100 ideas for A / B testing. Part one
A / B testing is one of the most effective ways to increase website conversion. If you are a beginner, coming up with an idea for an experiment is not so easy. But we decided to help and made a list of 100 ideas. Start learning, friends.

I just want to warn you that proper A / B testing is a very difficult process. The difficulty is not to run the experiment. This is the easiest. The whole difficulty lies in the formulation of a hypothesis, in the search for an idea for testing.
')
If you follow the rules that experts advocate, to search for potentially successful A / B testing ideas you will have to use web analytics, analyze user behavior, communicate with your target audience, conduct polls. And these rules are absolutely logical. They need to be respected. But if you have a small company, a small team, there are no necessary specialists, it is very difficult to do all of the above.
In this case, a list of 100 ideas was compiled. 51 ideas in the first part of the article. 49 - in the second. Explore, learn and test the best ideas on your site.

Call to action (CTA-button / Call-to-Action button) - an element that is present on almost any site. He is one of the most important in the sales funnel: it is on him that they click to go from one stage to another. Therefore, the call-to-action button is one of the most popular A / B testing sites. In addition, testing this element often gives the most significant results.
1. Change the call-to-action text. Instead of “Order now” try “Buy now”, instead of “Register” - “Become a member of the project”, instead of “Download” - “Get it for free”. In this case, note that the text of the button must match the result that the user will receive after the click.
Article in the topic - Increase conversion by changing the text of the CTA-button
2. Change the location of the CTA button . Place it next to a customer benefit unit or next to customer reviews. If the button is now located at the bottom of the page, place it on the first screen (the screen that is visible immediately when you hit the site), because Many users do not scroll down the page and never see this button. You can analyze this if you use a scrolling card in Yandex.Metrica.
3. Add navigation tips that guide the user to call to action. These can simply be arrows pointing to a CTA button, or arrows with explanatory text.
4. Place multiple CTA buttons throughout the page instead of one . This is especially true in the case of long landing pages. The presence of several buttons, in theory, should be more efficient.
5. Use a plain text link instead of a button. As practice shows, in some cases it works more efficiently. Why? I personally do not understand. But real cases confirm this fact. If you decide to launch such an experiment, make sure that the link is visible to visitors and encourages them to click on it.
6. Add an icon to the text of the STA buttons. A good icon may attract additional attention from the visitor. In addition, it can carry a certain meaning. For example, it would be logical to add a letter icon to the “Send letter” button.
7. Apply the hover effect to the CTA button so that it becomes more attractive and interactive.
8. Change the color of the CTA-button so that it stands out from other objects and attracted the attention of visitors . Your site should have a visual hierarchy, i.e. the most important elements should be the most visible. And what could be more important than the call-to-action button?
Article in the topic - What color is better affects the conversion rate
9. Increase the call to action button. Perhaps increasing / decreasing the size of the button will highlight it among other elements of the site and increase the click-through rate. It is worth noting that there were cases when an increase in button size had a negative effect on the conversion rate.
10. Change the text colors on the CTA button. Very often on sites you can see buttons where the text is almost impossible to read. As a result, users do not understand what will happen if you click on it. If this is your situation, feel free to test.
11. Add a time limit or any bonus to the CTA button. For example, “Buy now with a 20% discount” or add a mark to the “Register for an event” button - “there are only 20 places left”. Everyone knows that the presence of restrictions encourages users to perform an action.
12. Add an explanatory text to the CTA-button (the text that the user will receive / see if he presses the button). This idea is relevant in the event that the text of the button itself cannot convey the essence of the further action.
13. If one of the CTA buttons on your site is “Buy Now”, then try adding one more call to action “Try it for free”. The fact is that a very small percentage of users are ready to make a purchase immediately, at the very first contact, without having tried the product / service. That is why adding an alternative option can help increase the number of your users, some of whom will later become paid customers.
14. Experiment with different button shapes: square, rectangular and others that fit into the overall concept of the site.

On any site there is a huge amount of textual content - headers, subtitles, descriptions of products, listing the benefits for the client, the characteristics of the product, reviews and more. Using these elements you bring to your client the most important information that influences subsequent decisions. That is why text elements can and should be tested.
