How to color the Chrome tab

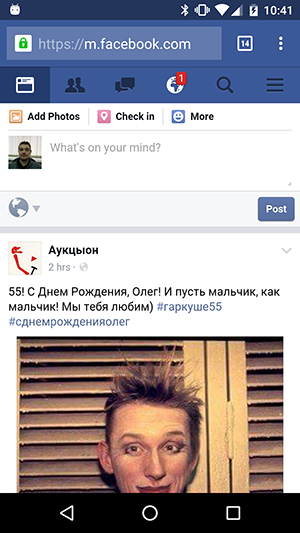
If you came from mobile chrome on Facebook, you probably saw that the browser interface is painted in the corporate blue color of the social network. But why and how?
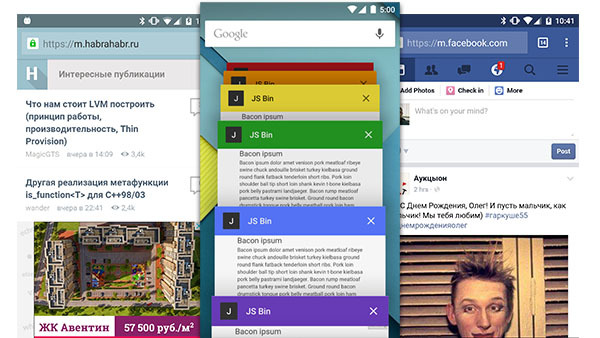
Mobile sites are becoming more like apps than just a site with information, and Google supports this trend. Just look at the fact that in the latest versions of mobile chrome, browser tabs are mixed by default with a list of recently launched applications. But what is missing from the site to become a little more application? Of course, customization of the shell (interface). Starting with version 39 of Android Chrome Lollipop, the ability to change the color of the browser interface by web developers has been introduced.
')
To make it simple, you need to add a new meta tag to <head>:
<meta name="theme-color" content="#9CC2CE"> As can be seen from the code, in the content we write the color in which the browser will be colored.
Google also recommends using a high-quality icon to make it look even better:
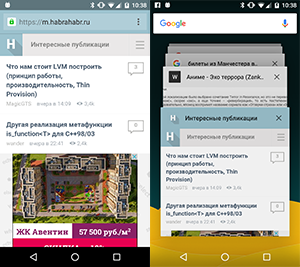
<link rel="icon" sizes="192x192" href="nice-highres.png"> Through the Chrome Device Inspector, I made an example of how this might look on the mobile version of the habr:

Note: If the user doesn’t turn on tabbing with applications, he will see the tab color you have selected on your site, but in the list of tabs, it will still be gray.

PS I would like this color to be set via css, as this is a more logical option, and one could use the variable ...
Source: https://habr.com/ru/post/277753/
All Articles