Setting up PhpStorm for layout on Windows
good day
It so happened that it became necessary to prepare a single workflow environment for all layout designers in a group on Windows. The main goal is to transfer the minimum necessary knowledge to all group members in the shortest time possible. The main problem was that many are not familiar with unix-systems and have no idea how to start the same SASS on Windows. Therefore, it was decided to draw up an introductory article (step-by-step instruction) on setting up the working environment.
On the advice of colleagues decided to put it in open access. I think it will come in handy for beginner makers because I once spent a lot of time to come to simple truths.
At once I will make a reservation that the choice of tools is a purely personal matter, and everything below is described below consciously for a certain group. To use this instruction or not is up to you.
')
So, let's begin!
This article will contain 3 stages:
- Stage 1 - Installation and Introduction to IDE Phpstorm
- Stage 2 - Installing and Configuring the Style Compiler (sass, scss)
- Stage 3 - installation of the project collector, setup example (gulp)
Stage 1 - Installation and Introduction to IDE Phpstorm
Install IDE Phpstorm
Go to the official website and download the 30-day free version. After 30 days, you can reinstall the IDE and continue to use or buy a subscription
picture

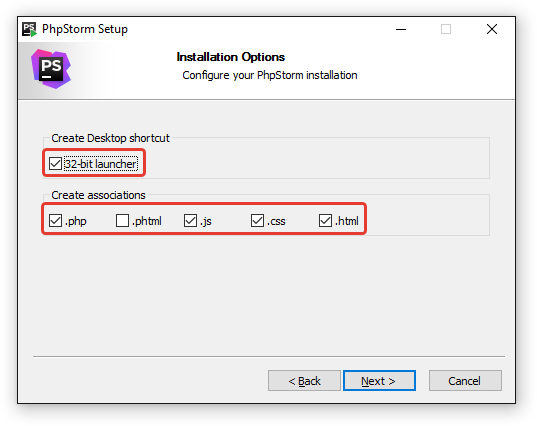
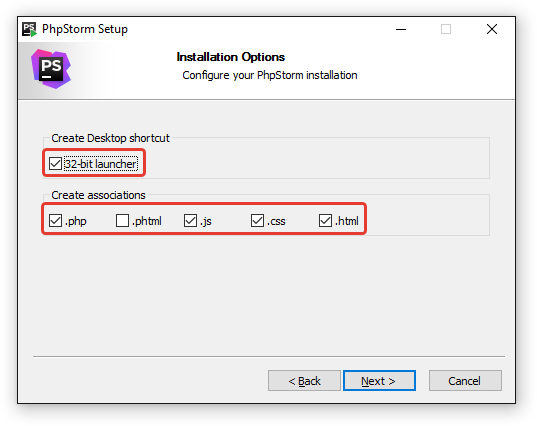
On the installation process, I think everything is clear, we indicate where to install the program. At one of the installation steps, you will be prompted to select which files to open in the IDE , and whether you need to create a shortcut on the desktop.
picture

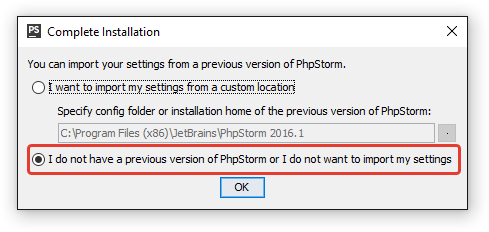
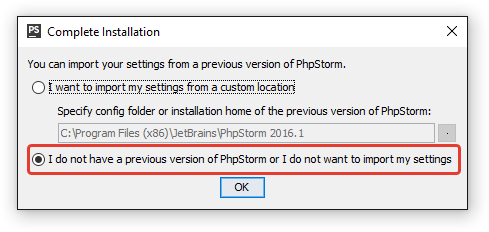
At the end of the installation, we launch the IDE , during the first installation you will be offered to import your settings or use the standard ones.
picture

Further it will be offered to purchase a license (subscription) or use a trial period of 30 days. We press "evaluate for free 30-day".
picture

Further it will be offered to choose the style of design and the preset hot key settings (keymap). If necessary, you can visit the site Phpstorm themes and choose the theme that you prefer.
picture

This completes the IDE installation.
Creating a new project in IDE Phpstorm
IDE allow you to create 2 types of projects:
Let us consider both options in more detail, and also configure the visual interface using the example of a local project.
Creating a new local project
Create a local project. To do this, in the IDE welcome window, select the item “Create a new project”. Also, a new project can be created from the IDE menu “File”.
picture

A window will open, in which we will be asked to choose:
- Project template
- Specify the storage location of the project
- Specify the name of the project
picture

If you select a project using a template, you can select a template version. For example, the boostrap template will automatically load from the repository to github.
picture

As a result, we will open our new project window. In which the folder with the name of our project will be created. Also here is the folder ".idea" , in any case, do not delete it ! It stores all settings related to the project.
picture

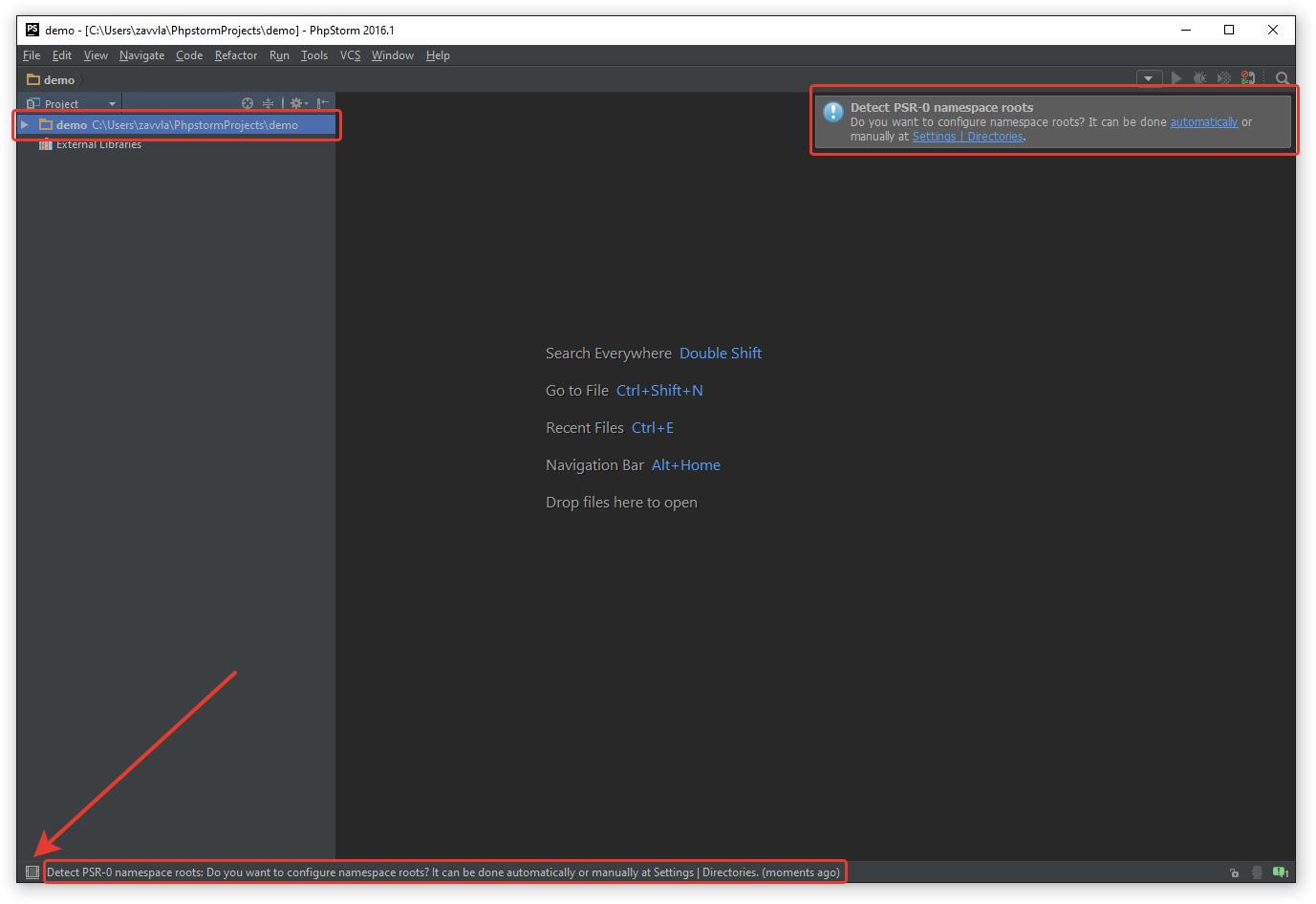
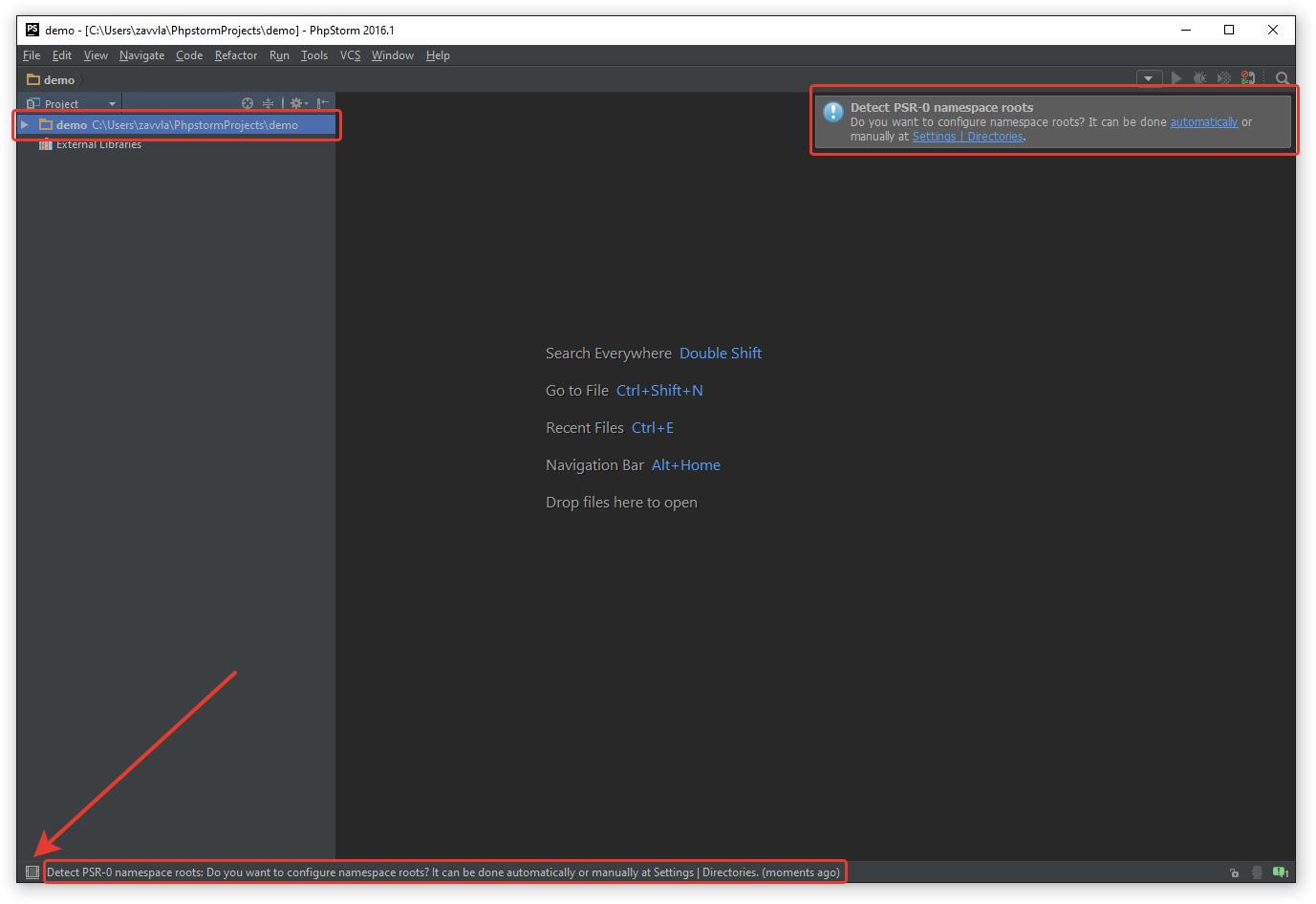
I also draw your attention to the fact that when creating a new project, the program will ask you to configure the namespace namespace. In general, you can not bother and trust it to the program itself.
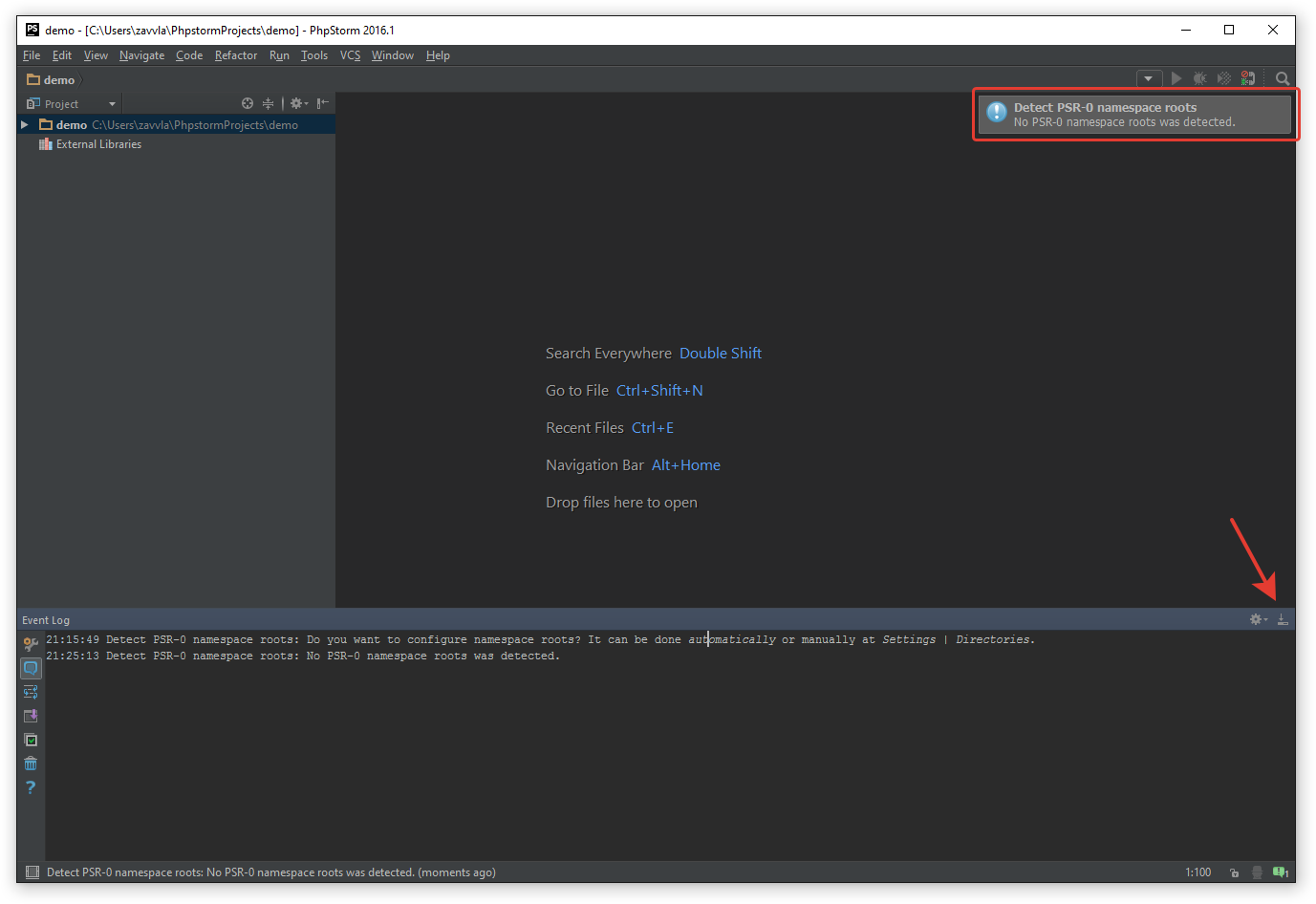
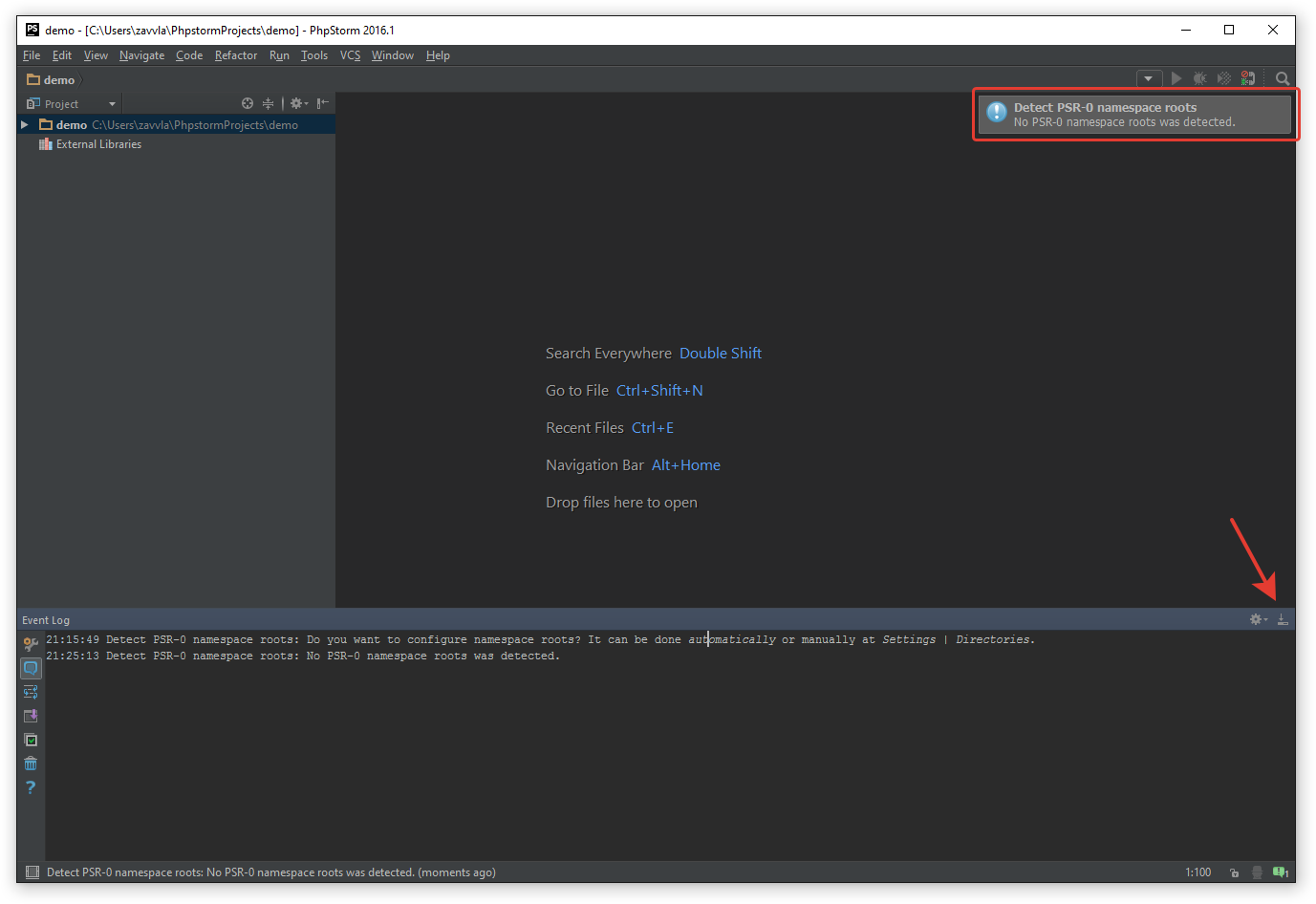
To do this, in the pop-up window, click on the link "automatically". In case you accidentally closed this window or it “closed” itself, click on the status bar, and in the terminal click on the “automatically” link. If you did everything correctly, you will see the corresponding message: "Detect psr-0 namespace roots: no psr-0 namespace roots was detected". To hide the window, click on the icon with a perpendicular arrow.
picture

Congratulations, you have created a new local project. This project option is very convenient if only you are working on it and you do not need to upload it to the network.
Creating a new project associated with a remote server
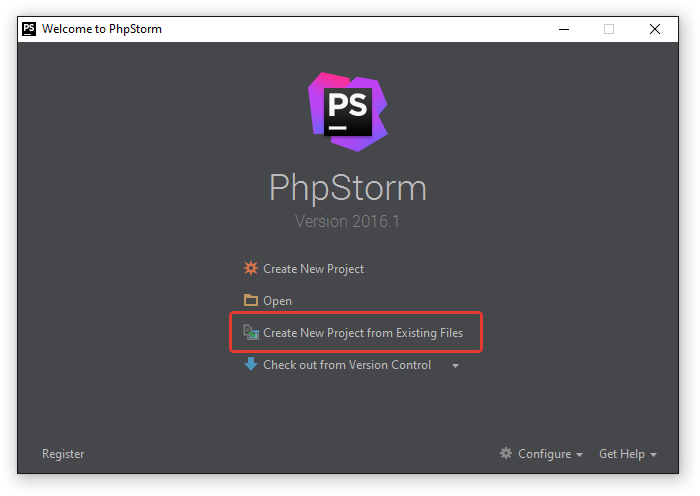
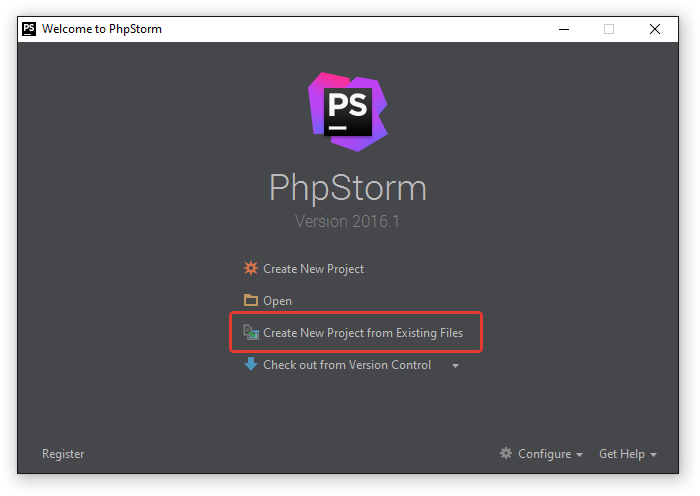
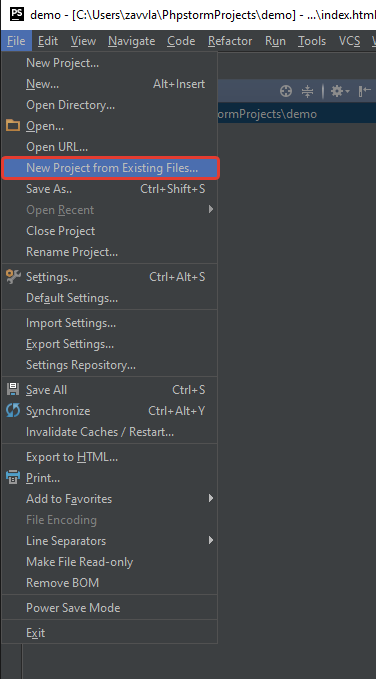
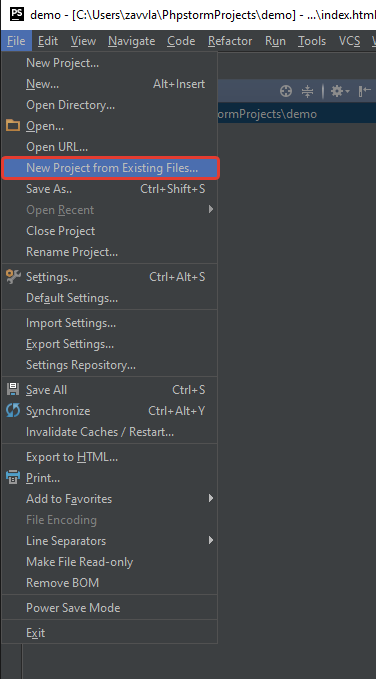
To create a project associated with a remote server, select the item “Create New Projects from Existing Files” in the welcome window or in the “File - New Projects from Existing Files” menu of the IDE .
picture

picture

Next, you will be asked to choose the usage scenario, we need the option "Web server is on the remote host, files are accessible via ftp / sftp / ftps".
picture

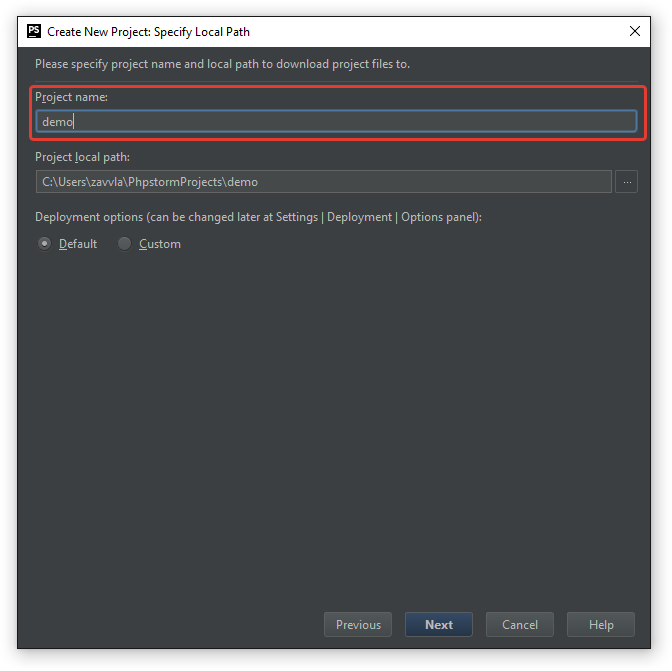
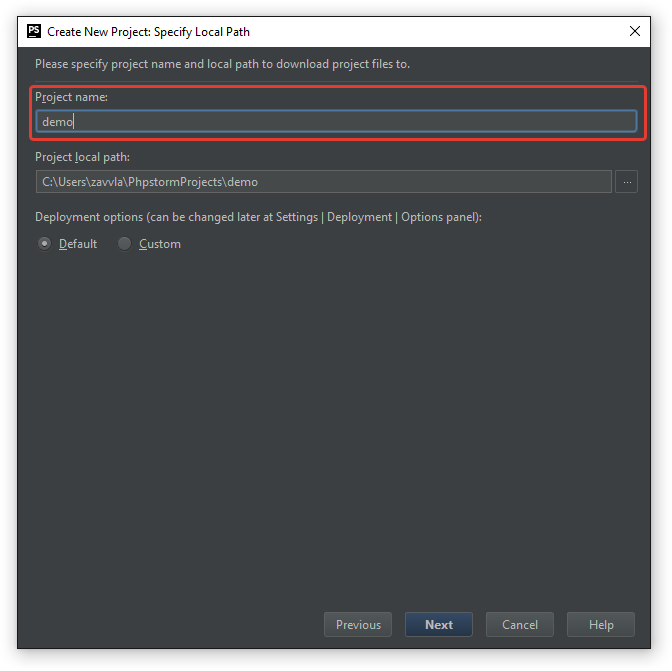
Next you need to enter the name of the project, as well as specify where it will be stored on your PC. If you want to change the storage path of projects, then you need to select the "Custom" option and specify the folder where you want to place the project.
Important! Use only Latin in the naming of files, folders, storage paths. Since some of the tools may simply not support the Cyrillic alphabet.
For example:
- “C: // my documents / project / demo” is a bad option: the path and name of the project contains Cyrillic
- “C: // project / demo” - everything is fine here, the path and name of the project contains only the Latin alphabet
picture