Ideas for testing
15. Test the text of headings and subtitles. Use exactly the words that are familiar to your potential customers - speak their language. A typical example is if potential customers in Yandex Wordstat or Google Adwords most often search for goods using certain words, then these are the words that should be used in their texts. Also try out different styles of headlines — a strict business style works better somewhere, and in some places it’s preferable to use creative and playful options.
16. Test headline length: short headlines versus long headlines. If your site is full of long texts, users can simply ignore them. And that means that you do not convey the meaning of your unique offer for them. In this case, short texts may be more effective.
17. Compare the effectiveness of the page only with the title and the page with the title + subtitle. The heading and subtitle are one of the first elements that visitors pay attention to. And in this case, the subtitle plays the role of an additional source of important information about your product. So why not take advantage of this opportunity?
18. Break long descriptions of goods and services into lists with short and clear points . Bulleted and numbered lists are much better perceived than enumerations in a single paragraph.
19. Test texts with a positive / negative shade, interrogative / affirmative, passive / active. For example, the active heading “Create a page for your business” is much more effective than a passive “Business develops faster on the Internet.” Or the text “The chances of survival during the first month after surgery - 90%” is subconsciously perceived much better than “The mortality rate after surgery is 10% during the first month”.
20. Change the color and font of the text to make it more readable for visitors. This is especially true for online media and other projects where text content plays an important part. The success of such an experiment can be tracked by the average duration of the session on the site.
21. Experiment with product / service descriptions. For products that are already understandable to potential customers, do not need long descriptions. And for complex technological products, the opposite is true - the user needs to explain why he needs to buy this particular product. Joseph Shugerman, one of the most famous copywriters, said: “The more unusual the products you sell, the more text you need to link it to the needs of potential customers, and the more attention should be paid to creating suitable conditions for making a purchase and explaining new ones, unfamiliar product qualities. " And one more quote: "The higher the price, the more text you need to justify it or create a need for such an expensive product."
22. Test various customer reviews. For example, if you have some super-positive feedback about you on the landing page, then a potential client might think that they are not real. So try different options. The real feedback, the better. Moreover, the text of the reviews should correspond to the language in which the potential client speaks. In this case, he will feel a subconscious predisposition to your company and the proposed product.
23. Add “magic” words to headings, subheadings, or other text elements that increase the conversion. For example: free, new, fast, easy, terrific, hurry and so on.
Related Article - How to make an attractive headline
24. Add a text block to the landing page with answers to the most common and exciting questions from potential customers. Answers to these questions will help dispel doubts in the mind of the buyer and affect the number of transitions to the next stage of the sales funnel.

Visual content (images, video, audio) is another way of providing information to potential customers. Some people perceive text materials better, while others, so-called visuals, process visual information much easier. Therefore, A / B experiments with video, audio and photos are taking place. Moreover, no less tests are conducted with them than with CTA buttons and text elements.
25. Test what is more effective: image of a satisfied customer / product image / image of a customer with a product. In one case it will be more efficient to place a photo of a smiling client, in the other - an image where your product is used.
Related article - How to increase website conversion using images: 6 ways
26. Experiment with photos of people. For example, in one case, you can use a photo of a man, in the other - women. In the first embodiment, one person may be in the photo, in the second - several. Also try using photos of people of different ages. For example, if the target audience of your product is young, then it’s logical that the photo should have a person of the same age.
27. Test two types of images with people: in the first version, the person looks directly at the client, and in the second, his gaze is directed to the call-to-action button, videotape or a detailed description of the product. As practice shows, if the image of a person is directed to a place, then the visitor also unconsciously looks there. This is also confirmed by experiments using the Eye-tracking system.
28. Replace the regular image with a slider that allows you to view the product from all sides. Very scrupulous customers love little things that sometimes cannot be conveyed by a single image. As practice shows, foreign online stores, such experiments can affect the increase in conversion and sales.
29. Provide opportunity for larger images . This applies to online stores, where it is sometimes impossible to consider the product close. This idea of the experiment overlaps with the previous one. Their main goal is to give more information to a potential client. More good information means more chances to perform a targeted action.
