Product Design Digest February 2016
For six years now I have been publishing regular reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-December 2015 .

User Onboarding Isn't a Feature
Madly cool article by Samuel Hiluck that meeting a new user is not a feature that is launched separately, but a crucial part of the product. The article has many sensible recommendations on how to measure the effectiveness of the interface in this regard.

')
More about meeting new user:
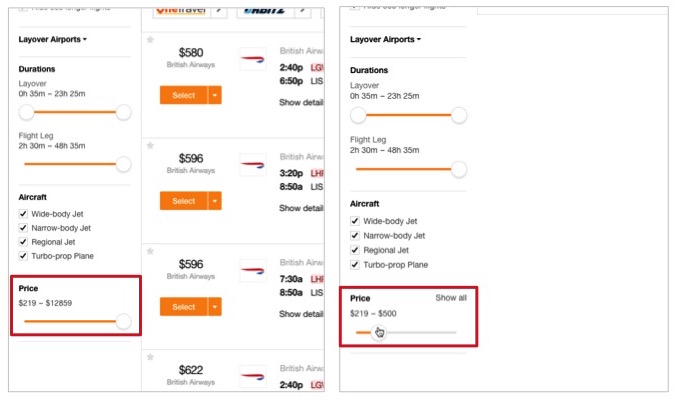
User Intent Affects Filter Design
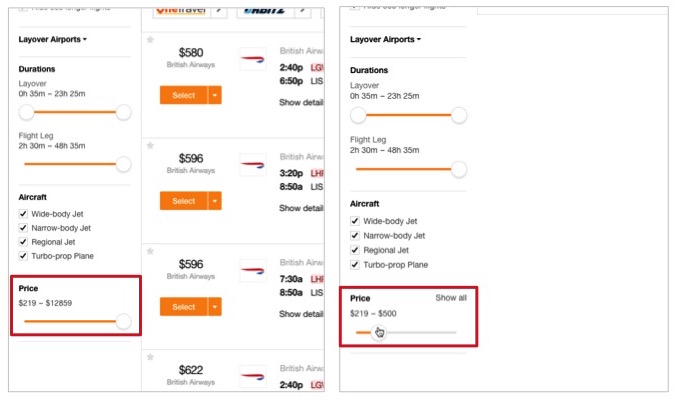
Katie Sherwin from NN / g gives recommendations on the operation of automatically applied filters to the search results of online stores. The article considers two things - how to quickly apply the filter to the issue and whether or not to scroll the list of results to the top.

Improving Reviews And Testimonials Using Science-Based Design
Interesting material Lauren Ventura on the psychology of ratings and reviews. As the formulation of such a request to the user, as well as the time and format of his writing affect the tonality and emotionality.

Mailing letters
Baymard Institute Studies
The Price Of Not Using Ux Patterns
Shay Ben-Barak conducted an interesting experiment in order to understand how much the separation from standard patterns worsens the UX. He took the standard phone dialing layout and made an alternative to it. With a non-standard solution, users coped with the task worse. This, of course, is a rather extreme example, because most of the decisions on which disputes take place have less obvious gaps. But in any case, a useful example.
Why Circular Profile Pictures Accentuate Faces
Anthony T on why round avatars are ideal for facial images and are not very suitable for ordinary subject and landscape photos.
Mobile online shopping
Hybrid applications
Design Principles
Apple tvOS
Material design
Frontify
Social Media Guidelines
iPhone 6
How to Build an Experience Map
A good and simple tutorial for creating an experience map from Niall O'Connor from CXPartners.

More on experience mapping:
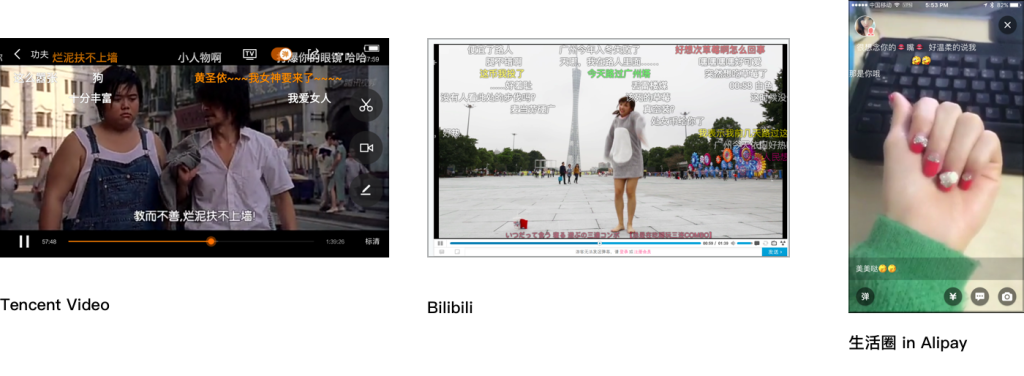
More Chinese Mobile UI Trends
Dan Grover has released a continuation of his epic article about the features of Chinese mobile applications. New interesting patterns, sometimes very specific - for example, comments to the video, flying over the video when it is played.

