Product design digest, April 2016
For six years now I have been publishing regular reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-March 2016 .

How to run a user-centered photoshoot
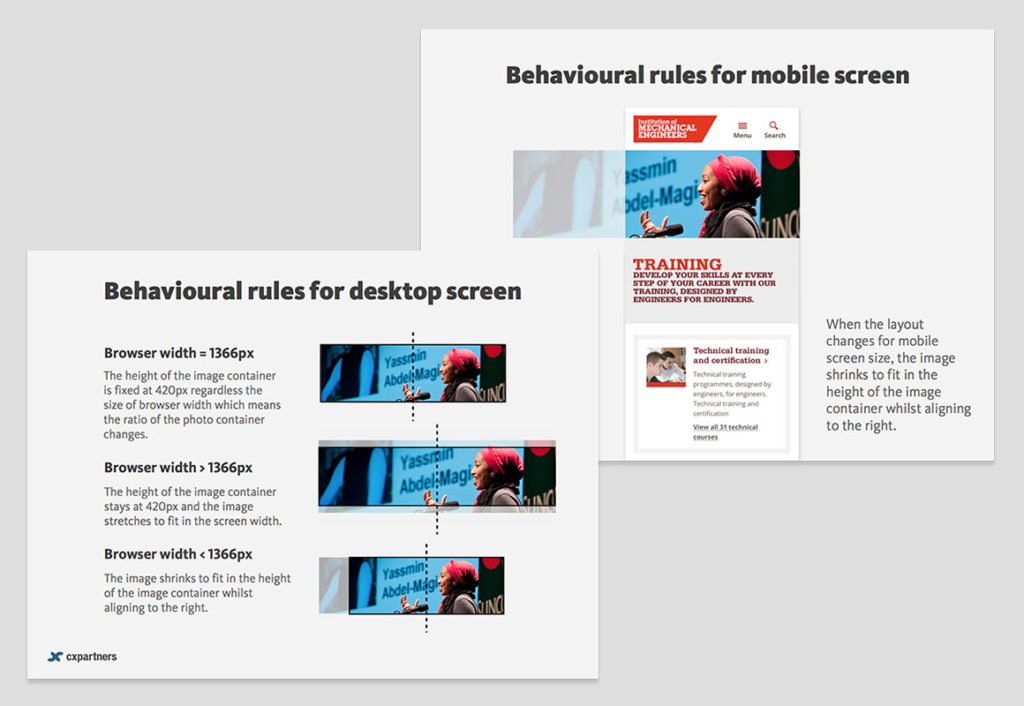
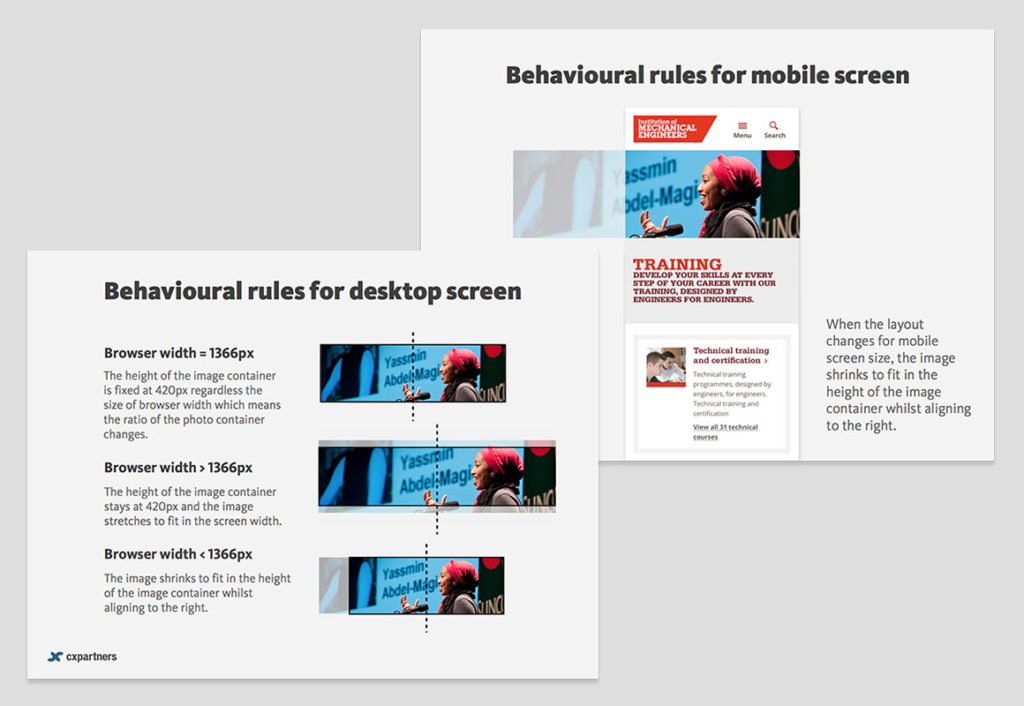
James Chudley describes how CXPartners studio set an assignment for a photographer to prepare illustrations for a website with a responsive design. Proper staging makes it easy to frame for use in different sizes on different devices.
')

The Cruelest Opt-Out Forms
A collection of unsubscribe forms from newsletters that tearfully and with humor convince the user to stay.

