My 1st WEB App
 Granddaughters are growing up. Oldest fall to school. A good reason to reincarnate in the form of a WEB-application is a daughter's trainer in arithmetic. It was going to be a decade, but all hands did not reach and did not come across directly with the html-layout and the frontend. Under the cut - the process from the TZ to the finished product, which may be interesting to the same as I am a beginner.
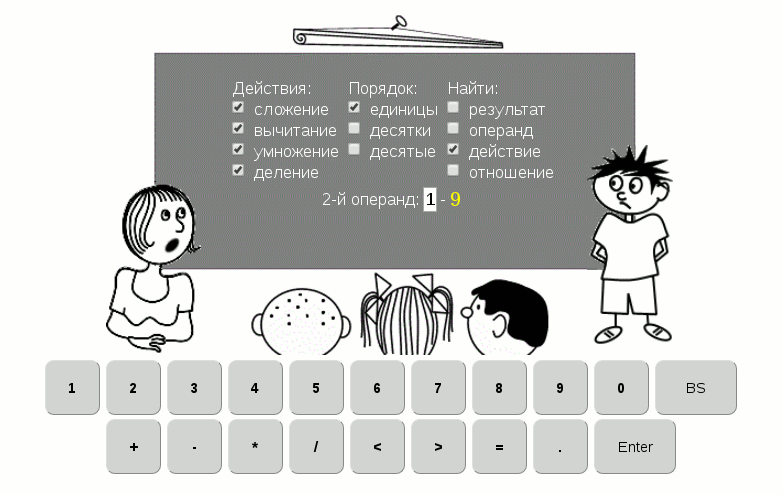
Granddaughters are growing up. Oldest fall to school. A good reason to reincarnate in the form of a WEB-application is a daughter's trainer in arithmetic. It was going to be a decade, but all hands did not reach and did not come across directly with the html-layout and the frontend. Under the cut - the process from the TZ to the finished product, which may be interesting to the same as I am a beginner.He trained in 2002 using gif-draftsman and VB5. History saved only .exe, the screenshots of which will be the basis of the graphics of the new application:

... but the "pedagogical concept" should be slightly corrected:
- the essence of the process, as before, in helping a third party (student Misha);
- in case of an error, you must provide the correct answer;
- scores are canceled (it would be nice if they give the character of a game account by converting the time and the ratio of correct and erroneous answers into points);
- parental control (as without it?) by means of a 'diary', in which the last three or four solved tasks (30-40 examples) and minimal statistics are saved;
- desirable virtual specialized keyboard;
- for discharge it is worth adding a primitive animation.
In total, there are three main scenes to be realized: the complexity setting, the solution of the tasks and the 'diary' for devices no less than the phablet (for smartphones with a natural vertical orientation of the screen, the layout of the scenes should be different).
Armed with the outlined TK and brief instructions from the masters [1] and [4] , proceeded to the implementation of the project with the working title “Arifmish”.
The choice of development tools
For the key phrase 'html editor', YaST suggested Bluefish . The interface development environment is far from being rendered from a forgotten VB5. To view the layout you need to call the duty browser.
The syntax html and js are highlighted. There is autocompletion, but sometimes paired language constructs (tags, brackets) are annoying. There is a Java-script code struct.
During the development, I hardly have time to evaluate all the features of the editor.
')
Hosting
It should immediately attend to hosting to check the layout on different platforms. Used the advice sim3x on the Toaster . Having a little experimented with GitHub Project Pages got what he wanted. The index.html template picked up from StackOverflow , but this is optional - you can simply refer to the root page in the gh-pages branch of the repository.
Application structure
The application consists of a single html file containing the displayed elements, and loadable stylesheets, java-scripts, graphics. Components a bit. Thinking, he added two structural folders: ./img and ./js.