30. If you are using an image found on the Internet, try replacing it with a real high-quality photo that either shows your product or reflects the essence of your business . Sometimes the sites are not used the highest quality photos, resulting in conversion suffers.
31. Replace static photo slider and vice versa. Now many people believe that the slider is not the best option for the landing page. First, it does not give control over the page by the user. Secondly, the user can see only one slide and skip some important information. If you clearly decided to use the slider, make sure that it was easy for a potential client to flip through the slides.
32. Experiment with image sizes . For example, many online stores sin too small images of their products. As a result, it is difficult for potential clients to make decisions due to the lack of high-quality visual information.
33. Add a video about your product / service to the landing page instead of text descriptions . A well-made video can tell much better about you than texts. In this case, remember: it is desirable that it lasted no more than 90 seconds. Visitors do not like lengthy videos. The shorter and laconic - the better.
34. Activate the automatic launch of the video instead of the manual one and see how it affects the conversion , the bounce rate and the average length of stay on your site.
35. Test videos with different participants (male / female), voices, scripts, duration. The choice of option depends largely on the product. Selling serious technological equipment, it is better to show a serious uncle with glasses on the video, so to speak - an expert. Selling cosmetics, all sorts of female things - it is logical to use a beautiful woman in the video.
36. Experiment with different types of videos: animated versus normal. For B2B products, when you sell to serious companies, it is advisable to use regular videos, where the essence of the product is shown in business style. If you work in the B2C market, the animated video can be more effective and viral.
37. Add videos with reviews of your customers. Most sites use text-based reviews, so video feedback is a great way to stand out among other sites, as well as deliver convincing information from a real person.

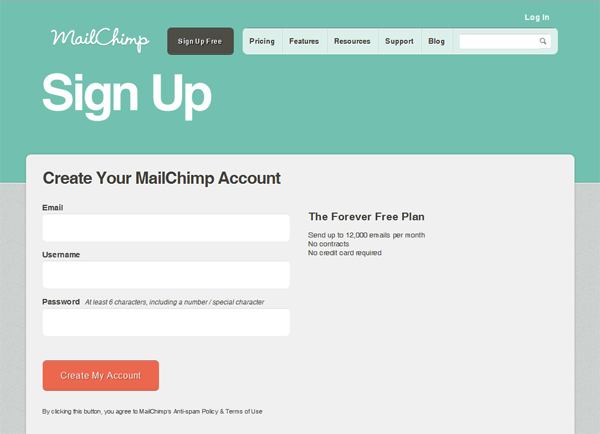
Making payment, subscribing to news, registering on the site - all these actions are carried out by filling out forms. Form is a key element of the site. And when filling out the forms, a large number of potential customers “fall off”. And this means that you need to work on them, trying to increase the number of people who are starting to fill out a form and bring it to the end.
By the way, before A / B testing I advise you to analyze how users fill them. To do this, you can use the free Form Analytics service, which is available on Yandex Metric. With this information, you will understand at what stage potential customers have questions and difficulties.
38. If your form has many fields to fill in - reduce it. Remove unnecessary fields and test how the conversion will increase. For example, if to communicate with a client you only need his name and phone number, then you should not ask him for a link to the site, home address and mother's maiden name.
39. If you have a long form and nothing can be removed, then try to break it into several stages. Let at the first stage, the user will need to write only the name and surname, at the next stage - contact details and only then - enter the payment card details. Successful cases are direct evidence that this idea for A / B testing can bring a positive result.
40. Add a description to each field. Perhaps the visitors do not fill out the form completely, because they simply do not understand what exactly to write there and how to do it correctly.
41. Offer potential customers any bonus if they fill out the form to the end (special offer, discount, the opportunity to participate in the draw). Today, all people are very lazy. And you need to be very persuasive to get them to commit an action. Therefore, the bonus is a great incentive. Every second site offers a unique e-book when subscribing or a discount coupon. This is done for no reason.
42. If your goal is to collect the e-mail addresses of users, then experiment with adding a small note that you will in no case send spam to the specified email address. In some cases, it helps to increase the conversion of the visitor to the subscriber.
