Why is JavaScript faster than C ++?

Yes, you heard right. Glitchy, stupid, inhibited JavaScript is faster than C ++. Wait for the return userKarmaVote () , give me the opportunity to explain everything. Lawyer!
There are three kinds of lies
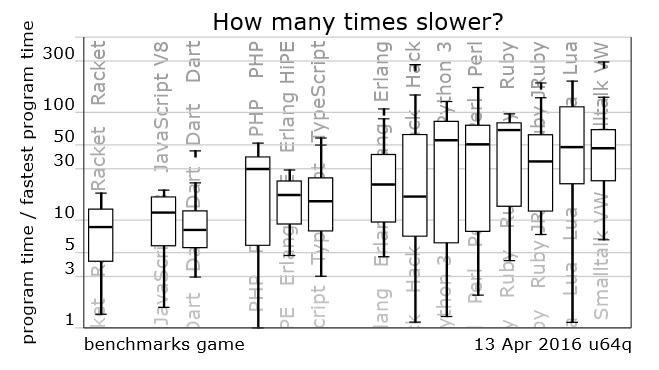
There is such a project called Benchmarks Game . The guys wrote programs (bypassing binary trees, n-body, etc.) in all popular programming languages and developed a technique for measuring speed and memory consumption. Before reading further, please read the measurement methodology .
The implementation of each algorithm is described in detail (for example, nbody ). This is open-source, and if you think that some algorithm is not implemented in the most optimal way, you can offer your own solution.
')
Of all the languages interpreted, JavaScipt is faster than others. It is five times faster than Python and Ruby (including JRuby).

Today, JavaScript is the fastest interpreted language in the world .
Returning to C ++. Using the regexdna algorithm, JavaScipt performs slightly faster than C ++. At the same time, the CPU loads twice as less, although it consumes twice as much memory.
According to other algorithms, JavaScript, of course, works slower than C ++, but considering that they are initially in different weight categories (compiled language with static typing versus interpreted language with dynamic), the difference is not that big.
Why is javascript so fast?
Python / Ruby interpreters were written by a limited number of people. These people may be insanely talented, but at the development stage they had no competition. They competed only with themselves, with their ideas about speed and quality. The interpreter for JS was born in the competition of the best minds in the world. Mozilla developed SpiderMonkey, Google developed V8, Microsoft opened Chakra. They all worked in a tough competition.
When the NodeJS team had a question about choosing an engine for JS, they just looked at the benchmarks , saw that the V8 was much faster and chose it. If tomorrow Chakra from Microsoft will run faster than Google V8, then there will be no problem switching to it .
Why is javascript so slow?
As mentioned above, JavaScript as a language is fast. However, it is believed that the “native” purpose of JS is manipulation of the DOM. In fact, this is no longer the case and JS has been successfully used on the server, in mobile devices and even in microcontrollers. But it's not about that. The thing is that when you use DOM with JavaScript, it is not JS that slows down, but DOM. There are many reasons why the DOM is so slow, but I allow myself to narrow the focus to just one reason. The problem is in the HTML specification itself. Section 1.1.1 of The DOM Structure Model has the following paragraph:
... objects in the DOM are live; This is a substitution for all relevant NodeList and NamedNodeMap objects ...
The point is that the objects in the DOM tree are live. This means that for any change in any part of the DOM, these changes are reflected in each DOM object.
Large campaigns such as Flipboard have fought hard against the DOM lags. As a result, they did not succeed and they were able to achieve 60 FPS only by replacing the DOM with Canvas. JavaScript has not gone away, but the lags are gone. For the same reason, Netflix abandoned the DOM on their TV set-top boxes, and React had to invent its “virtual DOM”.
Once again: JavaScript on the client does not lag. Lying slow DOM (more precisely, the manipulation of the DOM). No matter what you change the DOM - java-script or assembler. The DOM will still slow down. It is because of the stagnation of the DOM that JavaScript has become considered a slow language. This is a historical injustice and it's time to get rid of it.
WebAssembly
In this regard, many have unjustified expectations from the arrival of WebAssembly. Say, WebAssembly will come and bring
Haight
I understand that the speed of work is not the main criterion for evaluating a language. Consider memory consumption, CPU load, etc. I understand that one thing is the speed of work of some academic algorithms, and another thing is the speed of work of a real production application. I understand that besides algorithms there are patterns and approaches, and that your asynchronous ASP.NET can work faster than asynchronous NodeJS.
However, JavaScript has already been sufficiently attacked (deserved and undeserved) for its "strange" behavior, for its attitude to types, inheritance, etc. But to hang on it also the label of inhibition is a bust. Stop!
Source: https://habr.com/ru/post/281879/
All Articles