10 steps to improve your design (part 2)
We continue to translate an article with tips from the creative director and creator of Anton & Irene about how you can make your design work more efficient.
06. Ask yourself
You need to be sure that your work is important. However, this only matters if the end result is a great design. In the process, ask yourself, think about everything, and ask again. Are you on the right path? Is it all done well enough?
')
Look at everything as if you are a user, or as if you are your own customer: could you say that you created something new or inspiring? By asking yourself, you can go through the design process faster, and ultimately it will lead to better results.
07. Check with other departments.
Designers usually work as a team. This greatly limits. Everyone can make a valuable contribution to the project: developers, producers and even customers. There are many things you may not know about, and one idea may lead to another. Perhaps some of the latest technical solutions will inspire you to create something new and interesting.

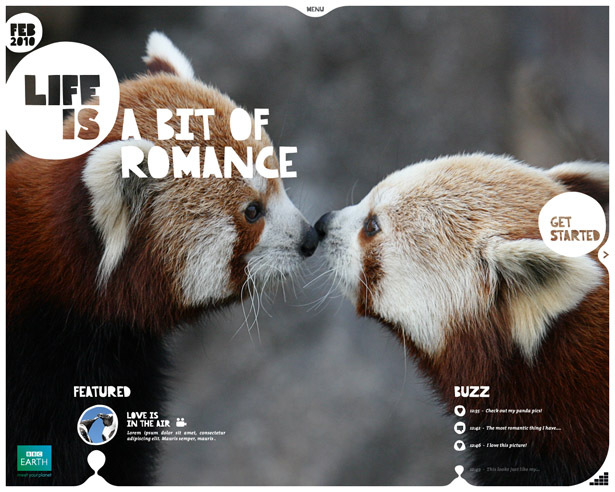
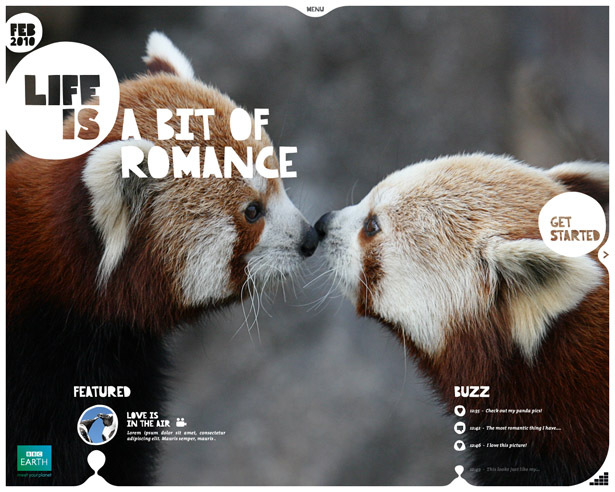
The UX design for the BBC “Life Is” project was a collective work - and so much the better for it
While working on the UX for the BBC Life Is project, our entire team came up with ideas, the designers tried to use different approaches on the go, the developers performed multiple tests, and the customers made their corrections. This allowed us to create a rather interesting shell with fluid user interface elements that bypass standard security solutions. It looks like this shell was created by nature itself.
08. Organize your work at
Working for an agency involves a collective workflow in which several designers work on a single project. Therefore, it is very important that your work is strictly organized, from creating an intuitive folder structure and file names to naming the layers in the PSD file.
When you transfer your PSD file to another designer, he doesn’t have to waste his precious time guessing what these layers mean.
Layers must have logical names and be organized from top to bottom. The top layer group should contain navigation elements (if the navigation is located at the top of the page), and the bottom group should include basement elements.
Unused layers should be removed. In addition, it looks more professional when the designer sends the original PSD files to the client.

Creating a grid-based design allows you to create patterns faster and more accurately and makes it easier to create dynamic layers.
Also use a grid. Accurately follow its structure and be consistent. Using the grid will allow you to create templates faster and more accurately, and will also show the element boundaries to the designer.
When you drag items into the final layout, it all adds up like a mosaic. With the help of the grid, you can develop more dynamic layouts in which individual elements can be replaced by others.
09. Do everything consistently
The final step in the design process is to create a style guide based on the finished project. By and large, the style guide is a set of PSD files that illustrate every tiny interaction: every state of every button and link, all icons and fonts, etc.
It should contain possible options for each individual element, so that developers can export graphics from a file as sprites.

