How we implemented DevOps: infrastructure-as-code using Microsoft Azure and Azure Resource Manager

Hello! The next issue of the article from the series “How we implemented DevOps” from the Vorlon.JS team. Vorlon.JS is a node.js-based tool that allows web developers a convenient way to remotely test, control and debug a web application, especially on mobile and embedded systems. In their blog on MSDN, the team described the phased introduction of DevOps practices into the organization of work on Vorlon.JS and the selection of tools for solving daily tasks. Vorlon.JS is an open source project .Microsoft offers a large number of tools that can be used to implement DevOps practices, and we will talk about some of them in this cycle.
Cycle content:
- Project Planning and Management with Visual Studio Team Services
- Continuous integration with GitHub and Visual Studio Team Services build system
- Infrastructure-as-code with Microsoft Azure and Azure Resource Manager
- Release Management in Visual Studio Team Services
- Testing in production environment with Microsoft Azure App Service and Web Apps
What is Infrastructure-as-a-code?
')
Infrastructure-as-code is an opportunity to improve the methods of creating and managing application deployment environments at all stages of its life cycle, from the development environment to the production environment. It allows you to describe (declare) the final desired state of the environment.
Suppose you are deploying an application that must run on a web farm of 4 servers.
The application stores and retrieves data from an Azure SQL database and optimizes load times using the Redis Cache service. The Infrastructure-as-code approach will allow you to write a script that will create the entire environment in an idempotent way (that is, with an identical result, even with multiple executions).
Another important feature: by describing the infrastructure by a script, you can manage its versions. Thus, the source code repository allows you to improve the way developers interact with the operating team, and therefore becomes their common tool. By controlling the versions of the infrastructure scripts in the source code repository, you can restore an arbitrary version of the application and its environment at any time, for example, to fix the error.
Infrastructure-as-code and Microsoft Azure
Using the infrastructure-as-code approach in Microsoft Azure is very simple: use Azure Resource Manager and deployment templates.
What are Azure Resource Manager and resource groups?
Azure Resource Manager (ARM), as the name implies, is the service for managing all the resources created in Azure. The first version of Microsoft Azure ARM was missing, and when creating services for an application, developers faced a problem: all services were created as single elements, without any cross-references or dependencies. Managing a multi-resource application was not easy.
ARM works with resource providers. Each resource provider (for example, Microsoft.Compute, Microsoft.Storage, Microsoft.Network, and others) is used to create a base resource, and ARM manages all providers.
Not all services have been transferred to ARM, but many services. Some of them are duplicated. For example, the Azure portal allows you to create virtual machines using a classic provider or use a new one that works with ARM. To create a new infrastructure, it is recommended to use ARM providers, if available.