Illustration in Product Design - Calculated, not cute
Shopify's Meg Robichaud talks about the growing role of illustration in modern digital products. They allow you to better talk about the brand and convey its values.

Offline interface operation
Email toolbox
Jason Rodriguez of Litmus has compiled his collection of useful mailing materials. Articles, tools, examples, etc. Continuing the theme:
Progress Indicators in Mobile UX Design
Nick Babich examines the load indicators and examples of their use. Translation .
Baymard Institute Studies
Onboarding
Animation
Bots UI kit for Messenger Platform
And here is the first template for the design of bots. UI Kit for Sketch, allows you to work out bots for Facebook Messenger.

BBC GEL Beta
BBC launched a beta version of the new generation GEL.

Design Systems
Inside Hearst's New Agile Design Process
Theresa Mershon, creative director of Hearst Digital, talks about the design system of a publishing house working on a couple of dozen magazines. This is very similar in spirit to our platform, but it often happens when different companies solve a similar problem. Text version and an example of a typical edition guide .
Hollywood mockuuups
Excellent April Fool's special project from Mockuuups - phone templates from famous movies. You can show on the promo site that your service is Iron Man, for example.

Other jokes on the topic:
Material design
Windows Phone 8.1 UI Kit (Sketch)
Design Template for Windows Phone 8.1 for Sketch. Given the dying platform is hardly relevant, but useful to the heap.
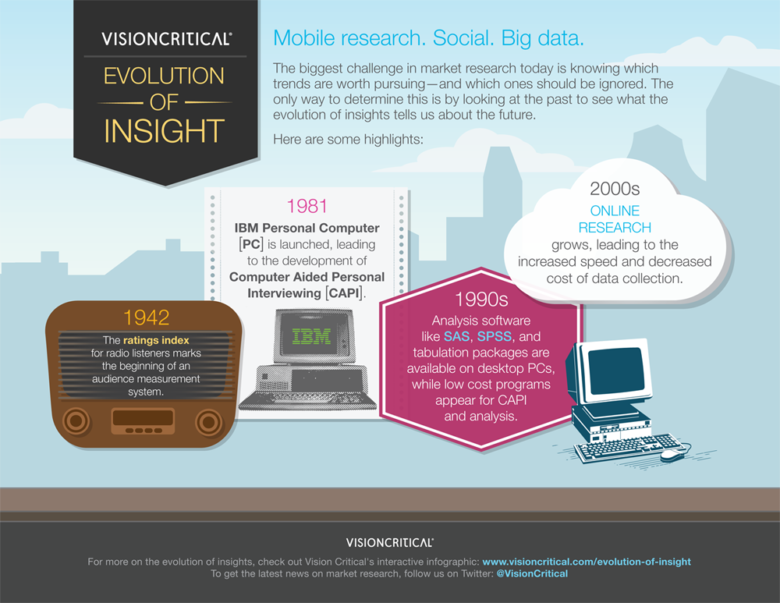
Evolution of Insight
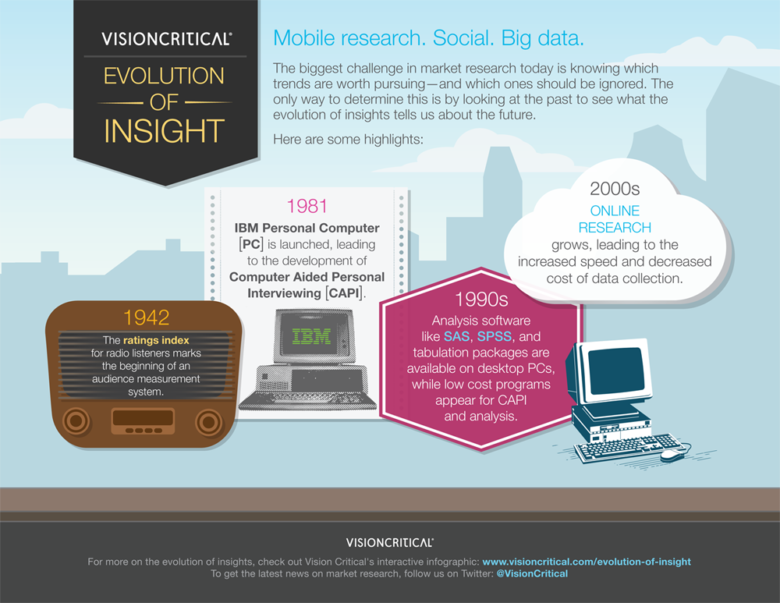
Excellent interactive chronology of the emergence of important scientific theories and experiments that influenced the marketing, and later the user research.

