A year and a half to create a new product: Webinar case
Creating a new service is a complex task that requires not only time, but also the well-coordinated work of competent specialists. Webinar looked for employees through various services, including through My Circle , and conducted a total of more than 400 interviews. Alexander Brovko, Webinar product director, tells about the process of product creation and team organization.

We started talking about webinars back in 2009 - since then, many companies have been using this format in their work. Initially, it came as an alternative to Skype - corporate communication with a large number of participants - but now it has expanded to various areas. With the help of webinars hold interactive meetings and distance learning courses, marketing meetings and conferences.
But the tasks of users became more and more, new needs arose. At the time of the reform, the platform was six years old, and it did not solve all the problems of customers.
')
During this time, we have accumulated a large amount of potential tasks, which were formed from our ideas, common business requirements and user feedback. It was necessary to highlight those that really help users achieve their goals and create the foundation of a new product.
In July 2014 we decided to start everything from scratch and began to write a new software. It was possible to gradually refine the service, but many of our ideas could not be technically integrated into the existing system. We have formulated six main requirements for a new product.
№1. Maximum compliance with user goals
The service must carry value for each purpose of use: whether it is corporate training, a paid master class or business consultation. For example, marketers want to get the most detailed statistics on the participants of their webinars, for the certification of employees need the ability to test and evaluate their knowledge.
№2. The first acquaintance with the platform
It is psychologically difficult for the user of the old version to switch to a new platform, and for an inexperienced user to understand how to manage the internal settings of the service. The participant should be introduced to the functionality, conducted on the main scenario of the webinar, help if there are technical difficulties. We wanted to build a “live” system that teaches itself and does not need instructions.
Number 3. The technical side of the service
We have no illusions about the future flash player: it’s obvious to us that we should give it up. The first step on this path was the implementation of the entire HTML5 system interface - the “native” technology for browsers.
This will help reduce the load on the user's computer and improve the micro-interactions within the service.
№4. Mobile app
Participation in the webinar for the listener should be simple and comfortable without any deep technical knowledge, because today almost everyone has a smartphone in his pocket. In all services, including our old version, listeners have to memorize long webinar numbers and enter them when they enter the application. The system does not even remember the username. We firmly decided to abandon this principle.
№5. Full packaged solution
3 servers, 3 Webinar developers, a week for settings - this is how the old boxed version was installed. We understood that it was necessary to reduce common efforts and allow the client company to do everything independently.
№6. Modern appearance
The interface should say: "This is a convenient technological product." Therefore, we took the work on the appearance seriously and attracted the design agency “Rage”.
To implement such a volume of tasks, our developers did not have enough. Therefore, we decided to expand the R & D department. In this case, it was necessary to meet in adequate time. This period was one and a half years.
Julia, HR-manager Webinar:
The selection took place in three stages: preliminary online testing, an interview with a team lead (front-line manager, backend or mobile development) and the final stage - an interview with the technical director.
In testing, we gave basic programming tasks; there was no reference to a specific development language. At this stage, 80% of people were eliminated. Tim Lead talked about the practice of his direction. The technical director handed down the final verdict: another minus 70%. But if they gave an offer - nobody refused.
Vladimir, head of Webinar front-end development:
Anatoly, Webinar backend development manager:
400 interviews were conducted in a year and a half only in the R & D department.
The composition of the development department at the time of release of the beta version of the service:
The R & D department arrived at work by 10-11 am. Every day began with morning planning. At first, they wrote tasks, at the same time, until every person closes his task list, everyone should sit and work - during this time one of his colleagues may need help: the frontend - backend help, for example. The guys felt responsible and tried not to let the team down. . At the end of the day, they checked who did what.

Anatoly, Webinar backend development manager:
In the team we have entered the main roles:
No matter how hard we tried, there were still many unfinished tasks left to the last stage of development. The last two weeks were especially hard. But we wanted to meet the deadlines set for ourselves and do everything qualitatively.
We tried to soften a bit of the emergency period by the company: we regularly ordered dinners to the office, paid for a corporate taxi. We bought a redbul and tuned in to a high result.
Andrei, Webinar developer:
Having studied the needs of users, we have worked through each scenario of using the platform. We have added functionality for each goal: training, marketing activities and meetings. To work with the participants, we created an address book with tagging, introduced a through search of documents by the file manager, made detailed statistics from the source to the visitor, and diversified the formats of surveys and testing.

A landing page is now automatically generated for each webinar. This can be a pattern in our corporate style or any image selected by the webinar administrator. HTML email templates are also configured as flexible as possible.

