We test the layout correctly

What is wrong with the layout testing
We often neglect it. Writing functional, integration and unit tests has long been a common practice. Layout, we usually spend much less time.
The problem of testing the layout is that only a living person can say whether the block is well laid out on the page or not. Therefore, most often we test HTML and CSS manually: check how the block will behave if there is too much (or too little) text or child elements in it; We look so that all possible options for displaying the block look correct; Remember how blocks must adapt to different devices and screen resolutions.
How to test the layout correctly
We do not need to invent anything new. We can apply the same approaches that we use when writing autotests.
First you need to look at the design requirements. Based on this, make a list of all significant application states that need to be checked. Next, the case is small - check each test case.
')
In the article I will tell you how we created Makeup for ourselves, how we changed our interface development process and how it simplified our life.
Makeup is a graphical interface for quick and comfortable manual regression testing of typesetting based on the BEM methodology. This is a tool for which we are preparing test data so that you can initialize any independent block with different data and quickly see it in all states of interest.
The described approach can help if your project complies with 2 conditions:
- You have reference designs for all blocks, and you want your project to exactly match this design;
- You follow the BEM methodology in HTML and CSS.
And now about everything in order.
How to measure the quality of the layout
The first version of Makeup (then it had no name yet) appeared in the file spec / index.html. On this page, unit tests were run for all modules (read: blocks) of our application. Everything was traditional: we initialized each module with different sets of test data and tested what we were interested in with tests.
But this was not enough. Despite the fact that these tests were strongly related to the layout, they could not answer the question of whether the module was well laid out and whether it would behave correctly in different circumstances.
In the network you can find a huge number of check-lists on the quality of the layout. Testing of many points from them can be easily entrusted to code analyzers. But usually these checklists check the quality of work for indirect or irrelevant signs.
By and large, there are only two quality criteria for the layout:
- matching layout: layout should be identical to the design.
- performance: the layout should be displayed in the user's browser on all devices that interest us.
If either of the two points is not followed, the work done does not make any sense.
How to check compliance with the layout
Compare the layout with the original layout and find the differences. But it is sometimes not so easy. Remember, in children's magazines there were puzzles “find 10 differences”?

Any engineer will instantly offer the obvious solution, how easy it is to find differences. It is enough to superimpose one image on another and make the top image translucent.
You can make it even more convenient - invert the colors for the upper translucent image. Then, with a perfect match, we should see a uniform gray background.

Why for this special tool
For the implementation of such ideas do not need a special tool. If you want to compare the layout with the original design of the site page, then this approach can be implemented directly in the browser.
1. Add a picture with the layout
<img src="index.png" width="1280" height="2000" id="psd"> 2. Position on top of the page
#psd { /* */ position: absolute; top: 0; left: 50%; margin: 0 0 0 -640px; /* */ opacity: .5; /* */ pointer-events: none; /* -webkit (-blink) */ -webkit-filter: invert(100%); } body:hover #psd { /* */ opacity: 0; } This principle works a huge number of existing tools:
- Javascript plugins
- Resemble.js
- Browser Extensions
- PerfectPixel
- 1px
If you wish, you will find a few dozen or hundreds of such tools.
What's the problem
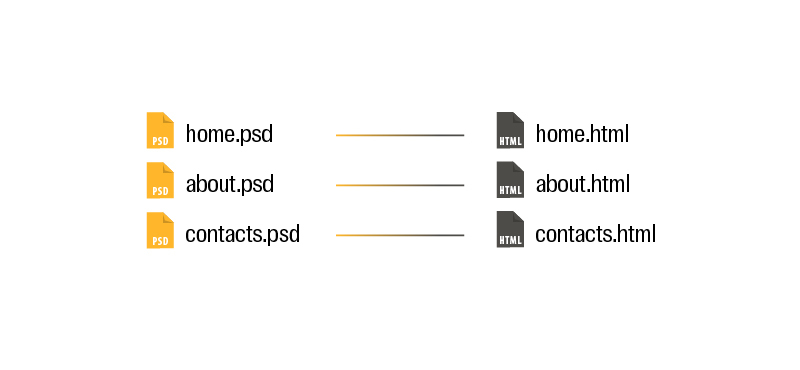
This approach is applicable only in the case when, when developing, we can build an unambiguous correspondence between the layouts and the layout pages.

