Component "Ordering" in the new version of the platform "1C-Bitrix" (part 1)
So, you already know that the release of a new e-commerce platform “1C-Bitrix” recently took place. With it, many improvements and changes were introduced that will unfold before you after the transition to the new “ Ordering ” component. Let's take a closer look at both the transition process itself and the innovations we have made. But before you begin, I would like to thank Orlando Vilasek, the developer of 1C-Bitrix, for their tremendous work on creating a new component. It was written using the D7 core.
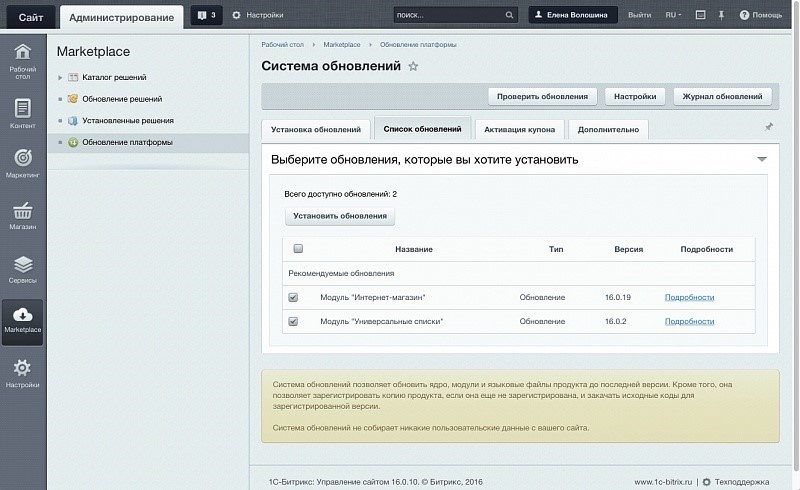
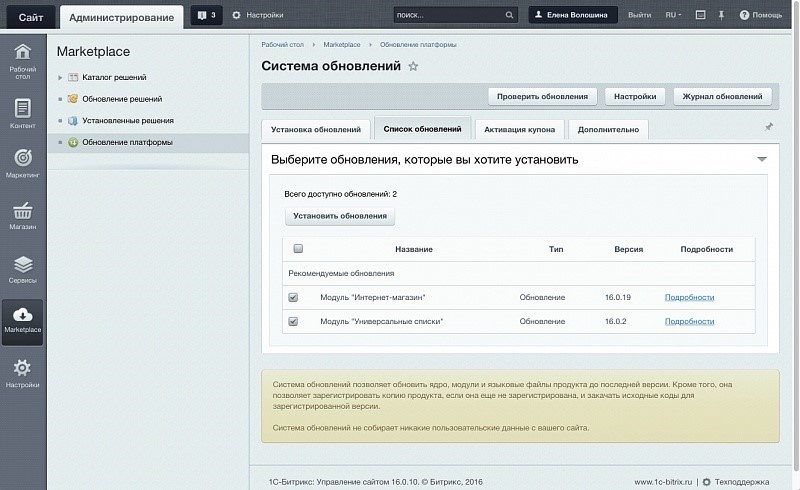
So, after making a backup, install the update on the combat project.

