: <textarea name="shipping-address" autocomplete="shipping street-address"></textarea> <input type="text" name="shipping-city" autocomplete="shipping address-level2"> <input type="text" name="shipping-state" autocomplete="shipping address-level1"> <input type="text" name="shipping-country" autocomplete="shipping country-name"> <input type="text" name="shipping-postal-code" autocomplete="shipping postal-code"> Token
billing works just like shipping .Phones, email and nicknames in messengers
For phone numbers, email addresses and nicknames in messengers use a different version of the token. For such cases, an optional token is provided, which means that you need to enter the home (
home ), work ( work ), mobile ( mobile ) phone, fax ( fax ) or pager ( pager ) number in the field.For example:
<input type="tel" name="home-phone" autocomplete="home tel"> <input type="tel" name="work-phone" autocomplete="work tel"> <input type="email" name="home-email" autocomplete="home email"> <input type="url" name="chat" autocomplete="home impp"> General and clarifying names of the autocomplete fields
For many types of information, the general (broad) and specifying (narrow) names of the autocomplete fields are defined in the specification. For example, in addition to the only field for entering the phone number
tel you can use:tel-country-codetel-nationaltel-area-codetel-localtel-local-prefixtel-local-suffixtel-extension
Specification authors encourage us to use common names as often as possible:
In general, authors are encouraged to use common names, rather than specifying ones, since the latter impose western standards. For example, in some countries it is customary to write the name first, and then the surname, while in many other countries it is customary to write the opposite - first the surname, then the first. There are also a lot of countries where only the name ( mononym ) is used. Therefore, using one input field is a more flexible approach.
I agree with this recommendation. From a practical point of view, this means that it is important to pay attention to the value table and select the correct name for each field.
Sections
The last property of the new tokens of the
autocomplete attribute is the ability to assign arbitrary partitions to group fields. It is defined using a token starting with section- . After the hyphen can write anything. The specification provides such an example of sections: <fieldset> <legend>Ship the blue gift to...</legend> <label> Address: <input name="bc" autocomplete="section-blue shipping street-address"> </label> <label> City: <input name="bc" autocomplete="section-blue shipping address-level2"> </label> <label> Postal Code: <input name="bp" autocomplete="section-blue shipping postal-code"> </label> </fieldset> <fieldset> <legend>Ship the red gift to...</legend> <label> Address: <input name="ra" autocomplete="section-red shipping street-address"> </label> <label> City: <input name="rc" autocomplete="section-red shipping address-level2"> </label> <label> Postal Code: <input name="rp" autocomplete="section-red shipping postal-code"> </label> </fieldset> All tokens
So now we have a much more complex set of tokens for the
autocomplete attribute. And here the order of the tokens is important.First, you use either the
on and off values, or the names of the autocomplete fields — at the same time, both are impossible.When using autofill tokens, they should follow this order:
[section-](optional) [shipping|billing](optional) [home|work|mobile|fax|pager](optional) [autofill field name] Remember that the
[home|work|mobile|fax|pager] tokens apply only to the fields for entering phone numbers, email addresses and nicknames.The longest possible set of autocomplete tokens might look like this:
<label for="foo">Mobile phone for delivery</label> <input type="text" name="foo" id="foo" autocomplete="section-red shipping mobile tel"> Long live the standards! That's all right
I'm afraid not. I cherish the hope that in the end all browsers will support an extended standard for auto-completion, but for now this is not the case. I tested mobile and desktop versions of browsers to find out the current situation with attribute support. Here are the results:
| Browser | Version | OS | ID | Name | Autocomplete |
|---|---|---|---|---|---|
| Chrome | 50 | OS X 10.11.4 | Not | Yes | Yes |
| Opera | 35 | OS X 10.11.4 | Not | Yes | Yes |
| Firefox | 46 | OS X 10.11.4 | Yes | Yes | Not |
| Edge | 25 | Windows 10 | Not | Yes | Not |
| Safari | 9.1 | OS X 10.11.4 | Partially | Partially | Partially |
| Safari | 9 | iOS 9.3.1 | Partially | Partially | Partially |
Until now, only Chrome and Opera explicitly support new autocomplete features. In Safari, apparently, partial support is implemented, but due to the lack of documentation, I cannot say whether it was done intentionally, or in the case of
autocomplete , name and other attributes, the search is simply performed using regular expressions.Safari's weird behavior
Since the introduction in iOS 8 of the function of scanning bank cards, web developers have been doing fortune telling on the coffee grounds, trying to determine what combination of signs Safari is looking for. Someone thinks that in the name attribute you need to have certain values . Others found that the values used in the ID . Even the label seems to matter :
The name of the cardholder is especially tricky. We played for a long time with different IDs and almost gave up. We were unable to calculate the ID that would cause Card Scan to fill in the details. After many disappointments, we finally discovered that the whole point is the content of the corresponding label element. As soon as we established the label “Name on card”, everything magically worked.
