Using VS Code for Web Development
VS Code (Visual Studio Code) is a relatively new text editor released by Microsoft. He, like Atom, is based on the Electron shell (written by the Atom team), radically different in the implementation of the editor himself.
VS Code has its own unique features, such as, for example, out-of-the-box IntelliSense.
In this article I would like to share what I found useful for myself in VS Code for web development.
')
Caution! Under the cut a lot of pictures and gifs.
Visual Studio has two update channels - stable and insiders. The first one is the stable version, the second one is updated every week and includes the most modern features in exchange for as many bugs as possible. You can download the latest version either by clicking the link or by specifying update.channel as "insiders" in the VS Code settings.
At the moment, to get decent JSX support in VS Code, you will have tosweat suffer and install two extensions:
JS is JSX overwrite
Eslint
The latter, however, can be replaced by XO .
If you chose ESLint, then the project should have a .eslintrc with the following content:
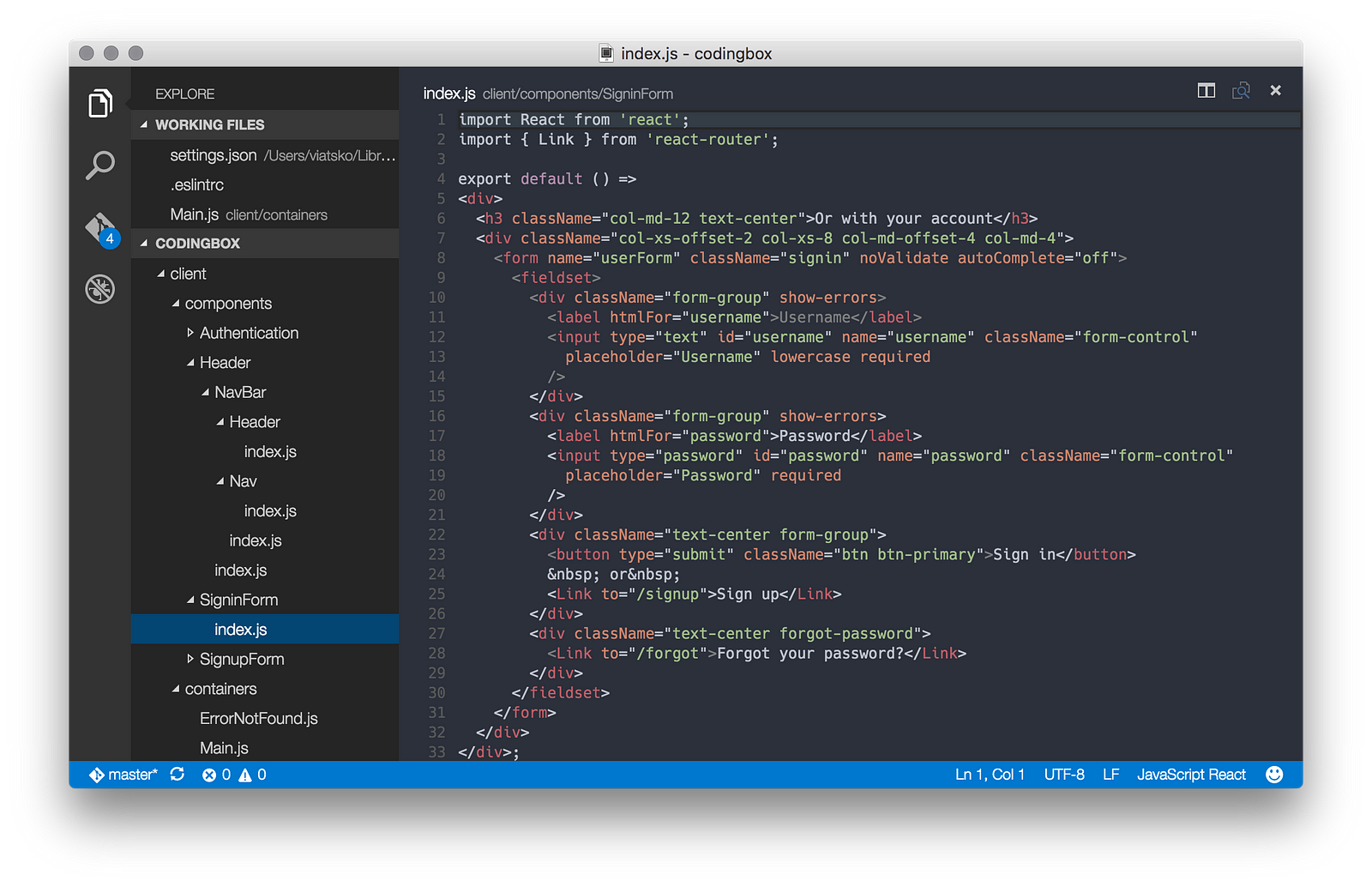
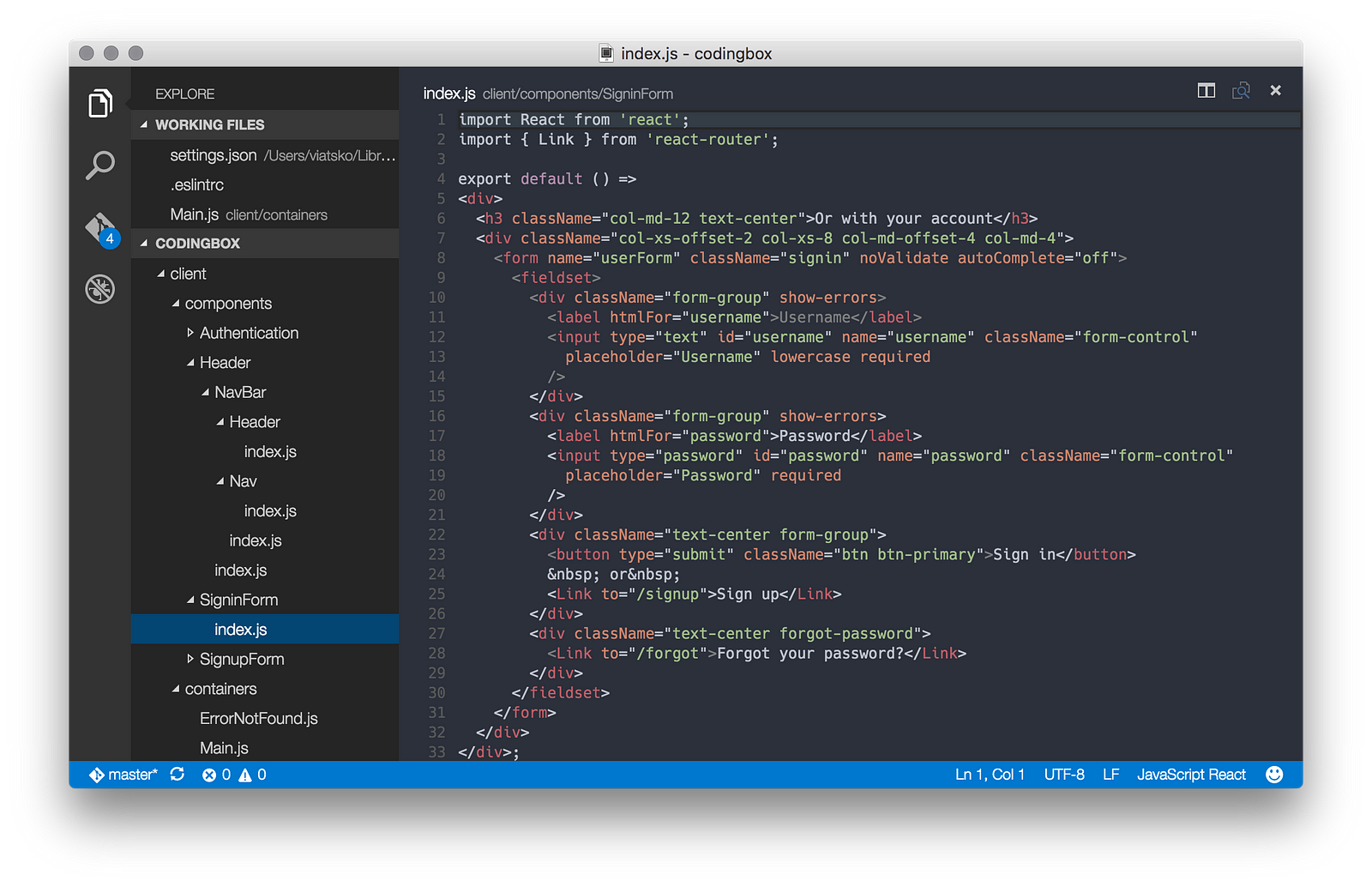
If you did everything correctly, now JSX will be highlighted without errors:

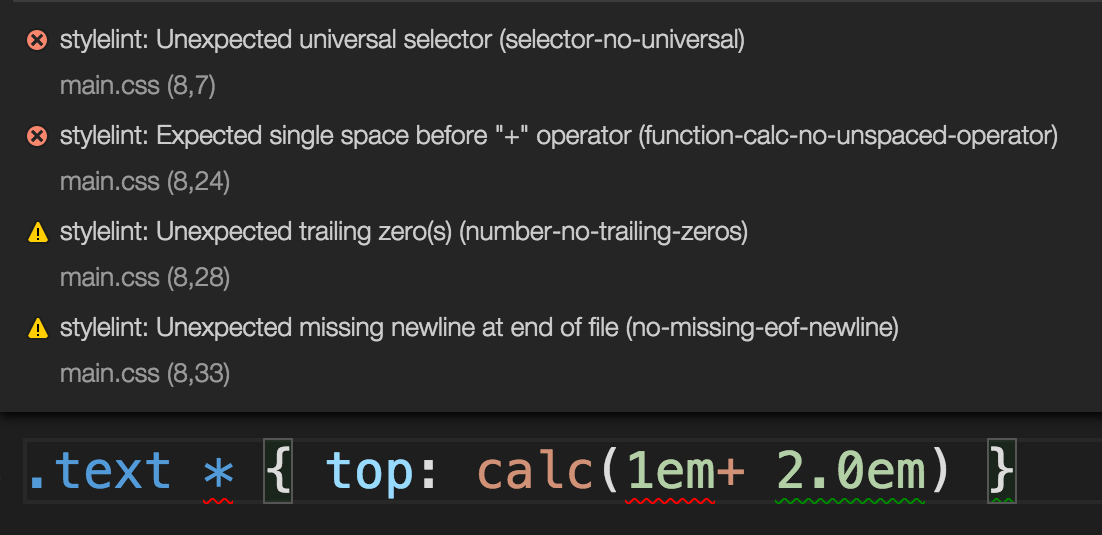
As a liner of style files, I recommend the stylelint extension. As a backend, it uses PostCSS , which means that any style files supported by the latter are supported.

