How to create animations and transitions using Motion UI
Animation and transitions allow developers to visualize changes and streamline content. Dynamic design improves websites, and also makes them more attractive and understandable.
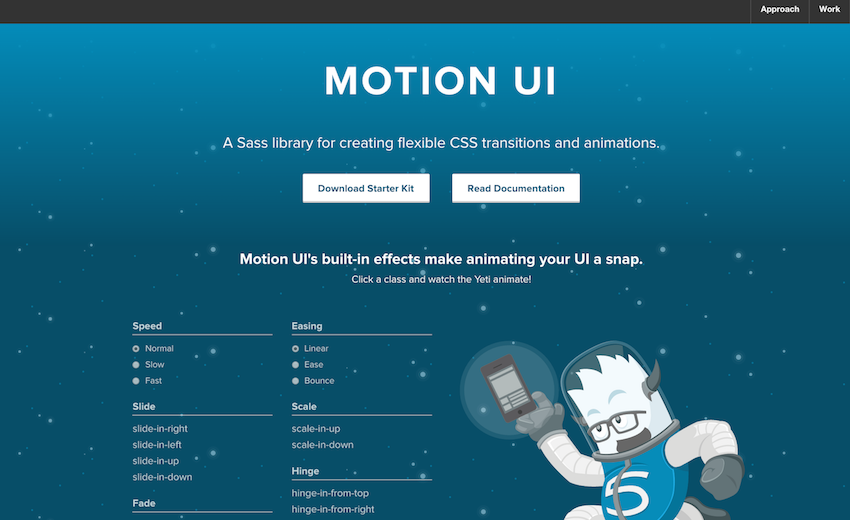
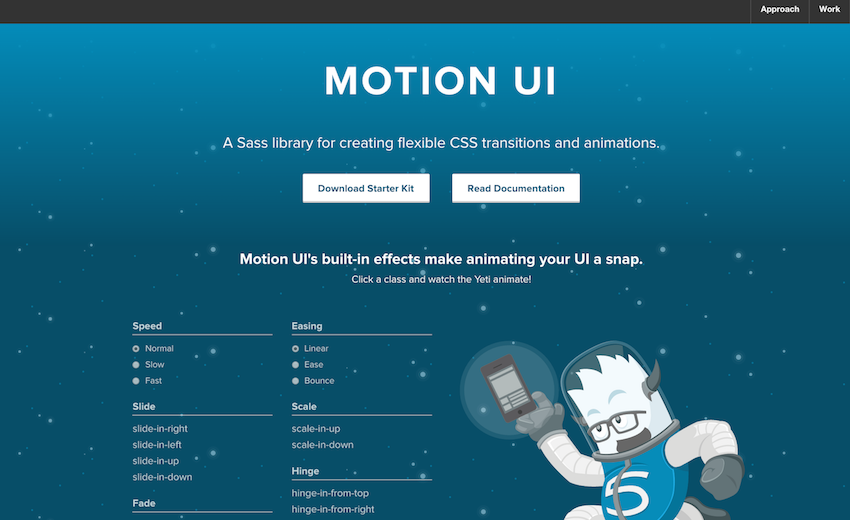
You can independently animate various elements of the page or use the Motion UI . This is a library for creating smooth transitions and animations on Sass, which came out of the Foundation family.

')
Zurb provides developers with a convenient starter pack that contains a complete CSS. Therefore, it is not necessary to use the Motion UI with Sass. The package can be downloaded from the site page and quickly start prototyping using ready-made classes for animations and CSS transitions.
The start package contains the file index.html. If more global settings are needed, you can install the full version containing .scss files with npm or Bower.
There are three main types of predefined CSS classes in the Motion UI:
Transition classes — they allow you to add transitions (slide, fade out, and other effects) to HTML elements.
Animation classes allow you to use various shaking, wiggling and rotating effects. They specify the name of the animation and the rules by which it works (what, from where and where to animate).
Modification classes - interact with transition and animation classes, allow you to set speed, time period, motion delay, etc.