Accessibility
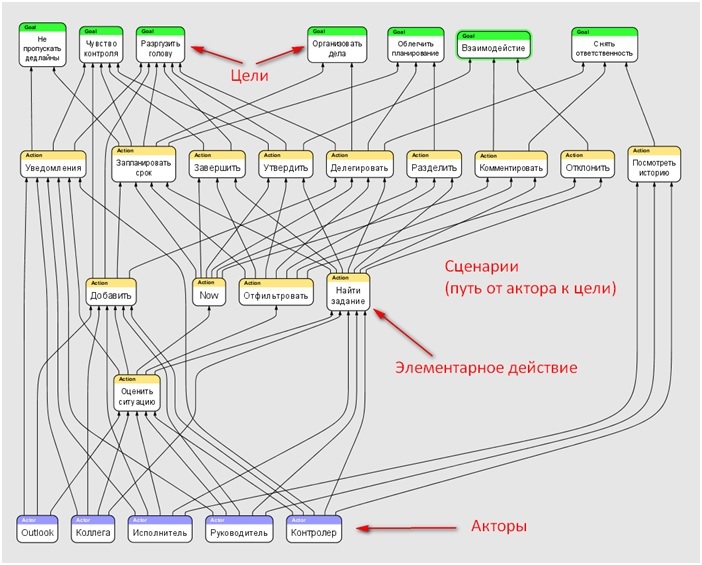
Theory of restrictions in interfaces (who killed the old graph?)
The most powerful article with the methodology of high-iterative applications navigation system.

Beyond Utility: Re-Discovering Product Discovery
Dan Brown from EightShapes is writing a book about the research phase of design projects. In a recent article, he describes the overall vision of the process.
Invision
The company went on the warpath - in addition to the recently acquired Macaw, they also bought Relay , which allows us to discuss the design in Slack. This team (they were called Waybury) also made Iconic's promising service for system work with SVG icons. Judging by the statement of the guys, this is more of a acquihire. Not to mention the riot of content marketing initiatives. I wonder if the company has a global plan - to compete with Photoshop and Sketch or to beat a hundred small tools?

In addition, they launched Labs , an experimental team to work on things besides the main product. Their first release of Craft is a Sketch and Photoshop plugin that makes it easy to use real data in layouts. From a file, cloud storage, photo or any web page. In addition, he can clone Comet-like patterns. Overview of its capabilities ( in Russian and some more ). About other Craft features and InVision initiatives:
Use of real data in prototypes
Adobe Animate CC (Flash Pro)
Adobe released Animate CC as a replacement for Edge Animate and Flash Professional, combining the tasks of both tools. Vector animation, whose output is not the deceased flash, and HTML5-code. A little about him .

Principle
Adobe comet
Figma
Koncept
Sketch
Adobe After Effects
Photoshop
Marvel
Analytics without numbers. We look at the product through the eyes of users
Oleg Yakubenkov describes a method for studying user behavior using the analysis of statistics on their work in a product. In a relatively short time, behavioral patterns of 50-100 people can be studied. Some of the problems described are usability testing or calculating metrics, but not all.

High-Impact, Minimal-Effort Cross-Browser Testing
A chic reminder of Chris Ashton on testing sites in the zoo browsers. He suggests doing it in three rounds - first catch the most noticeable implementation shoals in the most popular browser, then take up a couple of the poorest, and at the end once again walk into several popular ones.

 Tomer Sharon - Validating Product Ideas
Tomer Sharon - Validating Product Ideas
In January, Rosenfeld Media released the book Tomer Sharon "Validating Product Ideas Through Lean User Research". UXMatters publishes Chapter 5 of it ( A List Apart too ). How to check whether users want to use the product. Book site .
The Art Of The Intercept - Moving Beyond "Would You Like To Take A Survey?"
Victor Yocco describes the user research approach when a team of researchers pulls users out of their natural surroundings (for example, buyers of certain goods right in the store, people at an ATM, or visitors to a zoo). The process, features, pitfalls.
The Demise of User Research?
Good thoughts Nalini Kotamraju from Salesforce about some internal crisis of the classic understanding of the role of the UX-researcher. The growth of analytics and quantitative experiments, simplified access to users through remote research, flexible development - all this greatly changes the usual course of work of user researchers.

