Improving communication between business and UX: a set of artifacts to help analytics
 The analyst is the arbiter between the business, design and development, which periodically shifts in one direction or another, but at the same time keeps the process of creating a mobile product in the field of common sense. It provides communication between all participants in the process, translating knowledge from one group to another, so that the hypotheses put forward and the decisions made later are provided with a sufficient amount of information.
The analyst is the arbiter between the business, design and development, which periodically shifts in one direction or another, but at the same time keeps the process of creating a mobile product in the field of common sense. It provides communication between all participants in the process, translating knowledge from one group to another, so that the hypotheses put forward and the decisions made later are provided with a sufficient amount of information.- Business - always thinks about achieving their KPI, but rarely understands the complexity of the developed system and the convenience for users.
- UX-designer - always thinks about the user, sometimes to the detriment of the business. Not always clearly understand the purpose of the business and trying to impose their ideas.
- Developer - thinks how to make everything cool in terms of system architecture and software code. Attempts to try user scripts on himself, but is a technically savvy person, which is not typical of most users.
Our project’s success is not only a well-written application that contains 0 critical defects and implements everything a business needs, but also a well-developed logic of user interaction with an application, the quality of a prepared design concept that will attract customers. The role of business analyst in the company appeared relatively recently, if we take into account other areas (such as development or design). The grinding process was painful, with tears and snot.
Often there were problems of the following nature:
- Requirements are too detailed and do not give space to turn. As a result, we often received a design that was different from the requirements approved by the customer. Sometimes the customer was even happy about it. After all, beautiful design concepts, designed in an appropriate way, are much more intuitive and clearer than a set of intricate business processes that are broadcast in usage scenarios.
- Requirements are not enough to prepare a design. As a result, we received delays in terms, shifting milestones on projects, a constant quarrel between the business analyst and designer, who defended different points of view of business and users. We must understand that there must be a compromise in everything. Business goals are achieved through the implementation of user goals. If the user is interested in the application, he will assist us in achieving the goals of the business.
In order for the interaction between BA, UX-design and the end client to go smoothly and efficiently, we use a set of artifacts.
Setup meeting between designers, analysts, PMs
At the very beginning, our task is to understand how we will move, and that, according to the team, may cause the greatest problems at the design preparation stage. As a rule, we start simultaneously, but we pre-determine the scope of work. The whole product can be divided into three parts:
- Functions are special, with complex business logic. The customer has an idea how this should work and this knowledge should be obtained. The analyst first of all begins work on tasks of this type. Uncertainties need to be removed first of all, if this is not done, then there can be no further work.
- Functions that should be user friendly. The customer has his own idea, but expects our expertise to do better. Such tasks are given to the UX-designer who prepares the TO BE concepts.
- Functions that are repeated from application to application. As a rule, they are already described in the form of requirements, there is an idea of what the design will be, the code is ready for reuse. Such things are postponed to the final stages of the project and can be performed by the designer and analyst almost in parallel with the periodic synchronization.
In the case of the functions of the first type, we use a number of artifacts to transfer knowledge between team members.
')
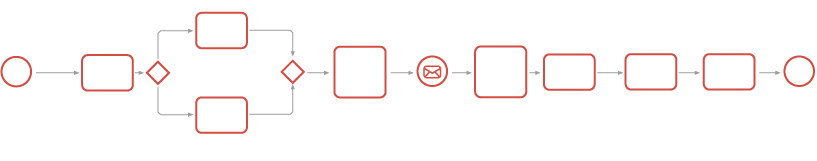
Business process diagram
We use BPMN diagrams to describe customer’s business processes. Their advantage is that they are easy to read and clearly record the sequence of basic steps that must be followed. They are easily perceived by the customer (in some companies are standard) and understandable to designers.

Process diagram
Each chart must be supplied with text. Text support describes all the steps in more detail and captures the requirements of the business that can not be reflected graphically, as well as data that are involved in a particular business process procedure.
