Web. History of one technology
Once upon a time, when mammoths were still alive, and the fire was the main technological achievement of mankind, our ancestors left sketches on the ground to tell other tribes who is the boss here. That is how the first websites were born.
We'll talk about the history of one of our favorite GeekBrains trends.

')
Imagine a world in which there is no Internet. More precisely, it exists in the form of protocols, allows you to exchange messages and letters, but the first website was created only at the end of 1990 (with the description of the World-Wide-Web, which is logical) and was located at info.cern.ch. Text, text only and nothing else.
Later, HTML, the basics of which were described on info.cern.ch, very quickly learned to support 16 colors and embed images, which led to the birth of the first browsers that support these functions - Mosaic (1993) and NetScape (1994).
In web development, there is a qualitative leap - tables appear . They allow you to efficiently organize information, align text in columns and bring the look of web pages closer to most modern ones.
As for the activities of designers and website developers, in a world in which there is only HTML, work is carried out mainly in primitive text editors.

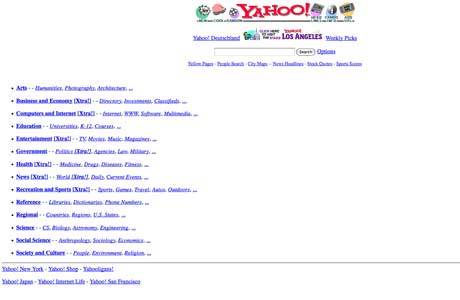
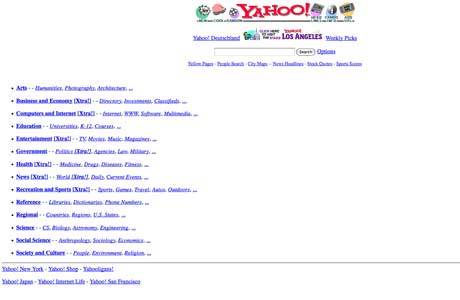
yahoo.com, 1994

google.com/inbox, our days
Games with flowers reach their apogee. Pages look awful, tasteless and often completely unreadable, but to paint everything down to the buttons in bright colors is a sign of good tone. All this, however, does not interfere with the real flourishing of the technology industry.
HTML is complemented by Javascript . Now developers are happy to add pop-ups to the pages and other responses to user actions. JS will remain a real must-have of any web site until the development of CSS, and will remain relevant to this day.
In 1995, the PHP scripting language also appeared, greatly simplifying the creation of basic pages with scripts, for example, guest pages. And, of course, not to ignore the launch of the Macromedia Shockwave platform - the main conductor of the ideas of the animated Internet.
For simple web shop workers, Microsoft produces FrontPage , an HTML editor that works on the principle of WYSIWYG (What You See Is What You Get). The application has gained widespread popularity among non-professionals: now anyone at home could create a nice website in a few minutes. At the same time, FrontPage also found responses in the hearts of developers - it worked perfectly for working under the bundle of Windows-Internet Explorer.

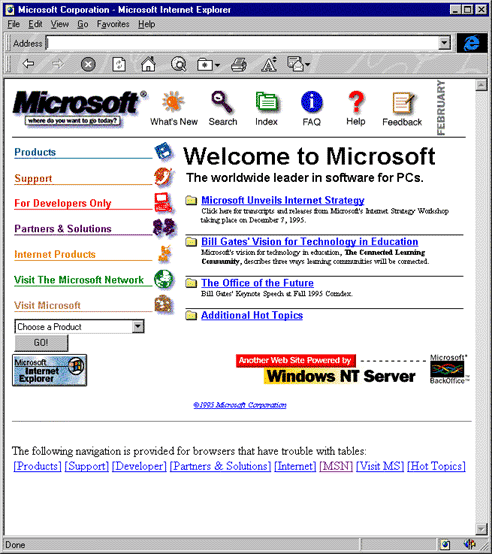
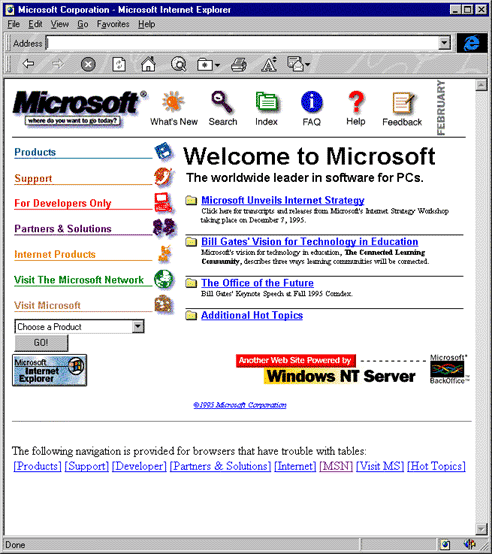
microsoft.com, 1995

