Photoshop, Sketch UI / UX designers toolkit: what to choose for developing interfaces?
Recently, the question of UI / UX-specialist toolkit is very urgent: what software should be used to develop interfaces? We in our company also hotly discuss this issue. And the discussion is often very sharp. What to choose for work? Which editor is more functional for a designer’s task? The list of our tasks is quite wide, starting with the creation of corporate identity and ending with the full cycle of developing complex digital products. For example, mobile applications for managing smart home systems, full-featured e-commerce systems.
I will not be the first to raise these questions, but I will try to give them ample answers. Perhaps my article will be of interest to novice designers who have not yet fully decided on the direction of their activities, or to designers who want to retrain from one specialty to another.

The last twenty years the most popular graphic editor for designers remained Adobe Photoshop . However, recently, Adobe 's leadership in the market for tools for digital designers has shaken, in 2012, Bohemian Coding released Sketch . Sketch is a professional vector graphics editor, sharpened directly under the creation of graphical interfaces: web, mobile applications, desktop programs and others. At the moment, the current version is Sketch 3. During these 3.5 years, Bohemian Coding has done a lot of work to improve its product, fixed many bugs, increased functionality and actually outgrown a serious competitor Photoshop. Immediately I want to make an important remark: I do not see Sketch as a direct competitor to Photoshop . Definitely, the purpose of these programs is initially different, respectively, that for one would be an advantage, for the other it can be a serious disadvantage. Therefore, it would be correct not to make a comparative review, as many do, but to highlight the main advantages and properties of each of the editors for a particular case.
')

That is why I consider the correct first item to show the purpose of each program.
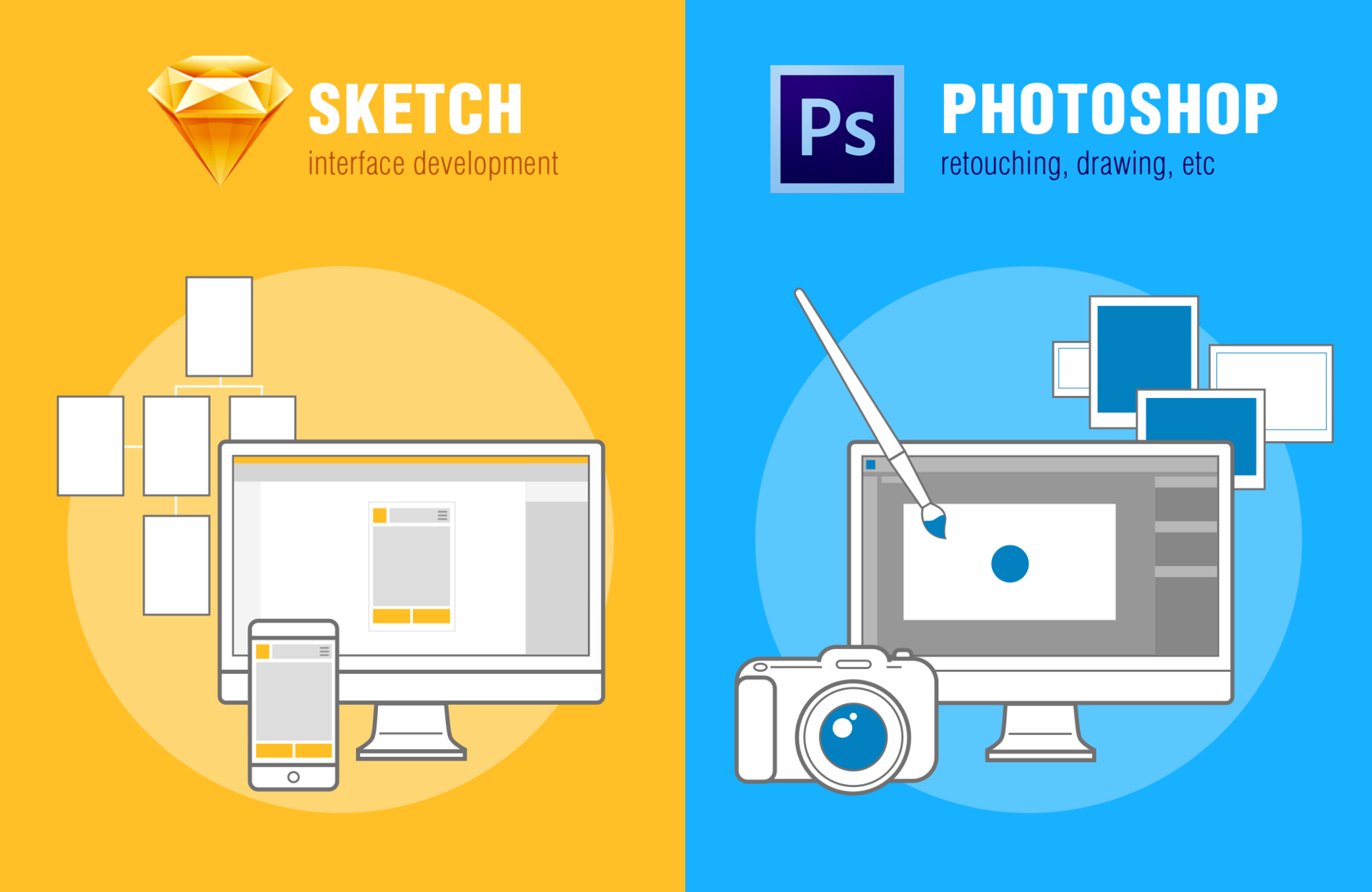
Photoshop mainly works with raster images , however it has some vector tools. It is indispensable for photo retouching, image processing. But the functionality designed to work with vector graphics in it is quite conditional. Many Adobe fans will object to me, but then a logical question arises: why is there a separate Illustrator vector editor in Adobe's arsenal, if Photoshop can do everything? It is the presence of two interfaces that complicates the work and requires additional time when solving problems of working with vector graphics.
Sketch is originally sharpened to work with the vector , since the development of interfaces involves the creation of prototypes, frameworks, icons, UI-elements, and often these elements must be vector-based.
Thus, in order to choose which of the editors to use, you need to understand which tasks will have to be solved with the help of this toolkit.