To enable stylelint in VS Code, you will need to go back to the settings and add:
I'm not a fan of snippet plugins. But if you, on the contrary, are such, then on the Visual Studio Marketplace you will find a huge section with them
Formats a selection

Interface to jsbeautifier.org . It is extremely useful if you often need to put in order a completely non-boring JS-code.
Allows you to memorize lines and quickly jump to them.


Highlights HTML colors

Dash Integration

Integration with Google Chrome debugger or other debuggers that support its protocol.

Converts quotes to ES string literals

Format support .editorconfig
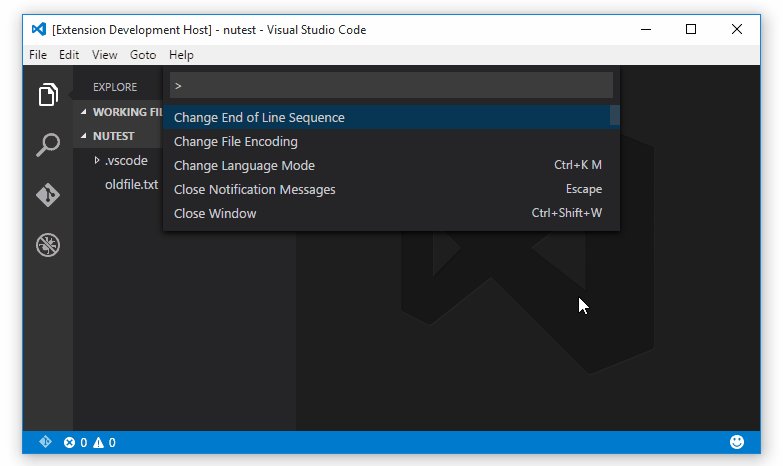
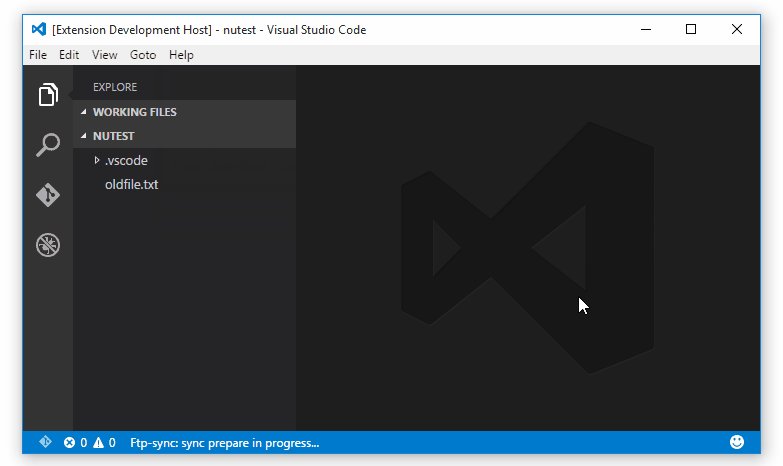
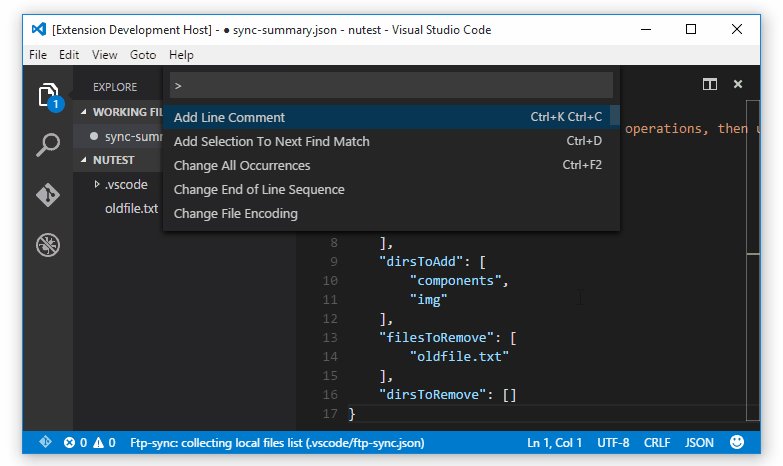
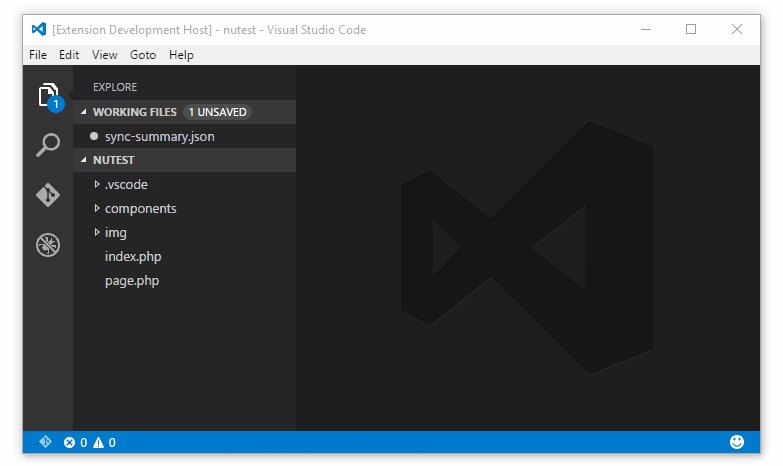
Automatically synchronizes files via ftp protocol

Project Manager for VS Code

Allows you to run scripts directly from the editor.

Unfortunately, VS Code does not yet support interface themes.
But there are a lot of cool syntax highlighting themes. Below are some of them.
Base16 ocean kit
Base16 Ocean Dark - converted from Sublime Spacegray package (in the screenshot it)

Link

Link

In VS Code, keyboard shortcuts are changed quite easily through the Code> Preferences> Keyboard Shortcuts menu. I was a little embarrassed that under Mac Tab / Shift + Tab are not assigned, but I reflexively draws in files formatted with tabs, under Mac, to use these binds. If you are too, then everything is solved with a couple of lines in keybindings.json :
For VS Code there is an official utility Yo Code , which allows you to convert many extensions from TextMate and Sublime to the Visual Studio Code format.
Hope you found something useful here. And, if you are just getting acquainted with VS Code, the acquaintance will be pleasant. :)
We have created a list of extensions and useful resources for VS Code on github, awesome-vscode . If you have something to add to it, open the Pull Request, or simply support the authors with asterisks. Unfortunately, according to awesome rules, we can get into the list of awesome repositories only in a few weeks, during which time we hope to collect all the best resources for the editor there!
VS Code has its own unique features, such as, for example, out-of-the-box IntelliSense.
In this article I would like to share what I found useful for myself in VS Code for web development.
')
Caution! Under the cut a lot of pictures and gifs.
Stable vs Insiders
Visual Studio has two update channels - stable and insiders. The first one is the stable version, the second one is updated every week and includes the most modern features in exchange for as many bugs as possible. You can download the latest version either by clicking the link or by specifying update.channel as "insiders" in the VS Code settings.
React and JSX
At the moment, to get decent JSX support in VS Code, you will have to
JS is JSX overwrite
Eslint
The latter, however, can be replaced by XO .
If you chose ESLint, then the project should have a .eslintrc with the following content:
{ "ecmaFeatures": { "jsx": true } } If you did everything correctly, now JSX will be highlighted without errors:

CSS, LESS, SCSS and Stylus
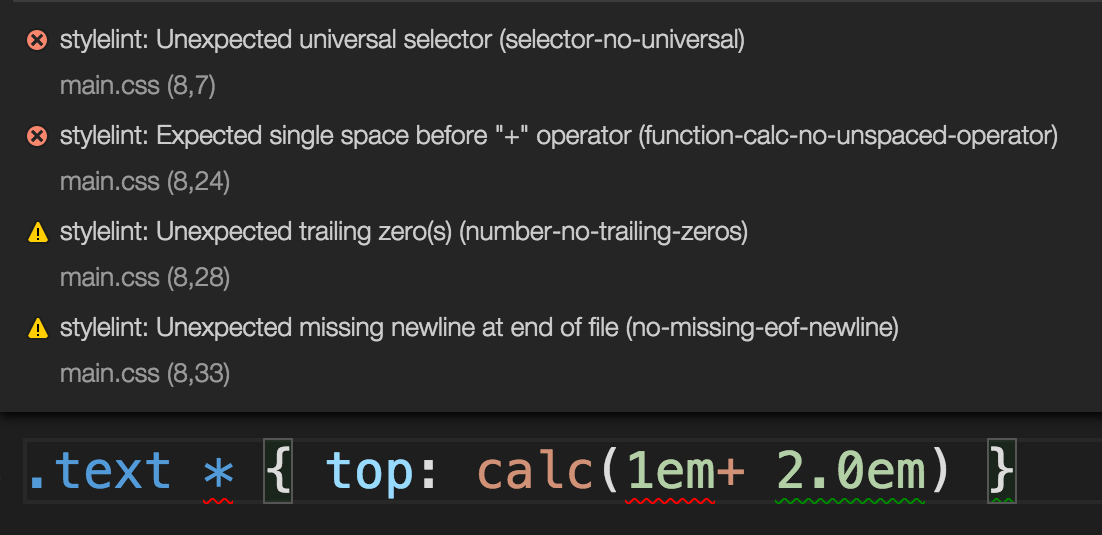
As a liner of style files, I recommend the stylelint extension. As a backend, it uses PostCSS , which means that any style files supported by the latter are supported.

To enable stylelint in VS Code, you will need to go back to the settings and add:
{ "stylelint.enable": true } Other useful plugins depending on the languages you work with
- Dart is a popular programming language in AngularJS.
- Flow - plugin for flowtype , static type-checker from facebook for javascript. Useful if you want to add typing to the project, but for some reason you don’t want to use TypeScript.
- Handlebars - support for handlebars templates
- HTMLLint - again, it will be useful for AngularJS developers and web designers (for obvious reasons it is useless when working with JSX), you can see a demo here at htmlhint.com
- Smarty is a good old PHP template engine.
- Stylus is another plugin for Stylus, if for some reason you didn’t like the stylelint
- Swig - template for javascript, used, for example, in the project Mean.JS
- Twig - support for one of the most popular PHP template engines. Often used in symfony projects.
- XML Tools — useful set of plug-ins for XML / XSLT developers
Snipples
I'm not a fan of snippet plugins. But if you, on the contrary, are such, then on the Visual Studio Marketplace you will find a huge section with them
Useful extensions
Align
Formats a selection

Beautify
Interface to jsbeautifier.org . It is extremely useful if you often need to put in order a completely non-boring JS-code.
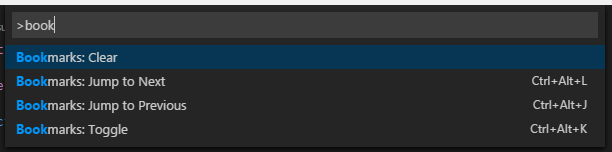
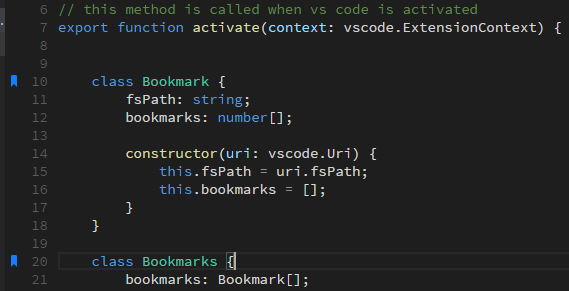
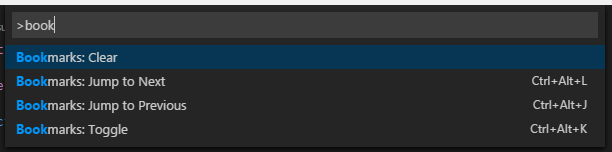
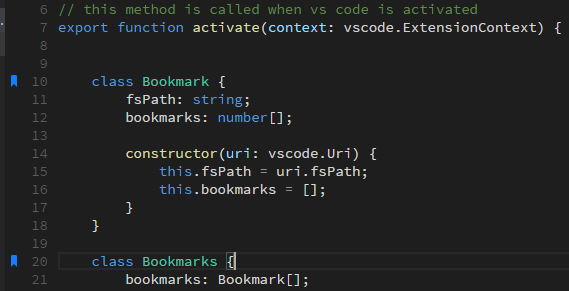
Bookmarks
Allows you to memorize lines and quickly jump to them.