43. Test the size of both the form itself and each field in it. If your form is too small and unattractive, then in the test version, increase it and see how it affects the conversion. Large fields are perceived more "friendly."
44. Try using automatically filled fields. For example, you can automatically track the geographical location of a person, the time zone, his national currency, etc. Therefore you should not ask him to fill in all this information. Make this process automatic, and you will see how much better usability will be.
45. If there is only one form on your landing page, place two at the beginning and at the end of the page. There is the same situation as with STA buttons. Someone wants to fill out a form at the top of the page. And someone will view the page to the end and want to fill it there. Therefore, give the potential client the opportunity to do this.
46. Add security icons to the form of payment for the goods right next to the "Confirm" button. As practice shows, the presence of such elements is very important for many. This increases the credibility of potential customers.
47. If you have a large online store and visitors use the search form, then place it in a prominent place so that they do not have to search for it. You can also experiment with the color and size of this shape.
48. As a rule, in each search form there is originally written some sentence or word. And this can also be an object for testing. For example, you can enter there the most popular product of your online store. Or vice versa, enter there the goods that you want to sell faster. Then the first thing that a visitor sees is the name of this product and subconsciously you can already influence further actions.
49. If the form is placed on the page where the first interaction of the visitor with the site takes place, then a great idea for A / B testing is to replace the form with a call-to-action button. If the form to fill out is the first thing that the user sees on the site, then this may scare him. It may be more effective to place the CTA-button, which will open this form in the form of a new window or redirect it to another page.
50. Place a fixed subscription form in the sidebar. This idea for testing is perfect for online publications, blogs and other projects whose main purpose is to build a subscriber base. No one knows exactly when a visitor wants to leave his address. Give him the opportunity to do this at any time.
51. Experiment with the location of the form: top, left, right, middle, bottom. For example, if you place a form at the top of the page next to the title, subtitle, and product photo, this may be completely ineffective. Why? The problem is that at this stage people are not ready to enter their personal data. But posting a form after reviews and a list of benefits for the client is a more rational option, which will increase the conversion rate.
So, 51 ideas in front of you. Think about which one is most suitable for your site, which is the easiest to implement and run the experiment. And test. Do not brake. Every day that is missed is possibly lost profit.
PS If you have experience using other ideas for A / B testing, tell us about it in the comments. I am sure that everything will be useful. And to you plus to karma and many likes for a useful comment.
The second part in a week!
Like this article? Do a good deed - share it with your friends and colleagues!

I just want to warn you that proper A / B testing is a very difficult process. The difficulty is not to run the experiment. This is the easiest. The whole difficulty lies in the formulation of a hypothesis, in the search for an idea for testing.
')
If you follow the rules that experts advocate, to search for potentially successful A / B testing ideas you will have to use web analytics, analyze user behavior, communicate with your target audience, conduct polls. And these rules are absolutely logical. They need to be respected. But if you have a small company, a small team, there are no necessary specialists, it is very difficult to do all of the above.
In this case, a list of 100 ideas was compiled. 51 ideas in the first part of the article. 49 - in the second. Explore, learn and test the best ideas on your site.
A / B call-to-action testing

Call to action (CTA-button / Call-to-Action button) - an element that is present on almost any site. He is one of the most important in the sales funnel: it is on him that they click to go from one stage to another. Therefore, the call-to-action button is one of the most popular A / B testing sites. In addition, testing this element often gives the most significant results.
Ideas for A / B testing
1. Change the call-to-action text. Instead of “Order now” try “Buy now”, instead of “Register” - “Become a member of the project”, instead of “Download” - “Get it for free”. In this case, note that the text of the button must match the result that the user will receive after the click.
Article in the topic - Increase conversion by changing the text of the CTA-button
2. Change the location of the CTA button . Place it next to a customer benefit unit or next to customer reviews. If the button is now located at the bottom of the page, place it on the first screen (the screen that is visible immediately when you hit the site), because Many users do not scroll down the page and never see this button. You can analyze this if you use a scrolling card in Yandex.Metrica.