Selection of respondents
Expert review
Noah's Transition To Mobile Usability Testing
The Smashing Magazine experiment, in which the case of mobile usability testing was built in the genre of a mini-story. True, it’s not very convenient to consume raw information - regular articles structure the main ideas well, so you can easily scan and find the most important thing, and here you have to read the whole chain without the certainty that there is something new there.
Optimizely oui
Optimizely launched their design system OUI. A component library is available on GitHub, and there is a live guideline . Tom Genoni and Daniel O'Connor talk about the creation of the platform.

More about live guidelines and component systems:
From concept on dribbble to script
Turn Your AMP Up To 11: Google's Accelerated Mobile Pages
Christian Cantrell talks in detail about how the AMP initiative from Google works on presenting news sites on mobile. He also compares its individual moments with similar solutions of Facebook (Instant Articles) and Apple (News).
Web typography
New scripts
Layer Modes
CSS grid
Framer
Origami
Mike Matas from Facebook gathered something like a simple neural network at Origami .
Adaptive design
In progress
The Wake service launched the blog In Progress, in which there are very sensible interviews with the leaders of famous design teams. Little water, many interesting insights.

Some of these and other articles on the construction of design teams and design culture:
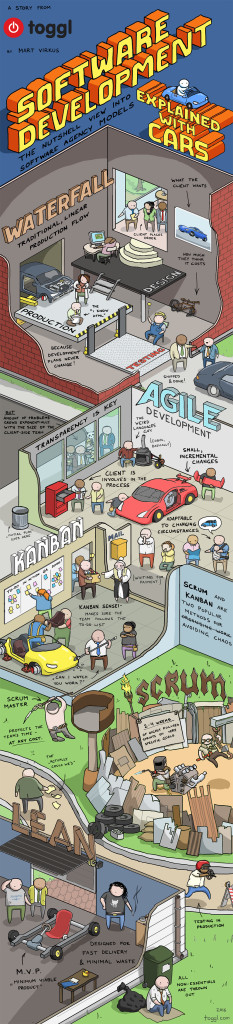
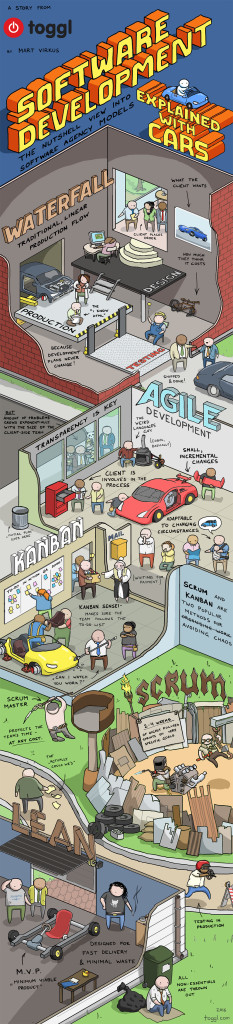
Software Development Methods Explained With Cars (Infographic)
A funny comic showing software development methodologies in the form of various car repair shops.

Design sprints
 Robert Hoekman Jr. - UX Strategy Field Guide
Robert Hoekman Jr. - UX Strategy Field Guide
The free UX strategy book by Robert Hoekman Jr., published by UXPin. Minor squeeze for Fast Co Design .
Five Best Practices for Becoming a Data-Driven Design Organization, part 1
Michelle Bacigalupi describes the implementation of a systematic approach to working with user research and analytics in a certain well-known, but not called, conference communication service.
The User Experience: It's not about Design - Not Just Design
Wharton's sensible article on data-based design. It also includes a powerful table of possible contexts for using the product.
Efficient Responsive Design Process
Smashing Magazine publishes the chapter Bell Callahan from the book Smashing Book 5 about its process of working on adaptive design. There is also a lot about working with the client as a whole.

Zeplin
Avocode
Difference between product manager and UX designer
When It Is Still A Competitive Advantage?
Tim Brown from IDEO that as design thinking spreads, it ceases to be a competitive advantage for companies.
Modern editorial CMS
Redesign Cases
And what about the Medusa guns?
How Medusa synchronizes push notifications in the desktop browser and application, and also selects what to notify the user about.
UX Timeline, back to the past!
Site UX Timeline collects different versions of the design of well-known products. At the start there are Deezer, AirBnB, Uber, Spotify, Dropbox, Vimeo, Mailchimp, Shazam.

