Physical web concept. Bluetooth beacons. Comparison of iBeacon, AltBeacon and Eddystone standards

The last few years I have been doing R & D in the field of the Internet of things and distributed systems, as well as being a Google developer expert IoT. In this article I want to share my experience and tell about the new concept of Physical Web . I will also tell you about different beacons (born Beacon is a beacon) and compare the main standards of iBeacon, Altbeacon and Eddystone.
In the Internet of things, one of the megatrends now are smart homes, or rather devices for the home. Recently there was an article on Geektimes with an overview of forecasts in the field of the Internet of things from different companies. And at the end of 2015, Vision Mobile presented their runs.
We already have smart thermostats, scales, cameras, televisions, refrigerators, sensors, locks and so on. Every day more and more smart devices from various manufacturers appear on the market, and some of them are really good and useful. But how does our interaction with such devices look today, for example, initial setup and monitoring? In most cases, each manufacturer has an application with which we can interact with its products. At first glance it looks normal, right?
')
But smart devices can surround us not only at home. Many of us have applications for public transport, parking fees, car rentals or bicycles. But if you find yourself in another country for work or vacation, you will probably need to install some more applications.
If we believe in Moore's law, then small, inexpensive, connected devices will soon burst into our lives, filling our homes, workers and public places. Currently, most smart devices for the Internet of Things require the installation of a special application. Such a narrow solution simply does not scale to interact with the entire array of smart devices. I have nothing against apps, apps are great! But there are many of them and the interaction that they offer us is not always convenient.
Physical Web concept
Physical Web is an attempt to build a bridge between the digital and the physical world, which allows us to extend the super power of the web - URL - for everyday use. At its core, Physical Web is a discovery service: a smart object sends the corresponding URL, which any device nearby, such as your smartphone or tablet, can accept. This simple ability to broadcast a plain URL opens up new, exciting ways to interact.
Video o Physical web by Scott Jenson. I recommend to look.
Imagine that you can easily interact with all the smart devices in your home, easily set them up or get diagnostic data. Approaching the stop you can find out when the nearest bus arrives, getting into it, you will learn the information on the route, time to the next stop. In the mall you will learn about promotions and discounts. Going to the vending machine, you can buy and get the goods, without persuading him to accept your money and not even touching it. You can buy a ticket to a museum or a movie, and go to the poster or the subject of exposure to get more information about it. You can rent a car or bike, pay for parking, having made less unnecessary actions. Or take a turn. Take a turn, Carl! We in Russia love queues so much. Even if you find yourself in another city, nothing will change for you.
All this is possible without installing a heap of unnecessary applications, you need one single application, for Android it is the Physical Web Browser , and on iOS, this functionality is built into Google Chrome . Google Chrome with Physical web support for Android is currently in beta. The same support for Physical Web will soon receive Opera c transition to the code base Chrome 49.
Physical Web is a natural solution that offers on-demand collaboration without additional effort and overhead in the form of installing applications. This is a completely new User eXperience offering on-demand interaction only when the user really needs it. You simply click on the link and get what you need. No Push notifications, vibrations or something like that.
Physical Web saves effort, money and time to develop applications, because You do not need to write an application for each platform, it’s enough to do one, a responsive Web application.