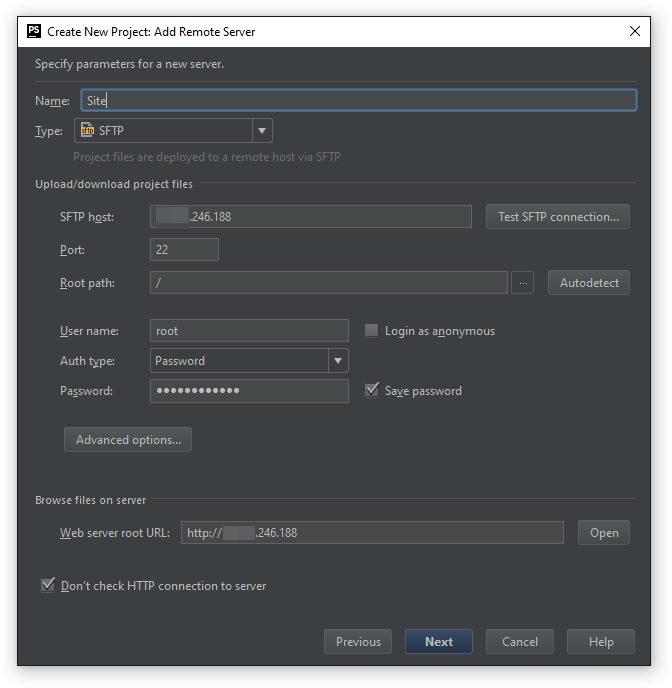
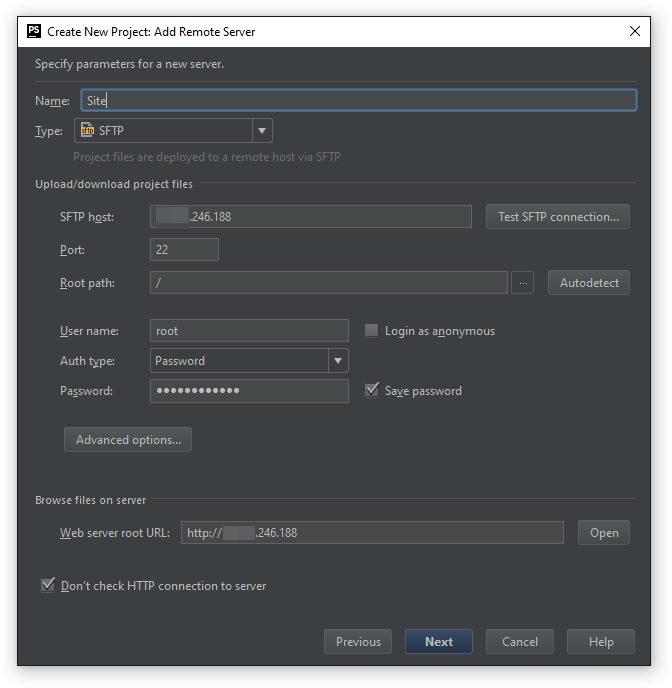
Further it will be offered to create new remote connection or to choose from already existing. Create a new sftp (shh) connection, specify the parameters for connecting to a remote server.
- Name is the connection name that you understand. I recommend writing a full domain name, as it happens that there are several test sites on one ip
- Type - connection format ftp or sftp (shh)
- Sftp host - server ip address or host (for example, mysite.ru or demo.mysite.ru)
- Port - port number (by default for ftp (21), sftp (22))
- Root path - the path to the parent directory (the default is "/"), for example, if you have 2 folders on the server (dev, www), and you want the entire connection to show the dev folder at once, you can specify the path (/ dev /)
- User name - login to access the server
- Password - password for access to the server (do not forget to put a tick "save password", so as not to enter the password every time you connect to the server, terminal). You can also connect using the ssh key.
- “Don’t check http connection to server - tick the box to not check the connection every time.”
The button "Test sftp connection ..." allows you to check whether the access parameters are entered correctly. If successful, a corresponding message will be displayed.
"Web server root url" is the path by which files will be opened for viewing on a remote server. The path is automatically registered as soon as the line “sftp host” is filled.
picture

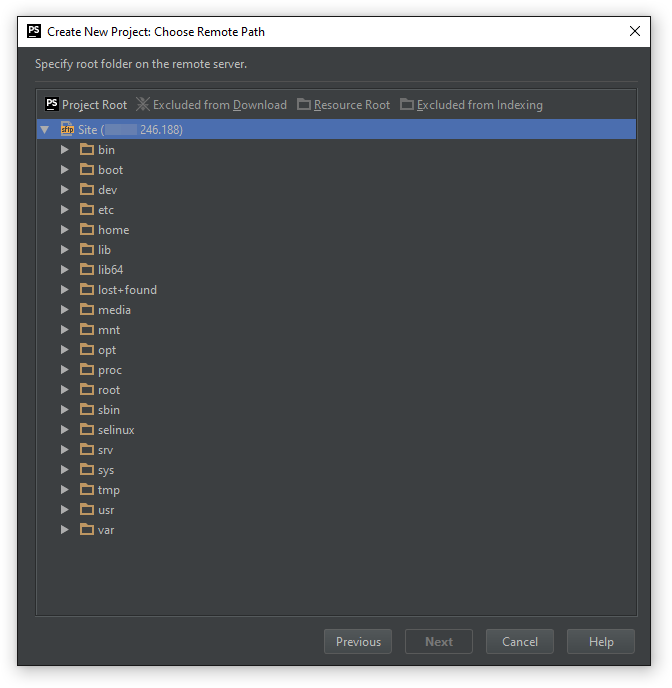
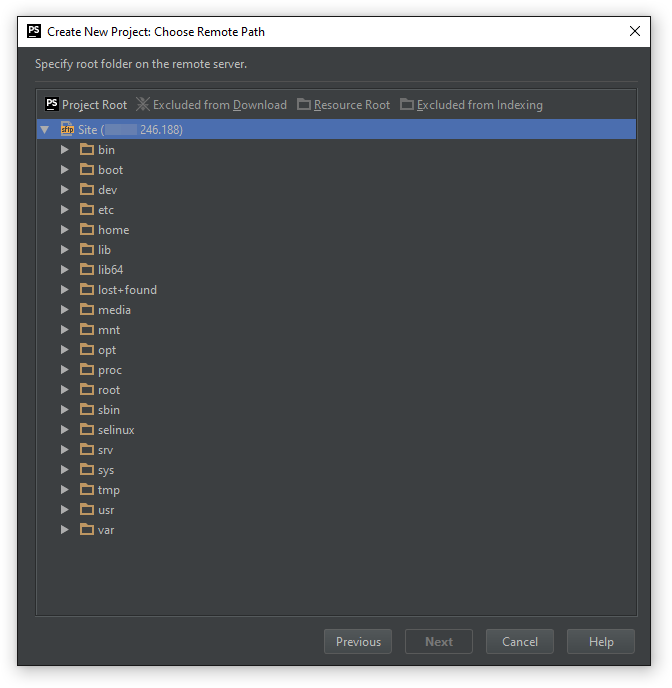
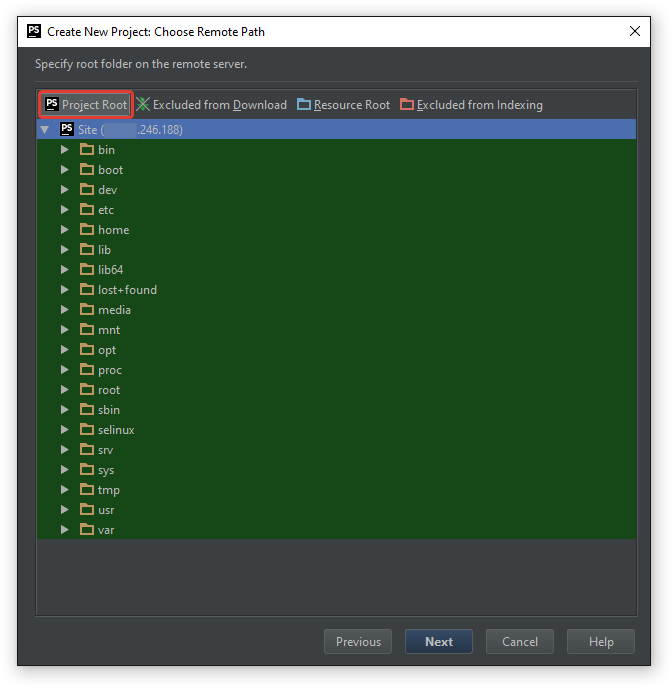
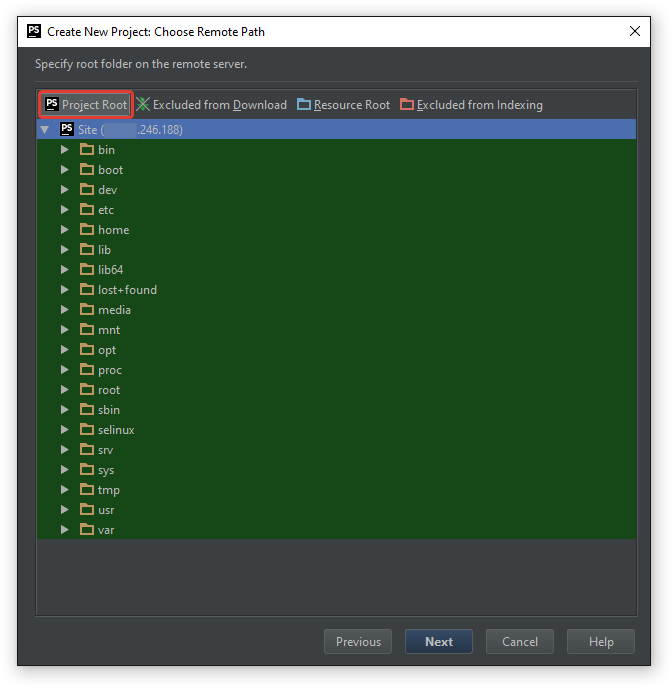
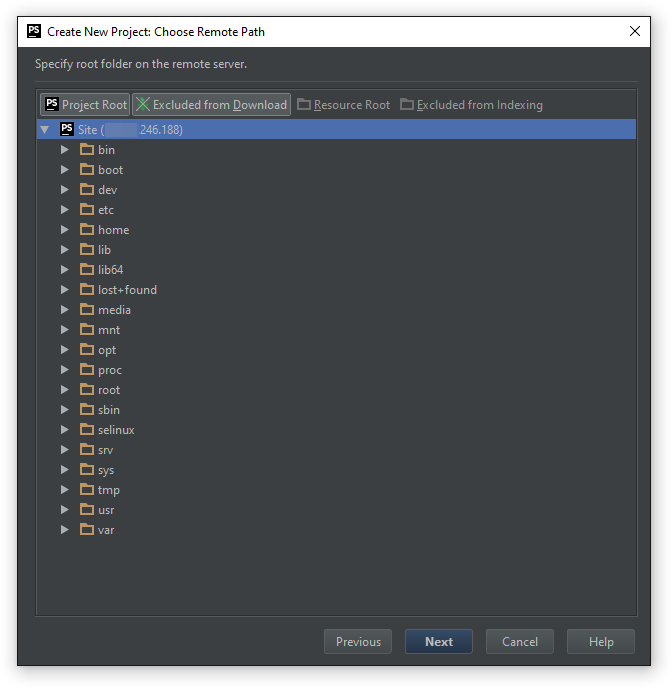
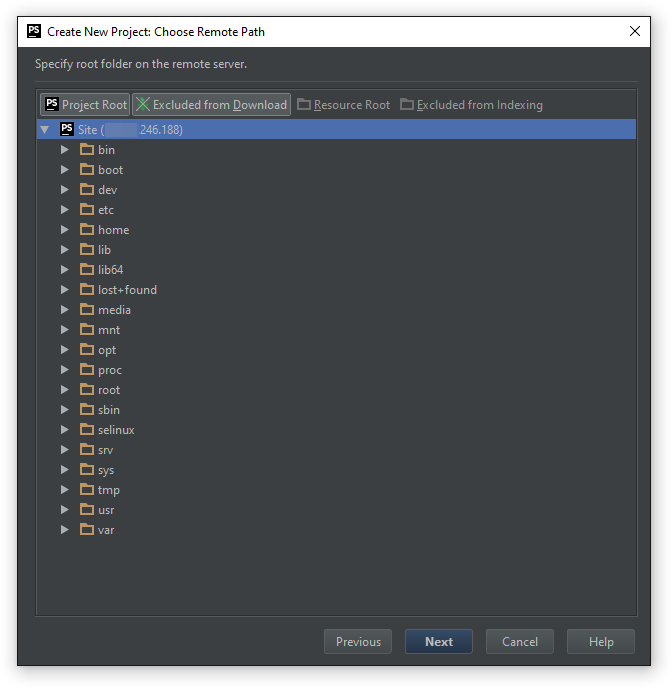
Next, the program will offer to specify which files belong to the project, for this we specify the folder with the project on the remote server and click the “Project root” button. In my case, this is all that lies on the server. As a result, you will have a green background that the files are marked.
picture

picture

If we click continue, the program will start downloading the marked files to the PC from the server. Since projects are usually very large in size and number of files, we will not do this. To do this, add files to the exception by clicking on the "Excluded from download" button. In the future, we will analyze how to download only the files we need.
picture

We press "further" the program will offer, indicate to us your path for the root folder of the project. Here you can put "/" or just click the "Finish" button.
picture

Done! We linked our project to a remote server. Now we will try to download any file from the server, edit it and send it back to the server. First we need to fix the settings. If you remember, above, we added the entire project to the exception in order not to download it completely. Press the "Ctrl + Alt + S" key combination, go to the "Build, Execution, Deployment - Deployment" section, click on the "Excluded path" tab and remove the exceptions by clicking on the path, then clicking the "Remove path" button, and then Click the "OK" button.
picture

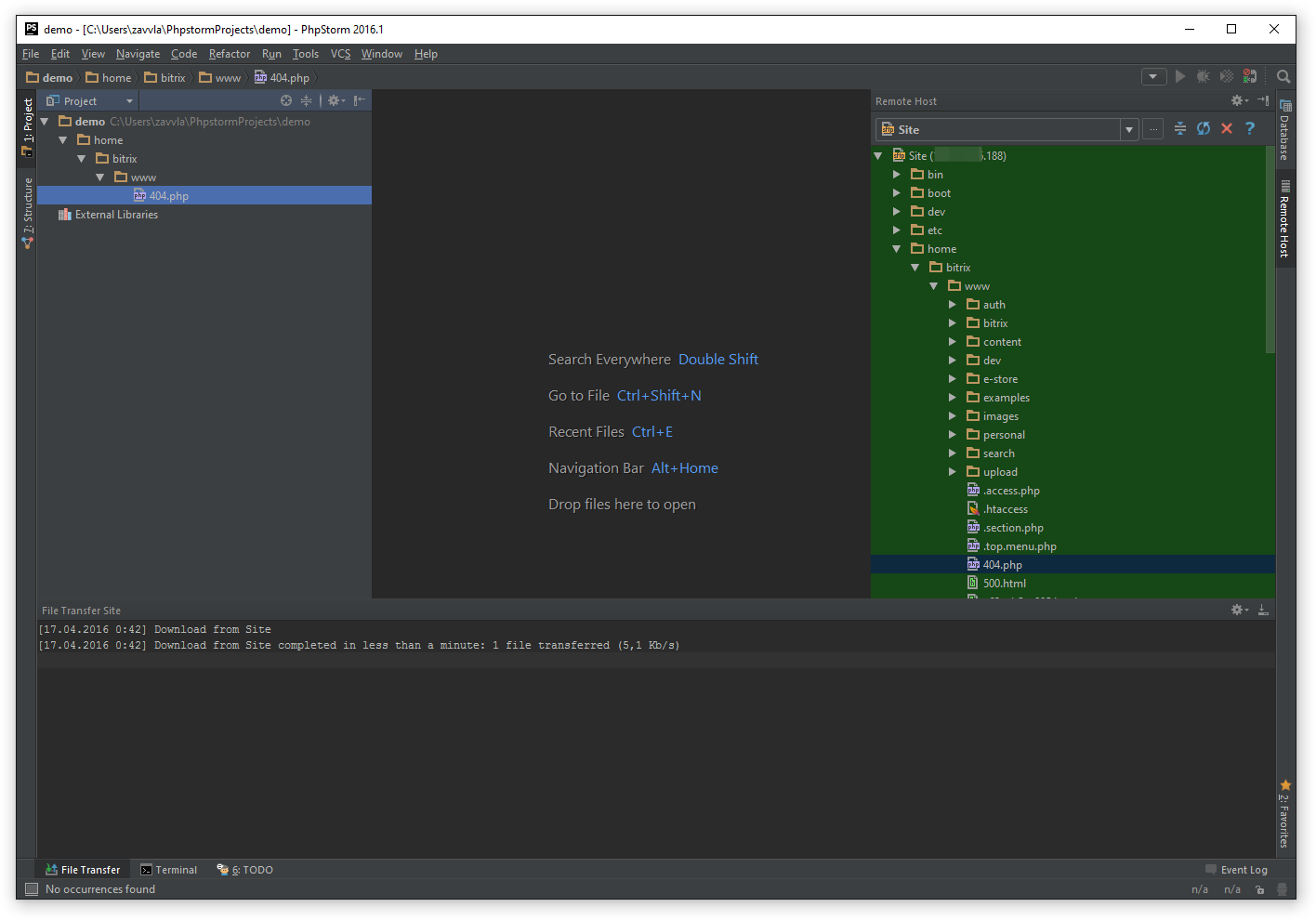
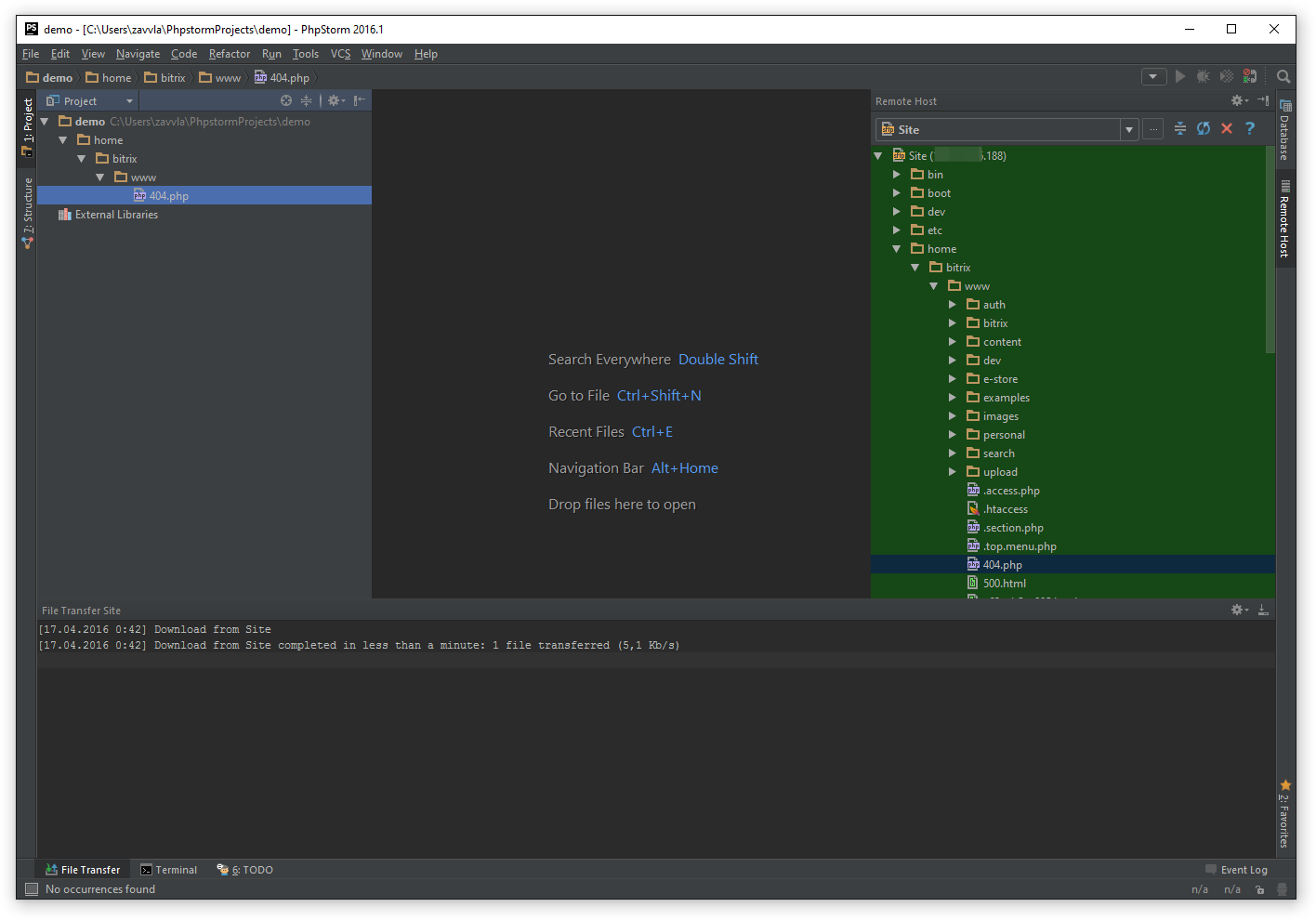
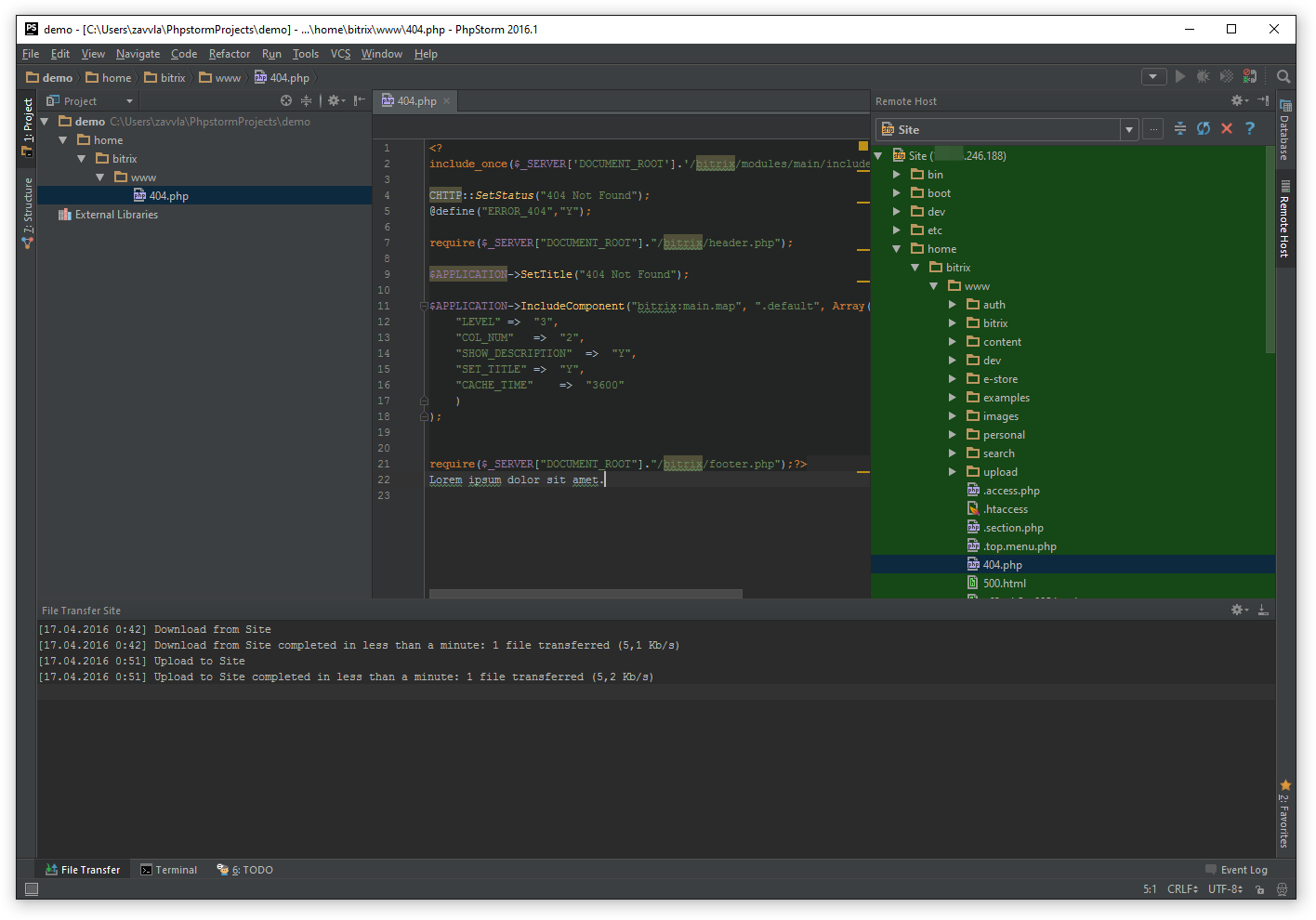
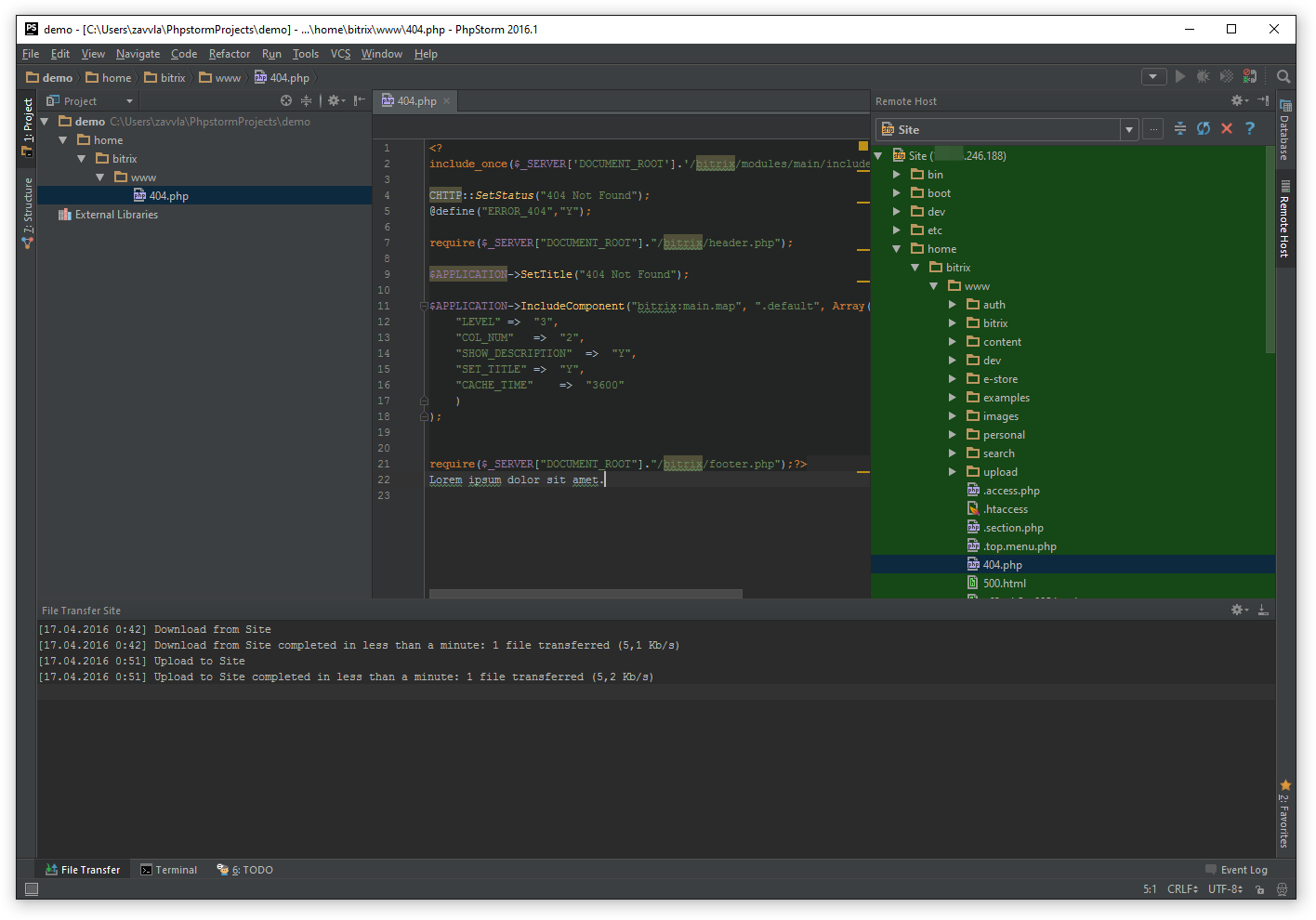
As a result, if everything is done correctly, then in the “Remote host” tab our files will be highlighted with a green background.
picture