How cybernetics connects computing, counterculture, and design
The most powerful historical information about the emergence of cybernetics as a science from Hugh Dubberly and Paul Pangaro. The article is very long and looks for roots in the early 20th century, linking key names in the history of computer development. In the second half, there are many interesting things about the connection between cybernetics and design, and the appearance of interaction design in general. Getting through the text is not easy, but it is definitely worth those who are interested in the history of the profession.
Paul Otlet
The Industrialization of Design (or why Silicon Valley UX designers no longer hires)
Andy Budd about why UX-designers as a separate role did not take root in Silicon Valley. Largely due to ready-made design systems and guidelines for mobile platforms, where everything is already thought out of the box.
Trends 2016

mass media
Messengers
Design patents
Internet of things
Auto
The virtual reality
Skill for UX Professionals
Baruch Sachs lists five professional qualities of a good designer. Ability to adapt, communication, work with conflicts, argumentation and negotiation and authority.
100 layouts in 100 days
Muzli Design Inspiration
The second version of Muzli, a plugin for Chrome, has been released, which replaces the blank tab page with a ribbon of designer sites and communities. What is new .
Panda gets a facelift with Night Mode and Sub sources
Now in the Panda plugin, extended filtering options are available for all services by category, and social networks like Dribbble and Behance can be viewed in a single tape.
Selections of educational materials
Jokes about designers for 400
32 myths to be dispelled
32 posters about the myths of UX appeared on the author's site.
UX-Wednesday AMA with vc.ru: Golden Krishna
Golden Krishna, who worked at Cooper, Samsung and Zappos, answers questions about his sensational and very relevant concept of "The Best Interface is No Interface" and the eponymous book, and in December went to work at Google, where he will be engaged in Android.

The graphical user interface has changed the command line and now dominates - we see screens at work, at home and in the urban environment, develop products for them, so in fact we think of them. But such an interface is often an obstacle to more quickly and efficiently solving user problems with a product. At the same time, taking into account the current context, the use of sensors or accumulated information about the user can minimize the number of interfaces, and thus simplify the work with the product.
UX-Wednesday AMA with vc.ru: Alpha Lab
- , , . UX, - . , , .

IDEO, Silicon Valley's Most Influental Design Firm, Sells a Minority Stake
IDEO kyu collective, . . IDEO 1996 , . .

- :
Sessions AMA
Microsoft
Facebook Design
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky and Yevgeny Sokolov. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and Best Practices
User Onboarding Isn't a Feature
Madly cool article by Samuel Hiluck that meeting a new user is not a feature that is launched separately, but a crucial part of the product. The article has many sensible recommendations on how to measure the effectiveness of the interface in this regard.

')
More about meeting new user:
- HeyUser, a collection of examples of learning mechanisms in mobile applications .
- Jacks Noel from AppCues deals with the features of user involvement in classic games in the early stages . How can you apply them to interfaces. Including examines the initial research, behind the effectiveness of the progress indicator.
User Intent Affects Filter Design
Katie Sherwin from NN / g gives recommendations on the operation of automatically applied filters to the search results of online stores. The article considers two things - how to quickly apply the filter to the issue and whether or not to scroll the list of results to the top.

Improving Reviews And Testimonials Using Science-Based Design
Interesting material Lauren Ventura on the psychology of ratings and reviews. As the formulation of such a request to the user, as well as the time and format of his writing affect the tonality and emotionality.

Mailing letters
- An interesting solution with the form of a subscription at the service Betalist . After sending a subscription request, they offer to go to Gmail, where a search query has already been specified, for which a letter from the service will be found.
- A workaround is to make responsive emails using the CSS calc () function . Works in many services that do not support media queries.
Baymard Institute Studies
- On the importance of searching within the category . They already talked about how to implement this pattern in the big web, but on mobile it is even more critical.
- On the main page on mobile . It is important to give the user an overview of what the online store sells - they often scroll the page back and forth to understand what you can buy here.
The Price Of Not Using Ux Patterns
Shay Ben-Barak conducted an interesting experiment in order to understand how much the separation from standard patterns worsens the UX. He took the standard phone dialing layout and made an alternative to it. With a non-standard solution, users coped with the task worse. This, of course, is a rather extreme example, because most of the decisions on which disputes take place have less obvious gaps. But in any case, a useful example.
Why Circular Profile Pictures Accentuate Faces
Anthony T on why round avatars are ideal for facial images and are not very suitable for ordinary subject and landscape photos.
Mobile online shopping
Hybrid applications
Guidelines for platforms and companies
Design Principles
Apple tvOS
- Michael Flarup recommendations for working with Apple TV interfaces .
- Translation of an article on design for Apple TV .
Material design
- It turns out that Fantasy Interactive was also attracted to work on Material Design. They thought about how guidelines can be applied on the web ( another example ). This is the third studio, which is known to have been involved in the task besides B-Reel and Huge, Inc.
- Now an online emulator for testing responsive design launched by Google .
Frontify
- How Lufthansa transferred its guidelines to Frontify . True, for some reason they call them "alive", although they are simply available online.
Social Media Guidelines
iPhone 6
Understanding the user
How to Build an Experience Map
A good and simple tutorial for creating an experience map from Niall O'Connor from CXPartners.