Accessibility
OOUX - A Foundation for Interaction Design
Six months ago, an article about object-oriented UX came out, which for some reason caused noise, although it talked about the standard practice of analyzing requirements for entities, which were simply forgotten in the modern lean world. Sophia Voychehovski wrote a sequel, a better revealing thought. True, the author for some reason contrasts his approach with the scenario one, although this is simply a matter of taste and habit.
Experience mapping
Gov.uk
Adobe Experience Design CC
Released the second beta Adobe XD. Improved work with grids, text, basic objects, content. Continuing the theme:
Easee
Sketch
Principle
Marvel
Flinto
Gravit
Flags of the world
5 reasons why you need a test
David Travis advises starting the implementation of user research in a company with usability testing. This is the simplest and most understandable method, after the success of which it will be easier to move on to the rest.

UsabilitySquare
Service UsabilitySquare allows you to receive feedback on their prototypes and layouts from other interface specialists. Upload a picture, ask a question, get the opinions of colleagues in the shop. While the activity is not very big, but the format is interesting.
Updraft - Feedback tool for Web iOS Android apps
The Updraft service integrates into mobile sites and applications and allows you to collect feedback from beta users and testers. While versions for web and iOS are available.
UserZoom
Framer Auto-Code
New Framer makes the work more visual. Now you can work with interface blocks directly on the device screen to the right of the code. Thanks to this, you can roughly outline a prototype, and then in the code to tweak interactions and experiment. In addition, there is a visual property bar as an intermediate tool, where parameters can be changed as in typical graphic editors. This great lowers the threshold of entry and brings Framer closer to the covenants of Bret Victor, one of the main apologists of visual programming. Announcement in Russian .
More materials:
Origami Studio
At the F8 conference, the Facebook design team showed Origami Studio, a new generation of its Origami tool (its creator Brandon Walkin recently left the company). He became completely independent - he was untied from Quartz Composer, although the principle of operation remained. The work with homogeneous lists and matrixes of elements using real data is facilitated, components of Android and iOS can be used, a preview is available on the device without connecting by wire, changes are reflected in the prototype without restarting.
This week, two visual programming tools made a qualitative leap forward, so Bret Victor should be pleased. It will be publicly available later, but now Facebook boasts that it is used by 200 designers of the company. Video announcement with F8 .
Sympli
A tool to transfer design from designers to developers out of beta . Its main difference from analogs in support of Photoshop and Sketch, as well as extensions for IDE (Android Studio and Xcode), in addition to working with the web.
Protein Dynamics
New prototyping system with a mixed environment. Import from Sketch to vector, work with artboards as from the application screens, full compliance of the layout structure in the vector to the HTML structure, creating reusable components in the application interface (HTML, React, SVG, XJST, support for the latest ES2015 standard, Babel and CoffeeScript to describe the logic and much more.
New scripts
Bootstrap and Foundation
Web typography
From concept to dribbble to code
Publishing Tools
Webflow
Xcode for designers
Flexbox
A Checklist For Planning A UX Benchmark Study
Checklist for comparative studies from Jeff Sauro.
Yuri Vetrov - Design with exhaust
The fifth presentation in the series about the UX-strategy in practice about analytics and research in the work of designers. Designers are too keen on narrow professional language and values that are incomprehensible to product managers. It is better to translate the pain of users into the language of business, because the problems of users are what productologists also work with, they should be a common concern. Then it will be easier to implement changes, and the exhaust from them will be more powerful.
The presentation speaks of three layers of immersion of designers in the product world - the best integration into all stages of the product, understanding the goals and objectives of the business, promoting innovation. In the coming weeks I will be tightening it up according to the results of feedback, and in the summer it will come out as an article, but now it is quite complete. Continuing the theme:
Buzzfeed Product Design Roles 2.0
BuzzFeed rethought their understanding of design roles in the company. They have grown a lot over the past year and want to meet new challenges. And the coolest - the team published an internal document describing the roles . Gold!

Continuing the theme:
Design Maturity Survey
Artefact Group made an excellent questionnaire on the topic of design maturity in the company. It allows you to evaluate the organization by 5 parameters - empathy, skill, character, performance and influence of design. Fast Co Design made an overview of the key findings from the responses of 300 companies that have already completed the survey.

Continuing the theme:
UX leaders
Tom Greever - Articulating Design Decisions
O'Reilly released the book Tom Greever "Articulating Design Decisions". UXMatters publishes chapter 4 of it .
Setup meetings
Encryption is not binary
Using the growing demand for data protection as an example, Scott Sehlhorst shows how important it is to study user requests in detail. It is possible that they mean something simpler and more basic than technical specialists.
Yandex Font - Yandex Sans
Yandex developed their own Yandex Sans font using Christian Schwartz and Ilya Ruderman. Kostya Gorsky talks in detail about the process of working on it. The first pages with a new headset .

