Quickly create MVP (minimum viable product) based on Microsoft Azure and Xamarin.Forms
Friends! We open a Xamarin mobile application development column in our blog. And the first publication from Vyacheslav Chernikov, the head of the development department at Binwell, touches upon the nuances of cross-platform development and the rapid creation of an MVP (minimum viable product) mobile service based on Xamarin.Forms and Azure Mobile Services . All articles from the column can be found and read on the link #xamarincolumn
The path from Qt to Xamarin.Forms, or cross-platform development features
In 2008, we decided to move from the sale of mobile applications to their development, and Qt was chosen as the starting point, because according to the specifications it covered immediately Symbian, Maemo (later Nokia MeeGo) and Windows Mobile. The advantages were the possibility of developing directly in Linux, the maturity of the framework itself, as well as the availability of source codes. It was nice to write on Qt: the architecture, the logic of the framework itself and its components, C ++, a convenient development environment. But when it came to launching on various mobile OSs, I had to work with nuances for a very long time. For Windows Mobile, build and rebuild libraries, understand the Symbian API, set dependencies and configs for Maemo / Meego.
In general, the final results were very good, but already then we were convinced that the threshold for entering the cross-platform development is actually much higher than we expected.

Then our choice fell on HTML5. The results were not bad, but not enough to create user applications. Then we turned to the development of Objective C for iOS and Java for Android. The results were excellent, but the same functionality had to be implemented 2 times.
')
The next step was the transition to Xamarin iOS and Xamarin Android and the use of common business logic. After that, Xamarin for a long time became for us the main framework for development, and we eventually got used to bypass the pitfalls left by its creators. Who cares, here are the tests comparing the performance of Xamarin with other frameworks: link
In 2014, Xamarin.Forms (the XF) appeared. After two years of continuous use of XF in real projects, we can now say with confidence that after XF 2.0, the product has grown to mass use in creating business applications. That is why we chose it as the basis for creating the Order King MVP service.
A look at Xamarin.Forms after 2 years of use
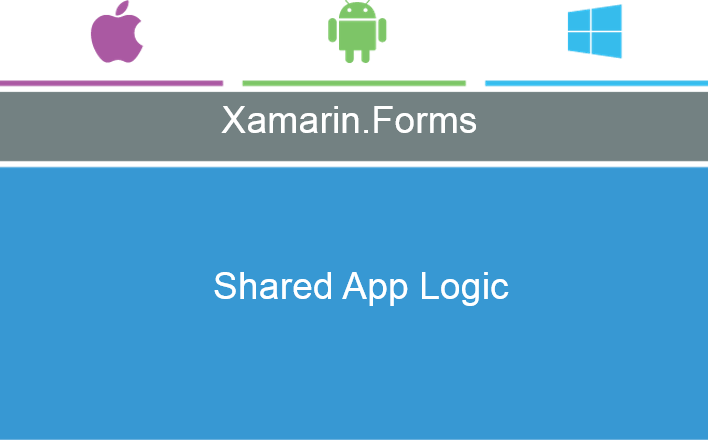
On Habré there were already useful articles about Xamarin.Forms, therefore we will not go into details. In short, Xamarin.Forms allows you to create mobile applications for iOS / Android and Windows (Phone, Store, Universal). It is based on the classic Xamarin.iOS and Xamarin.Android, giving an additional level of abstraction when developing mobile applications.

The user interface is described in XAML (preferred) or in the C # code (if necessary). And if in the XF 1.x versions every now and then there were small nuances eliminated with efforts, then at 2.x everything began to work stably and well out of the box.
The key difference between XF 2.x and 1.x is the ability to compile XAML (in 1.x there was parsing and interpretation on the fly), which greatly accelerated the interface and made it as fast as when using Swift / Java. Immediately add that "out of the box" of such excellent results to achieve all the same will not work and you need to know a lot of subtleties, which we will discuss in future articles.
Using Xamarin.Forms does not eliminate the need to study target platforms (iOS / Android), but on the contrary, it increases the requirements for the level of specialists, since many interesting points arise at the junction of the XF <-> target OS. Moreover, the transition to XF will be correct only after having substantial experience in developing applications for Objective C / Swift and Java.