Layout
Html structure, <head>
In the head tag, I defined the page coding, title, instructions for search robots and, just in case, the prohibition of caching for the development period.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="cache-control" content="max-age=0"> <meta http-equiv="cache-control" content="no-cache" > <meta http-equiv="expires" content="0" > <meta http-equiv="expires" content="Tue, 01 Jan 1980 1:00:00 GMT" > <meta http-equiv="pragma" content="no-cache"> <title>Arithmisha</title> <meta name="viewport" content="width=device-width"> <meta name="keywords" lang="ru" content=" "> <meta name="keywords" lang="en" content="Arithmisha arithmetic example exercise"> <meta name="robots" content="index, follow"> <script src="./js/cookie.js" type="text/javascript"></script> <script src="./js/arithmisha.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="arithmisha.css"> </head> <body onload="postLoadInit();" onkeydown="catchControlKey(event);" onkeypress="keyboardHandle(event);" ondblclick="return false;"> <!-- ... ... --> </body> </html> He began development with layout and scene switching. Due to personal inexperience, the process had the character of an experiment: formed the scene - check in browsers.
Since there are only three scenes, I did not split them into separate html files, but regulated them by switching the visibility property of the root div of the scene layer element. All elements of the scenes are tied to the base image, equipped with a clickable map and placed in the lower layer along with a virtual keyboard.
In order to center the scenes horizontally , I chose a width of 740px for the base layer (with absolute positioning), with a slight excess of covering the picture and a virtual keyboard. Later he added animated Marvanna and Misha, driving them to the corners with a margin.

For organizing groups of elements in columns, I used the style attribute display: inline-block;
html scenes 'difficulty setting'
<div id="divSettings" class="layer3" style="visibility:hidden; top:80px; font-size:15px;"> <!-- <var>, --> <div style="display:inline-block; text-align: left;"> <var id="setOp">Action</var>:<br> <input class="setOp" type="checkbox" value="1"> addition<br> <input class="setOp" type="checkbox" value="2"> subtraction<br> <input class="setOp" type="checkbox" value="4"> multiplication<br> <input class="setOp" type="checkbox" value="8"> division<br> </div> <div style="display:inline-block; text-align:left; vertical-align:top;"> Magnitude:<br> <input class="setOrder" type="checkbox" value="16"> ones<br> <input class="setOrder" type="checkbox" value="32"> tens<br> <input class="setOrder" type="checkbox" value="64"> tenths<br> </div> <div style="display:inline-block; text-align:left;"> To find:<br> <input class="setFind" type="checkbox" value="256"> result<br> <input class="setFind" type="checkbox" value="640"> operand<br> <input class="setFind" type="checkbox" value="1024"> action<br> <input class="setFind" type="checkbox" value="2048"> relationship<br> </div> <div> <var id="setOpd2nd">2nd operand</var>: <var id="minOpd2nd" class="edited">1</var> - <var id="maxOpd2nd" class="editable">9</var> </div> </div> Agreements
Using agreements is not an end in itself: good form and one of the hallmarks of professionalism. The point is not in the number of spaces in the indents, but in the single readable design of the components. It is advisable to immediately consider the naming system. In this sense, my product is far from ideal.
Validation html
Validator validator.w3.org/nu/#file helped to catch layout blunders, eliminate redundancy, and suggested solving the issue with obsolete attributes of the align = ”center” type. Any deviation validator qualified as an error. For required alt in the map area, the presence of an error is clear, another is interesting - why is required? What is in the alt attribute so important to the W3C?
Java script
When accessing from a script, addressable page elements should already be loaded. In this case, there is an onload event for the body element. The sequence was as follows:
- calling the script from the header, declaring and initializing global variables;
- loading elements of the page body and working out embedded scripts;
- call the onload event procedure.
An element can belong to several classes, separated by a space. Unlike tag names, the values of the id and class attributes are case-sensitive.
The attributes of the html elements have some duality: if for the input element of the checkbox type of the page attribute is checked = checked, then in js it is the property of the element el.checked == true, and the method el.getAttribute ('checked') returns null.