microsoft.com, Russian version, our days
The year was marked by two loud debuts: CSS and Macromedia Flash . The markup language has significantly reduced the size of the source code and the number of problems associated with the banal text formatting.
Flash has become the basis of Internet animation for many years, a sign of a quality website and a magnet for passersby.

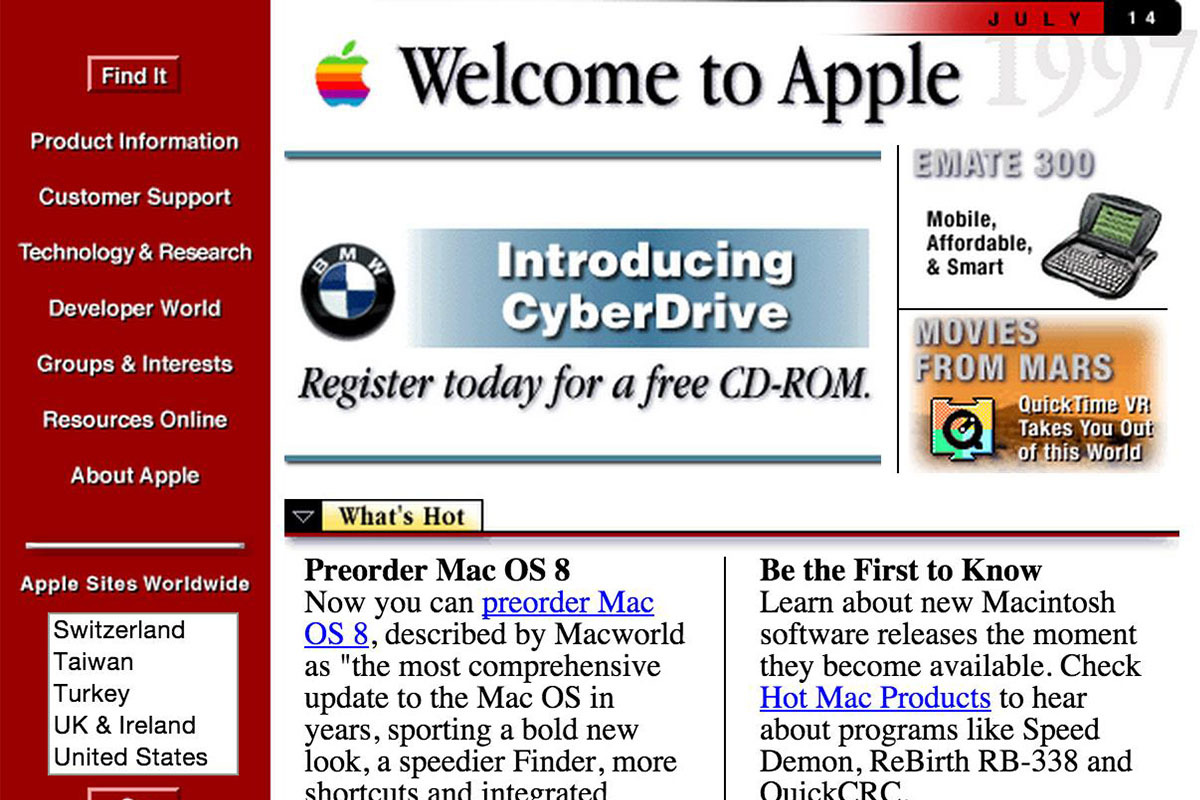
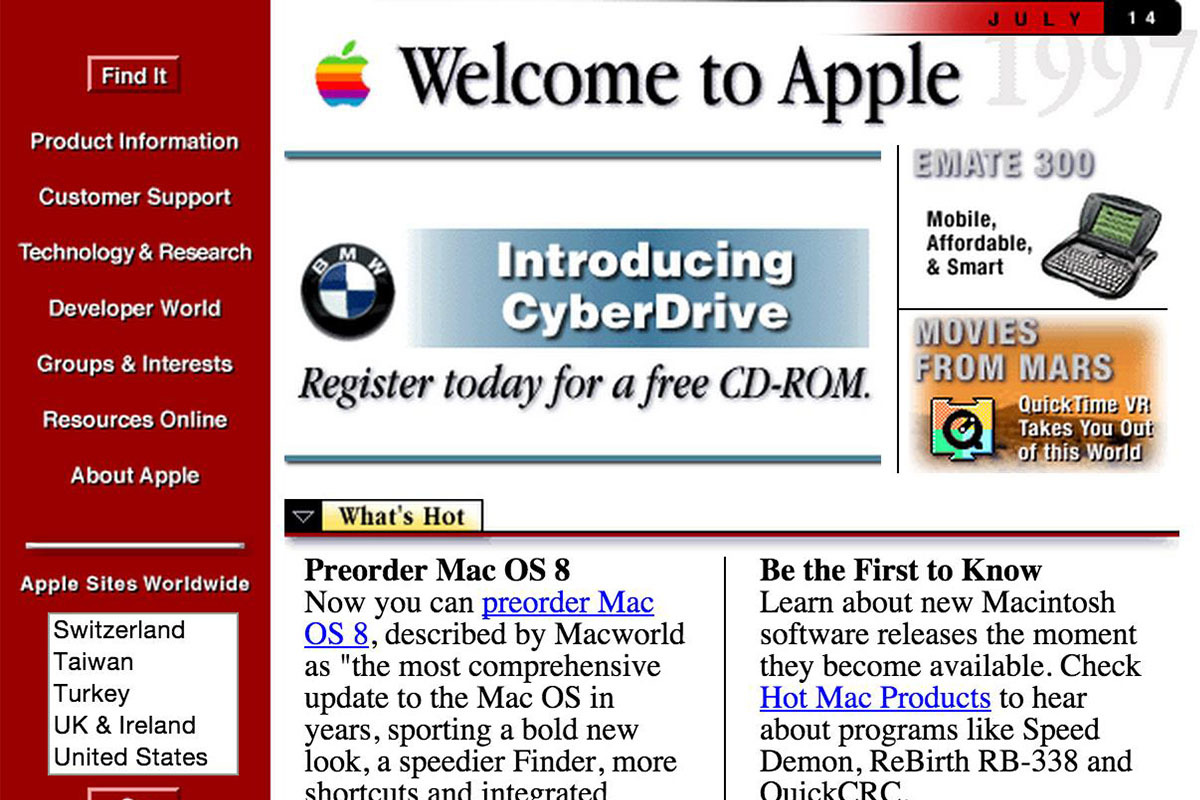
apple.com, 1996

