Interfaces: How to create forms for subscribing to email newsletters and alerts

In our blog we write a lot about creating mailing lists - their layout , design, and interesting statistical facts . Today we bring to your attention an adapted translation of the material from AcquireConvert founder Giles Thomas (Giles Thomas) about creating truly high-quality forms for subscribing to email-mailing or notifications.
Forms
Contact forms are the basis for attracting potential customers, as well as the key to the growth of online sales. Forms affect income indicators, business growth rate and even the duration of its existence.
')
Few people like to fill out forms, because it is tedious. What to do with it, and how to maximize the conversion rate?
Today we will try to answer this question and consider the following topics:
- Various types of shapes that we can optimize;
- Creating forms to ensure an effective user experience;
- Customer Development;
- Creating effective inscriptions and texts;
- Support conversion;
- Other ways to create quality forms.
In each chapter, we will consider specific examples, based on data from studies. I will try not to express my own opinion and will not offer universal solutions.
Throughout the tutorial, I will give tips on what to optimize and why. You can start testing actual ideas right now, but, of course, with test cases.
What types to optimize? When it comes to conversion, we are interested in four main types of forms:
- Lead-forms (contact forms and subscription forms);
- Online sales forms (order form);
- Forms of registration of users (registration form);
- Operational forms (forms focused on the performance of certain tasks).
Lead-form gives the user the opportunity to contact company representatives or join the mailing list. Forms of online sales associated with the purchase of products.
Using registration forms, users can join your project. Operational forms are required to perform any operations on the site or in the application; Internet banking is a good example.
Regardless of the type of forms used, you should analyze user flows and funnel data to increase conversion rates.
Most likely, when you first imagine the appearance of your form, you do not think about the words that you write on it. But they are important, for example, in the name for the data entry field.
User behavior (he will fill out the form or leave the site) depends on the simplicity and clarity of the wording. 37Signals founder Jason Fried said: “ Most of the texts on the Internet suck because they are written by copywriters for copywriters, not for the reader. Write for the reader. That's all . "
Competent copywriting is an important part of developing interfaces, where each word means as much as icons and small pixels.
The name of the form should reflect its purpose.
First of all, the user reads the title, that is, the name of the form. Make sure that it clearly and concisely describes its purpose. Also use motivational words to encourage the user to take action.
Tell him what will happen if he fills out the form, motivate him to do it. For example:

Tip: make sure the title of the form reflects its purpose. Use motivational words
Do not use dialog boxes with “Yes” and “No” buttons.
As we know, users only skim through the page and not read everything, so the speed with which they perform the necessary tasks in a web application affects the efficiency of its [application] use. It depends on this whether the person becomes a client or leaves the project, which, in turn, affects the outflow rate of users.
Therefore, you need to be sensitive to the details, adding information to the form of interaction with users. A common mistake when creating texts for forms focused on a particular task is the abuse of the yes / no dialog boxes.
Dialog boxes with “yes / no” or “confirm / cancel” buttons often do not reveal the context. A classic example is the file deletion dialog in Windows 7.
Just by looking at the buttons, the user will not extract any useful information for themselves.

Suppose a user only reads text on buttons. In this case, the inscription on the button must be directly related to the question.

In this example, we linked the text on the Save Worksheet button with the form header, increasing its effectiveness. Now the user better understands what is required of him, and makes his decision faster.
Tip: to achieve maximum conversion, make sure that the labels on the buttons answer the question asked in the form header
Placeholder harms usability
In some forms, the name is replaced with instructions or hints in the input field, that is, with placeholders. For example:

However, eytracking studies show that empty fields are better to attract the user's attention. A person spends more time searching for non-empty fields and may simply not notice them, and this leads to a decrease in conversion.
Moreover, users have to memorize the purpose of the form, because when placing the cursor in the selected field, the placeholder disappears. It turns out that in order to look at the text in the input field again, the client will have to delete what he has already written - this slows down the filling time, causes irritation to the user and reduces conversion. Indeed, it becomes inconvenient when filling large and long forms.
If the user presses the Tab key to move to the next input field, then by the time he takes his eye on the corresponding form element, the placeholder will have disappeared.
Tip: do not use placeholders as names, only as a hint or as an example of input data
The location of the field name matters
Not only placeholders can slow down form filling. The location of the name in relation to the input field itself can become an obstacle.
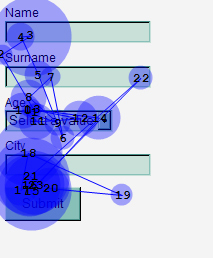
The Internet magazine UXmatters found out during the research that placing a name on a form affects the speed of its filling.
The company conducted an eytracking study of three options for the location of the field header:
- The name was left-aligned and aligned with the input field;
- The name was aligned to the right and was in line with the input field;
- The name was above the input field in its left part.

It turned out to be the most difficult to fill in the form in the first case, since the user had to translate the view from one point to another because of the distance between the elements.

The second variant of the mutual arrangement of elements on the form proved to be better than the first.

However, the third option turned out to be the best option - with such a mutual arrangement of elements, it is easiest for the user to fix the view.
Tip: To speed up the reading process, place the field name above it and align it to the left.
Long forms with names above the input fields look large and cumbersome, so they can cause rejection among users. To visually reduce the form, place the input field names in line with them.
Write messages about the correctness of the entered data next to the form
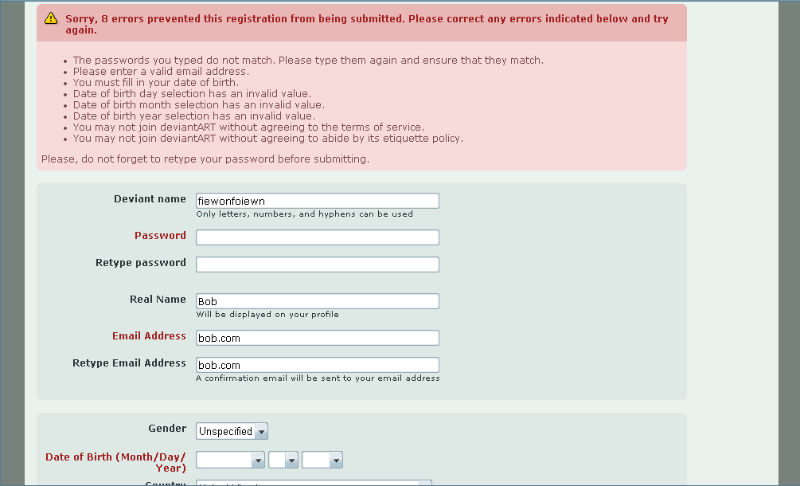
When confirming the entered data errors are often encountered. Sometimes error messages are grouped over a form.

With this approach, it is difficult for the user to find and correct incorrectly entered data. Each time after correcting one field, he has to scroll up to read the message and find the next error.
The figure above shows that the names of the fields with errors are highlighted in red, but it is better to display a message about incorrectly entered data next to the input field, simultaneously indicating the cause of the error (see the image below).

