Color in design
There is no need to paint how important color is in design. A successful color solution is half the success of the project. To help developing designers - a little theory of the color wheel and a selection of links to useful resources.

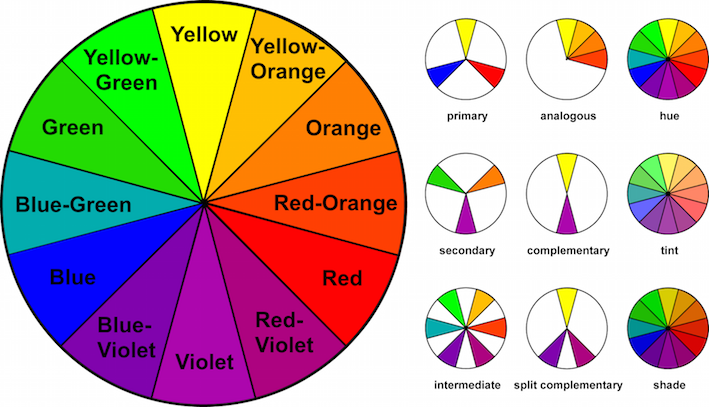
The basic color wheel is useful in choosing the most appropriate color combination (or will help to harmoniously combine certain shades together). He depicts the basic and well-known since the school rules for mixing the primary colors: red, blue and yellow. If you mix red and yellow - you get orange, blue and yellow will give green, and red with blue - purple. Orange, green and purple are secondary colors. Tertiary colors, like red-violet and violet-blue, are derived from mixing basic with secondary.
')

According to color theory, harmonious combinations are used: two opposite colors; any three colors evenly distributed around the circle and forming a triangle; any four colors forming a rectangle (in fact, two pairs of colors opposite each other).

Complementary colors - are located opposite each other. For example, blue and orange, or red and green.
They contrast with each other, well emphasize and highlight the desired element. The best combination comes out when one color is applied as a background, while others are highlighted with accents. Playing with shades and tones diversifies the color scheme and helps to achieve the desired result.
Separation of complementary colors at the expense of three colors. They are also opposite each other, but the overall combination looks more relaxed and diverse by adding a third color.
Similar colors are any three colors that are next to each other. For example, orange, yellow-orange and yellow.
The triad is made up of three colors evenly spaced apart. The scheme of the triad creates a contrast, where one color dominates, and the other two place accents.
Two pairs use four colors together in the form of two sets of complementary colors.
The network has a lot of resources that provide ready-made color palettes, patterns and templates. Below is selected a small list of useful for the designer "color" resources.
OLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
A creative community where people from all over the world lay out ready-made color solutions and patterns. Everything laid out is estimated by users.

Color safe
colorsafe.co
A website with beautiful and accessible color palettes based on WCAG Guidelines recommendations.

Colors
clrs.cc
A simple color palette for web development.

UiGradients
uigradients.com/#PinotNoir
A large collection of ready-made color gradients.

Couleurs
couleursapp.com
Convenient application to "snatch" and save the colors that are displayed on the screen.

Web Color Data
webcolourdata.com
Makes a breakdown of any site by color (by numbers and patterns).

Material palette
www.materialpalette.com
Generates a color palette design.

Material Colors
materialcolors.com
A selection of color samples from Google's Material Design Guidelines.

Material Design Colors
www.designskilz.com/colors
This small web application helps to visualize design colors and copy them in various formats.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
A color palette of 500 color ranges for Android, web and iOS.

Colors
colours.neilorangepeel.com
Color by number and location on the palette.

Rrggbb
rrgg.bb
Color swatches with program numbers.

Fifty Shades Of Gray For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Grayscale and gray designs for web design.

Fifty Shades Of Gray For Web Designers
hex.colorrrs.com
Site picks up the color.

Material UI Colors
www.materialui.co/colors
Google's UI color palette includes primary and secondary colors that can be used for illustrations or web development.

Adobe Color CC
color.adobe.com/en/create/color-wheel
Snatches colors and shades from the external environment - just point the phone camera at something colorful.

Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Fast color scheme generator for designers.

BADA55.Io
bada55.io
The site offers the most aggressive names for CSS colors.

Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Color scheme for designers.

Colourcode
colourco.de
Choice of colors based on hsl. The scheme includes different color combinations.

Color Palette Generator
www.degraeve.com/color-palette
Creates color schemes. You must enter the image URL to get the color palette that matches the selected picture.

Color Palettes Color Schemes
www.color-hex.com/color-palettes

ColorSchemer
www.colorschemer.com/online.html
Online color generating circuit.

Colllor
colllor.com
Color palette generator.

Contrast-A
www.dasplankton.de/ContrastA
The application allows users to experiment with color combinations, create their own.

Color hex
www.colorhexa.com
Website providing information about any color. Just enter any color values in the search field and Color Hex will provide a detailed description, automatically converting to RGB, CMYK, HSL, HSV, CIE-Lab, Hunter-Lab, CIE-Luv, CIE-LCH, XYZ and XYY.

ColorExplorer
www.colorexplorer.com
A useful site that provides a whole range of online tools for working with the color palette.

Colorluck
7act.ru/colorluck.php
A tool for finding the most varied colors.


