Playing “Wappo” on FBD or a minute of kindness
Greetings to all.
This post will be about how to write the next simplest toy in the FBD programming language (of course, this implementation of the programming language departs from the FBD standards, but most of the special chips are not used, so the written program can be easily transferred to the classic FBD in any system) Download the program to the controller and recall the beginning of the two thousandths.
Recently, a conversation about the beginning of the two thousandths went with one of my colleagues, and for some reason, our first Siemens mobile phones and the Wappo game came to mind. As a result, the idea of writing this toy was born of itself, using the design tools of the Quint 7 hardware and software complex. Since it took a lot of effort and heaps of time, here’s the result:
')

The whole business spent two halves of lunch breaks (together with drinking coffee) and a couple of hours in the evening drawing pictures in MS Paint.
In the game “Wappo” the size of the playing field is 6x6 cells. In the initial position on the field are located:
In this case, a player in one move can move his character one square in either direction, provided that he has no wall on the way. The monster moves two squares per turn towards the player’s character. At the same time, priority is given to horizontal movement. If the monster cannot move (there is a wall in his way), then he misses the move.
The game is considered to be a complete victory, if the player managed to bring his character to the cage with a house, and defeat, if the monster stood on its own cage on the same cage as the player's character.
Let's begin, as usual, with the technological program for the controller.
The whole program will consist of five large blocks:
Let us consider in more detail each of these blocks.
General view of the game control algorithms:

It's simple. Two algorithms "Ruchselektor" are used for control. The first algorithm is used to start and stop the game as well as to issue commands for the movement of the little man. The selector works on the principle of "one of n". The duration of the formation of the output signal - 1 msec (ie, one cycle of the controller). The first exit (the "start" button) cocks the trigger "There is a game." While the trigger is cocked, all other commands are processed. At the same time, the same output sends a command to the stroke control units to set the initial position of the level. The second exit resets all the triggers in the game (including the main trigger "Go game") and clears all the memory elements.
The second algorithm “Hand-selector” is used to select a level. As can be seen from the picture, at the moment there are three levels. Accordingly, if the number of levels increases, then at the same time it will be necessary to increase the algorithm modifier. The output of the second selector is the simplest scheme that checks the selected value and, if the player started the game without selecting a level (the output value is zero), forcibly assigns the first level.
Two more algorithms “visibility” and “blocking” are used to show / hide some graphic elements, as well as to set a block for the player to give commands. Why this lock is needed will be explained below.
General view of the macro "cell"

By itself, the processing of conditions is primitive. As we found out a little higher, each cell forms the signs of prohibition of movement in a certain direction as well as signs of victory and defeat in the game. Then all these signs are simply collected by a logical "OR" for use in the algorithm for processing moves.
The player’s handling unit itself is very simple:

Two identical threads for processing movement vertically and horizontally.
Let us consider in more detail the first:
That's all the processing. Simple and clear.
It is even easier than with the player’s move:

And there are not so many left there, just a few algorithms.
- algorithm "Starting position":
It sets the coordinates of the walls, house and the starting position of the player’s character and tomato. At the moment there are three such positions (only three levels), but simply adding a modifier to the algorithm and entering new coordinates, you can increase the number of levels to three hundred without any modifications to the main program.
- the block of distribution of the current coordinates of the player’s character and tomato:
Here, too, everything is simple. The corresponding vector is transferred to the current line number, then decomposed into bits and the resulting logical signals go to their Cell Algorithms.
After we have all the blocks ready, it remains only to put them together (that is, to arrange them beautifully in the field) and the program is ready:
This is the graphical part that took most of the time. It was necessary to search for pictures on the Internet, paint them to fit your size. Some pictures could not be found right away and it turned out that it was easier and faster to paint them myself in Paint. But one way or another, the set of pictures was finished and the game process itself started drawing, which took about five minutes. We make one element (cell). Add to it the animation of the contents and walls. Copy 35 times and get the finished field. Outline around the brick wall, add a couple of labels and buttons to control and you're done.
In this example, we made a classic game, but a quick search on YouTube showed that there is a lot more in the game. It is not difficult to do this on the basis of the above program, but I didn’t do it in order not to overload the foundation.
Let’s try to evaluate what and how of the additional features can be implemented:
The program is ready and works fine. The basis of the program allows you to expand it without major changes. At the same time, very little time was spent on the “programming” itself. Moreover, programming in the FBD language (graphical programming language of the IEC 61131-3 standard) is simple, understandable and does not require deep knowledge. All that is needed is to possess elementary logic and mathematics at the school level and to know how simple algorithms such as triggers and counters work.
That's all. I hope it was interesting.
This post will be about how to write the next simplest toy in the FBD programming language (of course, this implementation of the programming language departs from the FBD standards, but most of the special chips are not used, so the written program can be easily transferred to the classic FBD in any system) Download the program to the controller and recall the beginning of the two thousandths.
Recently, a conversation about the beginning of the two thousandths went with one of my colleagues, and for some reason, our first Siemens mobile phones and the Wappo game came to mind. As a result, the idea of writing this toy was born of itself, using the design tools of the Quint 7 hardware and software complex. Since it took a lot of effort and heaps of time, here’s the result:
')