More on experience mapping:
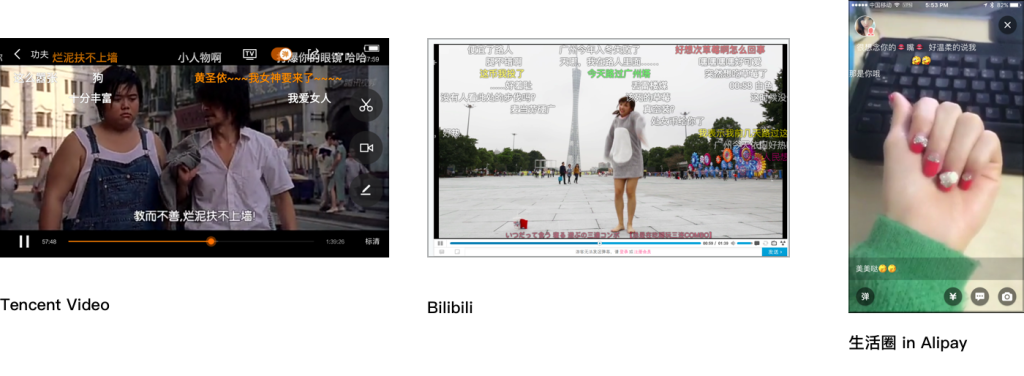
More Chinese Mobile UI Trends
Dan Grover has released a continuation of his epic article about the features of Chinese mobile applications. New interesting patterns, sometimes very specific - for example, comments to the video, flying over the video when it is played.

Accessibility
- Help on how popular screen reading tools work .
- A reference site on ensuring the availability of HTML5 properties and tags in different browsers .
Information architecture, conceptual design, content strategy
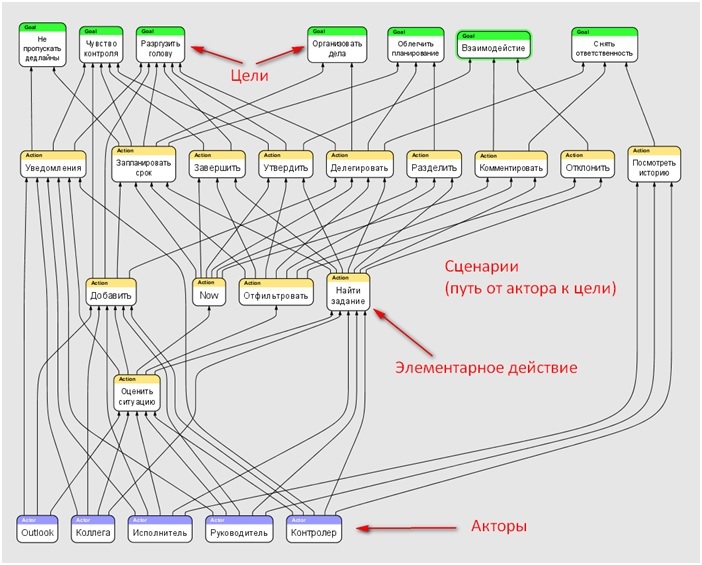
Theory of restrictions in interfaces (who killed the old graph?)
The most powerful article with the methodology of high-iterative applications navigation system.

Beyond Utility: Re-Discovering Product Discovery
Dan Brown from EightShapes is writing a book about the research phase of design projects. In a recent article, he describes the overall vision of the process.
Design and design of interface screens
Invision
The company went on the warpath - in addition to the recently acquired Macaw, they also bought Relay , which allows us to discuss the design in Slack. This team (they were called Waybury) also made Iconic's promising service for system work with SVG icons. Judging by the statement of the guys, this is more of a acquihire. Not to mention the riot of content marketing initiatives. I wonder if the company has a global plan - to compete with Photoshop and Sketch or to beat a hundred small tools?

In addition, they launched Labs , an experimental team to work on things besides the main product. Their first release of Craft is a Sketch and Photoshop plugin that makes it easy to use real data in layouts. From a file, cloud storage, photo or any web page. In addition, he can clone Comet-like patterns. Overview of its capabilities ( in Russian and some more ). About other Craft features and InVision initiatives:
- How to use international names in Craft .
- How to embed repeated textures using Craft and use a text fill image .
- The new version of Workflow, a built-in tool for managing design projects .
- How InVision used its Boards tool to work on the identity of its new series of Design + metaps .
Use of real data in prototypes
- Vitaly Friedman lists several tools that will help designers work with real data in prototypes and layouts .
- An excellent overview of the history and modern tools for working with data in prototypes .
Adobe Animate CC (Flash Pro)
Adobe released Animate CC as a replacement for Edge Animate and Flash Professional, combining the tasks of both tools. Vector animation, whose output is not the deceased flash, and HTML5-code. A little about him .