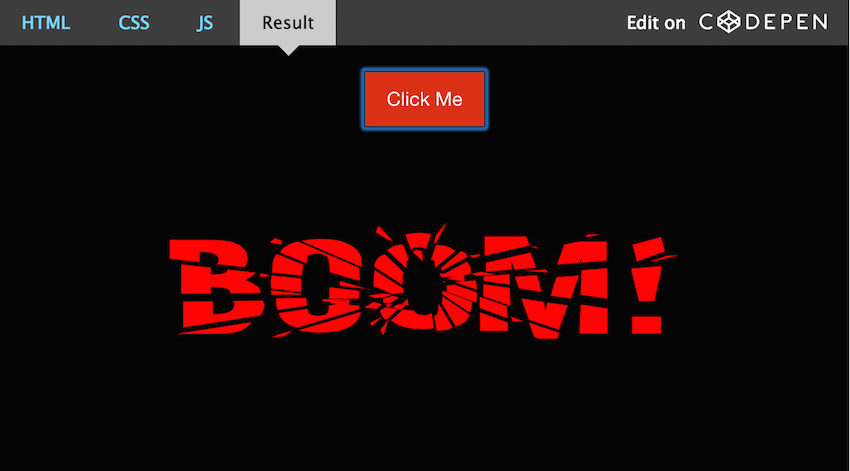
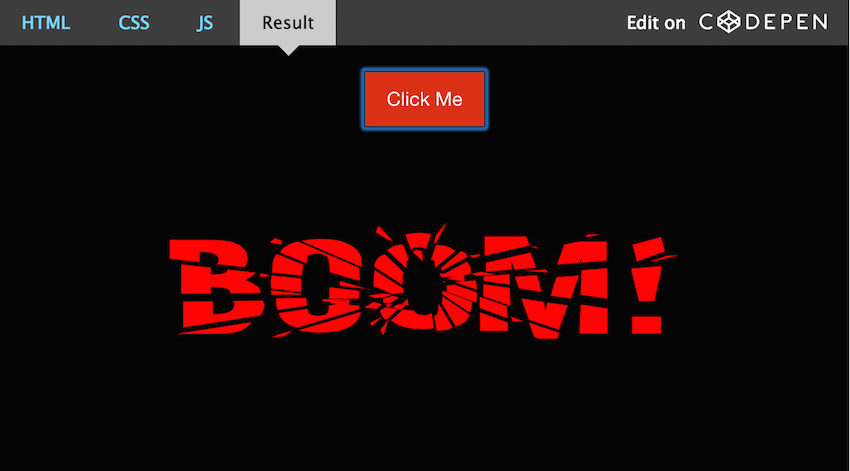
A feature of the predefined CSS classes is that they can be used not only as classes, but also as other HTML attributes. The slow and ease attributes are used as classes, and the data-animation is created for the scale-up transition. When you click the Click me button, a certain effect occurs.
Motion UI also includes a small JavaScript library, which can be found in the starter pack in motion-ui-starter> js> vendor> motion-ui.js .
You can create objects in the Motion UI using animateIn () and animateOut () .
As a result, when you click on the Click Me button, the “Boom” sign becomes dynamic.

Creating transitions and animations is possible in other ways. For example, in the example above, it is not necessary to use a custom attribute data-animation . You can do the following:
Pre-built Motion UI CSS classes use arbitrary values that are easily customized using Sass. Each transition and animation is followed by a mix of Sass, allowing you to change the effect settings. Thus, it is possible to easily create an animation or transition exclusively for your tasks.
To set up a transition or animation, first you need to find the appropriate impurity. The _classes.scss file contains the names of the assembled CSS classes with corresponding impurities.
Example:
Motion UI uses the prefix mui- for impurity. Each impurity has its own file.
The modifier classes that control the behavior of the animation and transitions are also configured with Sass, changing the values of the corresponding variables in the _settings.scss file.
After the changes are made, the Motion UI will use the new default value when creating animations and transitions.
You can independently animate various elements of the page or use the Motion UI . This is a library for creating smooth transitions and animations on Sass, which came out of the Foundation family.

