38 articles on creating rounded corners on sites
My article on Temporary.

Often faced with the need to create blocks with round edges. Asking how to solve the problem at all, I made a selection of interesting articles and lessons on this topic.
Here is a review of 38 articles, divided into 4 categories by methods of implementation.

Often faced with the need to create blocks with round edges. Asking how to solve the problem at all, I made a selection of interesting articles and lessons on this topic.
Here is a review of 38 articles, divided into 4 categories by methods of implementation.
Without the use of empty tags
Simple, semantically correct CSS block with clean code
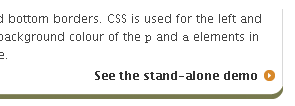
Creates a block and adds the ability to create a block header. Stretches in width and height. Despite the shadow of the example, the implementation of a translucent shadow is not provided.
Round corners in CSS
Very nice appearance, simple implementation, a small amount of HTML elements. By cons, perhaps, can be attributed only the presence of 4 pictures for each of the corners. But alas does not work in IE.
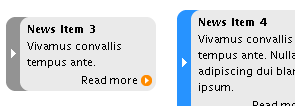
CSS teaser block
The implementation of both one- and two-picture method is provided. Small amount of HTML elements. Very convenient for creating teasers.
Links to the latest news
A very interesting solution based on an unordered list. A plus would be a simple implementation and a small amount of HTML elements. Nice design with the function of changing the color when you hover the mouse (but this pleasure does not work in IE).
CSS and round corners: Borders with arcs
The undeniable disadvantage is the presence of 8 divs for sale. Also in the article there is a description of another method, in which 2 times less divs are used, but the block is filled with color.
Top corners
Implemented based on definition lists. Pretty beautiful design, the ability to create a title. There is no support for changing the width. But there is a convenient opportunity to quickly change the color of the headers and the block itself.
Creating a rounded block or design with CSS and XHTML
As in the previous method, everything is implemented based on the list of definitions. The article describes two ways to implement. Also, there was the possibility of stretching widths.
Rubber block with easily adjustable corners and surface
The disadvantages of this method are also a large number of divs (5) and 4 image files. But there are interesting examples for implementation.
Border rounded corners
Not a complete lesson, but shows the principle of using a single border and pictures.
Round corners in CSS
Enough pleasant lesson. Its disadvantage, perhaps, is a relatively large number of HTML elements and the presence of 4 images for each of the corners.
Creating arbitrary corners and borders
4 files with pictures are used (the maximum block width depends on the width of the picture). But a very detailed lesson.
"Bulletproof" round corners
Very detailed article with lots of examples. But quite a complicated implementation. In addition, 4 pictures are used.
Drawing Shadows and Borders
Article by Vladimir Tokmakov. A very complicated implementation, but the pros, of course, is the possibility of creating translucent shadows. Article in Russian.
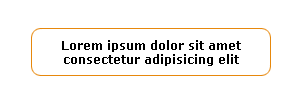
Round corners with a fixed width
An interesting example of use. But a minus in the fixed width of this method. Plus is a very simple implementation.
CSS stretching block with 4 arbitrary angles
It is a good lesson. Ability to cast shadows. Plus - the ability to create headers.
Make rounded corners with pseudo-elements: before and: after
Article has already been described on Habré. A very simple implementation, but not all of the examples in this article work in IE. Used 4 files with pictures for implementation. Article in Russian.
Create arbitrary corners and borders. Part II
A method is described in which the background is not solid, but gradient. 4 pictures are used.
Round Corners in DIVs
Described 3 ways to implement. Tables, divas and divas without pictures. The last option is not very good, as many empty tags are used.
Round corners and blocks with shadow
Perhaps not a very good way, because it uses 5 pictures. But the possibility of creating a shadow seems to be provided. Plus - use only two HTML elements.
Entertaining layout
An article on Habré in which habrazhiteli try to offer their solutions. Article in Russian.
Using empty tags
More round corners with CSS
Pleasant on the appearance of the technique, but it is a pity that there is no implementation of PNG under IE.
CSS rubber round corners
Uses two empty tags at the top and bottom of the block. By cons refers 6 pictures for the implementation.
CSS: Smart Corners
Uses one empty for the top and two for the bottom. It is a nice implementation.How to make stretch-wide divas with round edges
It seems to be with PNG, but again in IE does not work. As a plus you can call a lesson on drawing round edges :)Stretched round corners
Large detailed article with lots of pictures. But at every corner on diva, plus div for content.Rounding corners without using images
A way to create a non-cartographic rounded corners. But a lot of empty elements(, GMail).(, GMail).Using javascript
DomCorners view
The article has several variations on the theme of the number of images used. Negative use of empty tags.Transparent arbitrary angles and borders. Version 2
A nice example of use. Beautiful design. Dropping translucent shadows, but shadows do not work in IE.Nifty smoothing angles
In its own way is to add to the script Nifty Corners. Does not use images. You can change the radius of the rounding both on the X axis and on Y.Round corners
Very simple implementation, just one div. Also in the comments a lot of add-ons.www.curvycorners.net
A separate site dedicated to round corners. Beautiful examples of use. Very simple implementation and many customization options.Nifty Corners Cube
A very popular script that allows you to create round corners without images. A lot of options for implementation.RUZEE.Borders - round corners with javascript
Quite a lot of opportunities. Also based on Nifty. The ability to create a shadow, but does not work in IE.jQuery rounding
Perhaps the largest selection of various angles. A small number of HTML elements to implement.Round Edge Generators
RoundedCornr
A large number of opportunities. Generates 4 types of blocks, including buttons. The only negative is the presence of empty tags in the generated code.Spiffy corners
Very simple generator. But it generates a very large number of elements..Spanky Corners 1.1
A simple generator with goodHTML codes , plus generates a separatecss file for IE.Spiffy box
Generates onepng-picture with the specified parameters. The advantages include simpleHTML code . Also in the article there is a link to the lesson, which generated the generated code.
')
Source: https://habr.com/ru/post/30019/
All Articles