Inside the service, we have created a web-based training system, a system of tips and notifications in the personal account. Webibot introduces the platform and helps if there are problems when going on the air (there is no signal from the camera / microphone, several audio devices are connected).

We plan to develop our WebBot to make it a full-fledged assistant, who will point out technical problems, explain how to solve them and tell you about new features of the service. In the future, in-app messages will complete the creation of a system of communication with the user, where each client will receive only the notification that will really have value for him.
As for the technical part, the next step we planned is a complete rejection of the flash, which we still use to transfer audio and video. There are two potential directions here:
WebRTC . We managed to realize the transfer of audio and video using WebRTC for the Firefox browser, but, unfortunately, this technology is not yet an official standard and we cannot use it to the fullest extent.
Browser Plugins . It is becoming more and more transparent here - you can install the plug-in in 99% of cases without administrator rights, which allows you to forget about the flash and get higher quality audio and video, as well as opt out of an additional application for displaying the desktop.
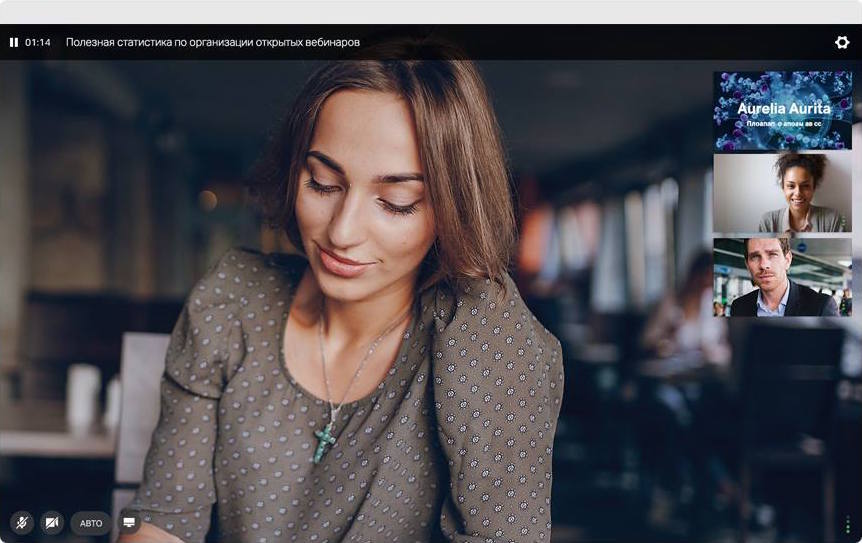
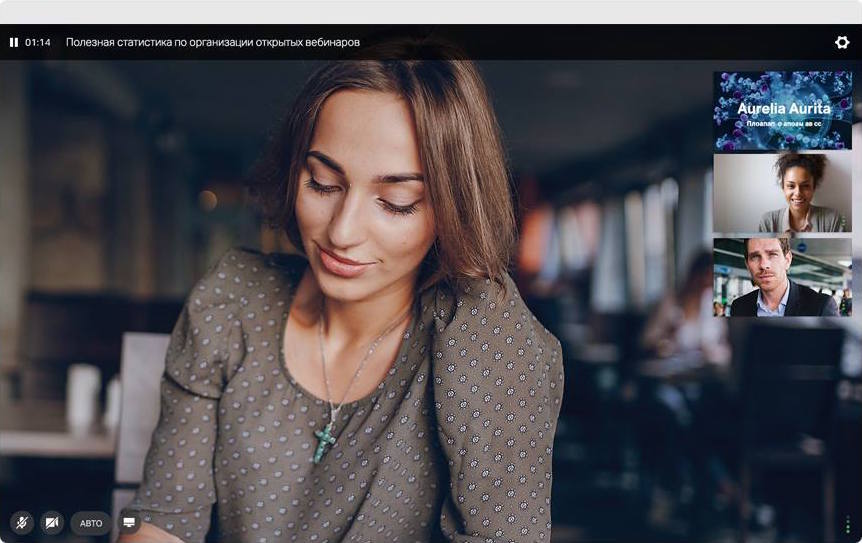
As for the mobile application, each user of the service has a personal account in which he can view all invitations, receive information about the event and take part in it. During the webinar the participant can view all the content, write in the chat and ask questions, and thanks to the possibility of going on the air, become the host of the event himself.