From our practice, depending on the project, the need to go down to the level of Xamarin.iOS / Xamarin.Android arises to implement 10% of functionality, and in Objective C / Java - 1% -2% (usually this adaptation and connection of third-party libraries).
Azure Mobile Services for the rapid development of the API service
We begin with the development of Backend (API-service), because no modern mobile service can do without a server infrastructure. Here, we didn’t have to choose for a long time, because all our requirements (development and deployment speed, scalability, low maintenance costs) are met by the Azure platform. Without unnecessary comments, we note that it suited our tasks ideally, providing a large number of ready-made modules.
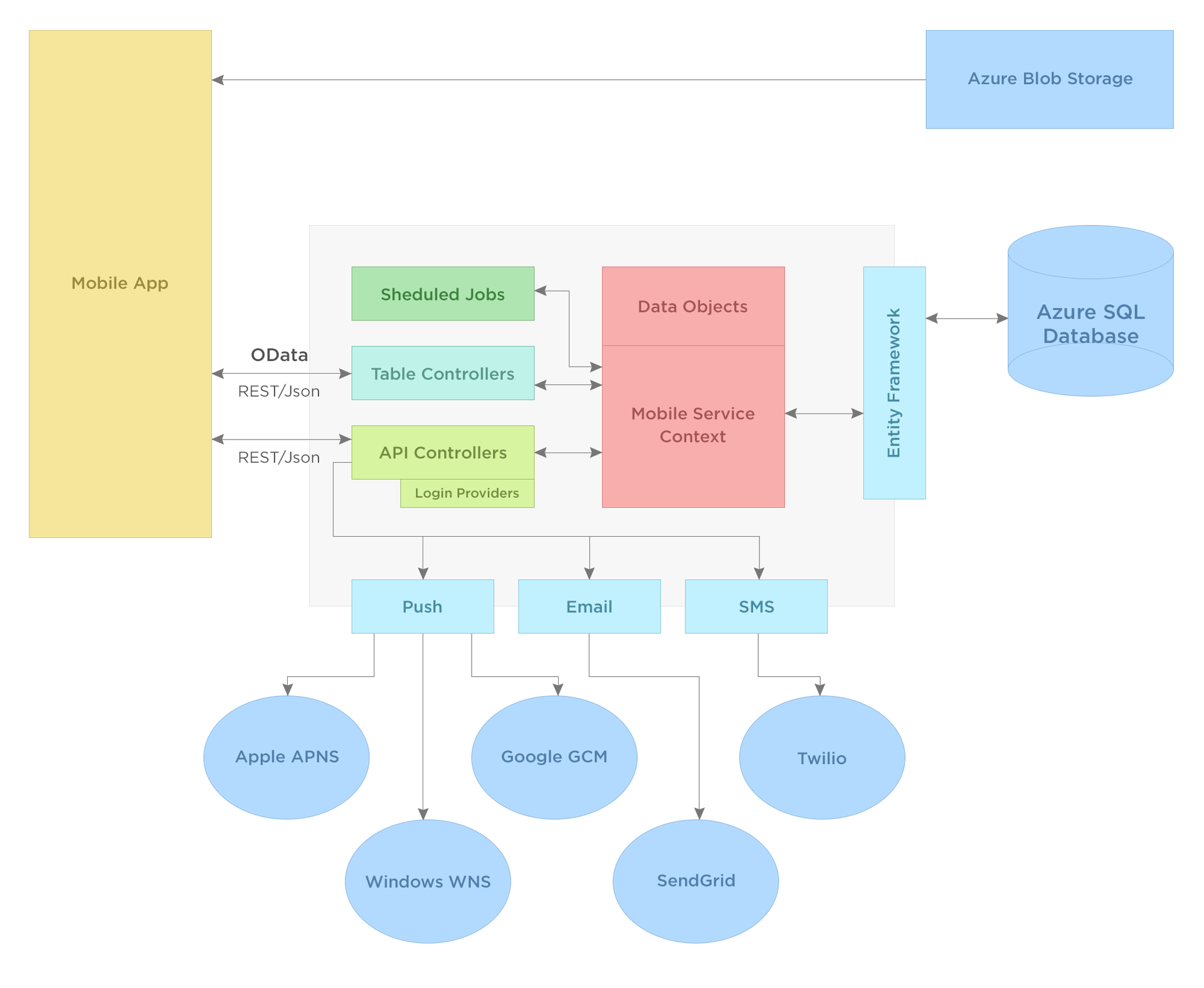
The diagram below shows the high-level architecture of the Backend service.