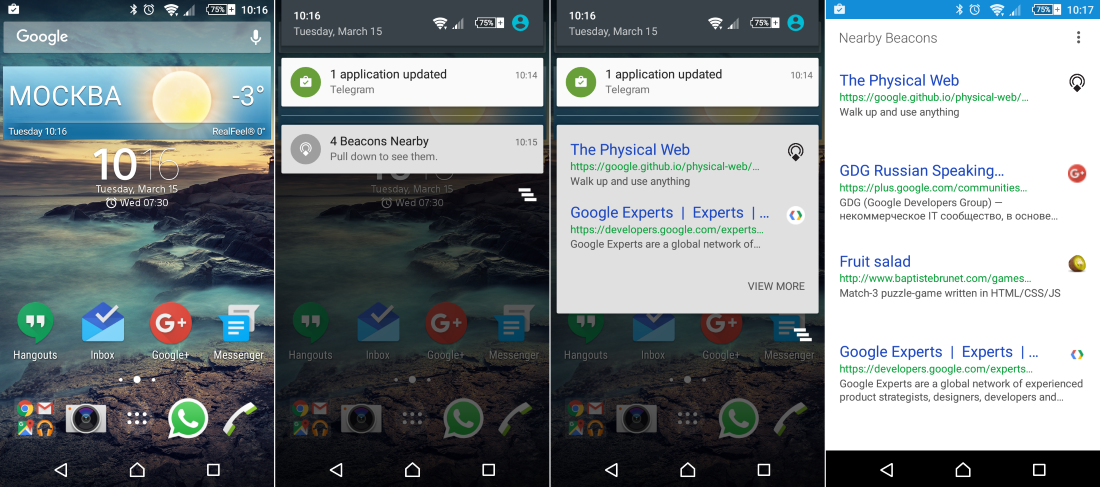
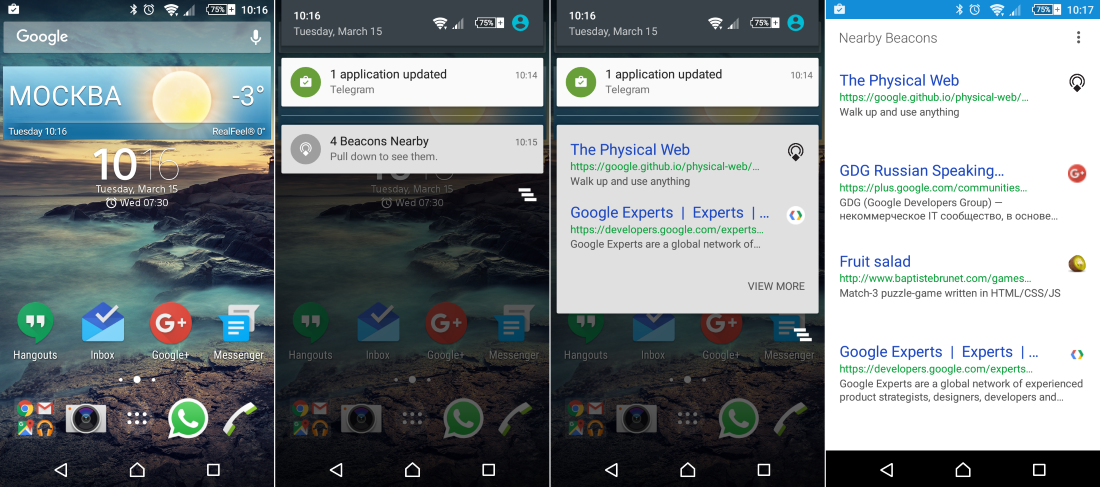
An example of how this looks:

Physical Web is not yet complete and is not a Google product . This is a pilot project that is at an early stage and is being developed by Google in the open form, like all things related to the Internet.
Beacon device
As you can easily guess, the source of the URL we need is from Beacon . Beacons are the simplest device that transmits some data, the so-called advertisement packet , with the help of Bluetooth v4 technology or Bluetooth Low Eenergy (BLE) .
For those who are worried about privacy: beacons in principle can not track you, they can only broadcast messages and do not know anything about you. They don’t care if one person receives packages from them or 30.
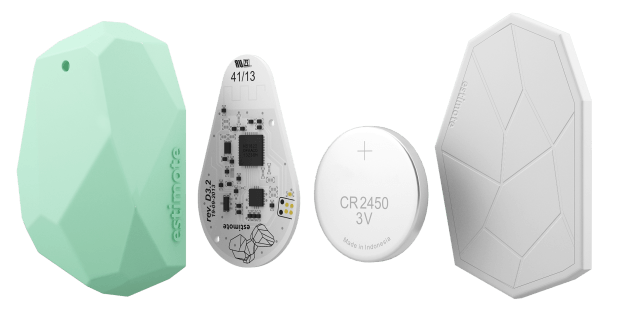
Below, as an example, a beacon from Estimote is presented in an exploded form:

Device manufacturers are now enough, so the market offers a variety of implementations, both in size, form factor, and purpose. There are, for example, industrial realizations that can work on the street and be powered by a permanent source of energy. Prices for ready-made devices also vary.
