"7 Principles of Usability by Jesse Hausler" - a brief squeeze from the article

The other day, my attention was drawn to one article from Jesse Hausler, who is the main usability specialist at Salesforce. In the article, he wrote about 7 principles of usability, which every designer should know.
The fact is that the owner of any web service needs to better understand the importance of usability and design. Today, the vast majority of companies are packed disgustingly, not to mention usability and internal product structure.
Of course, it's easier to buy a ready-made theme for $ 20 from the Bootstrap site and not to bathe.
Yes, I myself did and do today, when it is appropriate. For example, when you are testing your idea and launching a trial product to test demand. Let me remind you that the first version of our widget was built on the purchased theme and this is normal. Now, of course, we have created everything from scratch and I have invested my soul in the design of my private office, so that they would be easy and simple to use. By the way, just talk about the mistakes that I made during the development.
')
This is not a literal translation, but a brief squeeze of the main theses, which seemed to me the most important.
So, let's begin:
1) Usability rules do not interfere with inventing new things and pushing the boundaries of what is accepted.
This is the first principle and I consider it “introductory”, since everything is obvious here. The author writes that you need to create a universal design for all user groups. Remember that a person with disabilities, color-blind people, the elderly, etc. can get to your site.
In general, remember that the design is not designed for the designer. Design for everyone.
2. Do not use color, as the only tool to attract attention.
This is more important. It will be much easier for users with color perception to understand your site. These include people with color blindness (every 12th man and every 200th woman) who have poor eyesight (every 30th), or who are blind (every 188th person).
Use color to highlight what is already obvious.
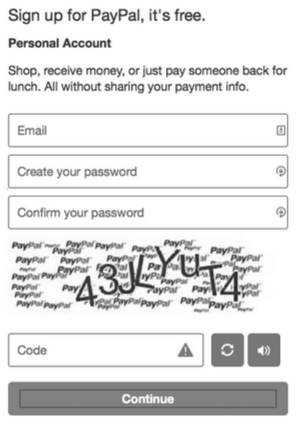
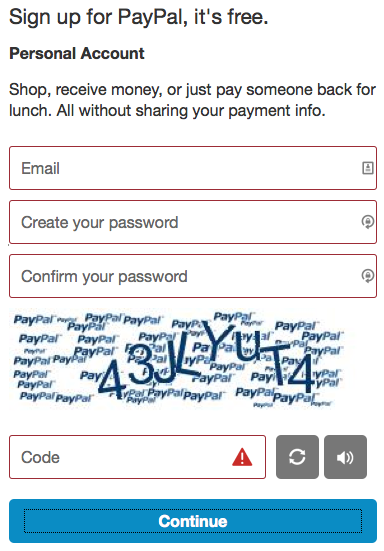
In the example below, it is shown that in addition to the color there should be another element indicating the same error.
Without a triangle in the input line it seems that only the captcha is not filled correctly.

(b / w varinat)

(full color mode)
3. Provide sufficient contrast between the text and the background.
Oh, thanks captain obvious! In fact, this item has a place to be! Below, I will explain how to prevent one serious mistake that we made in designing Perezvoni 2.0.
In the meantime, we read the author:
In accordance with the Web Content Usability Guidelines , the text and its background should have a contrast ratio of at least 4.5: 1. If you use a font between 19 and 24 pixels, this ratio can be reduced to a 3: 1 ratio.
This means that when the font size is between 19 and 24 pixels, or even larger, the lightest shade of gray you can use on a white background is # 959595.
For smaller text, the lightest shade of gray that you can use on a white background is # 767676. If you have a gray background, the text color should be darker.
Jesse Hausler also provides a couple of useful services for the correct selection of font color. I studied both and I will say that it is easier and easier to use WebAIM's Color Contrast Checker . The service shows the contrast of the selected background and font color.
Now, I will tell about my experience.
Let me remind you that the first version of the widget is a purchased theme for $ 20, which looked like this:

(the first version of the Perezvoni.com widget)
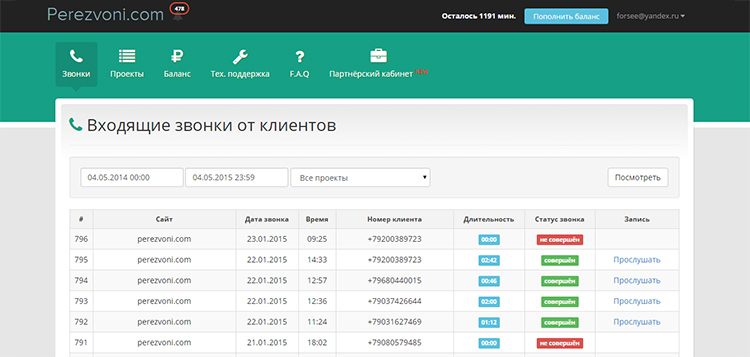
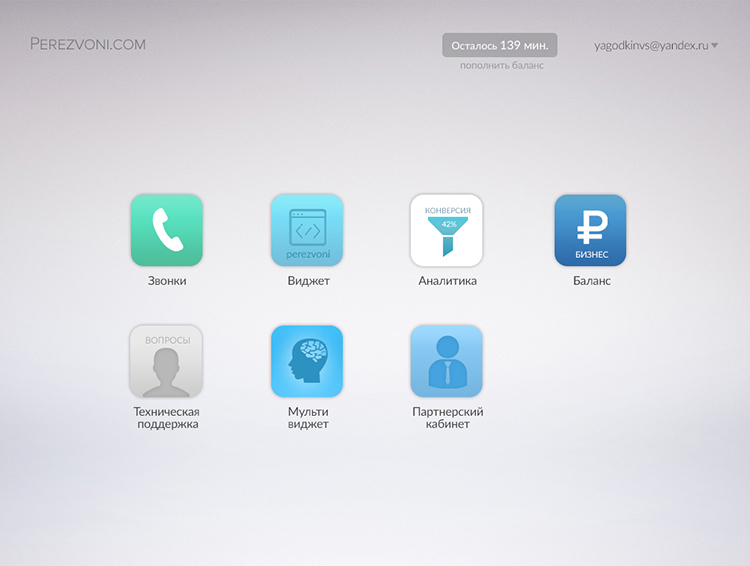
After we connected the first thousand sites, we decided to get down to business seriously. From scratch began to create a personal account design of the second version of the widget. I really love minimalism, so they made it in this style and used gray shades. All work was done in Photoshope on the iMac. It turned out like this:

(The version of the Perezvoni 2.0 widget was released in January 2015. screenshot with iMac)
But ... When I saw the laid out, ready layout on windows, the texts were unreadable. The fonts were super-thin and very pale. The thing is, what is the color rendition at your screen and at the screen of most users. Our careful selection of font size and color was useless.
And also it is worth considering that fonts on mac os look fatter than on windows.
If you follow the contrast, which is specified in the manual, it will be convenient for everyone.
4. Try to provide visual focus for input fields and other elements.
This item did not seem very important to write about it, but still ...
Briefly, the bottom line is that if the user is on the site without a mouse, then all active elements should have focus when choosing.

default focus settings in Chrome and Firefox
It is impossible not to notice that RSS at the same time is almost the main culprit of one of the most common usability errors on the Internet.
: focus {outline: 0;}
This single line of CSS (cascading style sheets) makes it almost impossible to work with the site using only one keyboard.
Therefore, for convenience, create focus-styles, but do not forget to disable standard focus-styles, otherwise it will turn out like this:

5. Be careful with the forms.
The insignificant principle, as in Russia, the input field often has a standard form, with clear boundaries.

Knowledge of the location and size of the target button is important for people using a standard or adaptive input device. People with cognitive impairment may have difficulty finding and interacting with fields that do not have a clear visual indication.
Below is an example of a search string from a popular note taking application. Where would you click to start typing?
When you click on any area, you will be directed to enter.