apple.com, Russian version, today
By 1997, web development rested on an invisible wall - there were so many existing possibilities for developing and site layout that the computers of the time simply could not digest everything.
The main event was the announcement of HTML 4 - a version of the language calling for the active use of CSS style sheets, and the costs of the first three versions were immediately eliminated. However, the finalized and combed version 4.01 will officially be announced only 2 years later and will subsequently serve 15 long years. Meanwhile, the number of Internet users has reached 100 million.
As an alternative to FrontPage, Macromedia has released Dreamweaver . True, in 1997 only a MacOS version was created, only a year later an adaptation under Windows appeared. However, this did not prevent Dreamweaver quickly enough to take a leading position in the market.
CSS2 comes out . Now developers can resort to block formatting, work with sound, create styles page by page, as well as generate content sites. CSS2 faithfully serves for 18 years now (if we consider the CSS2.1 edition released in 2011) and still has not lost relevance, despite the active introduction of CSS3.
The period when nothing useful came into the world, except, perhaps, Internet Explorer 5.0 (1999) and 6.0 (2001) and CMS Drupal . The latter, however, appeared only formally, serious popularity will come only after 3 years.
Games with bright colors are finally a thing of the past, dark tones and gradients are now in vogue, especially as a background. Special attention is paid to navigation - an increased amount of content implies proper design of the menu and links.
The launch of Facebook and MySpace introduces a new fashion into the design of sites - simplicity and functionality . Flash animation is literally everywhere, any web site designer should be perfectly fluent in this tool and offer the customer right from the door. By the way, WordPress also appears to help developers, an ideal platform for creating popular blogs and information portals.
The year 2004 was marked by the launch of FireFox - a competitor to virtually no alternative IE. But a year later the service YouTube was born. Despite the fact that at that moment it did not have the effect of a bombshell, the project quickly went around in MySpace ratings, and a year later Google was bought for more than 1.5 billion dollars. And this did not surprise anyone. Moreover, the popularity of the service turned out to be such that for a long time the vast majority of videos on the sites were from YouTube.
It is worth noting the release of Unity - a tool for developing 2D and 3D applications. On the Web, this technology has proven itself in the creation of browser games, and also proved to be useful for resources with the need to demonstrate prototypes and 3D models.
In addition, in 2005 another WordPress and Drupal competitor appeared - CMS Joomla !
Web design changes the course for mobile devices from the very beginning of 2007, because it was then that the iPhone was introduced to the general public and the first mobile browser, Safari, appeared . And, as an element of adaptation to new realities, websites with minimal navigation and a narrow information field began to appear, but with a long scrolling and an overwhelming image.
The first release of Sass , a popular CSS-based meta-language, is released, which makes it easier to read and create source files. Despite not a wide range of functions, the preprocessor quickly earned the respect of professionals and today it is difficult to imagine an experienced web designer who has no experience with Sass.
FrontPage, the latest version of which is dated 2003, goes to junk and will be replaced by Microsoft SharePoint and Microsoft Expression Web .
Google creates Chrome , which is very fast in Internet Explorer popularity ratings. It is fast, convenient for both user and developer. Web designers are gradually getting used to the need to work on large and small screens.
The grids come into fashion, and later special frameworks appear, standardizing and simplifying work with individual elements for multi-slot machines.
Alexis Seller, influenced by Sass, creates her own LESS preprocessor in Ruby. Despite the insignificant number of differences, most novice developers prefer this particular product because of its simplicity and versatility, and most importantly, because of the possibility of working with the Twitter Bootstrap framework.
Microsoft announces the end of support for IE6, the once most popular browser in the world (even today it is used by about 0.1% of users).
These years were marked by the appearance of three main trends at once.
The first is responsive design . That is, now every self-respecting Internet resource should create a mobile version of the site, which allows not to lose content, while significantly increasing readability and download speed.
The second is the so-called flat design , which is also “flat”. This is the case when the developer is trying to convey to the client the idea of the paramount nature of the content, and not the visual design. Often, such development is directly related to the first trend and serves as a much more tool for combining the uniqueness and versatility of a resource than with real usability.
There were people who disagree with fashionable simplifications, which was the impetus for the third trend - parallax design . This is nothing more than the combination of an adaptive and flat design, with the concomitant imparting a 3D effect to a separate element.
At the end of the year, the fifth version of the HTML standard was published. For developers, finally, work with audio and video content has been simplified, which in fact served as the starting point for the death of Adobe Flash. In addition, it became possible to store data directly in the browser and manage its history, use geolocation information, fully work with databases and write to the file.
In fashion are "material" sites . The essence of the direction created by Google in 2014 is to present the working window as a paper, which you can minimize, divide or remove, focus on a separate part. Initially, the trend was intended only for Android applications, but very quickly spread to the web and became a logical continuation (and for some, the antipode) of a flat design.
Java applets are still alive. By the way, the first applet, like the language itself, was created in 1995, and today the vast majority of add-ons for working with geo-data, 3D models, for data collection and analysis are made in Java.
The ability of HTML5 to play videos without using Flash has created another important trend - to spread videos not as a separate add-on, but as a background image. This move allows you to kill two birds with one stone - it does not distract the client’s attention from the text information and at the same time plays the video in full screen mode.
We in GeekBrains caught a wave and thought over the whole profession of “Web developer ”, including basic languages and web-technologies, as well as internships.
And which design milestones would you mark?
We'll talk about the history of one of our favorite GeekBrains trends.

