45 resources to help designers
1. Dripicons V2

An amazing set of 200 neat icons for various needs that are available in SVG, Webfont, PSD and Sketch formats.
')
2. "Coffee" set

Icons of cups with espresso, latte, cappuccino, cocoa, filters, geyser coffee makers, teapots and Turks - in general all sorts of elements on the coffee theme. In a set of 50 stylish icons created using a 256 px grid. Available in EPS, SVG and PNG formats.
3. Iphone Food

From the same series - icons of different foods from fast food to fruit.
4. 91 thousand icons

A pack that contains over 91,000 realistic and colorful glossy effect icons. The subject is very extensive.
5. “Flat” transport icons

A huge set of vector transport icons - from horses to flying saucers. Also in the set there are other elements: road signs, marking, traffic lights, stopwatches, bridges, barriers, images of police officers, engineers, etc ... The icons are made in the popular flat design. Formats: SVG, AI, and PNG (several sizes).
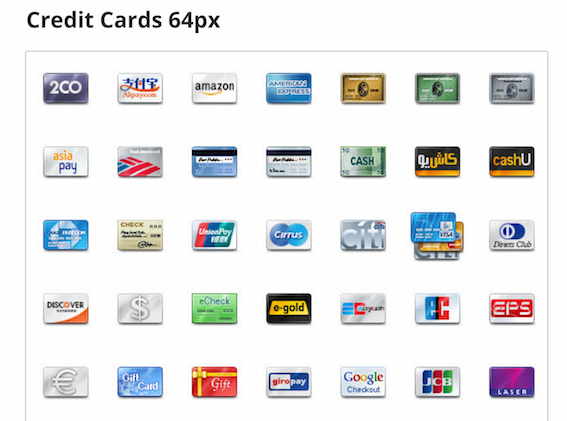
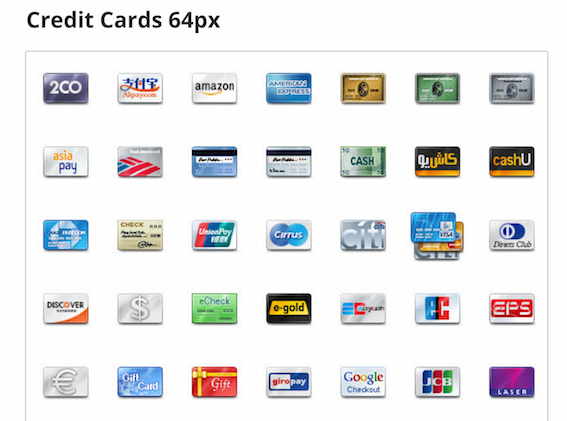
6. Credit Card Icons

Selection of images of credit cards in the formats AI and PSD (different sizes).
7. "Social" icons

A large set of social icons of popular social networks, applications and the like in a vector and raster of different sizes.
8. Create Instagram from the book "Ruby on Rails"

This extraordinary book will help improve knowledge through the demonstration of creating an Instagram application from scratch.
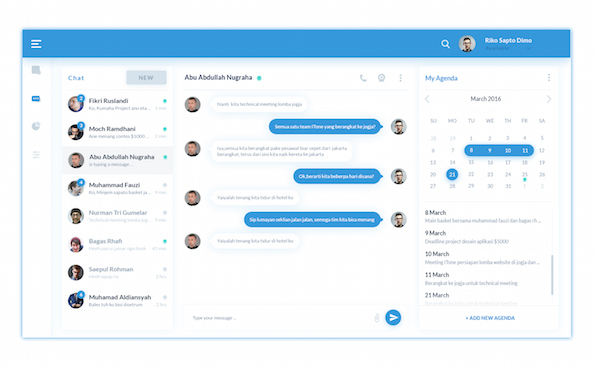
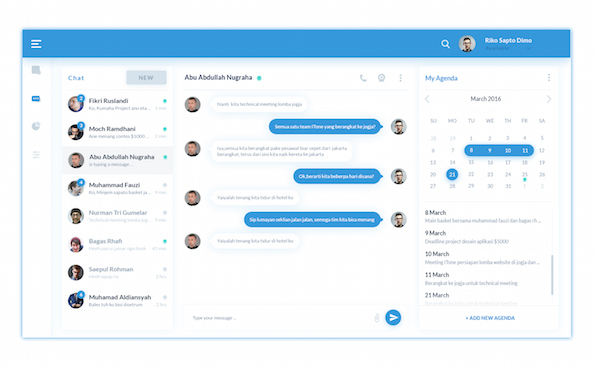
9. Chat Toolbar

