Startup Plotguru raised the landing page conversion from 9% to 52%. Are you weak?
Yes, yes, yes, very loud headline. To get your attention, of course. This is probably the best case for increasing conversion on the landing page I have ever seen.

So, everyone knows that the landing page is a key element of any site. It receives the most traffic. It is on this page that visitors perform a targeted action. And it is precisely driving traffic to the landing pages that "devours" most of your budget for Internet marketing. Familiar?
')
Not only that, I'm sure. There is still a high bounce rate on this page. Edak 70-80%, if not more. Low conversion. Incomprehensible actions of visitors. All this refers to the landing pages ... Incorrect landing pages .
In this case you will learn how the guys from a small startup improved the landing conversion from 9% to 52%. Step by step. With a detailed description of the problems and changes that they made on the page and what it led to. Incredibly cool case that I advise everyone to read.
By the way, a 9% conversion is a very good result for landing. A 52% conversion is an exceptional case. One in a million.
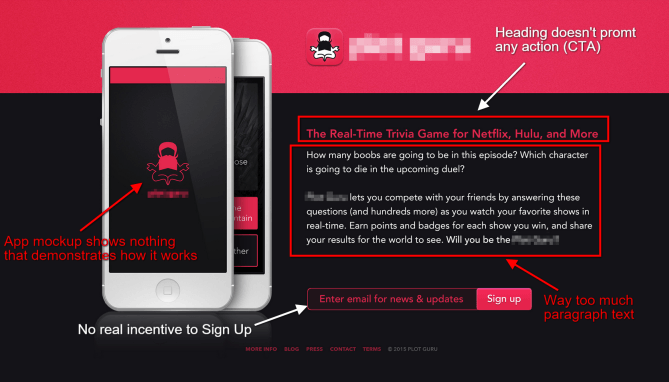
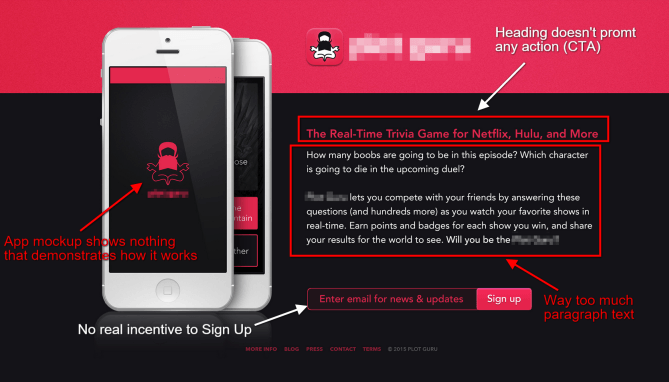
So, this is the first landing variant, which they made for their startup.

Before reading further, think for yourself, what problems are there on this page? Then check with the opinion of the author. Minute pumping your skills in increasing conversion.
Article in the topic - They will help you find all the "killers" of conversion - 10 reports in Google Analytics
Ethan, co-founder and designer of Plotguru, noted for himself the following disadvantages of this option:

1. The image of the smartphone and the application does not carry any information and value to the potential user. There is only a logo and nothing else. It is not clear how the application works, what awaits the user after downloading and registering.
One of the tips for promoting an application through landing pages is to show screenshots from the application itself. Pictures are better than a thousand words. They attract attention. But the picture is different. In our case, it is zero words.
By the way, you knew that most people are visuals, i.e. they perceive images and videos better than texts. In addition, people remember about 80% of visual information and only 20% of textual information. What is not a reason to use images, video?
Each item on the landing page is worth its weight in gold.
2. Header (Simple online game for Netflix, Hulu) has absolutely no call to action. There is very little information in it. He is vague, quite ordinary. It is difficult to understand what this application is and how it works.
I think you know that the heading on the landing page is a key element. If not even the most important. 80% of visitors read headlines. And only 20% read the rest of the texts on the page. That's why headlines get so much attention when working on increasing conversions. This is one of the first points of contact with a potential client.
3. Next comes the “wall of text” with a description of the application (approximately 20% of visitors will reach this text) . But until the end, it is read by far fewer people. It is too big and monotonous for the first screen. Ideally, the visitor should understand the meaning of the text in 2 seconds. In this case, this will not happen exactly.