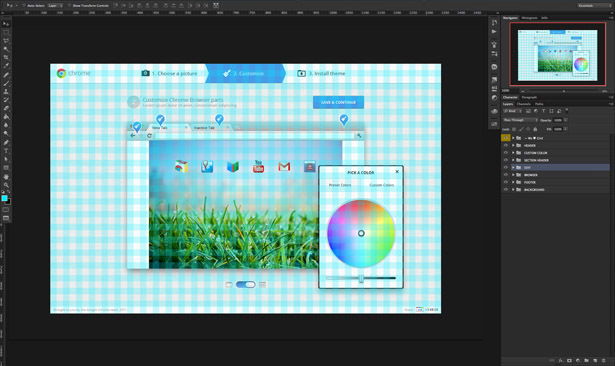
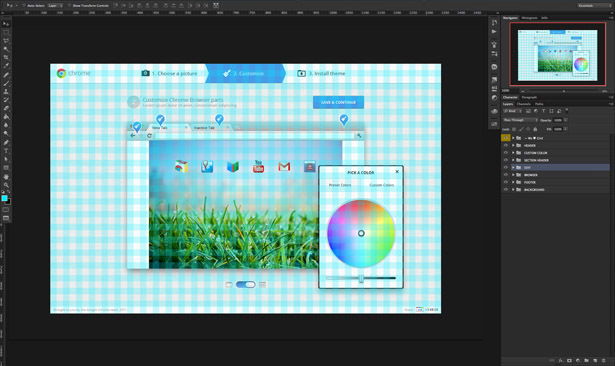
Sample style guide: PSD file for Google’s 20 Things project
It will also allow you to see how consistent your project and its individual elements are. Buttons with the same height as the input fields? Perhaps you use too many resources and can cut them in half?
Do not be afraid to go into details. Some of the style guides we created at Fi contained over 100 pages.
10. Be proud of your work.
I know quite a few designers who are dissatisfied with their work at the end of the project. “It was supposed to look cooler,” they say. "If I only knew that the end result would be like this."
And to be honest, I'm one of them.
In fact, it is very important to be proud of your work and declare it. This is how we came to the case studies that we are conducting in Fi on the key projects we have completed.

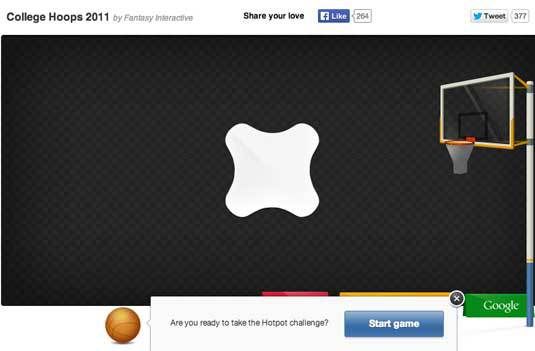
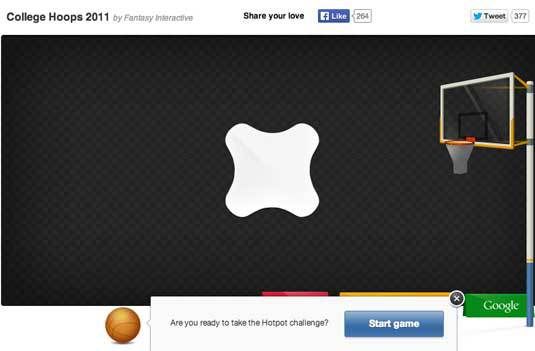
Fi's first case study : Google Collge Hoops
A few years ago, we were making a fun HTML5 basketball game for Google. We fought over it for a long time, not knowing how to present it properly. Small images in our portfolio would not be enough, and making a video in this case was pointless: we wanted to keep interactivity.
Instead, we created a special promotional page in which we embedded a piece of HTML5, wrote a story about the project and emphasized design elements that would be difficult for users to notice.
In the subsequent case studies, we began by showing the design options that were rejected by the client, just to show how the final result evolved. After that, we began to show the process of creating the UX that led to the design.
At some point, we even started to show the initial sketches that we made for the client in order to be able to describe the full cycle of the process.
Today, such case studies by Fi are full-fledged projects. They demonstrate all the directions of thought and energy spent on the work done, from idea to implementation.