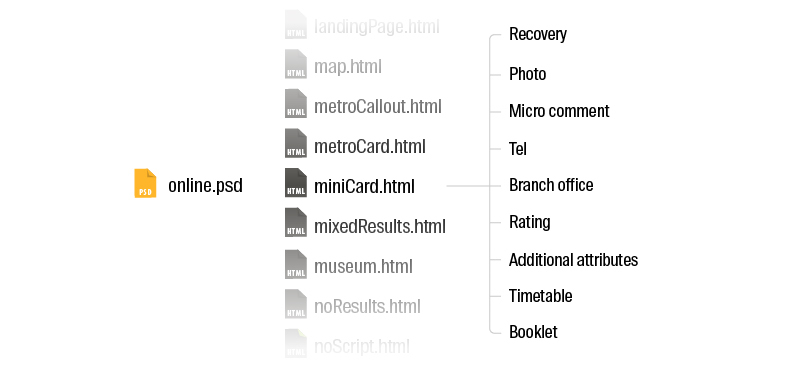
In fact, we are increasingly working with complex web applications. And usually we do not use the term "page". In terms familiar to us, a web application in terms of layout consists of an arbitrary set of BEM blocks and their states.

The state of a block is its final display with a certain set of elements, modifiers and with a certain content. In other words, each block state is one case of its use.
In practice, this means that if, for example, you have only 100 independent blocks on a project, and only 10 significant use cases are provided for each of them, then you will have to remember about 1000 unique states of your application.
You can break the layout into smaller blocks, reducing the number of states in each, but the order of the number is unlikely to change much.
1000 states is a lot. No man can keep it all in his head. And even more so to be confident in the quality of the layout of each block.
Like i did before
Earlier, when developing complex blocks with a large number of states, I used an incredibly slow way to compare the layout of a separate block with a design.
- ⌘ + Shift + Control + 4 select the area of the page with the block, take a screenshot to the clipboard
- ⌘ + Tab move to the next tab with Photoshop
- ⌘ + v insert a screenshot
- ⌘ + 5 set the layer transparency 50%
- v choose the tool Move Tool
- Shift + Arr or Arr × n we push apart until it is not compatible with the layout
- Delete
After that, edit the CSS and repeat the entire sequence again. Until the layout is perfect.
This sequence can be learned to perform really fast, but the process will still take an enormous amount of time. But such an approach will never give confidence in regression or refactoring. Yes, and do not want to engage in such nonsense.
