Why not use Backbone.js in 2016
Now I will put on the costume of my unloved superhero, Captain Obvious, and through laziness I will write this article. It is designed with the help of a small example to show one serious flaw in the framework of the past generation and, in particular, BackboneJS with a body kit such as Marionette, forcing the programmer to manually manipulate the DOM tree. It would seem that the topic has been sucked since the time of the first AngularJS, but no. Why do I do this? The answer is at the very end of the article.
See, suppose we set the task to implement a simple form:

, . , , :

, . :

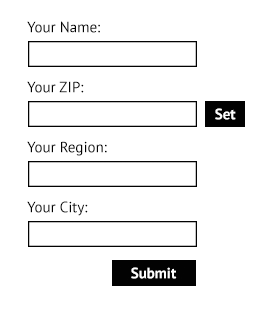
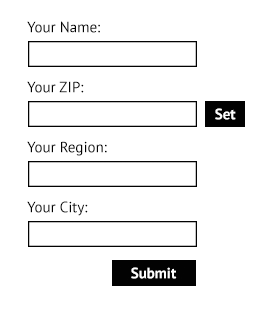
«Your ZIP» ZIP . «Your Region» «Your City», «Set», «Your Region», «Your City» «Submit» , :

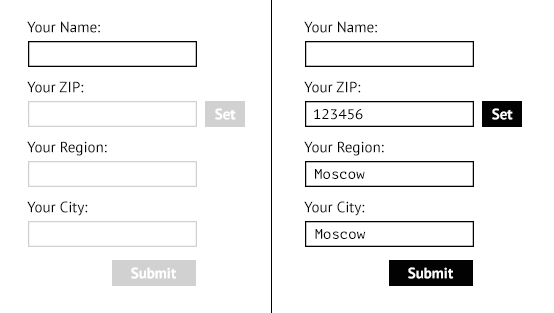
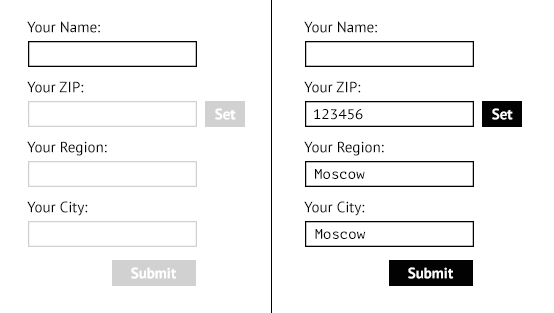
:
, ? , , , DOM-, 'toggleZipInputs'. -. , :

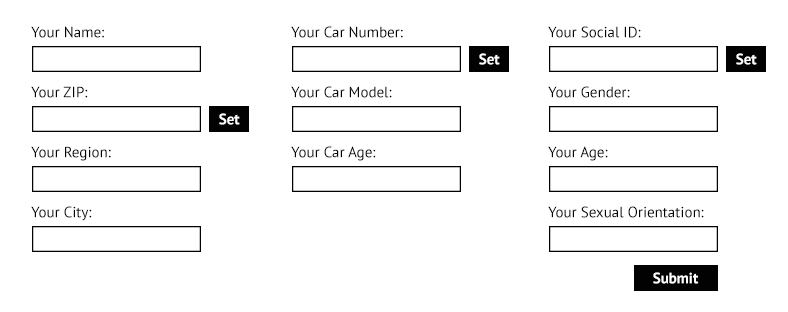
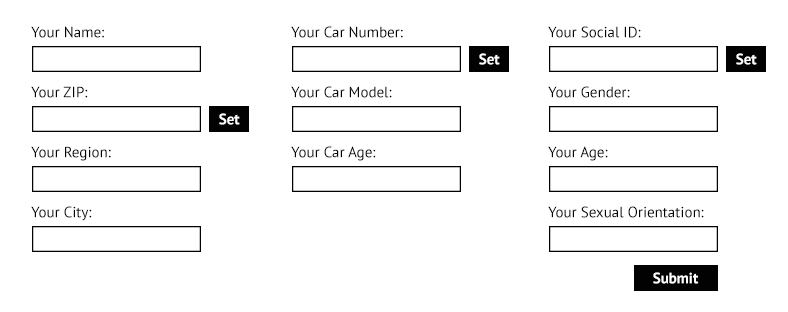
, — «Set Your Car Number» «Your Car Model» «Your Car Age», «Set Your Social ID» «Your Gender», «Your Age» «Your Sexual Orientation». «Submit»:


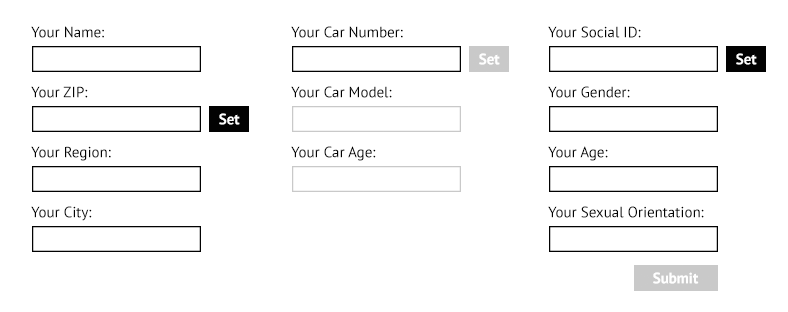
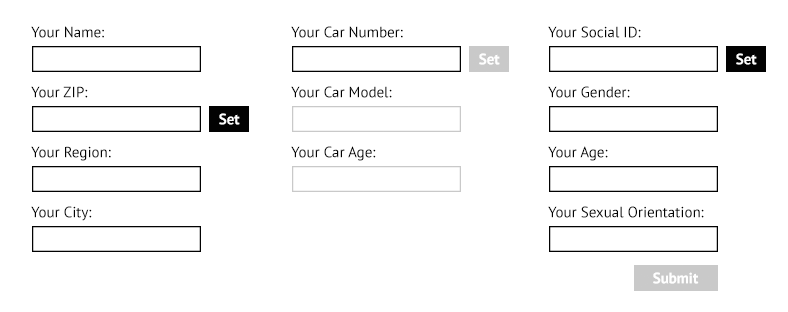
, :
— , -, . , , . , . , . … :

, — , , . , -? . BackboneJS , — .
React+Redux, BackboneJS . React+- . , — DOM , :
.
, javascript-, React- , , . , . . :
P.S.
Update.
- , - .
, :
— epoxy alexgrom
— View- Delphinum
, . , — .
See, suppose we set the task to implement a simple form:

var MyFormView = Marionette.ItemView.extend({
template: 'myForm',
className: 'my-form',
ui: {
$submit: '.js-submit'
},
events: {
'click @ui.$submit': 'submit'
},
send: function () {
myAsyncSubmit
.done(function () {
alert('Form submitted!');
})
.fail(function () {
alert('Error occured!')
});
}
});
<template id="myForm">
<form>
<div class="my-form-wrapper">
<div class="block">
<label for="input1">Your Name:</label><br>
<input type="text" id="input1">
</div>
<div class="block">
<label for="input2">Your Region:</label><br>
<input type="text" id="input2">
</div>
<div class="block">
<label for="input3">Your City:</label><br>
<input type="text" id="input1">
</div>
<button type="submit" class="js-send">Send</button>
</div>
</form>
</template>
, . , , :

var MyFormView = Marionette.ItemView.extend({
template: 'myForm',
className: 'my-form',
ui: {
$submit: '.js-submit'
},
events: {
'click @ui.$submit': 'submit'
},
submit: function () {
this.ui.$submit.prop('disabled', true);
myAsyncSubmit
.done(function () {
alert('Form submitted!');
})
.fail(function () {
alert('Error occurred!')
})
.always(function () {
this.ui.$submit.prop('disabled', true);
});
}
});
, . :

«Your ZIP» ZIP . «Your Region» «Your City», «Set», «Your Region», «Your City» «Submit» , :

:
var MyFormView = Marionette.ItemView.extend({
template: 'myForm',
className: 'my-form',
ui: {
$inputZip: '#inputZip',
$setZip: '.js-set-zip',
$inputRegion: '#inputRegion',
$inputCity: '#inputCity',
$submit: '.js-submit'
},
events: {
'click @ui.$setZip': 'setZip',
'click @ui.$submit': 'submit'
},
setZip: function () {
toggleZipInputs(true);
myAsyncSetZip
.done(function () {
alert('Form submitted!');
})
.fail(function () {
alert('Error occured!')
})
.always(function () {
toggleZipInputs(false);
});
function toggleZipInputs (value) {
this.ui.$inputZip.prop('disabled', value);
this.ui.$setZip.prop('disabled', value);
this.ui.$inputRegion.prop('disabled', value);
this.ui.$submit.prop('disabled', value);
}.bind(this);
},
submit: function () {
this.ui.$submit.prop('disabled', true);
myAsyncSubmit
.done(function () {
alert('Form submitted!');
})
.fail(function () {
alert('Error occured!')
})
.always(function () {
this.ui.$submit.prop('disabled', true);
});
}
});
<template id="myForm">
<form>
<div class="my-form-wrapper">
<div class="block">
<label for="inputName">Your Name:</label><br>
<input type="text" id="inputName">
</div>
<div class="block">
<label for="inputZip">Your ZIP:</label><br>
<input type="text" id="inputZip">
<button type="button" class="js-set-zip">Set</button>
</div>
<div class="block">
<label for="inputRegion">Your Region:</label><br>
<input type="text" id="inputRegion">
</div>
<div class="block">
<label for="inputCity">Your City:</label><br>
<input type="text" id="inputCity">
</div>
<button type="submit" class="js-send">Send</button>
</div>
</form>
</template>
, ? , , , DOM-, 'toggleZipInputs'. -. , :

