Email Design Guide

Email letters are a business card for communicating with your subscribers. Therefore, it is better to develop one design style of letters and stick to it all the time. The design of the letter should be the same as on the site, or in a corporate style, so that the subscriber immediately recognizes you, unless of course he is your client.
Let's take a quick look at the main points and design elements of email newsletters.
Design template
The optimal width of the email template is 600 px wide. And the problem of displaying letters on different devices is solved by adaptive design. The optimized template gives less opportunity to add a large amount of content, but provides the loyalty of many users who prefer to view their mail on smartphones.
In a fashion simple and flat design.
Subscribers will love letters with a simple HTML layout that makes it easy to navigate the message. Simple and at the same time stylish design, made with taste - this is another matter.
')

Color spectrum
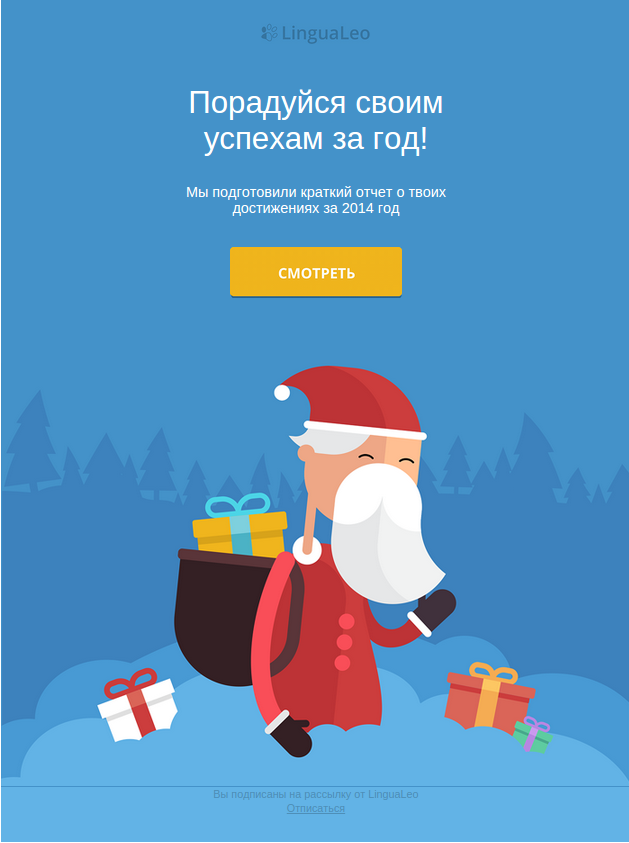
In modern emails, only one or two primary colors are most often selected for writing. The fewer colors you use, the better you can view your message and not be distracted from the content. Choose the colors your brand is associated with.

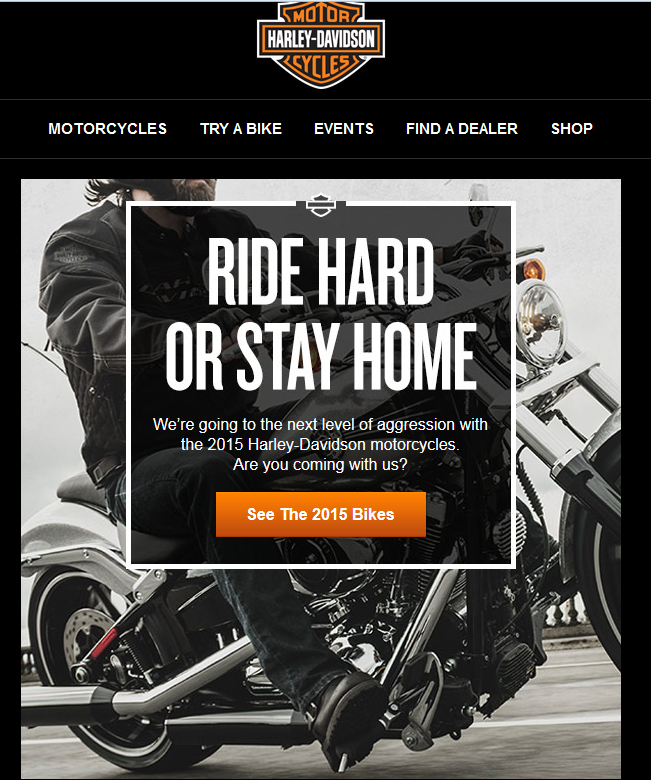
According to the research, the most popular colors are orange, black and blue:

In no case are not used "poisonous" colors. Even if they allow to achieve excellent contrast between the text and the background, it will not be easy to read such a letter. For most users, it will cause a negative reaction, many of them just close the letter to not read. The design of "tear-out eye" will not work.
Fonts
Recommended font text is 12px, line spacing is 1.5. These parameters will allow the recipient of the letter to comfortably read all the information. If you have to strain to read a letter, then it creates negative emotions that are automatically projected onto the contents of the letter. To avoid this, it is necessary not only to choose the right font size and line spacing, but also to achieve a contrast of text color and background color.
The selected font should fully fit the overall design of the letter and give the reader the opportunity to quickly run through it with his eyes. For mailings it is better to give preference to the following colors:

It is better not to use effects like stroke and others.
Structural elements of mailing
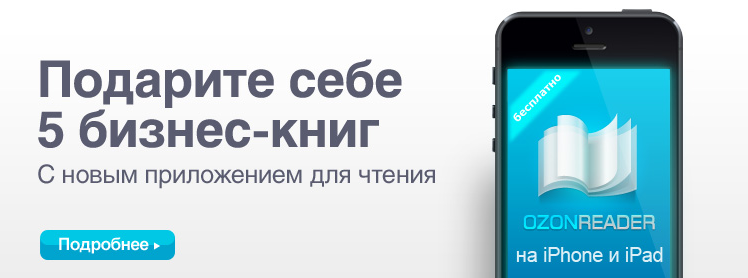
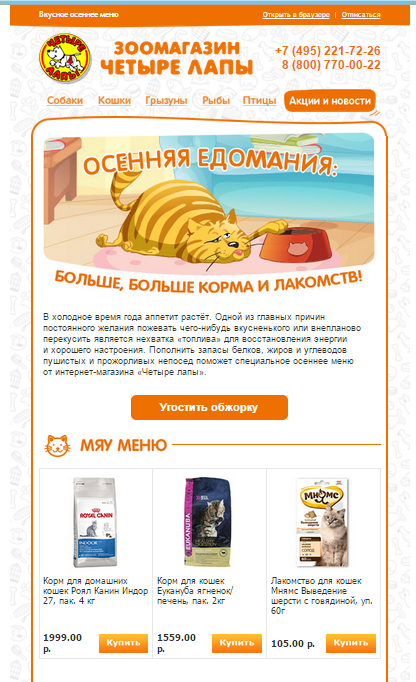
Call to action buttons . In order for the client to perform the desired action, he must easily find the CTA button and click on it with the same ease. And for this, the button should be quite large and noticeable on the general background of the letter)

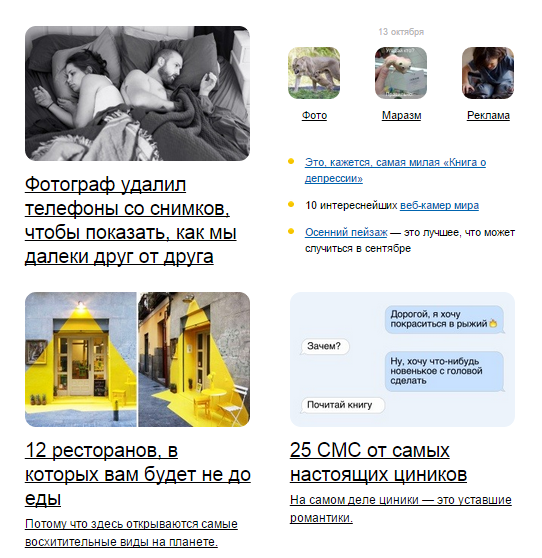
Clickable pictures . At least 10% of readers will click on the pictures, and each of them will have their own motives. Small images are clicked on to better see, and large images usually lead to the site. In advertising mailings, the correct design of the pictures is especially important.

Minimum text . For the most part this applies to newsletters. Why force users to read huge texts? Light and short letters with minimal vertical scrolling will be much more convenient for readers.

It is important to take into account how holistic all the elements look in the letter and how they complement each other, emphasizing the basic idea. To make it easier for the reader to present the essence of the letter, it is important to visualize the text using images, highlighted basic phrases, splitting the letter into blocks, etc.
Preheader Subscribers can skim email and one topic might not work. But the duet catchy topic + preheader can really attract the reader to open the letter, even on a mobile device. If the letter appeared without an image, the preheader will still tell the client what is in the letter.

What else can I add?
Animated GIFs
Oh yes - they are returning. Moreover, GIF-files returned not only to emails, but also to web design as a whole. GIF is an effective format, as it allows you to quickly attract the attention of the visitor, while highlighting an important call to action.
The reason for their return is very simple - the need to “revive” the letter, add motion and animation to it.

Try, experiment and make bright newsletters!
 Irina Chugay, marketer SendPulse
Irina Chugay, marketer SendPulseSource: https://habr.com/ru/post/295312/
All Articles