Experimental debugging of .NET Core in Visual Studio Code
Today we are releasing the first, experimental and trial version of the debugger for the ASP.NET Core CLI toolkit as part of the Visual Studio Code editor. First I have to mention a few things:
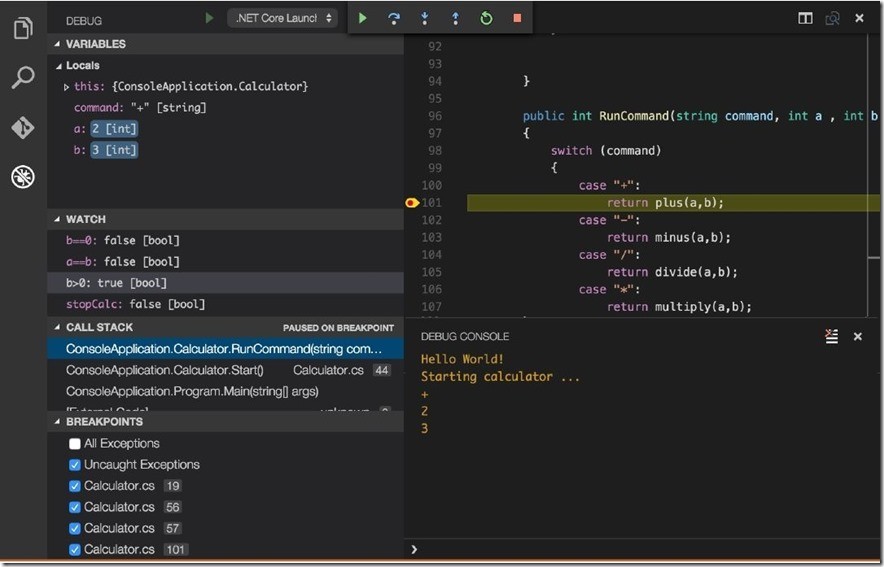
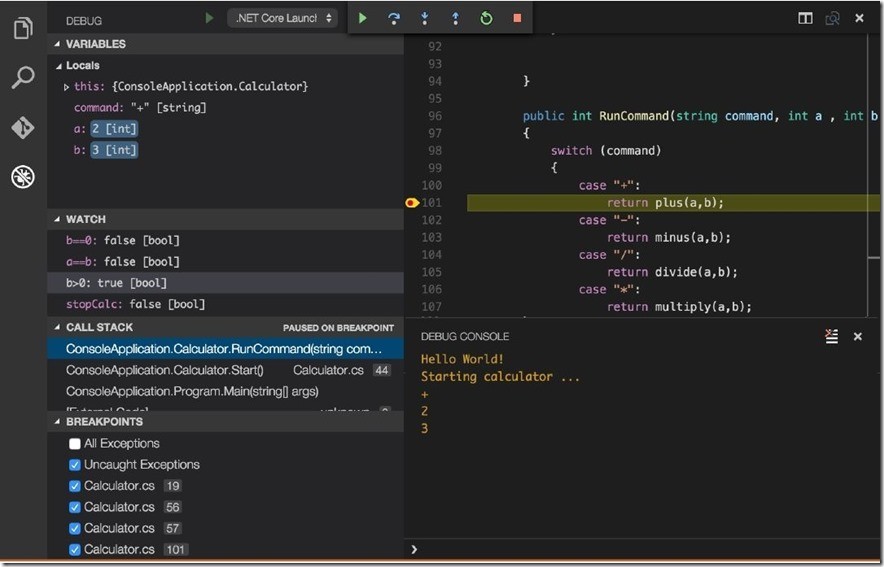
This first release supports breakpoints, stepping, variable tracking, and call stacks.

However, .NET Core and debugging features are in the early stages of development, so VS Code lacks a number of features familiar to Visual Studio IDE users. Here are some features of the editor:
We look forward to your feedback to select the most important opportunities for implementation. More details - at the end of this publication.
')
First you need to perform a series of actions ( detailed instructions are provided on our GitHub page ):
After installing and configuring the extension, you will have access to the basic debugging features described above. But using the launch.json file you can configure a lot more features.
If the stopAtEntry flag is set, the debugger will automatically stop at the entry point to the application. This will allow you to step through the code without setting breakpoints.
In addition to the default debug configuration, there is a configuration . NET Core Launch ( web ) , which provides good initial debugging capabilities for ASP.NET applications. It contains an additional section “launchBrowser”, which allows you to open a web browser on the computer used for development at the start of each debugging. It is initially set to use the default browser, but you can select another one by changing the commands in the file. To get started and experience ASP.NET in action, download the ASP.NET CLI samples from Github .
Here is an example of the settings for the launch.json file for opening the page in Opera:
The URL opened in the browser can also be changed. By default, the debugger detects the URL automatically and navigates to the URL that the server listens on. The $ { auto - detect - url } placeholder means to find the URL automatically. It can be used in any configuration section. If you need to use only a specific URL when debugging, for example, http: // localhost: 5000 / api / customers / 42 , you can change the default value so as not to open this address manually.
In the connection scenarios, the third configuration section is integrated. You only need to specify the process name of the application for debugging. In our case, this is HelloWorld . If you are running the application from the command line using the dotnet run command, make sure the configuration is selected before running the debugger . NET Core Attach .
If several processes are executed under the same name, you can specify the value of the processId parameter (process identifier) instead of processName (process name). Do not use both properties at the same time.