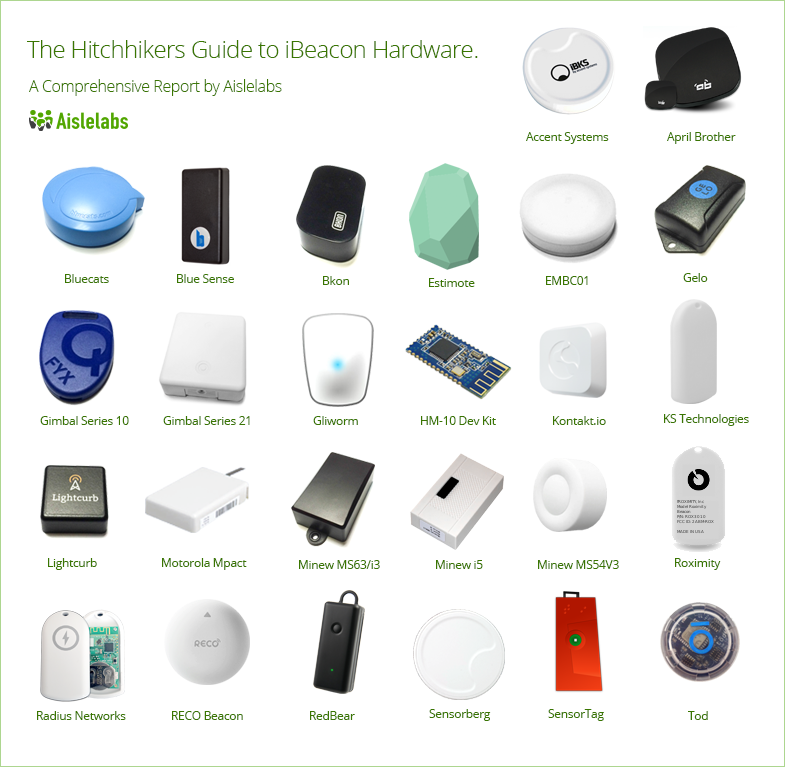
Not a complete example of a variety of devices:

Beacons that I have at the moment:
What is the conceptual difference between beacons, if you do not take into account the price and performance? The difference is in the format of the broadcast messages.
Now there are three main standards:
- iBeacon
- Altbeacon
- Eddystone
In fact, there are still standards, for example, PayPal beacon or some of their own implementations from vendors, for example, gimbal and estimote, but those listed above are currently the main, dominant standards.
Most devices are now able to broadcast messages in any of these three formats, and some even simultaneously in several. Let's take a closer look at them in order to understand what the difference between them is.
iBeacon
 The first standard was iBeacon , it was introduced by Apple inc . in 2013. Its main purpose was to use in retail and mobile marketing, as well as for local indoor positioning.
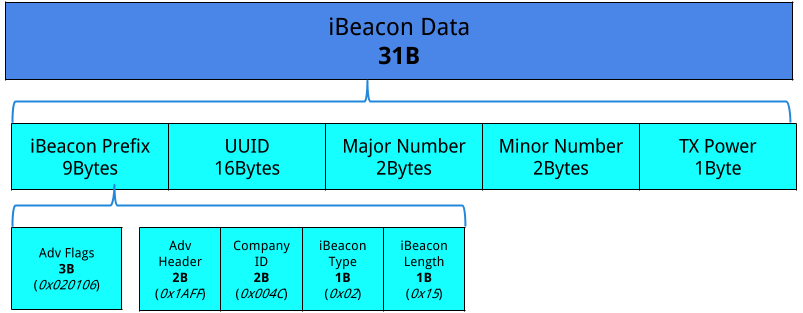
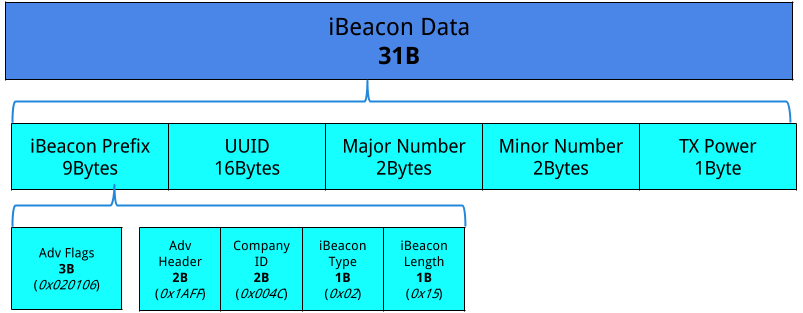
The first standard was iBeacon , it was introduced by Apple inc . in 2013. Its main purpose was to use in retail and mobile marketing, as well as for local indoor positioning.The iBeacon standard involves broadcasting only 1 type of advertisment packet , which consists of the following parts:
- UUID - 16-byte unique identifier of the group of beacons;
- Major - 2-byte unsigned value;
- Minor - 2-byte unsigned value;
- Measured Power - the value of the signal level in 1 m from the transmitter. 8-bit signed integer - the value of the received signal level indicator (RSSI - Received Signal Strength Indicator), which is used to determine the proximity (proximity) of the beacon to the receiver (mobile device). Measured in dBm.
