Storydesk - my non-existent wonder designer

The day before yesterday, in the second week, I started fiddling with tools for designing and animating prototypes, my initial wishes for tools were synthesized with what I saw and felt, forming an experimental designer model with which I hurry to share with you.
***
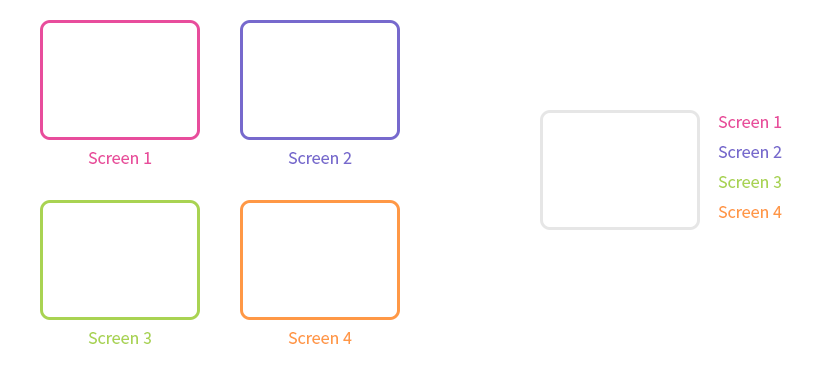
The key postulate of the model, on the basis of which the birth of the instrument began, is a different approach to the organization of the digital workspace: I used to work not with the application screens, but with its canvas in different states.

Screens and canvas in different states
It is not a question of the habit formed by the instrument and time: since childhood, I enjoyed looking at the work of the animator at some magic board on which tracing paper with characters scrolled, capturing various scenes of the cartoon because such an approach not only enchanted the children's imagination, but and seemed logical to the process itself. The magic board of the multiplier, as it turned out, is called the light (luminous) table or glass-phone.

Illuminated table
')
Yes, in the process of creating a cartoon storyboard (storyboard) is used to capture the main course of events, but the main study is conducted on the glass.

Subject board "Pinocchio"
Thus, there are two approaches to the creation of an interconnected story: linear (storyboard) and combined (glass). The second approach will later be fixed by me under the concept of “storyline” (storyline), and “storydesk” will become the code word for the concept of my non-existent designer.
***
First of all, I noticed that I occasionally used a similar implementation from time to time:

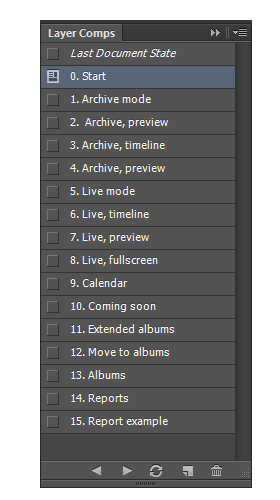
Layer comps
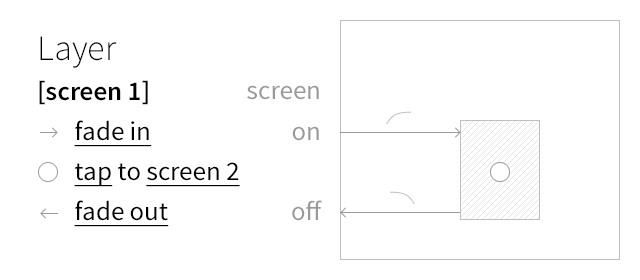
When I disassembled the Layer Comps mechanism, I saw in it the germ of a future functional — the object has a behavior on a certain screen (the state of the canvas):