An example of a chat toolbar in which the working PSD source with all layers is embedded.
10. Elegant website template

An example of minimalism corporate identity for restaurants. Available in PSD and AI formats.
11. Showtime 3D Text Effect

Showtime 3D - text effect for Photoshop, which shows the smart layers of objects and makes the text voluminous.
12. Presets for lightroom

Wonderful set of 12 presets for working in Adobe Lightroom - from black and white to HDR and discoloration, available in JPG and RAW.
13. Flat icons

Creative set of 2100 Emoji for mobile applications. They are presented in different categories and are available in AI, SVG and PNG formats.
14. Letterhead Template

Stylish letterhead template in PSD, ADI and InDesign formats.
15. Vintage poster

Professional photo layout in high resolution, PSD format.
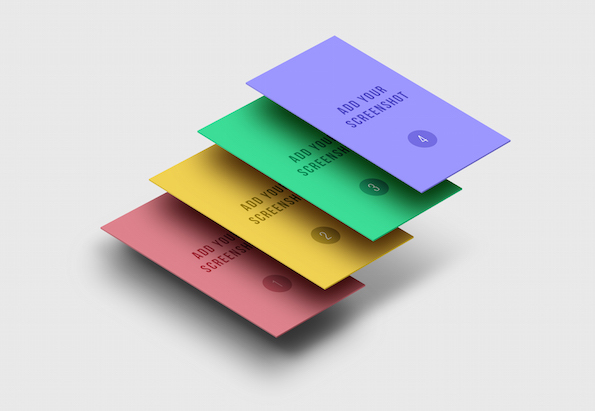
16. Layout of application screens

Layout for demonstration of a mobile application. Made in three different PSD files with smart objects.
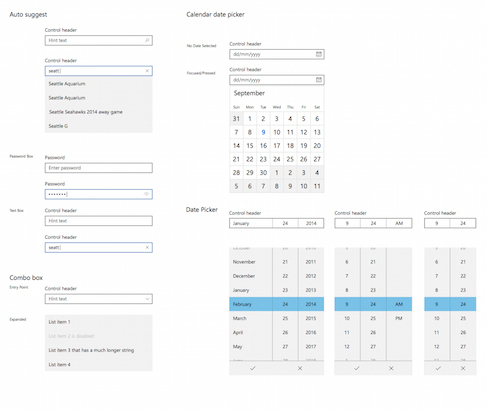
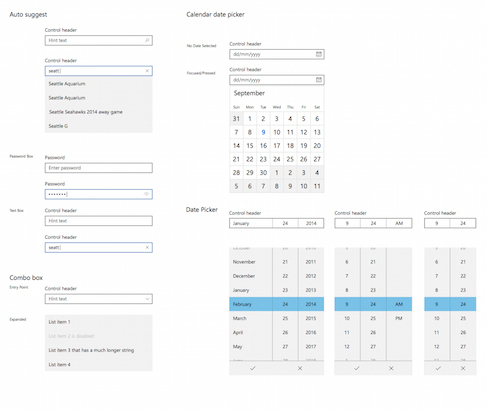
17. Windows UI kit

Windows UI kit in light and dark color schemes with all the elements for the desktop and mobile devices.
18. Sketch UI kit

Included in the set are web elements, such as a drop-down menu, tooltips, buttons, and more, provided in Sketch format.
19. GUI set for Android M

UI set for Android Marshmallow OS.
20. iOS 9.3 UI set in Sketch and AI

An interesting UI set is iOS 9.3, which is available for Sketch and Illustrator.
21. Bootstrap 4 for Illustrator

