Memo on the basic layout of the article for Habr without using Markdown-markup
On Habré, by the standards of old-timers, I’ve only recently, just two years, but I write actively, whenever possible, every day. So, reading the articles, and just scrolling through the tape of fresh publications on both Habré and GT, I realized that many simply cannot cope with the layout of the text and, as a result, quite often suitable publications are buried by their own authors because unreadable text. Or scares the curve KDPV, or else what will happen.
Perhaps, for experienced authors, the post will seem captain, petty, or something else, because the main content is, but for those who want to go through the sandbox and join the Habra community, I am sure it will help not only to write something useful, but also beautifully labor to present.
It so happened that the entire ribbon of Habrahabr is aligned to the left. For this reason, experienced authors leave small images on the left or use images 800-1000 px wide. Separately, I would like to note that the KDPV ratio 2 to 1 is almost the best , i.e. 800x400 px images . This proportion allows the SMM social case. networks do not bother with your picture (or even look for something else, more suitable in size), but use the original without disturbing the author’s ideas.
Even if your image has a smaller aspect ratio, for example, 800x700, then try to reduce its height. The critical threshold is 500-600px, except in exceptional cases, when the KDPV really “drags” or contains useful information (interface screenshots, for example). Everything is quite prosaic here: not everyone has monitors with a resolution of 1920x1080 and, for example, a laptop user with a maximum screen resolution of 1366x768 will simply not appreciate all these beauties of the CDPC in the size of 1000x1000. But even in the case when the picture carries a payload in the form of text, for example, you can make it clickable, so it will be easier for everyone.
')
Due to the fact that images are rarely more than 500-800 pixels wide, everyone tries to use left-justification. And you try, now I will explain why.
When the user scrolls the articles, his focus is shifted to the left side of the tape, to the beginning of the headers, the list of hubs and the buttons for voting. If you bring a small picture to the center, or, God forbid, to the right, you are doing a cheap marketing trick "we are not like everyone else and attract the reader's attention through irritating factors." In fact, such tricks usually end up sad for the authors.
I will give an example based on my old article.
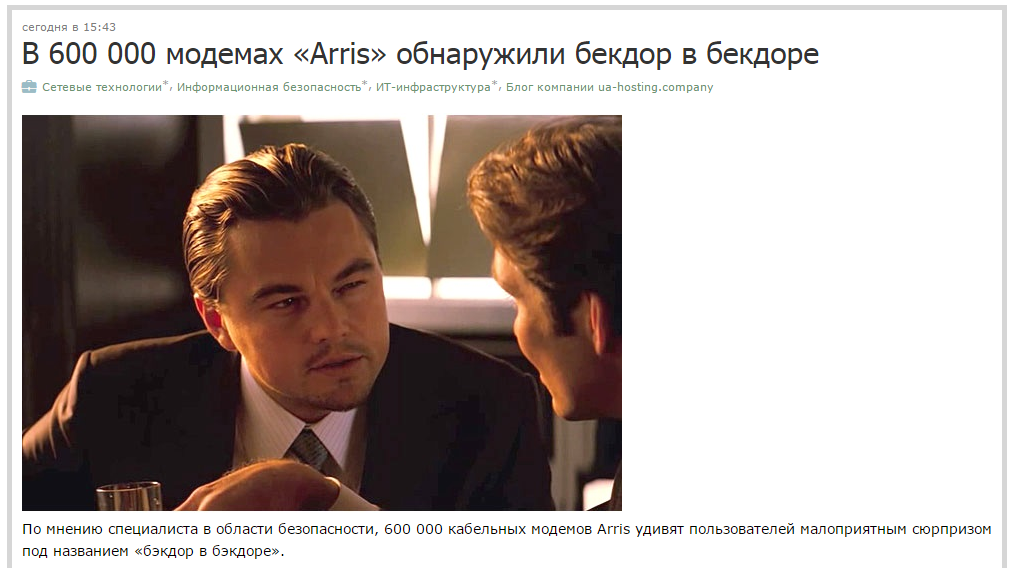
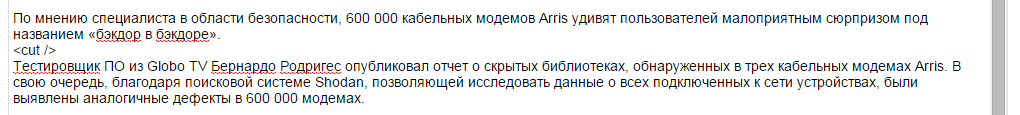
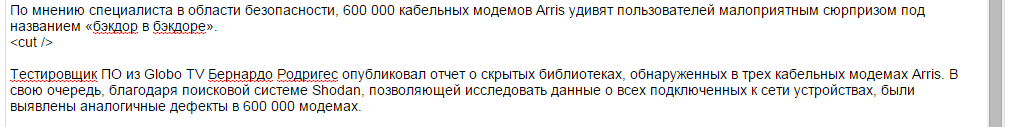
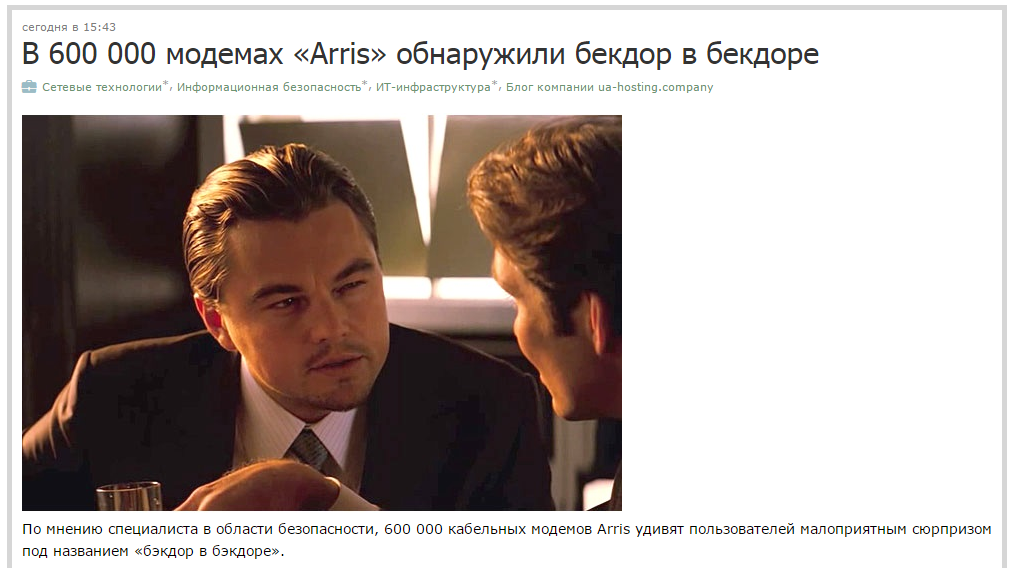
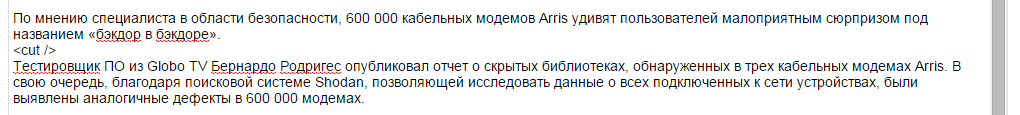
The correct location of the KDPV:

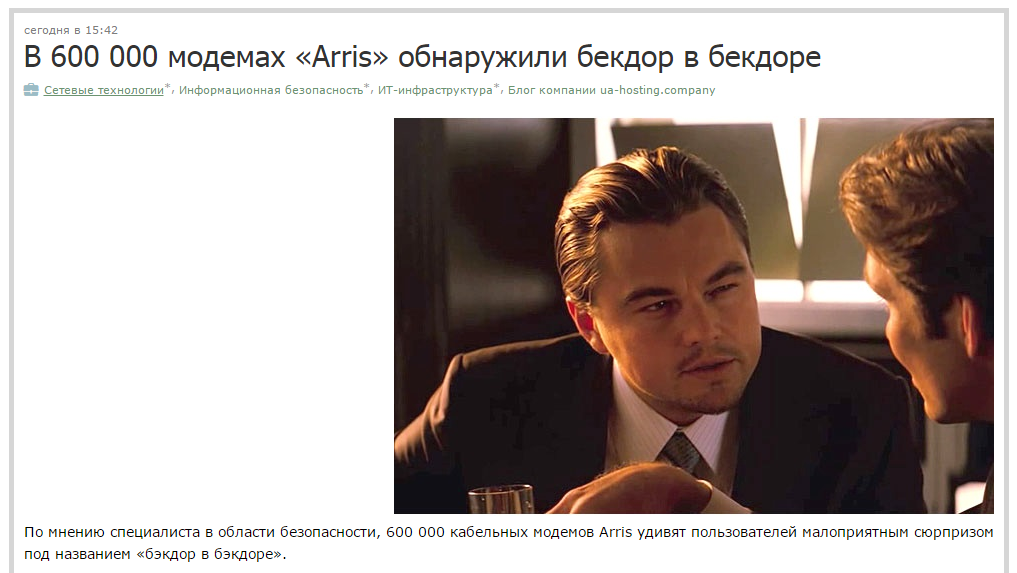
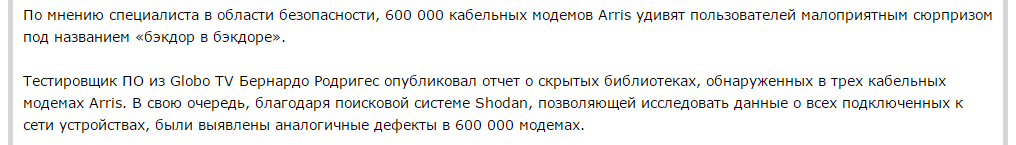
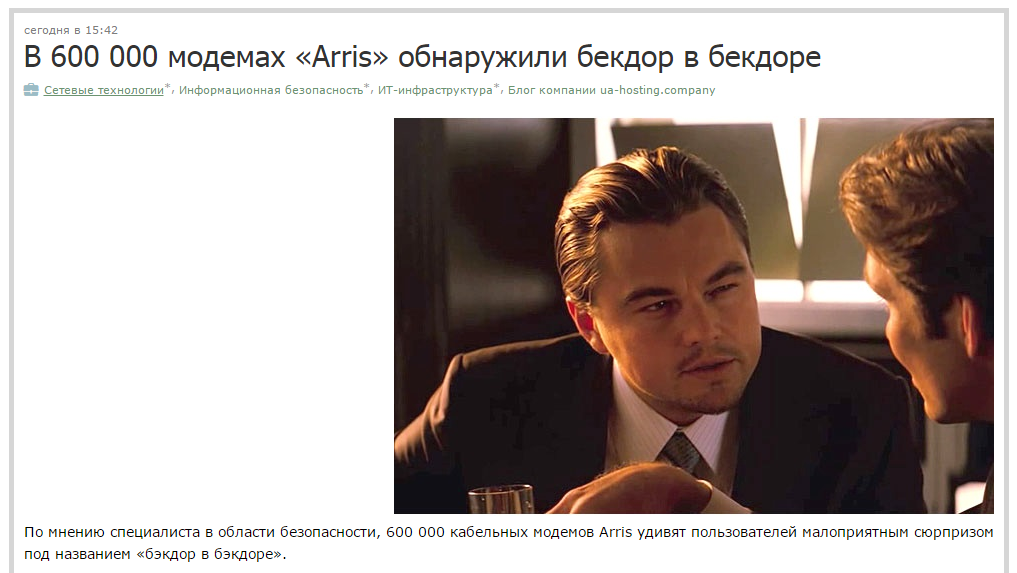
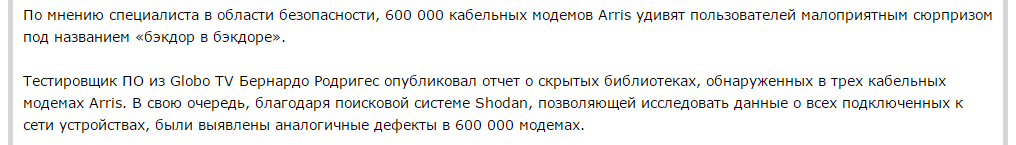
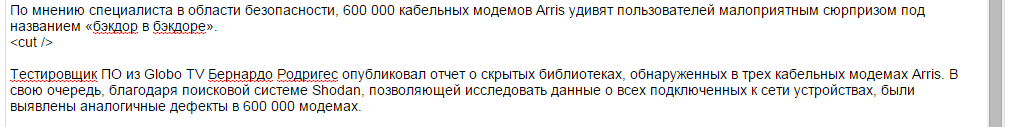
Wrong arrangement of KDPV:

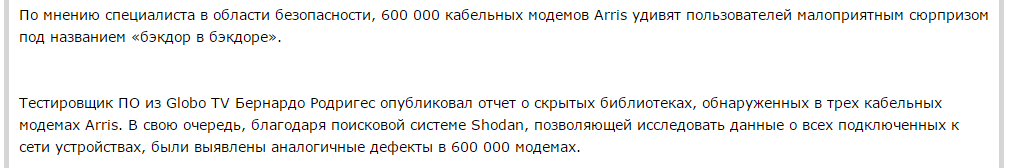
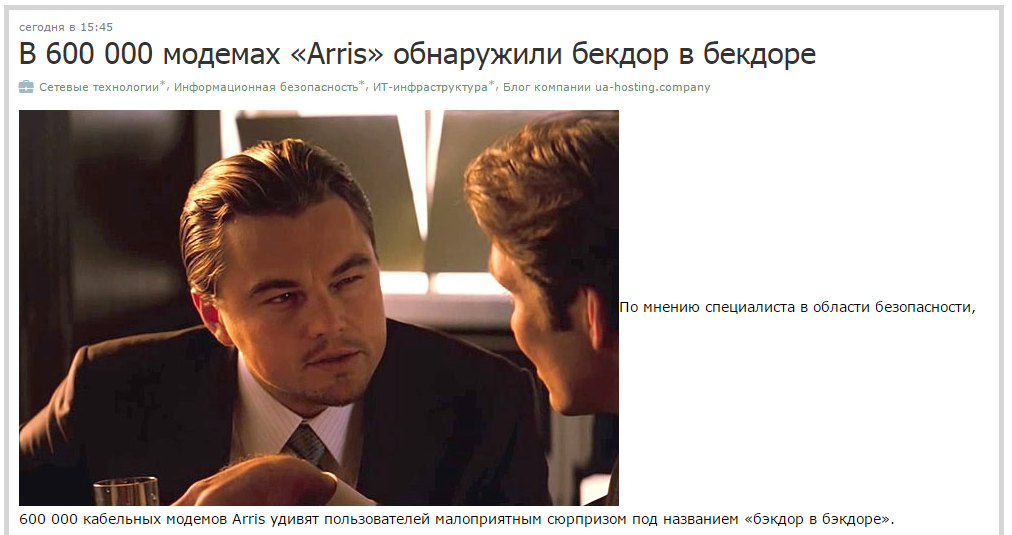
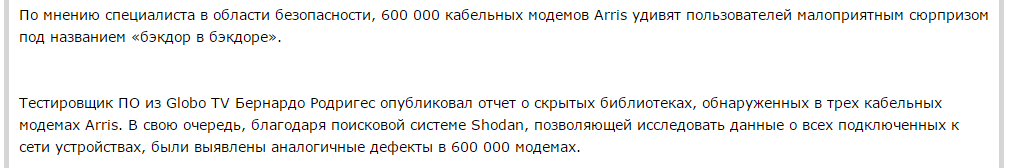
Very wrong location KDPV:

Okay, we figured it out. 2 to 1, no wider than 1000 px, left justified. But if the picture is narrow, but suitable to the text? What to do? Use wrapping, of course. It was here that a lot of copies were broken (such, sharp, with tips) not one hundred authors. Very inexperienced gentlemen just try not to go to another line and continue the text after the image insertion code, like this:

Naturally getting this:

Okay, we need a wrap. It is set in the classic Habr-layout using
Using this code we get:

So, STOP! And why sucked another paragraph, which we previously had under the cut? We do not need him here, we want only the first sentence! To do this, we need to use

And after publication we get this:

