How will Habracommentator or a new way to navigate through the comments?

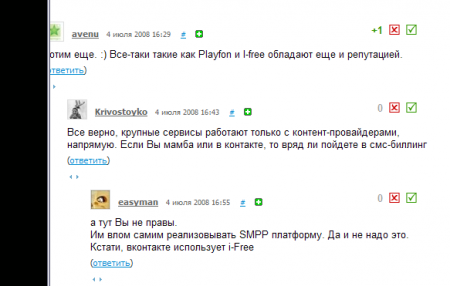
To begin with, the idea somehow came to my mind when I once again read a post on the topic of displaying comments. Naturally, the topic turned to the fact that comments with a tree structure of the arrangement of answers, tend to the right edge, shrink and become unreadable.
Then I decided to move the left edge to the left to make narrow comments wider, what does it look like? Not very clear. And okay! I wrote a bookmarklet for you to see for yourself! It was created specifically for Habr, so you can use it all the time.
Bookmarklet
For those who do not know what a bookmarklet is, we read an article in Wikipedia.
Open the bookmarklet.txt , copy the line, create a new entry in the bookmarks, paste the line in the field "URL"
Javascript
If you are worried about the theft of cookies, you can make a bookmarklet from the code. By the way, it is very convenient to make bookmarklets using JS minifier .
if(!commentsPatched){
var commentsPatched = true;
var comments = $('commentsdiv').getElementsByClassName('comment_item');
var commentsLength = comments.length;
for(var i=0;i<commentsLength; i++){
var margin= parseInt(comments[i].style.marginLeft);
if(margin>0){
var toLeft = document.createElement('img');
toLeft.setAttribute('src','http://habr.rumkin.ru/images/to-left.gif');
toLeft.setAttribute('style','cursor:pointer;cursor:hand;');
toLeft.setAttribute('onclick','commentToLeft(this);');
comments[i].appendChild(toLeft);
var toRight= document.createElement('img');
toRight.setAttribute('src','http://habr.rumkin.ru/images/to-right.gif');
toRight.setAttribute('style','cursor:pointer;cursor:hand;');
toRight.setAttribute('onclick','commentToRight(this);');
comments[i].appendChild(toRight);
}
}
alert('Patched');
}
function commentToLeft(obj){
var boundElement = obj.parentNode.childNodes[1].firstChild;
var bound = getBounds(boundElement);
if(bound.left > 38){
var commentsDiv = $('commentsdiv');
var margin= parseInt(commentsDiv.style.marginLeft);
if(!margin) margin = 0;
var parentMargin = parseInt(obj.parentNode.style.marginLeft);
if(!parentMargin) parentMargin = 0;
commentsDiv.style.marginLeft = (-1*parentMargin)+'px';
}
}
function commentToRight(obj){
var commentsDiv = $('commentsdiv');
var margin= parseInt(commentsDiv.style.marginLeft);
if(!margin) margin = 0;
var parentMargin = parseInt(obj.parentNode.style.marginLeft);
if(!parentMargin) parentMargin = 0;
if(margin<0){
if((-1*parentMargin)>margin){
commentsDiv.style.marginLeft = (margin+30)+'px';
} else {
commentsDiv.style.marginLeft = 0 +'px';
}
}
}
function getBounds(element)
{
var left = element.offsetLeft;
var top = element.offsetTop;
for (var parent = element.offsetParent; parent; parent = parent.offsetParent)
{
left += parent.offsetLeft;
top += parent.offsetTop;
}
return {left: left, top: top, width: element.offsetWidth, height: element.offsetHeight};
}
Note
- This is the first version, so you have to wait for the page to finish loading before enabling the habra commentator!
- Very good ladder of comments for testing.
- Tested in FF 3.0, Opera 9.5 and Safari
- uses prototype.js version 1.4 installed on Habré

')
Source: https://habr.com/ru/post/28593/
All Articles