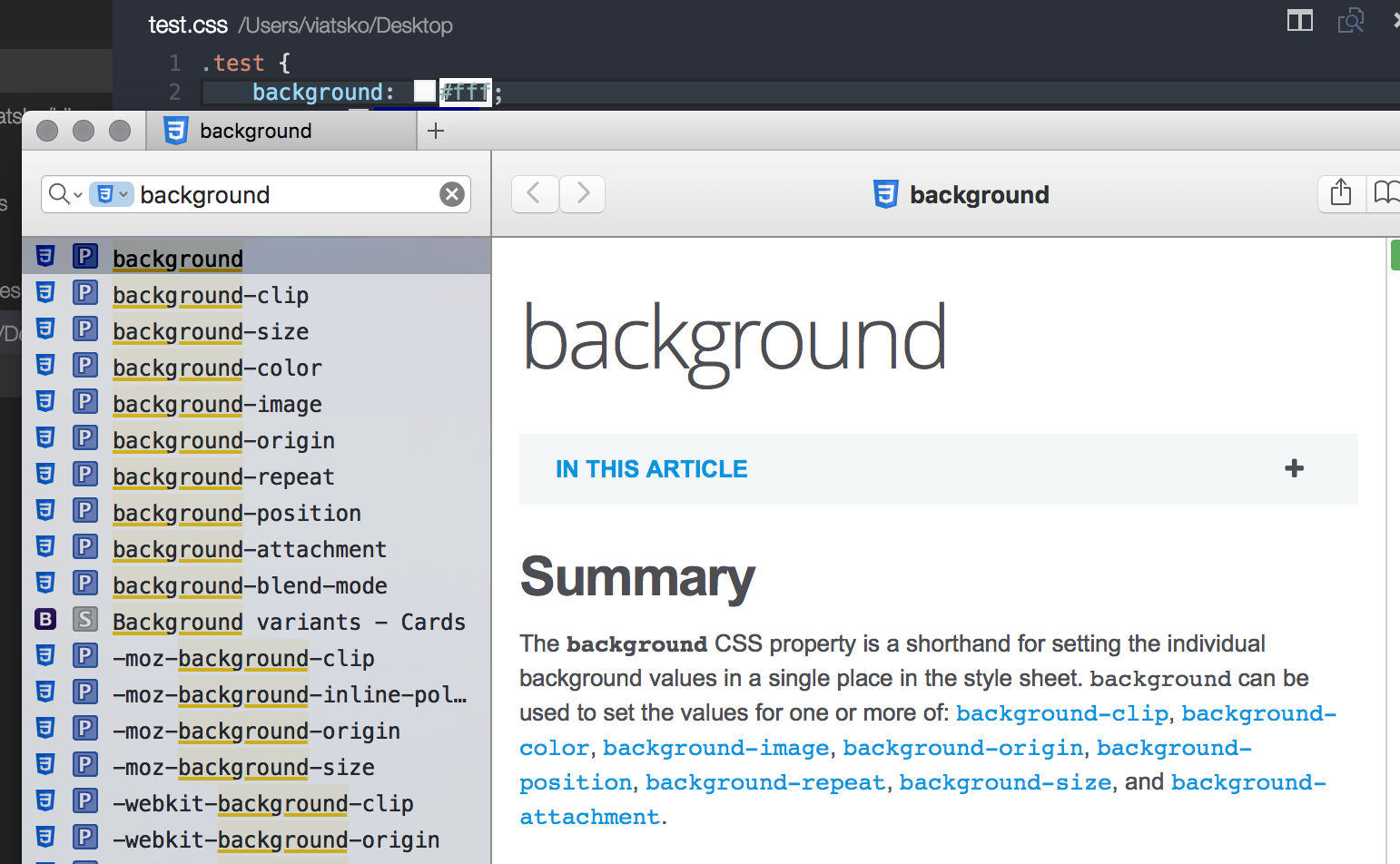
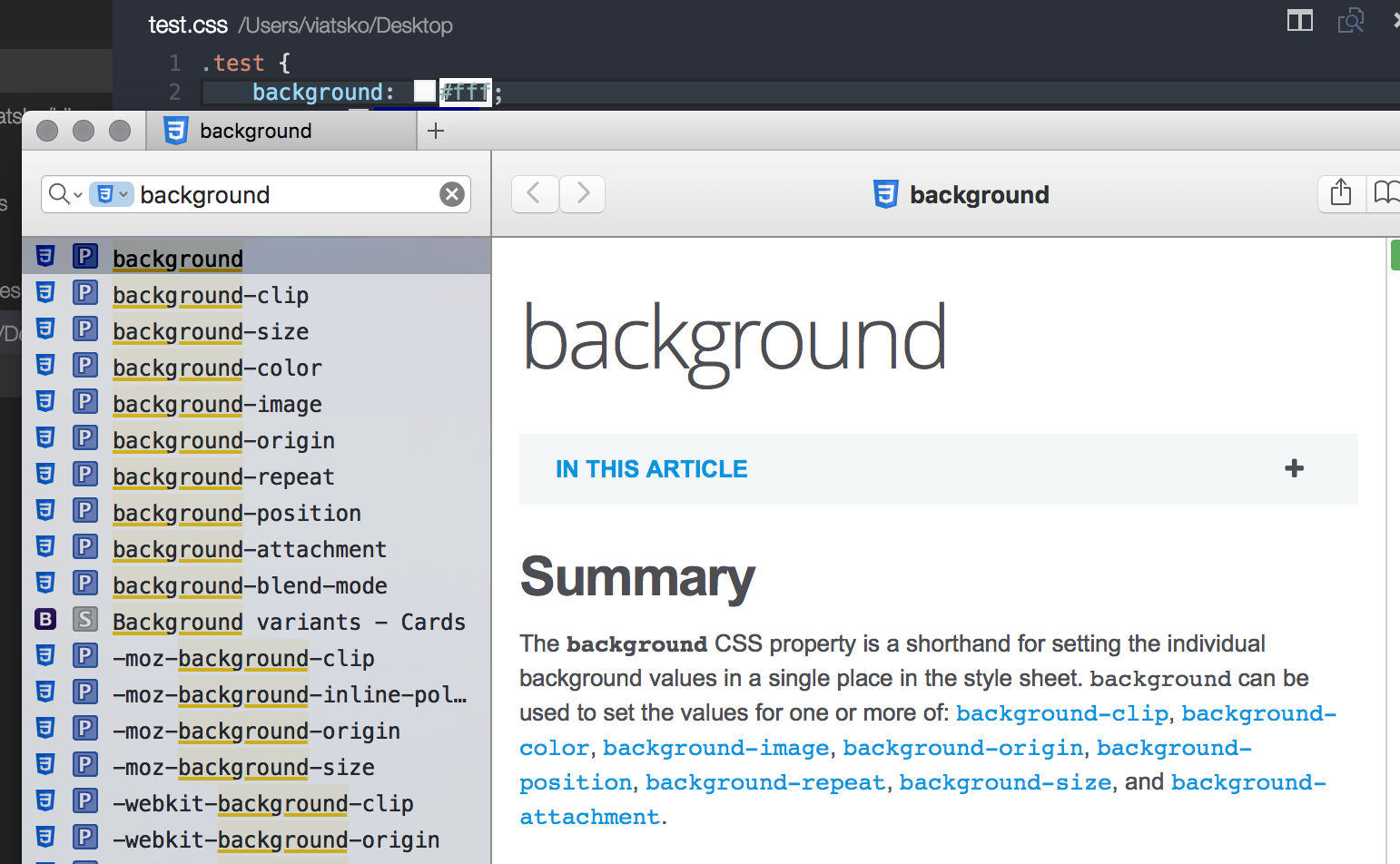
Color highlighter
Highlights HTML colors

