About order management on the new 1C-Bitrix platform
"Order Management" - an important part of the life of an online store. Our users spend in this section a considerable part of their working time, controlling orders, adjusting and tracking shipments and payments, changing statuses. Therefore, we have revised and improved the Order Management section, taking into account the wishes of users. And here we want to talk about the changes and innovations.
The general principles of the logic of the work of new forms preserve continuity with the previous version of the section "Order Management".
There were always two order states in the forms:
In the previous forms you asked us not to change the data on the order amounts and the amounts of product lines instantly, but to give the opportunity to update the data on the order at the request of the manager. In new forms, we have implemented this optionally and the “Recalculate order” button has appeared in the forms, which recalculates the order for the current moment, updating all discounts and changes by goods and prices. Otherwise, the forms store all the information on the order within the framework of the order, which makes it possible to discuss the order with the client, seeing it in its original state.
')


Here you will find:
Order, shipping and payment documents are now modular. They are divided into logical blocks that can be collapsed, change their location, thereby adjusting the shape to your needs.

By default, different forms are displayed a little differently:
We also made a small video demonstrating the flexibility of the form customization process:
As part of order management, it became possible to display all the discounts that were applied to the order: discounts on goods and the general basket, discounts on delivery and payment.
In the form of viewing the order we can only see only already applied discounts. And you can remove and add discounts in the order editing form. In this case, you can immediately see how this affects the cost of individual items and the entire order. For example, this screenshot shows how, in the order editing mode, you can manage discounts by removing and setting the necessary checkboxes.

Let's see in the video how it works:
Please note that in this example, the discount does not change, if you change its name or conditions (the discount is stored within a specific order). And only when choosing another product to which the modified discount relates, it will be added as new. Therefore, even if the discount conditions no longer apply, or the old discount is deleted, you will see all the discounts that have affected the order.
The main innovation in the form of order management was the allocation of separate chains of shipments and payments, which made it possible to create a lot of shipments and payments.
In what situations is the new form structure useful?
Etc. etc. Situations when the order went on the "non-standard way", you can think of many.
This is how the created order looks in the shipping and payment unit:

After the customer places an order, we can view its contents, where shipping and payment will be automatically created.
Important : if the order has not changed its status, and it is necessary to make changes in the quantity of goods or a set of positions, then you do not need to touch the created shipments and payments. Just go to edit the order and make the necessary changes, and the documents of shipment and payment will be recalculated automatically.
The shipping unit and payment unit are automatically minimized, and only statuses and amounts are displayed on them. You can expand each block separately and get detailed information, as well as delete and edit the payment and delivery document.
Above the payments there is a consolidated block where you can see the total cost of the order, how much has already been paid and how much is left to pay.
This is a detailed delivery document:

Here we see:
In this block, you can enter a departure ID, after which a letter will be sent to the client. Each shipment also contains a shipment number. And at the end we see a list of goods in this shipment.
Below is a detailed view of the payment document. It specifies the method of payment chosen by the client or specified by the manager, the amount of payment (it may be less than the amount of the order) and the status of payment.
Learn more about how to use the new forms by viewing the webinar that we have prepared for you with Alexey Kirsanov, the leading developer of the new order management system:
Form Logic
The general principles of the logic of the work of new forms preserve continuity with the previous version of the section "Order Management".
There were always two order states in the forms:
- View order : control panel, in which you could change any status, monitor the progress of work on the order, quickly see the data on the client. With this, the contents of the order itself cannot be changed. In the new form of viewing the order there are new opportunities for managing the shipment and payment. Also in the form of viewing you can now quickly create, delete or change data in shipments and payments.
- Order editing : here you can change the order itself, and the possibilities for managing discounts have expanded in new forms.
In the previous forms you asked us not to change the data on the order amounts and the amounts of product lines instantly, but to give the opportunity to update the data on the order at the request of the manager. In new forms, we have implemented this optionally and the “Recalculate order” button has appeared in the forms, which recalculates the order for the current moment, updating all discounts and changes by goods and prices. Otherwise, the forms store all the information on the order within the framework of the order, which makes it possible to discuss the order with the client, seeing it in its original state.
')
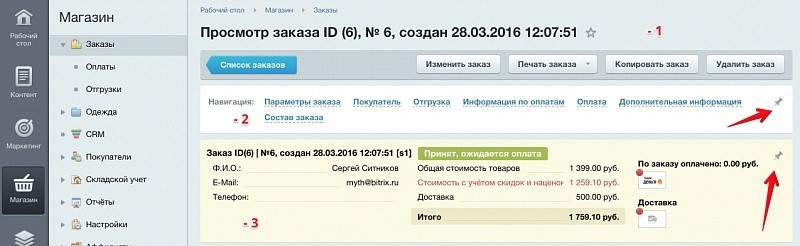
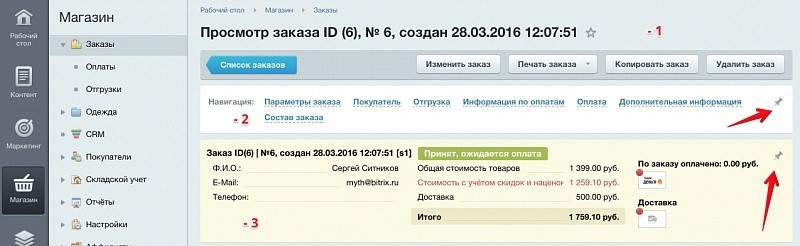
Order management form