Data Examples and Logical Data Model
Important for designers is not only compliance with the business logic, but also an understanding of what data will have to deal with. Will it be convenient to view a list of 3 items. I think yes. And if these items will be 1000, is the same simple list suitable? We use the following artifacts to transfer data:
- Logical data model
- Data examples
The logical model helps to understand which main entities will be involved in the application, with which the user will have to work. What are the attributes of these entities, which is important to emphasize, and that vice versa, the user is not interested and will not be shown. As has been proven by practice, one logical model is not enough. It is also important to understand the content itself - what it looks like and what information it carries for the user. That is why each data model is supplied with flat tables, which explain what kind of an entity, how many a user may have, give a text description of the attributes of the entity and an example of "how it really looks."
NB! It is important to remember one moment. The analyst must timely identify and signal future changes in the PM requirements of the project. It is not enough to transfer knowledge in the form of business process diagrams and a logical model with examples of data. It is important to understand that the information received is adequately perceived by team members.
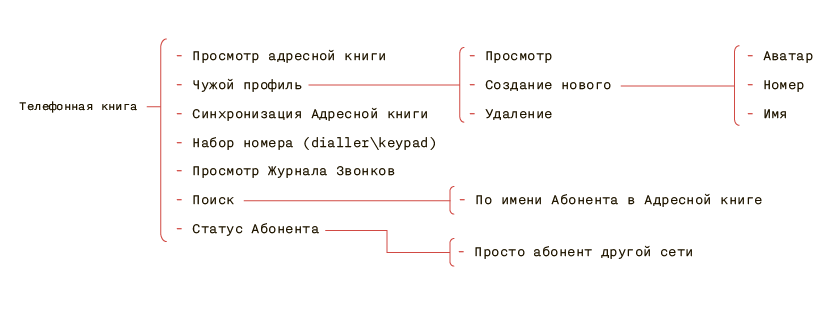
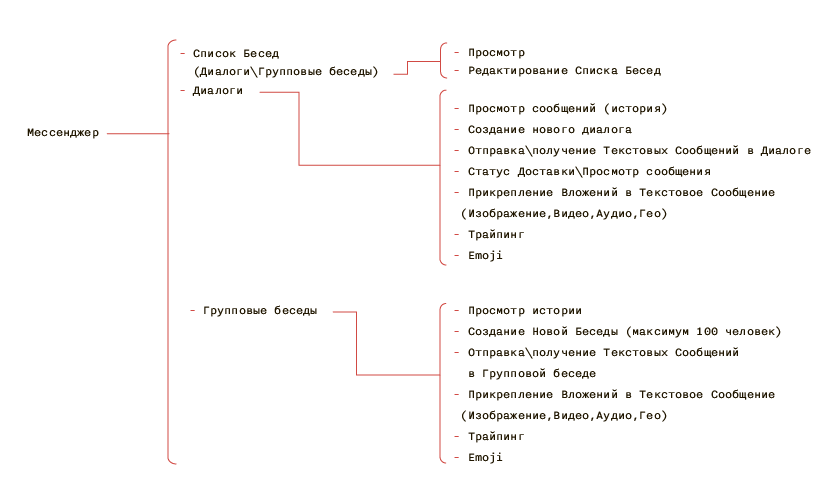
Intellect card
We have developed this practice: after the UX-designer has studied all the materials received and asked the analyst the necessary questions, he prepares an intelligence card with a set of functions and capabilities that will form the basis of the future design. After preparation, the mind map is discussed in conjunction with the analyst. At this stage, you need to make sure that everyone understands everything in the same way, and there are no different interpretations.


The intelligence card of the future feature set that the UX designer wants to incorporate into the design
Final set of screens and validation
Before showing the design to the customer, we are required to validate the team. Developers check the future of the application for feasibility, analysts - for compliance with the business logic and customer expectations. And only after approval by all participants in the process, the design is sent for approval with the customer.
Summarize
The described set of artifacts and interactions helps the analyst to facilitate the exchange of information between the business and UX-design and makes communication extremely effective. The setup meetings and the construction of the intelligence card allow the team to synchronize within itself and minimize the occurrence of discrepancies and misunderstandings between the participants of the process. And this is one of the main components of the success of the entire project.
Source: https://habr.com/ru/post/293728/
All Articles