Dash
Dash Integration

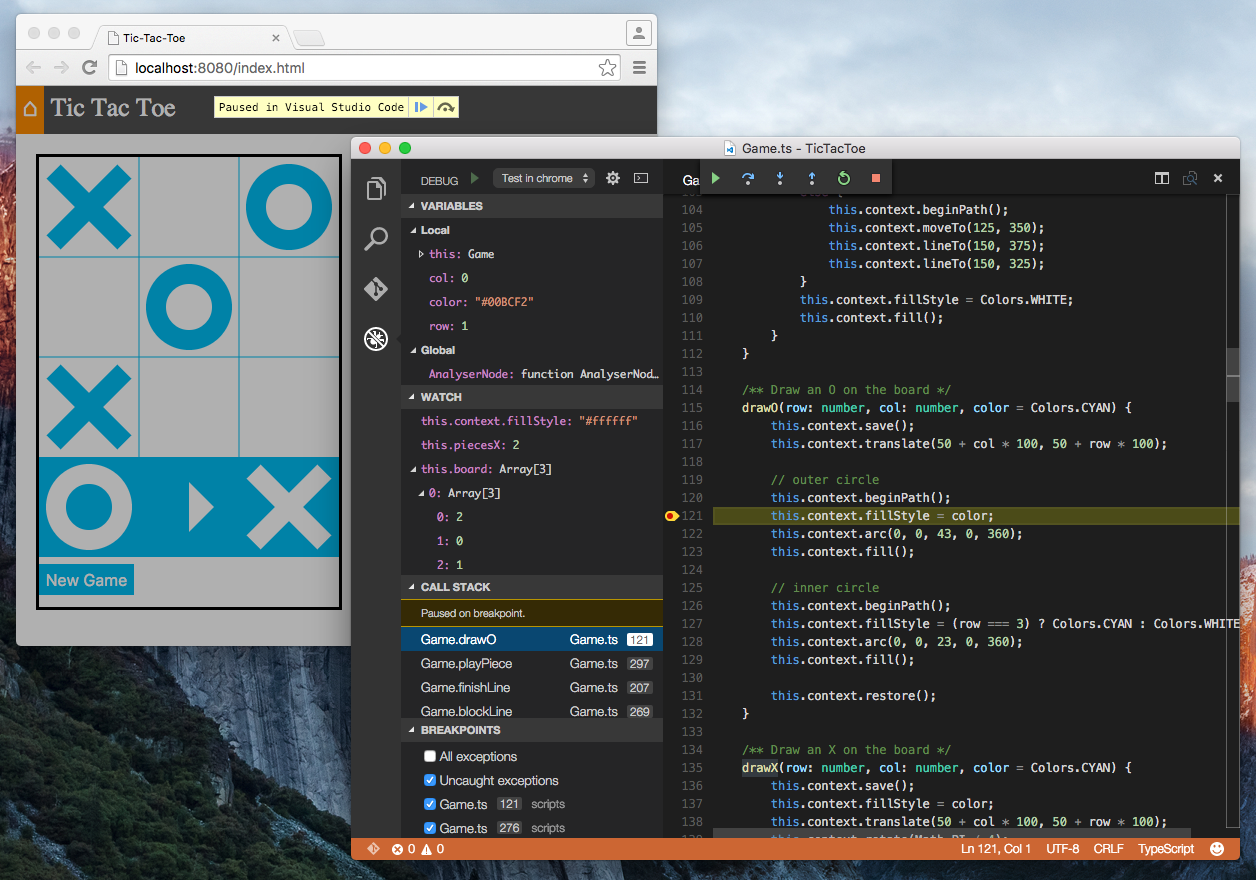
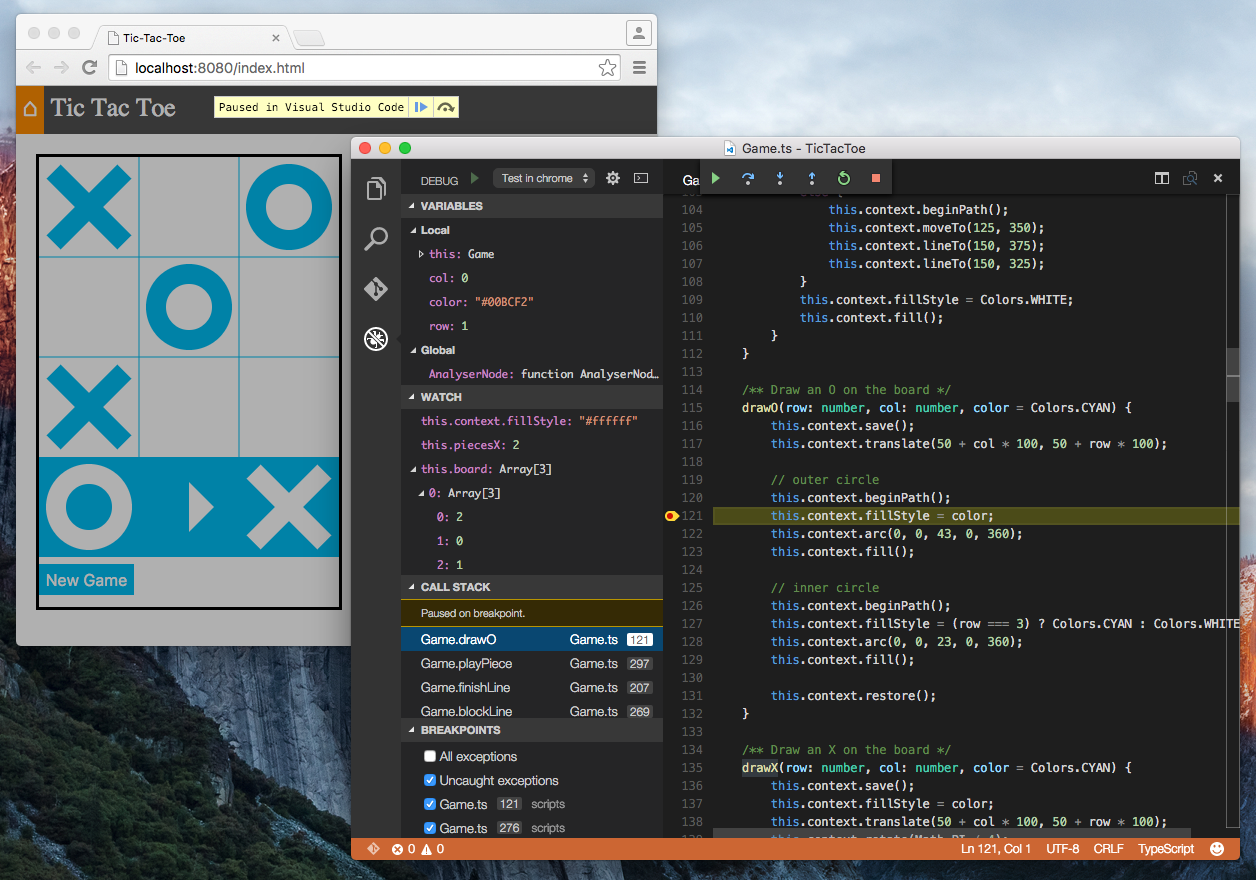
Debugger for chrome
Integration with Google Chrome debugger or other debuggers that support its protocol.

