How to create eye-catching images if you are not a designer

Having read this article, you any more when cannot post on Habre article with the sad picture.
The basic laws of design and simple tools for them, under the cut.
Sincerely yours, Yambox full-line operator
( Yambox - turn your online store into a computer game)
The professional social network marketer and advertiser of the 60s have a lot in common. David Ogilvy, the pioneer of advertising as such, was known for spending a lot of time and energy on headlines. Why? And because the heading is the most readable line by people, this is where the importance lies. Ogilvy was a master at such things — setting priority in the right direction. If he lived in the era of social networks, I’m absolutely sure that he would say something like:
')
“On average, a huge number of people are immersed in images in social networks as if they read a whole article. After you created the picture for the social network, you spent 80 cents from one dollar. ”
As for the social sphere, for her images have always been very significant. They are, like, a key that leads to more immersion in the topic, just like the title in advertising.
The only problem is that if you, like me, are not some kind of super-advanced pro in graphic design, it can be difficult to create attractive and creative images. So how are not professionals, like me, create incredible pictures for social networks? One way is to learn simple, repetitive design principles.
Here are 3 key design principles that will always help you create pictures that are attractive to the public!

Principle number 1: Create a simple and balanced scheme.
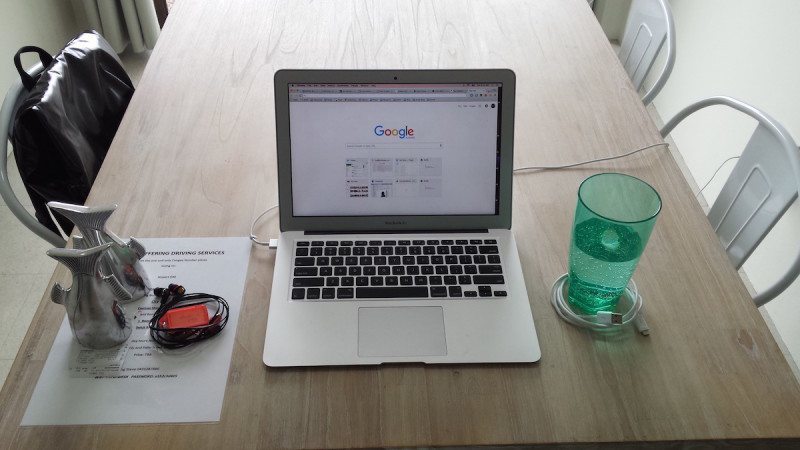
This is how my desk looked in the morning:

This is how it began to look like 30 seconds later. Feel the difference?

Both pictures show the same items. On the table, not a single predecessor has been moved to another place, on the second go-kart the layout scheme has changed only slightly - and that’s the feeling of the picture has become completely different! It is more pleasant to look at it.
Therefore, the lesson is very simple: the location of objects in your images play a big role.
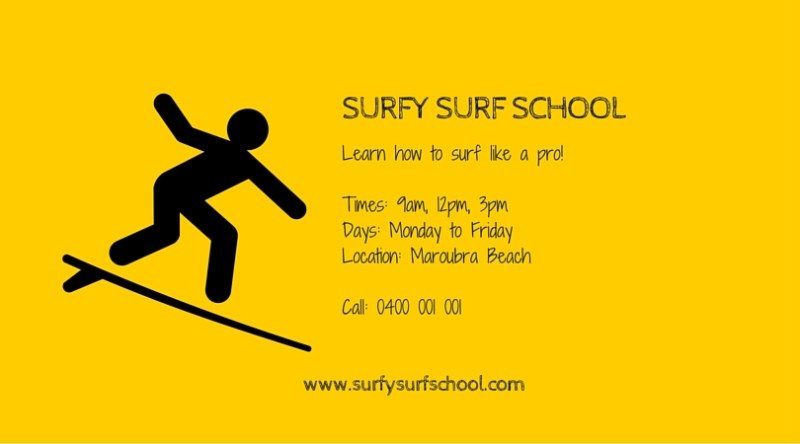
Take a look at these two simple examples:


Definitely, the second picture looks much better! This is a consequence of two design principles related to image layout - proximity and alignment.
Intimacy is the grouping of elements with each other in such a way that you will direct the viewer's attention to different parts of the message.
In the examples above, in the first image, the icon and the text itself are located in close proximity to each other. This leads to the fact that the icon and the text play their own role separately from each other.
- Icon visually indicates surfing.
- The text conveys the details of surfing.
The application of the principle of proximity means that the viewer's attention must initially be directed to the icon, and only then go to the text. This allows the viewer to better understand exactly what they want to convey to him.
In the second example, we see that the text is located after the icon.

