Stretching buttons in IE
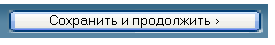
Somehow I always avoided this problem side, and now I'm tired. The bottom line is that with a large size of a button, IE stretches its “loaf” turning it into some kind of terrible misery:

Especially pay attention to the charming artifacts of transparency in the corners.
')
What are the ways out of this situation?
Immediately make a reservation what behavior I would expect to see:

I looked for solutions in the internet, but from the options it’s suggested either replacing the button or its parts with pictures (but I want the interface to adjust to the browser and system style!) Or simply using CSS, turning the button into something like a rectangle with text ... Indeed, Ie, as soon as you change the style of the button at least a little, it immediately loses the style of the system design.
Made a page where you can visually see the dependence of the deformity on the size of the button (in IE).
I hope for adequacy of a habrasoobshchestvo. Is the donkey so stubborn?
Update:
All the same, you can! Thanks to CurlyBrace , kostos and telega2 for help in solving the issue!
Solutions:
1) The article The stretched buttons problem in IE with a detailed analysis of the problem and the following solution:
2) Option:
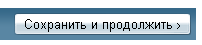
It gives the opportunity to fit more text on the button due to the shortening of the length (my “Save and Continue” climbed, although a couple more letters and the button “floats” again)
3) The variant with a separate class, in principle, is similar to the previous one, but it can be used only if necessary, and not affecting all the options of the page.
All methods give only a partial solution to the problem (after a certain length, the button again starts to “float”), but it is quite possible to fit a reasonable number of characters on the button.
Thanks for the help!
Especially pay attention to the charming artifacts of transparency in the corners.
')
What are the ways out of this situation?
Immediately make a reservation what behavior I would expect to see:
I looked for solutions in the internet, but from the options it’s suggested either replacing the button or its parts with pictures (but I want the interface to adjust to the browser and system style!) Or simply using CSS, turning the button into something like a rectangle with text ... Indeed, Ie, as soon as you change the style of the button at least a little, it immediately loses the style of the system design.
Made a page where you can visually see the dependence of the deformity on the size of the button (in IE).
I hope for adequacy of a habrasoobshchestvo. Is the donkey so stubborn?
Update:
All the same, you can! Thanks to CurlyBrace , kostos and telega2 for help in solving the issue!
Solutions:
1) The article The stretched buttons problem in IE with a detailed analysis of the problem and the following solution:
/ * IE stretched button bug workaround * /
input.button {
padding: 0. 25em;
width: 0; / * for IE only * /
overflow: visible;
}
input.button [class] {/ * IE ignores [class] * /
width: auto;
}
2) Option:
input {
padding: 0 5px;
width: auto;
overflow: visible;
}
It gives the opportunity to fit more text on the button due to the shortening of the length (my “Save and Continue” climbed, although a couple more letters and the button “floats” again)
3) The variant with a separate class, in principle, is similar to the previous one, but it can be used only if necessary, and not affecting all the options of the page.
.long_button {
width: auto;
overflow: visible;
padding: 0 .6em 0 .6em;
}
All methods give only a partial solution to the problem (after a certain length, the button again starts to “float”), but it is quite possible to fit a reasonable number of characters on the button.
Thanks for the help!
Source: https://habr.com/ru/post/28718/
All Articles