Principle
Adobe comet
Figma
- New interesting post about working with vector .
- Invites are slowly being heard and there are already first reviews. About working in a live application, you can listen to the layout podcast ( another release ).
Koncept
- The creators of the Koncept tool, trying to combine the possibilities of prototyping and usability testing out of the box, made a free trial period for readers of the group . You need to go through a short survey and the product can be used for a month for free.
Sketch
- The Sketch website launched a catalog of plug-ins and integrations with other tools .
- Translation of a recent interview with the founder of Sketch Pieter Omvlee .
- Sketch Repo, another site with resources for Sketch .
- It seems to be the release of the Silver add-in soon, which makes Sketch almost that Adobe Comet. Two articles came out at once in a week with its review - the first and the second ( in Russian ).
- 140 device templates for Sketch by Meng To . Phones, tablets, laptops.
- Prototyping with Framer.js .
- Sketch 3.6 came out, which among other things fixes work with text .
Adobe After Effects
- GifGun is a tool for quickly exporting animations to GIF.
Photoshop
Marvel
User research and testing, analytics
Analytics without numbers. We look at the product through the eyes of users
Oleg Yakubenkov describes a method for studying user behavior using the analysis of statistics on their work in a product. In a relatively short time, behavioral patterns of 50-100 people can be studied. Some of the problems described are usability testing or calculating metrics, but not all.

High-Impact, Minimal-Effort Cross-Browser Testing
A chic reminder of Chris Ashton on testing sites in the zoo browsers. He suggests doing it in three rounds - first catch the most noticeable implementation shoals in the most popular browser, then take up a couple of the poorest, and at the end once again walk into several popular ones.

 Tomer Sharon - Validating Product Ideas
Tomer Sharon - Validating Product IdeasIn January, Rosenfeld Media released the book Tomer Sharon "Validating Product Ideas Through Lean User Research". UXMatters publishes Chapter 5 of it ( A List Apart too ). How to check whether users want to use the product. Book site .
The Art Of The Intercept - Moving Beyond "Would You Like To Take A Survey?"
Victor Yocco describes the user research approach when a team of researchers pulls users out of their natural surroundings (for example, buyers of certain goods right in the store, people at an ATM, or visitors to a zoo). The process, features, pitfalls.
The Demise of User Research?
Good thoughts Nalini Kotamraju from Salesforce about some internal crisis of the classic understanding of the role of the UX-researcher. The growth of analytics and quantitative experiments, simplified access to users through remote research, flexible development - all this greatly changes the usual course of work of user researchers.

Selection of respondents
Expert review
Noah's Transition To Mobile Usability Testing
The Smashing Magazine experiment, in which the case of mobile usability testing was built in the genre of a mini-story. True, it’s not very convenient to consume raw information - regular articles structure the main ideas well, so you can easily scan and find the most important thing, and here you have to read the whole chain without the certainty that there is something new there.
Visual programming and browser design
Optimizely oui
Optimizely launched their design system OUI. A component library is available on GitHub, and there is a live guideline . Tom Genoni and Daniel O'Connor talk about the creation of the platform.

More about live guidelines and component systems:
- Bulma CSS framework based on flexbox .
- Nathan Curtis writes that the development of the design system should be a separate product, because the most important begins after its implementation .
- Discuss the limitations of Atomic Design by Nathan Curtis and rent Walton . Ideology describes the modular design well and has a bunch of useful tools for practical implementation. But the classification of components through 5 not very obvious levels sometimes leads to confusion - is this pattern already an organism or another molecule? In this regard, the classification of the same BEM is simpler and clearer - there are basic elements and components that consist of them.
- How Shyp uses GitHub to communicate with designers and developers when working on a live guide . Nothing supernatural, just well described.
- The article by Cas Lemmens , in which, in addition to general philosophical reasoning, is a story about the design principles of Spotify and the initiative of Glue (Global Language and the Unified Experience) on the unification of the company's products.
From concept on dribbble to script
- 5 more Dribbble concepts translated into real scripts .
- Ramotion laid out the code on Swift for its conceptual circular menu . The script itself on github .
Turn Your AMP Up To 11: Google's Accelerated Mobile Pages
Christian Cantrell talks in detail about how the AMP initiative from Google works on presenting news sites on mobile. He also compares its individual moments with similar solutions of Facebook (Instant Articles) and Apple (News).
Web typography
New scripts
- Buttons sticking to the mouse cursor .
- Animated icons made using the mo.js library .
- Shazam button effect .
- Effects of diverging circles when you press a button .
- A series of particle separation effects when hovering over a button .
- Experiment with simple augmented reality in the browser .
Layer Modes
- Detailed instructions for working with filters in SVG on the example of Spotify's proprietary approach with hard color images .
- VSCO filters in CSS .
CSS grid
Framer
Origami
Mike Matas from Facebook gathered something like a simple neural network at Origami .
Adaptive design
- Vitaly Friedman tells how you can use Responsive Breakpoints Generator and other tools for framing and image optimization for different resolutions .
- How the Cloudinary service works, which generates images and code for different resolutions of supported devices, which also correctly frames images .
- Responsive View, another service for previewing the states of an adaptive site on different devices .
UX strategy and management
In progress
The Wake service launched the blog In Progress, in which there are very sensible interviews with the leaders of famous design teams. Little water, many interesting insights.