iBeacon frame:

The device or iOS in itself these packets mean nothing, they should be processed by the application. In each case, for each use case, the user will have to install a separate application. The number of UUIDs with which the application can work is limited. Among the shortcomings of the standard, it is worth noting its propriety, the lack of native support on the Android platform and the fact that it can broadcast only one type of advertisment packet .
Altbeacon
 An alternative and open source AltBeacon standard was introduced by RadiusNetwork's consortium . It was originally designed to be interoperable and backward compatible with the iBeacon standard. AltBeacon has almost the same functionality as iBeacon , although it allows you to transfer a little more useful information.
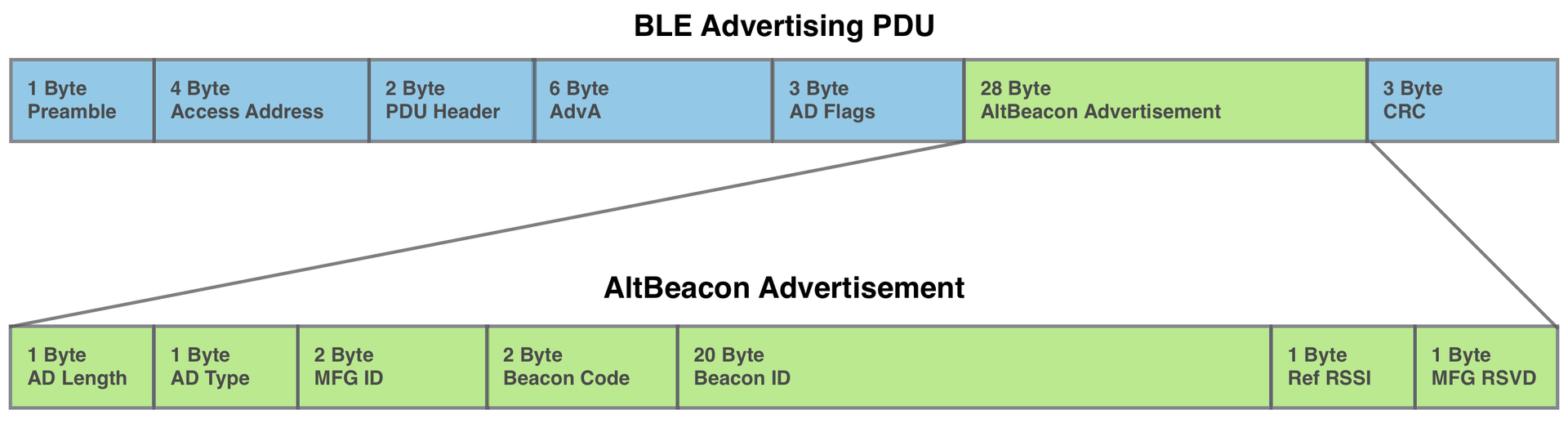
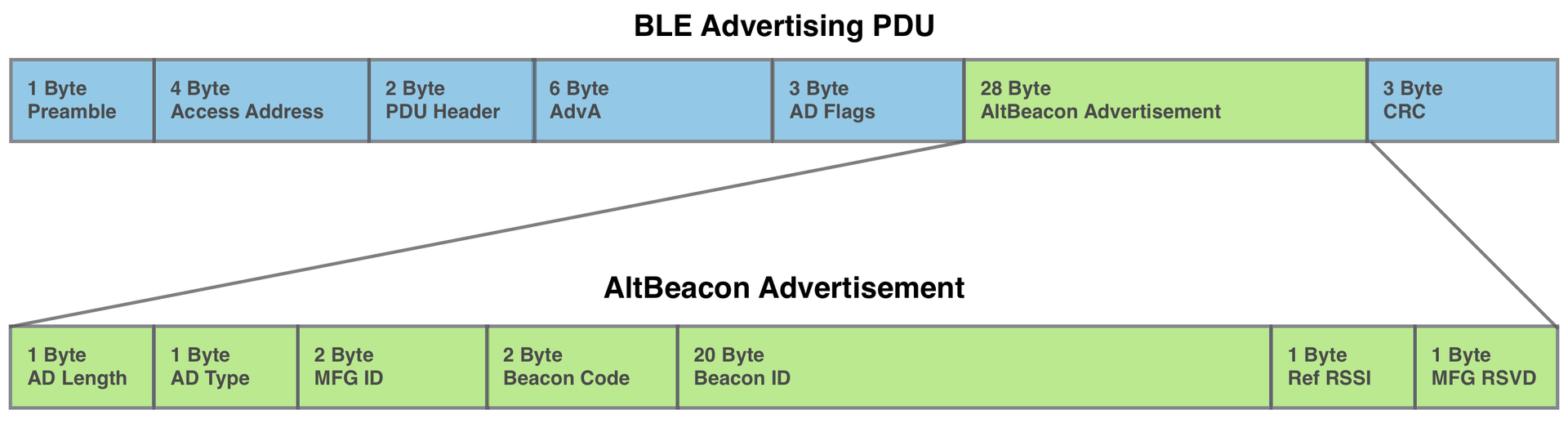
An alternative and open source AltBeacon standard was introduced by RadiusNetwork's consortium . It was originally designed to be interoperable and backward compatible with the iBeacon standard. AltBeacon has almost the same functionality as iBeacon , although it allows you to transfer a little more useful information.AltBeacon frame:

Of the 28 bytes of the Advertisment packet , 25 bytes are available to us which consist of:
- MFG ID - 2 bytes. Device Manufacturer ID
- BEACON CODE - 2 bytes. Advertisment packet code
- BEACON ID - 20 bytes. Unique device identifier
- MFG RSVD - 1 byte. Special reserved field (mainly used for Bluetooth assigned numbers)