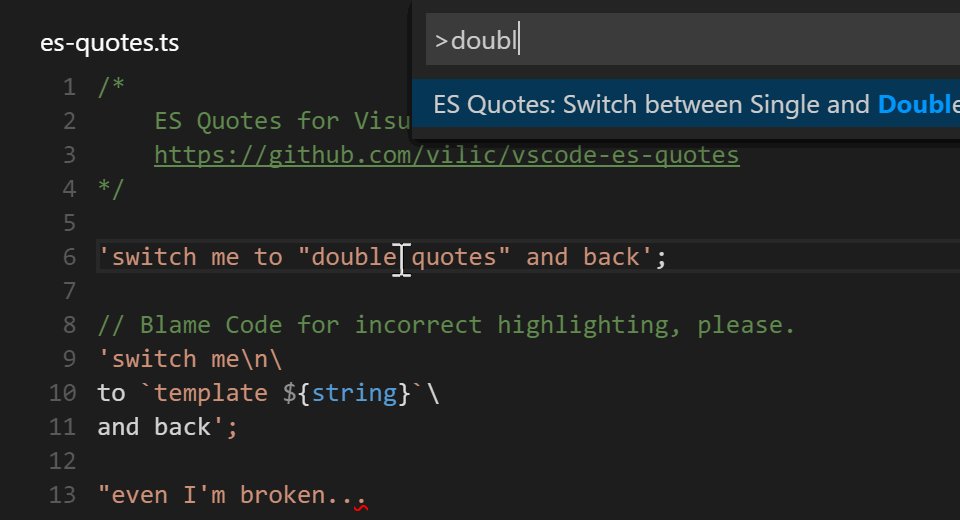
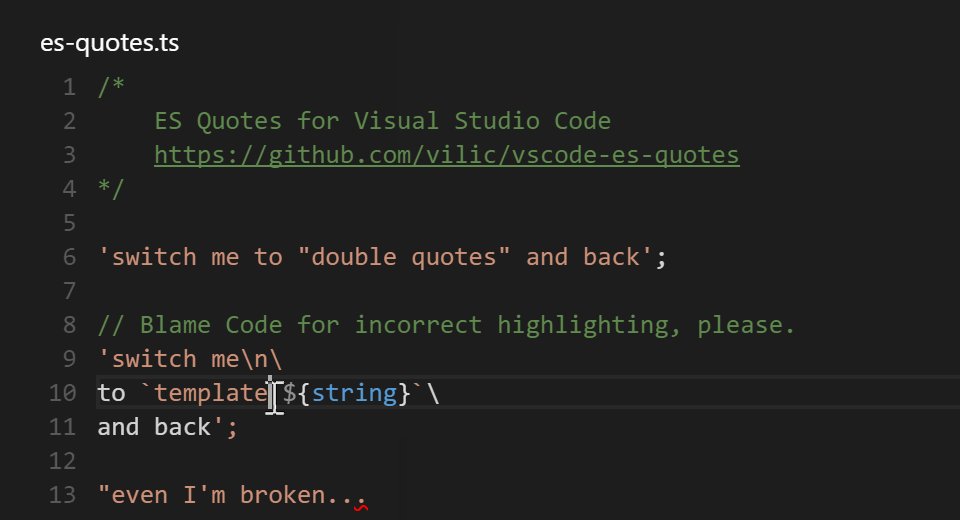
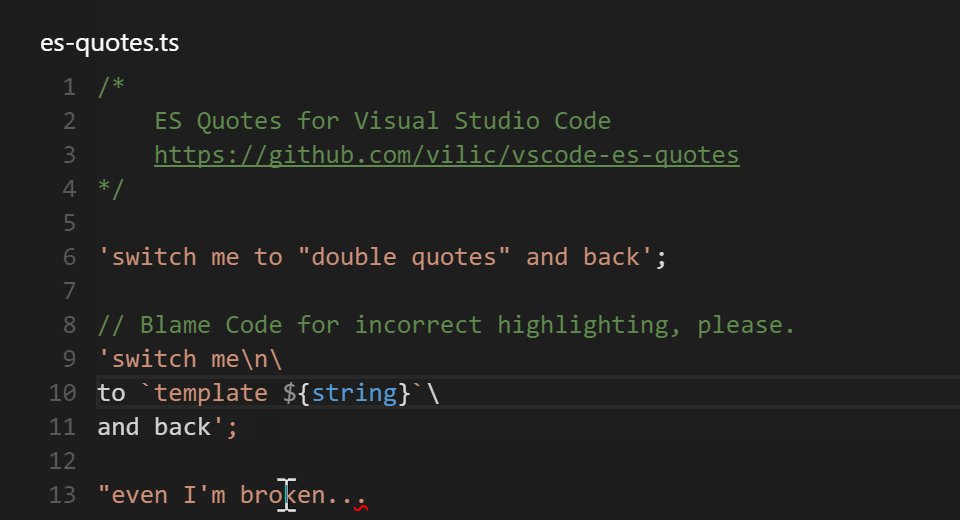
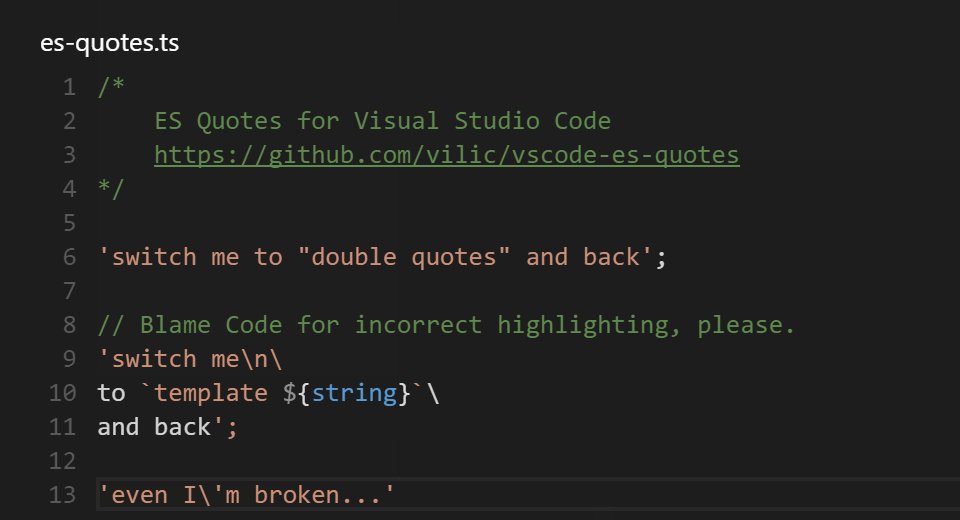
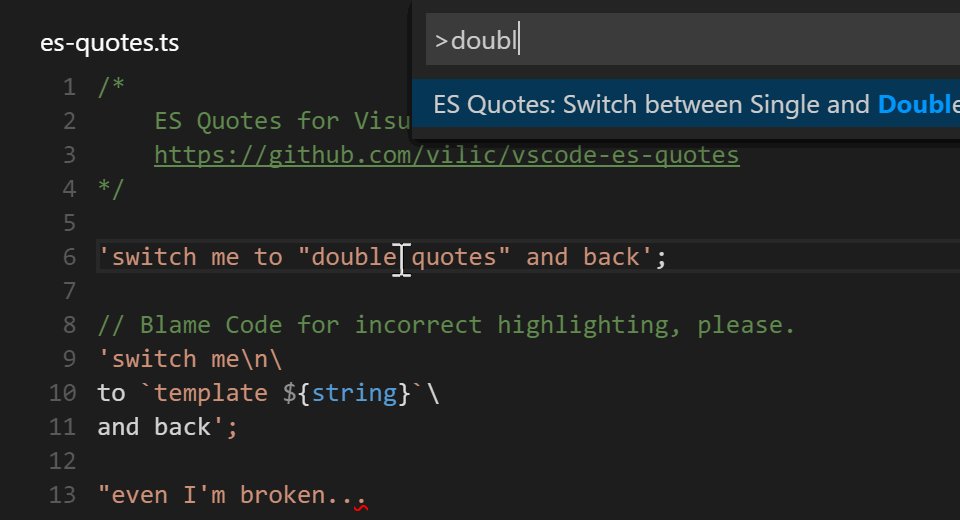
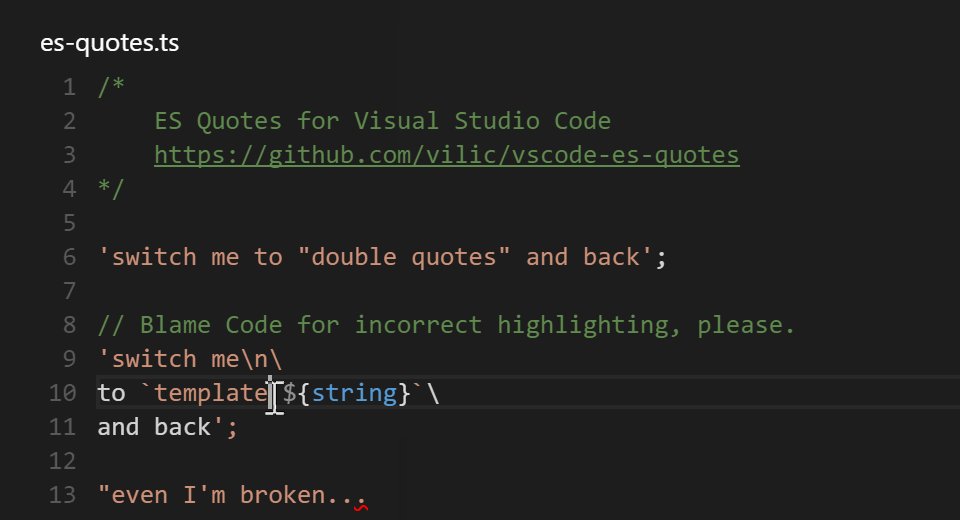
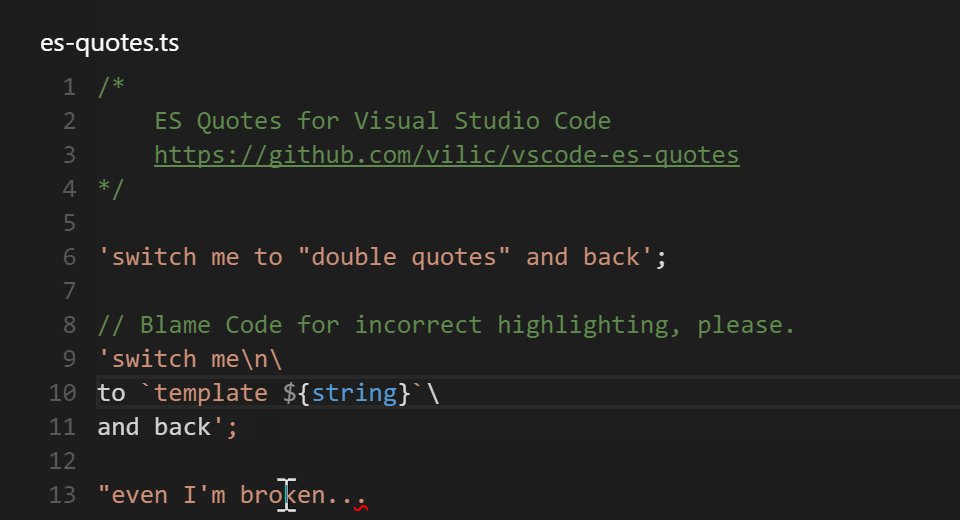
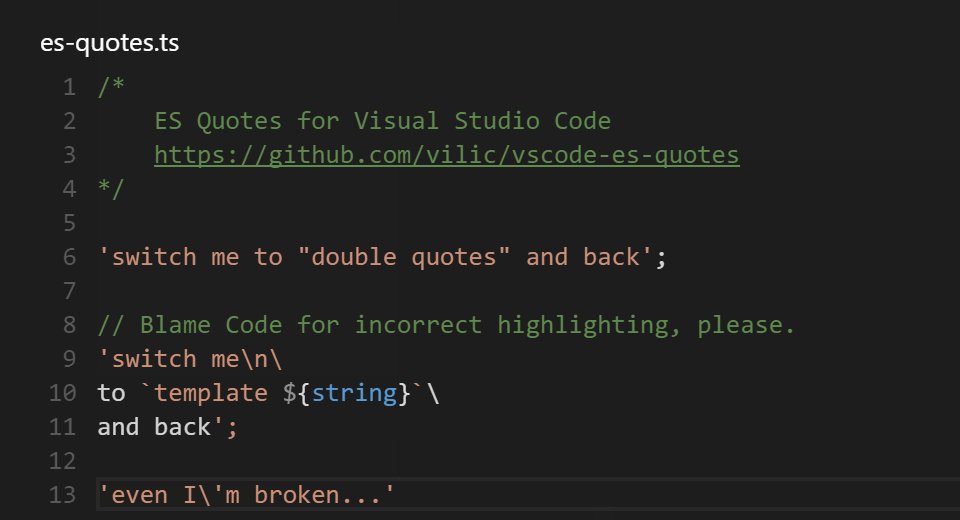
ECMAScript Quotes Transformer
Converts quotes to ES string literals

Editor Config for VSCode
Format support .editorconfig
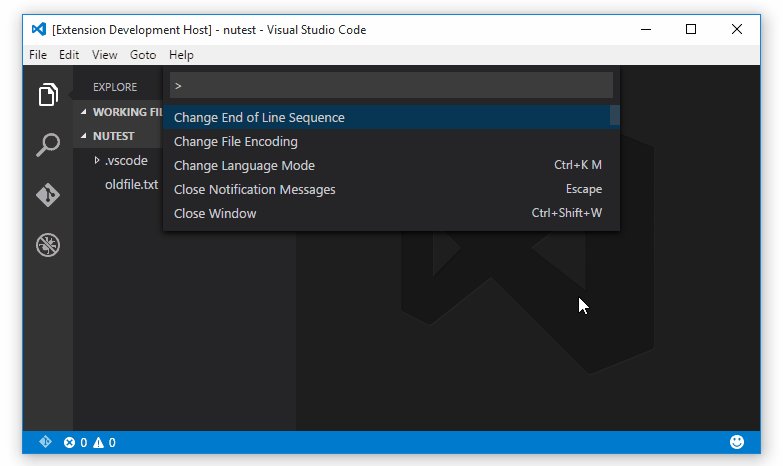
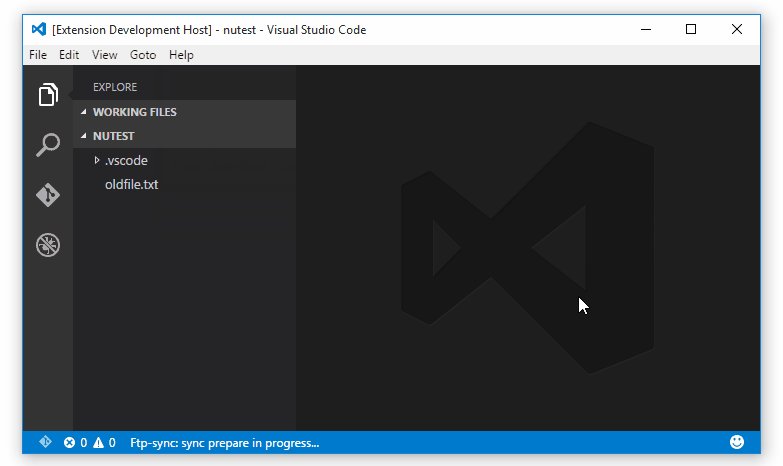
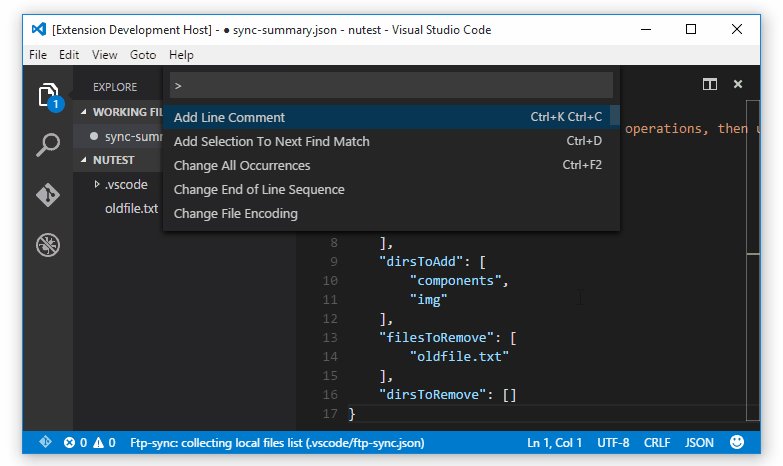
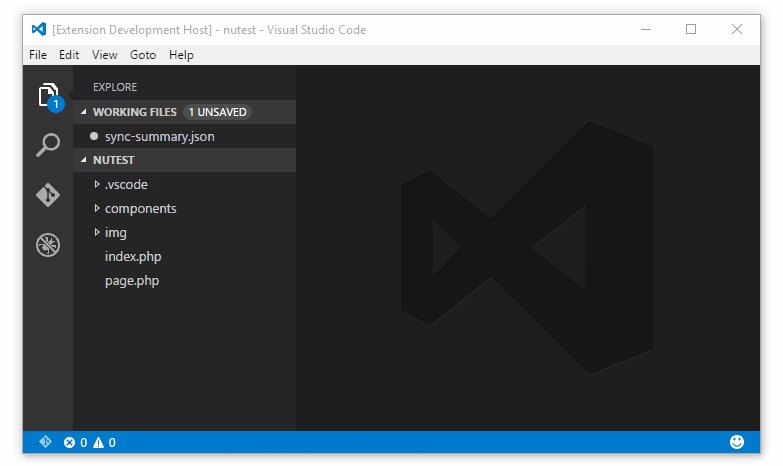
ftp-sync
Automatically synchronizes files via ftp protocol

