Do not miss js-error
Developing and testing the site, you often notice not all js-errors. This happens for a number of reasons:
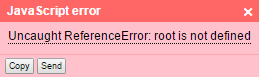
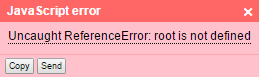
To solve the problem, I wrote a small js-script " show-js-error ", which displays a noticeable js-error message when it appears in the browser.

On the display of messages, everything does not end, it is important to make a mistake. Correct description of the bug - fix half of the bug.
')
To do this, in the task of fixing the bug, you must specify the information:

In order not to waste time each time, we will use the “Copy” button to copy all error information to the clipboard. Or the button “Send”, the establishment of a bug with which takes only one click.
True, Githubʼa will need two clicks - click on the “Send” button in the message and “Submit new issue” on Github itself.
When making a new Issue, the header and text of the message can be forwarded through GET parameters.
https://github.com/hcodes/show-js-error/issues/new?title=My%20title&body=My%20text
Install:
We connect to our page in <head> before all scripts:
You can also show other types of errors, for example, errors from the server that are thrown to the page:
Eventually:
References:
- lack of console in some mobile and tablet browsers;
- open console interferes with testing, blocking the visible part of the page;
- the console is opened when the page has already loaded and errors that occur during the download are lost (Firebug in Firefox, Internet Explorer);
- development often disables error logging in analytics systems so that there is no unnecessary “noise” when analyzing errors;
- And so on.
To solve the problem, I wrote a small js-script " show-js-error ", which displays a noticeable js-error message when it appears in the browser.

On the display of messages, everything does not end, it is important to make a mistake. Correct description of the bug - fix half of the bug.
')
To do this, in the task of fixing the bug, you must specify the information:
- description and type of error;
- stack trace or file name with line number;
- page address;
- referrer;
- OS and its version;
- browser and its version;
- etc.

In order not to waste time each time, we will use the “Copy” button to copy all error information to the clipboard. Or the button “Send”, the establishment of a bug with which takes only one click.
True, Githubʼa will need two clicks - click on the “Send” button in the message and “Submit new issue” on Github itself.
When making a new Issue, the header and text of the message can be forwarded through GET parameters.
https://github.com/hcodes/show-js-error/issues/new?title=My%20title&body=My%20text
Fast start
Install:
npm install show-js-error We connect to our page in <head> before all scripts:
<link rel="stylesheet" href="./node_modules/show-js-error/dist/show-js-error.css" /> <script src="./node_modules/show-js-error/dist/show-js-error.js"></script> You can also show other types of errors, for example, errors from the server that are thrown to the page:
showJSError.show({ title: 'Server error', message: 'My message', stack: 'My stack' }); Eventually:
- fewer errors in the sale;
- We “cure” mistakes when developing, and not in prod;
- quickly and clearly set tasks for repairing bugs;
- Simplify the life of testers.
References:
Source: https://habr.com/ru/post/280212/
All Articles