3. Add navigation tips that guide the user to call to action. These can simply be arrows pointing to a CTA button, or arrows with explanatory text.
4. Place multiple CTA buttons throughout the page instead of one . This is especially true in the case of long landing pages. The presence of several buttons, in theory, should be more efficient.
5. Use a plain text link instead of a button. As practice shows, in some cases it works more efficiently. Why? I personally do not understand. But real cases confirm this fact. If you decide to launch such an experiment, make sure that the link is visible to visitors and encourages them to click on it.
6. Add an icon to the text of the STA buttons. A good icon may attract additional attention from the visitor. In addition, it can carry a certain meaning. For example, it would be logical to add a letter icon to the “Send letter” button.
7. Apply the hover effect to the CTA button so that it becomes more attractive and interactive.
8. Change the color of the CTA-button so that it stands out from other objects and attracted the attention of visitors . Your site should have a visual hierarchy, i.e. the most important elements should be the most visible. And what could be more important than the call-to-action button?
Article in the topic - What color is better affects the conversion rate
9. Increase the call to action button. Perhaps increasing / decreasing the size of the button will highlight it among other elements of the site and increase the click-through rate. It is worth noting that there were cases when an increase in button size had a negative effect on the conversion rate.
10. Change the text colors on the CTA button. Very often on sites you can see buttons where the text is almost impossible to read. As a result, users do not understand what will happen if you click on it. If this is your situation, feel free to test.
11. Add a time limit or any bonus to the CTA button. For example, “Buy now with a 20% discount” or add a mark to the “Register for an event” button - “there are only 20 places left”. Everyone knows that the presence of restrictions encourages users to perform an action.
12. Add an explanatory text to the CTA-button (the text that the user will receive / see if he presses the button). This idea is relevant in the event that the text of the button itself cannot convey the essence of the further action.
13. If one of the CTA buttons on your site is “Buy Now”, then try adding one more call to action “Try it for free”. The fact is that a very small percentage of users are ready to make a purchase immediately, at the very first contact, without having tried the product / service. That is why adding an alternative option can help increase the number of your users, some of whom will later become paid customers.
14. Experiment with different button shapes: square, rectangular and others that fit into the overall concept of the site.
A / B testing text elements

On any site there is a huge amount of textual content - headers, subtitles, descriptions of products, listing the benefits for the client, the characteristics of the product, reviews and more. Using these elements you bring to your client the most important information that influences subsequent decisions. That is why text elements can and should be tested.
Ideas for testing
15. Test the text of headings and subtitles. Use exactly the words that are familiar to your potential customers - speak their language. A typical example is if potential customers in Yandex Wordstat or Google Adwords most often search for goods using certain words, then these are the words that should be used in their texts. Also try out different styles of headlines — a strict business style works better somewhere, and in some places it’s preferable to use creative and playful options.
16. Test headline length: short headlines versus long headlines. If your site is full of long texts, users can simply ignore them. And that means that you do not convey the meaning of your unique offer for them. In this case, short texts may be more effective.
17. Compare the effectiveness of the page only with the title and the page with the title + subtitle. The heading and subtitle are one of the first elements that visitors pay attention to. And in this case, the subtitle plays the role of an additional source of important information about your product. So why not take advantage of this opportunity?
18. Break long descriptions of goods and services into lists with short and clear points . Bulleted and numbered lists are much better perceived than enumerations in a single paragraph.
19. Test texts with a positive / negative shade, interrogative / affirmative, passive / active. For example, the active heading “Create a page for your business” is much more effective than a passive “Business develops faster on the Internet.” Or the text “The chances of survival during the first month after surgery - 90%” is subconsciously perceived much better than “The mortality rate after surgery is 10% during the first month”.
20. Change the color and font of the text to make it more readable for visitors. This is especially true for online media and other projects where text content plays an important part. The success of such an experiment can be tracked by the average duration of the session on the site.
21. Experiment with product / service descriptions. For products that are already understandable to potential customers, do not need long descriptions. And for complex technological products, the opposite is true - the user needs to explain why he needs to buy this particular product. Joseph Shugerman, one of the most famous copywriters, said: “The more unusual the products you sell, the more text you need to link it to the needs of potential customers, and the more attention should be paid to creating suitable conditions for making a purchase and explaining new ones, unfamiliar product qualities. " And one more quote: "The higher the price, the more text you need to justify it or create a need for such an expensive product."