I spent a lot of tests and still can not say with confidence that I fully understood the work of Safari. Nevertheless, I still came to a few basic conclusions:
Autocomplete is supported in the contact and address fields.
Safari recognizes the form I created that contains only autocomplete attributes . As soon as I start writing in the first field, the browser offers to fill out the form with my contact information.

Everything works as it should, but you need to make a couple of explanations.
First, it is unclear what information Safari uses to make a decision about auto-filling in my contacts from the Mac's address book. My position is listed here, but the company name is not.
Secondly, the browser does not offer a choice of options to fill. My contacts are home and work addresses, and Safari fills only home addresses. So I'm not lucky if I want to order delivery to the office.
Autocomplete payment forms works completely unreliable
Safari's behavior changes radically when it comes to payment details fields. The
autocomplete attribute autocomplete ignored. Instead, the browser uses some kind of magic heuristics. And since I am not a mage from Apple, it was difficult for me to recognize what was actually happening:
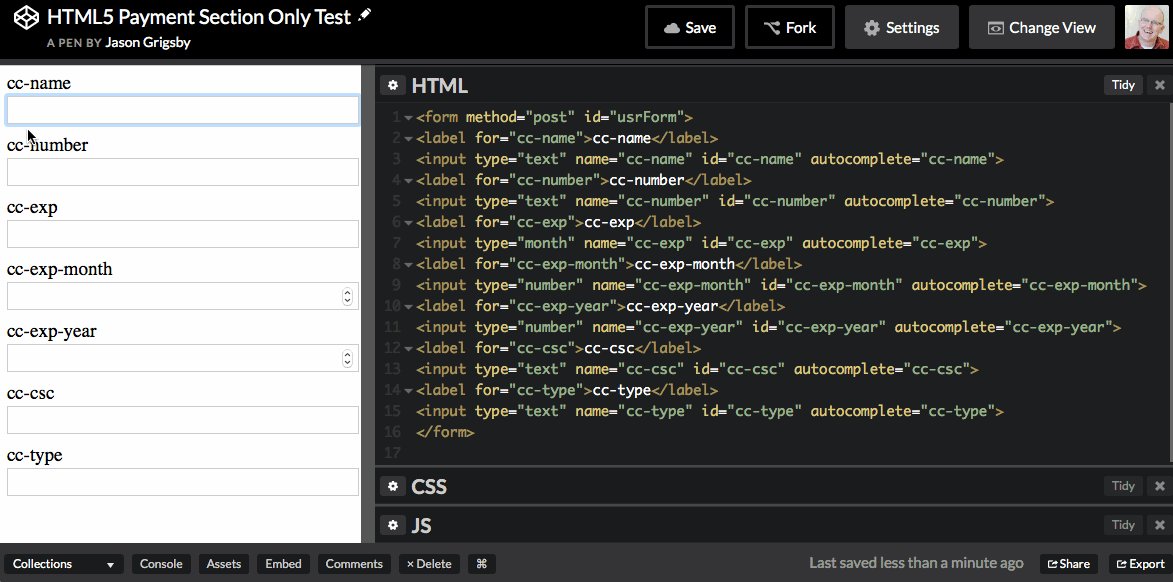
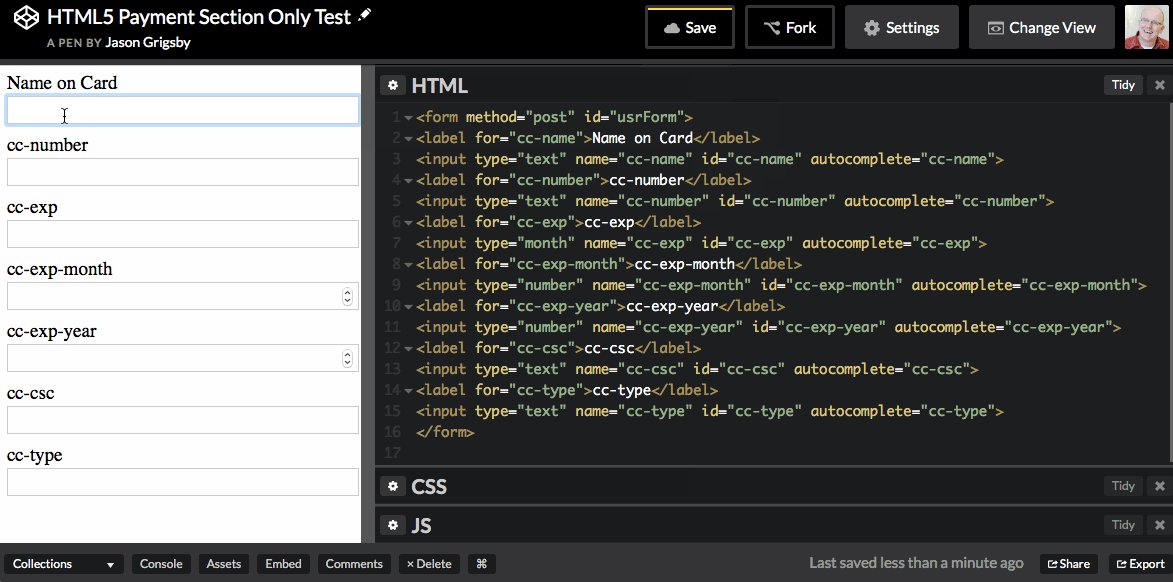
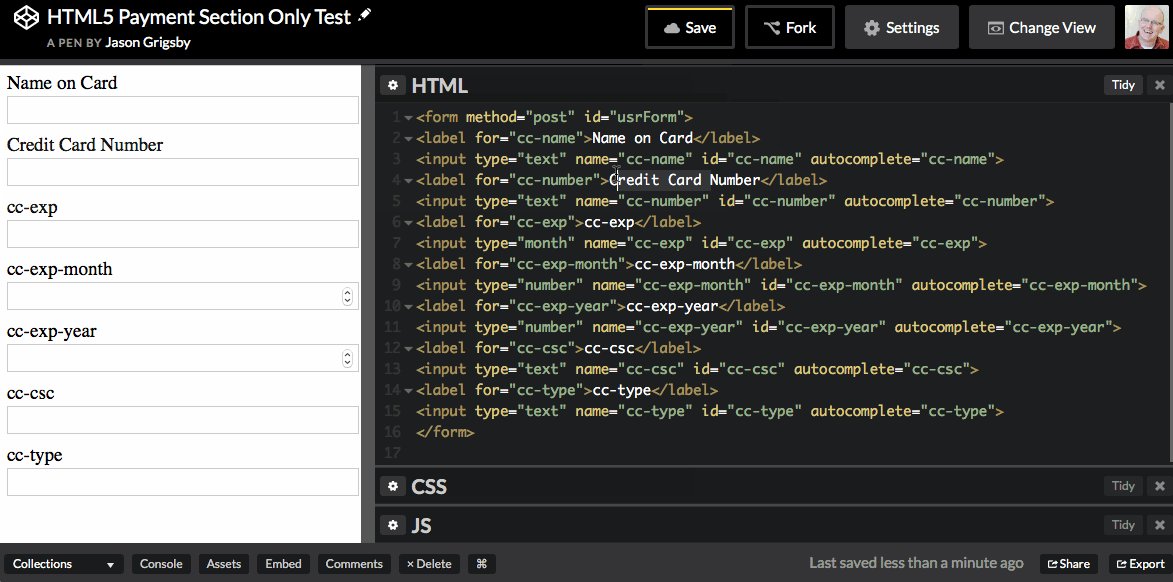
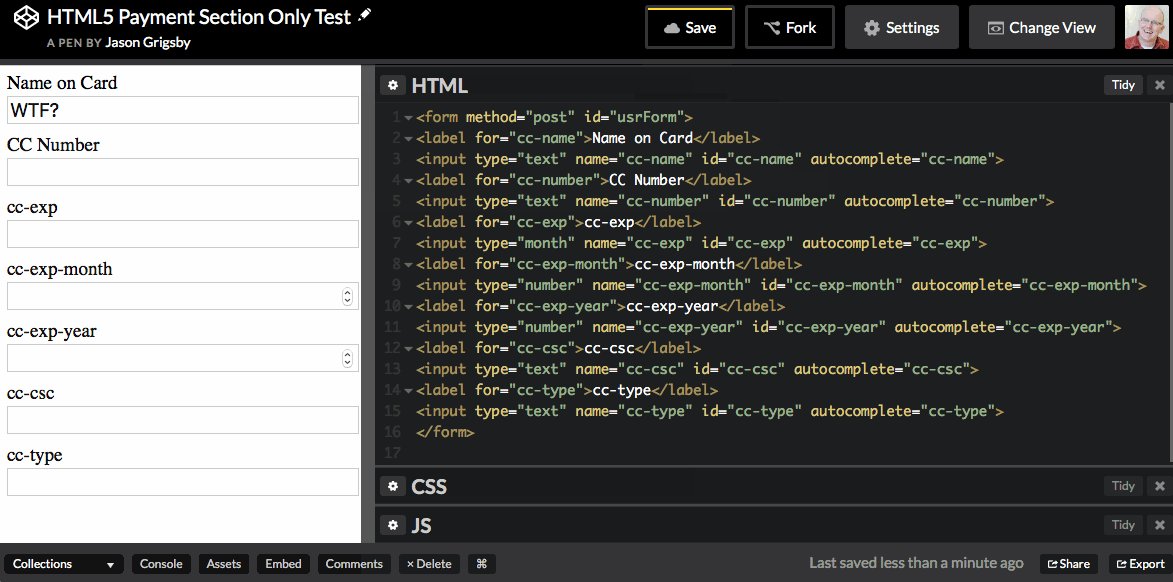
This is how I edited the names of the two fields. In both cases,
autocomplete , name and id were specified to make Safari easier to identify the fields. Nevertheless, he did not recognize them until I used Name on Card and Credit Card Number as labels. As already mentioned, Safari needs more than one field to activate Safari autocomplete. Then I tried changing the label to CCNumber, autocomplete continued to work. But with the caption CC Number everything broke.The list of values that Safari searches for is not published anywhere. Fortunately, Jacques Caron was able to extract this list of string values from the iOS emulator :
- card number
- cardnumber
- cardnum
- ccnum
- ccnumber
- cc num
- creditcardnumber
- credit card number
- newcreditcardnumber
- new credit card
- creditcardno
- credit card no
- card #
- card #
- cvc2
- cvv2
- ccv2
- security code
- card verification
- name on credit card
- name on card
- nameoncard
- cardholder
- card holder
- name des karteninhabers
- card type
- cardtype
- cc type
- cctype
- payment type
- expiration date
- expirationdate
- expdate
- month
- date m
- date mo
- year
- date y
- date yr
According to my experience, in both cases:
<input type="text" name="nameoncard"> <input type="text" name="ccnumber"> and
<label for="foo">Name on Card</label> <input type="text" id="foo" name="foo"> <label for="bar">Credit Card Number</label> <input type="text" id="bar" name="bar"> Safari autocomplete and bank card scanning function in iOS works. But if you put the same values in the
autocomplete attribute, it will not work.Creating a cross-browser auto-complete form
Considering all the above, is it possible to create a form that supports autofilling in different browsers? I think yes.