In turn, BEACON ID can be represented as in iBeacon , i.e.
16-byte id1 + 2-byte id2 + 2-byte id3 . More details on protocol specifications are available here . Since this is essentially an open analogue of iBeacon , then its disadvantages are the same.Eddystone

In 2015, Google introduced the new and fully open standard Eddystone , which evolved from the URIbeacon project. Like the other 2 standards, Eddystone is a protocol specification that defines the format of BLE messages. Eddystone includes all the experience of other standards and is designed to be more flexible and eliminate the shortcomings of ibeacon and AltBeacon.
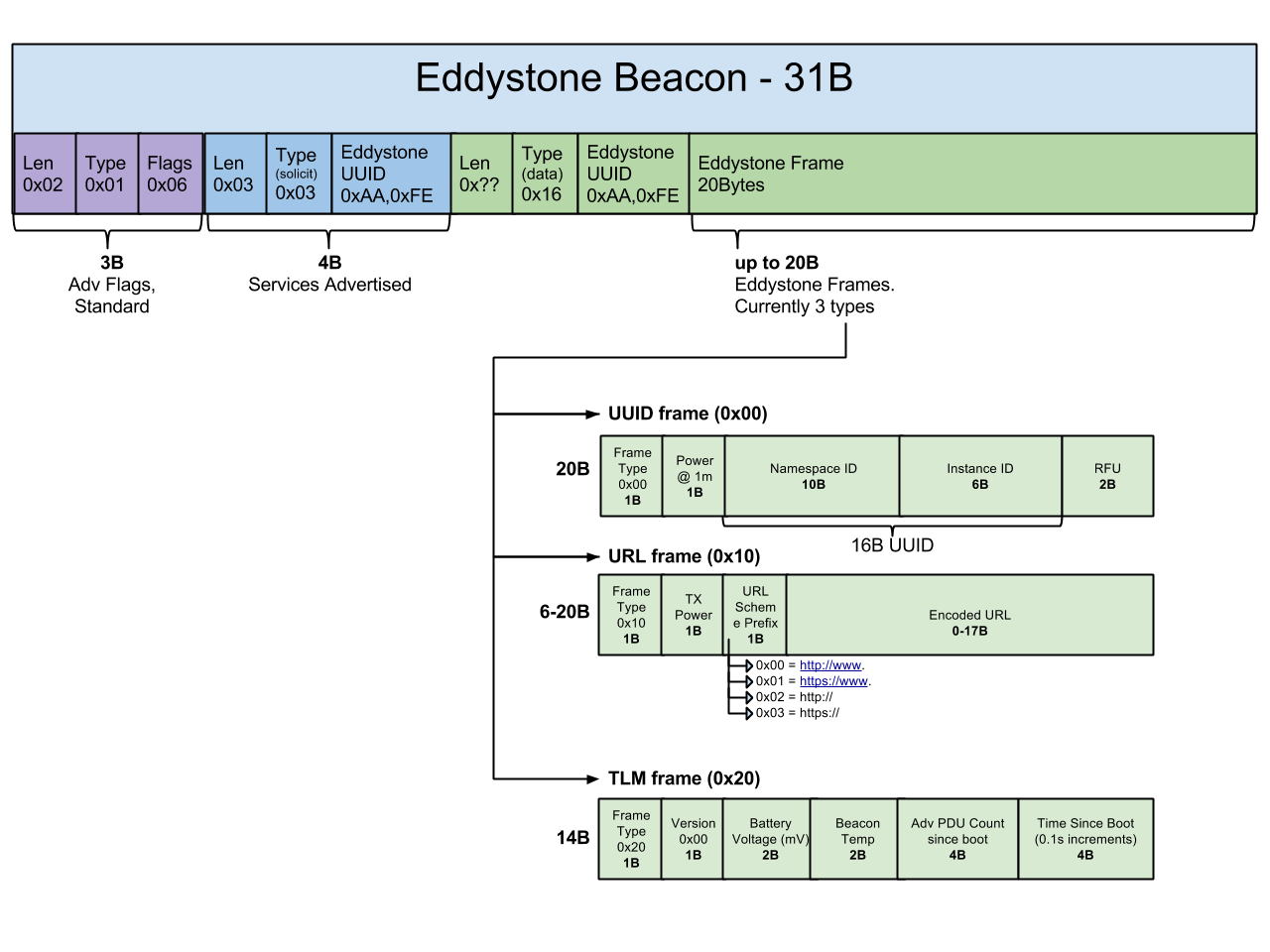
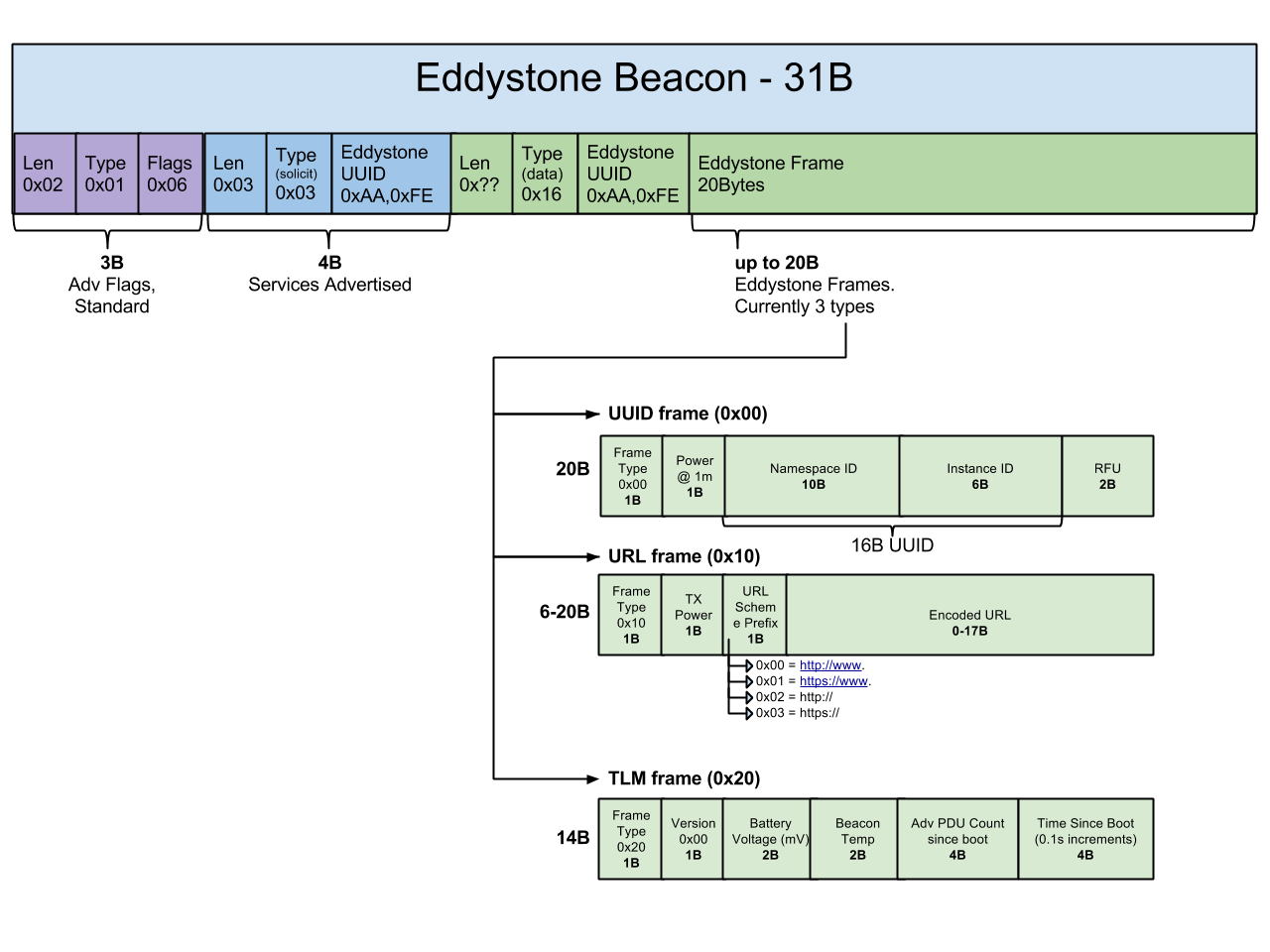
Unlike them, he can already send 3 types of packets:
- Eddystone-UID is a 16-byte device identifier, which consists of a 10-byte namespaceId and a 6-byte instanceId .
- Eddystone-URL - translates the URL using a compressed coding format. Any long URL can be shortened using the Google URL Shortener ( https://goo.gl/ ) to fit into the Advertisment packet limited to 18 bytes. After decoding, the URL can be used by any client with access to the Internet. For example, if the beacon translates the URL:
https://goo.gl/Aq18zF, then any client who received this package can visit this URL ( https://goo.gl/Aq18zF ). - Eddystone-TLM - telemetry, data such as battery voltage, device temperature, number of packets sent since power on and time since power on are available.
Eddystone frame:

The eddystone URL is the foundation of Physical Web and makes it easy to discover and interact with the web content around us. Since it translates the usual URL, we do not need anything other than a browser. No special applications, libraries or SDK!
For cases where you need to make a non-public, regular application for internal or special use, the Eddystone-URL is not suitable, we must use Eddystone-UID.
As I wrote above, there are beacons that allow you to simultaneously broadcast several types of packets, for example, iBeacon and Eddystone-URL or Eddystone-UID and Eddystone-URL. How and for what it can be used I will tell you further.
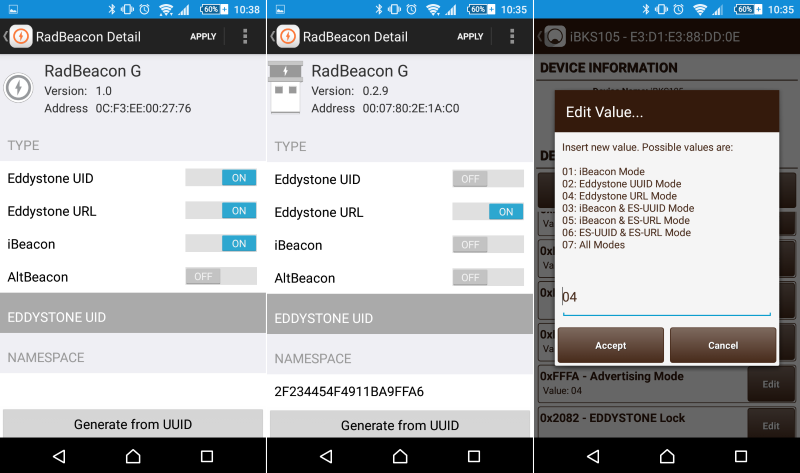
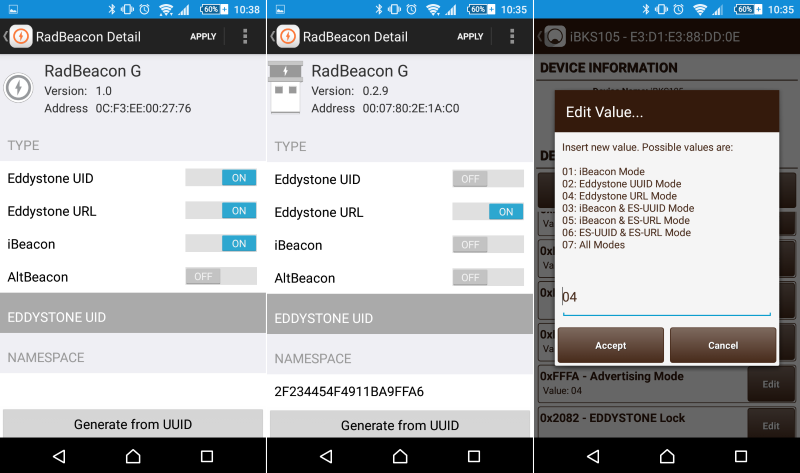
How it looks on the example of RadBeacon USB, RadBeacon Dot and iBKS 105 beacons:

Working with beacons and implementing Physical Web
In the simplest case, to implement Physical Web, a ble-beacon with Eddystone support is sufficient. Different models of beacons are initialized and configured in different ways. You can easily deploy 5, 10, or say 100 beacons. You simply assign them a URL, then, if necessary, change only the content itself. But if you need to deploy a large number of different devices, from different manufacturers on a fairly large area (shopping center, airport, area of the city or even a whole city), while some of the beacons can be in constant motion, for example, in transport. In this case, you have some problems, but there are solutions. Some manufacturers provide their cloud solutions and CMS for managing beacons, for example Estimote , Kontakt.io , Blesh , Phy.net and LightCurb . Estimote and Kontakt.io also provide their SDKs on github .