22. Test various customer reviews. For example, if you have some super-positive feedback about you on the landing page, then a potential client might think that they are not real. So try different options. The real feedback, the better. Moreover, the text of the reviews should correspond to the language in which the potential client speaks. In this case, he will feel a subconscious predisposition to your company and the proposed product.
23. Add “magic” words to headings, subheadings, or other text elements that increase the conversion. For example: free, new, fast, easy, terrific, hurry and so on.
Related Article - How to make an attractive headline
24. Add a text block to the landing page with answers to the most common and exciting questions from potential customers. Answers to these questions will help dispel doubts in the mind of the buyer and affect the number of transitions to the next stage of the sales funnel.
A / B testing of visual content

Visual content (images, video, audio) is another way of providing information to potential customers. Some people perceive text materials better, while others, so-called visuals, process visual information much easier. Therefore, A / B experiments with video, audio and photos are taking place. Moreover, no less tests are conducted with them than with CTA buttons and text elements.
Ideas for A / B testing
25. Test what is more effective: image of a satisfied customer / product image / image of a customer with a product. In one case it will be more efficient to place a photo of a smiling client, in the other - an image where your product is used.
Related article - How to increase website conversion using images: 6 ways
26. Experiment with photos of people. For example, in one case, you can use a photo of a man, in the other - women. In the first embodiment, one person may be in the photo, in the second - several. Also try using photos of people of different ages. For example, if the target audience of your product is young, then it’s logical that the photo should have a person of the same age.
27. Test two types of images with people: in the first version, the person looks directly at the client, and in the second, his gaze is directed to the call-to-action button, videotape or a detailed description of the product. As practice shows, if the image of a person is directed to a place, then the visitor also unconsciously looks there. This is also confirmed by experiments using the Eye-tracking system.
28. Replace the regular image with a slider that allows you to view the product from all sides. Very scrupulous customers love little things that sometimes cannot be conveyed by a single image. As practice shows, foreign online stores, such experiments can affect the increase in conversion and sales.
29. Provide opportunity for larger images . This applies to online stores, where it is sometimes impossible to consider the product close. This idea of the experiment overlaps with the previous one. Their main goal is to give more information to a potential client. More good information means more chances to perform a targeted action.
30. If you are using an image found on the Internet, try replacing it with a real high-quality photo that either shows your product or reflects the essence of your business . Sometimes the sites are not used the highest quality photos, resulting in conversion suffers.
31. Replace static photo slider and vice versa. Now many people believe that the slider is not the best option for the landing page. First, it does not give control over the page by the user. Secondly, the user can see only one slide and skip some important information. If you clearly decided to use the slider, make sure that it was easy for a potential client to flip through the slides.
32. Experiment with image sizes . For example, many online stores sin too small images of their products. As a result, it is difficult for potential clients to make decisions due to the lack of high-quality visual information.
33. Add a video about your product / service to the landing page instead of text descriptions . A well-made video can tell much better about you than texts. In this case, remember: it is desirable that it lasted no more than 90 seconds. Visitors do not like lengthy videos. The shorter and laconic - the better.
34. Activate the automatic launch of the video instead of the manual one and see how it affects the conversion , the bounce rate and the average length of stay on your site.
35. Test videos with different participants (male / female), voices, scripts, duration. The choice of option depends largely on the product. Selling serious technological equipment, it is better to show a serious uncle with glasses on the video, so to speak - an expert. Selling cosmetics, all sorts of female things - it is logical to use a beautiful woman in the video.
36. Experiment with different types of videos: animated versus normal. For B2B products, when you sell to serious companies, it is advisable to use regular videos, where the essence of the product is shown in business style. If you work in the B2C market, the animated video can be more effective and viral.
37. Add videos with reviews of your customers. Most sites use text-based reviews, so video feedback is a great way to stand out among other sites, as well as deliver convincing information from a real person.
