A little bit about UX and UI in the Ridewithme application
We are developers of the Ridewithme application. Our goal was to create an application so that people from all over the world could come together to play sports together. We will begin our blog about how to choose the functionality of the application and what finally turned out to fit into the interface. For those who are interested in the topic of developing mobile applications and services, welcome!
We came up with the idea of a cool service, and we immediately started drawing UI to make it beautiful. We could not get past these rakes, we really wanted to pick up the prototype as soon as possible. This led to the fact that we reworked the interface about five times. And each time it seemed to us that it was very cool, but if you still have to screw it, it’s quite a beauty. Then it was decided to do everything from scratch and the process went more constructively. We started with the functional:
After compiling the basic functionality, they moved to the secondary:
Creating such a list immediately put everything in its place. We realized on which windows it was better to arrange, how to act in the interests of the user and proceeded to a more detailed analysis of the future application windows.
We developed UI applications based on usability. It sounds trite, but we can say that the application is every day, so we need an interface with a minimum of animation, pop-up windows and other things. Maybe this is an overly harsh statement, many will disagree, I am sure, but at this stage, it seemed reasonable to us to make a bias towards simplicity. Armed with Apple guidelines, we set to work.
The first problem was the choice between the side menu and tapbar.
pictures for comparison (unfortunately there are no our sketches left):


')
We calculated the final number of main application windows. There were five of them, and in order to save, we decided to use tapbar (to save user tapes, of course). At any time, you can get into another window of the application without any extra smears. I advise everyone, if possible, to abandon the side menu in your application.
So after selecting the main hierarchy of windows, it's time for features. I will not tell about small ones (for example, the filter window looks more standard nowhere), and for some I want to go more.
Map with events, this idea did not give me rest. It seemed to me that this is the most important feature and wanted to highlight. I decided that it was necessary to display it beautifully with animation and this is what came of it:

On the map there are pins with the name of the event, with a pin on the annotation of the pin, you can go to the detailed information about the event and subscribe. This way you can see where this or that event will take place nearby. The solution with animation makes it possible to remove an extra menu item and at the same time it is convenient for the user to place a feature.
When viewing detailed information about the event, the user sometimes needs to get directions to the venue, we solved this problem with the help of a mini-map and tapa. When a user goes into the details of an event, he sees a mini-map (on a small screen, it is not very usable), when tap he gets on a map with a walking route, which should help when leaving the car or subway.

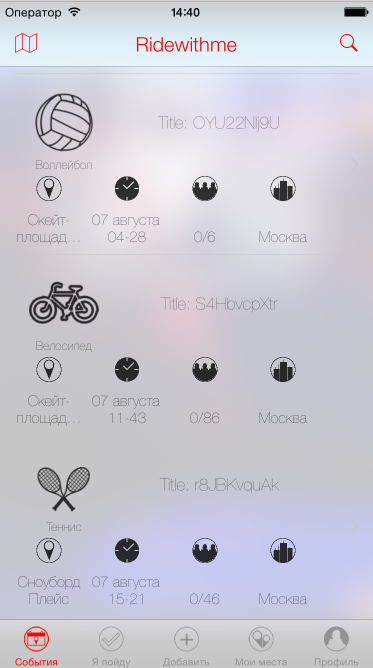
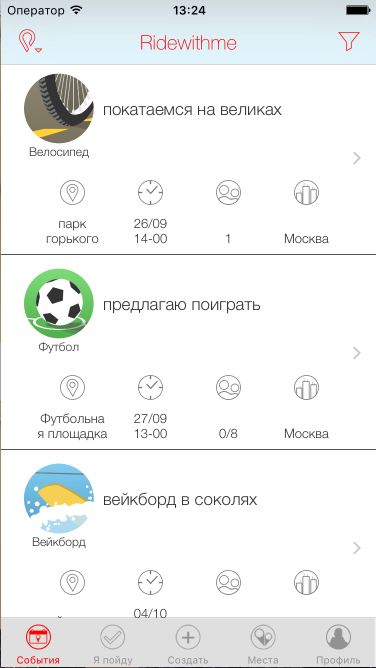
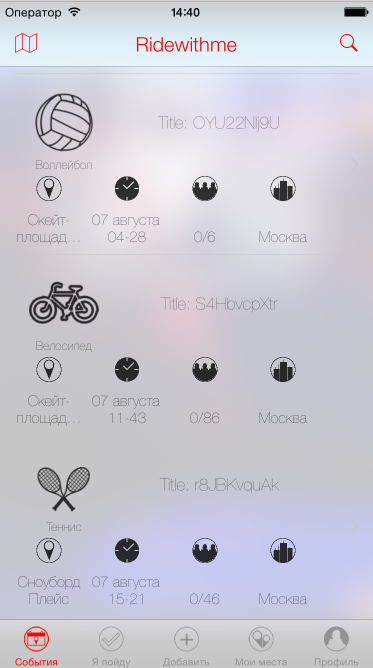
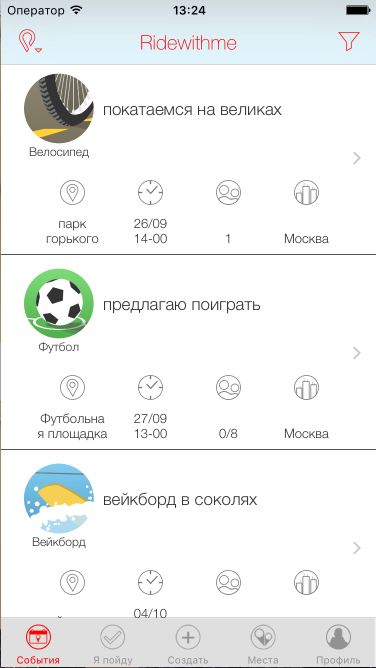
For a list of events, we searched for our chip for a very long time. I wanted something unusual, and, having a break from a bunch of libraries and ideas, I settled on an ordinary TableView with sports icons. Not everyone will understand this decision, but I will try to explain. In the application, I was most afraid of the oversupply of animation and the severity of information perception. We wanted to make an application for every day, for those who are constantly on the move and who quickly get bored with pop-up information. My opinion is controversial, I have not yet decided whether I have found the same view, in any case, we do not stop and work on the interface all the time.
Here I want to show changes in the appearance of the list of events over time, some links have been lost, but I will show what I managed to find:
First option:

Second:

Final:

If you have looked at the screenshots, you have already seen how we experimented with blur. I personally love this effect and wanted to use it. But in the end, we abandoned it, due to the fact that it does not look all over the screen.
PS we will definitely continue the cycle of articles if you like them. Write in the comments about what it would be interesting to read.
How it all began with UX
We came up with the idea of a cool service, and we immediately started drawing UI to make it beautiful. We could not get past these rakes, we really wanted to pick up the prototype as soon as possible. This led to the fact that we reworked the interface about five times. And each time it seemed to us that it was very cool, but if you still have to screw it, it’s quite a beauty. Then it was decided to do everything from scratch and the process went more constructively. We started with the functional:
- List of events. The user will definitely want to see the list of all that people offer.
- List of subscriptions. List of events for which the user is already subscribed.
- Creating an event. Event creation window
- List of places. See good places, add your own, this should be implemented here.
- Profile. Look at yourself, add information about yourself.
After compiling the basic functionality, they moved to the secondary:
- Filter
- Authorization
- List of cities, countries, etc.
- Map
- Route to the place
Creating such a list immediately put everything in its place. We realized on which windows it was better to arrange, how to act in the interests of the user and proceeded to a more detailed analysis of the future application windows.
Go to UI
We developed UI applications based on usability. It sounds trite, but we can say that the application is every day, so we need an interface with a minimum of animation, pop-up windows and other things. Maybe this is an overly harsh statement, many will disagree, I am sure, but at this stage, it seemed reasonable to us to make a bias towards simplicity. Armed with Apple guidelines, we set to work.
The first problem was the choice between the side menu and tapbar.
pictures for comparison (unfortunately there are no our sketches left):


')
We calculated the final number of main application windows. There were five of them, and in order to save, we decided to use tapbar (to save user tapes, of course). At any time, you can get into another window of the application without any extra smears. I advise everyone, if possible, to abandon the side menu in your application.
So after selecting the main hierarchy of windows, it's time for features. I will not tell about small ones (for example, the filter window looks more standard nowhere), and for some I want to go more.
Map
Map with events, this idea did not give me rest. It seemed to me that this is the most important feature and wanted to highlight. I decided that it was necessary to display it beautifully with animation and this is what came of it:

On the map there are pins with the name of the event, with a pin on the annotation of the pin, you can go to the detailed information about the event and subscribe. This way you can see where this or that event will take place nearby. The solution with animation makes it possible to remove an extra menu item and at the same time it is convenient for the user to place a feature.
Places and map again
When viewing detailed information about the event, the user sometimes needs to get directions to the venue, we solved this problem with the help of a mini-map and tapa. When a user goes into the details of an event, he sees a mini-map (on a small screen, it is not very usable), when tap he gets on a map with a walking route, which should help when leaving the car or subway.

Feed
For a list of events, we searched for our chip for a very long time. I wanted something unusual, and, having a break from a bunch of libraries and ideas, I settled on an ordinary TableView with sports icons. Not everyone will understand this decision, but I will try to explain. In the application, I was most afraid of the oversupply of animation and the severity of information perception. We wanted to make an application for every day, for those who are constantly on the move and who quickly get bored with pop-up information. My opinion is controversial, I have not yet decided whether I have found the same view, in any case, we do not stop and work on the interface all the time.
Here I want to show changes in the appearance of the list of events over time, some links have been lost, but I will show what I managed to find:
First option:

Second:

Final:

If you have looked at the screenshots, you have already seen how we experimented with blur. I personally love this effect and wanted to use it. But in the end, we abandoned it, due to the fact that it does not look all over the screen.
PS we will definitely continue the cycle of articles if you like them. Write in the comments about what it would be interesting to read.
Source: https://habr.com/ru/post/295360/
All Articles