1990
')
Imagine a world in which there is no Internet. More precisely, it exists in the form of protocols, allows you to exchange messages and letters, but the first website was created only at the end of 1990 (with the description of the World-Wide-Web, which is logical) and was located at info.cern.ch. Text, text only and nothing else.
Later, HTML, the basics of which were described on info.cern.ch, very quickly learned to support 16 colors and embed images, which led to the birth of the first browsers that support these functions - Mosaic (1993) and NetScape (1994).
1994
In web development, there is a qualitative leap - tables appear . They allow you to efficiently organize information, align text in columns and bring the look of web pages closer to most modern ones.
As for the activities of designers and website developers, in a world in which there is only HTML, work is carried out mainly in primitive text editors.

yahoo.com, 1994

google.com/inbox, our days
1995
Games with flowers reach their apogee. Pages look awful, tasteless and often completely unreadable, but to paint everything down to the buttons in bright colors is a sign of good tone. All this, however, does not interfere with the real flourishing of the technology industry.
HTML is complemented by Javascript . Now developers are happy to add pop-ups to the pages and other responses to user actions. JS will remain a real must-have of any web site until the development of CSS, and will remain relevant to this day.
In 1995, the PHP scripting language also appeared, greatly simplifying the creation of basic pages with scripts, for example, guest pages. And, of course, not to ignore the launch of the Macromedia Shockwave platform - the main conductor of the ideas of the animated Internet.
For simple web shop workers, Microsoft produces FrontPage , an HTML editor that works on the principle of WYSIWYG (What You See Is What You Get). The application has gained widespread popularity among non-professionals: now anyone at home could create a nice website in a few minutes. At the same time, FrontPage also found responses in the hearts of developers - it worked perfectly for working under the bundle of Windows-Internet Explorer.

microsoft.com, 1995

microsoft.com, Russian version, our days
1996
The year was marked by two loud debuts: CSS and Macromedia Flash . The markup language has significantly reduced the size of the source code and the number of problems associated with the banal text formatting.
Flash has become the basis of Internet animation for many years, a sign of a quality website and a magnet for passersby.