Some of these and other articles on the construction of design teams and design culture:
- How does the Stripe design team work ?
- How does the design team FiftyThree, the creators of the application Paper .
- Interesting findings from the UC Berkeley study of how leaders interact with each other . Their experiment confirmed that this is a potentially conflicting situation and what are the reasons for this.
- Irene Au offers an interesting approach to assessing the morale of the design team .
- ustwo is practicing the format of designer ping-pong for pumping skills within the team and getting fresh ideas . Two designers work with the layout in turn, sending it to each other.
- A gorgeous description of the current understanding of the profession and the role of Brandon Schauer’s UX Manager from CapitalOne . The result was a real manifesto, capacious and inspiring.
- Ryan Page, the head of one of the design teams at Capital One, talks about how the design works in the company .
- Artsy's Katarina Batina talks about how design works in a company . Recently they had a large-scale reorganization , which was carried out by Robert Lenne, who passed from IDEO.
Software Development Methods Explained With Cars (Infographic)
A funny comic showing software development methodologies in the form of various car repair shops.

Design sprints
- Jake Knapp publishes Sprints book on design sprint practice . It turns out March 8. Cut out of the book chapter about the work on the service of podcasts Gimlet Media .
- Brian Cervino put together a design sprint plan for Trello . Great template.
- Last summer, a great Google tutorial came out (PDF).
 Robert Hoekman Jr. - UX Strategy Field Guide
Robert Hoekman Jr. - UX Strategy Field GuideThe free UX strategy book by Robert Hoekman Jr., published by UXPin. Minor squeeze for Fast Co Design .
Five Best Practices for Becoming a Data-Driven Design Organization, part 1
Michelle Bacigalupi describes the implementation of a systematic approach to working with user research and analytics in a certain well-known, but not called, conference communication service.
The User Experience: It's not about Design - Not Just Design
Wharton's sensible article on data-based design. It also includes a powerful table of possible contexts for using the product.
Efficient Responsive Design Process
Smashing Magazine publishes the chapter Bell Callahan from the book Smashing Book 5 about its process of working on adaptive design. There is also a lot about working with the client as a whole.

Zeplin
- Zeplin now generates CSS. If you maintain the consistency of layer names in the layout with classes of real code, it will be even easier to live. In addition, there will be support for variables for preprocessors.
Avocode
- Avocode collected statistics on the results of design layouts that were uploaded to the service in 2015 . Tools, file naming, design techniques.
Product management and analytics
Difference between product manager and UX designer
Methodologies, procedures, standards
When It Is Still A Competitive Advantage?
Tim Brown from IDEO that as design thinking spreads, it ceases to be a competitive advantage for companies.
Cases
Modern editorial CMS
- Vox made a new version of the Chorus CMS , more suitable to support a large product line. A little bit about how Curbed was translated into it (but more about the search for visual style) ..
Redesign Cases
And what about the Medusa guns?
How Medusa synchronizes push notifications in the desktop browser and application, and also selects what to notify the user about.
Story
UX Timeline, back to the past!
Site UX Timeline collects different versions of the design of well-known products. At the start there are Deezer, AirBnB, Uber, Spotify, Dropbox, Vimeo, Mailchimp, Shazam.