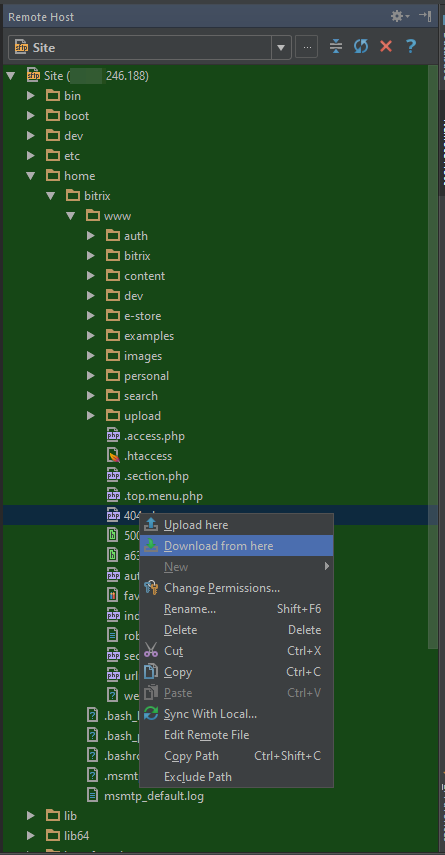
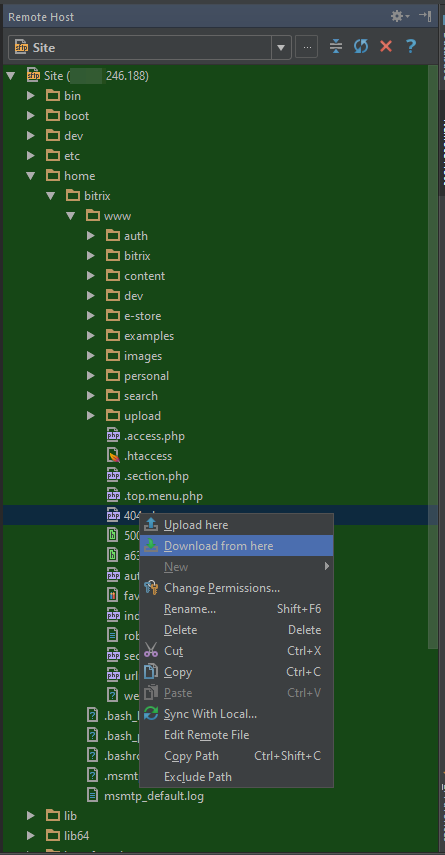
In order to download a file or folder to your PC, you need to right-click and select the item “Download from here” in the pop-up menu that appears. After that, the files will be downloaded to you on the PC.
picture

As soon as the files are uploaded, they will appear in the Project tab and a corresponding message will appear in the File transfer * name of the remote server * in the file transfer window.
picture

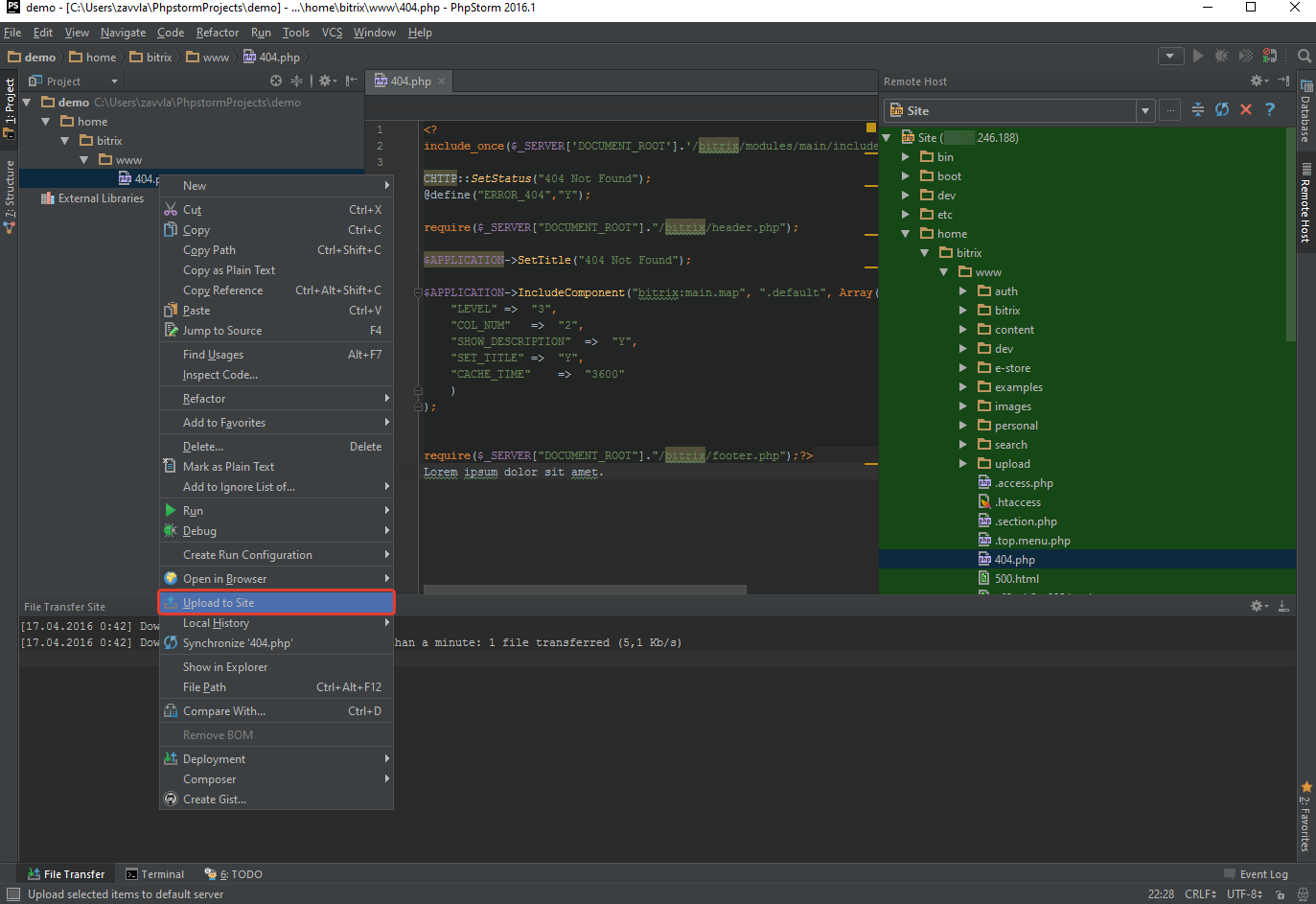
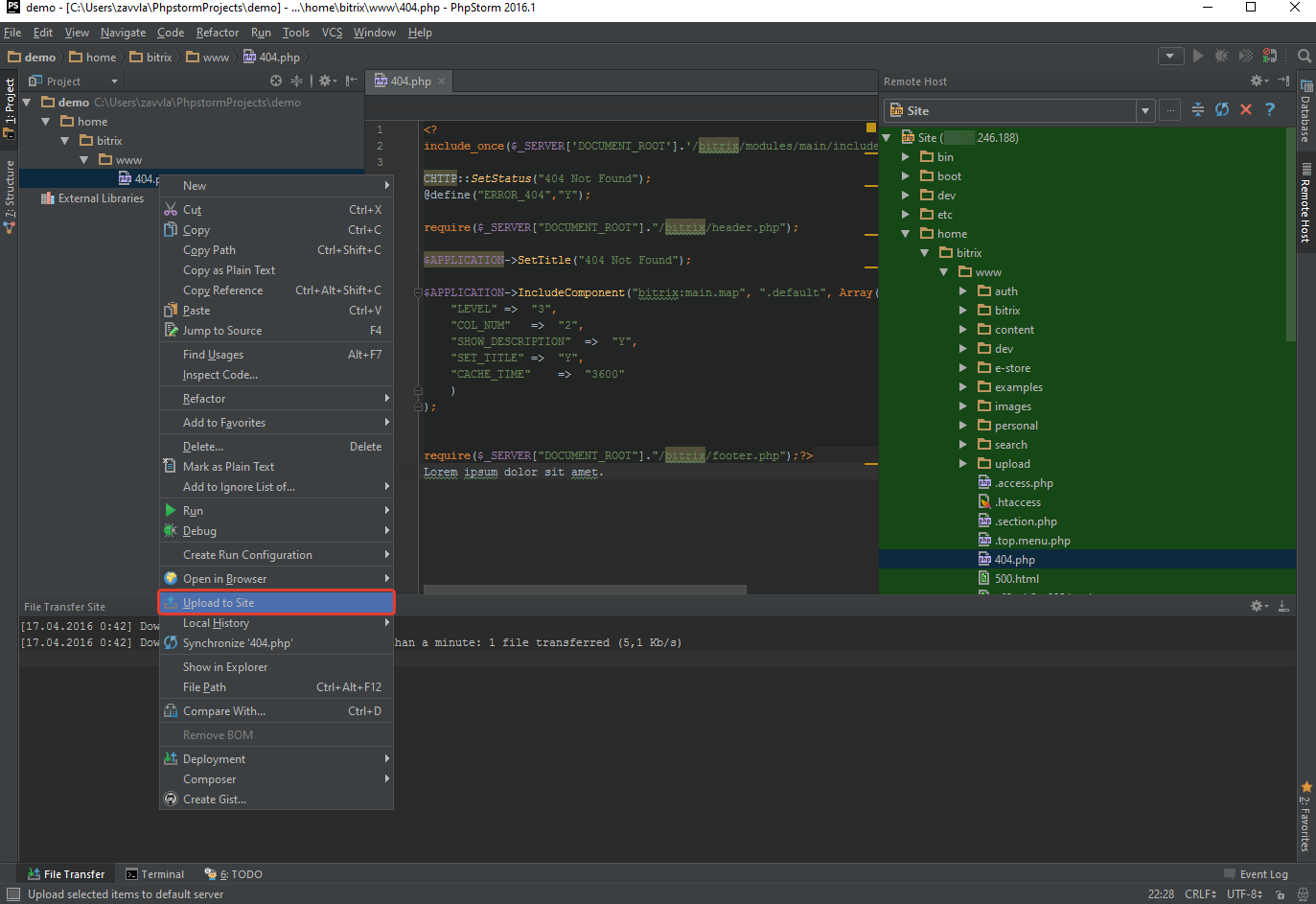
Then we edit the file we need and send it back to the server. To do this, right-click on the file, in the “Project” tab, and select the “Upload to” item in the pop-up menu.
picture

picture

Optionally, you can assign hot keys (keymap) for quick download and send files.
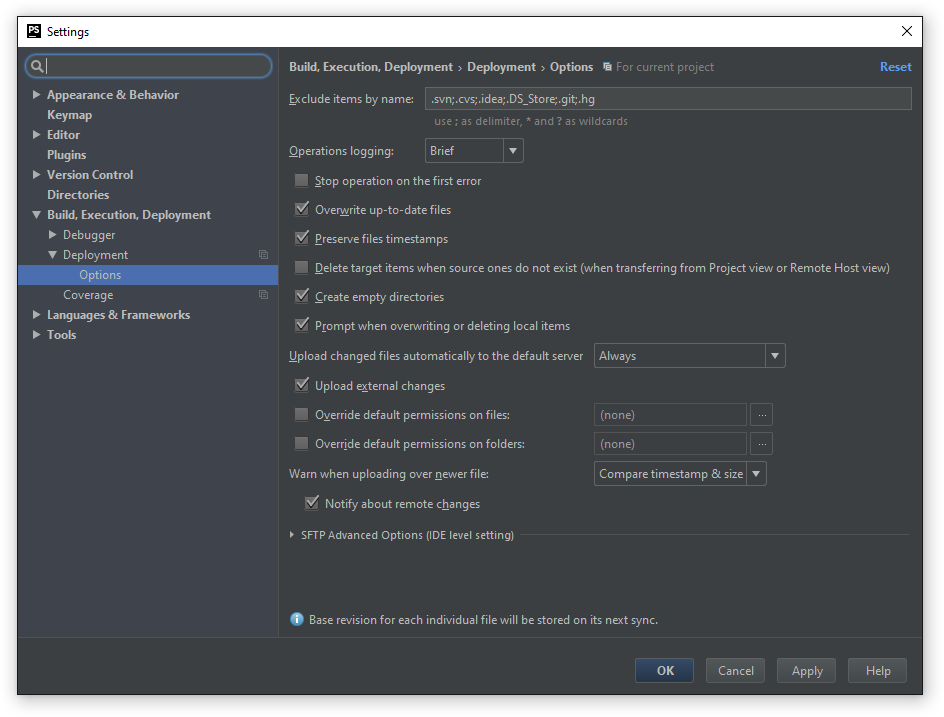
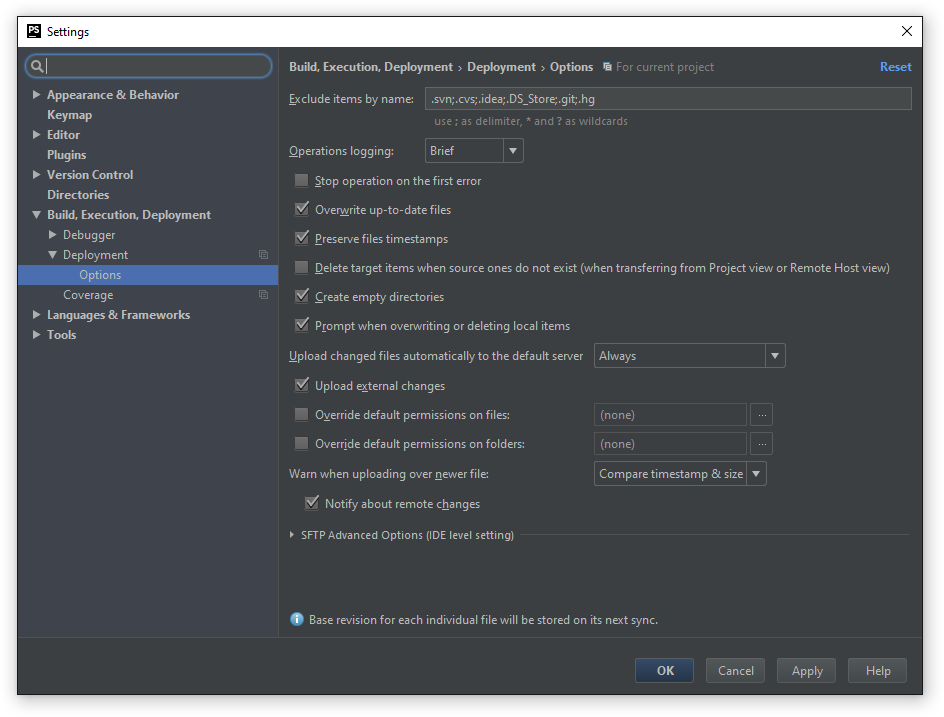
This method is convenient if we need to fix only one file, but for full development, it is better to set up automatic sending of files to the server. To do this, press the key combination "Ctrl + Alt + S" or in the menu "Tools - Deployment - Options" and make changes:
- Create empty direcory - after creating an empty folder, it also uploads it to the server.
- Upload changed files automatically to the default server - select “always”
- Upload external change - put a tick, allow uploading files that are modified by other programs. for example maps css, js
- Warn then uploading over newer file - select the item “compare timestamp & size”, check if the file has been modified in time and size
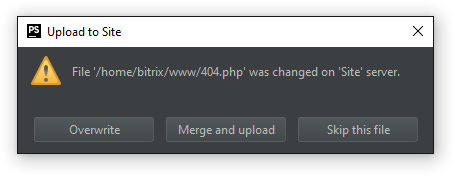
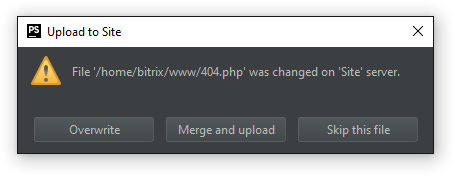
- notify about remote changes - warns if we are trying to upload an up-to-date version of the source file. For example, if the file was simultaneously ruled by 2 people. It will be offered to overdo, smother, skip.
picture

picture

This completes the configuration of the project associated with the remote server. Next we look at the basic settings and features of the IDE . you need this in order for the team to have a minimum threshold of the same knowledge.
Customizing the visual interface and an overview of IDE features
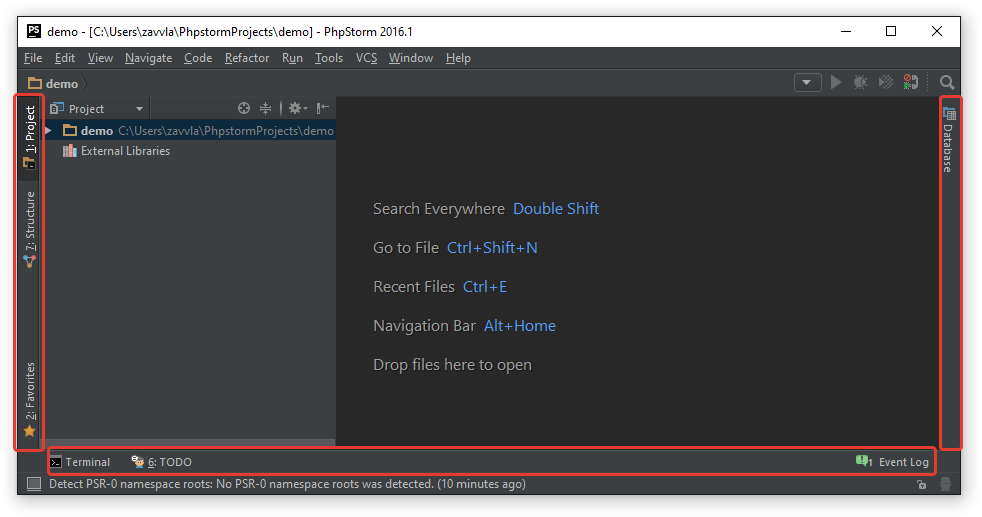
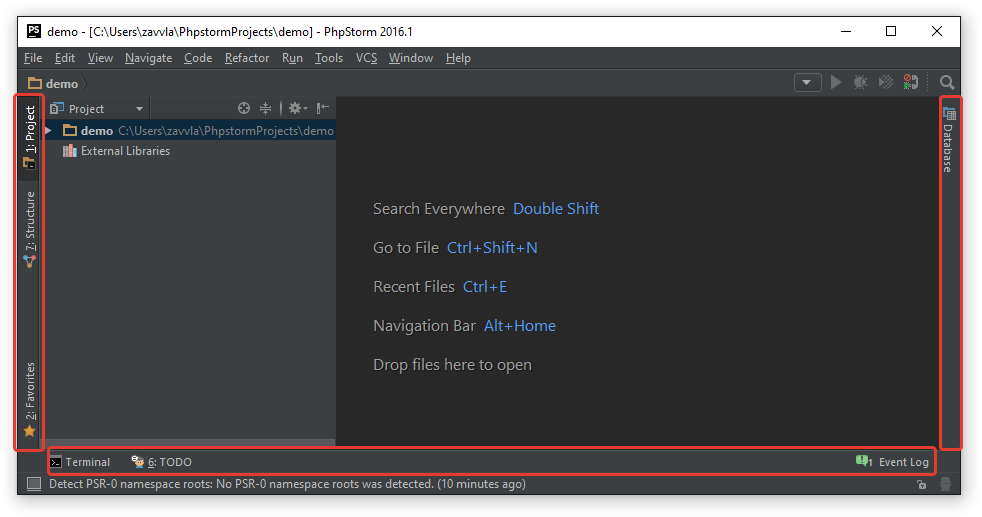
First of all, we will enable support for “Tool windows”, these are special tabs that allow you to visually switch between IDE features. This is done simply, you need to click on the icon in the lower left corner, after which the tabs will appear to the left, right, bottom. This can also be done from the IDE menu “View - Tools buttons”.
picture

Remove unnecessary tabs, you can right-click on the tab and select "Remove from sidebar".
picture

I recommend positioning the tabs as follows:
- In the left pane, place the tabs "project", "gulp", "npm"
- On the bottom panel, place the tabs "terminal", "version control", "file transfer", "rest", "todo", "event log"
- In the right pane, place the tabs "remote host"
In the future, we consider all these tools.
Display line numbering, padding, color in IDE
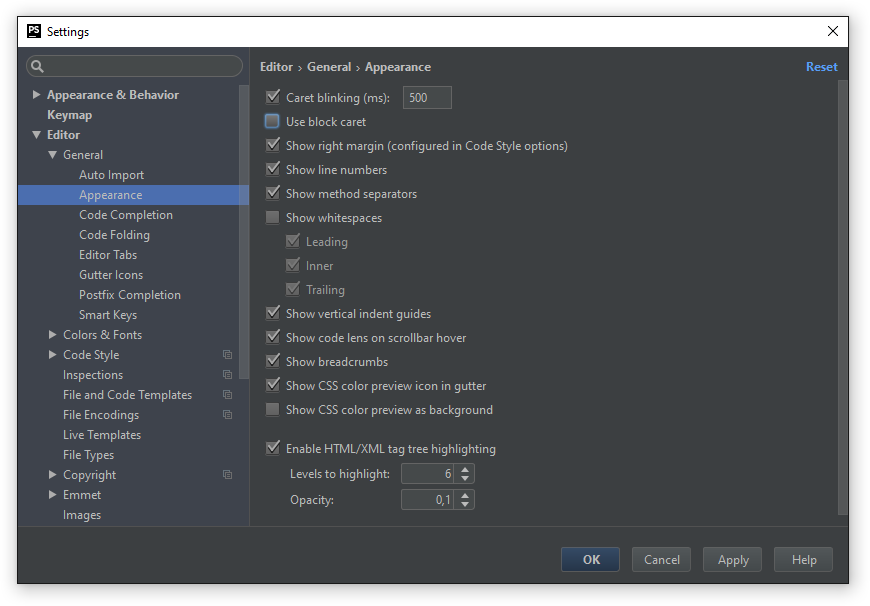
Go to the IDE settings by pressing the “Ctrl + Alt + S” key combination or from the “File - Settings” program menu and go to the “Editor - General - Appearance” section and tick the checkboxes:
- "Show line number" - we show the number of lines in the document
- "Show vertical indent guides" - show vertical alignment
- "Show css color preview icon in gutters" - shows a small square, near the line number, with the current color
- “Show whitespace” - shows indents in tabs or spaces. The setting will suit the beginner maker-up to observe the semantics.
The remaining settings can not be changed.
picture