apple.com, 1996

apple.com, Russian version, today
1997
By 1997, web development rested on an invisible wall - there were so many existing possibilities for developing and site layout that the computers of the time simply could not digest everything.
The main event was the announcement of HTML 4 - a version of the language calling for the active use of CSS style sheets, and the costs of the first three versions were immediately eliminated. However, the finalized and combed version 4.01 will officially be announced only 2 years later and will subsequently serve 15 long years. Meanwhile, the number of Internet users has reached 100 million.
As an alternative to FrontPage, Macromedia has released Dreamweaver . True, in 1997 only a MacOS version was created, only a year later an adaptation under Windows appeared. However, this did not prevent Dreamweaver quickly enough to take a leading position in the market.
1998
CSS2 comes out . Now developers can resort to block formatting, work with sound, create styles page by page, as well as generate content sites. CSS2 faithfully serves for 18 years now (if we consider the CSS2.1 edition released in 2011) and still has not lost relevance, despite the active introduction of CSS3.
1999 - 2002
The period when nothing useful came into the world, except, perhaps, Internet Explorer 5.0 (1999) and 6.0 (2001) and CMS Drupal . The latter, however, appeared only formally, serious popularity will come only after 3 years.
Games with bright colors are finally a thing of the past, dark tones and gradients are now in vogue, especially as a background. Special attention is paid to navigation - an increased amount of content implies proper design of the menu and links.
2003
The launch of Facebook and MySpace introduces a new fashion into the design of sites - simplicity and functionality . Flash animation is literally everywhere, any web site designer should be perfectly fluent in this tool and offer the customer right from the door. By the way, WordPress also appears to help developers, an ideal platform for creating popular blogs and information portals.
2004-2005
The year 2004 was marked by the launch of FireFox - a competitor to virtually no alternative IE. But a year later the service YouTube was born. Despite the fact that at that moment it did not have the effect of a bombshell, the project quickly went around in MySpace ratings, and a year later Google was bought for more than 1.5 billion dollars. And this did not surprise anyone. Moreover, the popularity of the service turned out to be such that for a long time the vast majority of videos on the sites were from YouTube.
It is worth noting the release of Unity - a tool for developing 2D and 3D applications. On the Web, this technology has proven itself in the creation of browser games, and also proved to be useful for resources with the need to demonstrate prototypes and 3D models.
In addition, in 2005 another WordPress and Drupal competitor appeared - CMS Joomla !
2007
Web design changes the course for mobile devices from the very beginning of 2007, because it was then that the iPhone was introduced to the general public and the first mobile browser, Safari, appeared . And, as an element of adaptation to new realities, websites with minimal navigation and a narrow information field began to appear, but with a long scrolling and an overwhelming image.
The first release of Sass , a popular CSS-based meta-language, is released, which makes it easier to read and create source files. Despite not a wide range of functions, the preprocessor quickly earned the respect of professionals and today it is difficult to imagine an experienced web designer who has no experience with Sass.
FrontPage, the latest version of which is dated 2003, goes to junk and will be replaced by Microsoft SharePoint and Microsoft Expression Web .
2008
Google creates Chrome , which is very fast in Internet Explorer popularity ratings. It is fast, convenient for both user and developer. Web designers are gradually getting used to the need to work on large and small screens.
The grids come into fashion, and later special frameworks appear, standardizing and simplifying work with individual elements for multi-slot machines.
2009
Alexis Seller, influenced by Sass, creates her own LESS preprocessor in Ruby. Despite the insignificant number of differences, most novice developers prefer this particular product because of its simplicity and versatility, and most importantly, because of the possibility of working with the Twitter Bootstrap framework.
Microsoft announces the end of support for IE6, the once most popular browser in the world (even today it is used by about 0.1% of users).
2010-2013
These years were marked by the appearance of three main trends at once.
The first is responsive design . That is, now every self-respecting Internet resource should create a mobile version of the site, which allows not to lose content, while significantly increasing readability and download speed.
The second is the so-called flat design , which is also “flat”. This is the case when the developer is trying to convey to the client the idea of the paramount nature of the content, and not the visual design. Often, such development is directly related to the first trend and serves as a much more tool for combining the uniqueness and versatility of a resource than with real usability.
There were people who disagree with fashionable simplifications, which was the impetus for the third trend - parallax design . This is nothing more than the combination of an adaptive and flat design, with the concomitant imparting a 3D effect to a separate element.
2014
At the end of the year, the fifth version of the HTML standard was published. For developers, finally, work with audio and video content has been simplified, which in fact served as the starting point for the death of Adobe Flash. In addition, it became possible to store data directly in the browser and manage its history, use geolocation information, fully work with databases and write to the file.
Our days
In fashion are "material" sites . The essence of the direction created by Google in 2014 is to present the working window as a paper, which you can minimize, divide or remove, focus on a separate part. Initially, the trend was intended only for Android applications, but very quickly spread to the web and became a logical continuation (and for some, the antipode) of a flat design.
Java applets are still alive. By the way, the first applet, like the language itself, was created in 1995, and today the vast majority of add-ons for working with geo-data, 3D models, for data collection and analysis are made in Java.
The ability of HTML5 to play videos without using Flash has created another important trend - to spread videos not as a separate add-on, but as a background image. This move allows you to kill two birds with one stone - it does not distract the client’s attention from the text information and at the same time plays the video in full screen mode.
We in GeekBrains caught a wave and thought over the whole profession of “Web developer ”, including basic languages and web-technologies, as well as internships.
And which design milestones would you mark?
Source: https://habr.com/ru/post/277957/
All Articles