, — «Set Your Car Number» «Your Car Model» «Your Car Age», «Set Your Social ID» «Your Gender», «Your Age» «Your Sexual Orientation». «Submit»:


, :
var MyFormView = Marionette.ItemView.extend({
template: 'myForm',
className: 'my-form',
ui: {
$inputZip: '#inputZip',
$setZip: '.js-set-zip',
$inputRegion: '#inputRegion',
$inputCity: '#inputCity',
$inputCarNumber: '#inputCarNumber',
$setCarNumber: '.js-set-car-number',
$inputCarModel: '#inputCarModel',
$inputCarAge: '#inputCarAge',
$inputSocialId: '#inputSocialId',
$setSocialId: '.js-set-social-id',
$inputGender: '#inputGender',
$inputAge: '#inputAge',
$inputSexualOrientation: '#inputSexualOrientation',
$submit: '.js-submit'
},
events: {
'click @ui.$setZip': 'setZip',
'click @ui.setCarNumber': 'setCarNumber',
'click @ui.$submit': 'submit'
},
setZip: function () {
toggleZipInputs(true);
myAsyncSetZip
.done(function () {
alert('Form submitted!');
})
.fail(function () {
alert('Error occured!')
})
.always(function () {
toggleZipInputs(false);
});
function toggleZipInputs (value) {
this.ui.$inputZip.prop('disabled', value);
this.ui.$setZip.prop('disabled', value);
this.ui.$inputRegion.prop('disabled', value);
this.ui.$submit.prop('disabled', value);
}.bind(this);
},
setCarNumber: function () {
toggleCarInputs(true);
myAsyncSetCarNumber
.done(function () {
alert('Car Number set!');
})
.fail(function () {
alert('Error occured!')
})
.always(function () {
toggleCarInputs(false);
});
function toggleCarInputs (value) {
this.ui.$inputCarNumber.prop('disabled', value);
this.ui.$setCarNumber.prop('disabled', value);
this.ui.$inputCarModel.prop('disabled', value);
this.ui.$inputCarAge.prop('disabled', value);
this.ui.$submit.prop('disabled', value);
}.bind(this);
},
setSocialId: function () {
toggleSocialInputs(true);
myAsyncSetSocial
.done(function () {
alert('Social ID set!');
})
.fail(function () {
alert('Error occured!')
})
.always(function () {
toggleSocialInputs(false);
});
function toggleSocialInputs (value) {
this.ui.$inputSocialId.prop('disabled', value);
this.ui.$setSocialId.prop('disabled', value);
this.ui.$inputGender.prop('disabled', value);
this.ui.$inputAge.prop('disabled', value);
this.ui.$inputSexualOrientation.prop('disabled', value);
this.ui.$submit.prop('disabled', value);
}.bind(this);
},
submit: function () {
this.ui.$submit.prop('disabled', true);
myAsyncSubmit
.done(function () {
alert('Form submitted!');
})
.fail(function () {
alert('Error occured!')
})
.always(function () {
this.ui.$submit.prop('disabled', true);
});
}
});
<template id="myForm">
<form>
<div class="my-form-wrapper">
<div class="col">
<div class="block">
<label for="inputName">Your Name:</label><br>
<input type="text" id="inputName">
</div>
<div class="block">
<label for="inputZip">Your ZIP:</label><br>
<input type="text" id="inputZip">
<button type="button" class="js-set-zip">Set</button>
</div>
<div class="block">
<label for="inputRegion">Your Region:</label><br>
<input type="text" id="inputRegion">
</div>
<div class="block">
<label for="inputCity">Your City:</label><br>
<input type="text" id="inputCity">
</div>
</div>
<div class="col">
<div class="block">
<label for="inputCarNumber">Your Car Number:</label><br>
<input type="text" id="inputCarNumber">
<button type="button" class="js-set-car-number">Set</button>
</div>
<div class="block">
<label for="inputCarModel">Your Car Model:</label><br>
<input type="text" id="inputCarModel">
</div>
<div class="block">
<label for="inputCarAge">Your Car Age:</label><br>
<input type="text" id="inputCarAge">
</div>
</div>
<div class="col">
<div class="block">
<label for="inputSocialId">Your Social ID:</label><br>
<input type="text" id="inputSocialId">
<button type="button" class="js-set-social-id">Set</button>
</div>
<div class="block">
<label for="inputGender">Your Gender:</label><br>
<input type="text" id="inputGender">
</div>
<div class="block">
<label for="inputAge">Your Age:</label><br>
<input type="text" id="inputAge">
</div>
<div class="block">
<label for="inputSexualOrientation">Your Sexual Orientation:</label><br>
<input type="text" id="inputSexualOrientation">
</div>
</div>
<button type="submit" class="js-send">Send</button>
</div>
</form>
</template>
— , -, . , , . , . , . … :