Free toolkit with vector elements.
22. Set of design elements

User interface for Bootstrap 3 in Material Design style. Includes buttons, checkboxes, toggle switches, drop-down menus, text fields, navigation controls and much more.
23. Renome PSD

Renome is another nice restaurant template presented in PSD format.
24. New Providence Template

Professional landing page for mobile applications, available in PSD.
25. Template tanX

A beautiful and minimalistic WordPress template.
26. YellowMoon landing page

YellowMoon is a bright landing page template in PSD format.
27. WordPress Typecore

Typecore is a modern WordPress template for news, magazines or a blog.
28. Flexible landing page

A fairly common and popular landing page template.
29. Visualize

Another example of minimalist landing page.
30. JS snippet

Amazing JS-snippet, simulating the structure of the fabric.
31. Mix-blend-mode

A snippet of code overlaying the image on top of the background.
32. MongoDB

List of resources, libraries, tools and applications for MongoDB.
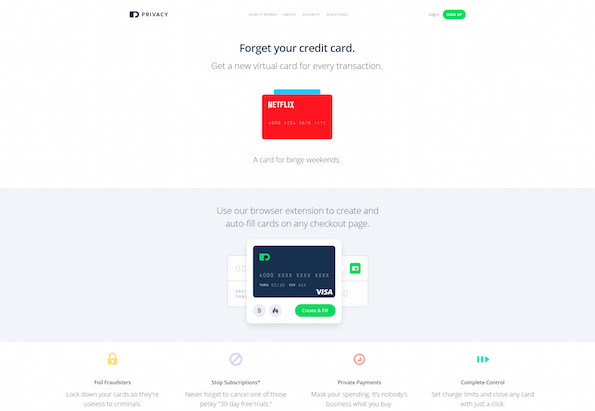
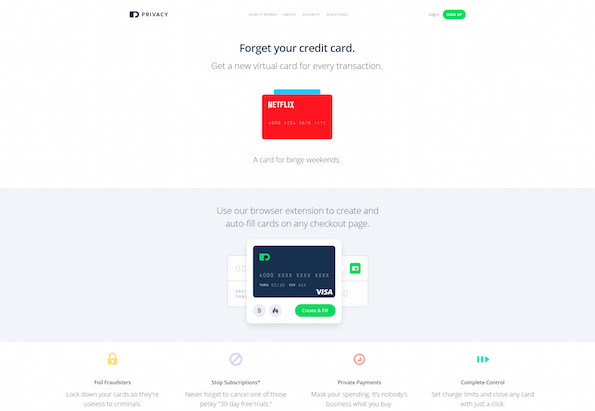
33. Credit Cards in the Browser

A useful addition to the Google Chrome browser for online shopping.
34. Outline Mail

Outline Mail is an intuitive, clear HTML email platform.
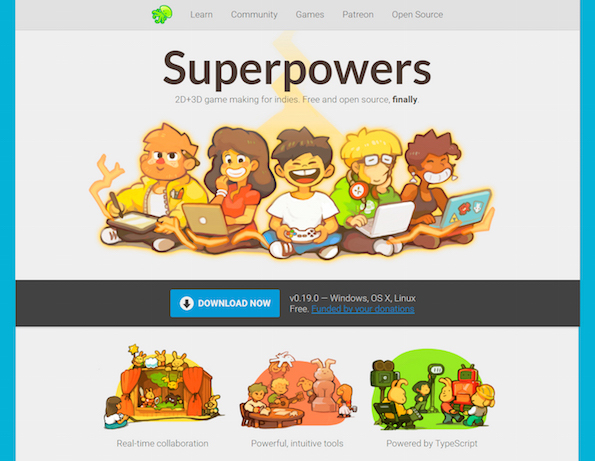
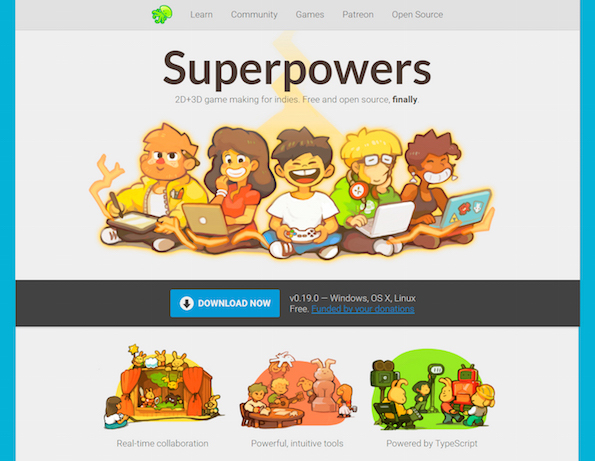
35. Superpowers