The second in a row, but not least, parameter for the choice of an editor is the cost and method of payment for this software. You can buy Photoshop only by subscription! The cost of a monthly use of the editor is $ 20 , and for different regions this figure may vary. But the essence remains the same. Unlike Adobe, Bohemian Coding went the opposite way: Sketch is selling for $ 99 , this is a one-time payment and the user receives all updates for free. Perhaps in the future the company's financial strategy will change, but for now they are winning the market this way. This factor will surely play a role in the scale of the company. Although for freelancers, financial planning of their resources is unimportant.

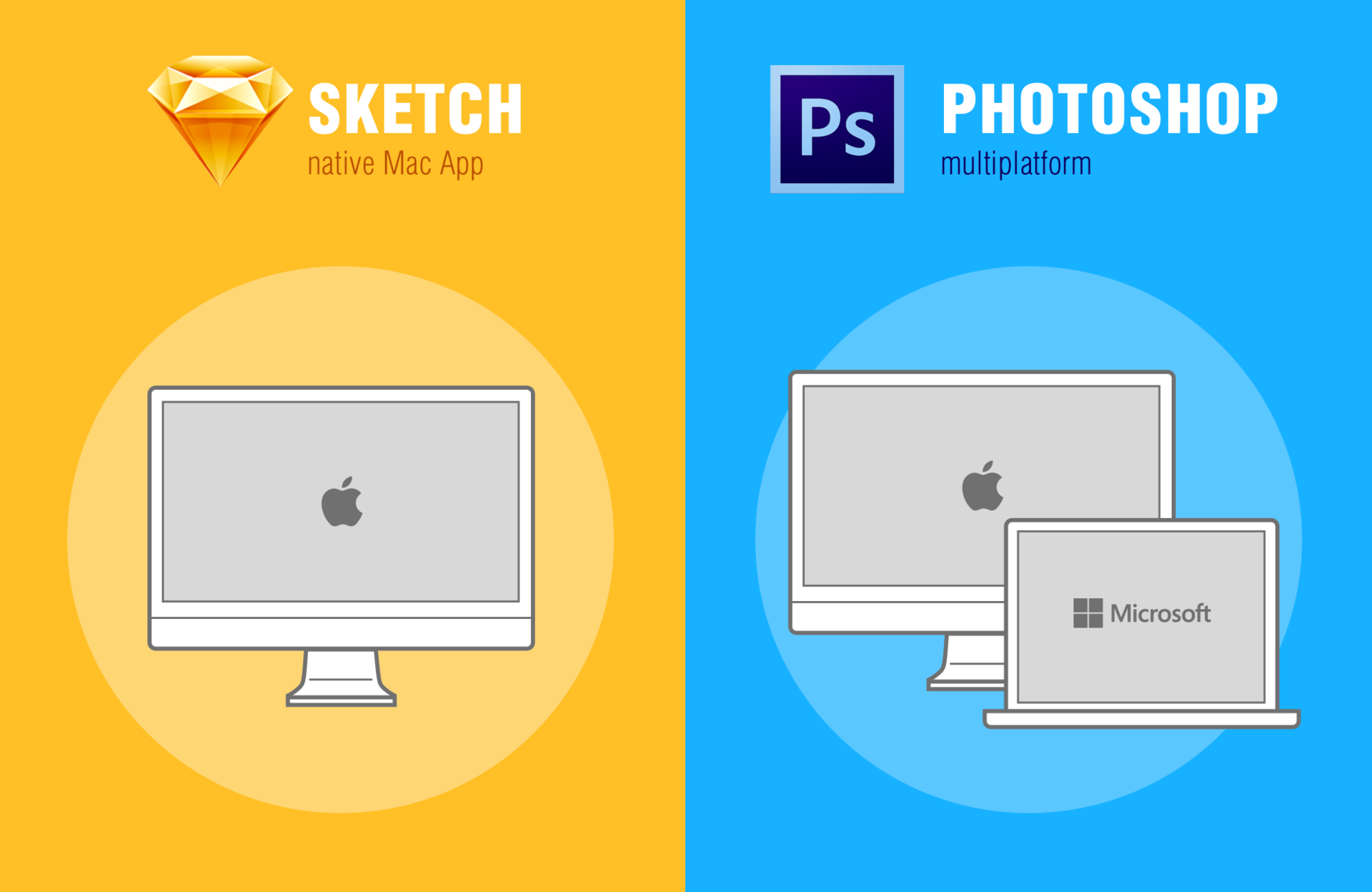
Another significant argument in the choice of tools for designers will be the platform on which this or that software works. In our company, designers work exclusively on Mac devices and most of the front-end developers, too. Therefore, the fact that Sketch exists exclusively for OS X did not become a problem for us. But for designers who have Windows devices at their disposal, this is clearly not a decisive question. Of course, you can get stuck and put the OS X emulator on Windows, but nothing can come of it, the maximum you load your processor and operating system with processing unnecessary processes. Unlike Sketch, Photoshop has separate versions for Windows and OS X. Therefore, Adobe Photoshop remains the leader in the issue of multiplatformism. But, again, the fact that at first glance seems a disadvantage is a strong advantage in specific conditions. Since Sketch exists only under Mac, all the created content is drawn in it using Mac OS tools, the standard graphics engine from Apple is used. This is what the developers have achieved maximum productivity and speed of work.