How we made another tool
We did not find a tool that would allow us at any time ...
- be able to quickly and comfortably check the compliance of the block with the original design layouts and product requirements;
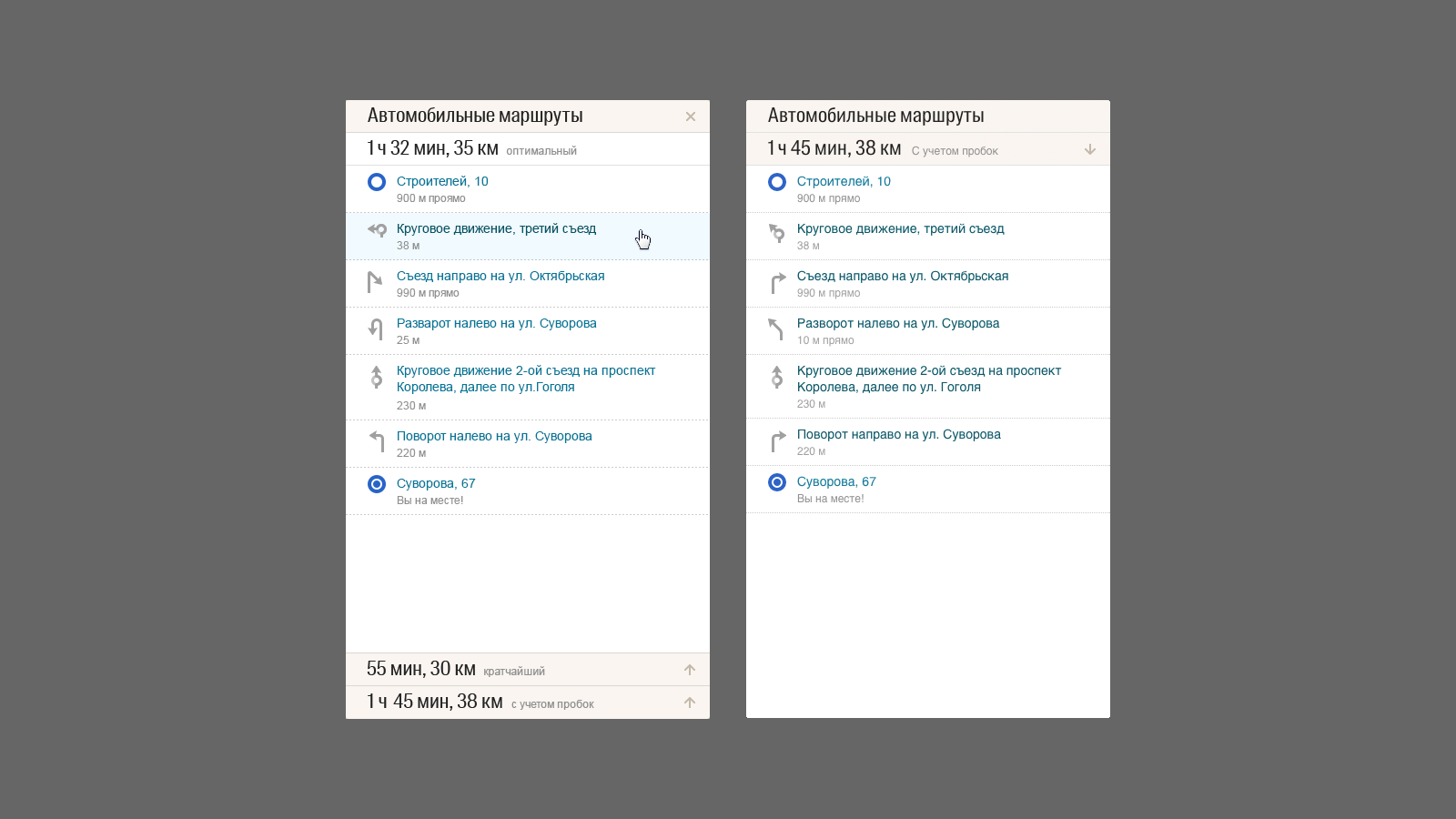
- to be sure that all significant use cases of the block work correctly;
- when making changes to the unit, simply and quickly check that all previous usage cases are not broken;
- conduct regression testing of layout;
- have an overview map of the project in terms of layout.
Therefore, we decided to make Makeup for ourselves.
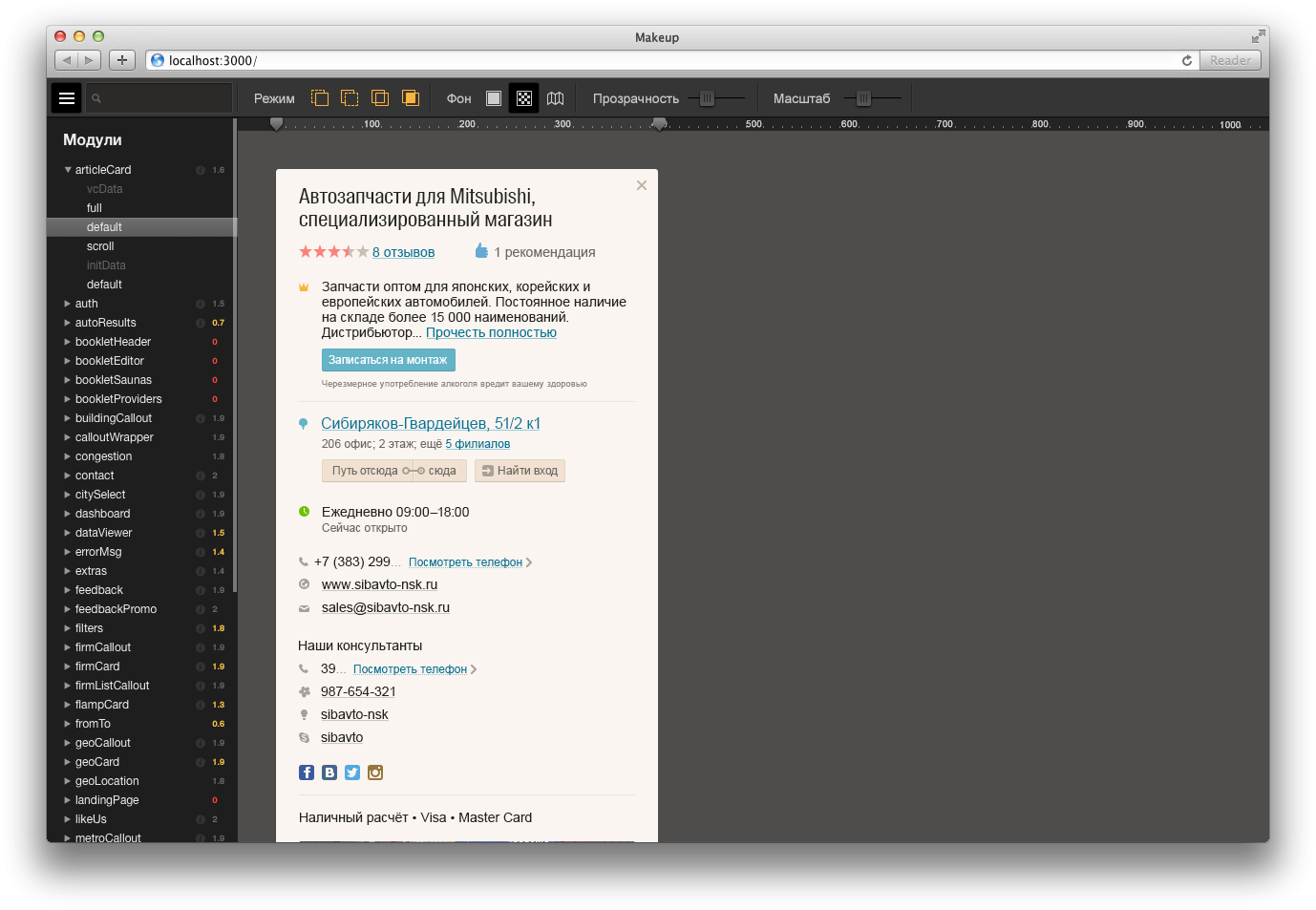
First, we added a comparison with the design on the page with unit tests. Then we added a pair of sliders to control the display of the blocks. And over time, all this developed into a separate interface, which became the basis of the workflow of developing interfaces in our team.

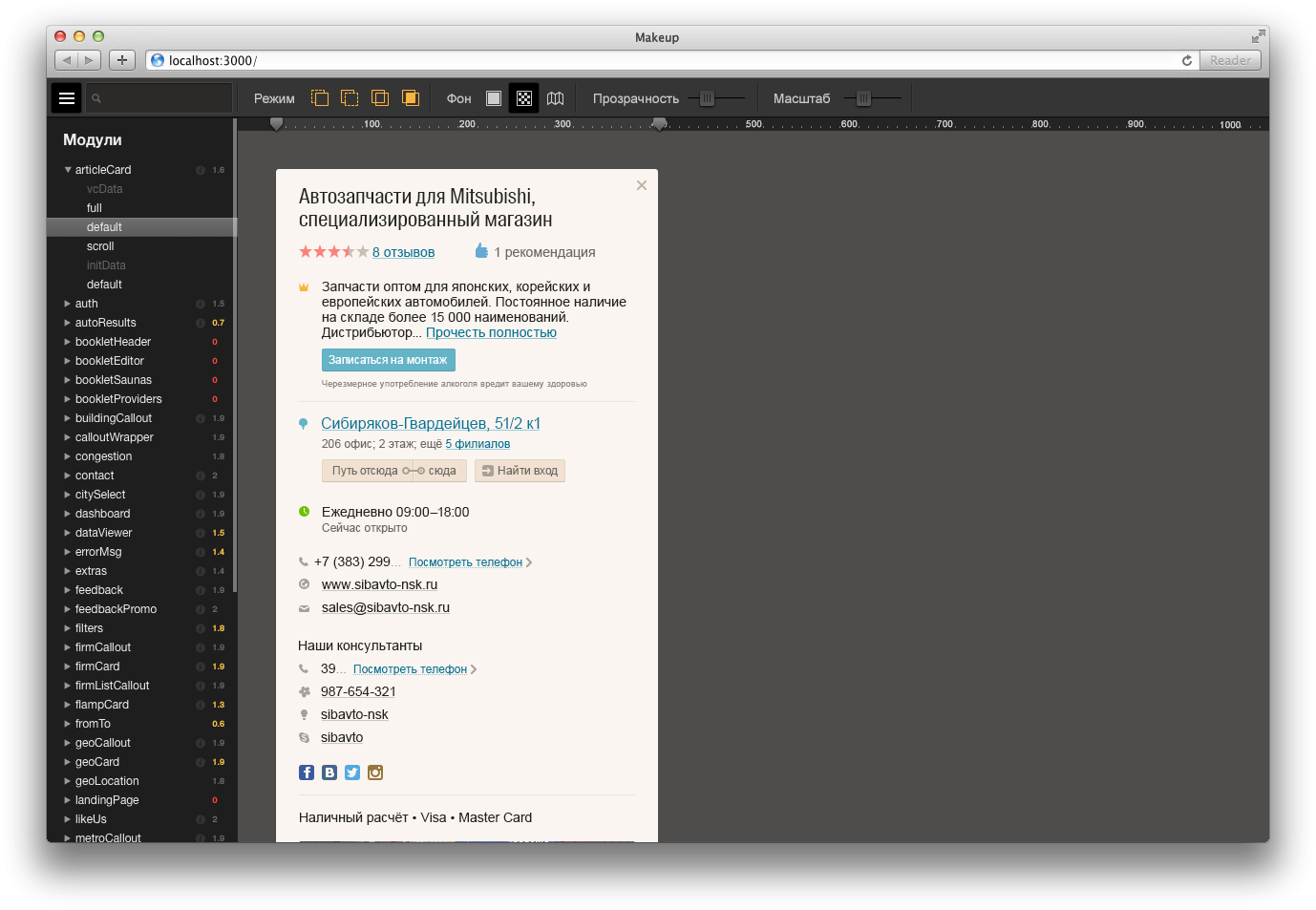
In this illustration, almost all the features of Makeup. This is an incredibly simple tool.
What you need to implement
- Resources of your application: templates (or just HTML), styles, JavaScript code, graphics - everything that is in the layout.
- Images with the original design of the blocks in different states.
- A configuration file that will show “Makeup”, in which way all of the above can be linked together.

You can decide that writing and maintaining current configuration files is an unthinkable task. When developing an application, we want to spend a minimal effort on describing the block structure, to have a tool that will help keep the entire layout under control. In order to solve this problem, it is necessary to closely integrate this approach with the assembly of your application.