Superpowers is an original HTML5 development that allows you to create your own games in 2D and in 3D.
36. Free Web Development Courses

Resource with online courses and materials for those who want to master the profession of a web developer.
37. Animated menu

Menus that when pressed in various ways are converted to buttons.
38. Filterizr

Filterizr is a jQuery plugin that allows you to search, sort, rebuild gallery elements and apply different filters using CSS3 transitions.
39. thephpleague / glide

Library for working with images.
40. Basil.js

Basil.js is a JavaScript library for storing and processing data in a local cache. Allows you to check the availability of localStorage in the browser, as well as the use of cookies or sessionStorage.
41. Attendize

Attendize - Open source platform on Laravel for managing events and selling tickets to them. It has a good set of various functions.
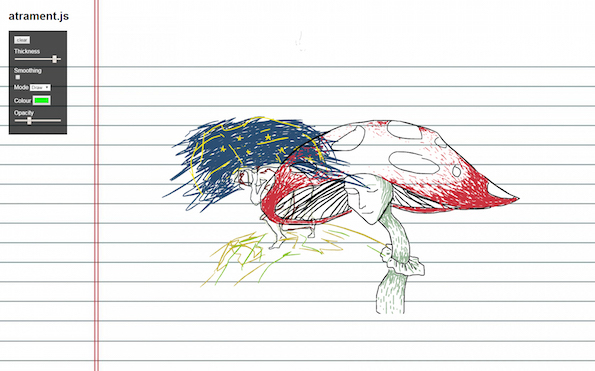
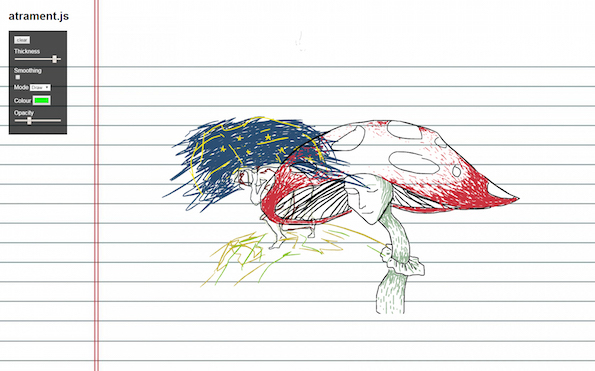
42. Atrament.js

Atrament.js is a great JS library for drawing HTML Canvas. You can choose a different stiffness of the pencil, adjust the speed and level of transparency, choose different colors.
43. Circuit.js

Circuit.js is an electronic circuit modeling tool.
44. Sanvid.js

Sanvid.js is a canvas video playback library. With this jQuery plugin, you can play short videos using canvas elements.
45. Stellar

Stellar is the LESS library.

An amazing set of 200 neat icons for various needs that are available in SVG, Webfont, PSD and Sketch formats.
')
2. "Coffee" set

Icons of cups with espresso, latte, cappuccino, cocoa, filters, geyser coffee makers, teapots and Turks - in general all sorts of elements on the coffee theme. In a set of 50 stylish icons created using a 256 px grid. Available in EPS, SVG and PNG formats.
3. Iphone Food

From the same series - icons of different foods from fast food to fruit.
4. 91 thousand icons

A pack that contains over 91,000 realistic and colorful glossy effect icons. The subject is very extensive.
5. “Flat” transport icons

A huge set of vector transport icons - from horses to flying saucers. Also in the set there are other elements: road signs, marking, traffic lights, stopwatches, bridges, barriers, images of police officers, engineers, etc ... The icons are made in the popular flat design. Formats: SVG, AI, and PNG (several sizes).
6. Credit Card Icons