Being a native Cocoa application, Sketch uses minimal non-standard interface elements, so it has a small amount. The download file weighs only about 22 MB . It is quite well optimized, unlike Photoshop, the size of the installation file is about 1 GB .

An important point for any tool is its ability to integrate with other software. For example, after the layout of the site is fully developed and ready for transfer to the front-end development department, the question becomes directly the transfer of the source itself for further development of the project. To date, both Sketch and Photoshop have serious integration tools. Both editors can export materials to software for communication between developers and designers, such as Avocode , Zeplin, and others. If we consider this case for the company, then this solution is extremely important; it helps to save money on additional copies of graphic editors for front-end developers.

If you decide to master Photoshop or expand your knowledge of this graphic editor, then you have a lot of educational sources at your disposal. There are learning resources both paid and free. The quality of materials also varies greatly: from primitive articles by non-authoritative authors to perfectly structured consecutive video tutorials of qualified professional coaches. Due to the fact that Sketch is relatively young software, the number of learning resources is not comparable to that of Photoshop. And, as a rule, these are paid materials. For example, on the well-known educational resource Udemi less than 40 courses on Sketch. However, there is already a review from Sketch practitioners . Hopefully, over time, the number of training materials in the network will increase proportionally with the growing popularity of the graphic editor Sketch.
There are a lot of other parameters and characteristics of Photoshop and Sketch, to cover them all is quite difficult, but the conclusion is unequivocal: each of the graphic editors I reviewed is good for solving a particular problem. If we consider the development of interfaces, then we in the company have made an unequivocal choice in favor of Sketch. This was facilitated by a set of factors listed in this article. Photoshop is still the leader in working with raster graphics, but one cannot ignore the fact that the appearance of Sketch has given a strong impetus to the development of Photoshop. The most striking proof of this is the appearance of a multitude of art boards and the ability to display previews on a mobile device. Indeed: competition is the engine of software.
I will not be the first to raise these questions, but I will try to give them ample answers. Perhaps my article will be of interest to novice designers who have not yet fully decided on the direction of their activities, or to designers who want to retrain from one specialty to another.