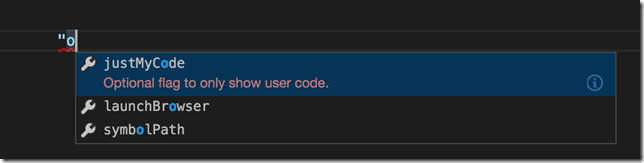
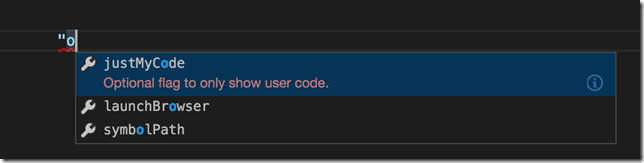
At present, three additional properties are not displayed in the default configuration. If you want to familiarize yourself with them without going into the documentation, here’s a hint: enter the characters “ o in launch.json (do not forget about the quotation mark at the beginning), and the automatic addition function will display a list of properties containing the letter“ o ”.

This feature comes in handy during the editing process, but you may need consistently up-to-date documentation. As always, the ultimate truth is represented in the code. If you want to go into details, pay attention to the installation folder - it contains the package file . json . This is the main pattern of any valid configurations. This simple and clear json file allows you to get a very good picture of the configurations possible on your machine for the current version of the extension.


symbolPath
The symbolPath parameter allows you to specify an array of paths to debug symbols. It is very convenient if the characters are located on a central server or if several operating systems are used in the development. Characters formed in a specific operating system can be used in others.
The following is a valid path configuration for characters:
justMyCode
If during the debugging process the code is executed step by step, then the transition to the code of the framework or components of which you are not the author may be redundant. Therefore, we created the function justMyCode . By default, it is enabled, since this behavior of the environment during normal debugging seems to be most convenient. But if you want to debug the code of the framework or external components, set it to "false".
sourceFileMap
If you want to tell the debugger about the source code files for a debugging session, set the mapping table using the sourceFileMap property. This property can contain any number of records. It will help debug exactly those source code files you need. An example configuration is shown below:
As mentioned at the beginning, this is our first experimental release of debugging tools, and your help is needed to improve them. If you want to regularly receive news about our work and send feedback on the development of .NET Core applications in Visual Studio Code, join the Visual Studio Code .NET Core Insiders group .
As always, we welcome your feedback. Tell us what you liked and what did not, what functions you lack, what components of the workflow you approached or did not fit. You can contact us by email , by posting issues on our page on Github or via Twitter .
Daniel Meixner is a technical evangelist of Microsoft Corporation in Germany. Firmly believes in cross-platform ideas. His software development career was full of events (both enjoyable and not so), and he has an understanding of the industry from many points of view. Prior to joining Microsoft, he received MVP status in Visual Studio ALM and ALM Ranger, worked as a consultant and architect of ALM solutions in corporate environments. Check out Daniel's blog, http://DevelopersDevelopersDevelopersDevelopers.NET, or follow him on Twitter .
- Only a new trial version of the .NET Core CLI toolkit is supported; support does not extend to the current DNX functions (for more information on changes, see this ASP.NET developer blog post with questions and answers ).
- The IntelliSense VS Code feature does not yet support the .NET CLI tools. Therefore, when debugging CLI projects, IntelliSense will not be available.
This first release supports breakpoints, stepping, variable tracking, and call stacks.