How cybernetics connects computing, counterculture, and design
The most powerful historical information about the emergence of cybernetics as a science from Hugh Dubberly and Paul Pangaro. The article is very long and looks for roots in the early 20th century, linking key names in the history of computer development. In the second half, there are many interesting things about the connection between cybernetics and design, and the appearance of interaction design in general. Getting through the text is not easy, but it is definitely worth those who are interested in the history of the profession.
Paul Otlet
Trends
The Industrialization of Design (or why Silicon Valley UX designers no longer hires)
Andy Budd about why UX-designers as a separate role did not take root in Silicon Valley. Largely due to ready-made design systems and guidelines for mobile platforms, where everything is already thought out of the box.
Trends 2016
- UXPin completely diverged, released four books about trends in 2016 and two bundles with them - the first and second . Not enough bundle bundles.
- InVision has launched another series of articles, this time the opinions of famous design managers about the future of the profession . The first part is weaker.

mass media
- Quartz made another mini-revolution in the world of news sites and launched an instant messenger application . It communicates with the user in a chat format, imitating a live interlocutor; sometimes even throws gifs. Currently available only for iPhone .
Quartz application disassembled in shelves. Animation and meeting new user . - Posh Long Read on how Buzzfeed works. In the second half a lot of interesting things about their work with analytics .
- How changing work with analytics in modern media .
Messengers
- Matt Hartman has a good mature look on the topic of really useful use of instant messengers . Now this topic is overheated and many people are playing with foaming at the mouth of the famous "There will be no newspapers, no books, no cinema, no theaters, but there will be one continuous television." The article advises to think whether the transfer of the script to the messenger really simplifies the user's work. In addition, there are sensible thoughts on the findability of bots and add-ons, as well as their market as a whole.
- A sober look at the trend from Cennydd Bowles . He says that modern products are trying to become more important than they actually are, taking away a lot of time and effort from the user. And he mentions an example of a meeting interface for a new user in the form of a chat , which made a tedious 15-minute dialogue out of two simple screens.
- Another bunch of interesting thoughts on the topic of Alistair Croll . In particular, how to test such interfaces.
Design patents
Internet of things
- Sanjiv Sirpal offers the term “product” for Internet of things gadgets . He describes the principles on which it is worth creating such products so that they do not become demeaning and useless "interfaces for interfaces".
Auto
- An interesting story about the American studio Volkswagen, which is engaged in autonomous cars . They draw a good parallel with the reins for controlling horses - this is a good analogy for the current state of autopilots, where a person needs a sense of control.
- Visa teaches cars to pay for gasoline and shopping in stores .
- Honda Experimental Car Interface based on the Drivermode application as a replacement for CarPlay and Android Auto .
The virtual reality
- Epic Games showed the designer of games based on the Unreal Engine inside a virtual reality .
- Interesting observations that objects in virtual reality that feel realistic (appearance, sound, physical feedback) are perceived almost as real . The article tells how players automatically stop a sword, imagining that it has been stopped by another sword.
For general and professional development
Skill for UX Professionals
Baruch Sachs lists five professional qualities of a good designer. Ability to adapt, communication, work with conflicts, argumentation and negotiation and authority.
100 layouts in 100 days
- The site Collect UI collects all the concepts made in the framework of the Daily UI phenomenon .
- Amy Devereux puts icons every day for a year .
Muzli Design Inspiration
The second version of Muzli, a plugin for Chrome, has been released, which replaces the blank tab page with a ribbon of designer sites and communities. What is new .
Panda gets a facelift with Night Mode and Sub sources
Now in the Panda plugin, extended filtering options are available for all services by category, and social networks like Dribbble and Behance can be viewed in a single tape.
Selections of educational materials
- Sensible instructions for those who want to pump in the design and layout of Nick Fredman . Books, courses, publications, communities, etc. He himself learned all this as a manager.
Jokes about designers for 400
- Generator excuses to resolve conflicts with customers and managers .
- Generator pathetic design biographies .
- Collective image of a cliche about a typical day of a creative specialist. With that, cliches are confirmed by statistics .
32 myths to be dispelled
32 posters about the myths of UX appeared on the author's site.
People and companies in the industry
UX-Wednesday AMA with vc.ru: Golden Krishna
Golden Krishna, who worked at Cooper, Samsung and Zappos, answers questions about his sensational and very relevant concept of "The Best Interface is No Interface" and the eponymous book, and in December went to work at Google, where he will be engaged in Android.

The graphical user interface has changed the command line and now dominates - we see screens at work, at home and in the urban environment, develop products for them, so in fact we think of them. But such an interface is often an obstacle to more quickly and efficiently solving user problems with a product. At the same time, taking into account the current context, the use of sensors or accumulated information about the user can minimize the number of interfaces, and thus simplify the work with the product.
UX-Wednesday AMA with vc.ru: Alpha Lab
- , , . UX, - . , , .

IDEO, Silicon Valley's Most Influental Design Firm, Sells a Minority Stake
IDEO kyu collective, . . IDEO 1996 , . .

- :
Sessions AMA
- Cap Watkins, Buzzfeed . - .
Microsoft
Facebook Design
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky and Yevgeny Sokolov. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/278913/
All Articles