- The order header has changed. Now it displays the ID, number, time and date of creation of the order, which can be formed according to its display scheme.
- The navigation menu is a fairly large form, which you don't always want to scroll through. Therefore, now different sections can be fixed with the help of pins (shown by red arrows), they will always be displayed in the cap and quickly move around the form.
- In order not to come across the block of information on the order, we carried the most important data into the header. It is different in color and immediately attracts attention. A block, like the navigation menu, can be pinned with a pin, and it will always be on top. The block displays information on the status of the order, customer contact details, the cost of the order and delivery. On the right side of the block are icons for all delivery services and payment systems that are used in the order, and the status of the order is displayed as a color indicator. Red color - the order is not yet shipped or not delivered, green - sending / delivery in the final stage.
Order Analysis Tab

Here you will find:
- A summary of the goods in the order, how much has already been shipped and how much is left to ship on the order.
- List of all related documents on order. We can easily go to any document and open it, the numbers and statuses of documents are displayed here. When you switch to another document, you will also see the Order Analysis tab, where summary information will also be displayed.
Customize the form to your needs
Order, shipping and payment documents are now modular. They are divided into logical blocks that can be collapsed, change their location, thereby adjusting the shape to your needs.

By default, different forms are displayed a little differently:
- Checkout (order creation) . When a customer calls by phone and places an order, he usually first specifies the range of goods, availability, etc., and then reports the delivery and payment data. The order form was built according to the same scheme: on top we show the block by product, then comes the information on the customer, and below - on delivery and payment.
- View and change order . Initially, information about the client and blocks of deliveries and payments is displayed, and the general list of goods of the order goes to the bottom.
We also made a small video demonstrating the flexibility of the form customization process:
Work with discounts in the "Order Management"
As part of order management, it became possible to display all the discounts that were applied to the order: discounts on goods and the general basket, discounts on delivery and payment.
In the form of viewing the order we can only see only already applied discounts. And you can remove and add discounts in the order editing form. In this case, you can immediately see how this affects the cost of individual items and the entire order. For example, this screenshot shows how, in the order editing mode, you can manage discounts by removing and setting the necessary checkboxes.

Let's see in the video how it works:
Please note that in this example, the discount does not change, if you change its name or conditions (the discount is stored within a specific order). And only when choosing another product to which the modified discount relates, it will be added as new. Therefore, even if the discount conditions no longer apply, or the old discount is deleted, you will see all the discounts that have affected the order.
Split order, new documents "Shipping" and "Payment"
The main innovation in the form of order management was the allocation of separate chains of shipments and payments, which made it possible to create a lot of shipments and payments.
In what situations is the new form structure useful?
- The client made an order, it was collected and packed. And here the client asks to add more goods. Thanks to the new structure of the order form, you quickly add new items and make a separate shipment.
- The client places an order and it turns out that he does not have enough money to pay for the chosen method. He asks to make payment partially through Yandex.Money, and partly by credit card. You simply divide the payment into two parts and assign them appropriate methods, after which the client conducts payment through the personal account.
- The customer placed an order for 5 items of one product, and you only have 3 in stock. You call up the customer, agree on the division of the order and ship the first 3 items with a separate document, and then create a second shipment for two more copies.
Etc. etc. Situations when the order went on the "non-standard way", you can think of many.
This is how the created order looks in the shipping and payment unit:

After the customer places an order, we can view its contents, where shipping and payment will be automatically created.
Important : if the order has not changed its status, and it is necessary to make changes in the quantity of goods or a set of positions, then you do not need to touch the created shipments and payments. Just go to edit the order and make the necessary changes, and the documents of shipment and payment will be recalculated automatically.
The shipping unit and payment unit are automatically minimized, and only statuses and amounts are displayed on them. You can expand each block separately and get detailed information, as well as delete and edit the payment and delivery document.
Above the payments there is a consolidated block where you can see the total cost of the order, how much has already been paid and how much is left to pay.
This is a detailed delivery document:

Here we see:
- the service that will deliver,
- cost of delivery,
- statuses
- shipping information.
In this block, you can enter a departure ID, after which a letter will be sent to the client. Each shipment also contains a shipment number. And at the end we see a list of goods in this shipment.
Below is a detailed view of the payment document. It specifies the method of payment chosen by the client or specified by the manager, the amount of payment (it may be less than the amount of the order) and the status of payment.
Learn more about how to use the new forms by viewing the webinar that we have prepared for you with Alexey Kirsanov, the leading developer of the new order management system:
Source: https://habr.com/ru/post/282944/
All Articles