In my opinion, the most versatile and simple tool for solving such problems is ( Google's beacon platform ) [ https://developers.google.com/beacons/ ]. Google's beacon platform makes it easy to monitor and manage all devices at once. The platform allows you to work with different beacons from different manufacturers, provide developers with a single, simple and flexible tool, which I will discuss in detail in a separate article.
We can add the ability to work with beacons to an existing, popular with users of the application, for example, to navigate or to get some additional data. It is clear that in this case the Eddystone-URL is not suitable, we need to use the Eddystone-UID. But due to the fact that some of the beacons can send two types of packages at the same time, for example, Eddystone-URL or Eddystone-UID, we can provide users with an application with additional data, and users without an application, with the application itself.
In the case when you need to make a non-public application for special or internal use, we simply use Eddystone-UID.
Beacons can be used for navigation, though not only indoors (indoor). At first glance, this task looks so difficult, because we can determine the distance to the beacon using RSSI. But even in ideal conditions, the value of the signal jumps. This is due to the characteristics of the antenna, wave propagation, noise and obstacles. In general, approximately, you can determine the distance and this is enough for someone. But if you need more accurate readings, you will have to apply signal triangulation, Kalman filter, etc. In general, enough has been written on Habré about the features of indoor navigation, here are some good articles:
- https://habrahabr.ru/company/navigine/blog/269195/
- https://habrahabr.ru/company/navigine/blog/269735/
- https://habrahabr.ru/post/245325/
And of course, there are solutions, for example, from companies Navigine , indoo.rs / or from the manufacturer of beacons Estimote .
Emulators
What to do if you want to try to work with the concept of Physical web, beacon, but do not want to spend money? Or do you need to quickly prototype something, but the beacon was not at hand? We can use emulators.
For example, a cross-platform project ( https://github.com/don/node-eddystone-beacon ). He is able to send all 3 types of Advertisment Packet, works on top of NodeJS , in dependencies he has only the bleno project, which is the nodejs module for working with BLE peripherals. Most laptops released since 2011 have Bluetooth v4, also known as BLE. So you can easily emulate the Eddystone beacon right on your laptop. ""
In the role of Eddystone message sources can be phones with Android and iOS. For this you can easily find applications in the Play Market and the AppStore, respectively.
All this allows you to try and start developing right now.
PS I will answer your questions.
UPD: Updated the article, added screenshots and text. Material about Google's beacon platform brought in a separate article from two parts:
Source: https://habr.com/ru/post/278443/
All Articles