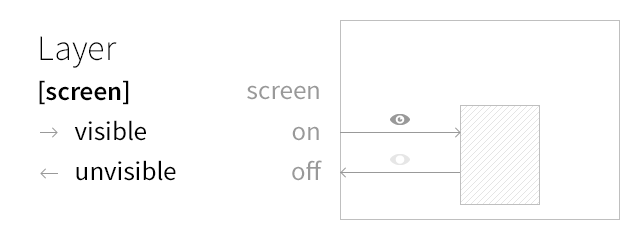
Object behavior on a specific screen
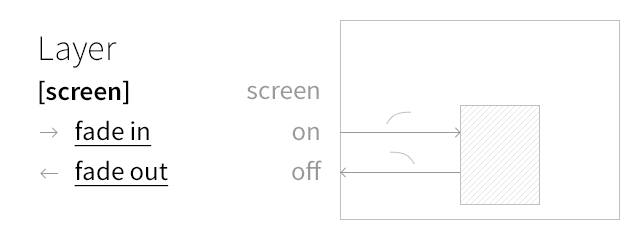
But I wanted not only to endow the object with more diverse movements than the simple appearance and disappearance of the canvas in different places ...

The variation of the appearance-disappearance of the object
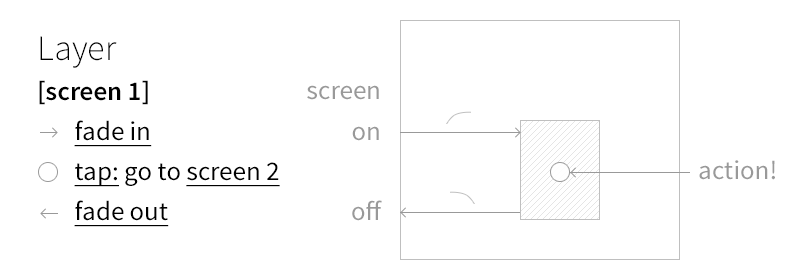
... but also to give the object responsiveness to my actions, gestures:

The object begins to respond to my actions.
The reaction of an object in such a model consists of a cause (of my action, gesture) and effect (what should happen or where should I go if the object has the properties of a normal link):

Components of the reaction of the object: I indicate to the object what (press) and how to react (switch the screen)
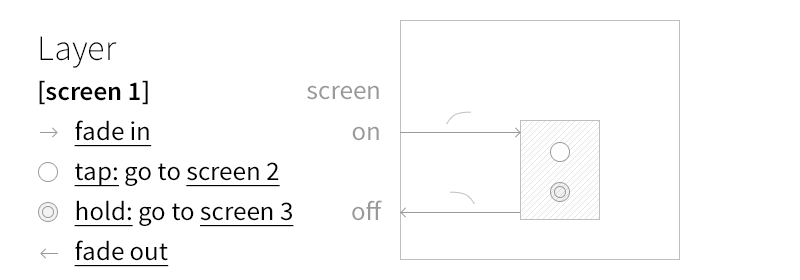
Like the movement of an object, I would like to not only set a diverse response, but also do it more than once, i.e. to endow the object with a multi-reaction:

Diverse and complex object response
Giving an object a behavior in the Photoshop programmatic paradigm becomes like giving an effect to a layer:

The menu for adding behavior and result on a layer in Photoshop
Thus, in my instrument, I would like to see the enriched functionality of the Layer Comps, asking the object (actor) not only various appearance-disappearance movements, but also a reaction to my actions in certain screens (scenes) of my monumental canvas:

Work with object in Layer Comps and in Storydesk
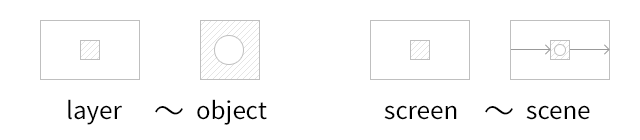
Notice how the concepts start to mutate: the layer becomes an object, the screen becomes a scene.

***
The whole process begins to be based on managing the storyline of the story of my application, which, like any line of the work, consists of scenes similar or different from each other:

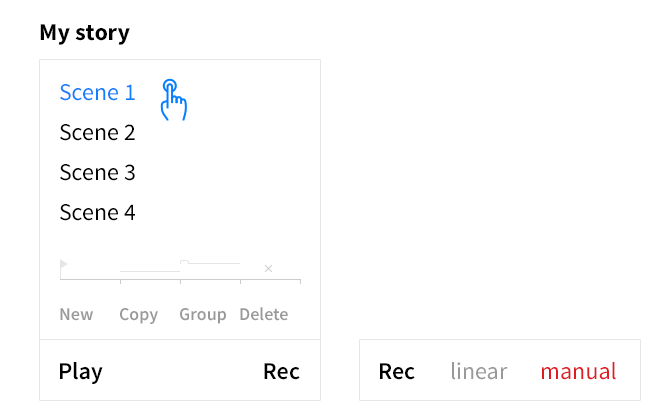
With scenes on such a line, I can perform standard directing and editing operations:

Scenes will be played and recorded in a clean or random sequence:

In addition to the list of scenes, clickable and the canvas itself with objects:

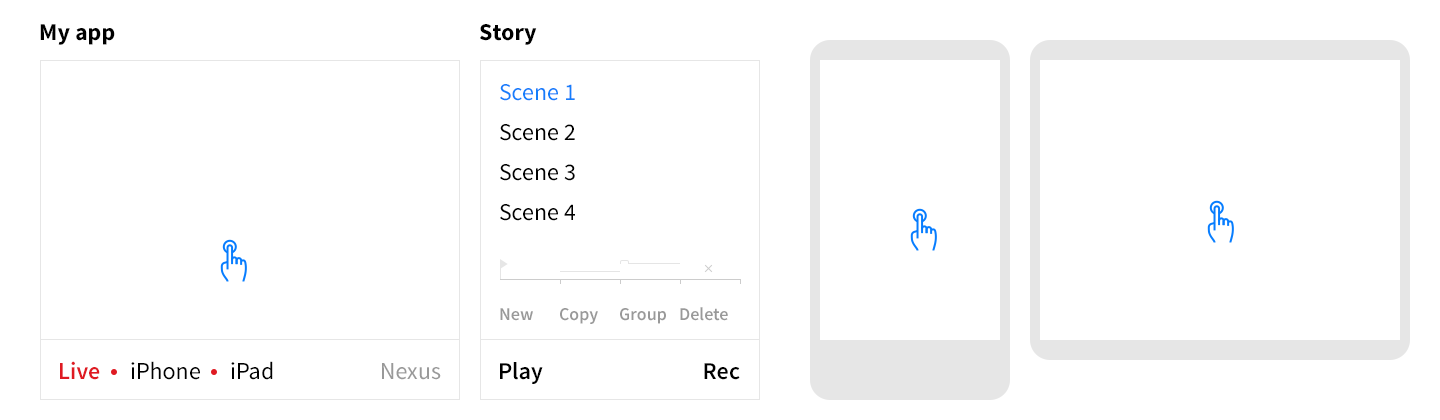
I can rehearse and broadcast my story not only on the designer’s screen, but also on other players:

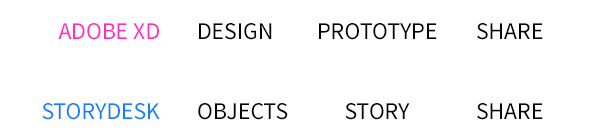
Gradually picking up the broadcast functionality, I saw the similarity of the Storydesk macro script with the Adobe Expirience Design released in March, where in Design mode I work with objects, in Prototype with the storyline, on Share - I broadcast my story in different formats.

Macro scripts Adobe XD and Storydesk
The only and great addition is the presence of control feedback from my story. Thus, the workflow of my fiction designer is added up as follows:

Objects and Story can be combined under one tab, denoting the creative aspect, to isolate the basic operations with any history: create, distribute, get feedback.

Ideally, creating a universal product, I would add the ability to view scenes (screens) with a standard linear (storyboard), adding this mode on the Story tab, so that you can switch between board and line modes, but for now decided to leave everything as it is.

And while my lip is rolling and rolling, in addition to adding objects with loadable real content, I would like to spread my story in all possible ways: upload and send in different types and formats, discuss with the audience and test on it.

***
Dreams should come true! And if for someone the above design concept is a dream that can be translated into reality: I will be glad to hear how and where this can happen;)
And finally, before the article on my English intermediary for Medium , you can click on the prototype of the Storydesk general model - a non-existent designer of the stories of your products.

Prototype Storydesk
Source: https://habr.com/ru/post/281621/
All Articles