By applying the principle of proximity, you add unity and integrity to your images.
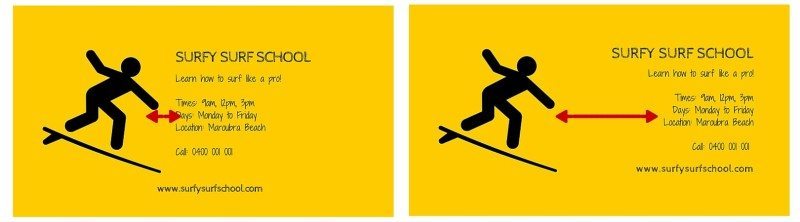
Alignment
Proper alignment of image elements helps maintain balance.
Consider all the same example about the school of surfing.

- The top of the icon is aligned with the text in both images.
- All text is aligned only on the second image.
- The bottom of the icon and the text are aligned only in the second picture.
These small differences make the second image more balanced and interesting.
How to create a simple and balanced image
- When a picture contains several different elements (for example, text, icons, illustrations), think about the role they play in this image.
- Keep a balance between these different elements, be they vertical, horizontal or diagonal.
Principle number 2: All the difference in color.
Leslie Kabarga, author of the Color Combination Designer Guide, writes:
“The simple choice of colors affects us on a subconscious level, this fact was discovered by many real estate agents. Potential buyers, looking at houses with ugly wallpaper, refused this house, although the house itself was very good. I remember myself as a child, as I could not eat anything while sitting in a restaurant, whose walls were painted in pale green color of the 50s. ”

Color is not just a visual element, but also an emotional one. And precisely because the color can cause a variety of emotions, you can determine whether people like your images. This does not mean that it is so easy to determine which shades to refrain from. It is important to think about the role that color plays in your pictures.
The role of color is simple: create contrast in your images
Callie Kavororgia describes the functions of color and contrast:
“Contrast creates a conflict between elements to draw the viewer's attention to a certain point in the image, and is the most effective way to add visual interest .... this allows you to highlight key design elements.
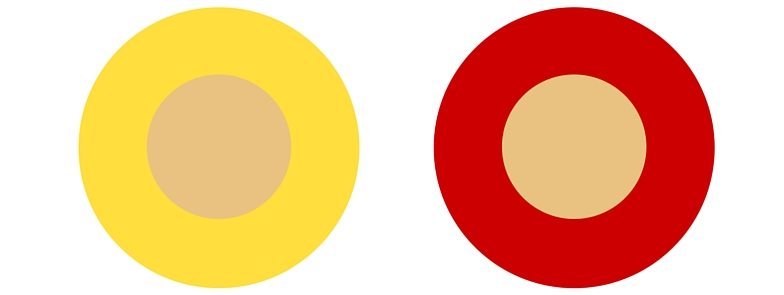
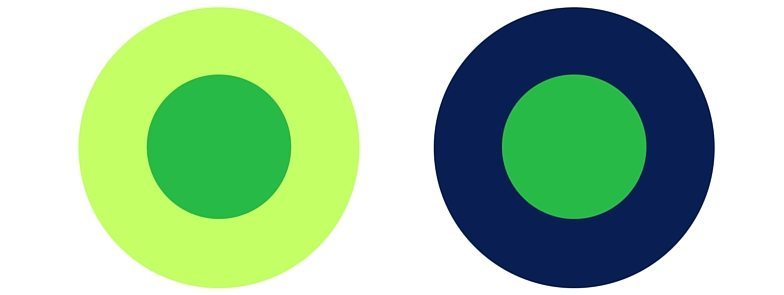
Here are some simple examples.
Each pair of circles has the same color in the center, but each of them is seen differently. You can see for yourself the depth of changes in various color variations. ”


This contrast shows us that the perception of colors used in images may differ significantly depending on how these colors are combined.
It is very important to choose the right color combinations, but how do you know which colors to choose?
How to choose contrasting colors.
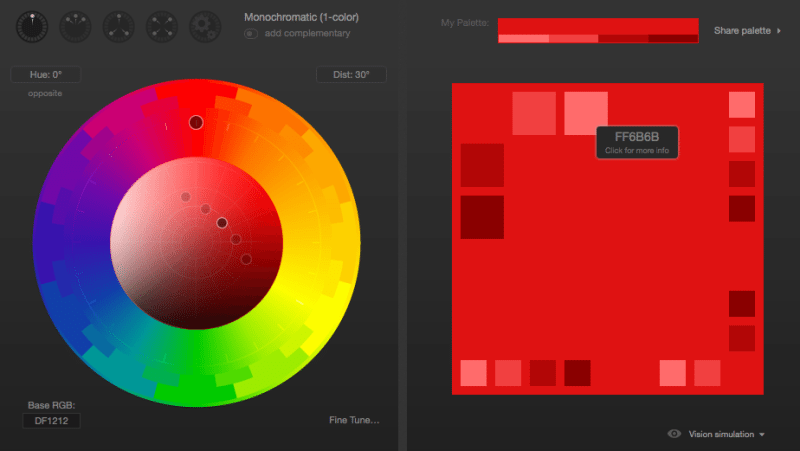
One of the useful tools in this business is Paletton . It automatically selects contrasting colors, which greatly saves your time.