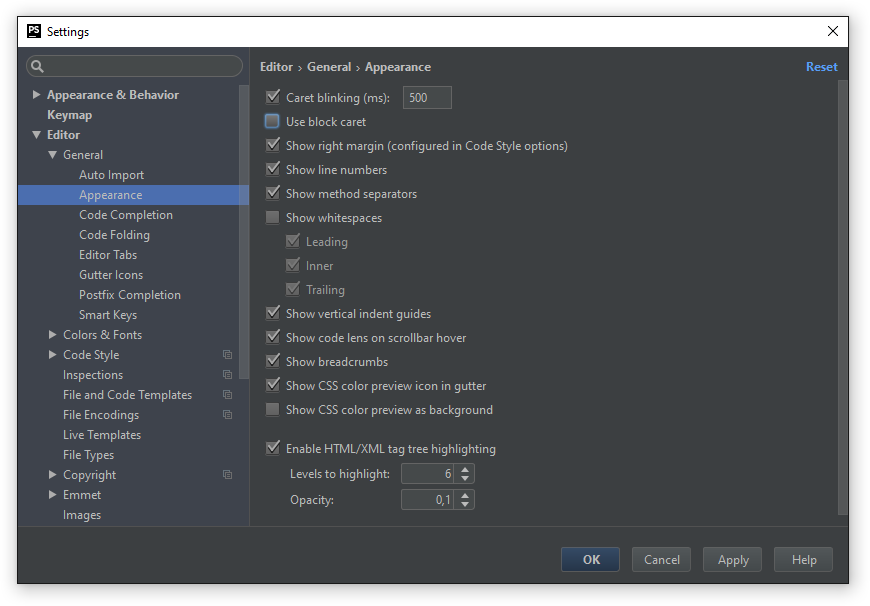
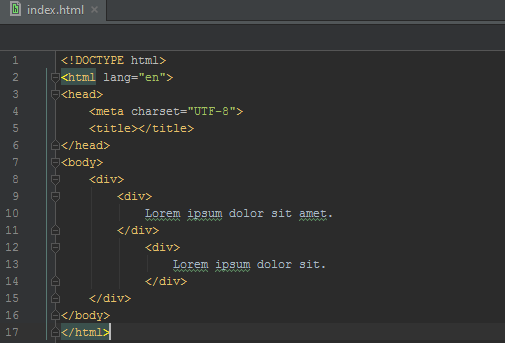
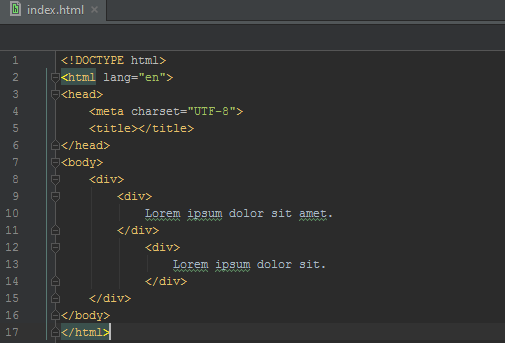
As a result, everything should appear approximately as shown in the images below.
picture

picture

Code Tips
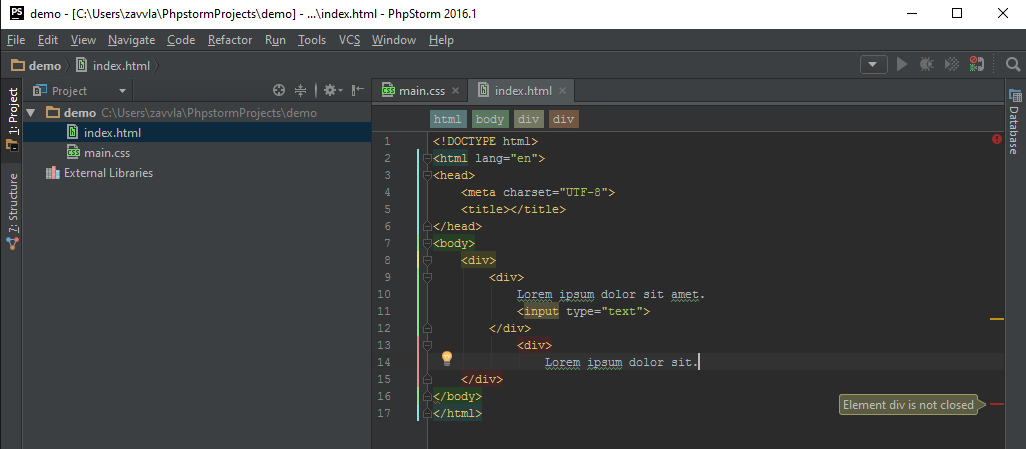
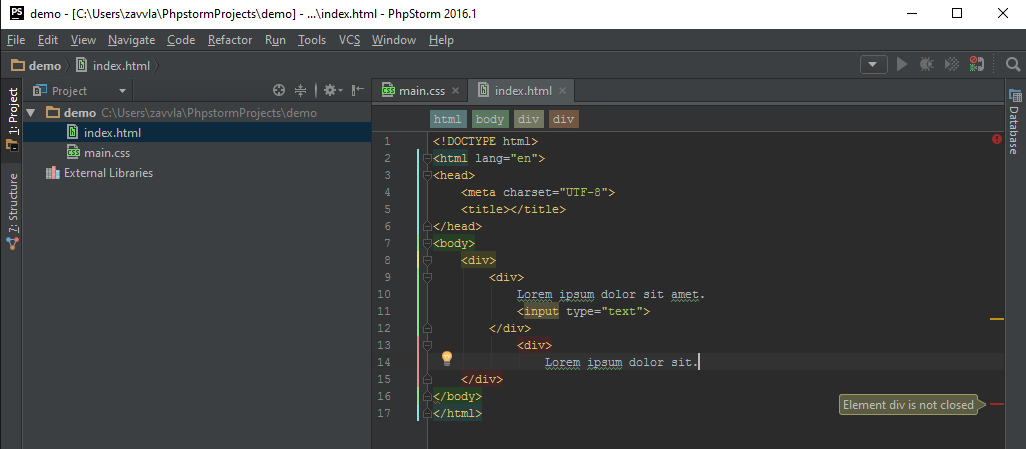
By default, the editor will tell you if there are comments or errors in the code. Yellow or red bars will appear on the right in the current document. Clicking on the bar will immediately take you to the line where the error or remark occurred. You can also view the error \ remark just by hovering over the strip.
picture

Browsing the page in a browser
To view the page in the browser, hover the mouse in the right corner of the document, a window will appear asking you to select in which browser you want to view the page. You can also do this by pressing the "Alt + F2" key combination (note that the key combination may be different!).
By default, the IDE will open a page for viewing on localhoste. If your project is connected to a remote server, the page specified in the path (Web server root url) will be opened.
picture

You can also customize the list of browsers, specify which browser to open by default, and disable the tool tip in the upper right corner of the document. To do this, press the key combination “Ctrl + Alt + S” and go to the section “Tools - Web browsers” or use the search, as shown in the image below.
picture

Emmet tool
This tool is already preinstalled, so no additional settings are needed, you can immediately use it. Documentation on the emmet tool can be viewed on the website , examples , cheat sheet .
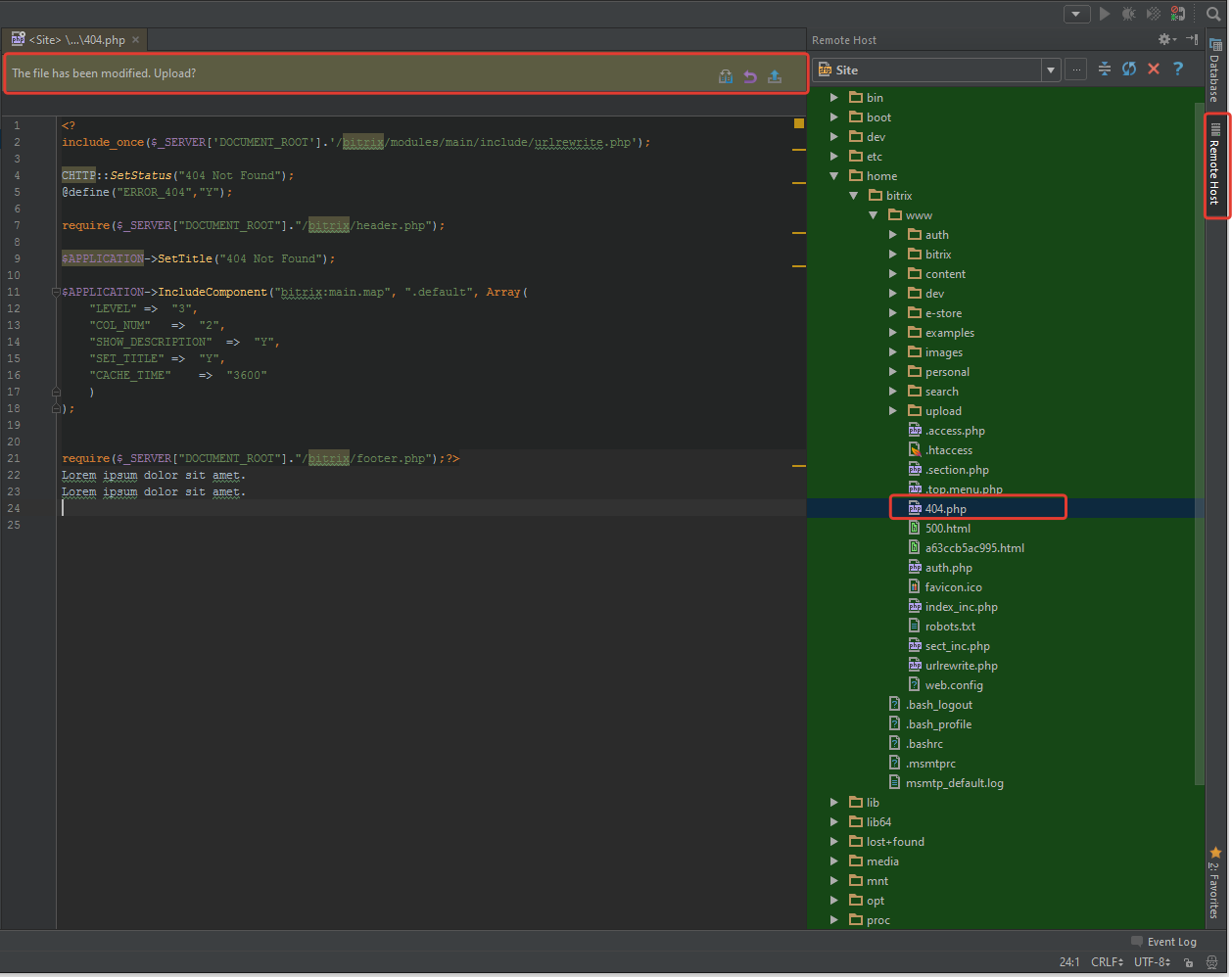
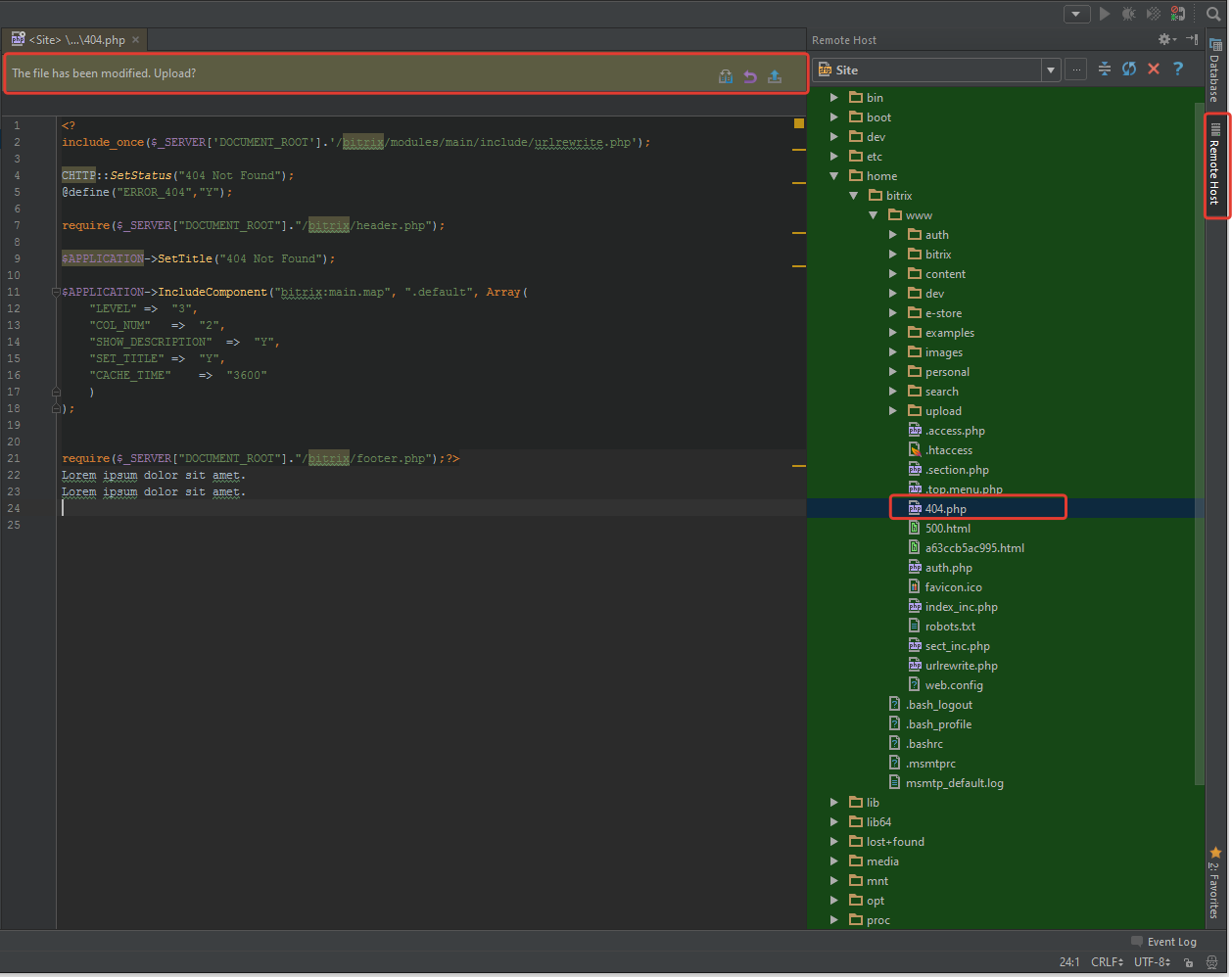
Editing files only on a remote server
To edit files on a remote server, click on the “remote host” tab, open the file without uploading it to your PC (click 2 times on the file, in the remote host tab). To send a file to the server click on the icon
 . It is also possible to roll back the edits by clicking on the icon
. It is also possible to roll back the edits by clicking on the icon  , or see the changes by clicking on the icon
, or see the changes by clicking on the icon  .
.picture

Work with local file history
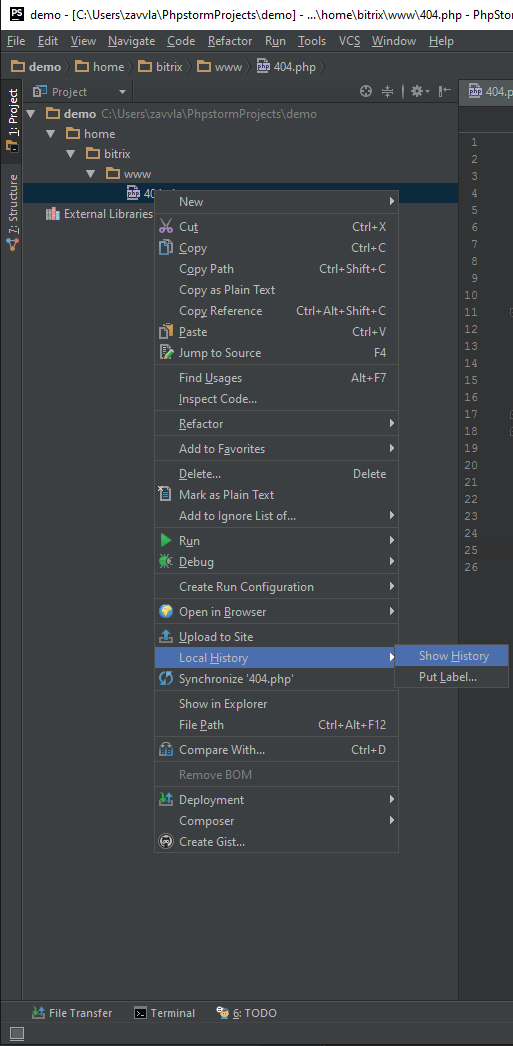
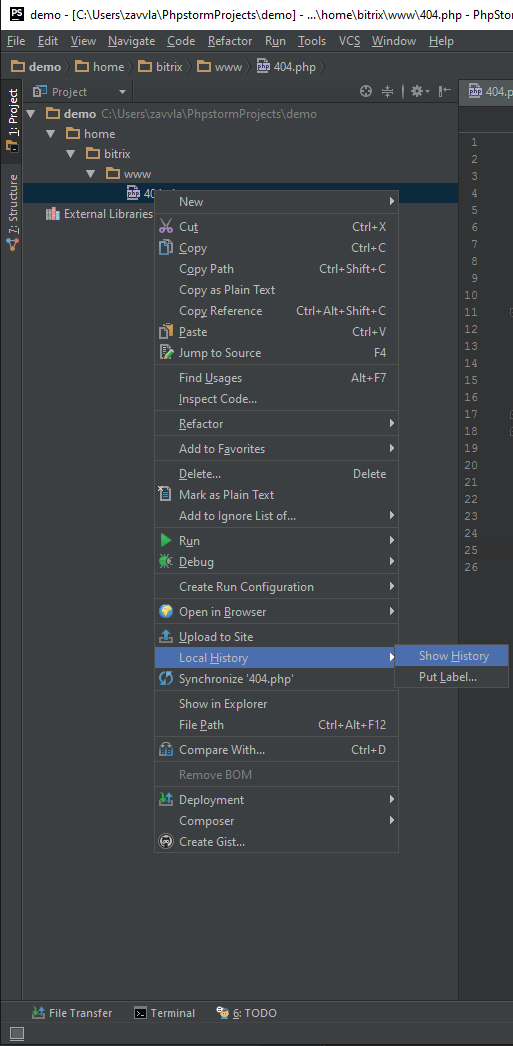
In order to view the local history of file changes, right-click on the file, and select “Local History - Show History”.
picture

As a result, a window will open in which, to the left, all available file change history and 2 columns will be displayed. The left column is the state of the file from the history, and the right column is the current one. Please note that you can only edit in the right column. Buttons are also available to roll back the changes or save the patch. After closing the window, all changes in the right column are automatically saved.
picture

Comparing the contents of 2 files
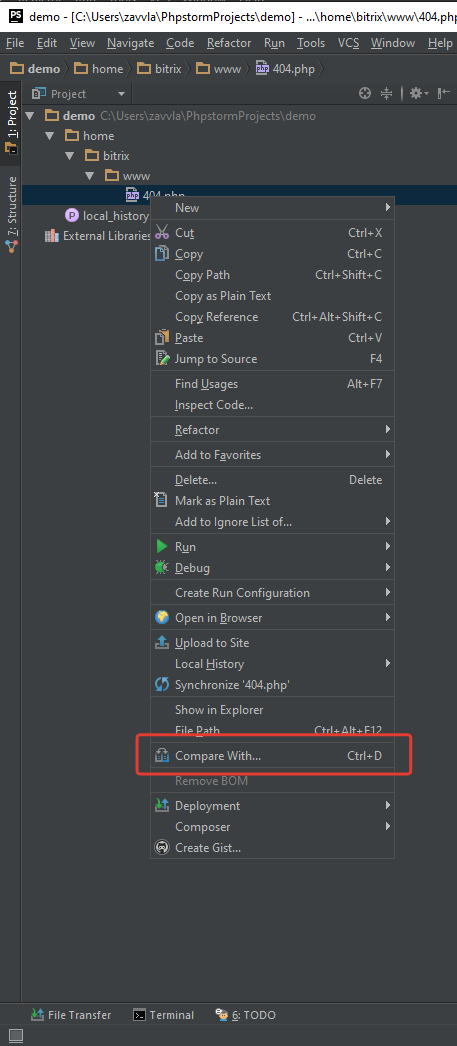
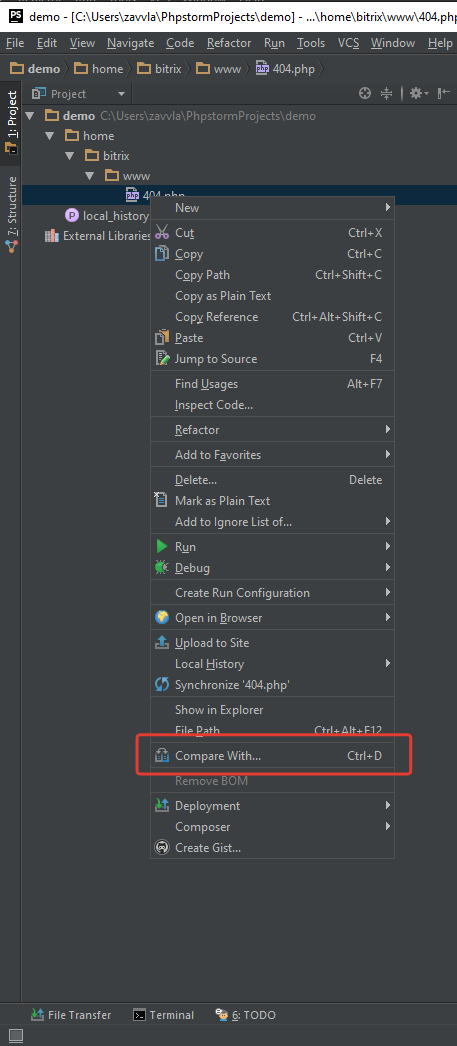
In order to compare 2 files on your PC, you must click on the file with the right mouse button and select the “Compare with” item in the window that appears, specify which file we want to compare.
picture

In order to compare a local file with a file on a remote server, right-click on the file and select the item “Deploymet - Compare with deployed version on * remotely server name *”.
picture

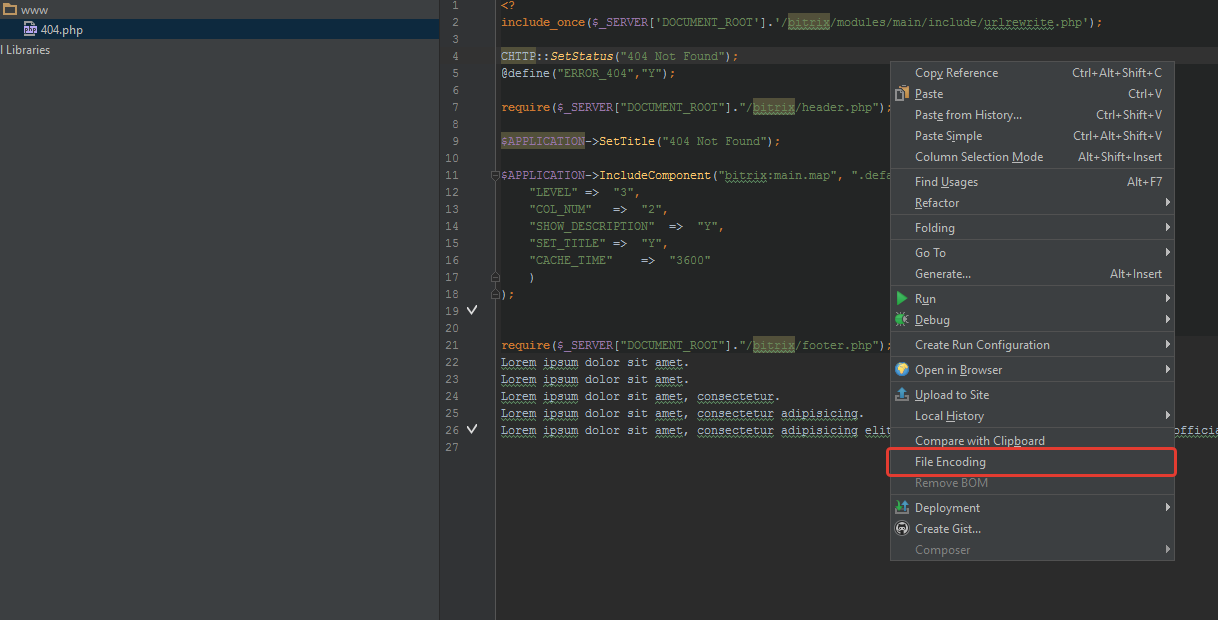
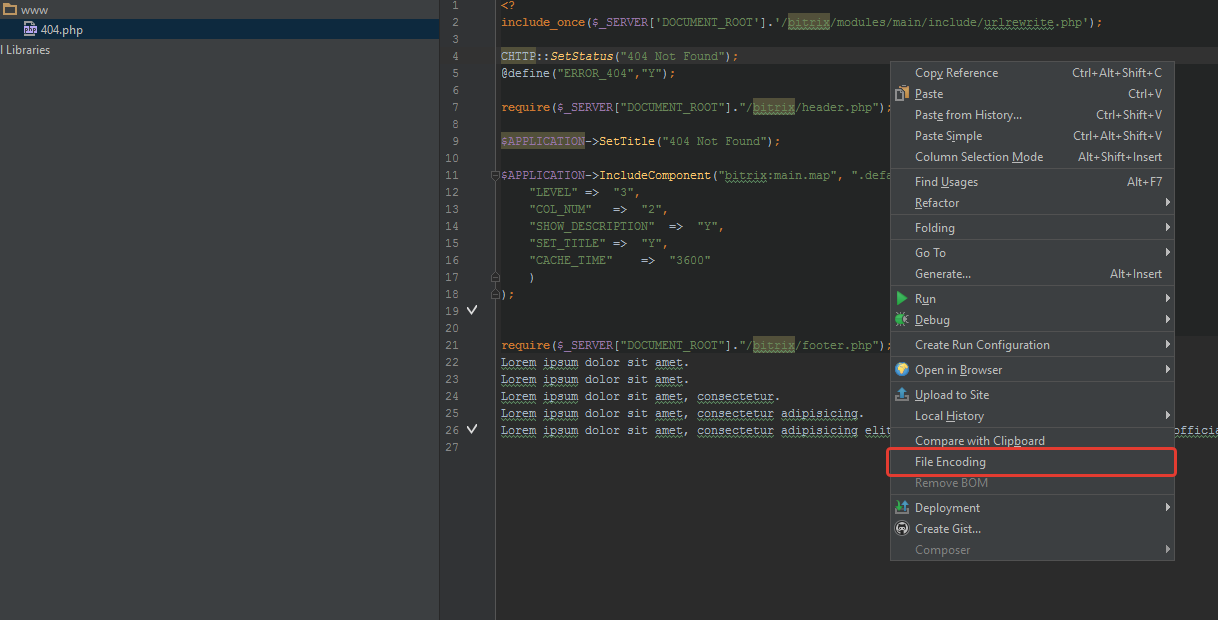
Coding change
It happens that you need to transcode files from cp-1251 to utf-8. To do this, right-click in the file and select the item “File Encode”. You can also do this by clicking on the encoding option.
picture

picture

Fix hyphenation characters
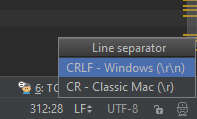
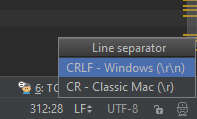
On unix systems, newline characters are different from Windows characters. Because of this, it may happen that when comparing files, the entire file will be highlighted as modified, in fact, you have changed only 1 character.
It is recommended to use unix hyphenation. In the program menu "file - file encoding".
picture

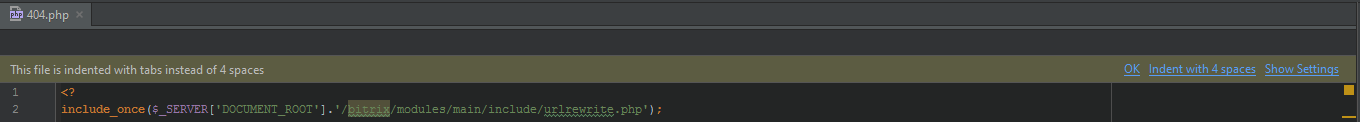
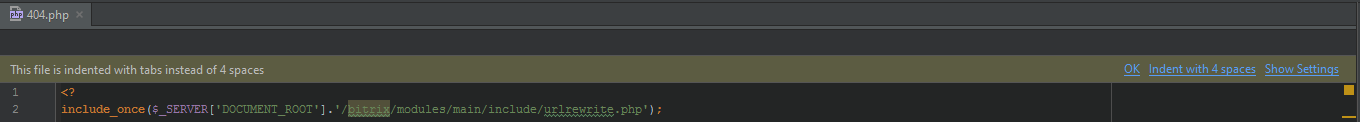
Setting tabs, tabs \ spaces conversion
If the document contains several tabs, the editor will prompt you and offer to choose.
picture