6. Avoid contradictions in composite components.
Perhaps today this question is the main problem of web-resources usability. To understand this issue in detail, we recommend that you study the W3C's (World Wide Web Consortium) workshop on design patterns. This guide is about how to build a usability version of the site, taking into account the huge number of existing standard patterns for designing elements, including: menus, modules, auto-placeholders, tab settings, and many others.
For example, when a user is in the “menu” field, he is prompted to use the navigation keys to move up and down the list.
Check out a simple example of an autocomplete:

And this is it, but already using the icons opposite each of the alternatives. Icons are used to reduce uncertainty.

Even in the article there were examples of using the menu and the drop-down list, but either I did not understand correctly, or they talk about minor things. Go ahead.
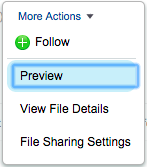
7. Do not force users to hover for information.
Compliance with this principle is necessary in the interests of users with disorders of the musculoskeletal system. They also include users who use the keyboard exclusively.
"Primary things should be visible, secondary things should be shown when you hover the cursor"
Instead of hiding actions and information behind the mouse cursor, you can use a number of alternatives:
- Place secondary items inside the menu (or drop-down lists), instead of hiding the trigger for “hover”.
- Reduce the contrast of the secondary icons and darken them when you hover the mouse.
- Use specific objects as pointers. Information icon suitable for the role of a pointer.
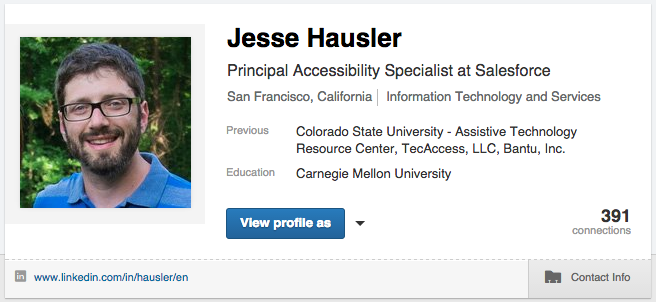
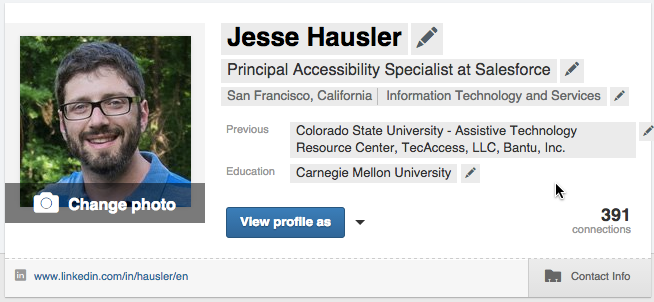
Here is an example from LinkedIn. Below is a screenshot of my profile.

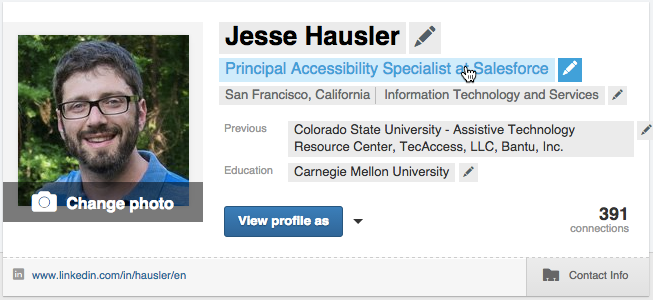
But what happens to the same profile after hovering the mouse over it.

Suddenly, visual indexes appear, showing that I can edit each of these fields individually, including my name, my position, previous work experience, my education, and even my photo. If I place the cursor over the title of my post, the text is highlighted in blue, indicating that I'm going to click on the mouse button.

And in conclusion, Jesse leads to the thought: “Remember that design is created not only for designers. We design for a wide range of users with different needs and different devices.
Jesse Hausler has 12 years of experience in usability. He is currently the chief usability specialist at Salesforce, where he has been working for 4 years.
Here is an article, a bit unusual, but I highlighted useful tips for myself. Like if you liked the article and dislike, if you didn’t like it.
Article written right now, sitting in a cafe, photos from the event :)

Full translation can be viewed in our blog . I promise to find a good translator for the following articles)
Original article: here
Subscribe to the blog and keep in touch, Thank you!
Source: https://habr.com/ru/post/290220/
All Articles