Break this safe
A good story about the work on the game Break this Safe for Apple Watch. How platform constraints influenced game mechanics and interface design.
Uninvited Redesigns
Boarding passes
The Future of Design - Take it Away
Donald Norman is strong in professional design philosophy. He describes two possible ways to develop a profession - as a craft and as a way of thinking. Although they are related to each other, really deep immersion in each of the areas requires different skills.
Messengers and bots
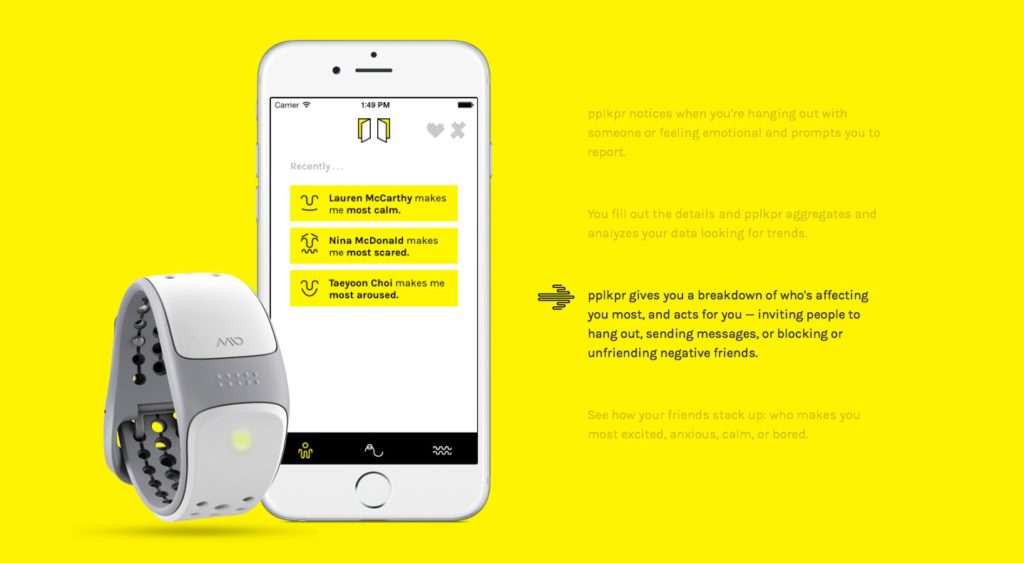
Designing For The Internet Of Emotional Things
The excellent article by Pamela Pavliscak on how products can analyze user emotions and take them into account when building an interface. Examples of products and solutions, process tips, books and related articles.

Forecasts for 2016
The End Of The App Stores As We Know Them
Hugh Durkin predicts that app stores in their usual form will soon run out.
Microsoft's vision for the future
Car Interfaces
The virtual reality
Data USA: Designers
Cesar Hidalgo from MIT Media Lab launched, with the help of Deloitte and Datawheel, the smartest Data USA site with open data on professions and industries in the USA. Here is including a very detailed profile of the designer. The domestic market is becoming more mature and at least a simpler version of this analysis is not enough.

Yuri Vetrov - Food Design Digest Issue 2
For the online conference, UX-Marathon collected a digest of product design for the first quarter of 2016 in the form of a presentation. The past in this format was in demand.
iA Dictionary
IA has published its own internal dictionary for communicating with customers. There are both serious descriptions of the case, and jokes from the internal culture.
Design Facts
Site Design Facts collects historical facts and current figures relating to different areas of design. Great material for those who want to organize a session of "His game" on the topic.
Online courses Studyboom
Educational platform for interface designers - courses from professional designers for beginners. Programs of more complex levels and from related areas are being prepared. Authors can create a full-fledged course for further sale.
Interns
Jokes about designers for 400
Make This Year - Step-by-step lessons from top makers
Monthly newsletters for those who have long wanted to do side-project in their company - the guys share their experience.
How Many People Does It Look For A Pro?
Ivan Boyko draws attention to the topic on the border of the UX and UI.
Airbnb design
AirBnB launched a website about design in the company. Articles, announcements and all that. For example, Alex Schleiffer talks about the design system of the DLS (Design Language System) company .

AMA: Avito Design Team
Ivan Volkov, Lev Goncharenko, Evgeny Belyaev, Oleg Vashchukov, Ivan Beloborodov, Oleg Frolov, Andrey Tkachenko, Ilya Karpov and Kirill Polovnikov answer the questions about the design in Avito. This is one of the largest products in RuNet, which is working on changing the design of the flagship service and expanding the product line. It is interesting to know who is behind these improvements and how the design team sees the future of Avito.

About site! Usethics
Usethics have updated their site . Vlad Golovach talks about working on it and the whole dilemma of a shoemaker without shoes.
Shopping design studios by large companies
Designer Appointments
Sessions AMA
Clarity Conference
March 31 - April 1, 2016, the first Clarity conference on design systems was held in San Francisco. Summaries and other materials:

Interaction16
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky and Yevgeny Sokolov. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and Best Practices
How to run a user-centered photoshoot
James Chudley describes how CXPartners studio set an assignment for a photographer to prepare illustrations for a website with a responsive design. Proper staging makes it easy to frame for use in different sizes on different devices.
')

The Cruelest Opt-Out Forms
A collection of unsubscribe forms from newsletters that tearfully and with humor convince the user to stay.