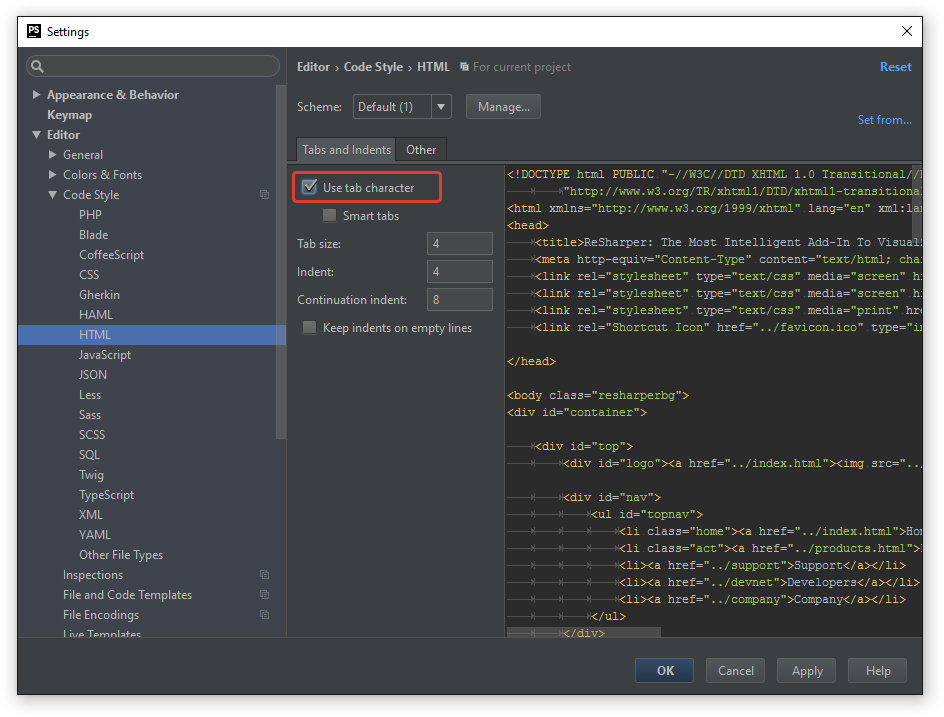
You can also do this in the settings by pressing "Ctrl + Alt + S" and going to the "Editor - Code Style" section, select the desired document format and tick the "Use tab charaster" box.
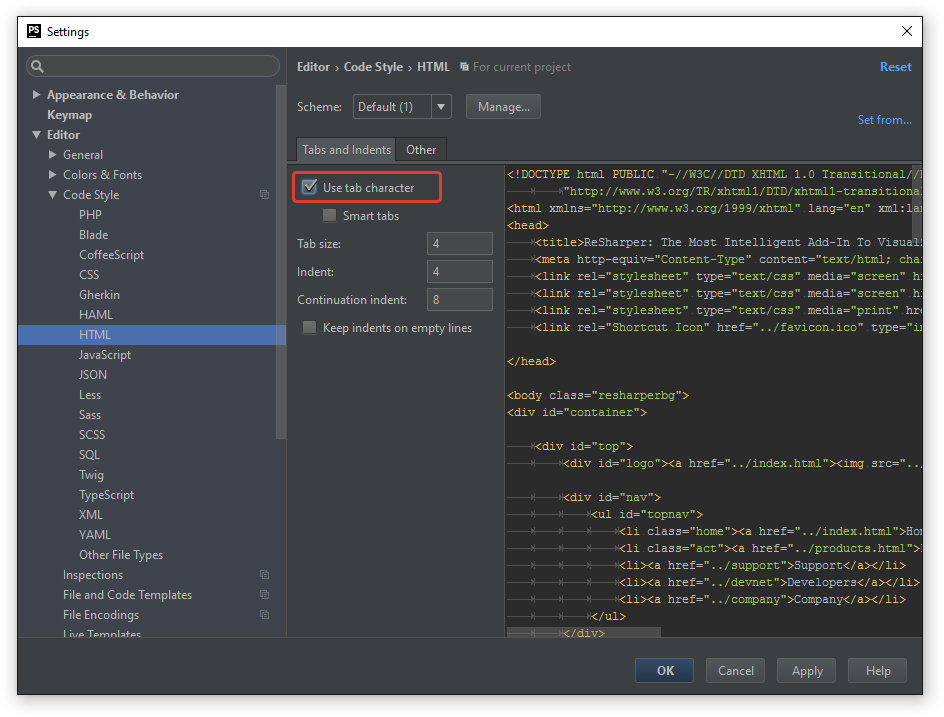
picture

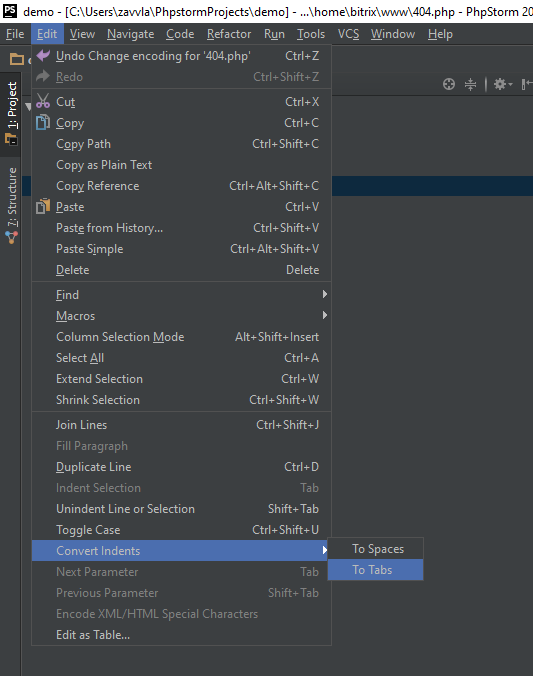
To quickly reformat a document, select the symbol to use in the “Edit - Convert Indents” program menu.
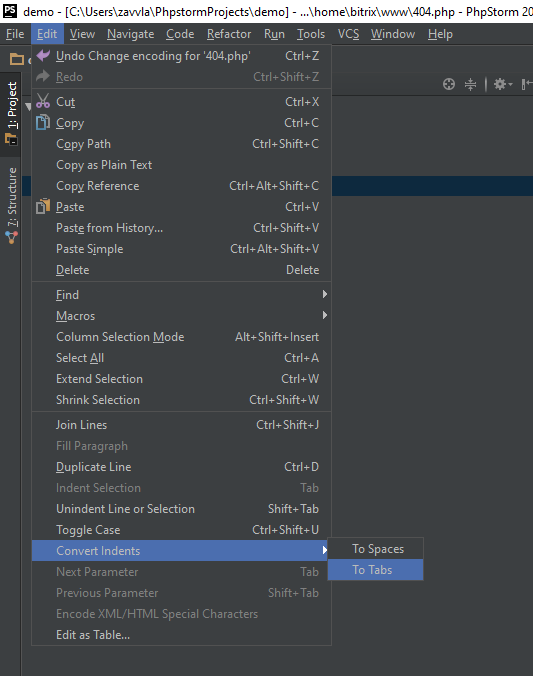
picture

Search file locations on PC
To quickly find the location of the file on the PC, you must right-click on the file, and select "Show in Explorer", the folder with the selected file will open.
picture

Fast formatted into semantic code
Sometimes there are files that cannot be read due to bad formatting or minimization. Here we will be helped by reformatting the code, in the program menu we select the item “Code - Reformat Code”.
picture

Work with terminal and ssh session
You can call the terminal by means of the menu of the program “View - Tools Windows - Terminal”, by a shortcut (Alt + F12), from the quick access panel. In essence, this is a command line in Windows.
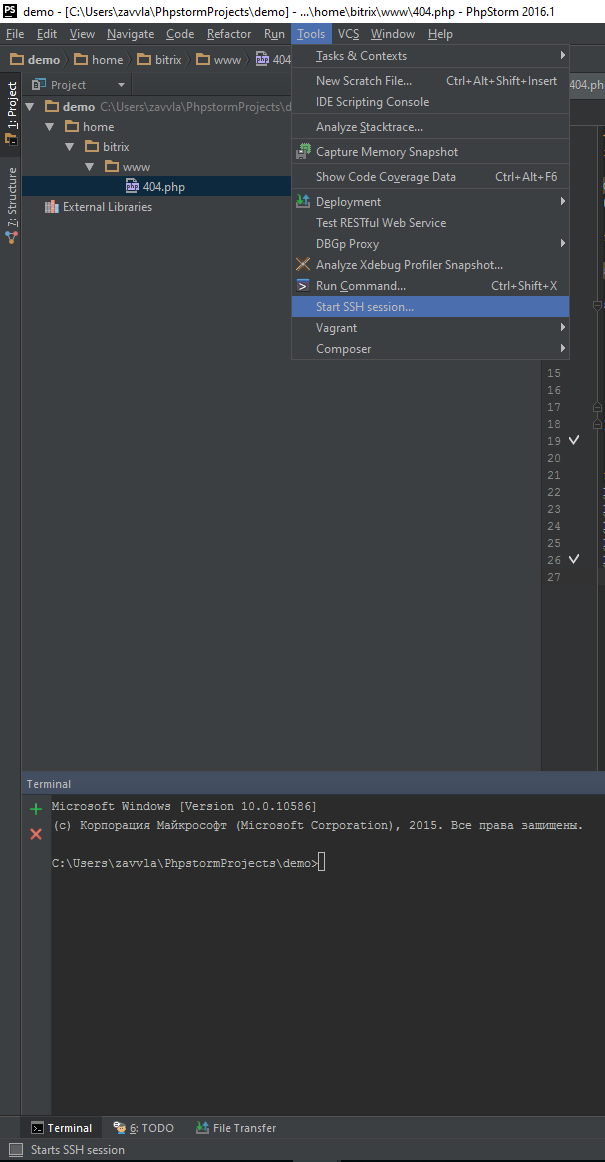
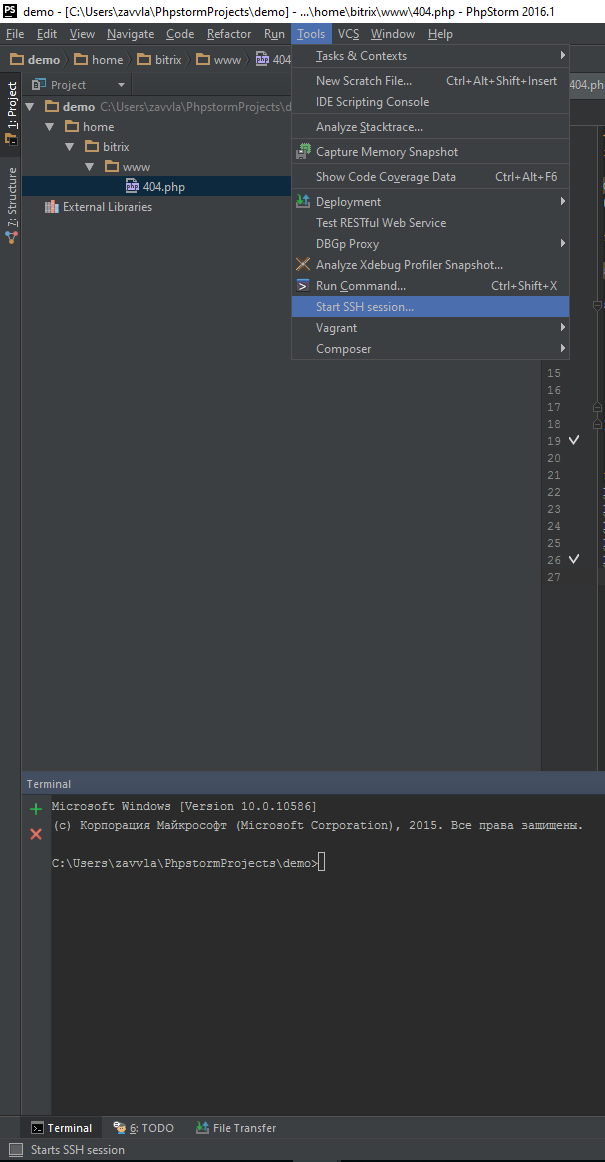
To start the SSH Terminal to connect to the server, you need to go to the menu of the "Tools - Start SHH Session" program and then select an existing connection, or specify the connection settings for the new one.
picture

Notes and Bookmarks
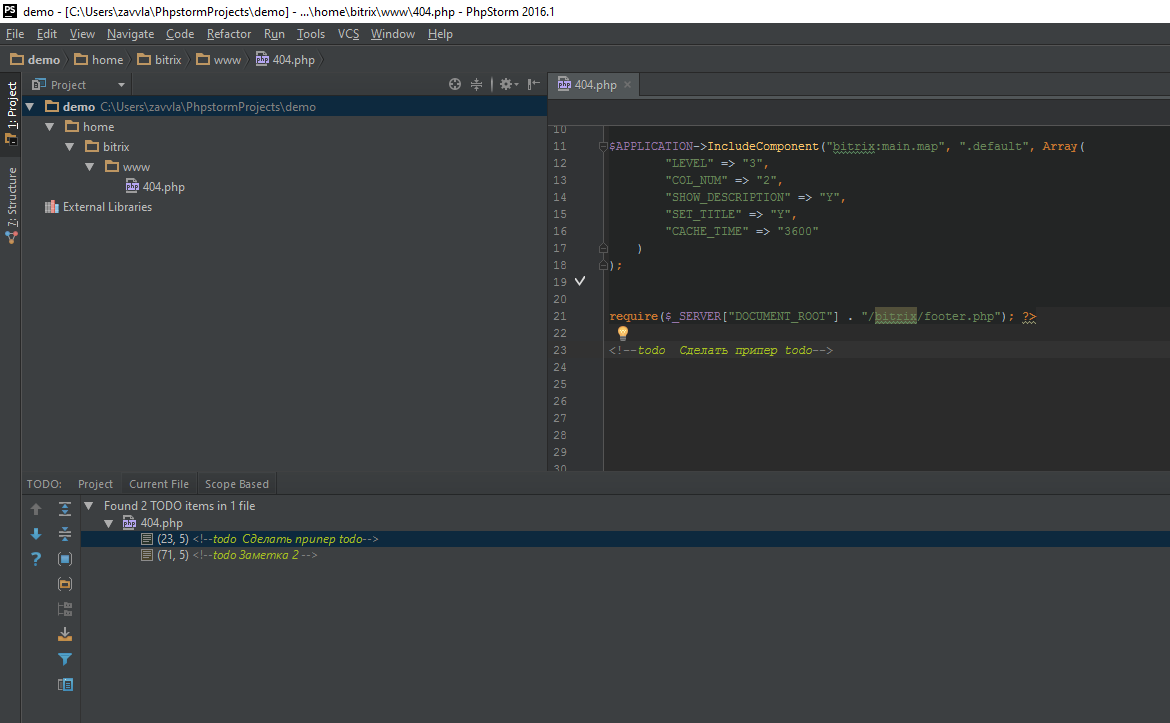
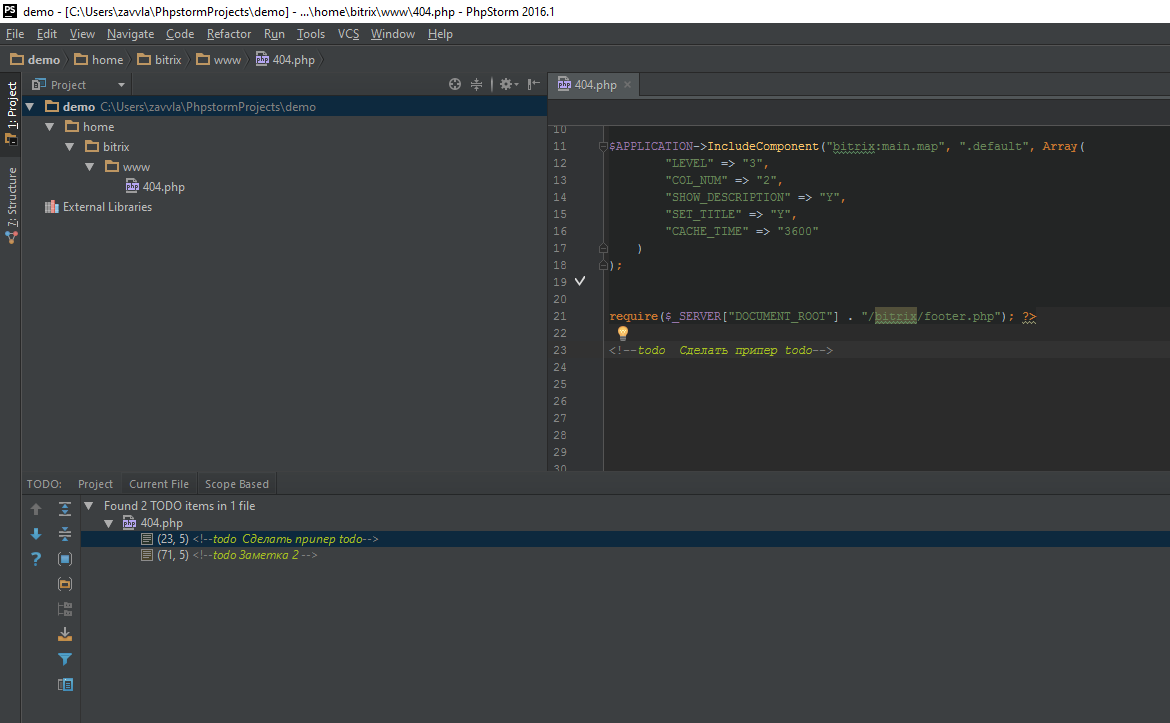
To add a note, add an Html comment with the text todo. You can call the panel with a notice from the menu of the program “View - Tools Windows - TODO” or from the quick access panel. Using the filter, you can customize the display of notes. By double clicking on a note, you will automatically open the file and the courses will be located on the note.
<!--todo --> picture

Bookmarks allow you to quickly view or show pieces of code. To add a bookmark, you must set the cursor at the beginning of the desired piece of code and use the hot key (F11) or from the menu of the program "Navigate - Bookmark - Toggle Bookmark" to put a bookmark. The bookmark appears as a check mark.
picture

For a quick view using the hot key (Shift-F11) or from the menu of the program “Navigate - Bookmark - Show Bookmark” call the viewing window
picture

LiveEdit (LivePreview) view changes without reloading the page on the PC
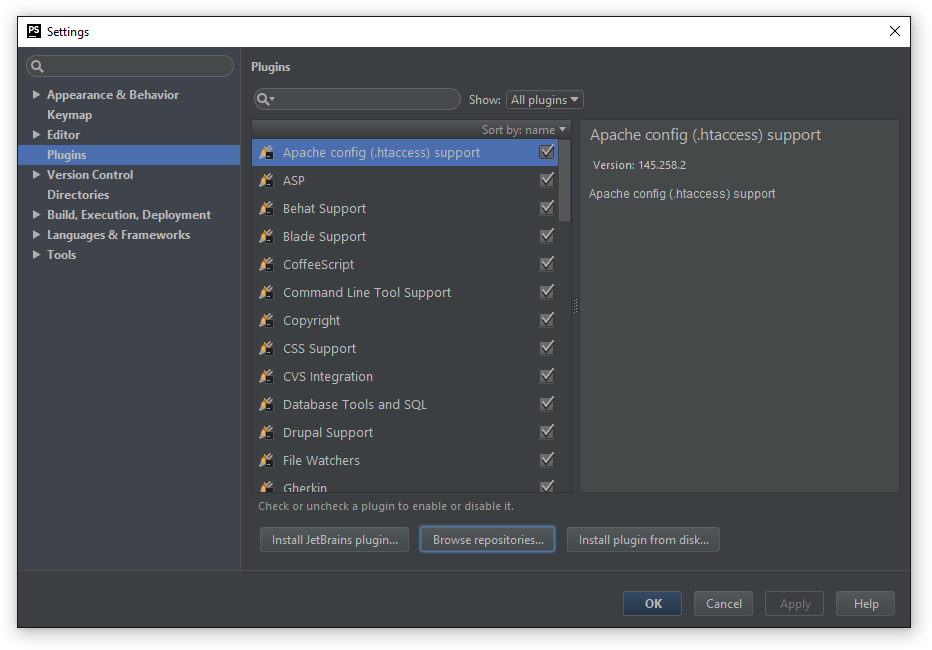
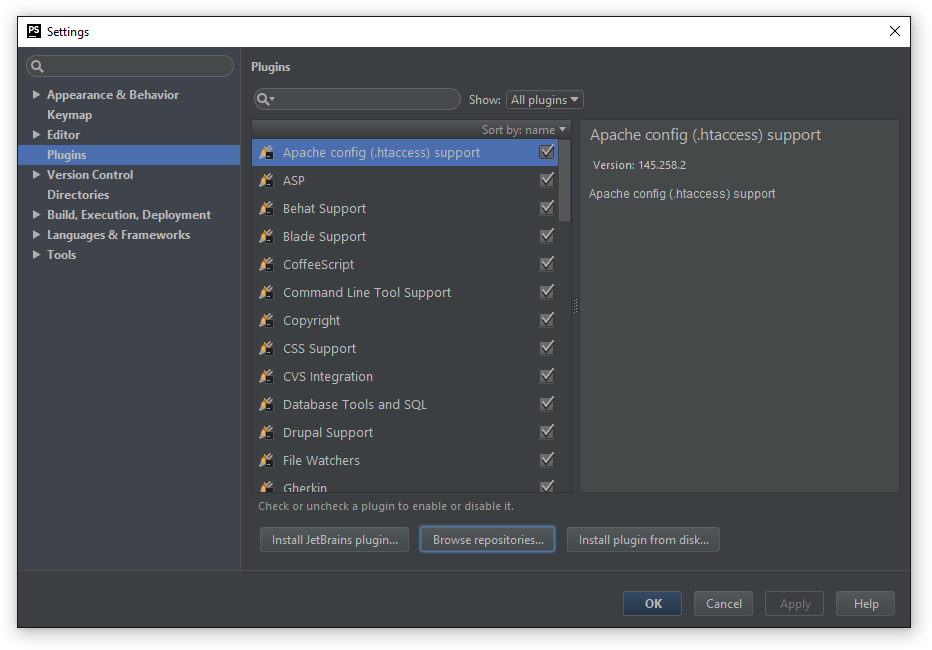
Install the LiveEdit plugin. To do this, open the program settings (Ctrl + Alt + S), then go to the “Plugins” section and click the “Browse repositories ...” button.
picture

In the window that opens, in the search bar enter "Live Edit" and click the Install button. After installing the program ask to restart it.
picture

Again we go to the program settings (Ctrl + Alt + S), then in “Build, Execution, Debbug - Live Edit” and put a tick on “Auto in (300 ms)”.
picture

Now you need to install an add-on for the browser to link our editor and browser. Please note that the add-on works only in Chrome, Yandex browsers. In the future, the developers promise an add-on for browsers Firefox, Safari. In more detail you can read on a site of developers.
picture

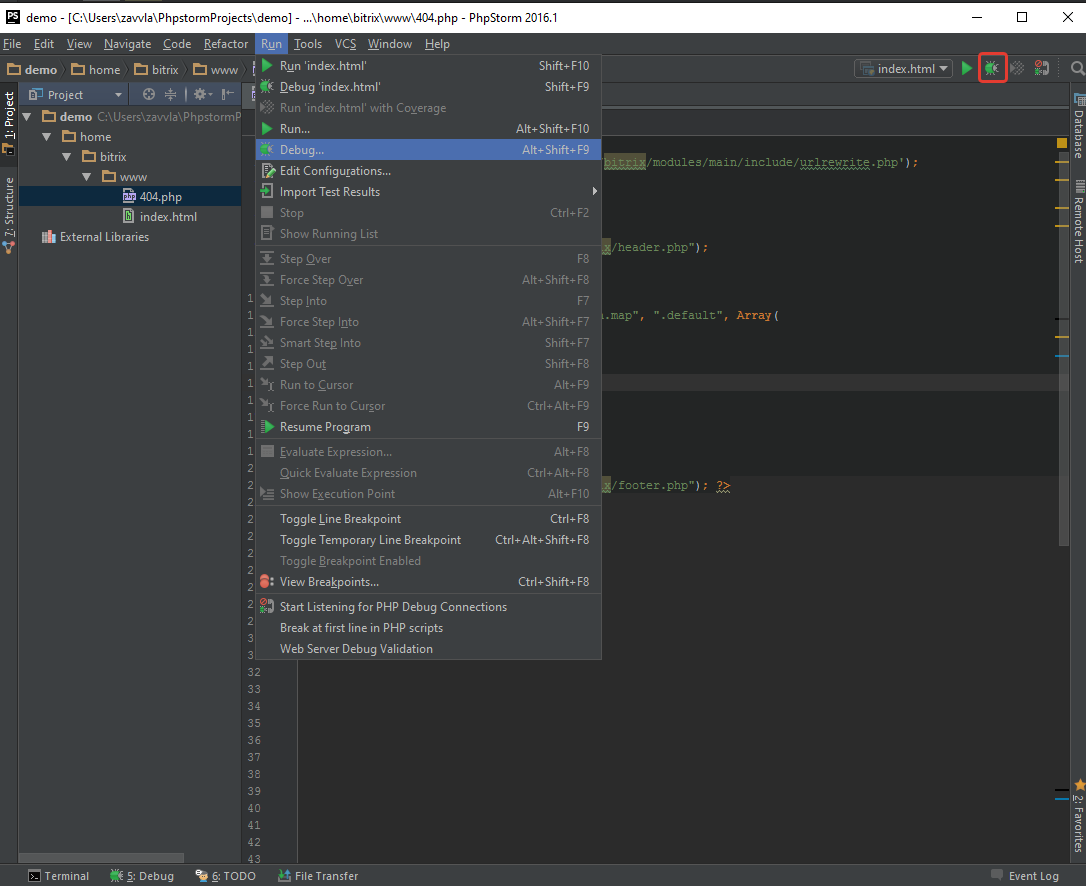
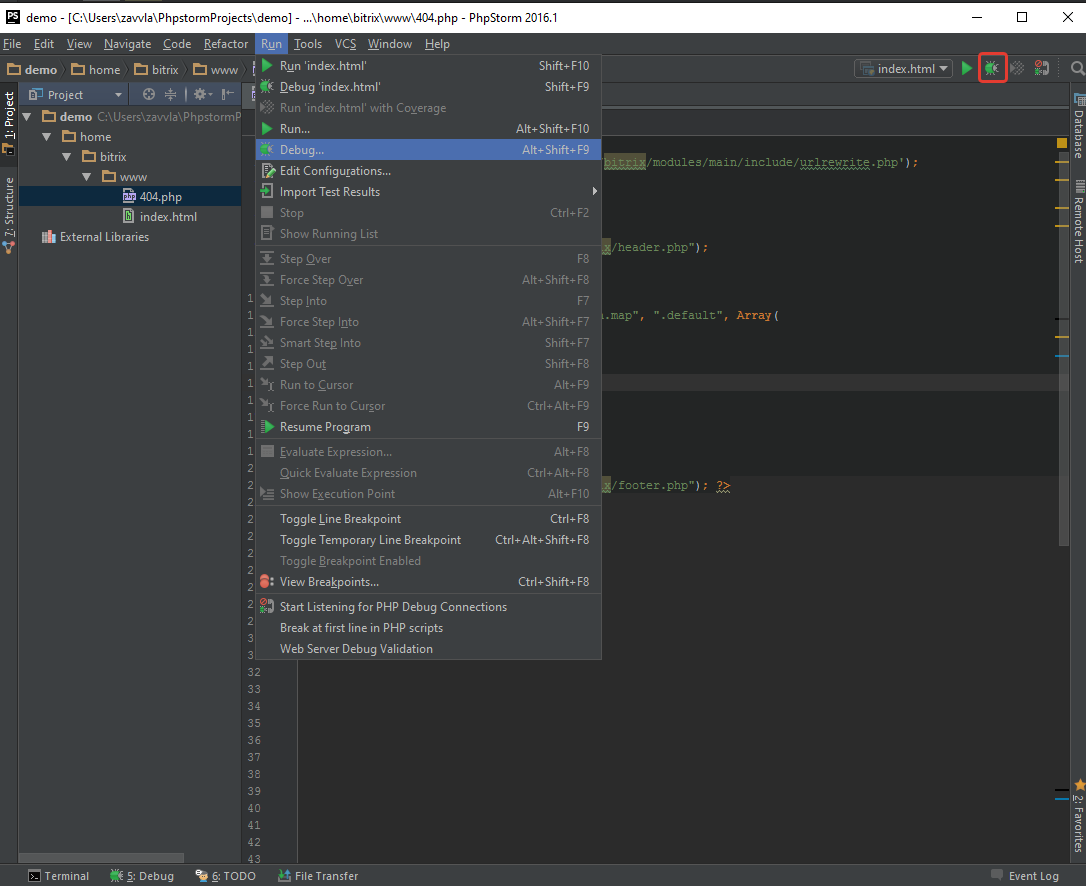
Launch Live Edit, to do this, select the item in the menu of the program “Run - Debug” or on the quick access panel click the beetle icon.
I draw your attention that the “Live Edit” mode works only for local projects, that is, only for those files that are on your PC and are not connected to a remote server.
picture