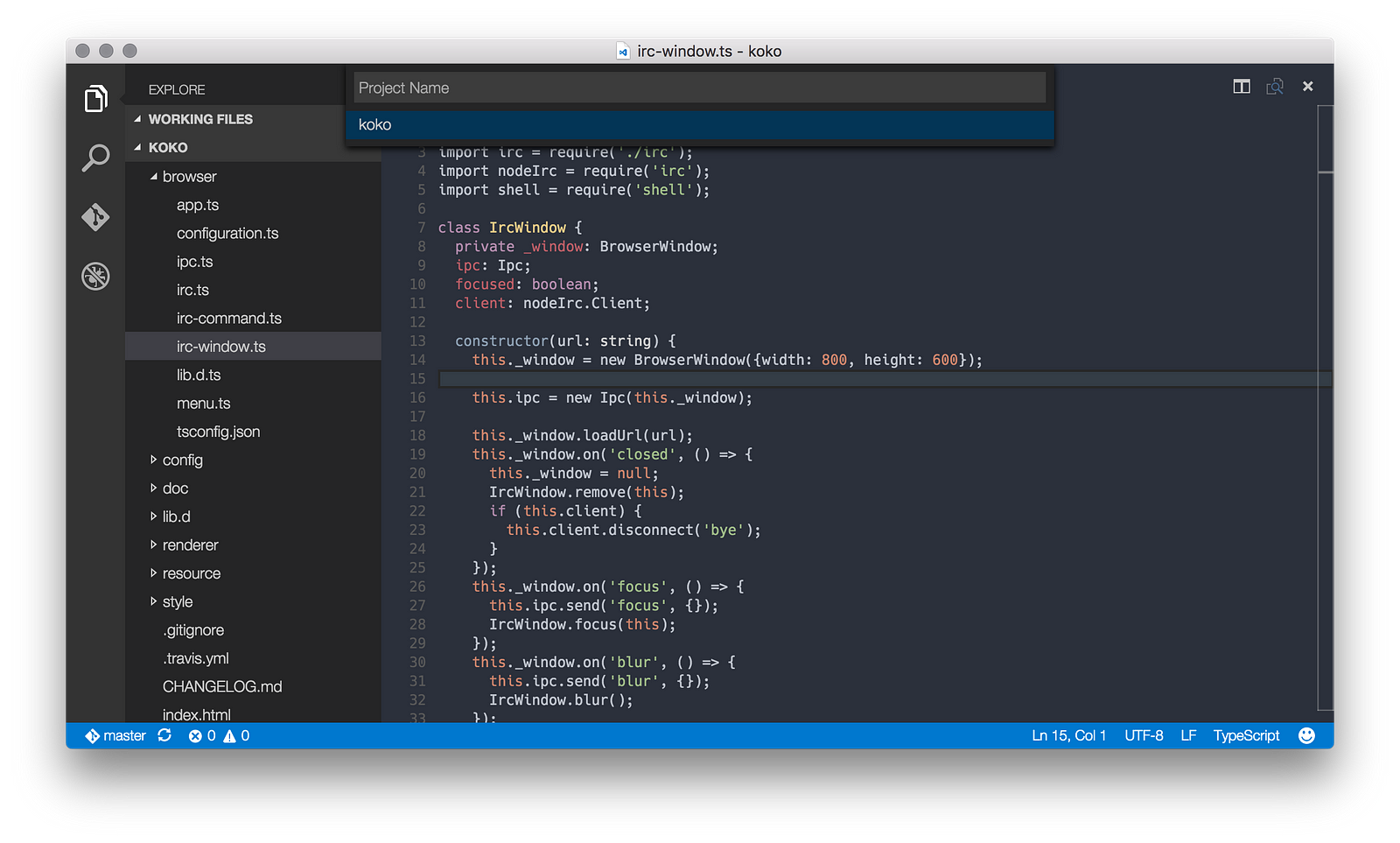
Project manager
Project Manager for VS Code

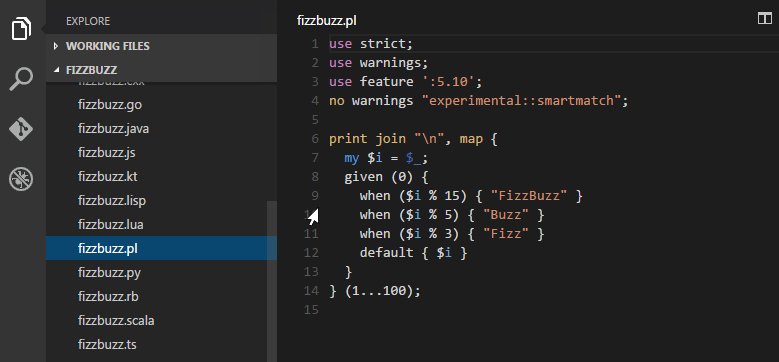
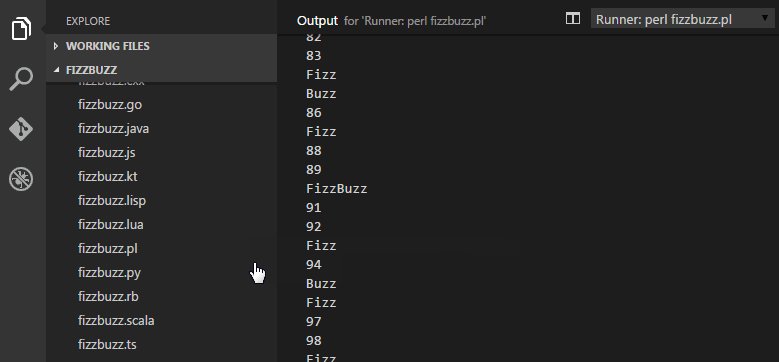
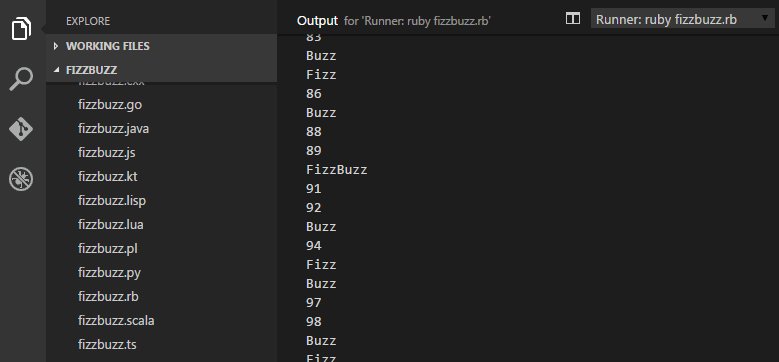
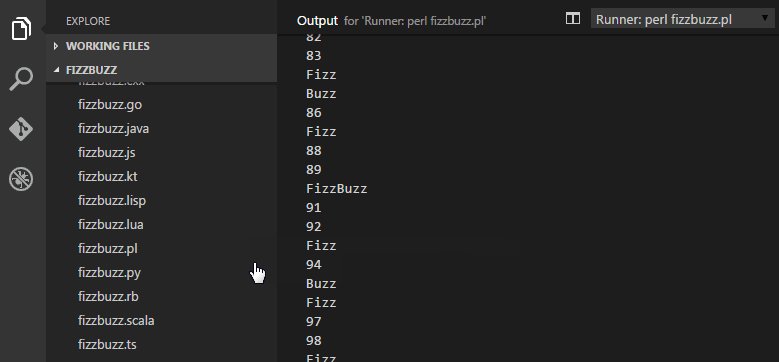
Runner
Allows you to run scripts directly from the editor.