The results of the study by Luke Wroblewski, tell us that a further increase in conversion can be achieved by verifying the entered data in real time - that is, displaying a message as soon as the user has filled out the form.
This video shows how the user fills out a feedback form and in real time receives messages about the correctness or incorrectness of the entered data.
Compared to the verification after the confirmation of the form , the real-time verification allowed:
- Increase the number of successful filling forms by 22%;
- Reduce the number of errors when filling by 22%;
- Increase the satisfaction rate by 31%;
- Reduce filling time by 42%;
- Reduce the number of look translations by 47%.
Tests have shown that checking for errors is best done after filling out each form element, that is, at the moment when the user moves to the next or previous field.
To top it all, during the study it was found that users prefer that error messages and input correctness do not disappear with time.
Tip: make sure that error messages appear next to an incorrectly filled field. If it is possible, then check the filled fields in real time, adding informative messages that do not disappear with time.
Radio button or dropdown list?
The user stops when filling out the form when faced with the problem of choice. We want it to be easy to fill out our forms, so you need to decide on the appropriate tool for this. What is better: radio buttons or a drop-down list?
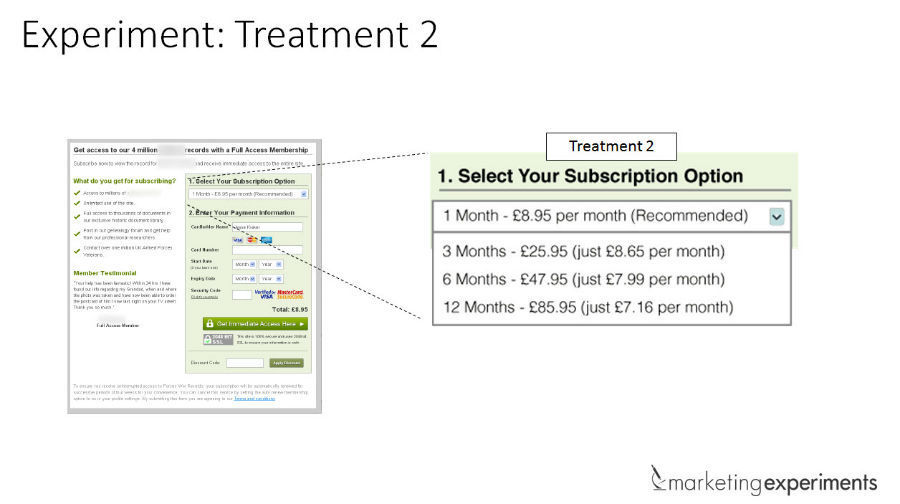
The Internet lab Marketing Experiments tried to figure it out and did one-factor A / B testing.

Radio Button Test

Option with dropdown menu
The hypothesis says that the drop-down list, making the form visually shorter, can increase the conversion of the registration form. However, the radio buttons surpassed the drop-down list by 15%.
Tip: before comparing the effectiveness of the drop-down list and radio buttons, make sure that the forms themselves are brought to mind.
Right and wrong ways to create narrative forms
Jeremy Keith (Jeremy Keith), founder of the site Huffduffer, created a form in the style of the game Mad Libs. The idea of the concept is that you create a regular form with input fields, but the text on it is in the form of a story.

The correct way to use narrative forms
The Vast.com project conducted comparative A / B testing of traditional and narrative forms. The narrative form increased conversion by 25-40% (see the two forms below).

Wrong way to use narrative form
In this case, consider the results of a study conducted by the site Kalzumeus. There is a significant decrease in conversion after the introduction of the narrative form. Below are two design options.

Traditional style of form

Narrative form
The conversion of the traditional form was 27.5%, while the conversion of the narrative form was only 21.73%.
Tip: it is sometimes very difficult to create the correct narrative form. Make sure that the text used for the story makes sense and does not mislead the reader, thereby reducing the conversion (as in this example).
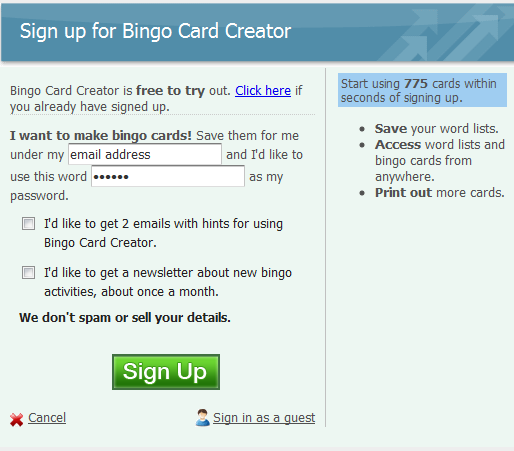
Requesting a password twice ineffective
The request to re-enter the password is necessary so that the user does not allow a typo when changing the password.
However, it is more efficient to add a switch or a “Show password” button. With this approach, there is no need to re-enter it.
In this study , a comparison was made of the effectiveness of two approaches: with the confirmation of the password and using the "Show password" button.