Stage 2 - Installing and Configuring the Style Compiler (sass, scss)
To install the compiler you will need to install:
Important! Installation must be done as an administrator.
Install nodejs
Download the installer for Windows from the official site . Standard installation, but at the component selection stage, make sure that the “Add to path” items are selected. It should be like the image below.
picture

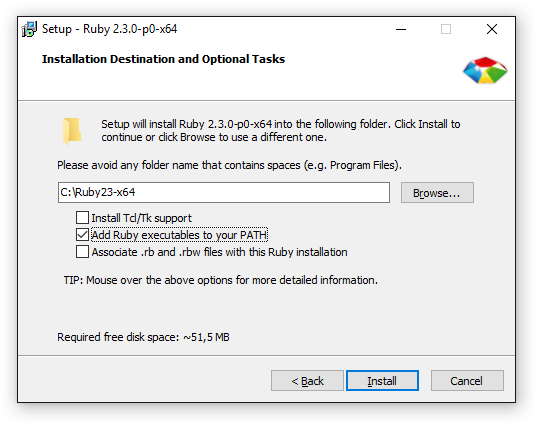
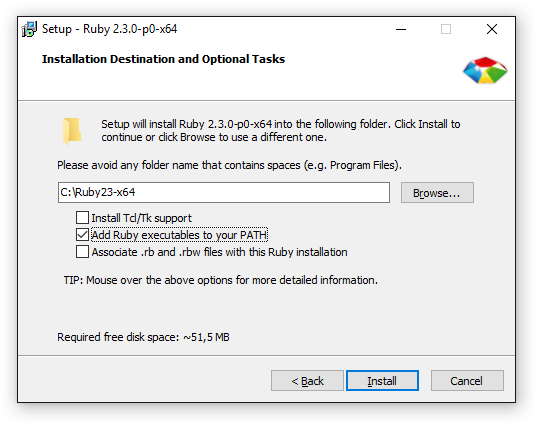
Ruby installation
Download the installer for Windows from the official site . Standard installation, but at the stage of selecting components, make sure that there is a checkmark "Add Ruby Executables to PATH".
picture

Restart Phpstorm by closing it or use it from the menu of the program File - Invalidate Chache / Restart - Just Restart. Check the version of nodejs and ruby. To do this, dial in the terminal
node -v and
gem -v As a result:
picture

Sometimes you need to restart the computer for the terminal to work. It all depends on the version of Phpstorm.
Installing gem sass, scss
To install packages, it is necessary to enter commands in turn in the terminal:
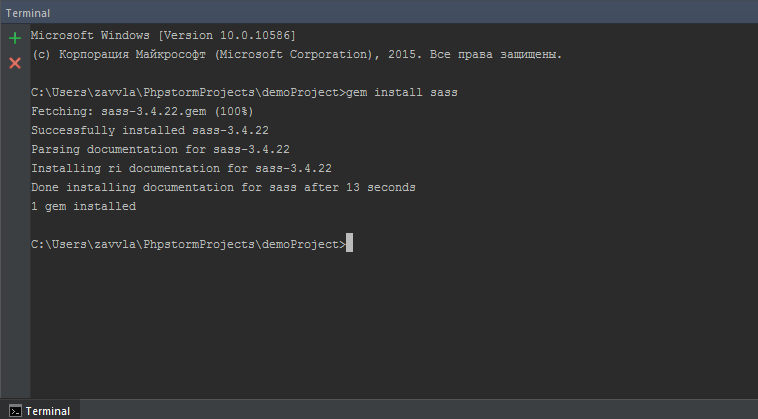
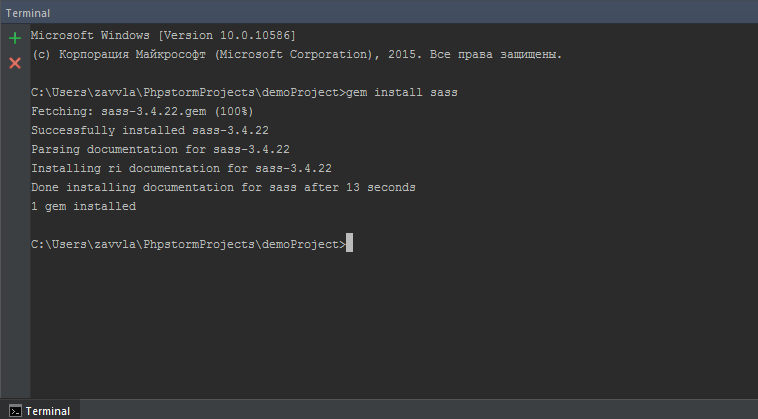
gem install sass and gem install scss When first installed, a standard Windows window pops up asking if the ruby application can be run. Click "OK".picture

picture

The installation is complete, now we will configure it so that our files are automatically compiled from sass to css.
If we create a new .sass or .scss file, then when opening its program, it will automatically prompt us to assign “File Watcher”.
picture

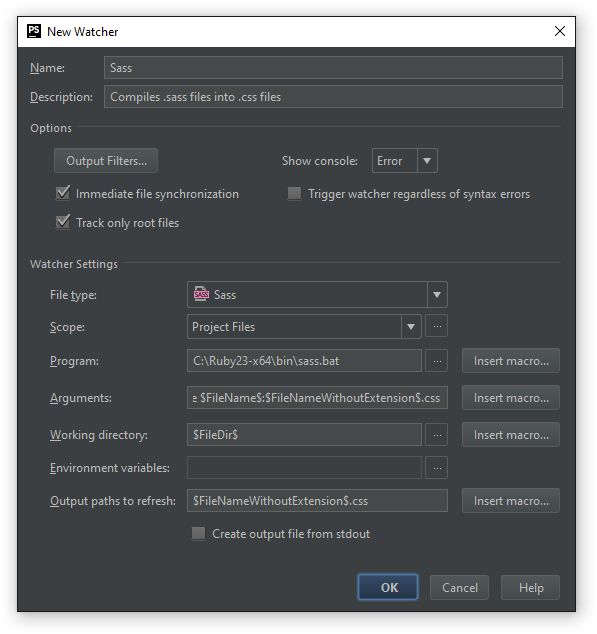
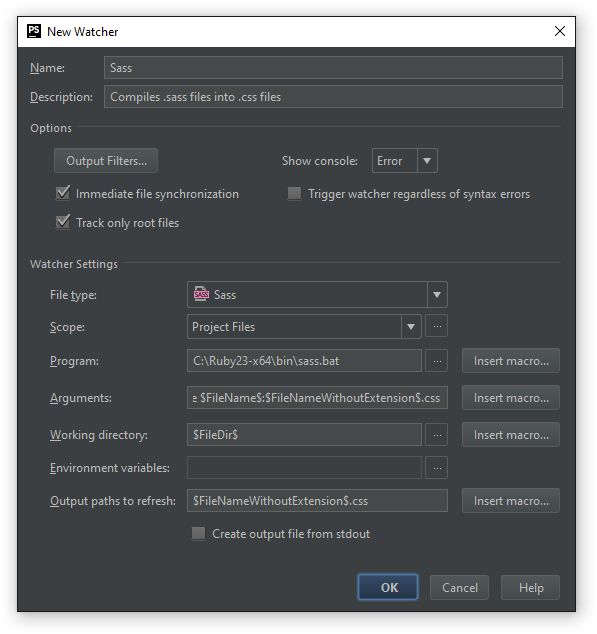
Clicking on the “Add watcher” link will automatically open a window with the observer settings. If everything is set correctly for us, then in the programm field we will have the path to the sass.bat file.
picture

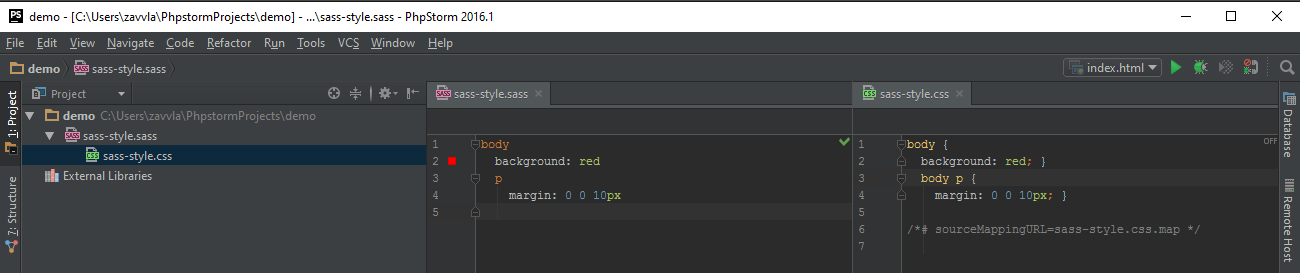
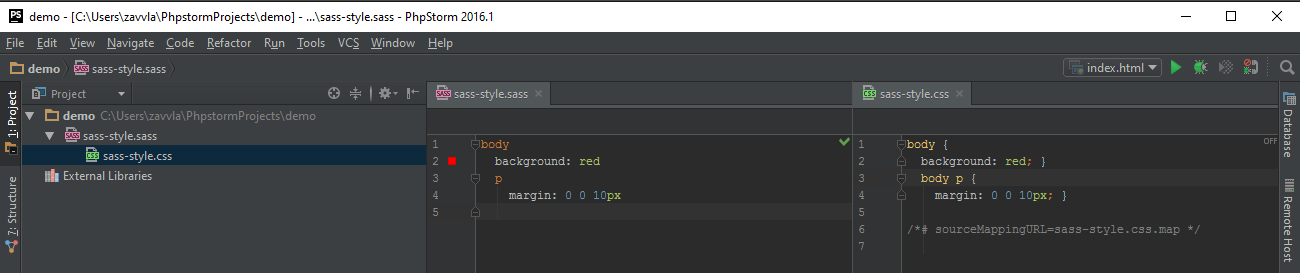
Click "OK" and this is a quick setup is completed. We check the work of the compiler, for this we will write any piece of code in the sass file. As a result, after pressing "Ctrl + S" styles will be compiled.
picture

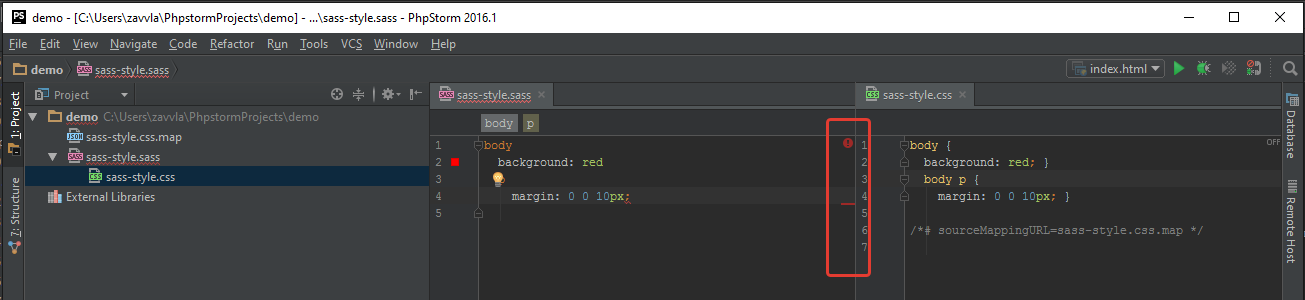
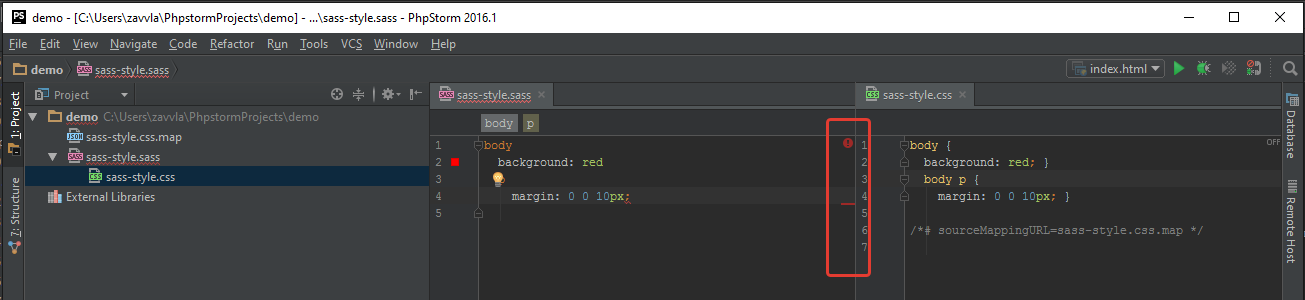
If an error is made in the file, the program will give us an error and the file will not be compiled.
picture

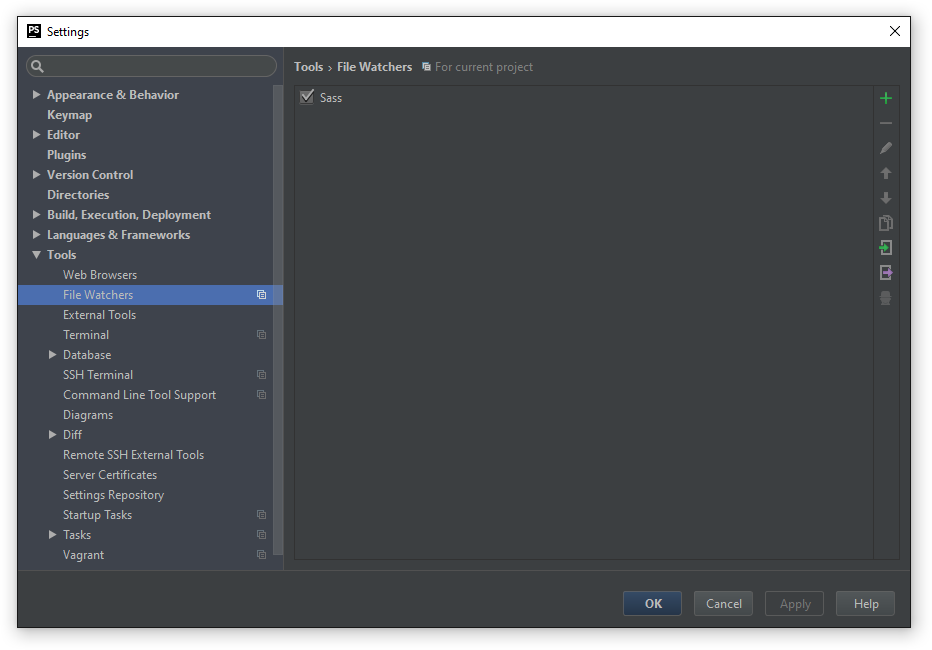
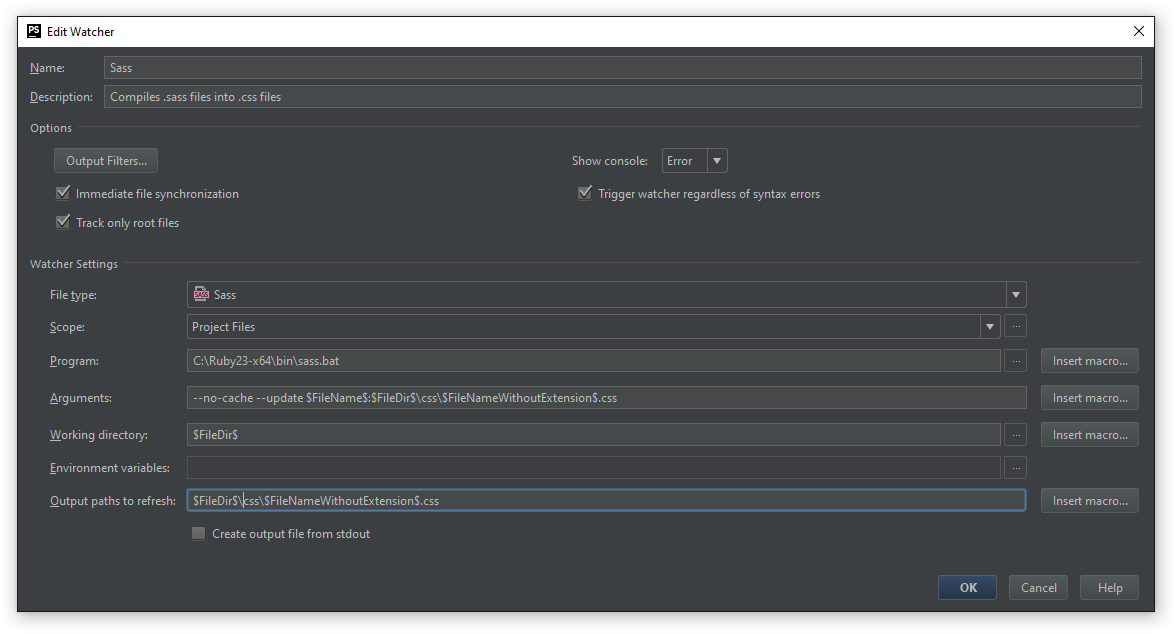
But it often happens that the .sass files (preprocessors) are in the same folder, and the result .css needs to be placed in another folder. For this we only need to fix the ways. Pressing the key combination (Ctrl + Alt + S) and go to the "Tools - File Watchers" section.
picture

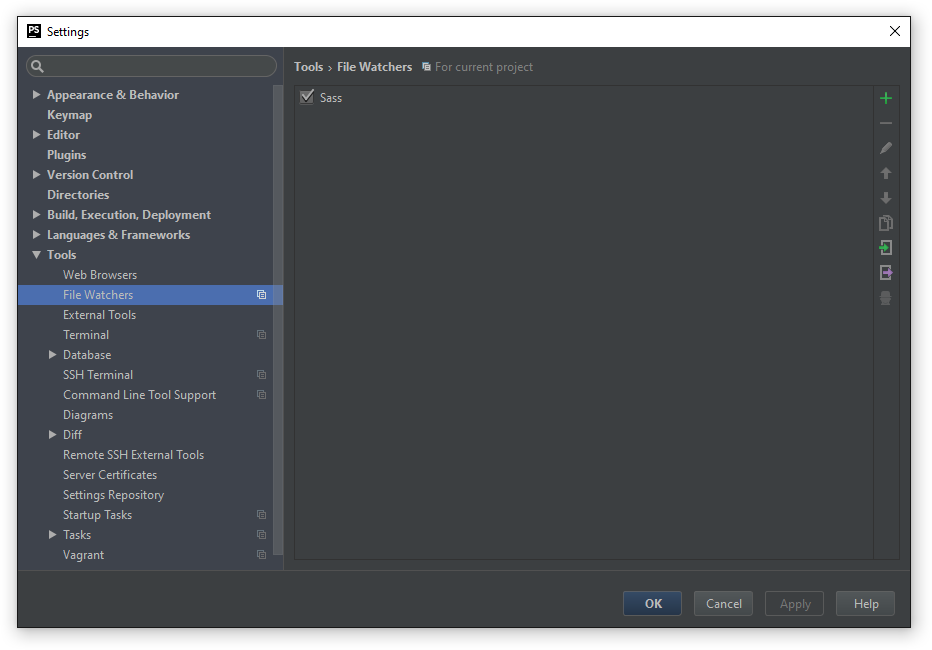
Then click 2 times on the line Sass.
picture

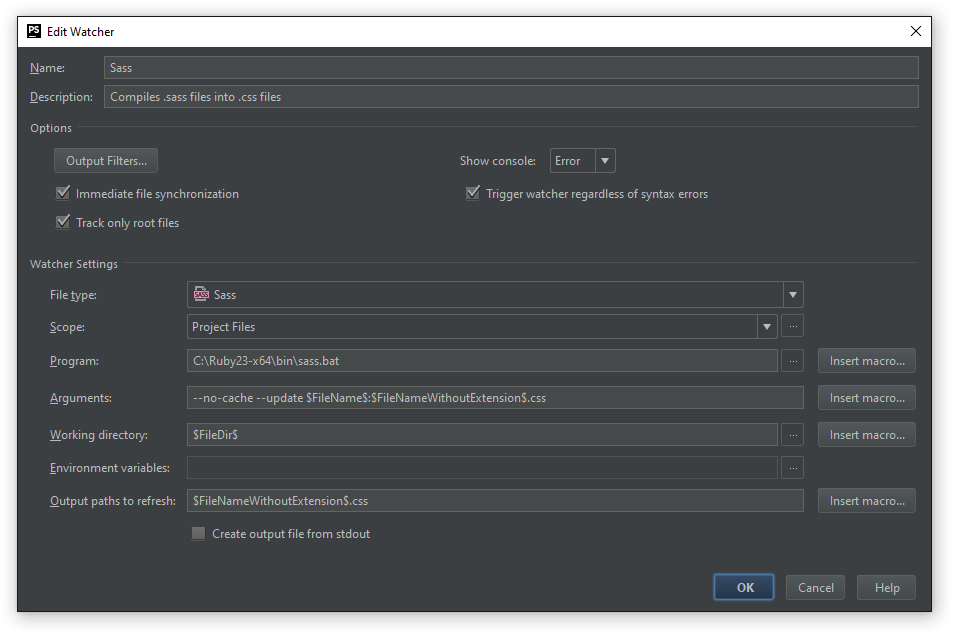
The field "Arguments" after the symbol ":" you need to specify the path to the css folder. Click on the button "Inset macros" and insert the variable "$ FileDir". In this case, "$ FileDir" is a program variable that will automatically insert the path to our project.
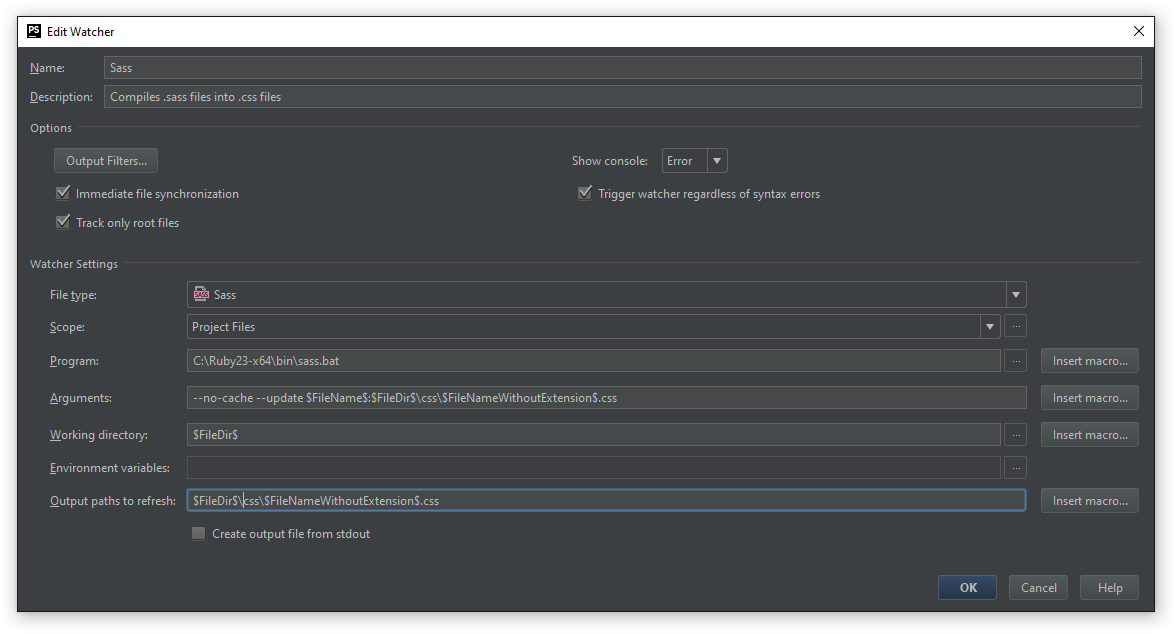
picture

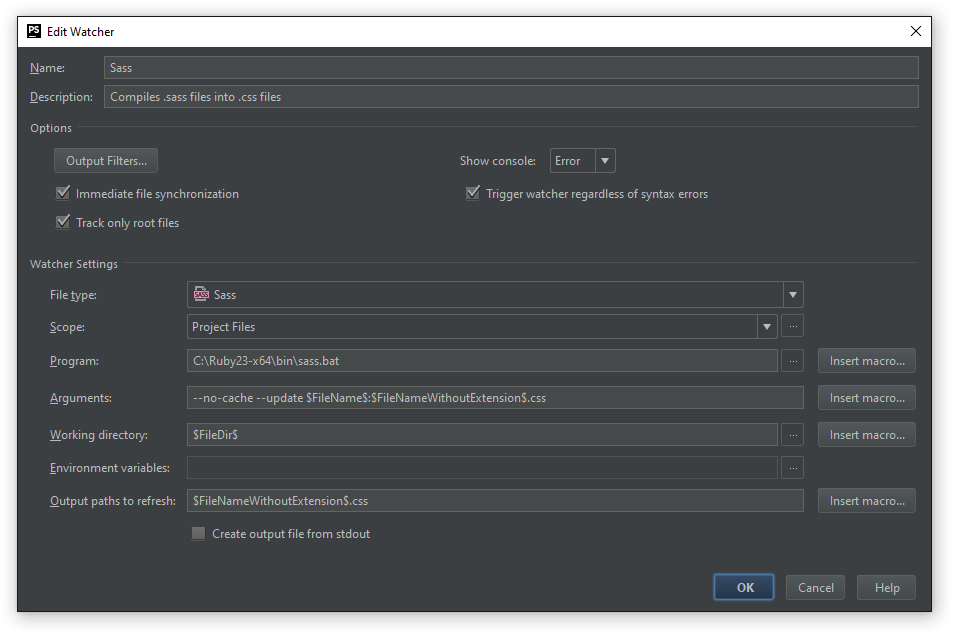
The result should be
$FileDir$\css\$FileNameWithoutExtension$.css , where the first variable is the path to the project, then the name of the folder where you want to store .css files, and the name of the file variable. This piece of $FileDir$\css\$FileNameWithoutExtension$.css must be inserted in the field “Output path to elements”. I draw your attention that in indicating the way to stand back slash "\".As a result, we get, as in the image, and press the "OK" button.
picture

We check, for this you just need to make any change to the .sass file and press "Ctrl + S". The program will automatically create a folder called “css” and place the compiled files into it.
Old files can be deleted.
picture