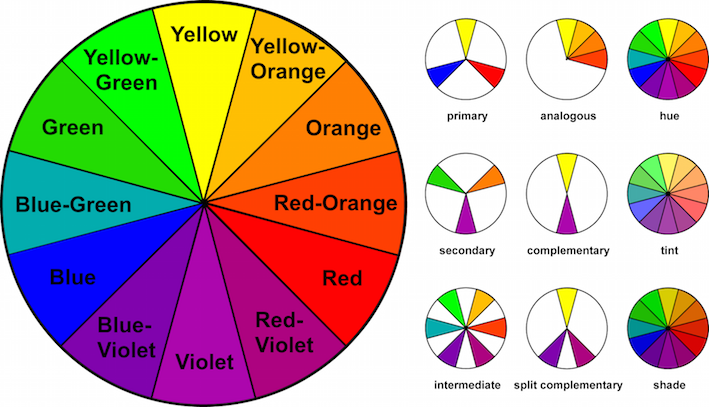
The basic color wheel is useful in choosing the most appropriate color combination (or will help to harmoniously combine certain shades together). He depicts the basic and well-known since the school rules for mixing the primary colors: red, blue and yellow. If you mix red and yellow - you get orange, blue and yellow will give green, and red with blue - purple. Orange, green and purple are secondary colors. Tertiary colors, like red-violet and violet-blue, are derived from mixing basic with secondary.
')

According to color theory, harmonious combinations are used: two opposite colors; any three colors evenly distributed around the circle and forming a triangle; any four colors forming a rectangle (in fact, two pairs of colors opposite each other).

Color Matching Rules
Complementary colors - are located opposite each other. For example, blue and orange, or red and green.
They contrast with each other, well emphasize and highlight the desired element. The best combination comes out when one color is applied as a background, while others are highlighted with accents. Playing with shades and tones diversifies the color scheme and helps to achieve the desired result.
Separation of complementary colors at the expense of three colors. They are also opposite each other, but the overall combination looks more relaxed and diverse by adding a third color.
Similar colors are any three colors that are next to each other. For example, orange, yellow-orange and yellow.
The triad is made up of three colors evenly spaced apart. The scheme of the triad creates a contrast, where one color dominates, and the other two place accents.
Two pairs use four colors together in the form of two sets of complementary colors.
Useful websites
The network has a lot of resources that provide ready-made color palettes, patterns and templates. Below is selected a small list of useful for the designer "color" resources.
OLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
A creative community where people from all over the world lay out ready-made color solutions and patterns. Everything laid out is estimated by users.

Color safe
colorsafe.co
A website with beautiful and accessible color palettes based on WCAG Guidelines recommendations.

Colors
clrs.cc
A simple color palette for web development.

UiGradients
uigradients.com/#PinotNoir
A large collection of ready-made color gradients.

Couleurs
couleursapp.com
Convenient application to "snatch" and save the colors that are displayed on the screen.

Web Color Data
webcolourdata.com
Makes a breakdown of any site by color (by numbers and patterns).

Material palette
www.materialpalette.com
Generates a color palette design.

Material Colors
materialcolors.com
A selection of color samples from Google's Material Design Guidelines.

Material Design Colors
www.designskilz.com/colors
This small web application helps to visualize design colors and copy them in various formats.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
A color palette of 500 color ranges for Android, web and iOS.

Colors
colours.neilorangepeel.com
Color by number and location on the palette.

Rrggbb
rrgg.bb
Color swatches with program numbers.

Fifty Shades Of Gray For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Grayscale and gray designs for web design.

Fifty Shades Of Gray For Web Designers
hex.colorrrs.com
Site picks up the color.

Material UI Colors
www.materialui.co/colors
Google's UI color palette includes primary and secondary colors that can be used for illustrations or web development.

Adobe Color CC
color.adobe.com/en/create/color-wheel
Snatches colors and shades from the external environment - just point the phone camera at something colorful.

Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Fast color scheme generator for designers.

BADA55.Io
bada55.io
The site offers the most aggressive names for CSS colors.

Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Color scheme for designers.

Colourcode
colourco.de
Choice of colors based on hsl. The scheme includes different color combinations.

Color Palette Generator
www.degraeve.com/color-palette
Creates color schemes. You must enter the image URL to get the color palette that matches the selected picture.

Color Palettes Color Schemes
www.color-hex.com/color-palettes

ColorSchemer
www.colorschemer.com/online.html
Online color generating circuit.

Colllor
colllor.com
Color palette generator.

Contrast-A
www.dasplankton.de/ContrastA
The application allows users to experiment with color combinations, create their own.

Color hex
www.colorhexa.com
Website providing information about any color. Just enter any color values in the search field and Color Hex will provide a detailed description, automatically converting to RGB, CMYK, HSL, HSV, CIE-Lab, Hunter-Lab, CIE-Luv, CIE-LCH, XYZ and XYY.

ColorExplorer
www.colorexplorer.com
A useful site that provides a whole range of online tools for working with the color palette.

Colorluck
7act.ru/colorluck.php
A tool for finding the most varied colors.

Source: https://habr.com/ru/post/275919/
All Articles