However, .NET Core and debugging features are in the early stages of development, so VS Code lacks a number of features familiar to Visual Studio IDE users. Here are some features of the editor:
- A separate console window does not open at the start of debugging: all data returned by the program is displayed in the Debug Console window (VS Debugging Console) of the VS Code editor. To use the Console.ReadLine function in the console, you must start the application using the dotnet run outside the VS Code environment, and then enable the debugger.
- No Edit & Continue function: you cannot change the code and apply changes during debugging.
- You can not change the values of variables during debugging.
- There are no trace points or conditional breakpoints.
- Set Next Statement is not supported.
We look forward to your feedback to select the most important opportunities for implementation. More details - at the end of this publication.
')
Beginning of work
First you need to perform a series of actions ( detailed instructions are provided on our GitHub page ):
- Install (or upgrade to) Visual Studio Code version 0.10.10 or later
- Install .NET CLI Tools
- Install the C # extension
- Open any .cs file in the VS Code environment to load the extension and complete the installation (progress can be tracked in the Output panel)
- Install mono
Debugging Features
- Breakpoints - the ability to set breakpoints with one click (or F9 key) in the editor.
- Control Values - set the values to be monitored.
- Local variables - automatic display of local variable values.
- Call Stack — view information on method calls on the stack.
- Debug Console - contains all debug messages (to hide or show this area, press Ctrl + Shift + Y or Cmd + Shift + Y on a Mac).
- Current values - hover over a variable to find out its value.
- Associated values are displayed in all areas: when you click an entry in the call stack, the environment automatically moves to the corresponding line in the editor, and also updates the control values and local variables
What else can you configure for debugging?
After installing and configuring the extension, you will have access to the basic debugging features described above. But using the launch.json file you can configure a lot more features.
Stop at the entry point
If the stopAtEntry flag is set, the debugger will automatically stop at the entry point to the application. This will allow you to step through the code without setting breakpoints.
Configure Debugging for ASP.NET Applications
In addition to the default debug configuration, there is a configuration . NET Core Launch ( web ) , which provides good initial debugging capabilities for ASP.NET applications. It contains an additional section “launchBrowser”, which allows you to open a web browser on the computer used for development at the start of each debugging. It is initially set to use the default browser, but you can select another one by changing the commands in the file. To get started and experience ASP.NET in action, download the ASP.NET CLI samples from Github .
Here is an example of the settings for the launch.json file for opening the page in Opera:
… "osx": { "command" : "open", "args" : "-a opera ${auto-detect-url}" } … Change URL to open
The URL opened in the browser can also be changed. By default, the debugger detects the URL automatically and navigates to the URL that the server listens on. The $ { auto - detect - url } placeholder means to find the URL automatically. It can be used in any configuration section. If you need to use only a specific URL when debugging, for example, http: // localhost: 5000 / api / customers / 42 , you can change the default value so as not to open this address manually.
Connection scripts
In the connection scenarios, the third configuration section is integrated. You only need to specify the process name of the application for debugging. In our case, this is HelloWorld . If you are running the application from the command line using the dotnet run command, make sure the configuration is selected before running the debugger . NET Core Attach .
If several processes are executed under the same name, you can specify the value of the processId parameter (process identifier) instead of processName (process name). Do not use both properties at the same time.


Hidden configuration properties
At present, three additional properties are not displayed in the default configuration. If you want to familiarize yourself with them without going into the documentation, here’s a hint: enter the characters “ o in launch.json (do not forget about the quotation mark at the beginning), and the automatic addition function will display a list of properties containing the letter“ o ”.

This feature comes in handy during the editing process, but you may need consistently up-to-date documentation. As always, the ultimate truth is represented in the code. If you want to go into details, pay attention to the installation folder - it contains the package file . json . This is the main pattern of any valid configurations. This simple and clear json file allows you to get a very good picture of the configurations possible on your machine for the current version of the extension.


symbolPath
The symbolPath parameter allows you to specify an array of paths to debug symbols. It is very convenient if the characters are located on a central server or if several operating systems are used in the development. Characters formed in a specific operating system can be used in others.
The following is a valid path configuration for characters:
“symbolPath”:”[ \”/Volumes/symbols\” , \”/OtherVolume/otherSymbols\” ]” justMyCode
If during the debugging process the code is executed step by step, then the transition to the code of the framework or components of which you are not the author may be redundant. Therefore, we created the function justMyCode . By default, it is enabled, since this behavior of the environment during normal debugging seems to be most convenient. But if you want to debug the code of the framework or external components, set it to "false".
“justMyCode”:false sourceFileMap
If you want to tell the debugger about the source code files for a debugging session, set the mapping table using the sourceFileMap property. This property can contain any number of records. It will help debug exactly those source code files you need. An example configuration is shown below:
“sourceFileMap”: { “C:\foo\bar”:”/home/me/foo/bar” } Send us feedback
As mentioned at the beginning, this is our first experimental release of debugging tools, and your help is needed to improve them. If you want to regularly receive news about our work and send feedback on the development of .NET Core applications in Visual Studio Code, join the Visual Studio Code .NET Core Insiders group .
As always, we welcome your feedback. Tell us what you liked and what did not, what functions you lack, what components of the workflow you approached or did not fit. You can contact us by email , by posting issues on our page on Github or via Twitter .
about the author
Daniel Meixner is a technical evangelist of Microsoft Corporation in Germany. Firmly believes in cross-platform ideas. His software development career was full of events (both enjoyable and not so), and he has an understanding of the industry from many points of view. Prior to joining Microsoft, he received MVP status in Visual Studio ALM and ALM Ranger, worked as a consultant and architect of ALM solutions in corporate environments. Check out Daniel's blog, http://DevelopersDevelopersDevelopersDevelopers.NET, or follow him on Twitter .
useful links
- Visual Studio 2015: free offers for developers
- Additional and free tools and services in Visual Studio Dev Essentials
- Laboratory work on the development, testing and management of the life cycle of software for Visual Studio 2015
- Laboratory work on the development of universal applications on Windows 10
Source: https://habr.com/ru/post/280143/
All Articles