If we consider the possibilities that modern Backend for mobile applications should have, in addition to providing data and authorization mechanisms, we can also distinguish: sending Push-notifications, sending Email-notifications and sending SMS-messages (critical notifications and temporary codes / passwords).
Here's how easy and simple it is to send push notifications to Azure Mobile Services on Android (iOS and Windows by analogy).
var gcmMessage = new GooglePushMessage(new Dictionary {{ "message", "You got a new message"}}, TimeSpan.FromHours(1)); var result = await Services.Push.SendAsync(gcmMessage); Read more: link
But sending Email-notifications via SendGrid .
var message = new SendGridMessage(); message.AddTo("Customer <customer@example.com>"); message.From = new MailAddress("no-reply@yourservice.com", "Notification Service"); message.Subject = emailSubject; message.Html = "<b>You got a new message</b>"; message.Text = "You got a new message"; var credentials = new NetworkCredential(SENDGRID_USERNAME, SENDGRID_PASSWORD); var transportWeb = new Web(credentials); await transportWeb.DeliverAsync(message); Read more: link
And if necessary, you can connect Twilio to send SMS:
var client = new TwilioRestClient(TWILIO_SID, TWILIO_TOKEN); var result = client.SendMessage("YourSender", "+71234567890", "New message for you"); Read more: link
Instead of Twilio, you can use Russian SMS providers that provide convenient REST interfaces, and sometimes ready-made libraries for .NET.
For quick deployment of Backend (relevant for MVP), we use the following approach:
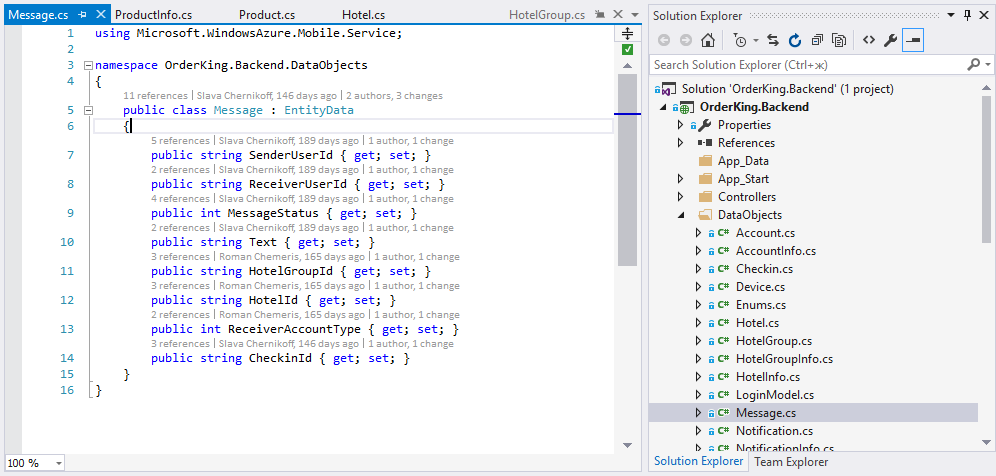
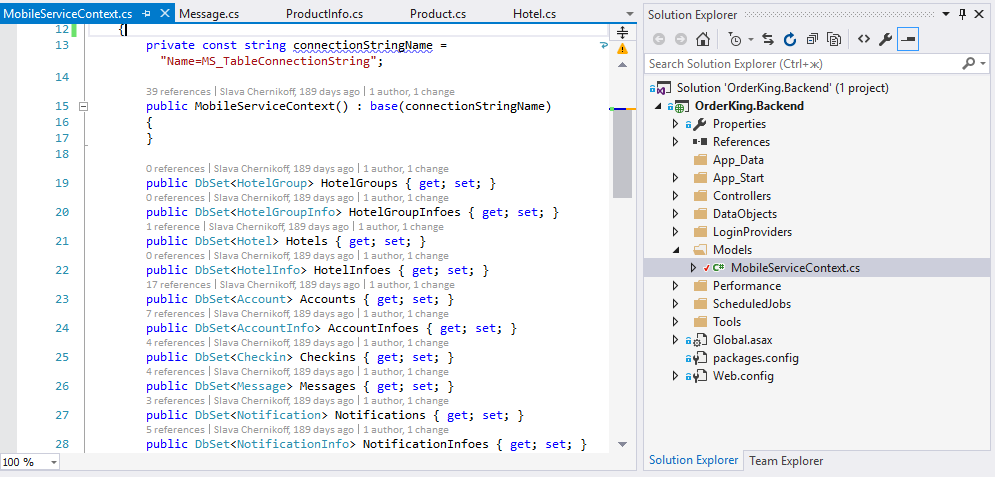
We describe classes with data (Code First)

Updating MobileServiceContext

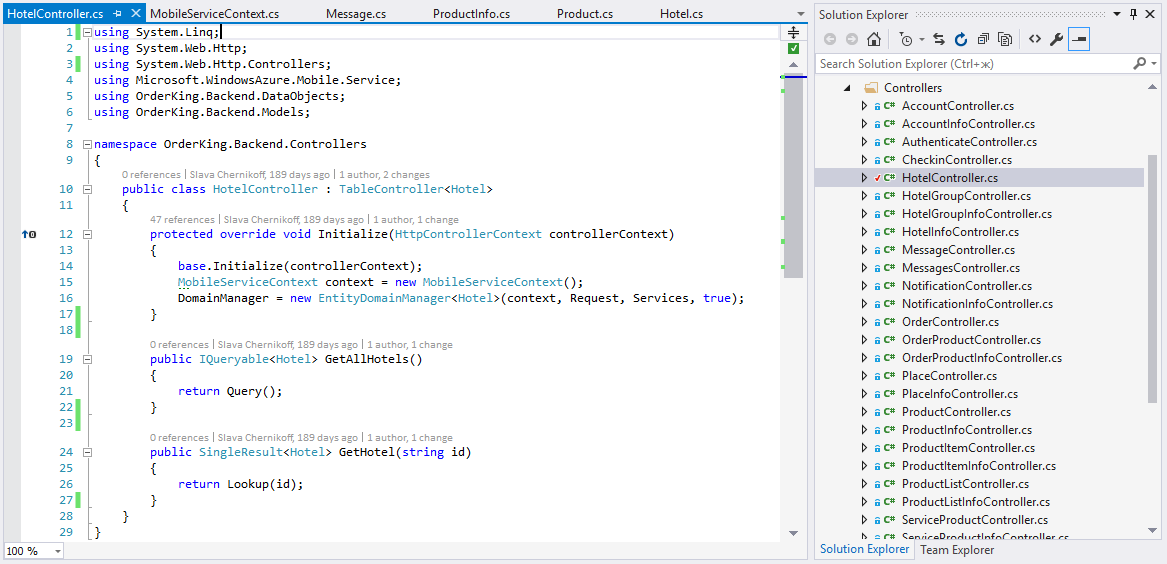
We create controllers for working with data and authorization

Publish to Azure Mobile Services
The database structure is automatically created and the Backend is launched, to which you can already connect clients. In general, the creation and deployment of a typical Backend (work with data, authorization, notifications) can take from several hours to a couple of days , depending on the required functionality.
To minimize delays in the interaction between components (SQL Database, Mobile Services, Web Site, BLOB Storage), consumers and suppliers should be in the same data center.