Password verification form

Enter the password with the button "Show password"
Results:
- The number of visitors who filled out the form after viewing the page increased by 14.3%;
- Conversion increased by 56.3%;
- The number of users who completely filled out the form increased by 35.5%;
- The number of corrections when filling out the form decreased by 23.9%.
Tip: try adding a switch or a “show password” button - this can increase the conversion rate and the effectiveness of the form as a whole.
Captcha strain
Harry Brignull said: “Using captcha is a way to announce
to the whole world that you have problems with spam, and you don’t know how to deal with them, that’s why they were passed on to users. It's a pretty pitiful sight. ”
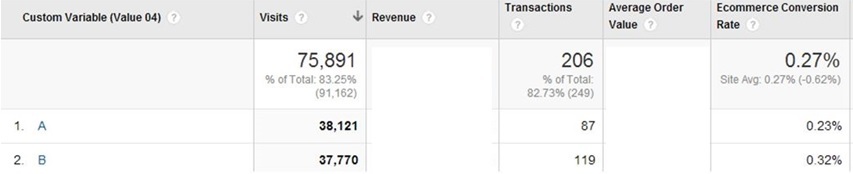
But we don’t want to be pathetic and, of course, we don’t want to lower the conversion rate. Animoto, which is developing a great video creation application, has tested its registration form (image below).

The test was carried out until a confidence level of 99% was reached. The form conversion with captcha was 48%, and without it - 64%. The increase in conversion was 33%.
Tip: test your form with and without captcha.
Proper use of HTML
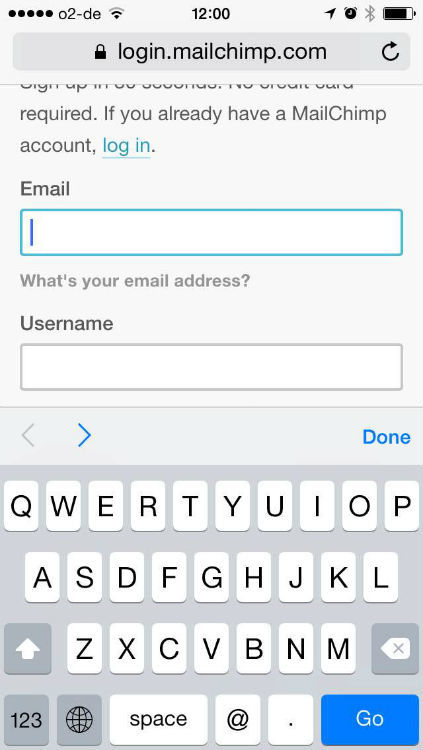
We are trying to gradually improve our site, right? Let's use HTML5 forms? Have you noticed that when typing email on a website from a phone, the @ symbol appears on the main keyboard?