If you want the “Kata” button to be not under the picture, but immediately after the text for which you have registered the flow, move the

Do not practice text wrapping on the left, but the picture on the right. As I said, the tape is left aligned. If you put the picture on the right, you, again, use the annoying move “not like everyone else”.
Yes, I singled out this point separately, because so many people do not pay enough attention to this. Where to put the cat is your business. The question is exactly how you do it.
The bottom line is that after the publication of the article cut is displayed as an empty string. Thus, the
Right:


Wrong:


As can be seen in the screenshot above, with an empty line before or after
Separately it is necessary to designate the layout of titles, lists and code. The point here, again, is to increase the readability of the text due to the correct placement of blank lines. Unfortunately, for many the layout of articles behaves not obvious.
For example, after the title text that you entered in

If you put an empty line in the form of writing the text after the title, then you get a double empty line and the reader will get the impression that the heading is more related to the text above it than under:


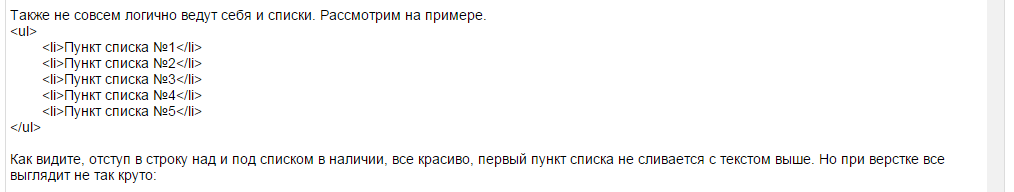
Also not entirely logical to behave and lists. Consider an example.
As you can see, the indentation in the line above and below the list is available, everything is beautiful, the first item in the list does not merge with the text above. But with layout, it doesn't look so cool:

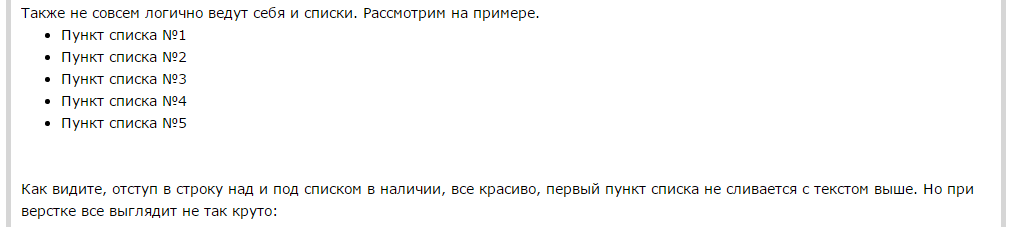
Many purely intuitively remove the empty line from the top and add it after the list, getting:


In some cases, the compiled list is “clamped” between paragraphs, but then the items “support” the text above themselves, merging with it, which significantly reduces readability and perception written as an enumeration of something (and lists are usually listed as items in the lists).
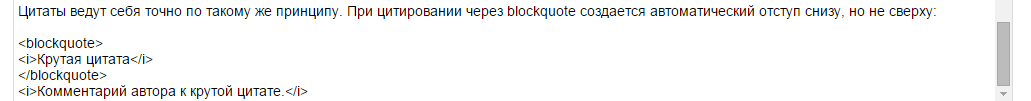
Quotes behave exactly the same way. When quoting through blockquote, an automatic indent is created from below, but not from above:
Author's comment to the cool quote.

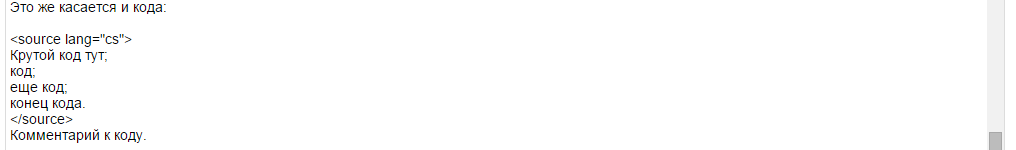
The same applies to the code:
Comment on the code.
And it actually looks like this:

At the end I would like to say that the optimal for understanding the paragraph length is 3-5 lines (you can check it through a preview of the article). When translating English texts, it is often necessary to combine several paragraphs of the original into one, since many foreign authors have a craving for the thesis in one or two sentences, which turns into a double-line fence in Habré into a picket fence. Well, and with the rest, I think you can do it yourself, because I don’t confess beauty in the form of color text and, especially, color headlines.
Compliance with the recommendations outlined above will allow you to make your text pleasing to the eye and easy to read without much distortion.
I hope I wrote at least something useful. Thank you all for your attention, Cap flew.
Perhaps, for experienced authors, the post will seem captain, petty, or something else, because the main content is, but for those who want to go through the sandbox and join the Habra community, I am sure it will help not only to write something useful, but also beautifully labor to present.
Picture To Attract Attention and Align Left
It so happened that the entire ribbon of Habrahabr is aligned to the left. For this reason, experienced authors leave small images on the left or use images 800-1000 px wide. Separately, I would like to note that the KDPV ratio 2 to 1 is almost the best , i.e. 800x400 px images . This proportion allows the SMM social case. networks do not bother with your picture (or even look for something else, more suitable in size), but use the original without disturbing the author’s ideas.
Even if your image has a smaller aspect ratio, for example, 800x700, then try to reduce its height. The critical threshold is 500-600px, except in exceptional cases, when the KDPV really “drags” or contains useful information (interface screenshots, for example). Everything is quite prosaic here: not everyone has monitors with a resolution of 1920x1080 and, for example, a laptop user with a maximum screen resolution of 1366x768 will simply not appreciate all these beauties of the CDPC in the size of 1000x1000. But even in the case when the picture carries a payload in the form of text, for example, you can make it clickable, so it will be easier for everyone.
')
Due to the fact that images are rarely more than 500-800 pixels wide, everyone tries to use left-justification. And you try, now I will explain why.
When the user scrolls the articles, his focus is shifted to the left side of the tape, to the beginning of the headers, the list of hubs and the buttons for voting. If you bring a small picture to the center, or, God forbid, to the right, you are doing a cheap marketing trick "we are not like everyone else and attract the reader's attention through irritating factors." In fact, such tricks usually end up sad for the authors.
I will give an example based on my old article.
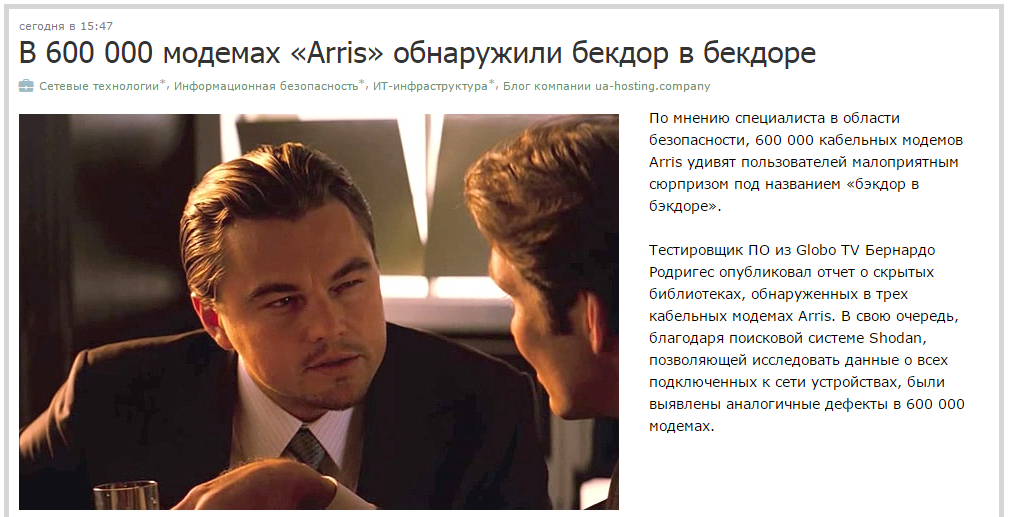
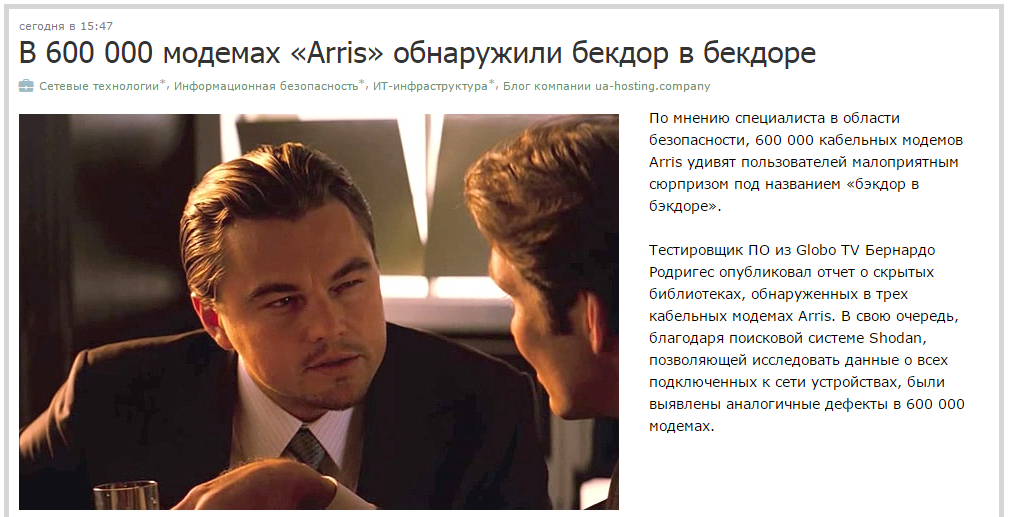
The correct location of the KDPV:

Wrong arrangement of KDPV:

Very wrong location KDPV:

Text wrapping
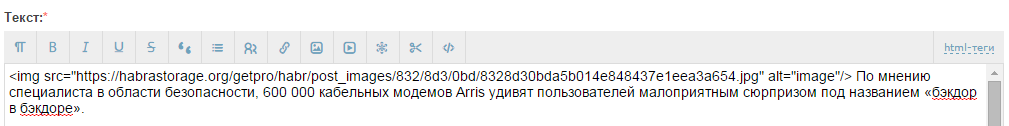
Okay, we figured it out. 2 to 1, no wider than 1000 px, left justified. But if the picture is narrow, but suitable to the text? What to do? Use wrapping, of course. It was here that a lot of copies were broken (such, sharp, with tips) not one hundred authors. Very inexperienced gentlemen just try not to go to another line and continue the text after the image insertion code, like this:

Naturally getting this:

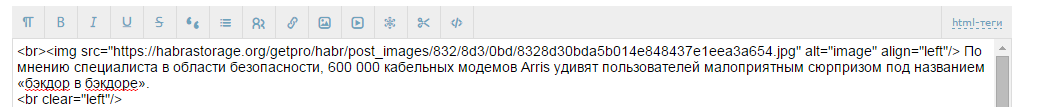
Okay, we need a wrap. It is set in the classic Habr-layout using
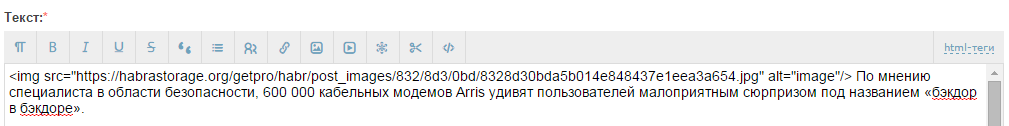
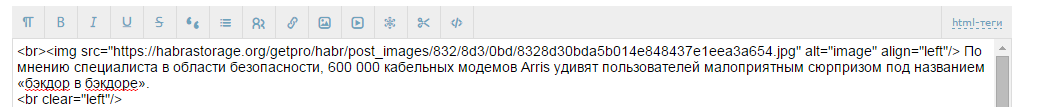
align="side" inside the insert code:<img src="https://habrastorage.org/getpro/habr/post_images/832/8d3/0bd/8328d30bda5b014e848437e1eea3a654.jpg" alt="image" align="left"/>
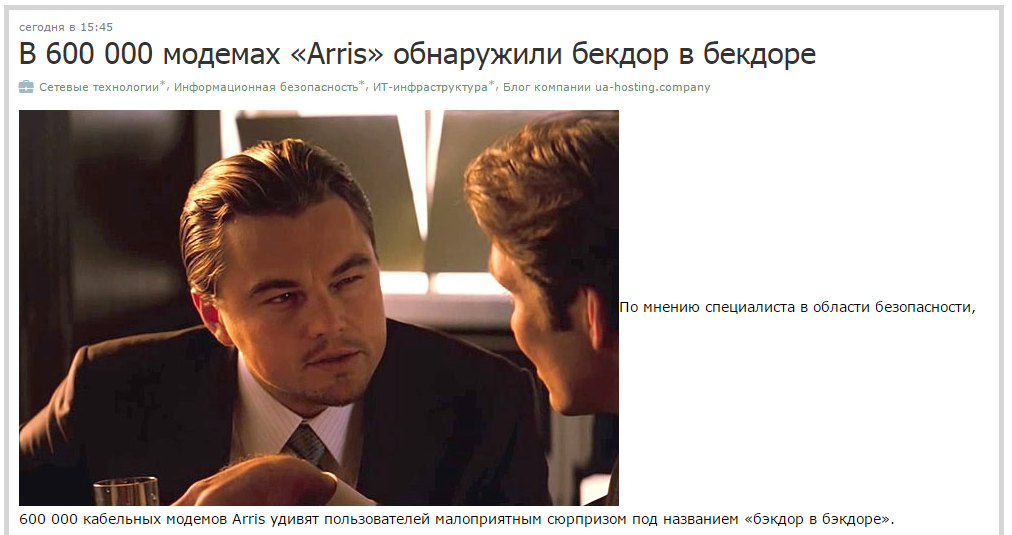
Using this code we get:

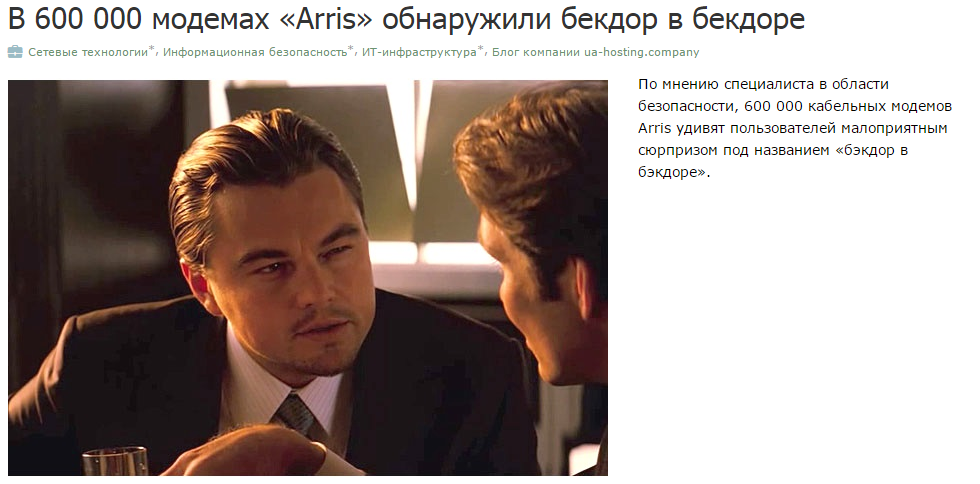
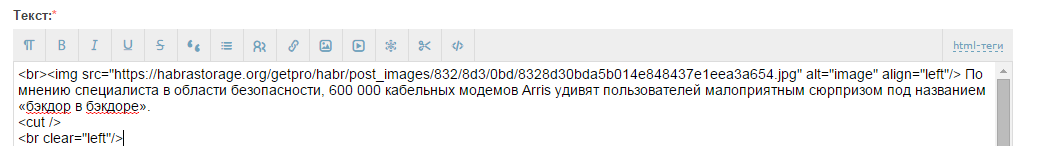
So, STOP! And why sucked another paragraph, which we previously had under the cut? We do not need him here, we want only the first sentence! To do this, we need to use
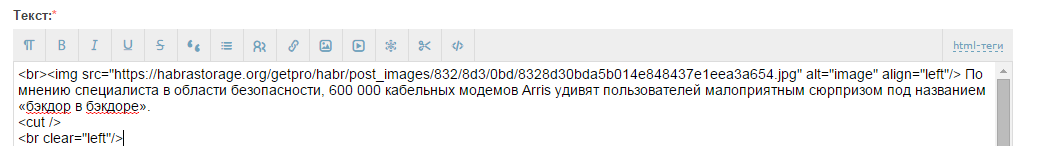
<br> <br clear="side"/> , which will clear the form of using align="left" where we want. In the text editing form, the code will look like this:
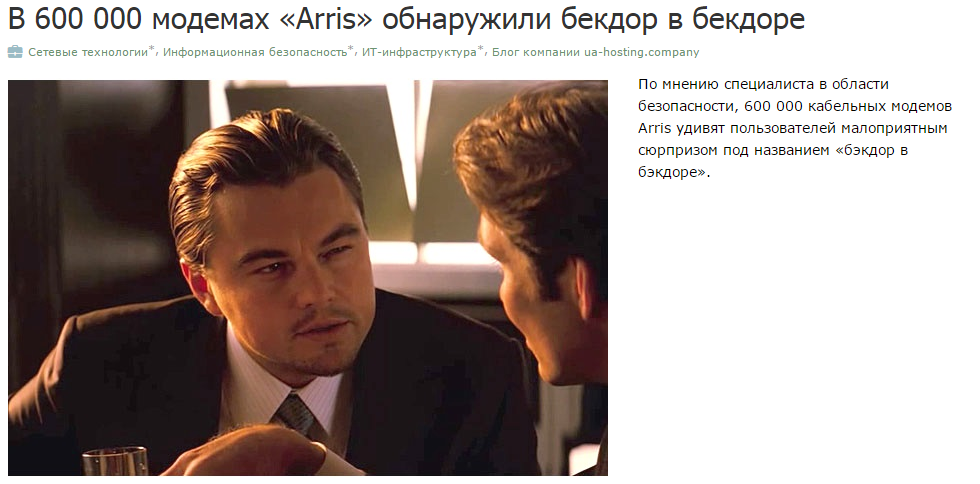
And after publication we get this:

If you want the “Kata” button to be not under the picture, but immediately after the text for which you have registered the flow, move the
<br clear="side"/> under </cut> :
Do not practice text wrapping on the left, but the picture on the right. As I said, the tape is left aligned. If you put the picture on the right, you, again, use the annoying move “not like everyone else”.
Installation Habra-Kata
Yes, I singled out this point separately, because so many people do not pay enough attention to this. Where to put the cat is your business. The question is exactly how you do it.
The bottom line is that after the publication of the article cut is displayed as an empty string. Thus, the
<cut/> code must be clamped between paragraphs of the text so that its integrity is not broken:Right:


Wrong:


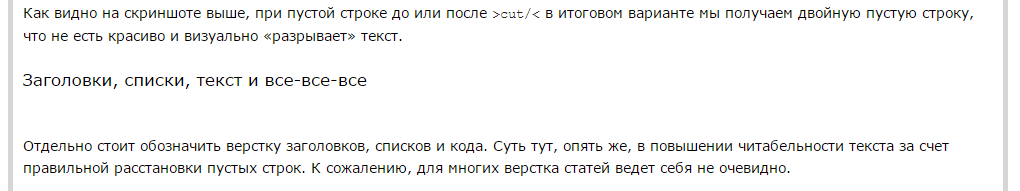
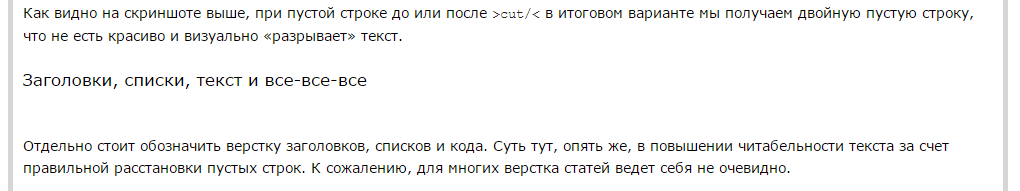
As can be seen in the screenshot above, with an empty line before or after
<cut/> in the final version, we get a double empty line, which is not beautiful and visually “breaks” the text.Titles, lists, text and all-all-all that are looking for by trial and error
Separately it is necessary to designate the layout of titles, lists and code. The point here, again, is to increase the readability of the text due to the correct placement of blank lines. Unfortunately, for many the layout of articles behaves not obvious.
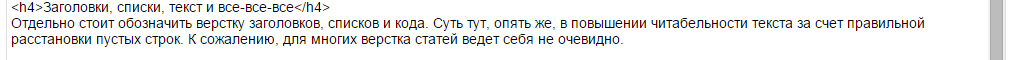
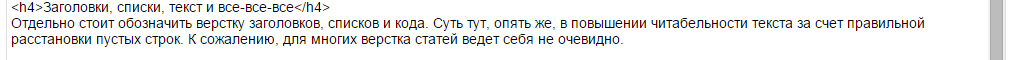
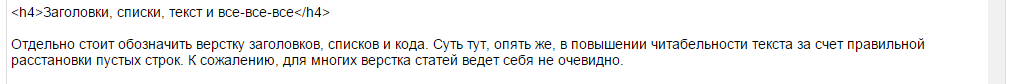
For example, after the title text that you entered in
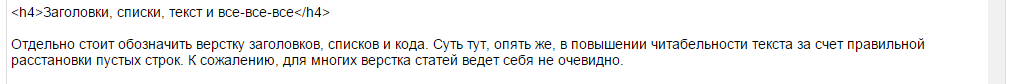
<h4> </h4> do not need an empty string, because it is affixed automatically:
If you put an empty line in the form of writing the text after the title, then you get a double empty line and the reader will get the impression that the heading is more related to the text above it than under:


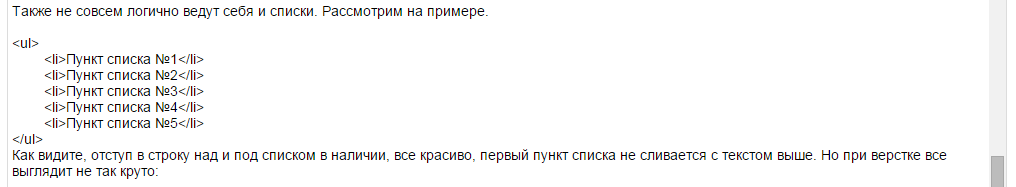
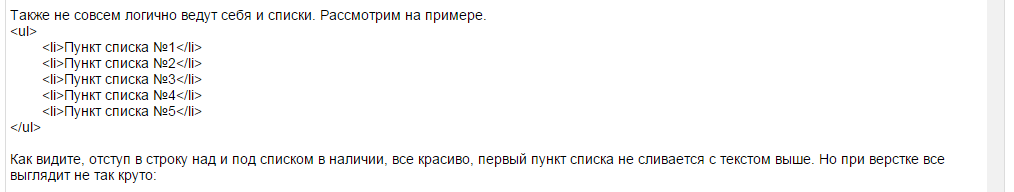
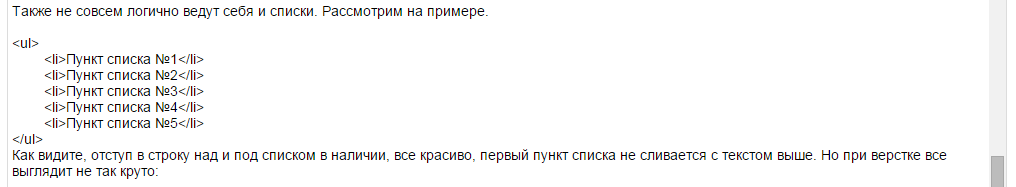
Also not entirely logical to behave and lists. Consider an example.
- Item list number 1
- Item number 2
- Item number 3
- Item number 4
- Item No. 5
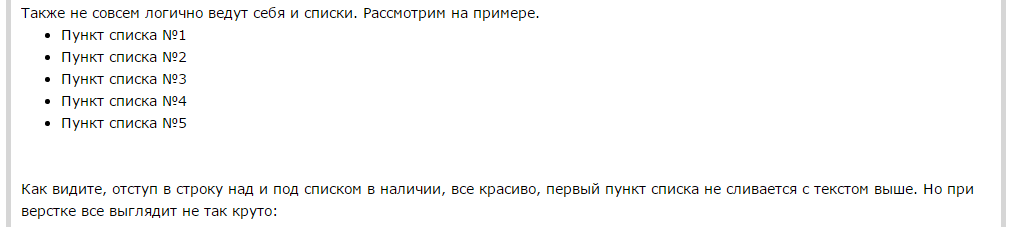
As you can see, the indentation in the line above and below the list is available, everything is beautiful, the first item in the list does not merge with the text above. But with layout, it doesn't look so cool:

Many purely intuitively remove the empty line from the top and add it after the list, getting:


In some cases, the compiled list is “clamped” between paragraphs, but then the items “support” the text above themselves, merging with it, which significantly reduces readability and perception written as an enumeration of something (and lists are usually listed as items in the lists).
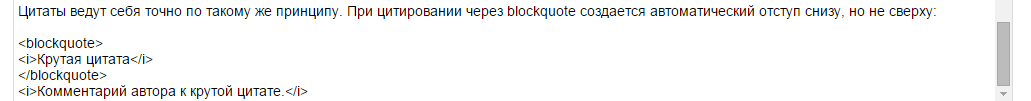
Quotes behave exactly the same way. When quoting through blockquote, an automatic indent is created from below, but not from above:
Cool quote.
Author's comment to the cool quote.

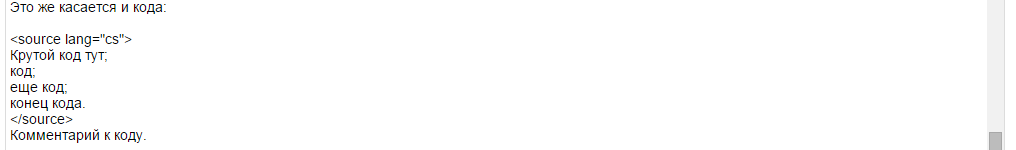
The same applies to the code:
; ; ; . Comment on the code.
And it actually looks like this:

At the end I would like to say that the optimal for understanding the paragraph length is 3-5 lines (you can check it through a preview of the article). When translating English texts, it is often necessary to combine several paragraphs of the original into one, since many foreign authors have a craving for the thesis in one or two sentences, which turns into a double-line fence in Habré into a picket fence. Well, and with the rest, I think you can do it yourself, because I don’t confess beauty in the form of color text and, especially, color headlines.
Compliance with the recommendations outlined above will allow you to make your text pleasing to the eye and easy to read without much distortion.
I hope I wrote at least something useful. Thank you all for your attention, Cap flew.
Source: https://habr.com/ru/post/277577/
All Articles