Mobile Application Architecture
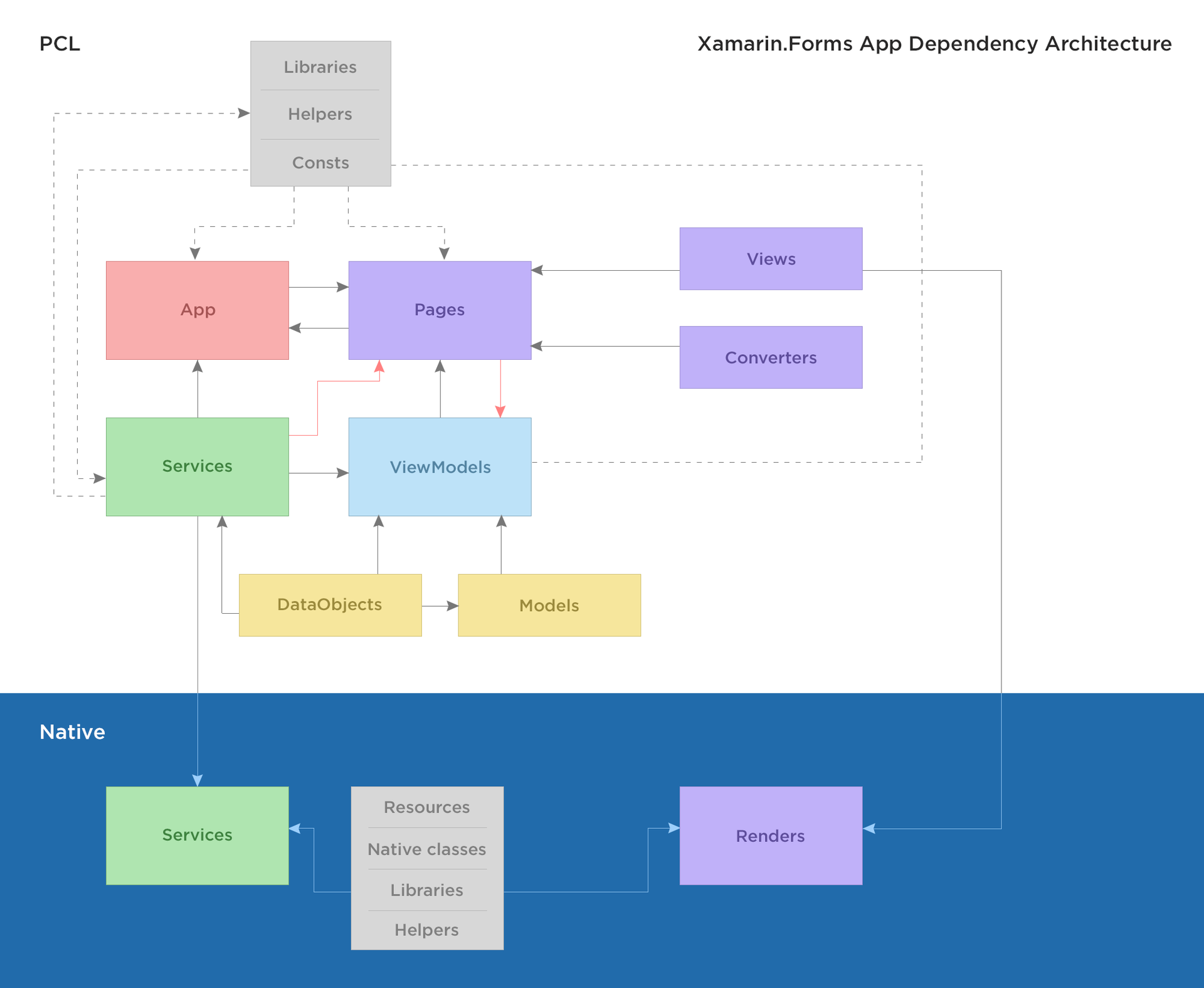
When developing a mobile application, the architecture plays an important role, since the ability to capture bugs and develop the system depends on the correct implementation of the modules and their connections. We try to minimize communication between modules and adhere to the classic MVVM model. Here is the approach we use:

Accelerate client-server interaction
We will finish our today's article with small practical tweaks on how to speed up data transfer in your mobile applications on Xamarin and Azure Mobile Serivces cloud services.