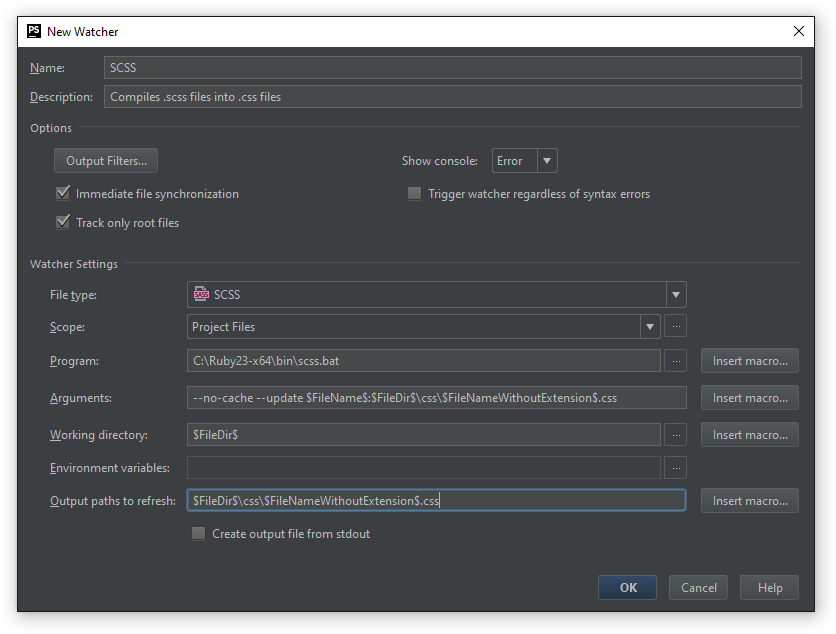
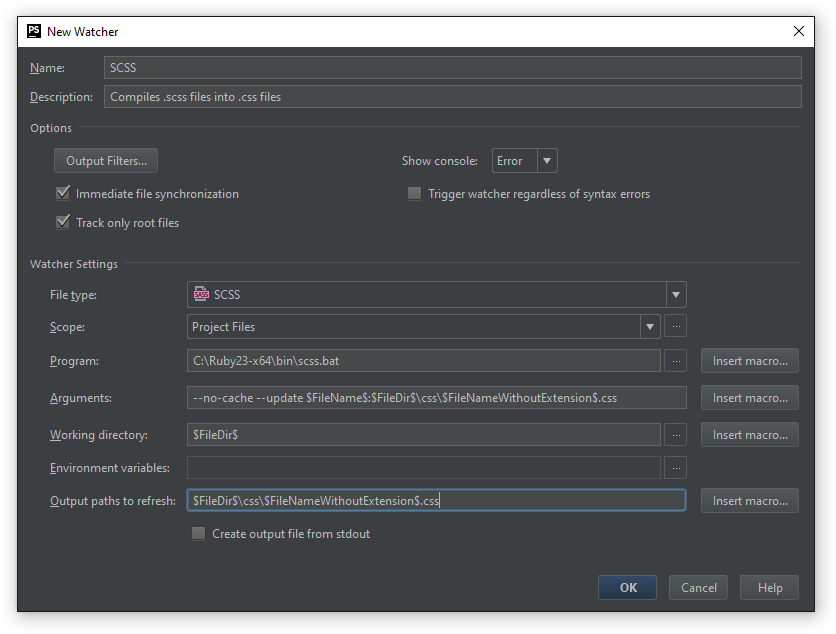
For .scss files, the principle is the same. Only “File Watchers” will be SCSS and the program will substitute the path to the scss.bat file in the programm field.
picture

picture

Setting up additional compilers can be viewed on the official website.
Stage 3 - installation of the project collector, setup example (gulp)
Sample installation and configuration from scratch
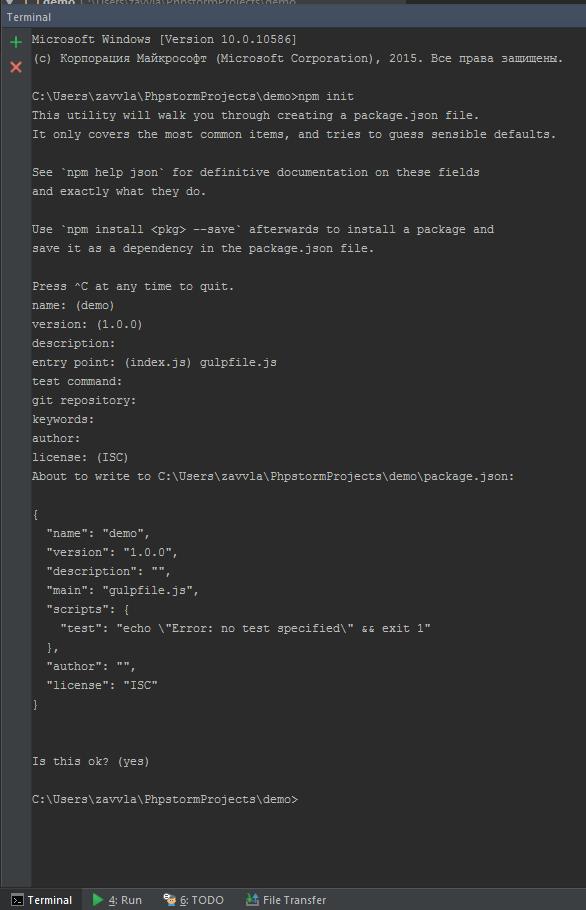
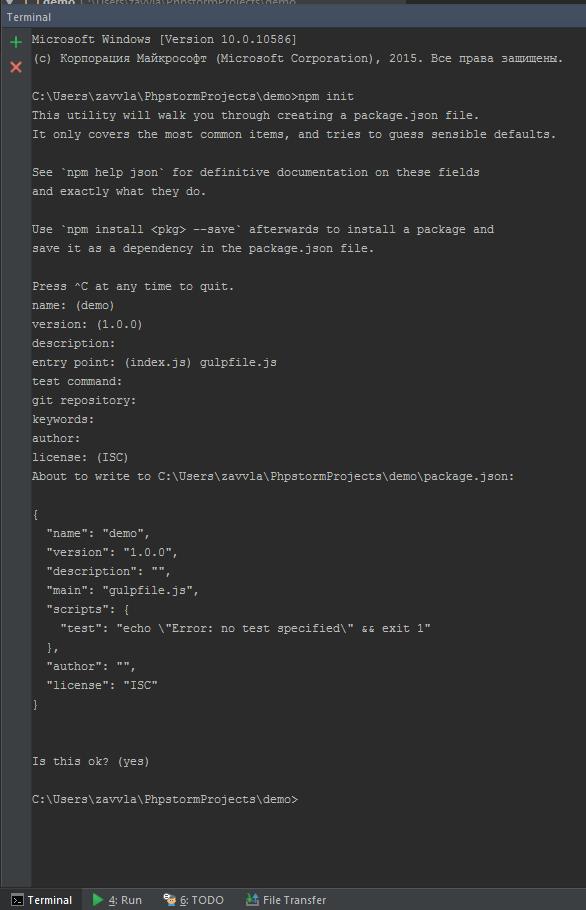
To create a configuration file, you need to type the
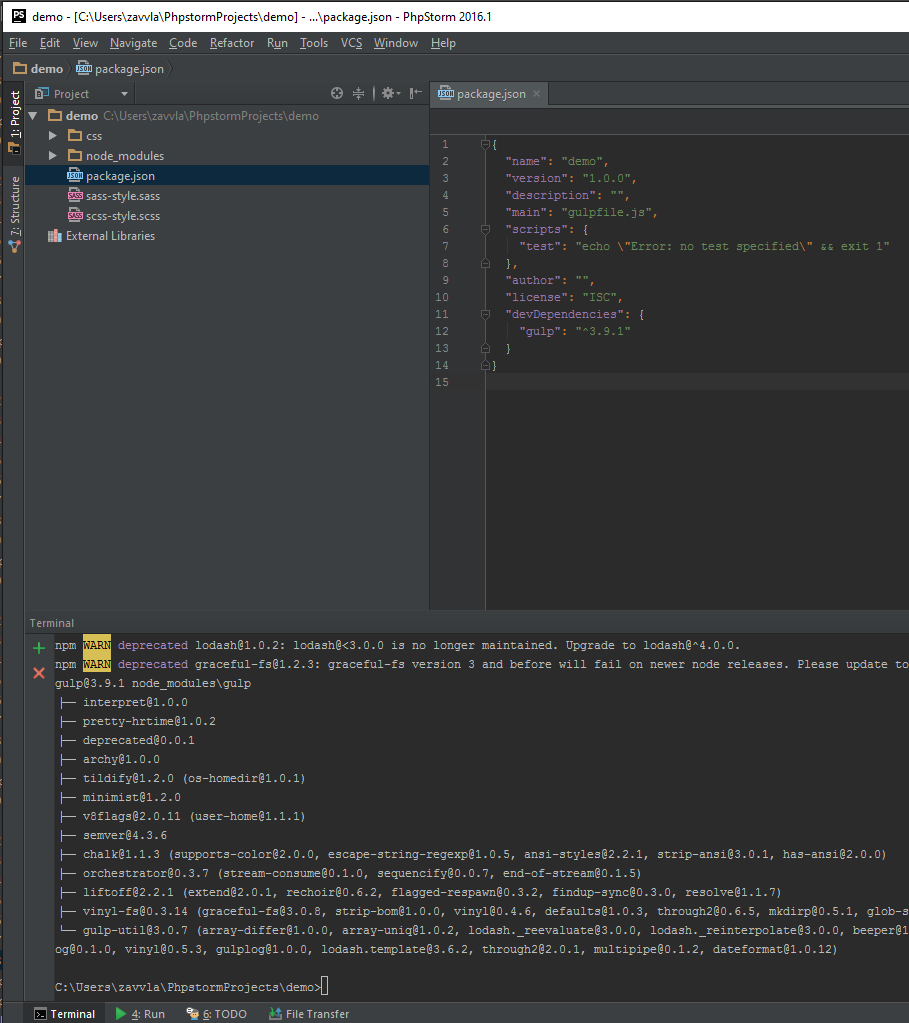
npm init command in the terminal, after which a number of questions will be asked where you can press the Enter button. Only in the field “entry points” indicate the name of your file, in this case it will be “gulpfile.js”picture

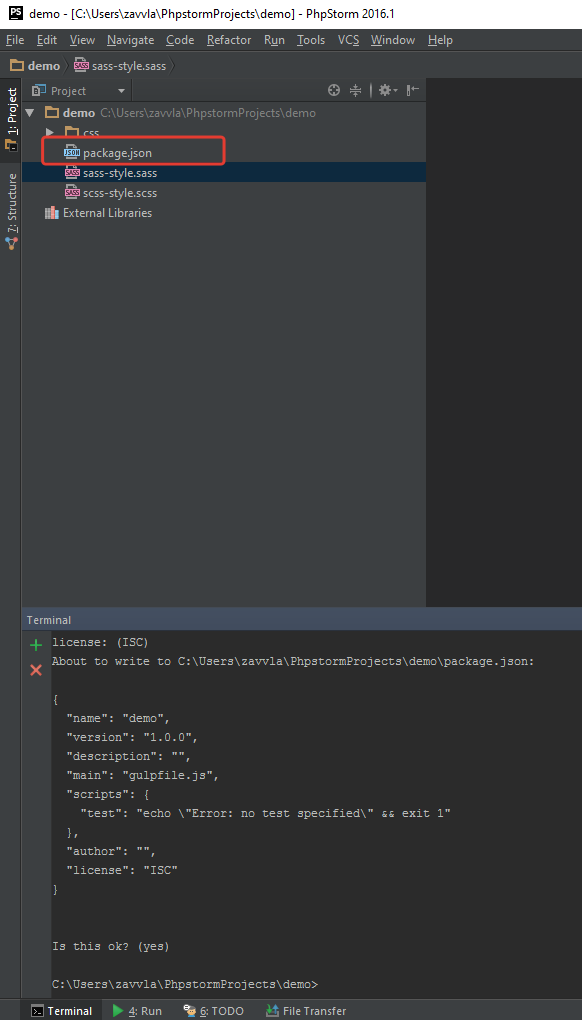
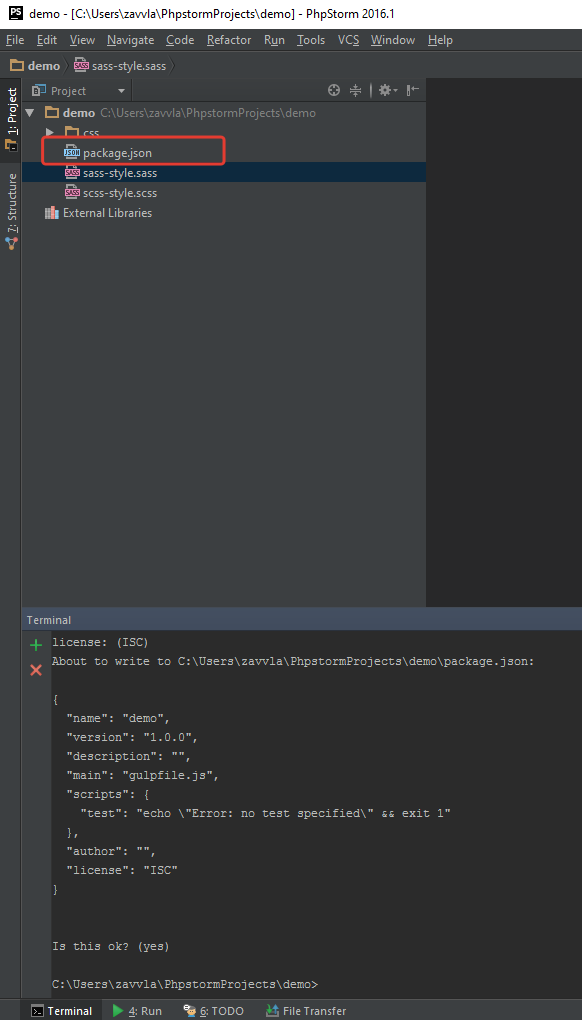
If you clicked something wrong, or decided to fix it, you can do it by going to the package.json file itself, which was created and is located at the root of the project.
More details about the setting you can read on the official site .
picture

Now we need to install gulp itself, and some useful plugin, let it be autoprefixer. You can read about the PostCss and Autoprefixer project on the official website .
To install Gulp, you need to type a command in the terminal
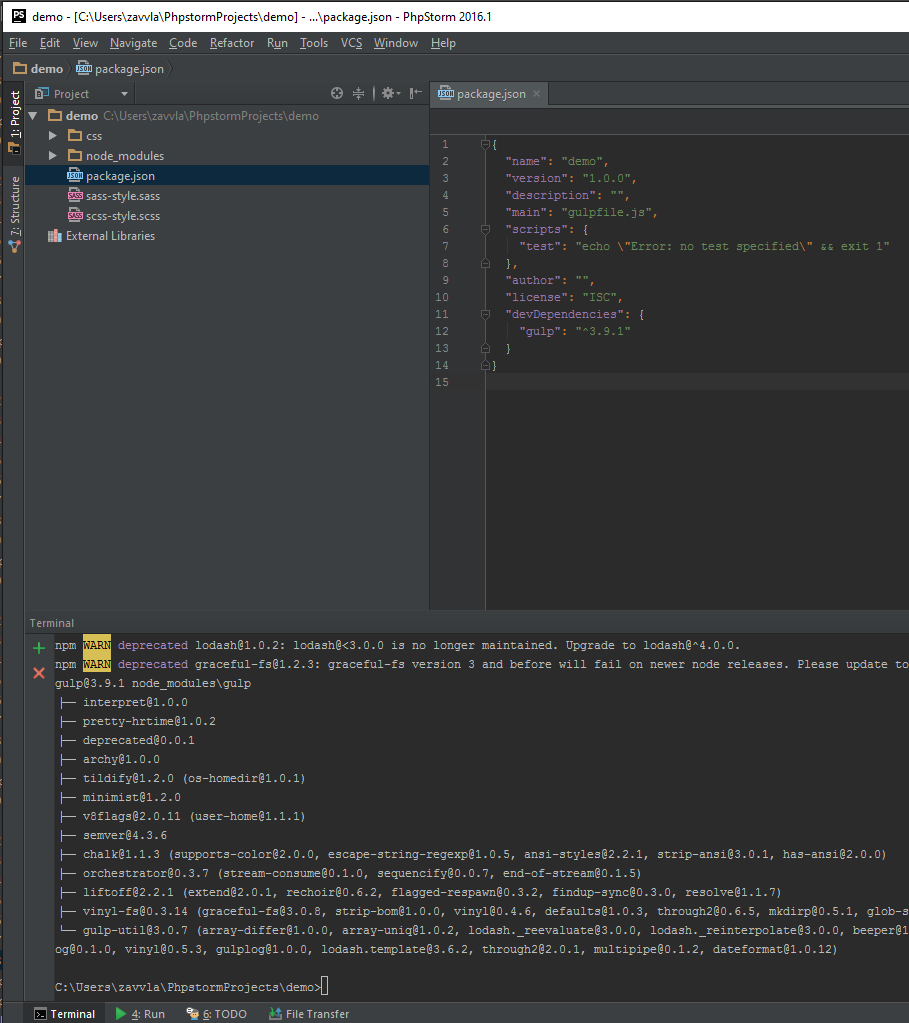
npm install gulp --save-dev and wait for the installation to finish. If everything went well, we will create a node_modules folder in the root in which the Gulp package manager will be installed. The --save-dev key is needed to install packages locally and continue to use on other projects.picture

Now install the autoprefixer , for this we type the command
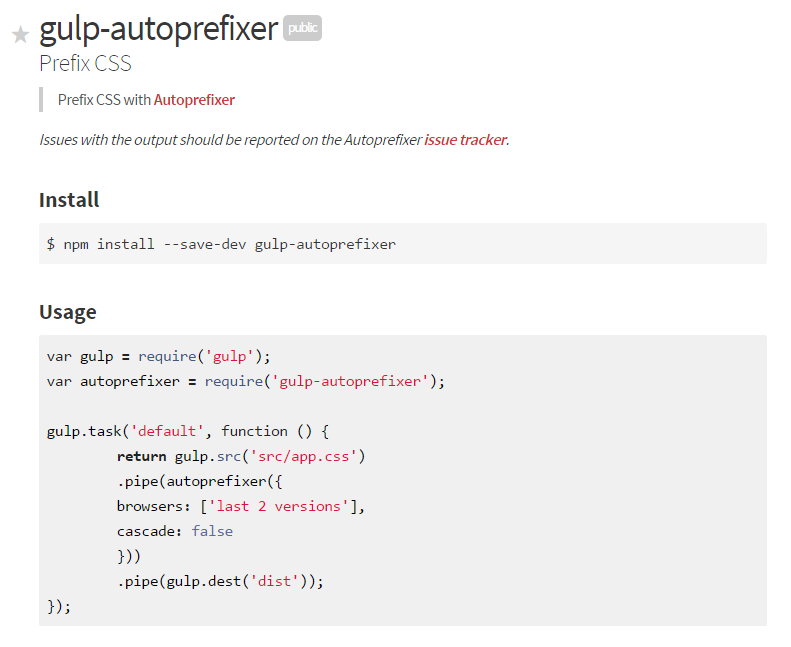
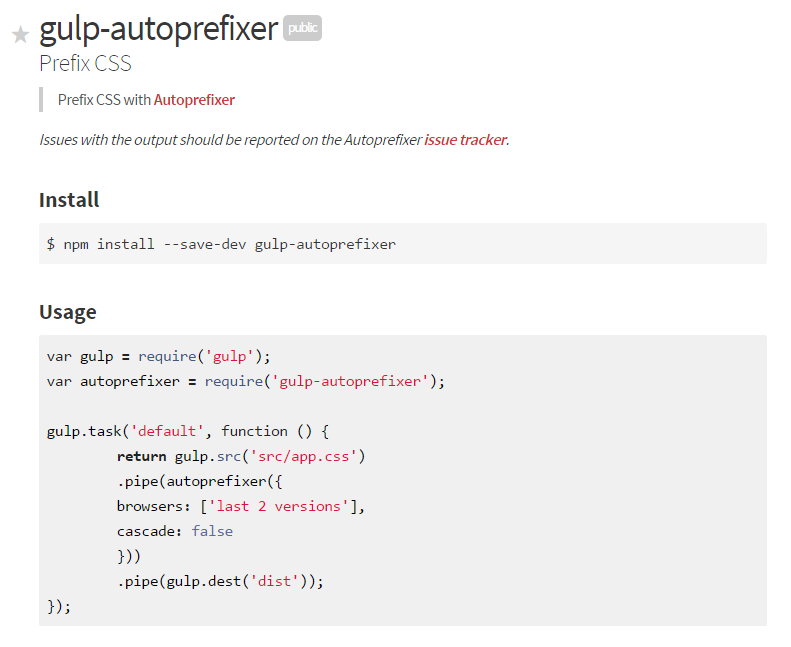
npm install gulp-autoprefixer --save-dev and wait for the installation to finish.Please note that installing autoprefixer on the official site is different from installing on npm . This is due to the fact that on the official website, the autoprefixer works through PostCss (postprocessor). In the future, it is better to use this plugin via PostCSS.
Now if we open the package.json file, we will see that our add-ons are automatically registered in the “devDependencies” block.
Installation of plug-ins is complete, now they need to be configured.
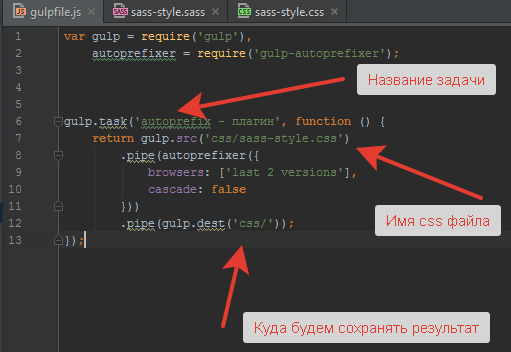
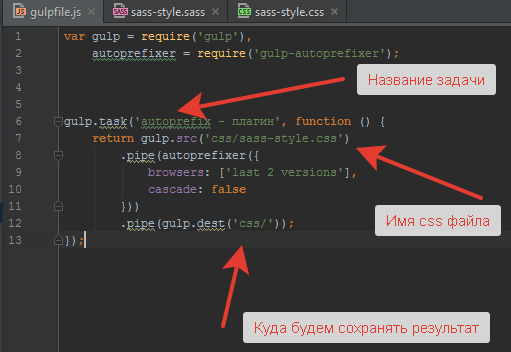
To do this, create the file “gulpfile.js” in the root, and paste the code specified on the npm website into the usage block and save it (Ctrl + S).
picture