Illustration in Product Design - Calculated, not cute
Shopify's Meg Robichaud talks about the growing role of illustration in modern digital products. They allow you to better talk about the brand and convey its values.

Offline interface operation
Email toolbox
Jason Rodriguez of Litmus has compiled his collection of useful mailing materials. Articles, tools, examples, etc. Continuing the theme:
Progress Indicators in Mobile UX Design
Nick Babich examines the load indicators and examples of their use. Translation .
Baymard Institute Studies
- Christian Holst is about how useful it is to make some filters more visible .
- Christian Holst that it is useful to indicate in all product lists those products that have already been added to the cart .
Onboarding
Animation
Guidelines for platforms and companies
Bots UI kit for Messenger Platform
And here is the first template for the design of bots. UI Kit for Sketch, allows you to work out bots for Facebook Messenger.

BBC GEL Beta
BBC launched a beta version of the new generation GEL.

Design Systems
- Marcelo Somers offers a maturity model for design systems .
- Tool PatternPack to create live guidelines . Marcelo Somers talks about the prerequisites for his appearance (how to distribute a static live guide) and talks about the launch . His own fresh presentation on the topic .
- The Fractal framework from Clearleft for building design systems .
- Scooter, Dropbox design system. Including facilitates interface prototyping .
- Origami, Financial Times design system .
- Live Nordnet Guideline .
- The Styleguide tool makes it easy to keep pseudo-live guidelines .
- Design system planning tool Pivotal .
- Nathan Curtis gives advice on how to describe colors in design systems .
- Alisha Ramos talks about the approach to testing components in the design system Vox Media .
- Gold standard for testing web components .
- FIRST Component Manifest by Addy Osmani . They should be focused, independent, reusable, small and testable.
- Eden Spiekermann uses iframes to show different states of adaptability of elements in live guidelines .
- Nathan Curtis has compiled a checklist for the description of buttons in design systems .
- Marek Minor gives advice on workflow organization with layouts that are very similar in spirit to the organization of variables and components in design systems.
- The design system of the educational startup FutureLearn , fully in line with atomic design. Interestingly, they temporarily use screenshots until the component is ready .
Inside Hearst's New Agile Design Process
Theresa Mershon, creative director of Hearst Digital, talks about the design system of a publishing house working on a couple of dozen magazines. This is very similar in spirit to our platform, but it often happens when different companies solve a similar problem. Text version and an example of a typical edition guide .
Hollywood mockuuups
Excellent April Fool's special project from Mockuuups - phone templates from famous movies. You can show on the promo site that your service is Iron Man, for example.

Other jokes on the topic:
- Space design guidelines - April Fools version of material design guidelines, extended to the space scale. Video presentation .
- And about the unsuccessful April Fools' jokes . Gmail added to the main interface a second button to send a letter that sent all recipients of the GIF and hid all the answers from them from the inbox! Released not weak stream of complaints to the support service and Easter eggs rolled back.
Material design
- In Android N, it will be possible to bring the link inside the application to the start screen, bypassing its main screen .
- In Android N, it will be possible to change the density of the screen in the settings - all interface elements are resized, almost like scaling in the browser .
- A small Mac application from Roman Nurik that allows you to keep the material design color palette at hand .
- The manual from Mat Helme from Google on how to make illustrations with a little noise , which are actively used in the material design.
Windows Phone 8.1 UI Kit (Sketch)
Design Template for Windows Phone 8.1 for Sketch. Given the dying platform is hardly relevant, but useful to the heap.
Understanding the user
Evolution of Insight
Excellent interactive chronology of the emergence of important scientific theories and experiments that influenced the marketing, and later the user research.

Accessibility
Information architecture, conceptual design, content strategy
OOUX - A Foundation for Interaction Design
Six months ago, an article about object-oriented UX came out, which for some reason caused noise, although it talked about the standard practice of analyzing requirements for entities, which were simply forgotten in the modern lean world. Sophia Voychehovski wrote a sequel, a better revealing thought. True, the author for some reason contrasts his approach with the scenario one, although this is simply a matter of taste and habit.
Experience mapping
Gov.uk
Design and design of interface screens
Adobe Experience Design CC
Released the second beta Adobe XD. Improved work with grids, text, basic objects, content. Continuing the theme:
- Translation of an extensive interview with Tom Krcha , one of the authors of the Comet idea, about the current state and plans for the product.
Easee
- InVision got to the animation tool in the browser Easee - buy team . Not otherwise, InVision came Marissa Mayer, judging by the rate of purchases :)
Sketch
- UserFlows plugin allows you to generate a specification for interaction scenarios in the interface. Video work .
- Sketch 3.7 came out with recycled characters . Bohemian Coding say that this is the first release of the series, they have a more powerful picture of how the characters should work. More detailed analysis of improvements .
- Checkpoints plugin allows you to quickly create screen versions. A few words about him .
- The Runner plugin adds a quick search string for functions, symbols, so you don’t have to use nested menus .
- Platforma - a large set of templates for prototyping promotional sites and corporate sites. Templates for Sketch, Photoshop and Illustrator, adapted for Bootstrap.
Principle
Marvel
- Now you can prototype interfaces for Apple TV .
- More details about Canvas, the new generation of the tool . This is a separate application in which you can create layouts.
Flinto
Gravit
Flags of the world
User research and testing, analytics
5 reasons why you need a test
David Travis advises starting the implementation of user research in a company with usability testing. This is the simplest and most understandable method, after the success of which it will be easier to move on to the rest.