Themes
Unfortunately, VS Code does not yet support interface themes.
But there are a lot of cool syntax highlighting themes. Below are some of them.
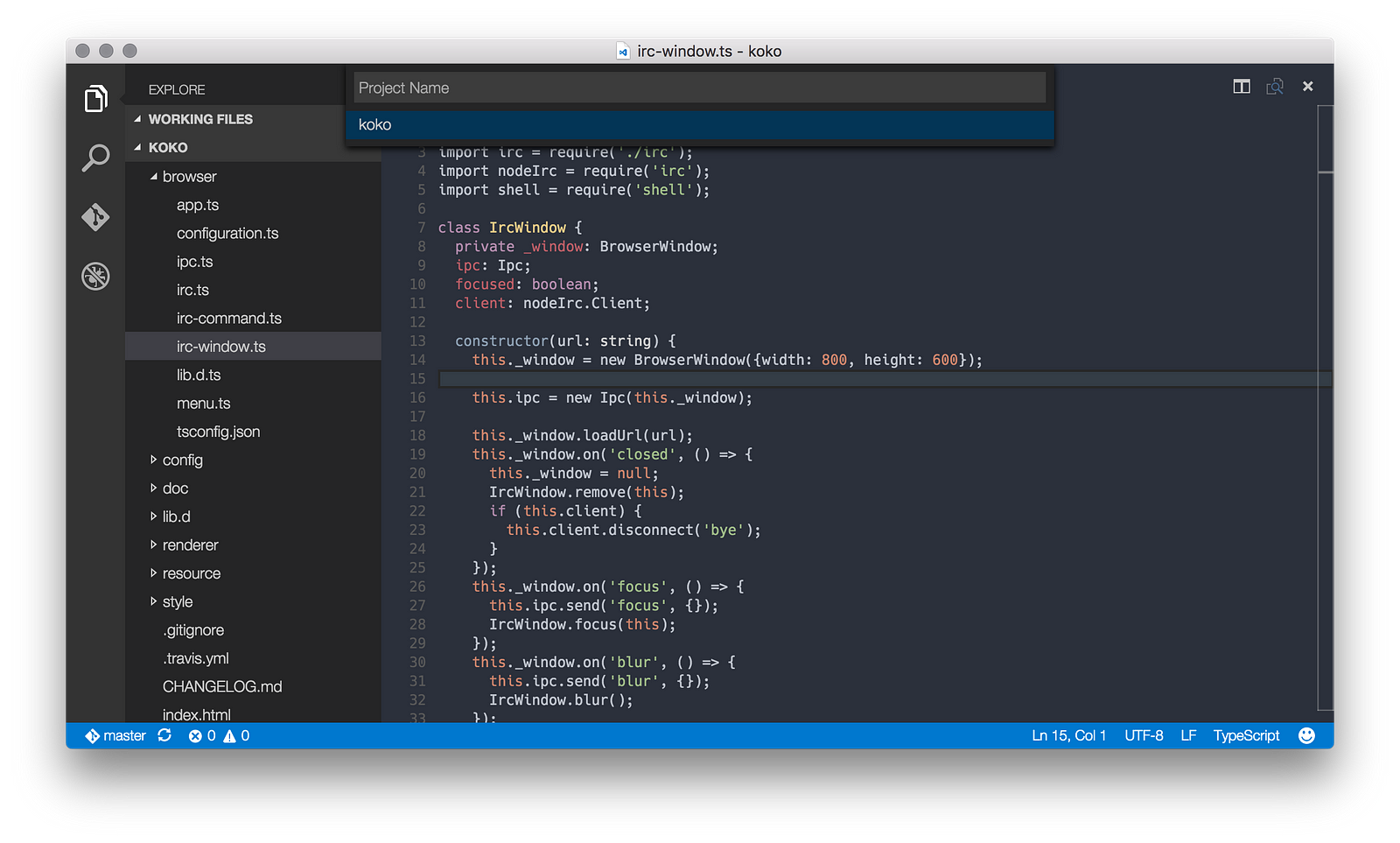
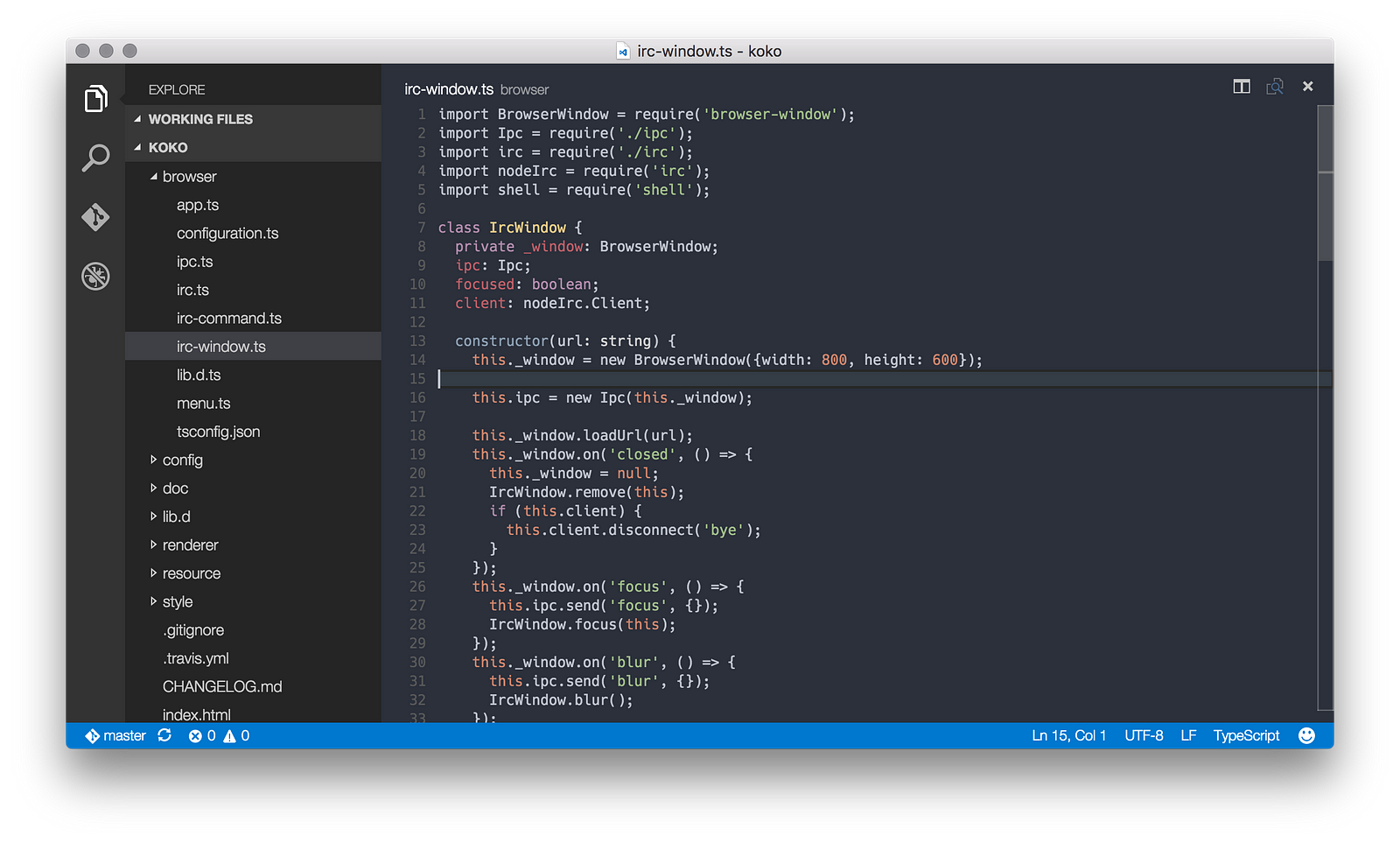
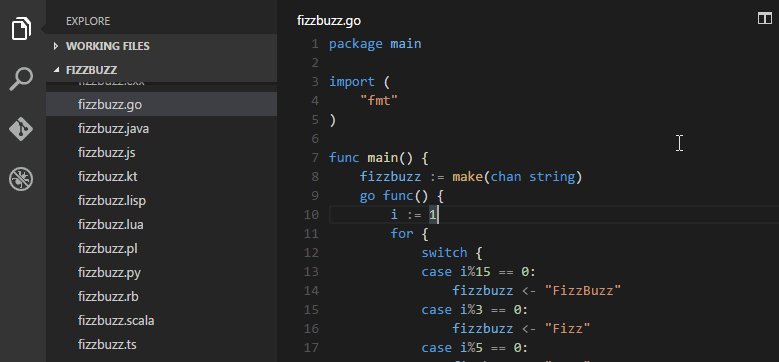
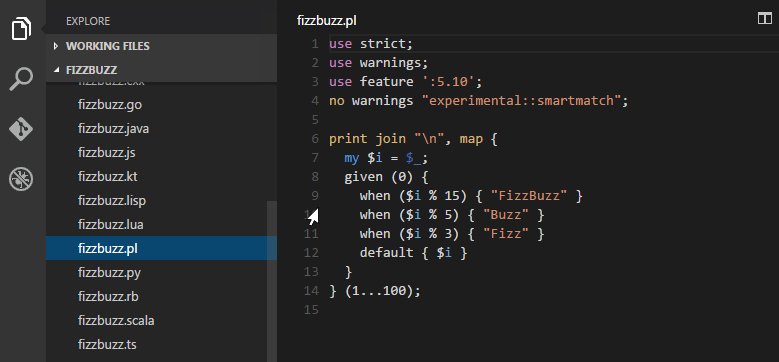
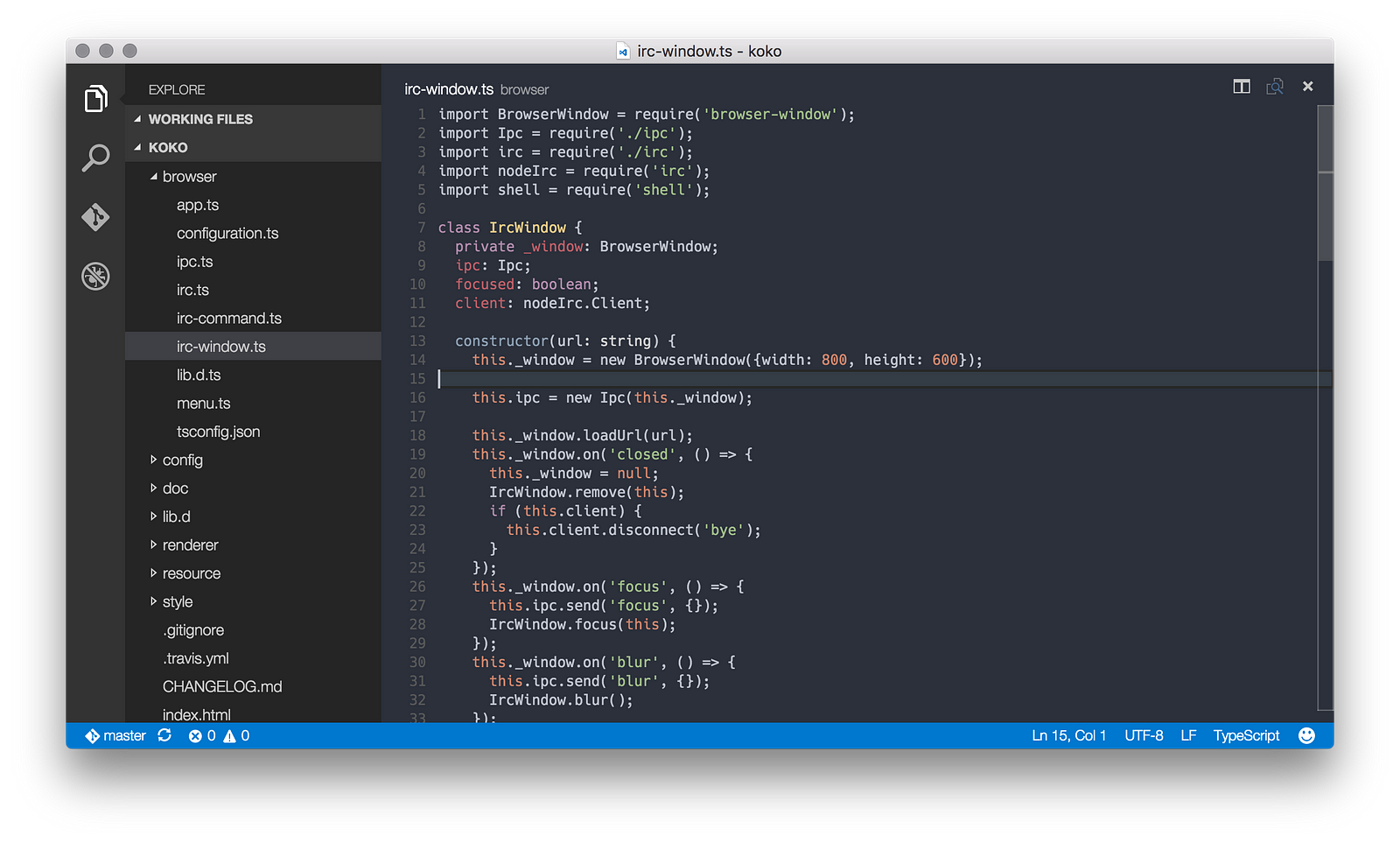
Base16 ocean
Base16 ocean kit
Base16 Ocean Dark - converted from Sublime Spacegray package (in the screenshot it)