4. The registration form is awful. It is located at the bottom of the page. It does not stand out among the other elements of either the location or color: the input box is black and inconspicuous, and the color of the button merges with the page header and the logo on the image. The most real ignoring of all the rules of increasing conversion!
Article in the topic - What color is better for the conversion rate?
In addition to these problems, there is no incentive for a potential user to leave an e-mail address. Where are any free buns? Where are the special conditions for first users? Where is the benefit? She is not.
By the way, do you know that when making decisions, users always compare the costs and benefits they receive from a particular action? So here costs - this is the left e-mail address is not clear to whom and why. And the benefit is not traced at all. More information about such cases can be read in the article - 5 signs of a site with high conversion - Analysis of benefits and costs
5. 75% of the whole page is black. I do not want to say that it is impossible to use black on the landing pages. But in this particular case, it looks very unattractive and repulsive. And this is not a corporate color. So use it is not necessary.
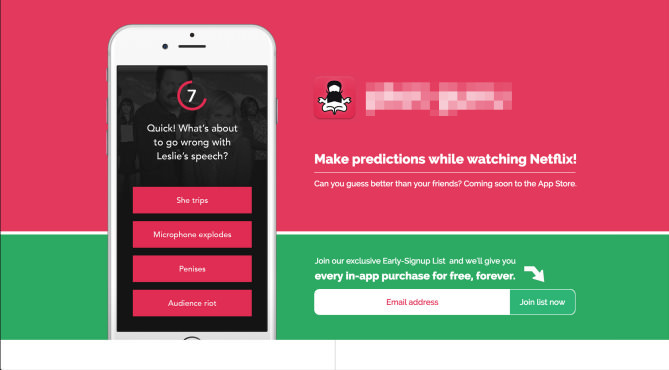
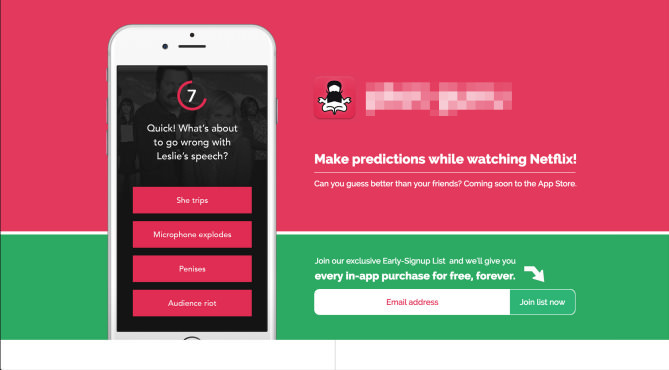
After analyzing the above problems, Ethan made the necessary changes on the landing page. And so what happened:

Conversion on this page increased exactly 3 times - from 9% to 27%. But this was not enough.
The search for problems continued:

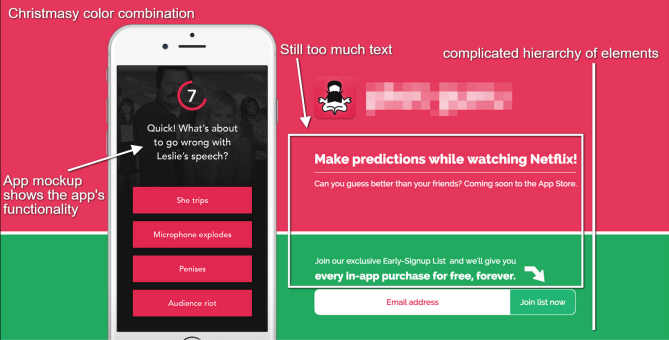
Detailed analysis of new problems:
1. Anyway, there was a lot of text on the page. This is not a couple of words that can be “grabbed” in 2-3 seconds. Ideally, it’s best to follow Twitter’s rules when writing texts - a maximum of 140 characters. An excellent limitation that helps to make attractive and capacious headlines. Therefore, it was necessary to continue further work on text optimization.