UsabilitySquare
Service UsabilitySquare allows you to receive feedback on their prototypes and layouts from other interface specialists. Upload a picture, ask a question, get the opinions of colleagues in the shop. While the activity is not very big, but the format is interesting.
Updraft - Feedback tool for Web iOS Android apps
The Updraft service integrates into mobile sites and applications and allows you to collect feedback from beta users and testers. While versions for web and iOS are available.
UserZoom
- UserZoom bought analytical service YouEye . This will enhance the selection of respondents.
Visual programming and browser design
Framer Auto-Code
New Framer makes the work more visual. Now you can work with interface blocks directly on the device screen to the right of the code. Thanks to this, you can roughly outline a prototype, and then in the code to tweak interactions and experiment. In addition, there is a visual property bar as an intermediate tool, where parameters can be changed as in typical graphic editors. This great lowers the threshold of entry and brings Framer closer to the covenants of Bret Victor, one of the main apologists of visual programming. Announcement in Russian .
More materials:
- A small training manual for working with the new Framer by Marc Andrew .
- Tips for working with Framer.js .
Origami Studio
At the F8 conference, the Facebook design team showed Origami Studio, a new generation of its Origami tool (its creator Brandon Walkin recently left the company). He became completely independent - he was untied from Quartz Composer, although the principle of operation remained. The work with homogeneous lists and matrixes of elements using real data is facilitated, components of Android and iOS can be used, a preview is available on the device without connecting by wire, changes are reflected in the prototype without restarting.
This week, two visual programming tools made a qualitative leap forward, so Bret Victor should be pleased. It will be publicly available later, but now Facebook boasts that it is used by 200 designers of the company. Video announcement with F8 .
Sympli
A tool to transfer design from designers to developers out of beta . Its main difference from analogs in support of Photoshop and Sketch, as well as extensions for IDE (Android Studio and Xcode), in addition to working with the web.
Protein Dynamics
New prototyping system with a mixed environment. Import from Sketch to vector, work with artboards as from the application screens, full compliance of the layout structure in the vector to the HTML structure, creating reusable components in the application interface (HTML, React, SVG, XJST, support for the latest ES2015 standard, Babel and CoffeeScript to describe the logic and much more.
New scripts
- Modaal library for implementing popups in a variety of variations that meet the requirements for accessibility WCAG 2.0 AA level.
- How was made the browser game The Aviator , using the Three.js library to work with WebGL.
- The second version of the Chart.js library for drawing diagrams has been released .
Bootstrap and Foundation
Web typography
- Zell Liew tells you how to work with his Typi library for responsive typography . Interestingly enough, how the vertical rhythm is set there - from the interface step.
- Test site for experiments with fonts from the Google Web Fonts collection . You can play with the boot options.
From concept to dribbble to code
- Emilia Hanses from the Ukrainian company Yalantis talks about how GitHub helps in the marketing of design and development competencies . Many concepts are laid out on both Dribbble and GitHub in the form of ready-made code.
- My colleague Pavel Rybin assembled a well-shot animation of two wrestlers in pure HTML and CSS . Original
Publishing Tools
- About conducting A / B tests in Tilde . The material in the memo on the process for beginners.
- Readymag now allows you to upload the entire site to use code on a third-party hosting , as well as insert pieces of code to yourself and customize meta tags.
Webflow
- The visual gridbox generator based on flexbox . There are many ready-made examples that can be taken as a basis.
Xcode for designers
Flexbox
- Zell Liew advises moving away from HTML grids to CSS grids and shows step by step how to make this transition .
- Kenan Yusuf has compiled a table of comparisons of how to implement flexbox techniques in older browsers .
- A collection of interface solutions built on flexbox .
Metrics and ROI
A Checklist For Planning A UX Benchmark Study
Checklist for comparative studies from Jeff Sauro.
UX strategy and management
Yuri Vetrov - Design with exhaust
The fifth presentation in the series about the UX-strategy in practice about analytics and research in the work of designers. Designers are too keen on narrow professional language and values that are incomprehensible to product managers. It is better to translate the pain of users into the language of business, because the problems of users are what productologists also work with, they should be a common concern. Then it will be easier to implement changes, and the exhaust from them will be more powerful.
The presentation speaks of three layers of immersion of designers in the product world - the best integration into all stages of the product, understanding the goals and objectives of the business, promoting innovation. In the coming weeks I will be tightening it up according to the results of feedback, and in the summer it will come out as an article, but now it is quite complete. Continuing the theme:
- Christopher ODonnell from HubSpot shows how you can change the discourse in proving the need for changes in the product . First, there are enough episodes from the life of users, then these are metrics of use and involvement, then the value for the business, and at the end - the value for the user.
- Kevin C. Kupillas from HubSpot talks about how to find users' problems and offer product solutions in relation to them .
- A similar approach from Jeff Sauro, in which it shows the logic of the binding of interface solutions from key business metrics .
Buzzfeed Product Design Roles 2.0
BuzzFeed rethought their understanding of design roles in the company. They have grown a lot over the past year and want to meet new challenges. And the coolest - the team published an internal document describing the roles . Gold!