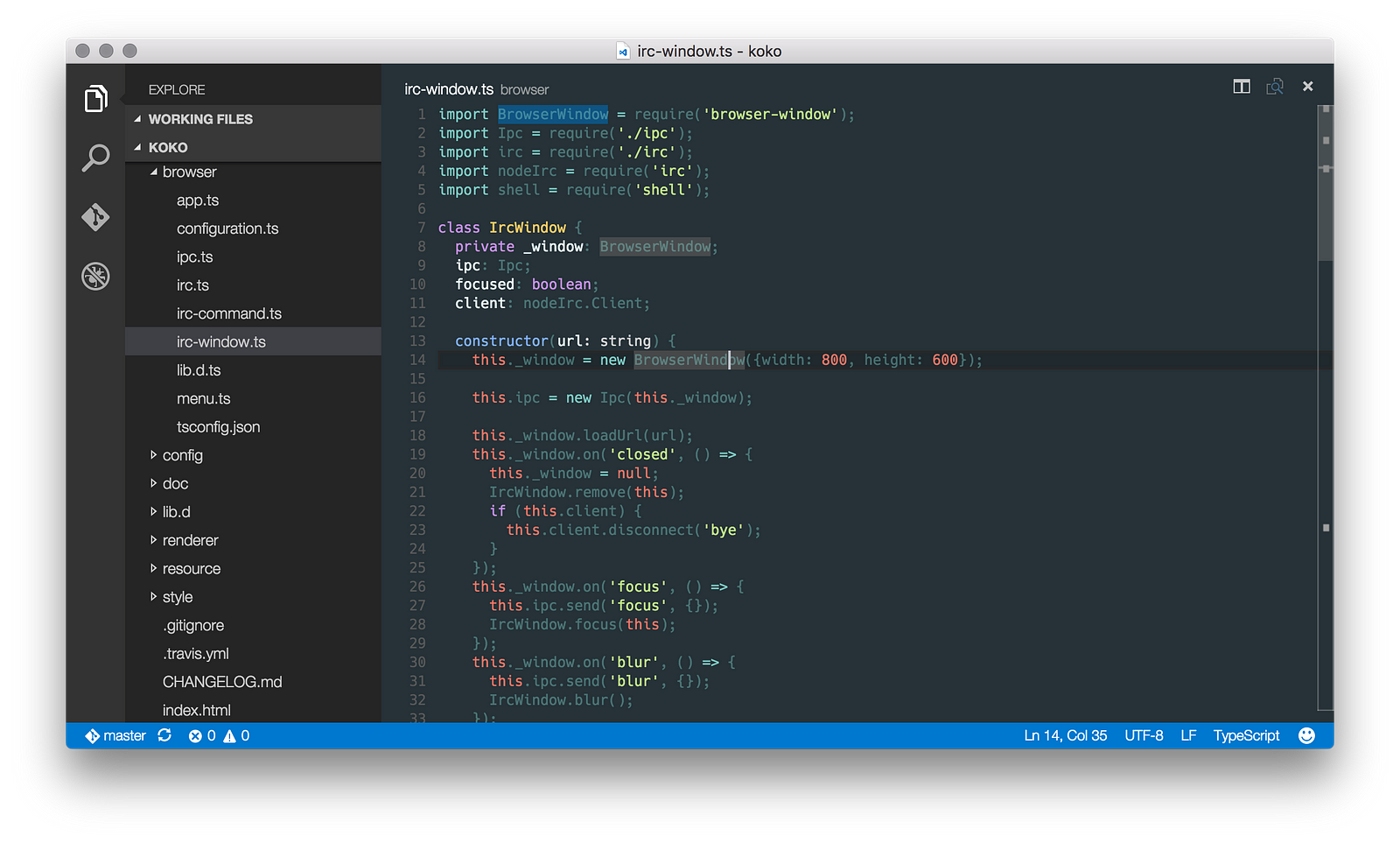
Material-theme
Link

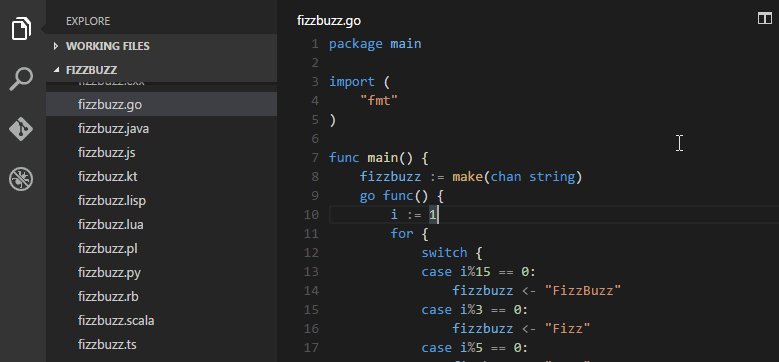
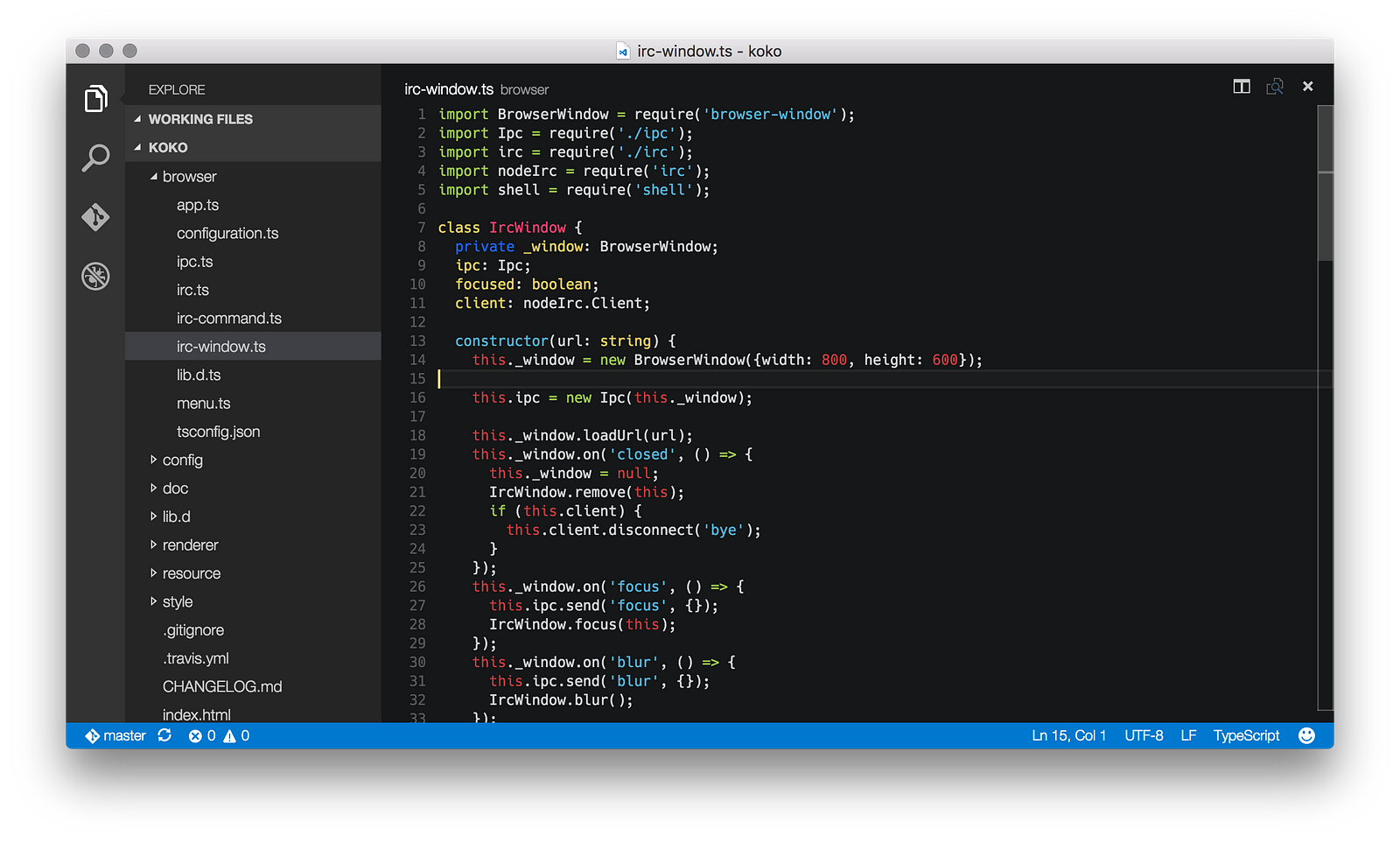
Seti
Link

Bind (shortcut keys)
In VS Code, keyboard shortcuts are changed quite easily through the Code> Preferences> Keyboard Shortcuts menu. I was a little embarrassed that under Mac Tab / Shift + Tab are not assigned, but I reflexively draws in files formatted with tabs, under Mac, to use these binds. If you are too, then everything is solved with a couple of lines in keybindings.json :
[ { "key": "tab", "command": "editor.action.indentLines", "when": "editorTextFocus" }, { "key": "shift+tab", "command": "editor.action.outdentLines", "when": "editorTextFocus" } ] No extension needed?
For VS Code there is an official utility Yo Code , which allows you to convert many extensions from TextMate and Sublime to the Visual Studio Code format.
Conclusion
Hope you found something useful here. And, if you are just getting acquainted with VS Code, the acquaintance will be pleasant. :)
We have created a list of extensions and useful resources for VS Code on github, awesome-vscode . If you have something to add to it, open the Pull Request, or simply support the authors with asterisks. Unfortunately, according to awesome rules, we can get into the list of awesome repositories only in a few weeks, during which time we hope to collect all the best resources for the editor there!
Source: https://habr.com/ru/post/276825/
All Articles