2. The user's attention was still out of focus. On the left image, on top of the logo, below the texts that most are not going to even read, but they still distract. And only the bottom is the key element - a form for registration. Of course, everything has become much easier compared to the original version. But it could be made even easier and more convenient.
3. Despite the change in draft, the page looked like a Christmas gift box. It became nicer, but did not fully match the corporate color. In general, when creating landing pages for applications, it is advised to use colors from the application interface. And no more than two.
4. The registration button is now absolutely not stand out on a green background. Green button on a green background. Tin. Try find and click. Straight live quest of some kind. Only in the wrong place at the wrong time.
But there are several positive changes to note:
Article in topic - Change one word in CTA-button and increase conversion: myth or reality?
After analyzing the new problems, Ethan again made changes on the landing page. And that's what happened this time:

Wow! Conversion on the new landing page increased to 52%. Very powerful result.
And now let's analyze, due to what we managed to achieve such a high rate:
Article in topic - 8 real examples of A / B testing of headings and texts
Everything is very simple. 2-3 seconds and the visitor understands what this application is about, whether it is necessary for him and what benefits the registration carries right now.
By the way, analyzing this version of the page, a logical question may arise - “There is no screenshot of the application here, and it may not be clear how it works.” But in this case there is one reason for such a decision. If there was a screenshot of the application, it would break the simplicity of the page and greatly attracted the user's attention. But you need a maximum focus of attention: the title, benefit, form, registration. Everything. Perfect user flow, so to speak.
What is the most important conclusion to draw from this post?
I hope the article was useful and interesting for you!
Original article - From 9% to 52%: a Landing Page Conversion Optimization Case Study
Prepared by the blog Boosta.ru and the project Changeagain.me
Want your colleagues and friends to know more about A / B testing and Increase conversion? Just share the article. They will be grateful. Buttons for repost from below.
Read also our other popular articles:
1. They will help you find all the “killers” of the conversion - 10 reports in Google Analytics (5000+ views)
2. 100 ideas for A / B testing. Part One (2000+ views)
3. 100 ideas for A / B testing: Part Two (1000+ views)
4. How to find an idea for an A / B test: heat maps and polls (1000+ views)