This is the account creation screen on the Mailchimp mobile version. Here everything is correct!
Because the developer prudently used the form of "e-mail".
/>There are other ways to increase the efficiency of filling out special forms on the mobile.
When you enter the URL, a slash and a dot appear.
/>The type of TEL input displays the telephone keypad.
/>To enter digital data on the screen displays a numeric keypad. In attributes, you can specify maximum and minimum values and step sequences.
/>Tip: Try testing HTML5 data entry forms to improve form efficiency and increase conversion on mobile devices.
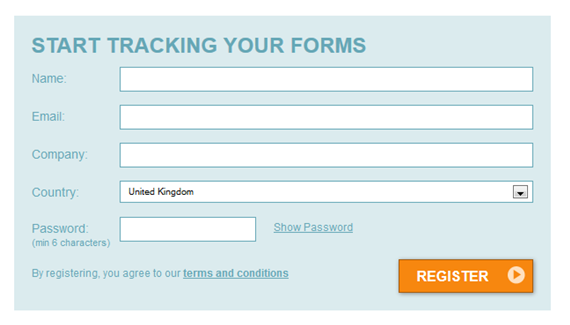
A small number of fields can lead to unqualified leads.
We already know that reducing the number of fields on a form leads to an increase in conversion, and there are many studies that prove this .
However, you need to take into account the quality of your leads. If you use short forms only to increase conversion rates, then you spend money on marketing, trying to attract the wrong people - on poor quality leads.
In its study , Kindercare added the Questions and Comments text box.

Before

After
The conversion has not changed, and the quality of the leads has increased.
Tip: when optimizing the types and quantities of data collected, be sure to rate the quality of the leads.
Multistep or long forms
If you need to collect a large amount of information about the user, for example, during the ordering process, then it is worth comparing the effectiveness of long and multi-step forms. The type of form used can greatly influence the interruption rate (the number of users who have started filling out the form but have not finished).
In the study for Pass4Sure, we tested the cart page - how does combining it with the checkout and payment page affect the conversion?
The store sells software for the IT industry. The test lasted 5 weeks, 3300 transactions were conducted.

Step form

The basket is combined with the form of payment
The hypothesis says that if you delete the cart page, users will immediately proceed to checkout and make the decision to purchase goods faster.
Conversion increased by 13.39% with a confidence level of 100%. Revenue per visitor increased from $ 44.87 to $ 51.52. The company's annual revenue growth was $ 744,000.
Tip: try changing the number of steps in multi-step forms. Explore the conversion funnels in Google Analytics, or use the Paditrack website to find out at which point your customers stop filling out step-by-step forms.
Vertical or horizontal layout
We have already considered many factors and minor details that affect the elements of the forms and the conversion rate. Next we look at how to place these elements. Similar research was conducted by Arenaturist.
Arenaturist.com is one of the best booking sites for hotels in Croatia. The creators of the project changed the design of the page and tested how the location of the registration form affects its conversion.

Horizontal shape

Vertical shape
In the A / B test, a tag with the “canonical” attribute was used so that Google did not index the duplicate content and the company did not drop in the search results.
Conversion rates of the vertical form were 52% higher than those of the horizontal form.

Tip: test different form layouts, study their effect on your conversion rate.
Customer development
Many companies, engaged in conversion rate optimization, omit the Customer Development stage. However, in my experience, this is the most valuable and effective part of the work.
Customer survey is the best way to get to know your customer and to understand the problems he faces, and also to find out what place your product occupies in the market.
First you need to find customers or potential users for a survey - this is not so easy. Alternatively, create a simple landing page using the Launchrock website and start advertising on Facebook.
Establish contact with people who are "spinning" in your area, using social. networks or contact them by mail. Try to talk to journalists who write about your product. Also pay attention to Google / Buzzsumo alerts, which are easy to configure .
Another option is to offer your customers any bonuses. Send messages to your contact list and ask for a couple of minutes of your time.
There is an opinion that people who were motivated with bonuses can devalue the result of the research, but most often the amount of quality feedback received is much higher than the number of reviews from mercenary people.
You can also simply google companies from your area in your area and call the numbers found, but do not abuse it this way. It is better to ask the recommendation of colleagues.
It is difficult to convince people to give you their time, so you need to use it to the maximum. Ask them about friends or contacts you can also interview. You may even be able to find new customers.
Ask questions that will be helpful.
Formulating questions for the questionnaire, try to divide them into two groups. The first is questions for conducting behavioral research — what do people do now, do they have any problems, and how do they solve them? The second is questions to learn about user experience with your product.
Begin your interview with questions that will help you understand the mood of a person, his problems and his decisions. Then ask questions about the experience of using your product. It is very important to draw a line; if you have the opportunity, it is best to conduct these interviews at different times.
In this case, you will get more information in a short period of time.
Try not to ask closed questions, for example:
Q: Would you recommend _______ to friends or relatives?
A: Yes / No
What do you learn from the answer yes or no? Nothing.
Do not ask to rate you on a scale from 1 to 10.
Q: How satisfied are you with our product / service (1-10)?
O: 6
What gives you the number 6? Nothing.
Tip: Try to understand your client, his problems and needs.
Customer Survey and Exit Intent Technology
A great way to interview site visitors is Qualaroo . Qualaroo allows you to display a survey or questionnaire on the site page. The resulting information gives you the opportunity to understand what problems users face.

