Real-Time Games and Cross Domain Connection
Last month, on the Google homepage , there was a link to the game Lightsaber Escape . Unfortunately, I couldn’t play it, but I wanted to create something similar.
A bit of history. As a child, I really liked the Nintendo Will prefix, precisely because you control the movements and because of this you can immerse yourself in the atmosphere of the game. For my game, I also wanted to use this idea. The controller should have been a phone with a gyroscope (now it is in many), and as a screen any device with a browser that supports Web Socket. Paint was chosen as the prototype for the game.
As a result, we have two windows - Controller and View - I divided the client side implementation phase into two stages:
As a canvas for drawing, I decided to use ordinary canvas :
')
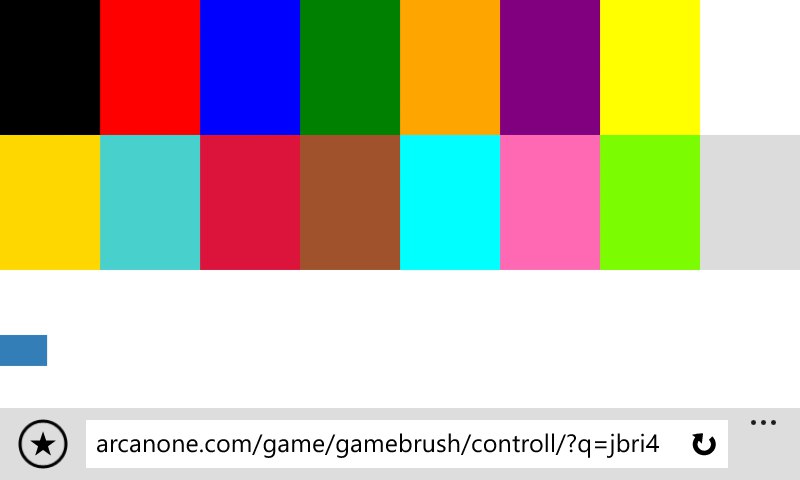
Then I was not familiar in WebGL or SVG graphics at the right level for writing the game, so do not judge the choice strictly. In the end, this is the View :

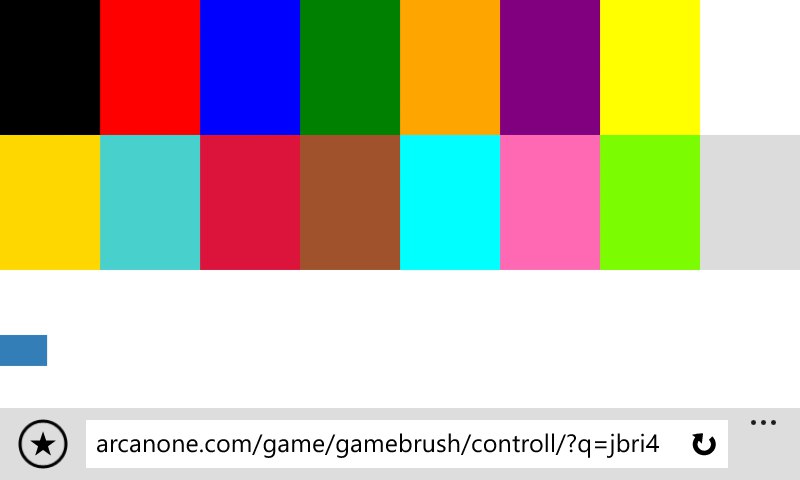
Here we see a link to connect the controller (alternative to QR code).
I wanted to use a phone gyro to control the brush (there was support in almost all telephone browsers).
As a palette, div elements and a slider were created:
In the end it turned out like this:

I think it turned out quite comfortably.
It only remained to decide how to transmit data in real time.
It was possible to use long polling technology in php, but I thought with a large number of connections it would not be very fast on the hosting. Therefore, the Web Scoket technology was chosen, and as a Node.js server, and safely deployed in the cloud.
You can see the result on the Arcanone website in the Game section, there you can find other games on this technology.
Here is my "art":

The process of writing the JS component of the client side every time I strained, almost always turned out ugly and poorly readable code, so I decided to write a JS library for this purpose.
You can find the library source on github
Games will be rewritten under the library a little later, now below I will describe the principle of working with it and show a working example of cross-domain connection.
At http://js.do/code/81109 you can find a working example of the library, let's look at it in more detail:

In the second line we connect the library:
Now the main functions:
In this line, we initialize the arcgame variable (this is the constant name), with the parameters apikey = "devtest" , and whether this window is a controller in this case false . I will give the code in general:
Go ahead:
In these lines, we tell what action we will perform when connecting to the server, in this case, display the id for connecting the Controller to the console. In the following lines:
We report saying that we will repaint the black square in the color that we received from the Controller .
In the last lines of the program, we say that we will write out the id of the connected controllers to the console:
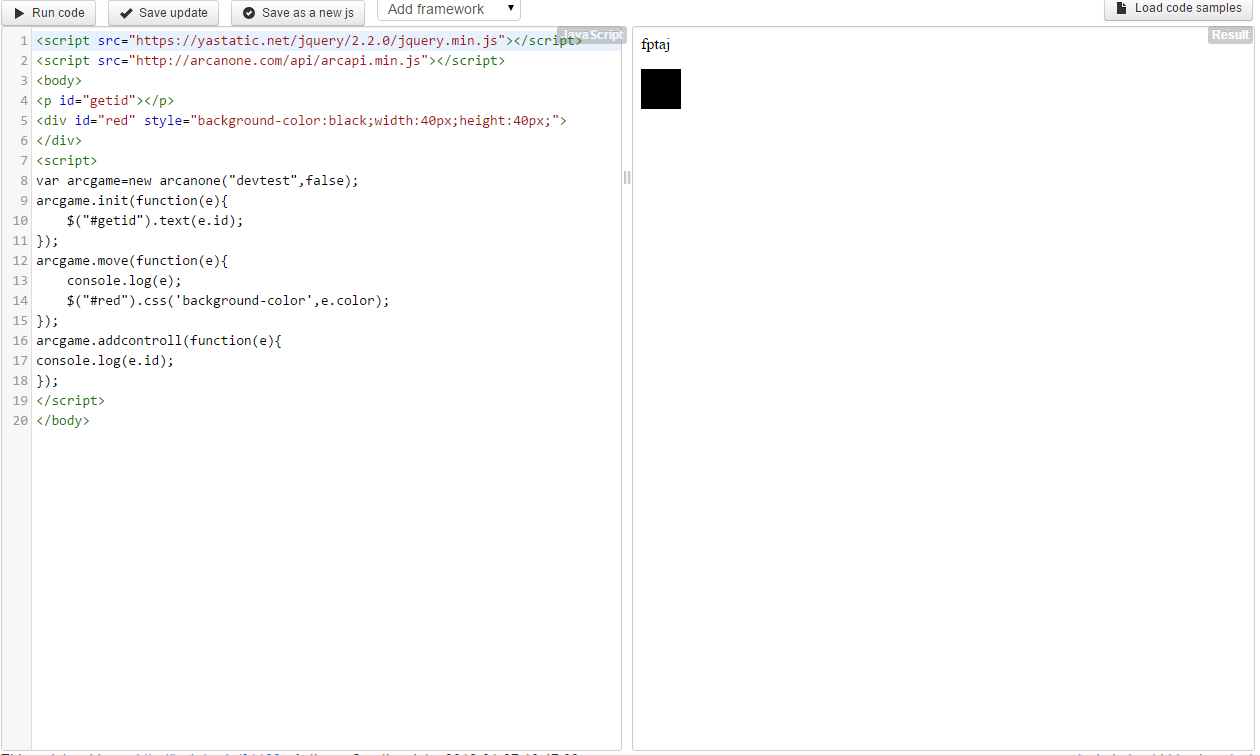
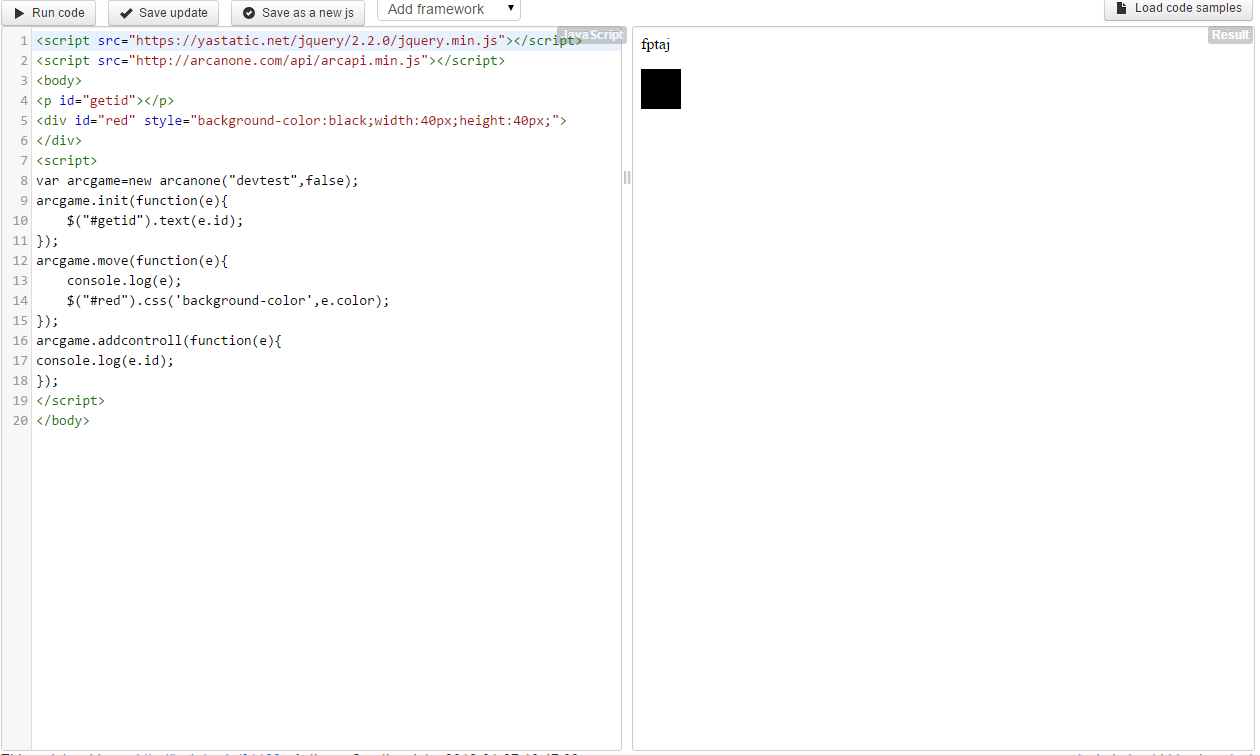
What eventually happened:

Here we see a black square and the id that needs to be specified in the Controller .
To test the cross-domain connection, I created a test page :

When loading the page, we have to specify the arcid that we got from the View and join it.
If you did not specify arcid when loading the page, you can specify it before initialization:
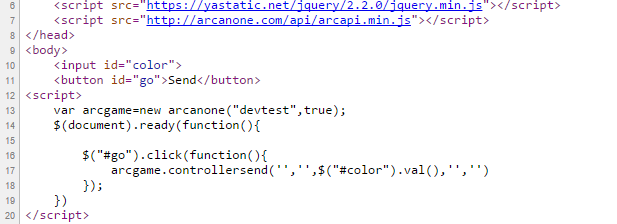
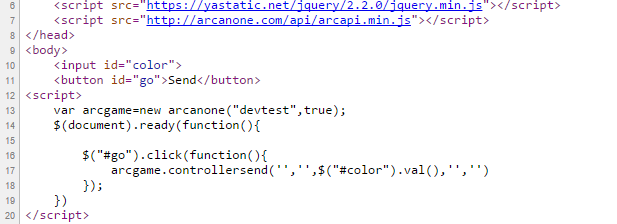
Consider the code of our page:

In the first lines, we again connect the library, then we initialize the arcgame variable, only slightly with different parameters, now we say that this is the Controller so the second parameter is true :
In the following lines, we say under what actions we will send the result to the View:
In this case, when you click the "Send" button, we send the values of the input field. Let us analyze the parameters of the controllersend function in more detail:
x, y is the force and directions of gyro acceleration along the axes
color is color
size is size
action is an action (for example for playing tanks , a shot is fixed for this action)
Let's write the color and click send:

And we see that the View has changed color:

There are also unused functions, for example:
Using this function, we can find out how many people are currently using apikey data (watch games online).
This library can be used to create real-time games or to implement cross-domain connections. This version of the library is not the last, additional functions will be added soon.
ApiKey can be obtained on our website arcanone.com (apikey "devtest" can only be used on js.do )
In the future, I have an idea and a desire to write a WebGL racing multiplayer 3d game on a gyroscope and using this library, unfortunately, my team does not have a person able to make a 3D model of normal quality, so if you have time and desire, you can contact me on this issue .
Thanks for attention!
About the idea
A bit of history. As a child, I really liked the Nintendo Will prefix, precisely because you control the movements and because of this you can immerse yourself in the atmosphere of the game. For my game, I also wanted to use this idea. The controller should have been a phone with a gyroscope (now it is in many), and as a screen any device with a browser that supports Web Socket. Paint was chosen as the prototype for the game.
Client part
As a result, we have two windows - Controller and View - I divided the client side implementation phase into two stages:
View
As a canvas for drawing, I decided to use ordinary canvas :
')
<canvas id="whiteholst" width="1920" height="155"> </canvas> Then I was not familiar in WebGL or SVG graphics at the right level for writing the game, so do not judge the choice strictly. In the end, this is the View :

Here we see a link to connect the controller (alternative to QR code).
Controller
I wanted to use a phone gyro to control the brush (there was support in almost all telephone browsers).
As a palette, div elements and a slider were created:
<div class="gray color"></div> <input class="slider" type="range" min="1" max="30" step="1" value="1"> In the end it turned out like this:

I think it turned out quite comfortably.
Server part
It only remained to decide how to transmit data in real time.
It was possible to use long polling technology in php, but I thought with a large number of connections it would not be very fast on the hosting. Therefore, the Web Scoket technology was chosen, and as a Node.js server, and safely deployed in the cloud.
You can see the result on the Arcanone website in the Game section, there you can find other games on this technology.
Here is my "art":

Total
The process of writing the JS component of the client side every time I strained, almost always turned out ugly and poorly readable code, so I decided to write a JS library for this purpose.
JS Library
You can find the library source on github
Games will be rewritten under the library a little later, now below I will describe the principle of working with it and show a working example of cross-domain connection.
Cross Domain Connection for View
At http://js.do/code/81109 you can find a working example of the library, let's look at it in more detail:

In the second line we connect the library:
<script src="http://arcanone.com/api/arcapi.min.js"></script> Now the main functions:
var arcgame=new arcanone("devtest",false); In this line, we initialize the arcgame variable (this is the constant name), with the parameters apikey = "devtest" , and whether this window is a controller in this case false . I will give the code in general:
var arcgame=new arcanone(apikey,isControll);//apikey - string , IsControll - bool Go ahead:
arcgame.init(function(e){ $("#getid").text(e.id); }); In these lines, we tell what action we will perform when connecting to the server, in this case, display the id for connecting the Controller to the console. In the following lines:
arcgame.move(function(e){ console.log(e); $("#red").css('background-color',e.color); }); We report saying that we will repaint the black square in the color that we received from the Controller .
In the last lines of the program, we say that we will write out the id of the connected controllers to the console:
arcgame.addcontroll(function(e){ console.log(e.id);// id, arcgame.init, id }); What eventually happened:

Here we see a black square and the id that needs to be specified in the Controller .
Cross Domain Connection for Controller
To test the cross-domain connection, I created a test page :

When loading the page, we have to specify the arcid that we got from the View and join it.
If you did not specify arcid when loading the page, you can specify it before initialization:
window.qqadres="fptaj"; Consider the code of our page:

In the first lines, we again connect the library, then we initialize the arcgame variable, only slightly with different parameters, now we say that this is the Controller so the second parameter is true :
var arcgame=new arcanone("devtest",true); In the following lines, we say under what actions we will send the result to the View:
$("#go").click(function(){ arcgame.controllersend('','',$("#color").val(),'','') }); In this case, when you click the "Send" button, we send the values of the input field. Let us analyze the parameters of the controllersend function in more detail:
arcgame.controllersend(x,y,color,size,action) x, y is the force and directions of gyro acceleration along the axes
color is color
size is size
action is an action (for example for playing tanks , a shot is fixed for this action)
Let's write the color and click send:

And we see that the View has changed color:

There are also unused functions, for example:
arcgame.online Using this function, we can find out how many people are currently using apikey data (watch games online).
Conclusion
This library can be used to create real-time games or to implement cross-domain connections. This version of the library is not the last, additional functions will be added soon.
ApiKey can be obtained on our website arcanone.com (apikey "devtest" can only be used on js.do )
In the future, I have an idea and a desire to write a WebGL racing multiplayer 3d game on a gyroscope and using this library, unfortunately, my team does not have a person able to make a 3D model of normal quality, so if you have time and desire, you can contact me on this issue .
Thanks for attention!
Source: https://habr.com/ru/post/276159/
All Articles