So, everyone knows that the landing page is a key element of any site. It receives the most traffic. It is on this page that visitors perform a targeted action. And it is precisely driving traffic to the landing pages that "devours" most of your budget for Internet marketing. Familiar?
')
Not only that, I'm sure. There is still a high bounce rate on this page. Edak 70-80%, if not more. Low conversion. Incomprehensible actions of visitors. All this refers to the landing pages ... Incorrect landing pages .
In this case you will learn how the guys from a small startup improved the landing conversion from 9% to 52%. Step by step. With a detailed description of the problems and changes that they made on the page and what it led to. Incredibly cool case that I advise everyone to read.
By the way, a 9% conversion is a very good result for landing. A 52% conversion is an exceptional case. One in a million.
Original version of the landing page - conversion of 9%
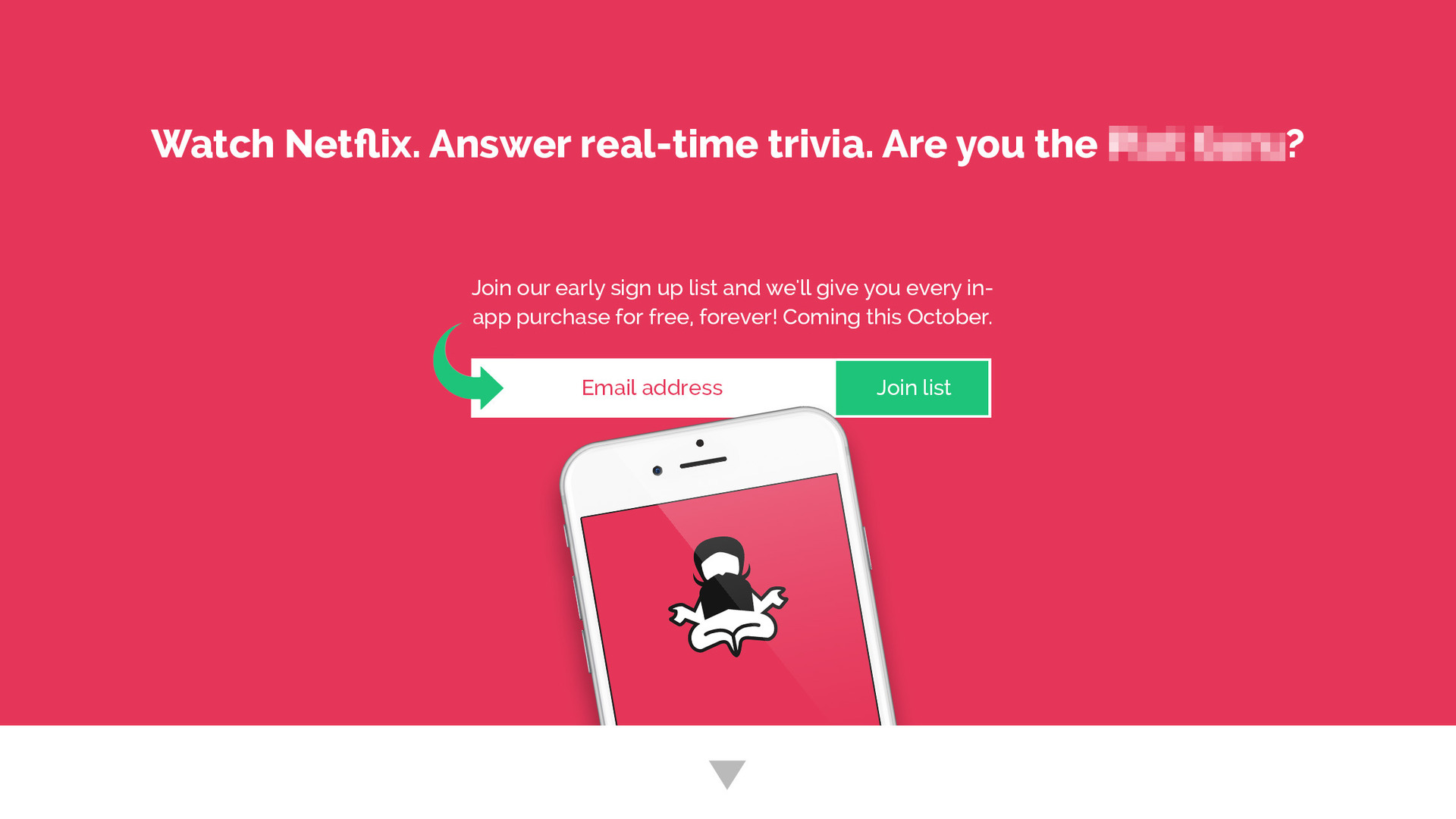
So, this is the first landing variant, which they made for their startup.

Before reading further, think for yourself, what problems are there on this page? Then check with the opinion of the author. Minute pumping your skills in increasing conversion.
Article in the topic - They will help you find all the "killers" of conversion - 10 reports in Google Analytics
Ethan, co-founder and designer of Plotguru, noted for himself the following disadvantages of this option:
- The image of the smartphone with the Plotguru application says absolutely nothing about the application itself.
- There is no incentive to headline.
- There is too much monotonous text on the page.
- There is no incentive to leave your address / register in the texts and next to the form
- The black color of the page is unappealing and unfriendly.

Detailed analysis of each problem:
1. The image of the smartphone and the application does not carry any information and value to the potential user. There is only a logo and nothing else. It is not clear how the application works, what awaits the user after downloading and registering.
One of the tips for promoting an application through landing pages is to show screenshots from the application itself. Pictures are better than a thousand words. They attract attention. But the picture is different. In our case, it is zero words.
By the way, you knew that most people are visuals, i.e. they perceive images and videos better than texts. In addition, people remember about 80% of visual information and only 20% of textual information. What is not a reason to use images, video?
Each item on the landing page is worth its weight in gold.
2. Header (Simple online game for Netflix, Hulu) has absolutely no call to action. There is very little information in it. He is vague, quite ordinary. It is difficult to understand what this application is and how it works.