The last twenty years the most popular graphic editor for designers remained Adobe Photoshop . However, recently, Adobe 's leadership in the market for tools for digital designers has shaken, in 2012, Bohemian Coding released Sketch . Sketch is a professional vector graphics editor, sharpened directly under the creation of graphical interfaces: web, mobile applications, desktop programs and others. At the moment, the current version is Sketch 3. During these 3.5 years, Bohemian Coding has done a lot of work to improve its product, fixed many bugs, increased functionality and actually outgrown a serious competitor Photoshop. Immediately I want to make an important remark: I do not see Sketch as a direct competitor to Photoshop . Definitely, the purpose of these programs is initially different, respectively, that for one would be an advantage, for the other it can be a serious disadvantage. Therefore, it would be correct not to make a comparative review, as many do, but to highlight the main advantages and properties of each of the editors for a particular case.
')
Purpose

That is why I consider the correct first item to show the purpose of each program.
Photoshop mainly works with raster images , however it has some vector tools. It is indispensable for photo retouching, image processing. But the functionality designed to work with vector graphics in it is quite conditional. Many Adobe fans will object to me, but then a logical question arises: why is there a separate Illustrator vector editor in Adobe's arsenal, if Photoshop can do everything? It is the presence of two interfaces that complicates the work and requires additional time when solving problems of working with vector graphics.
Sketch is originally sharpened to work with the vector , since the development of interfaces involves the creation of prototypes, frameworks, icons, UI-elements, and often these elements must be vector-based.
Thus, in order to choose which of the editors to use, you need to understand which tasks will have to be solved with the help of this toolkit.
Cost of

The second in a row, but not least, parameter for the choice of an editor is the cost and method of payment for this software. You can buy Photoshop only by subscription! The cost of a monthly use of the editor is $ 20 , and for different regions this figure may vary. But the essence remains the same. Unlike Adobe, Bohemian Coding went the opposite way: Sketch is selling for $ 99 , this is a one-time payment and the user receives all updates for free. Perhaps in the future the company's financial strategy will change, but for now they are winning the market this way. This factor will surely play a role in the scale of the company. Although for freelancers, financial planning of their resources is unimportant.
Multiplatform

Another significant argument in the choice of tools for designers will be the platform on which this or that software works. In our company, designers work exclusively on Mac devices and most of the front-end developers, too. Therefore, the fact that Sketch exists exclusively for OS X did not become a problem for us. But for designers who have Windows devices at their disposal, this is clearly not a decisive question. Of course, you can get stuck and put the OS X emulator on Windows, but nothing can come of it, the maximum you load your processor and operating system with processing unnecessary processes. Unlike Sketch, Photoshop has separate versions for Windows and OS X. Therefore, Adobe Photoshop remains the leader in the issue of multiplatformism. But, again, the fact that at first glance seems a disadvantage is a strong advantage in specific conditions. Since Sketch exists only under Mac, all the created content is drawn in it using Mac OS tools, the standard graphics engine from Apple is used. This is what the developers have achieved maximum productivity and speed of work.
The speed and size of the boot file

Being a native Cocoa application, Sketch uses minimal non-standard interface elements, so it has a small amount. The download file weighs only about 22 MB . It is quite well optimized, unlike Photoshop, the size of the installation file is about 1 GB .
Integration

An important point for any tool is its ability to integrate with other software. For example, after the layout of the site is fully developed and ready for transfer to the front-end development department, the question becomes directly the transfer of the source itself for further development of the project. To date, both Sketch and Photoshop have serious integration tools. Both editors can export materials to software for communication between developers and designers, such as Avocode , Zeplin, and others. If we consider this case for the company, then this solution is extremely important; it helps to save money on additional copies of graphic editors for front-end developers.
Training

If you decide to master Photoshop or expand your knowledge of this graphic editor, then you have a lot of educational sources at your disposal. There are learning resources both paid and free. The quality of materials also varies greatly: from primitive articles by non-authoritative authors to perfectly structured consecutive video tutorials of qualified professional coaches. Due to the fact that Sketch is relatively young software, the number of learning resources is not comparable to that of Photoshop. And, as a rule, these are paid materials. For example, on the well-known educational resource Udemi less than 40 courses on Sketch. However, there is already a review from Sketch practitioners . Hopefully, over time, the number of training materials in the network will increase proportionally with the growing popularity of the graphic editor Sketch.
Competition is the engine of progress
There are a lot of other parameters and characteristics of Photoshop and Sketch, to cover them all is quite difficult, but the conclusion is unequivocal: each of the graphic editors I reviewed is good for solving a particular problem. If we consider the development of interfaces, then we in the company have made an unequivocal choice in favor of Sketch. This was facilitated by a set of factors listed in this article. Photoshop is still the leader in working with raster graphics, but one cannot ignore the fact that the appearance of Sketch has given a strong impetus to the development of Photoshop. The most striking proof of this is the appearance of a multitude of art boards and the ability to display previews on a mobile device. Indeed: competition is the engine of software.
Source: https://habr.com/ru/post/276685/
All Articles