When using ARM, all resources created will be placed in a resource group. This logical entity is intended to group resources in Microsoft Azure. Resource groups open up many new convenient features, such as using tags or getting billing data for an entire application, rather than for individual services.
When you deploy a new resource using ARM, you must first create a resource group to which the new resource will be assigned, or use an existing one. Of course, resources from the same resource group can be deployed in different data centers.
Another advantage of ARM compared to older providers: you can describe a group of resources using JSO files and ARM will deploy resources not sequentially, but in parallel, that is much faster.
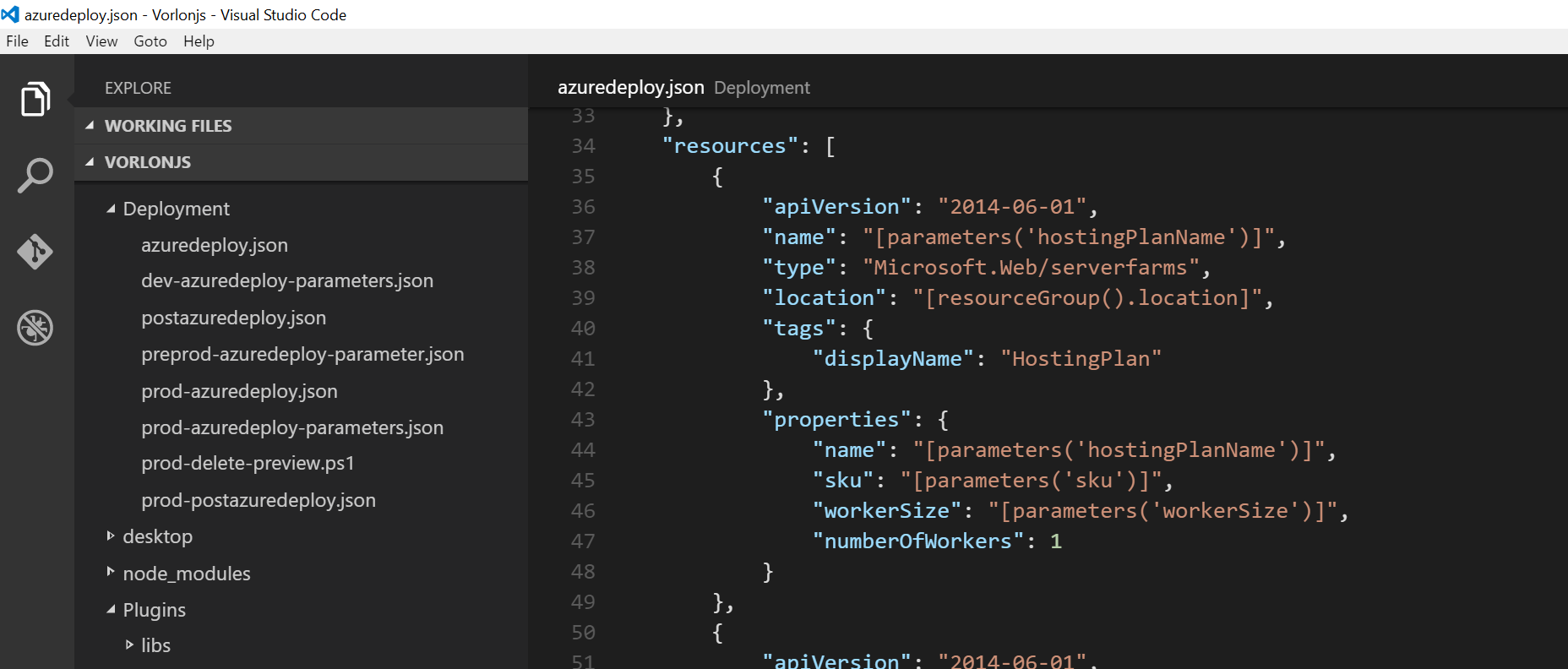
The Deplon folder of the Vorlon.JS project contains a number of scenarios that serve to deploy the infrastructure of development, testing and production environments. In fact, we used the same script (azuredeploy.json) for development and testing environments with different parameter files, which allowed us to configure each resource for each environment:

For a production environment, other deployment templates are used because we use Azure Web Apss functionality (deployment slots) that are not needed in the other two environments.
In addition, there are several PowerShell scripts in the Deployment folder that are used in the release management process. We will talk about this in the next post.
More information about Azure Resource Manager and resource groups is available in the documentation at the link .
Get started with Azure Resource Manager and Resource Groups
Perhaps ARM Vorlon.JS project templates are not the easiest material to read, but I want you to know that working with ARM is very simple.
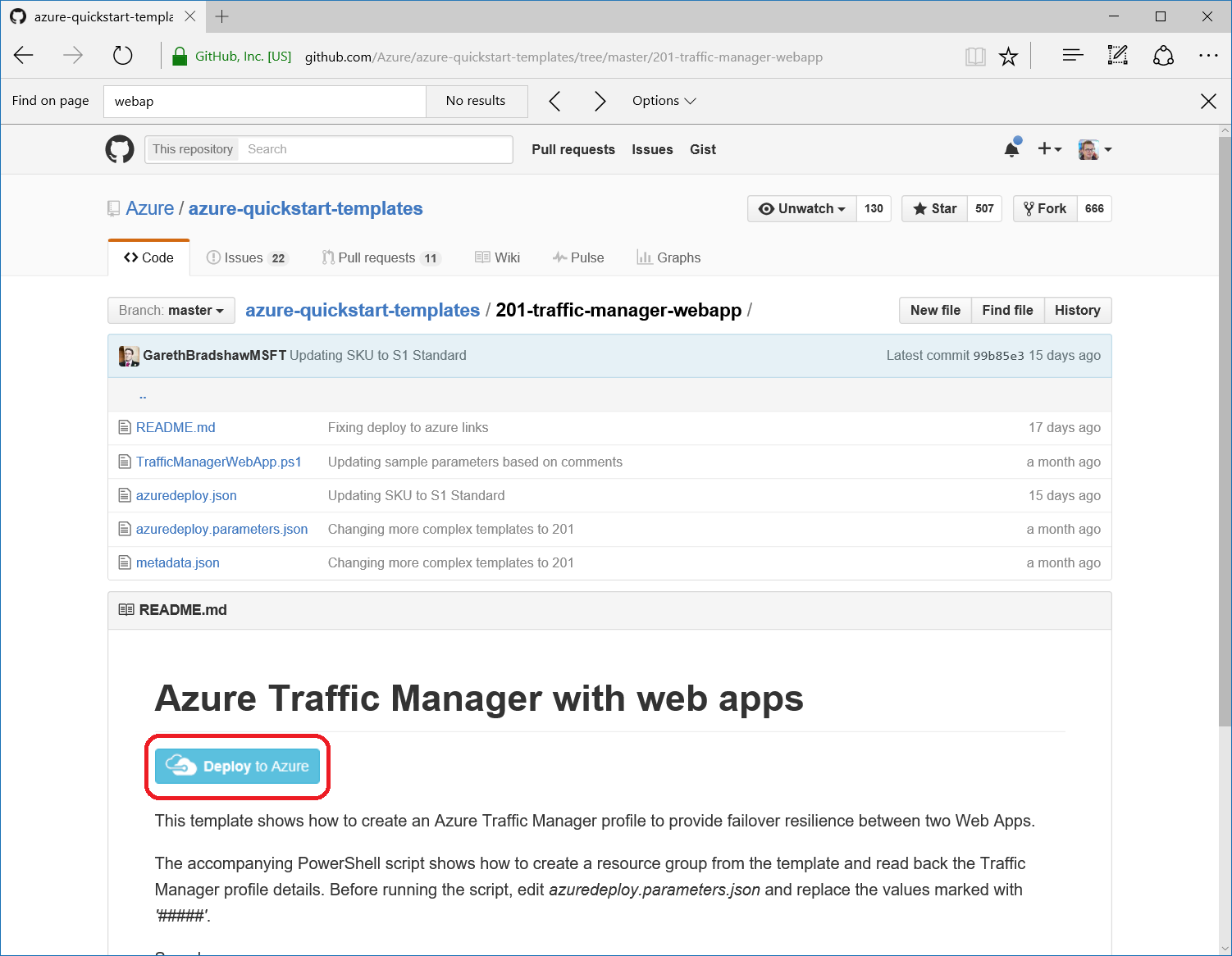
Firstly, there are many templates in this GitHub repository that will allow you to get down to business quickly. You can read them, modify them, or even try to deploy them — to do this, click the Deploy to Azure button in the readme section of the desired template. You will be taken to the Azure portal, where you just need to enter the parameters and click OK to start the deployment.