The generation of examples of arithmetic is based on a random selection from an interval of integers. The response check in the VB5 implementation was based on the logical value returned by the eval function ('2 * 2 = 5'). In this implementation, on a string comparison of the correct answer and the user's response. In this regard, it was necessary to exclude ambiguities of the form: 2? 2 = 4 and round off the periodic fractional part of the numbers.
Developments
The assignment of onclick event handlers for the area map elements of the image is possible only from a script. To suppress the default action (go over an html link, without which the event does not work), the handler must return false:
document.getElementById("areaBlackboard").onclick = function() { showTask(); return false; //disable default action }; Data entry is organized both from virtual and physical keyboards directly into elements (innerHTML). Instead of the cursor used blinking border CSS. For the physical keyboard, event handlers are defined: onkeypress (display characters), onkeydown (control characters) of the page body. The point is this:
- not all browsers initiate onkeypress for Backspace;
- It is necessary to suppress the action of the keys in the browser (Backspace - return to the home page, Enter - click on the focused element).
Debugging
The debuggers in browsers are hidden quite deeply in the menu (for FF: “Menu” - “Development” - “Debugger”), but there are hotkeys.
If something went wrong, you should look at the “Console” tab, where syntax errors of the executed scripts are displayed. Catch one by one, which is natural for interpretation. And if the console is empty, it's time to contact the js-validator www.jslint.com .

For execution time there is a complete set of debugging tools: just a song versus a backend debugging from a client, when sometimes you only have a control print.
Graphics and animation.
I did not plan program-driven animation, so I didn’t focus on CSS and js solutions. Nevertheless, I liked the sentence mefisto in the comments to [2] . If you glue and move the frames vertically, it will be quite cinematic.
 APNG did not catch on in Chrome. Chose the old, kind and no longer proprietary gif.
APNG did not catch on in Chrome. Chose the old, kind and no longer proprietary gif.I used GIMP to process screenshots and create gif. The editor contains everything you need, including the gif-optimizer. You can evaluate the effectiveness of optimization yourself.
Briefly and clearly about the animation in GIMP can be found here: http://www.progimp.ru/articles/sposobyi_sozdaniya_animatsii_v_gimp/
I tried animizer.net/ru/gif-apng-assembler . Interesting, but there is no possibility to duplicate the loaded frames and when splitting the animation, the values of the delays are lost.
Data storage
For storing settings and a “diary” I used a 2 week cookie . There is a restriction - cookies are tied to a specific browser.
My needs are fully satisfied with the package from the network . Code used with the consent of the author.
Localization
Not a necessity, but it’s worth thinking about. The localization targets are scripts with a postfix corresponding to the local language (lang_ru.js), stuffing lines of text according to the properties of the elements and global variables of the application. In the html itself - my creepy english by default. To select and load the localization script, the following code was added at the end of the page body:
<html> <body> ... <script> var script = document.createElement("script"); script.type = "text/javascript"; script.src = "./js/lang_"+ (window.navigator.userLanguage || window.navigator.language).split("-")[0] + ".js"; document.body.appendChild(script); // </script> </body> </html> Alternative settings for arithmetic operations can also be attributed to the local settings: divisions (slash /, colon:, obelyus ÷) and multiplication (asterisk *, cross ×, point). And, of course, the representation of the decimal "point".
Total
The development process is a pleasure. What is the beauty of programming - there is always if not material, but the result: https://miktim.imtqy.com/arithmisha/
HabroBibliography:
1. Checkit , “Creating a website. The course of the young fighter "
2. Lord_D , “Animated PNG in Firefox, Opera and WebKit? Easy!"
3. Disturbed , “Do you need HTML validation ?!”
4. translation of splincodewd , "HTML / CSS / JavaScript Guide"
Ax yes,
Monetization
Bear on the shirt has a place for the sponsor's logo :). The truth will have to change the host ...
Source: https://habr.com/ru/post/283082/
All Articles