I think you know that the heading on the landing page is a key element. If not even the most important. 80% of visitors read headlines. And only 20% read the rest of the texts on the page. That's why headlines get so much attention when working on increasing conversions. This is one of the first points of contact with a potential client.
3. Next comes the “wall of text” with a description of the application (approximately 20% of visitors will reach this text) . But until the end, it is read by far fewer people. It is too big and monotonous for the first screen. Ideally, the visitor should understand the meaning of the text in 2 seconds. In this case, this will not happen exactly.
4. The registration form is awful. It is located at the bottom of the page. It does not stand out among the other elements of either the location or color: the input box is black and inconspicuous, and the color of the button merges with the page header and the logo on the image. The most real ignoring of all the rules of increasing conversion!
Article in the topic - What color is better for the conversion rate?
In addition to these problems, there is no incentive for a potential user to leave an e-mail address. Where are any free buns? Where are the special conditions for first users? Where is the benefit? She is not.
By the way, do you know that when making decisions, users always compare the costs and benefits they receive from a particular action? So here costs - this is the left e-mail address is not clear to whom and why. And the benefit is not traced at all. More information about such cases can be read in the article - 5 signs of a site with high conversion - Analysis of benefits and costs
5. 75% of the whole page is black. I do not want to say that it is impossible to use black on the landing pages. But in this particular case, it looks very unattractive and repulsive. And this is not a corporate color. So use it is not necessary.
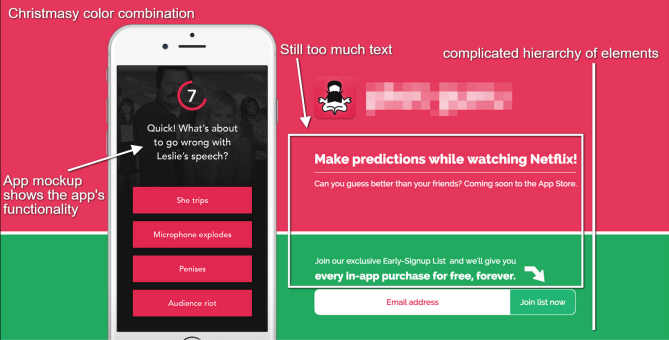
The second version of the landing page - an increase in conversion of up to 27%
After analyzing the above problems, Ethan made the necessary changes on the landing page. And so what happened:

Conversion on this page increased exactly 3 times - from 9% to 27%. But this was not enough.
The search for problems continued:
- Anyway, a lot of text is left
- Complex hierarchy of elements
- The page looked like a Christmas gift wrap.
- The page did not match the simplicity of the application.

Detailed analysis of new problems:
1. Anyway, there was a lot of text on the page. This is not a couple of words that can be “grabbed” in 2-3 seconds. Ideally, it’s best to follow Twitter’s rules when writing texts - a maximum of 140 characters. An excellent limitation that helps to make attractive and capacious headlines. Therefore, it was necessary to continue further work on text optimization.
2. The user's attention was still out of focus. On the left image, on top of the logo, below the texts that most are not going to even read, but they still distract. And only the bottom is the key element - a form for registration. Of course, everything has become much easier compared to the original version. But it could be made even easier and more convenient.
3. Despite the change in draft, the page looked like a Christmas gift box. It became nicer, but did not fully match the corporate color. In general, when creating landing pages for applications, it is advised to use colors from the application interface. And no more than two.
4. The registration button is now absolutely not stand out on a green background. Green button on a green background. Tin. Try find and click. Straight live quest of some kind. Only in the wrong place at the wrong time.
But there are several positive changes to note:
- The screenshot of the application on the smartphone image now spoke for itself and fully characterized the essence of the application. In theory, at this point a potential user should already understand what's what. Here the picture fulfills its role and replaces a thousand words, compared with the original version.
- The headline has an incentive to action - "Make assumptions when viewing Netflix." This is a positive change. It also became clear that the application is associated with forecasts of various events in the series on Netflix.
- The field for entering email addresses has become more noticeable. They added an incentive to leave the address - “Join us and get access to all internal purchases in the application absolutely free and forever.” There is already a benefit, which is worth it to leave an e-mail.