Why did we update the product? The idea of a new platform is not just a desire to attract attention. We want to show that webinars are a new standard of communication. And to unleash its full potential, we need a flexible platform suitable for any purpose of use.
What we understood during this time:

We started talking about webinars back in 2009 - since then, many companies have been using this format in their work. Initially, it came as an alternative to Skype - corporate communication with a large number of participants - but now it has expanded to various areas. With the help of webinars hold interactive meetings and distance learning courses, marketing meetings and conferences.
But the tasks of users became more and more, new needs arose. At the time of the reform, the platform was six years old, and it did not solve all the problems of customers.
')
During this time, we have accumulated a large amount of potential tasks, which were formed from our ideas, common business requirements and user feedback. It was necessary to highlight those that really help users achieve their goals and create the foundation of a new product.
In July 2014 we decided to start everything from scratch and began to write a new software. It was possible to gradually refine the service, but many of our ideas could not be technically integrated into the existing system. We have formulated six main requirements for a new product.
Six major requirements for a new product
№1. Maximum compliance with user goals
The service must carry value for each purpose of use: whether it is corporate training, a paid master class or business consultation. For example, marketers want to get the most detailed statistics on the participants of their webinars, for the certification of employees need the ability to test and evaluate their knowledge.
№2. The first acquaintance with the platform
It is psychologically difficult for the user of the old version to switch to a new platform, and for an inexperienced user to understand how to manage the internal settings of the service. The participant should be introduced to the functionality, conducted on the main scenario of the webinar, help if there are technical difficulties. We wanted to build a “live” system that teaches itself and does not need instructions.
Number 3. The technical side of the service
We have no illusions about the future flash player: it’s obvious to us that we should give it up. The first step on this path was the implementation of the entire HTML5 system interface - the “native” technology for browsers.
This will help reduce the load on the user's computer and improve the micro-interactions within the service.
№4. Mobile app
Participation in the webinar for the listener should be simple and comfortable without any deep technical knowledge, because today almost everyone has a smartphone in his pocket. In all services, including our old version, listeners have to memorize long webinar numbers and enter them when they enter the application. The system does not even remember the username. We firmly decided to abandon this principle.
№5. Full packaged solution
3 servers, 3 Webinar developers, a week for settings - this is how the old boxed version was installed. We understood that it was necessary to reduce common efforts and allow the client company to do everything independently.
№6. Modern appearance
The interface should say: "This is a convenient technological product." Therefore, we took the work on the appearance seriously and attracted the design agency “Rage”.
To implement such a volume of tasks, our developers did not have enough. Therefore, we decided to expand the R & D department. In this case, it was necessary to meet in adequate time. This period was one and a half years.
How we recruited a team
Julia, HR-manager Webinar:
The task was not easy - to increase the R & D department several times. We understood that it should be guys who can quickly join the process and create a complex technical product from scratch by joint efforts. Experienced technicians and ambitious students came to us. We looked at fundamental knowledge (and this is, first of all, a good academic background) and in the eyes of the eyes at the sight of complex tasks.
The selection took place in three stages: preliminary online testing, an interview with a team lead (front-line manager, backend or mobile development) and the final stage - an interview with the technical director.
In testing, we gave basic programming tasks; there was no reference to a specific development language. At this stage, 80% of people were eliminated. Tim Lead talked about the practice of his direction. The technical director handed down the final verdict: another minus 70%. But if they gave an offer - nobody refused.
Vladimir, head of Webinar front-end development:
The applicant should be well aware of how JS and the browser as a whole work. We have a loaded service, and the client code has to do a lot of things. It is important to understand what exactly happens during execution. This includes a personal account, a file manager, an address book, and the webinar room itself: videoconferencing, presenter, screenshots, chat, and so on.
Anatoly, Webinar backend development manager:
The main stage of the interview was the construction of an architectural solution. We gave the task for an hour, within which the candidate should offer the customer a system. They expected an understanding of the design and scaling of the problem, as well as the ability to make their decision more optimal. It is important to have a great knowledge of the PLO and experience with high-loaded projects.
400 interviews were conducted in a year and a half only in the R & D department.
The composition of the development department at the time of release of the beta version of the service:
- 5 backend developers
- 5 front-end developers
- 1 interface designer
- 1 Android developer
- 1 iOS developer
- 2 developers VKS
- 1 tester
How was it
The R & D department arrived at work by 10-11 am. Every day began with morning planning. At first, they wrote tasks, at the same time, until every person closes his task list, everyone should sit and work - during this time one of his colleagues may need help: the frontend - backend help, for example. The guys felt responsible and tried not to let the team down. . At the end of the day, they checked who did what.