After the installation is complete, let's see how the component has changed on the site and whether there are problems with the display. As a demonstration, we recorded a small video:
')
In our example, the previous component was customized, besides, in the old scheme, some blocks were displayed differently and did not look too good. We tried to reflect all these problem areas in the video:
In general, everything went well and there are no special problems. We will correct minor nuances in the course of the story.
Let's take a look under the hood of the component, and open its settings:
What has been changed in the component:
With minor settings within the component, we managed to fix almost all the main nuances that arose immediately after the update.
If you do not like the fact that the profile property of the file is above the profile properties, then this can be changed. In the administrative section, go to the list of order properties:
The new ordering component perfectly understands the sorting of properties, and you can customize the desired sequence. And in this example, the files are moved to the bottom.
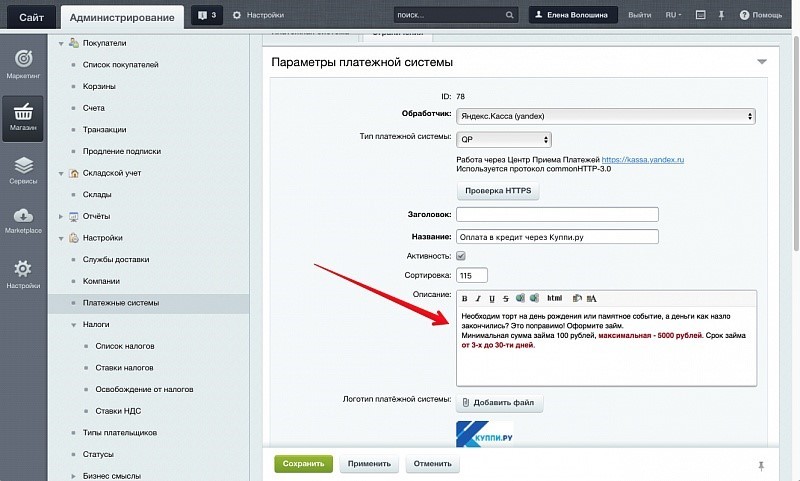
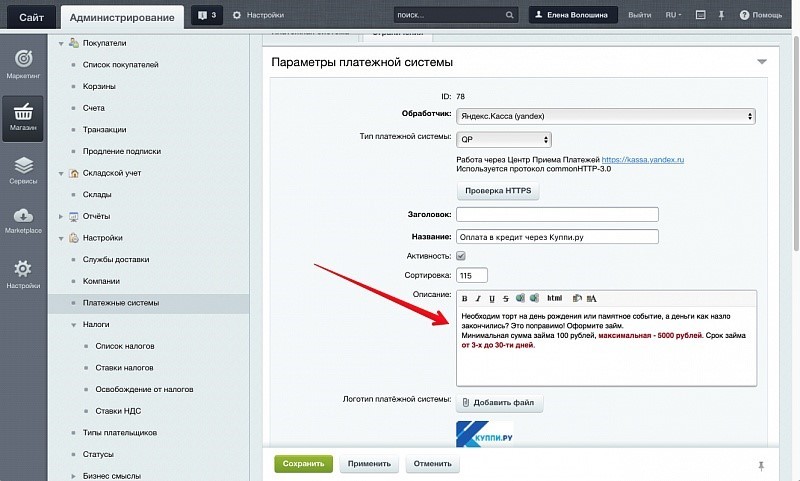
Now let's see where you can get descriptions for payments, to add them to those orders where descriptions are missing. And at the same time we will correct the sorting and sort the payments differently.
Go to the administrative section:

Fill in the missing descriptions and change the sorting.
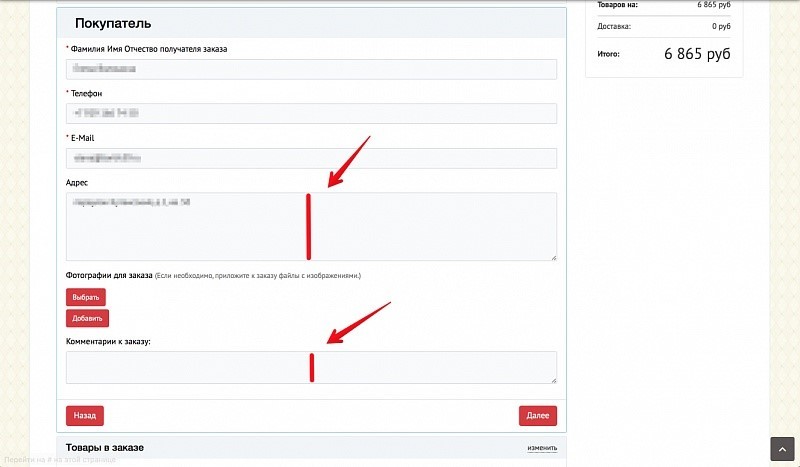
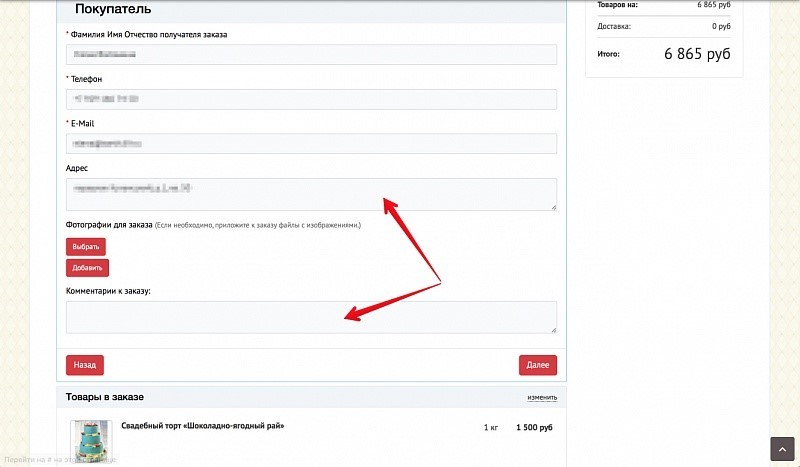
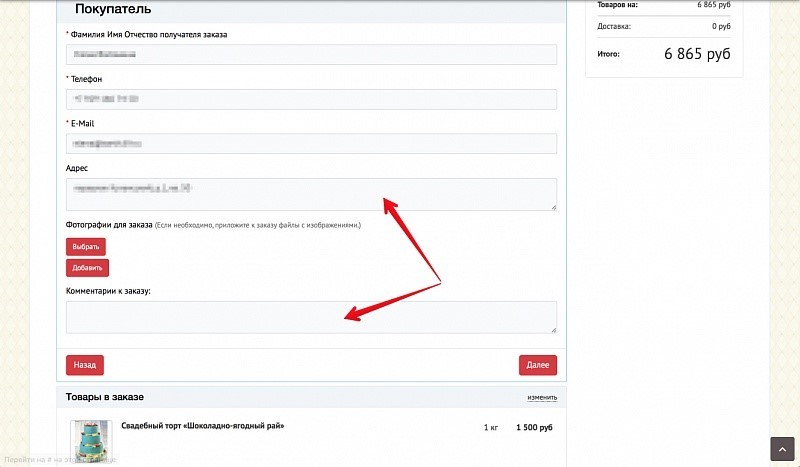
There is one more trifle left: reduce the height of the address block and match it to the size of the comment. So it looks like before setting:

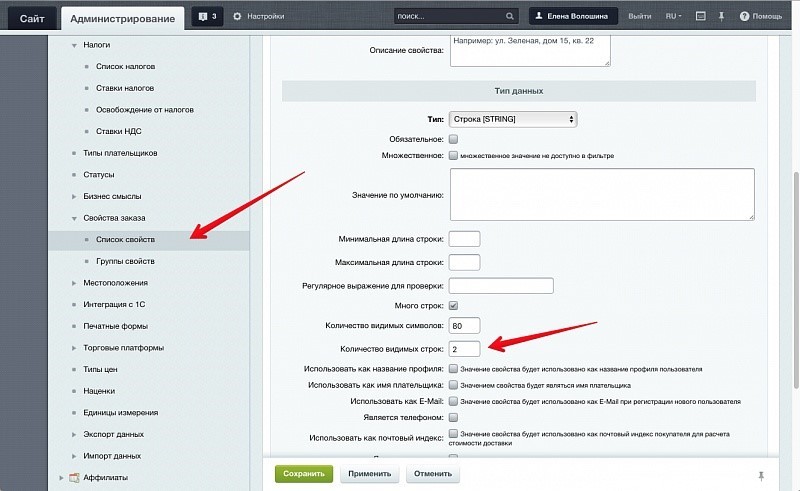
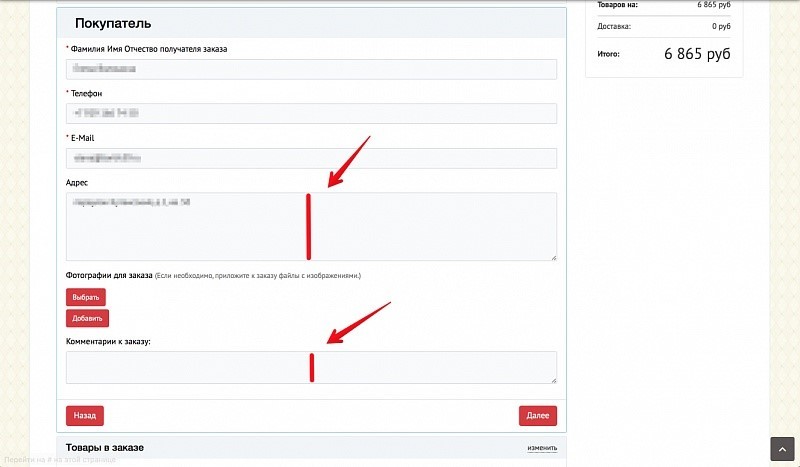
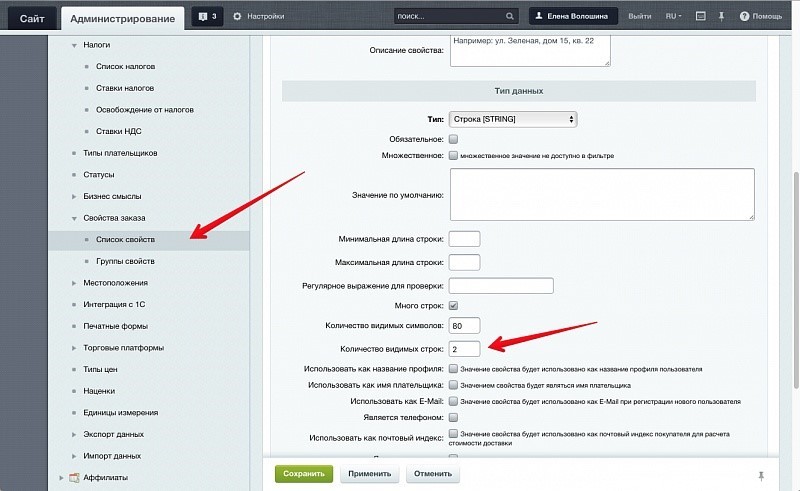
Now go to the setting of the property "Address" and set the height of the input field:

Set the “Address” property to the height of “two lines” and see what we have done:

Great, now it looks beautiful.
On this note we complete our introductory article. In the next article we will describe how to use the new features of the component and the platform. Have an opportunity:
We will also analyze how to include the withdrawal of only the necessary properties that are required for cash payment or certain delivery, and a number of other innovations.
So, after making a backup, install the update on the combat project.

After the installation is complete, let's see how the component has changed on the site and whether there are problems with the display. As a demonstration, we recorded a small video:
')
In our example, the previous component was customized, besides, in the old scheme, some blocks were displayed differently and did not look too good. We tried to reflect all these problem areas in the video:
- The color of the buttons does not match the color of the site. This is not a component issue, just not configured. The default is blue.
- Not all payment methods have a description, and now there is no point in showing the name under the payment pictures. In the new component on the right displays the name and description. We will set it up too.
- Previously, when receiving files from clients, they were displayed in a separate block with a description. Now there is no description, and the files are displayed at the top. This happened because there was no need to set the sorting of the properties in the previous component. The setup is not complicated, and then we will carry it out too.
- The dimensions of the address entry field and comment fields are somewhat inconsistent. In the previous component it was impossible to adjust the height, while in the current one it was clearly set incorrectly. Too easy to fix.
- No product pictures were displayed. In this example, customization was made and the images were output manually. A little later, the setting for displaying fields was implemented, but since this was not configured, there were no pictures either. This is also easy to fix.
In general, everything went well and there are no special problems. We will correct minor nuances in the course of the story.
Let's take a look under the hood of the component, and open its settings:
What has been changed in the component:
- The buttons were assigned a color corresponding to the color of the template.
- Removed the names of payment units, everything is clear from the pictures. Additional information is displayed on the right.
- The settings indicate where to take pictures for all information blocks that are being worked with. After that, the pictures are displayed.
With minor settings within the component, we managed to fix almost all the main nuances that arose immediately after the update.
If you do not like the fact that the profile property of the file is above the profile properties, then this can be changed. In the administrative section, go to the list of order properties:
The new ordering component perfectly understands the sorting of properties, and you can customize the desired sequence. And in this example, the files are moved to the bottom.
Now let's see where you can get descriptions for payments, to add them to those orders where descriptions are missing. And at the same time we will correct the sorting and sort the payments differently.
Go to the administrative section:

Fill in the missing descriptions and change the sorting.
There is one more trifle left: reduce the height of the address block and match it to the size of the comment. So it looks like before setting:

Now go to the setting of the property "Address" and set the height of the input field:

Set the “Address” property to the height of “two lines” and see what we have done:

Great, now it looks beautiful.
On this note we complete our introductory article. In the next article we will describe how to use the new features of the component and the platform. Have an opportunity:
- withdraw additional services (for example, if you need a change in cash),
- transfer goods to the top of the component,
- change, without customizing, the names of sections and interface blocks.
We will also analyze how to include the withdrawal of only the necessary properties that are required for cash payment or certain delivery, and a number of other innovations.
Source: https://habr.com/ru/post/282948/
All Articles