The whole business spent two halves of lunch breaks (together with drinking coffee) and a couple of hours in the evening drawing pictures in MS Paint.
Formulation of the problem
In the game “Wappo” the size of the playing field is 6x6 cells. In the initial position on the field are located:
- House (or exit) - the goal of the game to hold your character in this cell without being caught by the enemy. In our version, this cell is indicated by a house with a lawn and a blue sky;
- Monster - an opponent who seeks to catch the player. In our version it is a tomato;
- Player - the character of the player who needs to be held in the house. In our version it is a cheesy man;
- The walls are obstacles between the cells, prohibiting the player and the monster from entering the next cell.
In this case, a player in one move can move his character one square in either direction, provided that he has no wall on the way. The monster moves two squares per turn towards the player’s character. At the same time, priority is given to horizontal movement. If the monster cannot move (there is a wall in his way), then he misses the move.
The game is considered to be a complete victory, if the player managed to bring his character to the cage with a house, and defeat, if the monster stood on its own cage on the same cage as the player's character.
Implementation
Let's begin, as usual, with the technological program for the controller.
The whole program will consist of five large blocks:
- Control;
- Processing the player's turn;
- Processing tomato stroke;
- Processing field cells;
- Processing conditions;
Let us consider in more detail each of these blocks.
Control
General view of the game control algorithms:

It's simple. Two algorithms "Ruchselektor" are used for control. The first algorithm is used to start and stop the game as well as to issue commands for the movement of the little man. The selector works on the principle of "one of n". The duration of the formation of the output signal - 1 msec (ie, one cycle of the controller). The first exit (the "start" button) cocks the trigger "There is a game." While the trigger is cocked, all other commands are processed. At the same time, the same output sends a command to the stroke control units to set the initial position of the level. The second exit resets all the triggers in the game (including the main trigger "Go game") and clears all the memory elements.
The second algorithm “Hand-selector” is used to select a level. As can be seen from the picture, at the moment there are three levels. Accordingly, if the number of levels increases, then at the same time it will be necessary to increase the algorithm modifier. The output of the second selector is the simplest scheme that checks the selected value and, if the player started the game without selecting a level (the output value is zero), forcibly assigns the first level.
Two more algorithms “visibility” and “blocking” are used to show / hide some graphic elements, as well as to set a block for the player to give commands. Why this lock is needed will be explained below.
Processing field cells
General view of the macro "cell"

Macro content and short description
The macro has 5 inputs and 7 outputs:

The macro has 5 inputs and 7 outputs:
Inputs:
- Walls - five logical signs of the presence of a cell wall top / right / bottom / left, as well as a sign that the "house" is located in this cell. These signs are static and are set once at the start of the level;
- Position is an unnecessary entry. Left it just for clarity. The idea is that each cell should check the possibility of movement into neighboring cells and issue the appropriate locks (ban_up / prohibit_right / prohibit_down / ban__ to the left). But blocking of movement occurs not only when there is a wall between neighboring cells, but also when the cell is on the edge of the field. For example, from a cell with coordinates (1; 1) it is forbidden to move up and to the left (since there is no longer a playing field there). In the current version, 4 comparison algorithms are used to check this condition in the macro, which compare the cell coordinate by row and column 1 and 6 and form the corresponding prohibitions. However, attentive readers will immediately say that it is possible to simplify the algorithm by removing these comparisons and assigning "virtual walls" from the edge of the field from the outermost cells. However, the task of making an ideal algorithm is not in front of us, so it was decided to leave some redundancy in the task while obtaining the best visibility for example;
- A player's move is a logical sign that a player's move is currently taking place. On this basis, blocking is checked separately for the player and tomato;
- Cheese is a logical sign that the player’s character is in this cell;
- Tomato is a logical sign that there is an evil tomato in this cell.
Outputs:
- Ban_U / R / B / L - a ban on movement in the appropriate direction;
- Output - the main parameter of the cell. Used to display the state of the cell in the graphic part. 0 - the cage is empty, 1 - in the cage the character of the player, 2 - in the cage of tomato, 3 - in the cage of the house. This output is formed sequentially by three selection algorithms (algorithms 5, 6 and 7);
- He ran away - a logical sign that the player’s character got on the cage with the house and the level was passed;
- GameOver - a logical sign that the tomato caught up with the player's character and the game is lost;
Condition processing
By itself, the processing of conditions is primitive. As we found out a little higher, each cell forms the signs of prohibition of movement in a certain direction as well as signs of victory and defeat in the game. Then all these signs are simply collected by a logical "OR" for use in the algorithm for processing moves.
Condition processing
A few words about the rest of the algorithms (there should be no questions with the “OR” algorithms).
So, in addition to several “or” algorithms, several triggers and the “Delay” algorithm are used in processing. The main trigger here is "Player Turn". This trigger is cocked at the start of the game. After the player makes a successful move, this trigger is reset, and the processing of the tomato stroke begins. In order for the actions of the tomato to be more or less clear, an algorithm of three consecutive delays of 200 ms each is applied. As soon as the player makes a good move, the “Player's move” trigger is reset and at the same time the impulse on the opposite front is delayed by 200 ms. After the time has passed, the tomato makes the first of two steps and starts the next timeout again by 200 ms. Then the tomato makes its second step and again starts a 200 ms timeout. After the third time delay, the player's stroke trigger is cocked and control is transferred to the player.
All of the above is done only to ensure that the opponent’s moves are not instantaneous, but are displayed sequentially on the screen. It is much nicer and more convenient than seeing an instant change of position. At the time of all these delays, a blocking indicator is set so that the player can see what the computer is “thinking” and not pressing the control buttons once more. In logic, everything is normal and no extra commands will not work, but for a person this usually causes bewilderment: “How so? I shake, but it does not react! ". It is better to get rid of such situations.

A few words about the rest of the algorithms (there should be no questions with the “OR” algorithms).
So, in addition to several “or” algorithms, several triggers and the “Delay” algorithm are used in processing. The main trigger here is "Player Turn". This trigger is cocked at the start of the game. After the player makes a successful move, this trigger is reset, and the processing of the tomato stroke begins. In order for the actions of the tomato to be more or less clear, an algorithm of three consecutive delays of 200 ms each is applied. As soon as the player makes a good move, the “Player's move” trigger is reset and at the same time the impulse on the opposite front is delayed by 200 ms. After the time has passed, the tomato makes the first of two steps and starts the next timeout again by 200 ms. Then the tomato makes its second step and again starts a 200 ms timeout. After the third time delay, the player's stroke trigger is cocked and control is transferred to the player.
All of the above is done only to ensure that the opponent’s moves are not instantaneous, but are displayed sequentially on the screen. It is much nicer and more convenient than seeing an instant change of position. At the time of all these delays, a blocking indicator is set so that the player can see what the computer is “thinking” and not pressing the control buttons once more. In logic, everything is normal and no extra commands will not work, but for a person this usually causes bewilderment: “How so? I shake, but it does not react! ". It is better to get rid of such situations.
Player's turn processing
The player’s handling unit itself is very simple:

Two identical threads for processing movement vertically and horizontally.
Let us consider in more detail the first:
- The algorithms "And" 69 and 70 check the assembly of conditions for moving up and down, respectively. If the first trigger “Goes the game” is cocked, the second trigger “Player's move” is cocked, the command came from the third one for moving up or the fifth one for moving down the output of the controlling Selector and there is no blocking of movement in this direction,
- On the algorithms "Choice" 71 and 72, depending on the triggered condition, either "+1" or "-1" is transmitted to the current coordinate;
- On the “Choice” algorithm, 73 it is checked that the start signal of the game has come to us and you need to set the starting position. Otherwise, the previously generated command is transmitted;
- On the “Addition” algorithm, the new value is added to the value stored in the feedback, and a new coordinate is obtained;
- The “selection” algorithm 75 checks that a reset signal has come to us (the second output of the control selector) and if it arrives, the value stored in the feedback is reset;
- From the release of the “Addition” algorithm, the new coordinate of the player’s character goes to the “Distribution” block, through which it enters the corresponding cell;
- The “OR” algorithm 85 is needed to determine that we had a good move. Those. If all four conditions on one of the four “I's” are gathered, then the player made a successful (successful not in the sense of “good”, but in the sense of “allowed by the rules”) move, and it is time for us to reset the trigger “Player move” and pass the move to the tomato.
That's all the processing. Simple and clear.
Tomato processing
It is even easier than with the player’s move:

- The “OR” algorithm 89 (which by the way is not needed here and left only for clarity) comes a pulse delayed for 200 ms from the reverse front to reset the “Player's move” trigger (remember such a thing in the condition processing unit?). Next, compares the current coordinate of the tomato and the current coordinate of the player’s character. Based on the comparison, the command "+1" or "-1" is formed for the course horizontally and vertically. Next, the conditions for the horizontal move are checked (algorithms “I” 93 and 94, the test here is similar to the player’s move, with the exception that the Player’s move trigger should be reset) and the team is transferred to the Addition algorithm via a similar selection chain 101;
- If the conditions for the possibility of a move horizontally are not fulfilled, then this inverse feature is applied to the algorithms "AND" 106 and 107, where the remaining conditions for the possibility of a move vertically are checked;
- After the move is made, the timer is read for another 200 ms (“Delay” algorithm 90), after which all logic is checked again for the second step of the tomato and the third timer (“Delay” algorithm 91) is started for 200 ms;
- By triggering the third timer, the player's move trigger is activated;
- Another difference from the processing scheme of the player’s turn is that the “Addition” algorithms 98 and 111 are used to determine the direction of movement of the tomato (up-down or left-right). Since at the same time both conditions on the comparison we can not be satisfied, then you can simply put our team (one of the addends will always be zero), getting the desired direction of movement at the output.
A few words about what is left overs
And there are not so many left there, just a few algorithms.
- algorithm "Starting position":
Type of algorithm

It sets the coordinates of the walls, house and the starting position of the player’s character and tomato. At the moment there are three such positions (only three levels), but simply adding a modifier to the algorithm and entering new coordinates, you can increase the number of levels to three hundred without any modifications to the main program.
- the block of distribution of the current coordinates of the player’s character and tomato:
Distribution of current coordinates

Here, too, everything is simple. The corresponding vector is transferred to the current line number, then decomposed into bits and the resulting logical signals go to their Cell Algorithms.
General view of the technical program
After we have all the blocks ready, it remains only to put them together (that is, to arrange them beautifully in the field) and the program is ready:
We fasten the graphic part
This is the graphical part that took most of the time. It was necessary to search for pictures on the Internet, paint them to fit your size. Some pictures could not be found right away and it turned out that it was easier and faster to paint them myself in Paint. But one way or another, the set of pictures was finished and the game process itself started drawing, which took about five minutes. We make one element (cell). Add to it the animation of the contents and walls. Copy 35 times and get the finished field. Outline around the brick wall, add a couple of labels and buttons to control and you're done.
Original drawing (the game is not yet running):
It looks like a jumble of elements where nothing is clear. But you need to take into account the fact that when the program is running, some of the elements will be hidden depending on the conditions, and the whole picture will be simple and clear.