You can specify where and under what circumstances these polls should appear. One of the use cases is to handle the Exit Intent event - when the movement of the mouse cursor indicates that the user is about to leave the site, a question window appears on the screen.
In fact, it gives you another attempt to convert the user, or at least find out the reasons why he decided to leave the site.
When interviewing customers, it is important to determine the focus group (at what stage of the purchase process customers are). This may be a visitor who came in the first or second time, or a regular customer.
We are trying to understand why they buy? How? Why do they doubt? That is, we study the course of their thoughts.
Segmentation of your research and addressing different questions to different types of users will help to get more in-depth and personalized information. Thus, it is possible to conduct more personalized marketing.
Conversion is easier to raise if you are familiar with your field of work and the specifics of the work.
Use Qualaroo to eliminate the main reasons for lower conversion. Display questionnaires on each page of the site can be, but do not abuse it and display them several times in a short period of time.
It is best to place the survey on a page with high traffic and a bounce rate - the page from which users leave the site. Such pages are holes in the conversion funnel.

Placed? Now ask specific questions related to the main task that the user must perform on the page.
For example, if we are talking about a page representing a tennis racket in a sports online store, then you could ask a question about tennis or suggest a better racket. The idea is to learn everything about the buying process, that is, to understand the thoughts of the buyer when choosing a store, brand, model, etc.
Use your knowledge to write marketing texts.
Find patterns in the comments of users - what they most often mention. It is important not only to hear these comments and work them out, but also to use the exact wording and expression of your customers.
In their study , Officedrop used Kiss Insights on a page with pricing for their SaaS services. Company employees knew that visitors spend a lot of time on it. It was also the exit page.
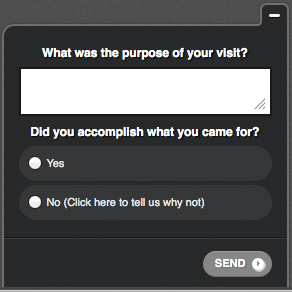
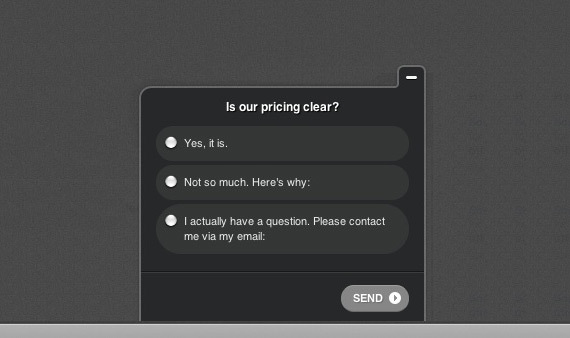
Visitors were asked the following question: “Do you understand how the price of our services is formed?”