- An arrow has also been added to direct the visitor’s attention to the button. This is one of the minor but important triggers that stimulate action. The text of the CTA button has changed and it has become more specific. If earlier it was just “Register”, now “Join now”. This is a more efficient option.
Article in topic - Change one word in CTA-button and increase conversion: myth or reality?
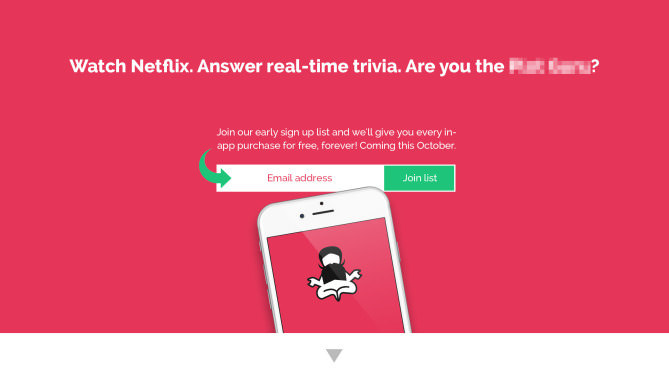
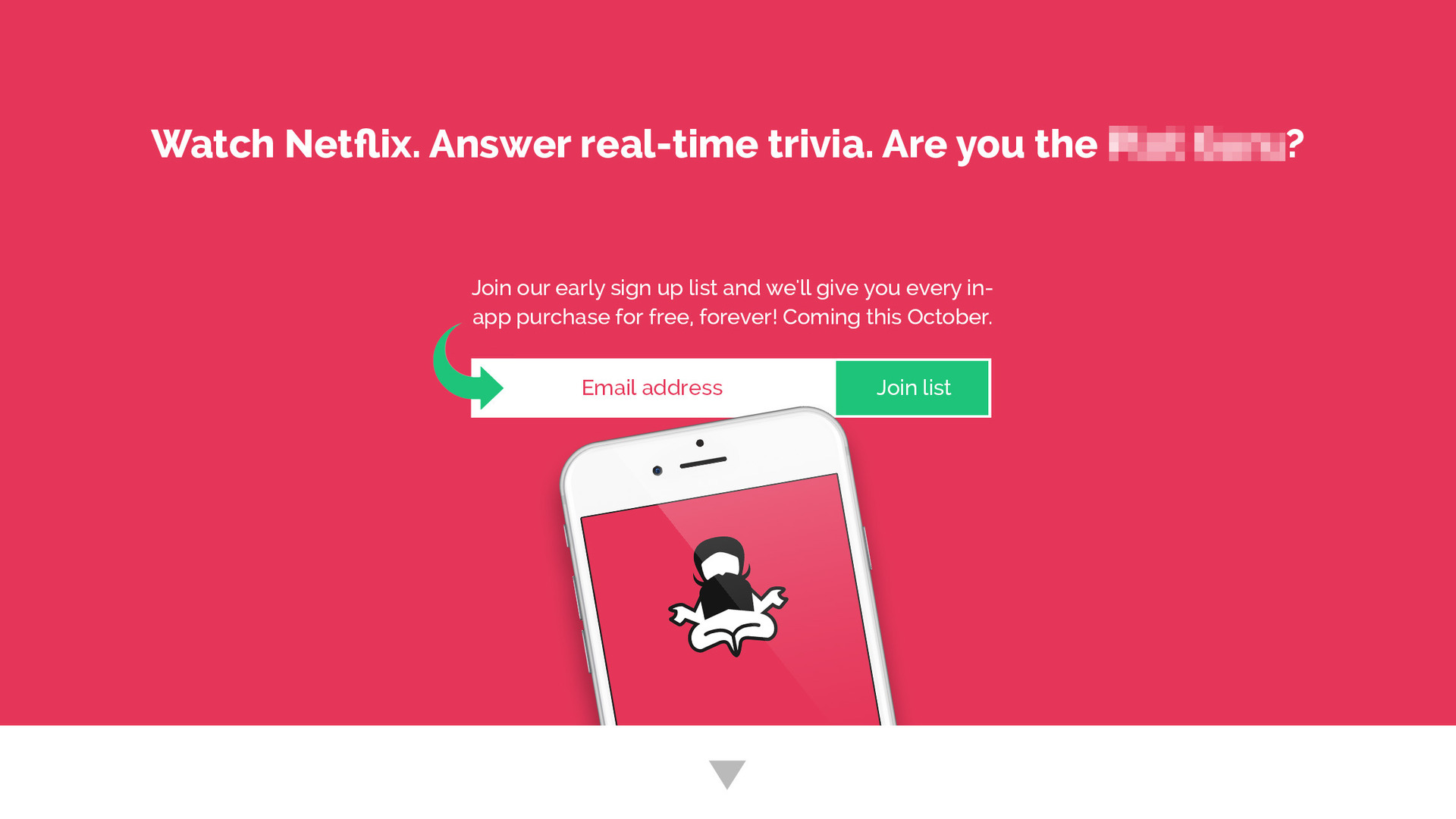
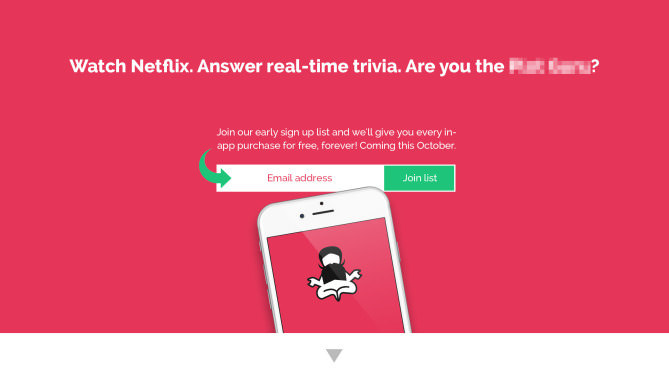
The third version of the landing page - an increase in conversion of up to 52%
After analyzing the new problems, Ethan again made changes on the landing page. And that's what happened this time:

Wow! Conversion on the new landing page increased to 52%. Very powerful result.
And now let's analyze, due to what we managed to achieve such a high rate:
- Landing page has become very simple.
- It is very bright and made in pink color, which is used in the application.
- A very clear hierarchy of elements: the title, the text encouraging to fill the form, visually distinguished form and a small screenshot of the application.
- The headline is attractive and stimulating to action. It defines the target audience (those who watch Netflix). It describes the essence of the application - assumptions about the actions in the series in real time. It has a question that calls for action.
- There is an additional text that shows the benefits of registering right now - “Join us and get access to all internal purchases in the application absolutely free and forever. The app will be available in October. ”
- There is only 1 element on the page, on which all attention is concentrated - this is the form. She is in the center. There is nothing more to pay attention to but her. The CTA button stands out against all other elements. Accordingly, the visitor does not distract anything and if he decides to press something, then it will be the registration button.