Continuing the theme:
- How the WeWork coworking network design team works . The integration into the general grocery work is described in sufficient detail.
- The structure of grocery teams in GOV.uk.
Design Maturity Survey
Artefact Group made an excellent questionnaire on the topic of design maturity in the company. It allows you to evaluate the organization by 5 parameters - empathy, skill, character, performance and influence of design. Fast Co Design made an overview of the key findings from the responses of 300 companies that have already completed the survey.

Continuing the theme:
- Excerpt from the book by Robert Hoekman Jr. for UXPin, dedicated to the early stages of design projects defining the product .
UX leaders
- Julie Zhuo talks about the main lessons from her design management experience .
- Thomas Lockwood on trends in design management and leadership . Interestingly, really intelligent experts are hard to find, because they often do not glow publicly.
Tom Greever - Articulating Design Decisions
O'Reilly released the book Tom Greever "Articulating Design Decisions". UXMatters publishes chapter 4 of it .
Setup meetings
Product management and analytics
Encryption is not binary
Using the growing demand for data protection as an example, Scott Sehlhorst shows how important it is to study user requests in detail. It is possible that they mean something simpler and more basic than technical specialists.
Cases
Yandex Font - Yandex Sans
Yandex developed their own Yandex Sans font using Christian Schwartz and Ilya Ruderman. Kostya Gorsky talks in detail about the process of working on it. The first pages with a new headset .

Break this safe
A good story about the work on the game Break this Safe for Apple Watch. How platform constraints influenced game mechanics and interface design.
Uninvited Redesigns
- Surprisingly sane concept iOS 10 from Federico Viticci and Sam Beckett . They understand the real problems in using the iPhone and iPad and propose improvements for solving them, including improving tablets as devices for real work. Not everything is sensible, but the approach itself is very correct.
Boarding passes
Trends
The Future of Design - Take it Away
Donald Norman is strong in professional design philosophy. He describes two possible ways to develop a profession - as a craft and as a way of thinking. Although they are related to each other, really deep immersion in each of the areas requires different skills.
Messengers and bots
- Microsoft has released the Bot Framework . They make a big bet on them in their new strategy and see instant messengers as a new OS in which to try success .
- Platform for bots from Kik . Ken Livingston, product manager, says that instant messengers are new browsers, and bots are new sites .
- Platform for bots in Facebook Messenger . List of already known bots .
- Botlist collects bots from all known platforms in a convenient search directory .
- Chris Messina tears away covers from e-commerce myths in Asian messengers . First, they often simply call up a mobile web page. Secondly, there is no specific evidence of their success. Hello cargo cultists who copy other people's decisions, not knowing anything about their success.
- Bloomberg breaks the cover of virtual assistants . And earlier it was said that people sometimes help them in tuning responses, but judging by the article, now routine and tiresome manual labor is used almost everywhere.
- Bot Family, another bot directory compiled from various platforms .
- An interesting article on the topic of whether bots should take into account different dialects, slang and other localization features .
- Designer Adrian Zumbrunnen remade his personal website to imitate communication with the chat bot . A similar example from Joakim Norman .
6 / THIS is what we order transaction (McDonalds); not a chat but an app-within-an-app. pic.twitter.com/bEKCBnpuHW - Connie Chan (@conniechan) April 1, 2016
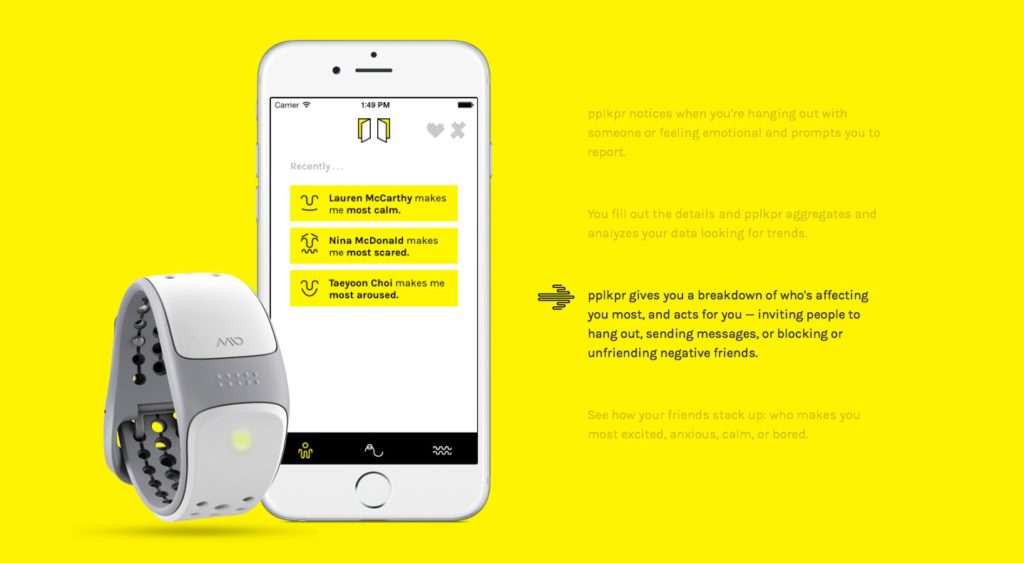
Designing For The Internet Of Emotional Things
The excellent article by Pamela Pavliscak on how products can analyze user emotions and take them into account when building an interface. Examples of products and solutions, process tips, books and related articles.