Our team almost automatically collects the configuration based on the available test data. Manually it remains to add only the “patches” of styles, snippets and links to documentation. At the application assembly stage, all the necessary configuration files are generated and a separate port is created on which Makeup is running.

How can I use
In our team, Makeup is the foundation for developing an application interface. We actively use it at all stages of the life of the block.
- Development. When developing a block from scratch, you need an initial design, product requirements and an isolated development environment. Conveniently, when it is at hand in one interface.
- Code Review. When you look at someone else's work, you need to quickly see the list of changes; Verify results with product requirements and design; check the operation of all cases of use of the block.
- Refactoring. When refactoring an existing block, you need to quickly see the whole block and all its possible states. Sometimes there are many conditions, and some of them are not at all obvious. After making changes, it is important to check that nothing is broken.
At the same time, you need to be aware that you can rely on the tool only if the test cases described by us provide sufficient coverage. This is where the same principles work as when writing tests.
If you add all the necessary test cases in a timely manner and use Makeup at all stages of development, you can sleep peacefully - your layout will not bring you any unexpected trouble.
How to pick up test cases
At the beginning of the article I used the term “significant states”. It's time to talk about how we choose meaningful cases in our work and how we are trying to provide good coverage for the layout.
We concluded that it is enough to fix 3 types of states.
- States described in the design.
If the designer prepared a layout in which he drew a block in 4 different states, we need to describe all these states for Makeup. - States that caused a bug in the past
If the project has a bug related to the layout, it is not enough just to fix it. It is considered a good form to write a test for this bug. In this case, we also save a case in which the bug was reproduced in Makeup. Then, when refactoring a block, when the developer checks all the states of the block, he can be sure that this bug is not reproduced. - Extreme states
Extreme states we call those in which the layout most often breaks: long texts (which may still not contain spaces), the absence of elements in the block and others.
Can we stop testing the layout with our hands
If it is important for us to exactly match the original design, unfortunately, no. But we can make the testing of the layout comfortable, fast and reliable.
Therefore, we have made for ourselves a simple and convenient tool. By and large, it simply displays the data that we ourselves save in the configuration files of the blocks. But despite the seeming simplicity, for our team, Makeup has become the basis of the interface development workflow. With it, we always know about the state of health of the project and can at any time see the full picture of the project from the point of view of layout.
How do you test your layout?
Links
Source: https://habr.com/ru/post/277457/
All Articles