At the very least, you can get very close to this goal by completing four steps:
1. Add autocomplete attributes
This is the future of autocomplete. If browsers do not recognize values, then they are ignored. This is a great example of progressive improvement.
2. Use standard values for name attributes.
When implementing autocomplete in Firefox and Edge, you’ll hope that the values you select for the
name attribute are the same as those used by other developers on their sites. To do this, you can analyze popular sites and see what values there are. Or you can take the same values as in the autocomplete attribute, in the hope that the more web developers become familiar with the standards, the more often they will use the same names for their fields.Unfortunately, it is impossible to guarantee that Firefox and Edge users have previously visited a form that uses the same
name values as your form.3. Add the name and / or label values according to the list used in Safari.
Using the list retrieved by Jacques Caron, you can change the values of the
name attribute or the label element to match the Safari expectations.4. Add auto-complete to your test plan.
Recently, I asked my listeners to raise their hands, who have autocompletion in terms of testing. No one had it. I have been working in web development since 1996 and have not yet met those who would have autocompletion in terms of testing. Probably, this is some kind of blind zone of developers and designers. Nevertheless, it is extremely important to test this functionality to ensure its reliable operation.
Final form
Here is an example of a form that supports auto-completion in Chrome, Safari, Opera, Firefox and Edge:
<form method="post" id="usrForm"> <label for="name">Name</label> <input type="text" id="name" name="name" autocomplete="name"> <label for="jobtitle">Job Title</label> <input type="text" id="jobtitle" name="jobtitle" autocomplete="organization-title"> <label for="company">Organization</label> <input type="text" id="company" name="company" autocomplete="organization"> <label for="tel">Telephone Number</label> <input type="tel" id="tel" name="tel" autocomplete="home tel"> <label for="email">Email</label> <input type="email" id="email" name="email" autocomplete="home email"> <h4>Shipping Address</h4> <label for="address">Street Address</label> <textarea id="address" name="address" rows="3" autocomplete="shipping street-address"></textarea> <label for="address-level2">City (Address Level 2)</label> <input type="text" id="address-level2" name="city" autocomplete="shipping address-level2"> <label for="state">State/Province (Address Level 1)</label> <input type="text" id="state" name="state" autocomplete="shipping address-level1"> <label for="country-name">Country Name</label> <input type="text" id="country-name" name="country-name" autocomplete="shipping country-name"> <label for="postal-code">Postal Code</label> <input type="text" id="postal-code" name="postal-code" autocomplete="shipping postal-code"> <h4>Do not use a real card</h4> <label for="nameoncard">Name on Card</label> <input type="text" id="nameoncard" name="nameoncard" autocomplete="cc-name"> <label for="ccnumber">Credit Card Number</label> <input type="text" id="ccnumber" name="ccnumber" autocomplete="cc-number" <label for="cc-exp-month">Expiration Month</label> <input type="number" id="cc-exp-month" name="cc-exp-month" autocomplete="cc-exp-month"> <label for="cc-exp-year">Expiration Year</label> <input type="number" id="cc-exp-year" name="cc-exp-year" autocomplete="cc-exp-year"> <label for="cvv2">CVV</label> <input type="text" id="cvv2" name="cvv2" autocomplete="cc-csc"> <input type="submit" value="Submit" name="submit"> </form> To see its work, you need to view it on CodePen via HTTPS , otherwise the browser will not fill in the bank card details. I also made a form with 53 autocomplete specification fields . So far, no browser supports all of these fields.
Future Autocomplete and Forms
Browser developers are actively working on the problem of web payments. Mozilla, Microsoft, Google and Facebook have jointly created the Payment Request API . Apple participates in the Web Payments Working Group , where the Payment Request API is also discussed. So Apple nominally joined this project too.
It is rumored that the Apple Pay service will be available on the mobile web for the holiday shopping season , so that web payments can get a new boost this time.
The renewed interest in simplifying the payment process gives me hope that support for autofill detail tokens will improve in the near future. These tokens greatly facilitate the creation of forms that work with autofill.
And most importantly, auto-completion support will make filling out forms less tedious for our users, which will contribute to sales growth in the e-commerce segment.
Source: https://habr.com/ru/post/301840/
All Articles