Selection of images of credit cards in the formats AI and PSD (different sizes).
7. "Social" icons

A large set of social icons of popular social networks, applications and the like in a vector and raster of different sizes.
8. Create Instagram from the book "Ruby on Rails"

This extraordinary book will help improve knowledge through the demonstration of creating an Instagram application from scratch.
9. Chat Toolbar

An example of a chat toolbar in which the working PSD source with all layers is embedded.
10. Elegant website template

An example of minimalism corporate identity for restaurants. Available in PSD and AI formats.
11. Showtime 3D Text Effect

Showtime 3D - text effect for Photoshop, which shows the smart layers of objects and makes the text voluminous.
12. Presets for lightroom

Wonderful set of 12 presets for working in Adobe Lightroom - from black and white to HDR and discoloration, available in JPG and RAW.
13. Flat icons

Creative set of 2100 Emoji for mobile applications. They are presented in different categories and are available in AI, SVG and PNG formats.
14. Letterhead Template

Stylish letterhead template in PSD, ADI and InDesign formats.
15. Vintage poster

Professional photo layout in high resolution, PSD format.
16. Layout of application screens

Layout for demonstration of a mobile application. Made in three different PSD files with smart objects.
17. Windows UI kit

Windows UI kit in light and dark color schemes with all the elements for the desktop and mobile devices.
18. Sketch UI kit

Included in the set are web elements, such as a drop-down menu, tooltips, buttons, and more, provided in Sketch format.
19. GUI set for Android M

UI set for Android Marshmallow OS.
20. iOS 9.3 UI set in Sketch and AI

An interesting UI set is iOS 9.3, which is available for Sketch and Illustrator.
21. Bootstrap 4 for Illustrator

Free toolkit with vector elements.
22. Set of design elements

User interface for Bootstrap 3 in Material Design style. Includes buttons, checkboxes, toggle switches, drop-down menus, text fields, navigation controls and much more.
23. Renome PSD

Renome is another nice restaurant template presented in PSD format.
24. New Providence Template

Professional landing page for mobile applications, available in PSD.
25. Template tanX

A beautiful and minimalistic WordPress template.
26. YellowMoon landing page

YellowMoon is a bright landing page template in PSD format.
27. WordPress Typecore

Typecore is a modern WordPress template for news, magazines or a blog.
28. Flexible landing page

A fairly common and popular landing page template.
29. Visualize

Another example of minimalist landing page.
30. JS snippet

Amazing JS-snippet, simulating the structure of the fabric.
31. Mix-blend-mode

A snippet of code overlaying the image on top of the background.
32. MongoDB

List of resources, libraries, tools and applications for MongoDB.
33. Credit Cards in the Browser

A useful addition to the Google Chrome browser for online shopping.
34. Outline Mail

Outline Mail is an intuitive, clear HTML email platform.
35. Superpowers

Superpowers is an original HTML5 development that allows you to create your own games in 2D and in 3D.
36. Free Web Development Courses

Resource with online courses and materials for those who want to master the profession of a web developer.
37. Animated menu

Menus that when pressed in various ways are converted to buttons.
38. Filterizr

Filterizr is a jQuery plugin that allows you to search, sort, rebuild gallery elements and apply different filters using CSS3 transitions.
39. thephpleague / glide

Library for working with images.
40. Basil.js

Basil.js is a JavaScript library for storing and processing data in a local cache. Allows you to check the availability of localStorage in the browser, as well as the use of cookies or sessionStorage.
41. Attendize

Attendize - Open source platform on Laravel for managing events and selling tickets to them. It has a good set of various functions.
42. Atrament.js

Atrament.js is a great JS library for drawing HTML Canvas. You can choose a different stiffness of the pencil, adjust the speed and level of transparency, choose different colors.
43. Circuit.js

Circuit.js is an electronic circuit modeling tool.
44. Sanvid.js

Sanvid.js is a canvas video playback library. With this jQuery plugin, you can play short videos using canvas elements.
45. Stellar

Stellar is the LESS library.
Source: https://habr.com/ru/post/283062/
All Articles