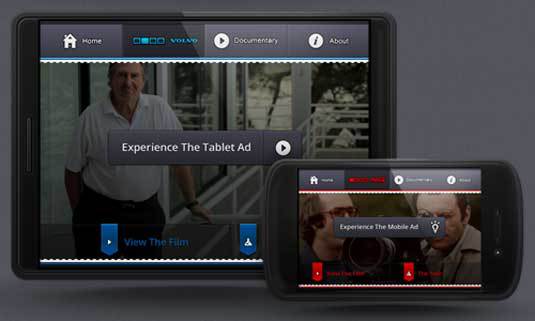
Google Project " Re: Brief "
I hope this list will help you just as he helped me. Despite the fact that this approach may not suit every designer, I am sure that at least a few of these points will be useful.
When starting a project, remember these steps and concentrate on improving, so that one day you can create your own list yourself - one that will fit your personal process.
06. Ask yourself
You need to be sure that your work is important. However, this only matters if the end result is a great design. In the process, ask yourself, think about everything, and ask again. Are you on the right path? Is it all done well enough?
')
Look at everything as if you are a user, or as if you are your own customer: could you say that you created something new or inspiring? By asking yourself, you can go through the design process faster, and ultimately it will lead to better results.
07. Check with other departments.
Designers usually work as a team. This greatly limits. Everyone can make a valuable contribution to the project: developers, producers and even customers. There are many things you may not know about, and one idea may lead to another. Perhaps some of the latest technical solutions will inspire you to create something new and interesting.

The UX design for the BBC “Life Is” project was a collective work - and so much the better for it
While working on the UX for the BBC Life Is project, our entire team came up with ideas, the designers tried to use different approaches on the go, the developers performed multiple tests, and the customers made their corrections. This allowed us to create a rather interesting shell with fluid user interface elements that bypass standard security solutions. It looks like this shell was created by nature itself.
08. Organize your work at
Working for an agency involves a collective workflow in which several designers work on a single project. Therefore, it is very important that your work is strictly organized, from creating an intuitive folder structure and file names to naming the layers in the PSD file.
When you transfer your PSD file to another designer, he doesn’t have to waste his precious time guessing what these layers mean.
Layers must have logical names and be organized from top to bottom. The top layer group should contain navigation elements (if the navigation is located at the top of the page), and the bottom group should include basement elements.
Unused layers should be removed. In addition, it looks more professional when the designer sends the original PSD files to the client.

Creating a grid-based design allows you to create patterns faster and more accurately and makes it easier to create dynamic layers.
Also use a grid. Accurately follow its structure and be consistent. Using the grid will allow you to create templates faster and more accurately, and will also show the element boundaries to the designer.
When you drag items into the final layout, it all adds up like a mosaic. With the help of the grid, you can develop more dynamic layouts in which individual elements can be replaced by others.
09. Do everything consistently
The final step in the design process is to create a style guide based on the finished project. By and large, the style guide is a set of PSD files that illustrate every tiny interaction: every state of every button and link, all icons and fonts, etc.
It should contain possible options for each individual element, so that developers can export graphics from a file as sprites.

Sample style guide: PSD file for Google’s 20 Things project
It will also allow you to see how consistent your project and its individual elements are. Buttons with the same height as the input fields? Perhaps you use too many resources and can cut them in half?
Do not be afraid to go into details. Some of the style guides we created at Fi contained over 100 pages.
10. Be proud of your work.
I know quite a few designers who are dissatisfied with their work at the end of the project. “It was supposed to look cooler,” they say. "If I only knew that the end result would be like this."
And to be honest, I'm one of them.
In fact, it is very important to be proud of your work and declare it. This is how we came to the case studies that we are conducting in Fi on the key projects we have completed.

Fi's first case study : Google Collge Hoops
A few years ago, we were making a fun HTML5 basketball game for Google. We fought over it for a long time, not knowing how to present it properly. Small images in our portfolio would not be enough, and making a video in this case was pointless: we wanted to keep interactivity.
Instead, we created a special promotional page in which we embedded a piece of HTML5, wrote a story about the project and emphasized design elements that would be difficult for users to notice.
In the subsequent case studies, we began by showing the design options that were rejected by the client, just to show how the final result evolved. After that, we began to show the process of creating the UX that led to the design.
At some point, we even started to show the initial sketches that we made for the client in order to be able to describe the full cycle of the process.
Today, such case studies by Fi are full-fledged projects. They demonstrate all the directions of thought and energy spent on the work done, from idea to implementation.

Google Project " Re: Brief "
I hope this list will help you just as he helped me. Despite the fact that this approach may not suit every designer, I am sure that at least a few of these points will be useful.
When starting a project, remember these steps and concentrate on improving, so that one day you can create your own list yourself - one that will fit your personal process.
Useful Paysto solutions for Megamind readers:
→ Get paid by credit card right now. Without a site, PI and LLC.
→ Accept payments from companies via the Internet. Without a site, PI and LLC.
→ Acceptance of payments from companies for your site. With document circulation and exchange of originals.
→ Automation of sales and service transactions with legal entities. Without intermediary in the calculations.
→ Accept payments from companies via the Internet. Without a site, PI and LLC.
→ Acceptance of payments from companies for your site. With document circulation and exchange of originals.
→ Automation of sales and service transactions with legal entities. Without intermediary in the calculations.
Source: https://habr.com/ru/post/286142/
All Articles