Visual Studio and the latest version of the Microsoft Azure SDK / Tools contain a user interface for working with Azure Resource Manager templates.
First, create an Azure Resource Group project in Visual Studio:

The wizard prompts help you create a resource group. For example, you can create a resource group consisting of a web application and an Azure SQL database:

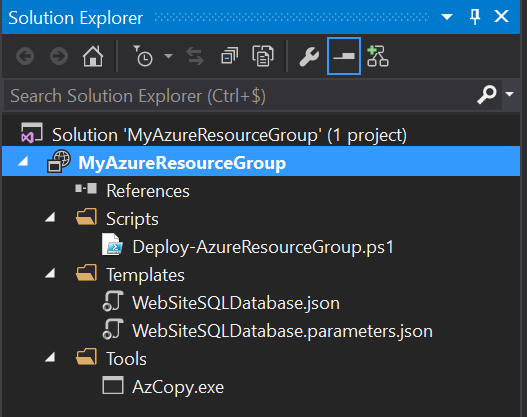
Visual Studio will generate the following solution:

The Scripts folder contains a PowerShell script with which you can deploy a resource group to Azure.
The Templates folder contains two JSON files: an Azure Resource Manager template with a description of the infrastructure and a parameter file with the parameters necessary for the script. You can create multiple copies of the second file for different environments.
The Tools folder contains the AzCopy.exe executable file. This is an Azure version of a copy robot that allows you to load content (such as an application package or database backup) into Azure during deployment.
When you open the ARM template, the JSON Outline window will appear on the side (JSON Structure):

The window serves to navigate through the template: select a resource from the list - and its presentation will be highlighted in the JSON file.
In addition, in this window you can add resources to the template. Right-click on the resource node and select Add New Resource:

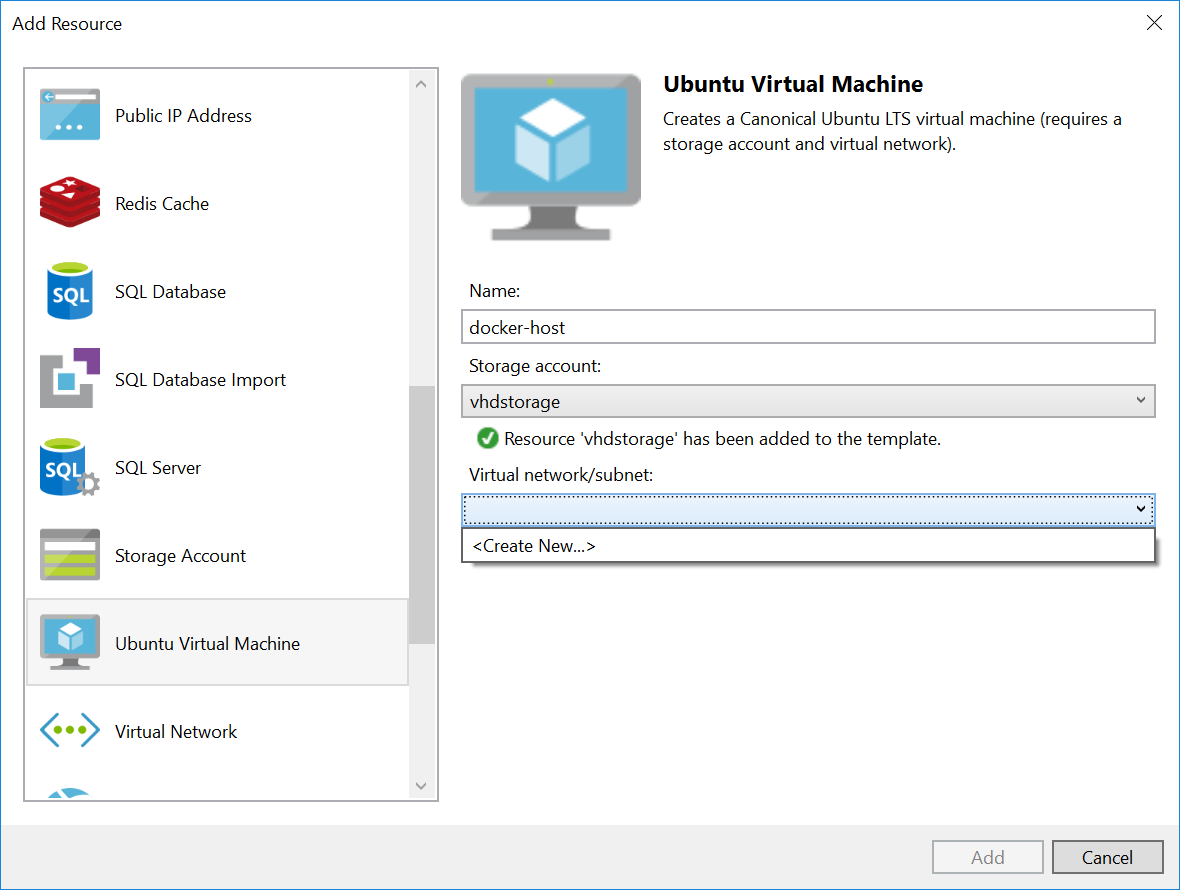
The wizard opens again, and you can add any of a variety of resources to your template:

As you can see, if the resource being created depends on other resources, the system will offer to create them too.
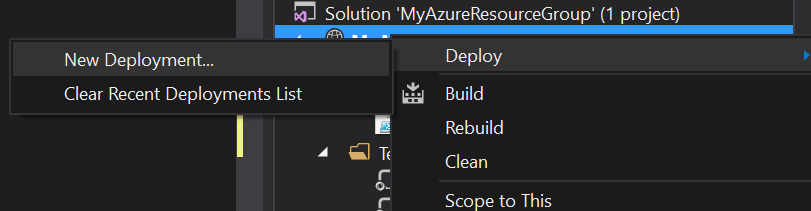
The prepared template can be deployed to Microsoft Azure. Right-click on the template and select New Deployment:

Enter your Azure credentials and resource group name and select the subscription within which the group will be created.
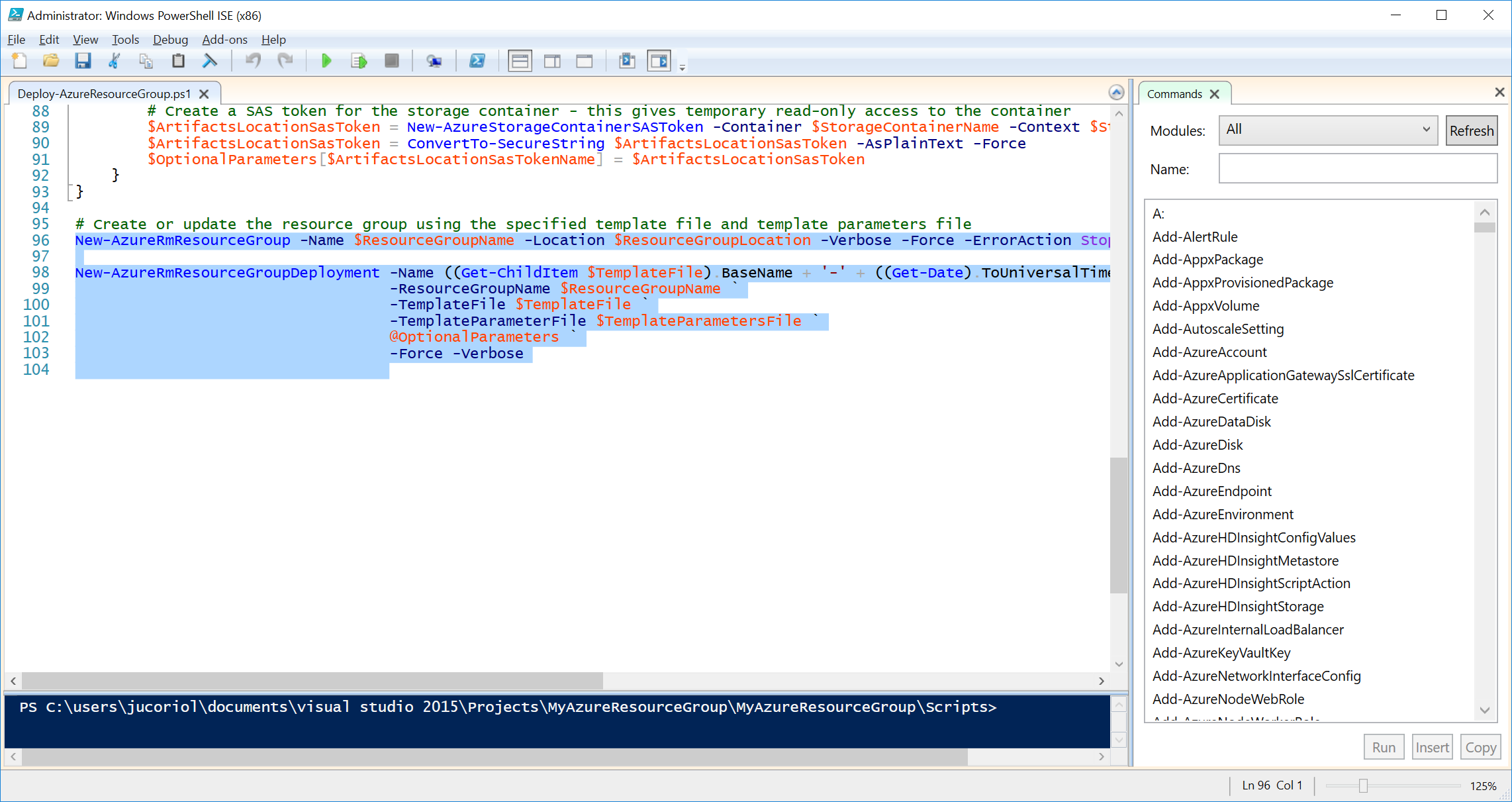
There is another way - to open and run the PowerShell script from the Scripts folder:

In Vorlon.JS, we set the templates that will be used to automatically prepare the release of an application using Visual Stusio Team Services. These templates can be viewed directly on GitHub: https://github.com/MicrosoftDX/Vorlonjs/tree/dev/DeploymentTools
Storing the infrastructure in the form of a code template with the source code of the application is a good practice: you can manage the versions of the application at the same time as the infrastructure dependent on it. Imagine, for example, that a user reports an error in the old version. If you have not only source code, but also infrastructure templates, then you can extract the version with an error, restore the environment in a few minutes and start debugging.
You are now familiar with the basics of using the Infrastructure-as-code approach in Microsoft Azure.
In the next article in this series, you'll learn how we use the Azure Resource Manager and Release Management templates in Visual Studio Team Services to automatically prepare your environments and deploy the application immediately after successfully completing the build.
Stay in touch!
About the authors

Julien Corioland is a technology evangelist from Microsoft, France. The main direction of work is the Microsoft Azure application platform. He helps developers create cloud-based applications, and also belongs to the Vorlon.JS tool development group, in which he helps to implement DevOps practices.
We are pleased to announce that the developers of the Vorlon.JS project - Julien Corioland and Ettiene Margraff will speak at the DevCon 2016 conference, where they will talk about their experience of implementing practices live exclusively for the participants of the DevOps Intensive by hands.
If you have questions about this series of publications or about the DevOps methodology, you can contact the author directly via Twitter: twitter.com/jcorioland
useful links
- Visual Studio 2015, Visual Studio Team Services, Visual Studio Code: free offers for developers
- Additional and free tools and services in Visual Studio Dev Essentials
- Laboratory work on the development, testing and management of the life cycle of software for Visual Studio 2015
Source: https://habr.com/ru/post/281505/
All Articles