In this example, we chose red as the primary color (the top point on the color wheel) and requested a monochromatic color scheme (color scheme based on different shades of the same color).
When you hover over different fields on the right, in this diagram, you see different six-digit codes, depending on the color you hover over. You can use these codes for your work.

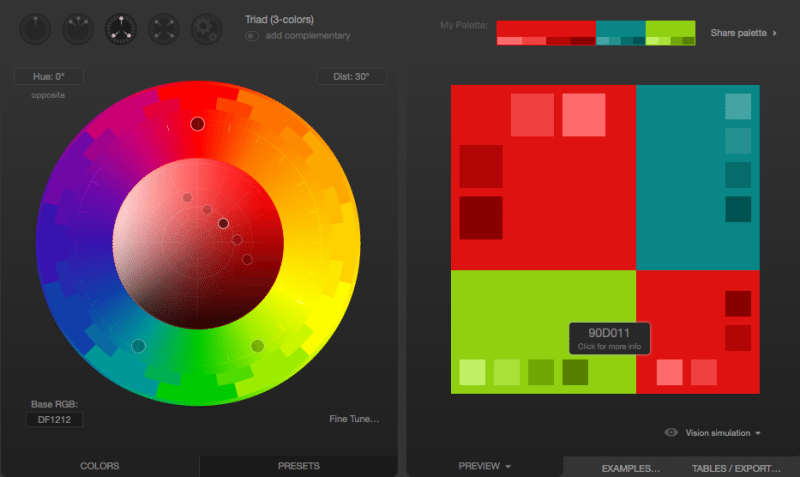
In the second example, we use red as the main color, but instead we ask to show a triadic color scheme (three colors that are evenly placed in the lines around the color wheel). Again, this way we can choose contrasting colors that blend well with each other.
Another tool that I use quite often is Brand Colors , a collection of official color codes from world famous brands.

By hovering over any color (for example, as I did here with the Addvocate brand), you see a six-digit code.
When the inspiration is over, and I can no longer invent and select color combinations, for inspiration I often open Brand Colors.
Such tools are simply a magic wand for non-professional designers.
Principle number 3: Choose fonts that are easy to read and consistent with each other.
Probably, the above analogy is excessive, but for me the choice of font is equal to the choice of clothes.
Your choice of clothes expresses your personality and style. You will leave a completely different impression, coming to a meeting in a suit or in a T-shirt and shorts.
In addition, the use of fonts in social networks - it communicates a key message about you and your brand.
Let's consider the following example. There are two options here:

I like the image on the left, because:
- It is easier to read.
- The two selected fonts seem to me more suitable
This does not mean that another image is disgusting and disastrous, but it does illustrate the importance of focusing on the role of the text.

Max Luzuryaga, web designer and developer correctly summarizes:
“What are you doing with the text? You are reading it! So why do so many people do everything to complicate this task, using the tiny font size, the ugly and poorly readable font, the wrong height or width of the line. All this does not allow to enjoy the content of the text.
By making your text accessible and readable, you immediately jump to a higher level and, consider, have already won half of the competition. Well, what could be easier? "
A million dollar question begs: how to choose the right font? Here we can rely on the wise advice of Dan Mayer:
“Just as with clothes, there is a difference between fonts that are stylish and stand out compared to those that are comfortable and suitable for any reason, and our job is to try to find the right balance of style and convenience.”

The best part about choosing fonts is that you don’t need to do a lot of work, because:
- Such a site, such as Font Pair, selects well-matched fonts.
- A simple Google search (for example, “the best fonts for business quotes”) will provide you with great examples.
How to choose a font for your images.
- Simple - better than fancy
- Be consistent - try to use the same font everywhere
- When adding a second type of font, pick up something different, but equally simple.
Well, now questions to you:
- How do you make images attractive for social networks?
- What sites / tools helped you find interesting designs?
- What else would you recommend from yourself?
Subscribe to our blog, then there will be a lot of interesting things.
By the way, we are doing logistics for online stores here, if anything, maybe someone needs it?
Sincerely yours, Yambox full-line operator
( Yambox - turn your online store into a computer game)
Source: https://habr.com/ru/post/301194/
All Articles