Anatoly, Webinar backend development manager:
The main task of my group was to penetrate the project and implement the core of the system, namely everything that is hidden from the user behind the interface. It took a lot of effort to save the entered data, quickly deliver data from the user to the user, ensure the smooth operation of the 24x7 platform, link together all system nodes (media, front, API, storage, task designer, proactive monitoring system, print server, video server). capture and others).
In the team we have entered the main roles:
- Reviewer . Engaged in viewing the code of other developers in order to comply with the adopted regulations and rules for writing code.
- Bug fixer Corrects errors in already written code (for the most part).
- Researcher . Investigates the need for certain fundamental changes in the architecture / infrastructure.
No matter how hard we tried, there were still many unfinished tasks left to the last stage of development. The last two weeks were especially hard. But we wanted to meet the deadlines set for ourselves and do everything qualitatively.
Mikhail, Technical Director of Webinar:
The basic rule on my team is to answer for my words. They like to break deadlines in development, and everything is delayed for years. I understood that we will be in time. There were no other options. But to achieve the desired result, it was necessary to give a lot of time and effort. So I said: "Guys, negotiate with your wives, families, until we do this." Of course, they had a choice. But everyone subscribed to it.
We tried to soften a bit of the emergency period by the company: we regularly ordered dinners to the office, paid for a corporate taxi. We bought a redbul and tuned in to a high result.
Andrei, Webinar developer:
Overall, the atmosphere was great. It was hard when there were two big tasks: insert the video component and synchronize it with the platform. But it is a valuable experience that tempers.
Result
Having studied the needs of users, we have worked through each scenario of using the platform. We have added functionality for each goal: training, marketing activities and meetings. To work with the participants, we created an address book with tagging, introduced a through search of documents by the file manager, made detailed statistics from the source to the visitor, and diversified the formats of surveys and testing.

A landing page is now automatically generated for each webinar. This can be a pattern in our corporate style or any image selected by the webinar administrator. HTML email templates are also configured as flexible as possible.

Inside the service, we have created a web-based training system, a system of tips and notifications in the personal account. Webibot introduces the platform and helps if there are problems when going on the air (there is no signal from the camera / microphone, several audio devices are connected).

We plan to develop our WebBot to make it a full-fledged assistant, who will point out technical problems, explain how to solve them and tell you about new features of the service. In the future, in-app messages will complete the creation of a system of communication with the user, where each client will receive only the notification that will really have value for him.
As for the technical part, the next step we planned is a complete rejection of the flash, which we still use to transfer audio and video. There are two potential directions here:
WebRTC . We managed to realize the transfer of audio and video using WebRTC for the Firefox browser, but, unfortunately, this technology is not yet an official standard and we cannot use it to the fullest extent.
Browser Plugins . It is becoming more and more transparent here - you can install the plug-in in 99% of cases without administrator rights, which allows you to forget about the flash and get higher quality audio and video, as well as opt out of an additional application for displaying the desktop.
As for the mobile application, each user of the service has a personal account in which he can view all invitations, receive information about the event and take part in it. During the webinar the participant can view all the content, write in the chat and ask questions, and thanks to the possibility of going on the air, become the host of the event himself.

findings
Why did we update the product? The idea of a new platform is not just a desire to attract attention. We want to show that webinars are a new standard of communication. And to unleash its full potential, we need a flexible platform suitable for any purpose of use.
What we understood during this time:
- It is necessary to risk, but only if it is justified and there are all necessary resources. We could gradually complement the functionality, consistently introduce new chips. But when it comes to the system, where each innovation draws a change in other elements, it is better to start from scratch. We deliberately took this step, having done from scratch what could have lasted for years. People are usually conservative in nature, but this is not a reason to be afraid of change if you see a global goal and steps towards its achievement.
- A product update is a company-wide update (especially if this product is the only one). With the new platform, we almost rethought the concept of Webinar. From marketing strategy to work with clients. From the creation of modern interfaces to a fundamentally new corporate identity - a generative identity that develops with the company.
- The release of a new product is only the first stage. The most difficult thing is not to break after the release, in the literal and figurative sense of the word. It's always scary to release a product, it always seems that you can finish something, bring it to perfection ... But it can happen only after release, when hundreds of reviews and suggestions come. When it is important to keep everything under control, respond promptly to any failures. For us, this period has begun. And we are waiting for your comments!
Source: https://habr.com/ru/post/299400/
All Articles