, — , , . , -? . BackboneJS , — .
React+Redux, BackboneJS . React+- . , — DOM , :
var MyForm = React.createClass({
var self = this;
this.setState({ isZipSetting: true });
myAsyncSetZip
.done(function () {
alert('Zip set!');
})
.fail(function () {
alert('Error occured!')
})
.always(function () {
self.setState({ isZipSetting: false });
});
},
setCarNumber: function () {
var self = this;
this.setState({ isCarNumberSetting: true });
myAsyncSetCarNumber
.done(function () {
alert('Car number set!');
})
.fail(function () {
alert('Error occured!')
})
.always(function () {
self.setState({ isCarNumberSetting: false });
});
},
setSocialId: function () {
var self = this;
this.setState({ isSocialIdSetting: true });
myAsyncSetSocialId
.done(function () {
alert('Social ID set!');
})
.fail(function () {
alert('Error occured!')
})
.always(function () {
self.setState({ isSocialIdSetting: false });
});
},
submit: function () {
var self = this;
this.setState({ isSubmitting: true });
myAsyncSubmit
.done(function () {
alert('Form submitted!');
})
.fail(function () {
alert('Error occured!')
})
.always(function () {
self.setState({ isSubmitting: false });
});
},
render: function () {
return (
<form>
<div className="my-form-wrapper">
<div className="col">
<div className="block">
<label for="inputName">Your Name:</label><br>
<input type="text" id="inputName">
</div>
<div className="block">
<label for="inputZip">Your ZIP:</label><br>
<input type="text" id="inputZip" { isZipSetting ? 'disabled' : '' }>
<button type="button" onClick={this.setZip} { isZipSetting ? 'disabled' : '' }>Set</button>
</div>
<div className="block">
<label for="inputRegion">Your Region:</label><br>
<input type="text" id="inputRegion" { isZipSetting ? 'disabled' : '' }>
</div>
<div className="block">
<label for="inputCity">Your City:</label><br>
<input type="text" id="inputCity" { isZipSetting ? 'disabled' : '' }>
</div>
</div>
<div className="col">
<div className="block">
<label for="inputCarNumber">Your Car Number:</label><br>
<input type="text" id="inputCarNumber" { isCarNumberSetting ? 'disabled' : '' }>
<button type="button" onClick={this.setCarNumber} { isCarNumberSetting ? 'disabled' : '' }>Set</button>
</div>
<div className="block">
<label for="inputCarModel">Your Car Model:</label><br>
<input type="text" id="inputCarModel" { isCarNumberSetting ? 'disabled' : '' }>
</div>
<div className="block">
<label for="inputCarAge">Your Car Age:</label><br>
<input type="text" id="inputCarAge" { isCarNumberSetting ? 'disabled' : '' }>
</div>
</div>
<div className="col">
<div className="block">
<label for="inputSocialId">Your Social ID:</label><br>
<input type="text" id="inputSocialId" { isSocialIdSetting ? 'disabled' : '' }>
<button type="button" onClick={this.setSocialId} { isSocialIdSetting ? 'disabled' : '' }>Set</button>
</div>
<div className="block">
<label for="inputGender">Your Gender:</label><br>
<input type="text" id="inputGender" { isSocialIdSetting ? 'disabled' : '' }>
</div>
<div className="block">
<label for="inputAge">Your Age:</label><br>
<input type="text" id="inputAge" { isSocialIdSetting ? 'disabled' : '' }>
</div>
<div className="block">
<label for="inputSexualOrientation">Your Sexual Orientation:</label><br>
<input type="text" id="inputSexualOrientation" { isSocialIdSetting ? 'disabled' : '' }>
</div>
</div>
<button type="submit" onClick={this.submit} { (isSubmitting || isZipSetting || isCarNumberSetting || isSocialIdSetting) ? 'disabled' : '' }>Submit</button>
</div>
</form>
);
}
});
.
, javascript-, React- , , . , . . :
BB . DOM , .
, . , .
PS , . , // — . — .
— .
. . , .
P.S.
- , , .
- Marionette , , , .
- Backbone-like 2016 , , .
Update.
- , - .
, :
— epoxy alexgrom
— View- Delphinum
, . , — .
')
Source: https://habr.com/ru/post/283148/
All Articles