It looks like a jumble of elements where nothing is clear. But you need to take into account the fact that when the program is running, some of the elements will be hidden depending on the conditions, and the whole picture will be simple and clear.
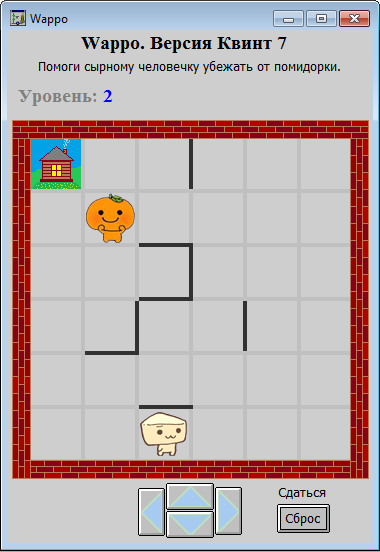
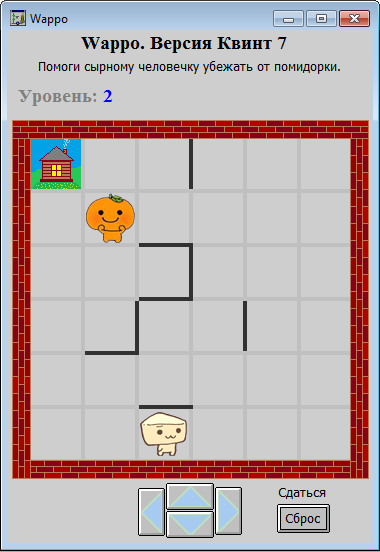
Launched:
Here you can see that after launching the data view from the controller, some of the elements became invisible, thereby eliminating the mess that we got in the drawing mode.

Here you can see that after launching the data view from the controller, some of the elements became invisible, thereby eliminating the mess that we got in the drawing mode.
We play:

We lose:

And we win:

Unrealized
In this example, we made a classic game, but a quick search on YouTube showed that there is a lot more in the game. It is not difficult to do this on the basis of the above program, but I didn’t do it in order not to overload the foundation.
Let’s try to evaluate what and how of the additional features can be implemented:
- Variants of the game (or levels) with two monsters. No problem. Another logical sign is added to the “Cell” macro that “tomato 2” is in the cell. Two more coordinates of the initial position of "tomato 2" are added to the initial position. The processing unit of the tomato stroke is copied and attached to these outputs. The coordinate distribution block is also copied and bound to the added input in the “Cell” macro. Everything. The estimated implementation time is ten minutes (to arrange everything neatly). The only question is: what to do if during the game both tomatoes occupy the same cage. And in general, can they do it. But this is a question about the rules of the game.
- Variants of the game (or levels) with traps. No problem. After the successful move of the player, the “Player Turn” trigger is reset, and on this reset, the tomato stroke processing is started. All you need is to add a trap in the cell “Cell”. When it enters, the stroke inhibit trigger is activated and the pulse counter is started to process the stroke of the tomato. While the trigger is cocked, this signal is not transmitted to the processing unit (it is enough to add it along “and” with an inverted trigger output). The trigger ban is reset when the counter of the missed moves reaches the specified number of turns. The estimated implementation time is ten minutes.
- Cell-teleport. In certain versions (or levels) of the game there are two labeled cells, when hit on which the player’s character is teleported to the second cell. Again, this function is implemented without problems. We need one logical sign at the input of the “Cell” macro, that there is a “teleport” in this cell. In the processing unit of the player’s turn, one more “Choice” algorithm is added, which, when hit on this cell-teleport, substitutes the coordinates of the associated cell to the input of the “Addition” algorithm. Implementation time - about ten minutes.
- The number of levels. New levels are added elementarily. The modifier on the “Selector” algorithm is incremented and, accordingly, the “Start_position” algorithm modifier increases. Next, the initial coordinates of the walls, the house, the tomato and the player are driven in and everything is ready. Time to implement - depends on the number of levels that need to be added. It took me only a few minutes to add two levels.
Brief summary
The program is ready and works fine. The basis of the program allows you to expand it without major changes. At the same time, very little time was spent on the “programming” itself. Moreover, programming in the FBD language (graphical programming language of the IEC 61131-3 standard) is simple, understandable and does not require deep knowledge. All that is needed is to possess elementary logic and mathematics at the school level and to know how simple algorithms such as triggers and counters work.
That's all. I hope it was interesting.
Source: https://habr.com/ru/post/278285/
All Articles