I made small changes to make it more clear.
picture

View code
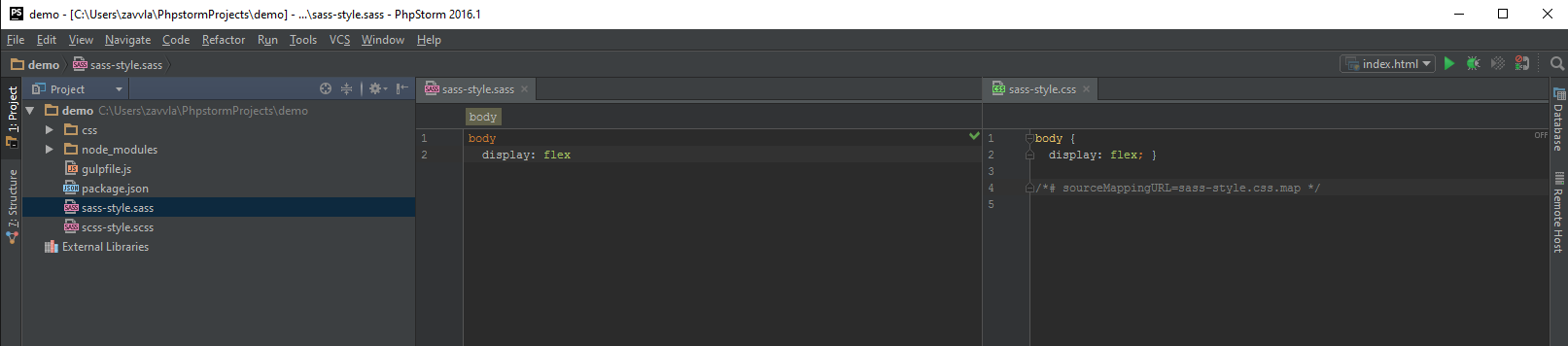
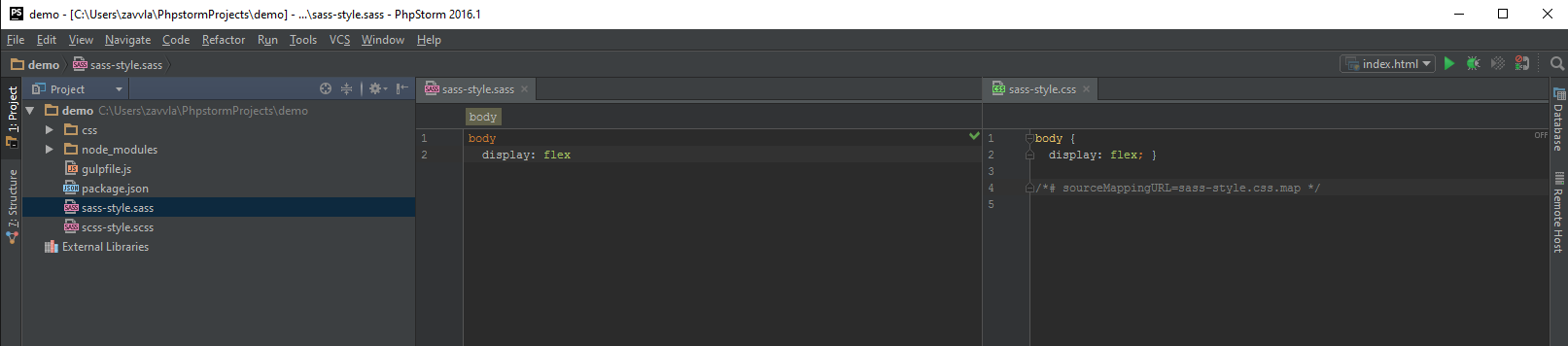
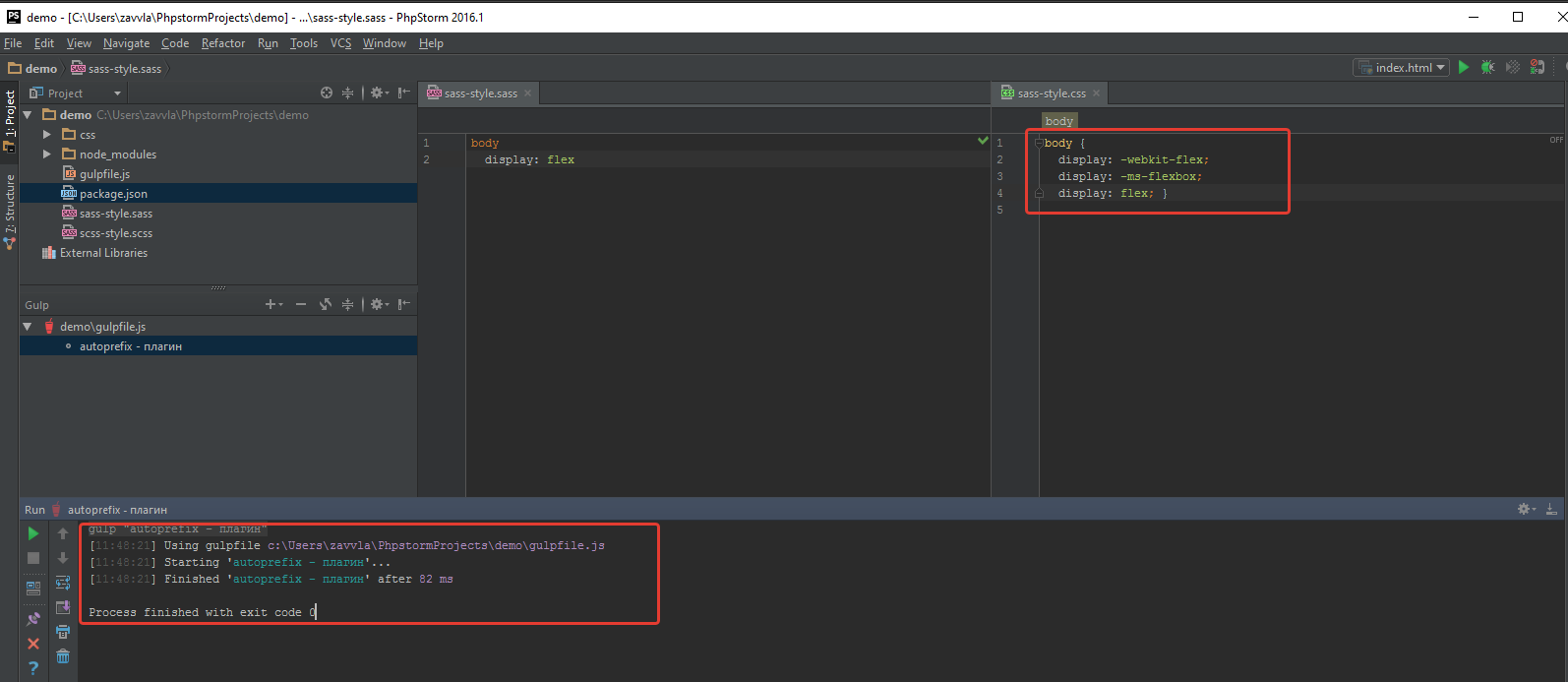
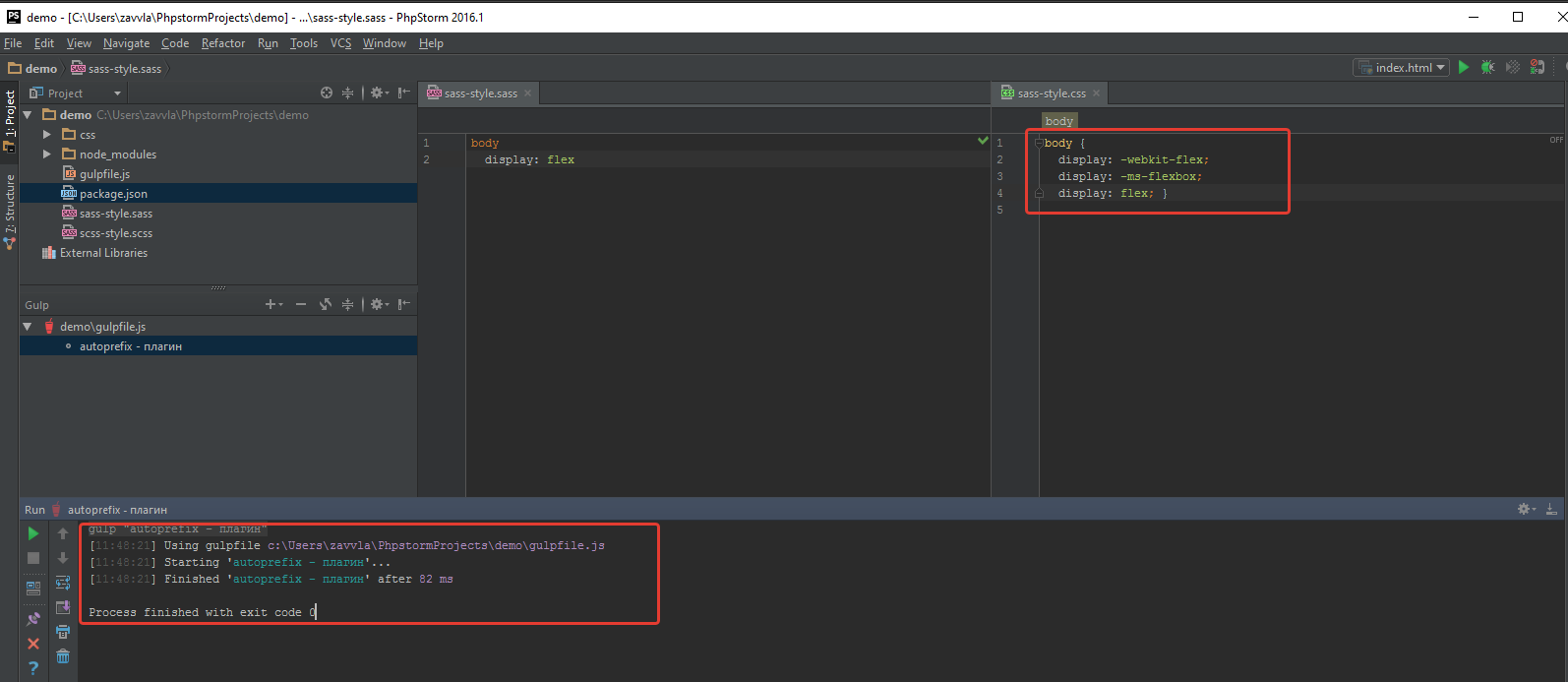
var gulp = require('gulp'), autoprefixer = require('gulp-autoprefixer'); gulp.task('autoprefix - ', function () { return gulp.src('css/sass-style.css') .pipe(autoprefixer({ browsers: ['last 2 versions'], cascade: false })) .pipe(gulp.dest('css/')); }); Check the work of the plugin. Add the display: flex property to the .sass file and save it. By default, it will compile the result into a .css file.
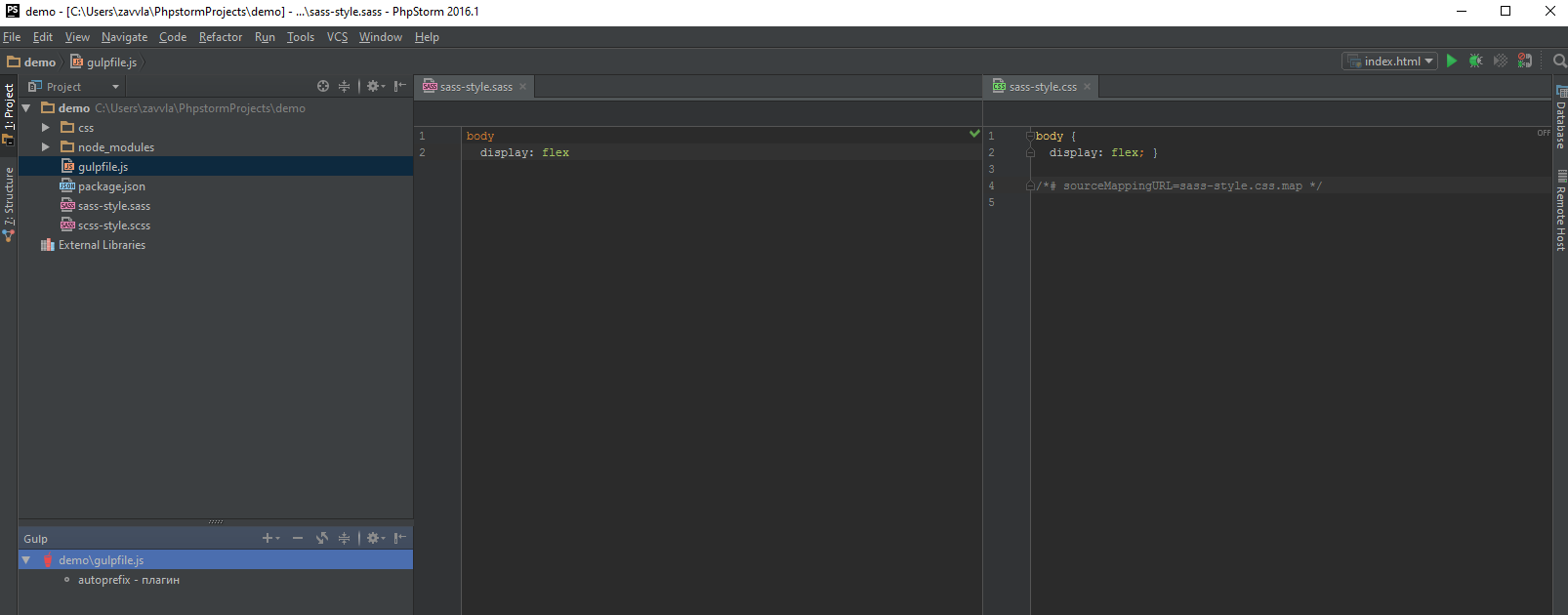
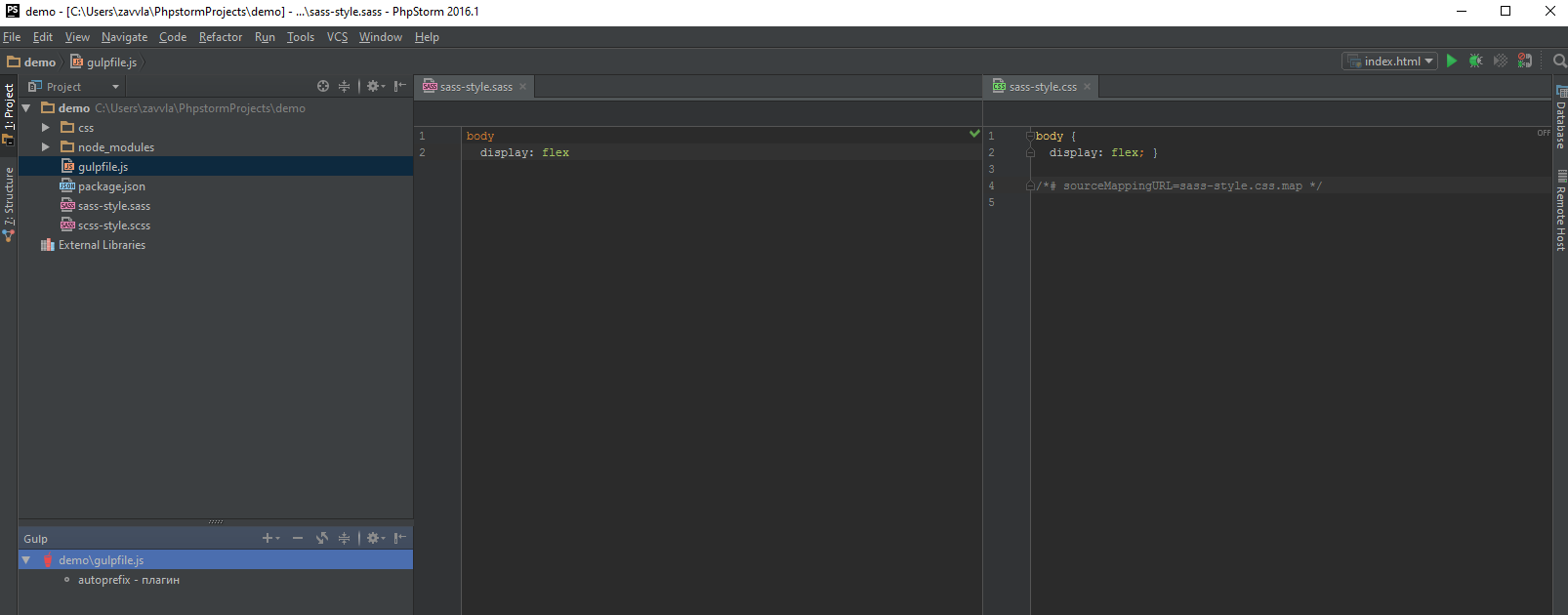
picture

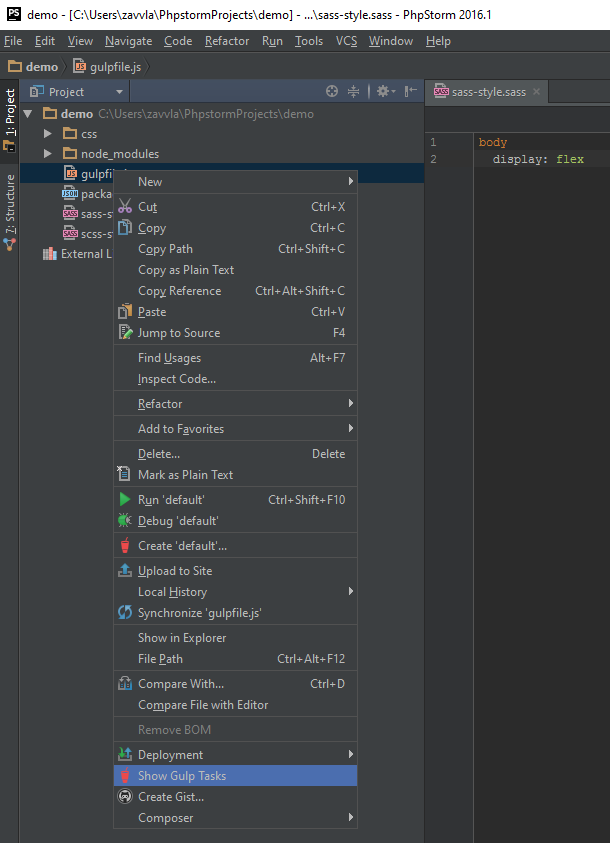
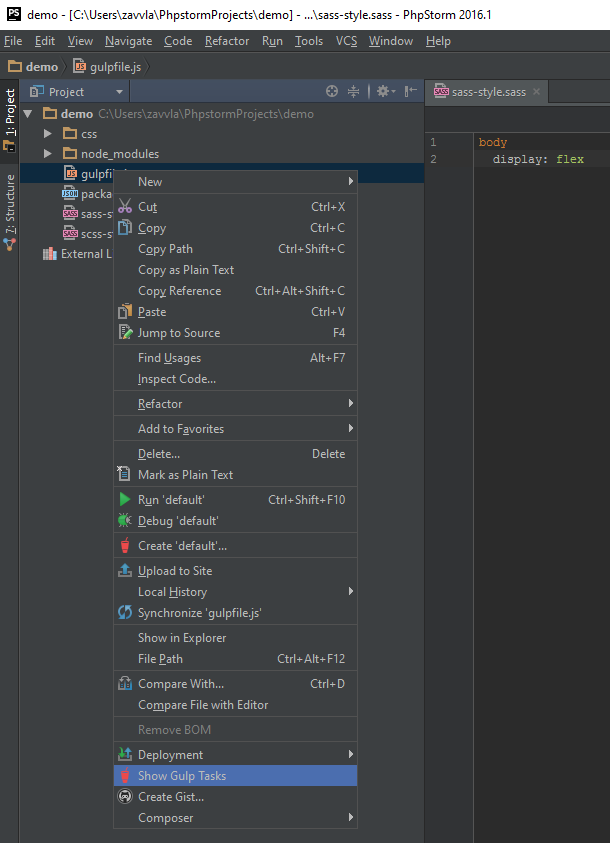
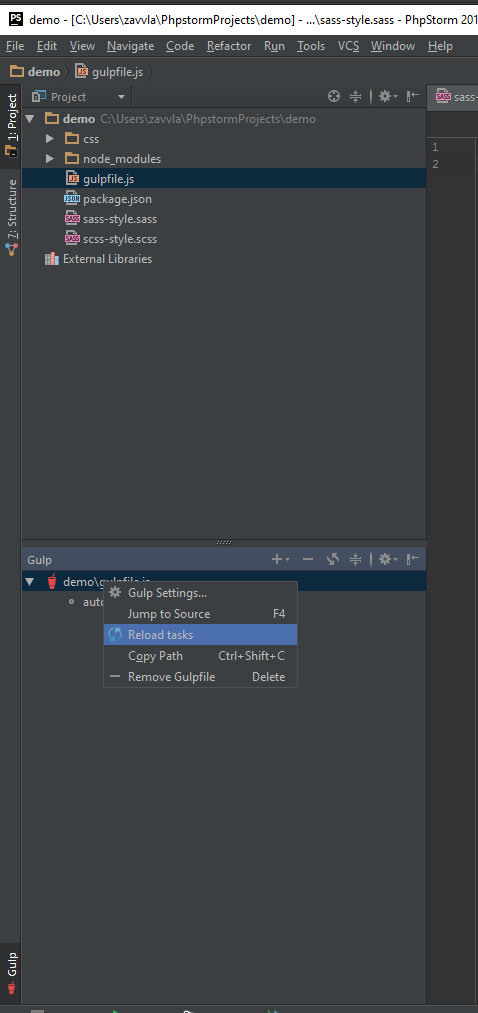
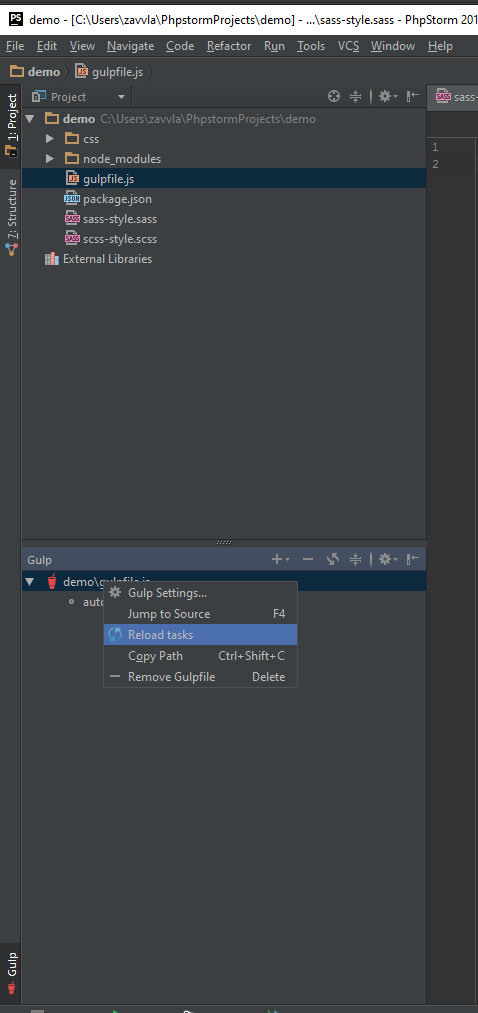
In order to perform our task, open the gulp panel, you can do this by right-clicking on the file "gulpfile.js" and selecting the item "Show Gulp Tasks" or from the menu of the program "View - Tools WIndows - Gulp". As a result, the task list will open.
picture

picture

Attention! After any edits in the “gulpfile.js” file, you need to update the tasks.
picture

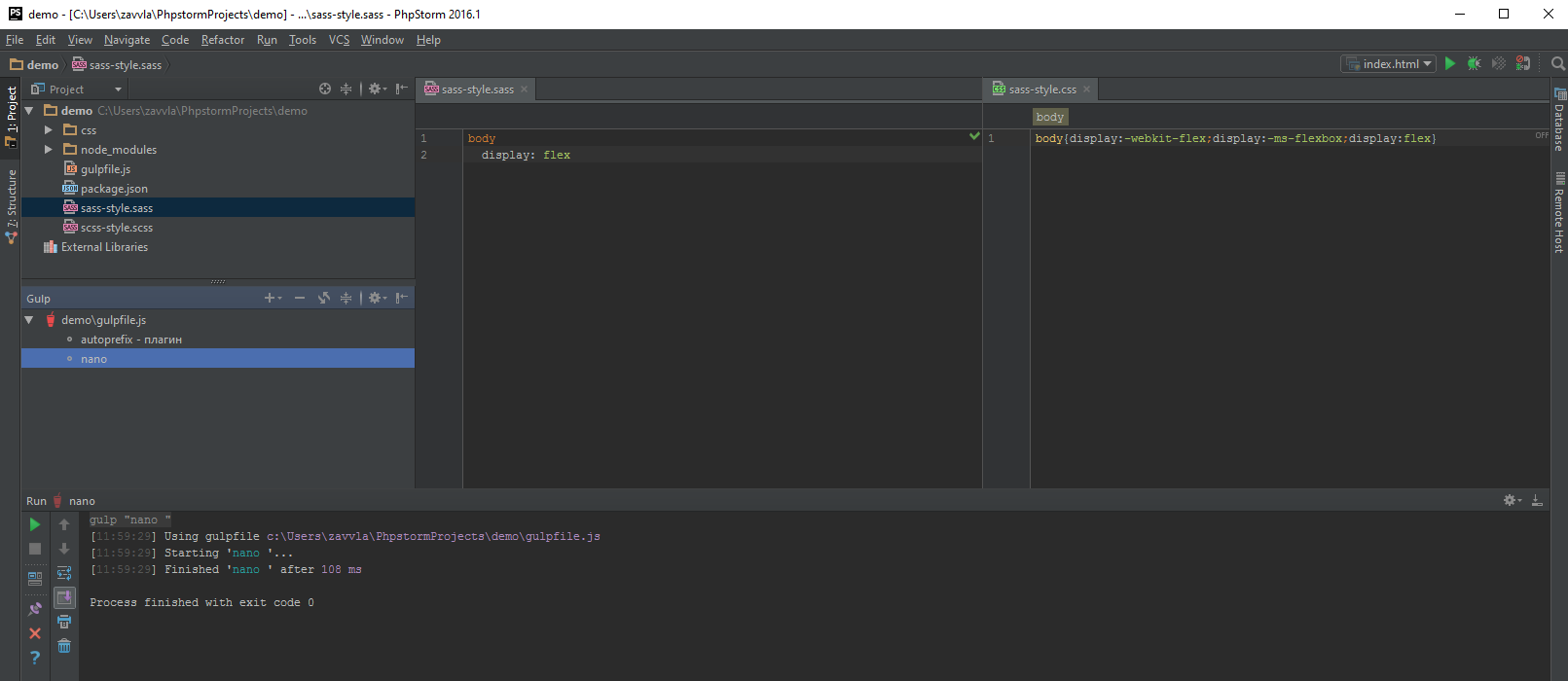
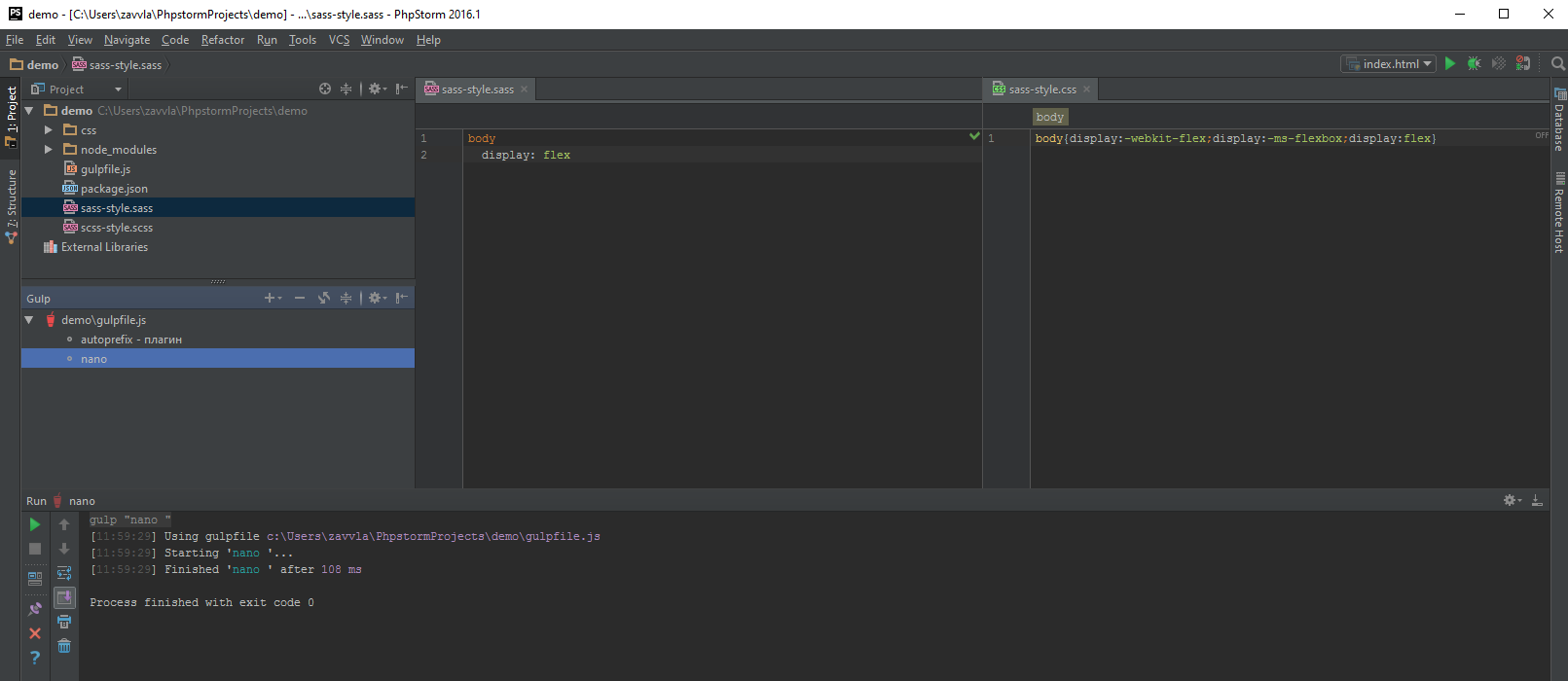
We click 2 times on the task, and wait for the end of its implementation. If everything went well, the terminal will inform you about it. As you can see, we have added prefixes in the .css file.
picture

For example, add another plugin that will minify the code.
Run the following command in the
npm install gulp-cssnano --save-dev terminal and wait for the installation to finish.Now you need to update the "gulpfile.js", according to the documentation specified on the site and do not forget to update the tasks in the gulp tab.
View code
var gulp = require('gulp'), autoprefixer = require('gulp-autoprefixer'), cssnano = require('gulp-cssnano'); gulp.task('autoprefix - ', function () { return gulp.src('css/sass-style.css') .pipe(autoprefixer({ browsers: ['last 2 versions'], cascade: false })) .pipe(gulp.dest('css/')); }); gulp.task('nano ', function() { return gulp.src('css/sass-style.css') .pipe(cssnano()) .pipe(gulp.dest('css/')); }); As a result, we should have another task.
picture

We click 2 times according to the “nano” task and get a minified file, without extra spaces, indents, hyphenations, etc.
picture

As you can see there is nothing complicated. You can find more useful plugins here , I also recommend to subscribe to the VKontakte group, in which you can follow the development of the project
Then you will most likely have a logical question: “Do I have to install all plugins for other projects every time?”
In order not to install all plugins and settings manually every time, I recommend saving your “package.json” and “gulpfile.js” files. In the future, you will only need to copy these two files to a new project and execute the
npm install command and all add-ons (autoprefixer, nano ...) are automatically installed. It is very important to always adhere to a single file storage structure. Then do not have to edit the file paths. How to properly organize the structure of files, you can search on the Internet.At this setting is over. In general, the time to read and configure will take no more than one hour. I hope the article will be useful to you.
Plans to add a review of version control systems (git, mercurial).
Source: https://habr.com/ru/post/282003/
All Articles