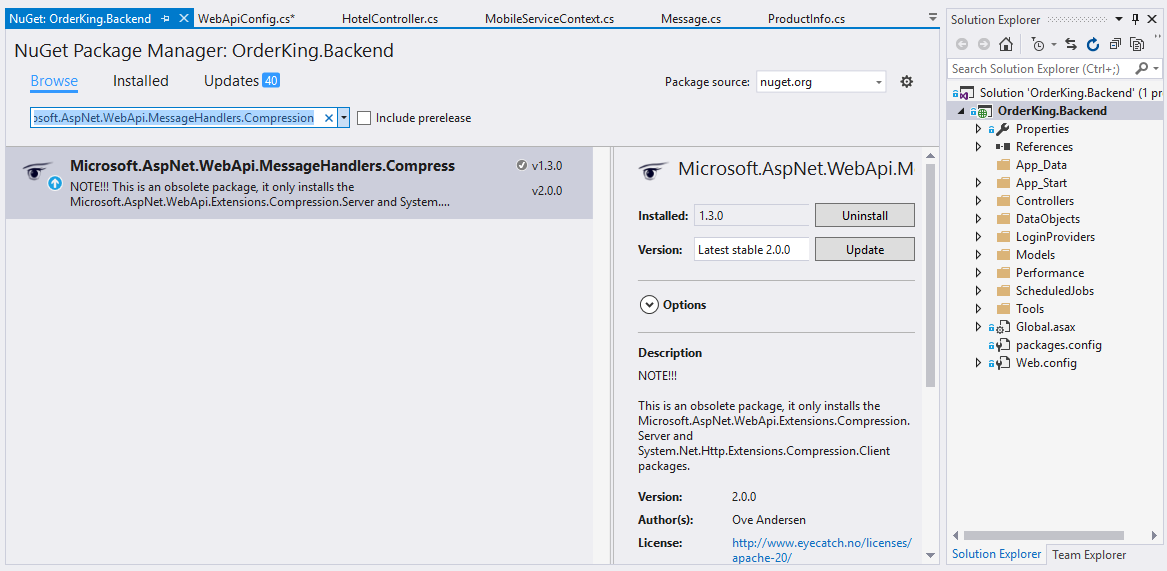
By default, Azure Mobile Services, when using .NET, does not support GZIP compression of transmitted data. In order to enable it, you can use the Microsoft.AspNet.WebApi.MessageHandlers.Compression library:
We put it from Nuget

Activate compression in the file \ App_Start \ WebApiConfig.cs
public static class WebApiConfig { public static void Register() { var options = new ConfigOptions(); var config = ServiceConfig.Initialize(new ConfigBuilder(options)); config.MessageHandlers.Insert(0, new ServerCompressionHandler(new GZipCompressor(), new DeflateCompressor())); } } We publish changes on the server
On the client side, Azure Mobile Services libraries by default use the standard for .NET HttpClient client. This is, of course, a great software module, but for iOS and for Android there are much more effective solutions: NSURLSession and OkHttp . To use them in Xamarin.Forms, you need to connect the ModernHttpClient library:
- Install it from Nuget for all projects in Solution.
- Activate when creating a client to Azure Mobile Services
var _client = new MobileServiceClient(API_BASE_URL, API_KEY, new NativeMessageHandler()); Now we have a server that compresses the data, and the client uses fast libraries to load them.
findings
- Using cross-platform frameworks requires a good knowledge of each platform to create high-quality mobile applications.
- On the basis of Azure Mobile Services, you can deploy a full Backend with all the necessary functionality in a couple of hours.
- Xamarin.Forms allows you to create high-quality mobile applications, reducing the time to market for a product.
This concludes our article today. In the following publications we will discuss how to bypass the main problem areas of Xamarin.Forms.
About the authors
Vyacheslav Chernikov - head of development at Binwell . In the past, he was one of the Nokia Champion and Qt Certified Specialists, currently he is the Xamarin and Azure platform specialist. He came to the sphere of mobile in 2005, since 2008 he has been developing mobile applications: he started with Symbian, Maemo, Meego, Windows Mobile, then switched to iOS, Android and Windows Phone.
We are pleased to announce that Vyacheslav will act as an expert at the Xamarin master class at the DevCon 2016 conference, where he will share experience in developing applications for the Apple Watch and Google Wear.
Other articles by the author:
- OAuth Authorization for Xamarin Applications
- Deploy mobile software with Microsoft devops pipeline
- DevOps in the service of man
- Automate non-automated, or about Xamarin in real projects
- Convenient REST for Xamarin Applications
- Preparing Xamarin.Forms: Setting Up the Environment and First Steps
- Increase work efficiency in Xamarin.Forms
- Working with screen states in Xamarin.Forms
- Connecting Facebook SDK for Xamarin.Forms
- We connect VKontakte SDK for Xamarin.Forms
useful links
- Announcement of free Xamarin tools for developing cross-platform C # applications by reference
- Visual Studio 2015 Community, Visual Studio Team Services, Visual Studio Code: free offers for developers
- Additional and free tools and services in Visual Studio Dev Essentials
- Laboratory work on the development, testing and management of the life cycle of software for Visual Studio 2015
Source: https://habr.com/ru/post/281897/
All Articles