A / B form testing

Making payment, subscribing to news, registering on the site - all these actions are carried out by filling out forms. Form is a key element of the site. And when filling out the forms, a large number of potential customers “fall off”. And this means that you need to work on them, trying to increase the number of people who are starting to fill out a form and bring it to the end.
By the way, before A / B testing I advise you to analyze how users fill them. To do this, you can use the free Form Analytics service, which is available on Yandex Metric. With this information, you will understand at what stage potential customers have questions and difficulties.
Ideas for A / B testing:
38. If your form has many fields to fill in - reduce it. Remove unnecessary fields and test how the conversion will increase. For example, if to communicate with a client you only need his name and phone number, then you should not ask him for a link to the site, home address and mother's maiden name.
39. If you have a long form and nothing can be removed, then try to break it into several stages. Let at the first stage, the user will need to write only the name and surname, at the next stage - contact details and only then - enter the payment card details. Successful cases are direct evidence that this idea for A / B testing can bring a positive result.
40. Add a description to each field. Perhaps the visitors do not fill out the form completely, because they simply do not understand what exactly to write there and how to do it correctly.
41. Offer potential customers any bonus if they fill out the form to the end (special offer, discount, the opportunity to participate in the draw). Today, all people are very lazy. And you need to be very persuasive to get them to commit an action. Therefore, the bonus is a great incentive. Every second site offers a unique e-book when subscribing or a discount coupon. This is done for no reason.
42. If your goal is to collect the e-mail addresses of users, then experiment with adding a small note that you will in no case send spam to the specified email address. In some cases, it helps to increase the conversion of the visitor to the subscriber.
43. Test the size of both the form itself and each field in it. If your form is too small and unattractive, then in the test version, increase it and see how it affects the conversion. Large fields are perceived more "friendly."
44. Try using automatically filled fields. For example, you can automatically track the geographical location of a person, the time zone, his national currency, etc. Therefore you should not ask him to fill in all this information. Make this process automatic, and you will see how much better usability will be.
45. If there is only one form on your landing page, place two at the beginning and at the end of the page. There is the same situation as with STA buttons. Someone wants to fill out a form at the top of the page. And someone will view the page to the end and want to fill it there. Therefore, give the potential client the opportunity to do this.
46. Add security icons to the form of payment for the goods right next to the "Confirm" button. As practice shows, the presence of such elements is very important for many. This increases the credibility of potential customers.
47. If you have a large online store and visitors use the search form, then place it in a prominent place so that they do not have to search for it. You can also experiment with the color and size of this shape.
48. As a rule, in each search form there is originally written some sentence or word. And this can also be an object for testing. For example, you can enter there the most popular product of your online store. Or vice versa, enter there the goods that you want to sell faster. Then the first thing that a visitor sees is the name of this product and subconsciously you can already influence further actions.
49. If the form is placed on the page where the first interaction of the visitor with the site takes place, then a great idea for A / B testing is to replace the form with a call-to-action button. If the form to fill out is the first thing that the user sees on the site, then this may scare him. It may be more effective to place the CTA-button, which will open this form in the form of a new window or redirect it to another page.
50. Place a fixed subscription form in the sidebar. This idea for testing is perfect for online publications, blogs and other projects whose main purpose is to build a subscriber base. No one knows exactly when a visitor wants to leave his address. Give him the opportunity to do this at any time.
51. Experiment with the location of the form: top, left, right, middle, bottom. For example, if you place a form at the top of the page next to the title, subtitle, and product photo, this may be completely ineffective. Why? The problem is that at this stage people are not ready to enter their personal data. But posting a form after reviews and a list of benefits for the client is a more rational option, which will increase the conversion rate.
So, 51 ideas in front of you. Think about which one is most suitable for your site, which is the easiest to implement and run the experiment. And test. Do not brake. Every day that is missed is possibly lost profit.
PS If you have experience using other ideas for A / B testing, tell us about it in the comments. I am sure that everything will be useful. And to you plus to karma and many likes for a useful comment.
The second part in a week!
Like this article? Do a good deed - share it with your friends and colleagues!
Source: https://habr.com/ru/post/294654/
All Articles