Article in topic - 8 real examples of A / B testing of headings and texts
Everything is very simple. 2-3 seconds and the visitor understands what this application is about, whether it is necessary for him and what benefits the registration carries right now.
By the way, analyzing this version of the page, a logical question may arise - “There is no screenshot of the application here, and it may not be clear how it works.” But in this case there is one reason for such a decision. If there was a screenshot of the application, it would break the simplicity of the page and greatly attracted the user's attention. But you need a maximum focus of attention: the title, benefit, form, registration. Everything. Perfect user flow, so to speak.
What is the most important conclusion to draw from this post?
Do not overload the landing pages. They should be as simple as possible, focused on 1 target action.
I hope the article was useful and interesting for you!
Original article - From 9% to 52%: a Landing Page Conversion Optimization Case Study
Prepared by the blog Boosta.ru and the project Changeagain.me
Want your colleagues and friends to know more about A / B testing and Increase conversion? Just share the article. They will be grateful. Buttons for repost from below.
Read also our other popular articles:
1. They will help you find all the “killers” of the conversion - 10 reports in Google Analytics (5000+ views)
2. 100 ideas for A / B testing. Part One (2000+ views)
3. 100 ideas for A / B testing: Part Two (1000+ views)
4. How to find an idea for an A / B test: heat maps and polls (1000+ views)
Source: https://habr.com/ru/post/295126/
All Articles