')
Beginning of work
Zurb provides developers with a convenient starter pack that contains a complete CSS. Therefore, it is not necessary to use the Motion UI with Sass. The package can be downloaded from the site page and quickly start prototyping using ready-made classes for animations and CSS transitions.
The start package contains the file index.html. If more global settings are needed, you can install the full version containing .scss files with npm or Bower.
There are three main types of predefined CSS classes in the Motion UI:
Transition classes — they allow you to add transitions (slide, fade out, and other effects) to HTML elements.
Slide: .slide-in-down .slide-in-left .slide-in-up .slide-in-right .slide-out-down .slide-out-left .slide-out-up .slide-out-right Fade: .fade-in .fade-out Hinge: .hinge-in-from-top .hinge-in-from-right .hinge-in-from-bottom .hinge-in-from-left .hinge-in-from-middle-x .hinge-in-from-middle-y .hinge-out-from-top .hinge-out-from-right .hinge-out-from-bottom .hinge-out-from-left .hinge-out-from-middle-x .hinge-out-from-middle-y Scale: .scale-in-up .scale-in-down .scale-out-up .scale-out-down Spin: .spin-in .spin-out .spin-in-ccw .spin-out-ccw Animation classes allow you to use various shaking, wiggling and rotating effects. They specify the name of the animation and the rules by which it works (what, from where and where to animate).
.shake: . .wiggle: . .spin-cw: . .spin-ccw: . Modification classes - interact with transition and animation classes, allow you to set speed, time period, motion delay, etc.
Speed: .slow (750ms) .fast (250ms) Timing: .linear .ease .ease-in .ease-out .ease-in-out .bounce-in .bounce-out .bounce-in-out Delay: .short-delay (300ms) .long-delay (700ms) HTML creation
A feature of the predefined CSS classes is that they can be used not only as classes, but also as other HTML attributes. The slow and ease attributes are used as classes, and the data-animation is created for the scale-up transition. When you click the Click me button, a certain effect occurs.
<div class="transitions"> <button type="button">Click Me</button> <img id="boom" data-animation="scale-in-up" class="slow ease" src="#" alt="#"> </div> JQuery Animation and Transitions
Motion UI also includes a small JavaScript library, which can be found in the starter pack in motion-ui-starter> js> vendor> motion-ui.js .
You can create objects in the Motion UI using animateIn () and animateOut () .
$(function() { $(".button").click(function() { var $animation = $("#boom").data("animation"); MotionUI.animateIn($("#boom"), $animation); }); }); As a result, when you click on the Click Me button, the “Boom” sign becomes dynamic.

* { background-color: #000; } .transitions { text-align: center; width: 100%; height: 100%; } .button { margin: 20px 0; } #boom { display: block; width: 60%; max-width: 960px; margin: 0 auto; } Creating transitions and animations is possible in other ways. For example, in the example above, it is not necessary to use a custom attribute data-animation . You can do the following:
$('#boom').addClass('scale-in-up'); Settings with Sass
Pre-built Motion UI CSS classes use arbitrary values that are easily customized using Sass. Each transition and animation is followed by a mix of Sass, allowing you to change the effect settings. Thus, it is possible to easily create an animation or transition exclusively for your tasks.
To set up a transition or animation, first you need to find the appropriate impurity. The _classes.scss file contains the names of the assembled CSS classes with corresponding impurities.
Example:
// Transitions @mixin motion-ui-transitions { ... // Scale .scale-in-up { @include mui-zoom(in, 0.5, 1); } ... } Motion UI uses the prefix mui- for impurity. Each impurity has its own file.
@mixin mui-zoom( $state: in, $from: 1.5, $to: 1, $fade: map-get($motion-ui-settings, scale-and-fade), $duration: null, $timing: null, $delay: null ) { ... } Forming modifier classes
The modifier classes that control the behavior of the animation and transitions are also configured with Sass, changing the values of the corresponding variables in the _settings.scss file.
After the changes are made, the Motion UI will use the new default value when creating animations and transitions.
Source: https://habr.com/ru/post/279067/
All Articles