Forecasts for 2016
The End Of The App Stores As We Know Them
Hugh Durkin predicts that app stores in their usual form will soon run out.
Microsoft's vision for the future
Car Interfaces
- How BMW uses virtual reality helmets to design dashboard cars . This allows you to imagine them in a real situation - how comfortable they are in the real position of the driver.
The virtual reality
- Mayo Clinic found a way to overcome the motion sickness in virtual reality helmets . They fool the brain, forcing him to think that the person is moving.
For general and professional development
Data USA: Designers
Cesar Hidalgo from MIT Media Lab launched, with the help of Deloitte and Datawheel, the smartest Data USA site with open data on professions and industries in the USA. Here is including a very detailed profile of the designer. The domestic market is becoming more mature and at least a simpler version of this analysis is not enough.

Yuri Vetrov - Food Design Digest Issue 2
For the online conference, UX-Marathon collected a digest of product design for the first quarter of 2016 in the form of a presentation. The past in this format was in demand.
iA Dictionary
IA has published its own internal dictionary for communicating with customers. There are both serious descriptions of the case, and jokes from the internal culture.
Design Facts
Site Design Facts collects historical facts and current figures relating to different areas of design. Great material for those who want to organize a session of "His game" on the topic.
Online courses Studyboom
Educational platform for interface designers - courses from professional designers for beginners. Programs of more complex levels and from related areas are being prepared. Authors can create a full-fledged course for further sale.
Interns
- Tips for novice designers from Shopify interns .
- Facebook intern tipster for beginner designers who need to find a mentor within a company .
Jokes about designers for 400
Make This Year - Step-by-step lessons from top makers
Monthly newsletters for those who have long wanted to do side-project in their company - the guys share their experience.
How Many People Does It Look For A Pro?
Ivan Boyko draws attention to the topic on the border of the UX and UI.
People and companies in the industry
Airbnb design
AirBnB launched a website about design in the company. Articles, announcements and all that. For example, Alex Schleiffer talks about the design system of the DLS (Design Language System) company .

AMA: Avito Design Team
Ivan Volkov, Lev Goncharenko, Evgeny Belyaev, Oleg Vashchukov, Ivan Beloborodov, Oleg Frolov, Andrey Tkachenko, Ilya Karpov and Kirill Polovnikov answer the questions about the design in Avito. This is one of the largest products in RuNet, which is working on changing the design of the flagship service and expanding the product line. It is interesting to know who is behind these improvements and how the design team sees the future of Avito.

About site! Usethics
Usethics have updated their site . Vlad Golovach talks about working on it and the whole dilemma of a shoemaker without shoes.
Shopping design studios by large companies
- Fast Co Design describes how Accenture integrated the Fjord purchased in 2013 . An interesting result of combining two cultures, when the design is not absorbed by a large company, but begins to change it from the inside.
- IDEO updated the site . Interestingly, cooperation with the kyu collective, which bought part of the company in February, is not particularly noted.
- Frank Chartrand, a former employee of Teehan + Lax, is sad about the closure of the company and talks about how important it was for the Canadian market.
Designer Appointments
- Frog changes its strategy and moves from a single CCO (Chief Creative Officer) to distributed leadership . Hans Neubert went to Huge, Inc. and the company decided to use it in order to become more adequate to modern realities. Opinion Fast Co Design .
Sessions AMA
Conference proceedings
Clarity Conference
March 31 - April 1, 2016, the first Clarity conference on design systems was held in San Francisco. Summaries and other materials:
- Summary of all performances by Chris Coyier .
- Brad Frost outlined the presentation by Isaak Hayes and Donna Chan , in which they show how to evaluate the effectiveness of the implementation of the design system.
- Another synopsis from Brad Frost: Richard Danne's talk about working on NASA guidelines in the 1970s . By the way, last year they were collecting money for KickStarter, and now the reprint is available for all .
- Sketchnotes of all speeches from Susan Lin . Second day

Interaction16
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky and Yevgeny Sokolov. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/283280/
All Articles