After the question, there was a text field with ready-made answers.
After studying the collected data, it became clear that users did not see the difference between the various products of the company and did not always understand why they cost so much.
After this page was fixed. The results of A / B testing showed that the conversion increased by 15% compared to the page before editing; the number of customers who understood the pricing process increased by 10.5%.
Other popular test options include end-to-end site views (testing in browsers and devices), usability assessment and heuristic analysis.
Tip: Try to find new ideas for A / B testing to develop your product. Personally conducted tests give the best result.
Copywriting tips
Write prompting headlines! 37Signals did research and found out that there are more benefits from a motivational headline.
The initial version read: "The best way to implement projects."
Changed title: "Manage projects better with Basecamp."
The word “manage” is more specific and precise than the word “implement”, which can be interpreted in different ways.
New slogan increased conversion rate by 14%. However, not only it can affect the conversion.
Tip: test headlines with better language.
Write custom texts for call-to-action buttons
The text of the call-to-action button is as important as the title text. A call to action is a crucial moment in which the user either leaves the site or becomes a regular user. The potential client must understand what will happen when he completes the form and presses the submit button.
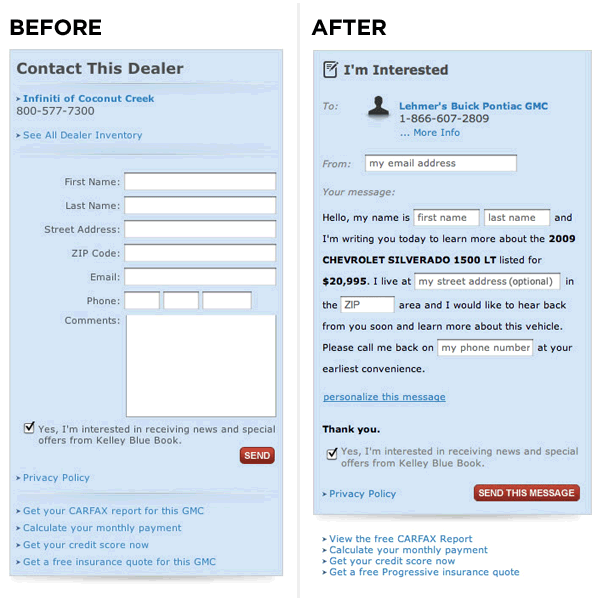
This study compared the effectiveness of the call-to-action buttons with personalized and non-analyzed text.
The text of the second button more reveals what the user will receive when he clicks on it. Also the phone number has been deleted.

Before

After
The modified form with the text written in the first person increased the conversion rate by 24% with a confidence level of 98%.
When changing any text, try to make it short, simple (without technical jargon) and friendly.
Here is an excellent resource on copywriting for the Android platform, however, the techniques described there can also be used on your website.
Tip: check the text on the buttons; make sure it is personalized.
Develop user doubts and concerns
Now try to dispel the fears and concerns of users that prevent them from becoming your customers. Many sites have a FAQ section - this is bad, because the user has to leave the funnel to find answers to his questions, after which he may not return to the conversion point and leave the site.
Add encouraging text next to your form, which would help “tighten” the user in the conversion funnel.
Conversion support
We often ignore minor points of conversion, such as checkboxes and styling.
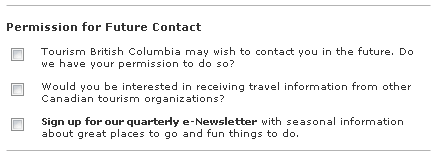
The company Wilder Funnel in its study examined the effect of bold type and images next to checkboxes on the increase in the number of selectable options.

Before

After
As you can see, attention is immediately attracted by the second paragraph with bold face and image. In this case, the number of users who subscribed to the list increased by 12%.
Tip: do not underestimate the value of small elements of your forms. Try adding images that match the checkbox theme. Collect data on user behavior using the Crazy Egg heatmap and scrolling maps - this will allow you to see how customers interact with your forms.
Recommendations from other users increase the credibility of your product.
A good idea would be to consolidate on the page a positive feedback from a former client or user. Try placing it next to a form or a call-to-action button.
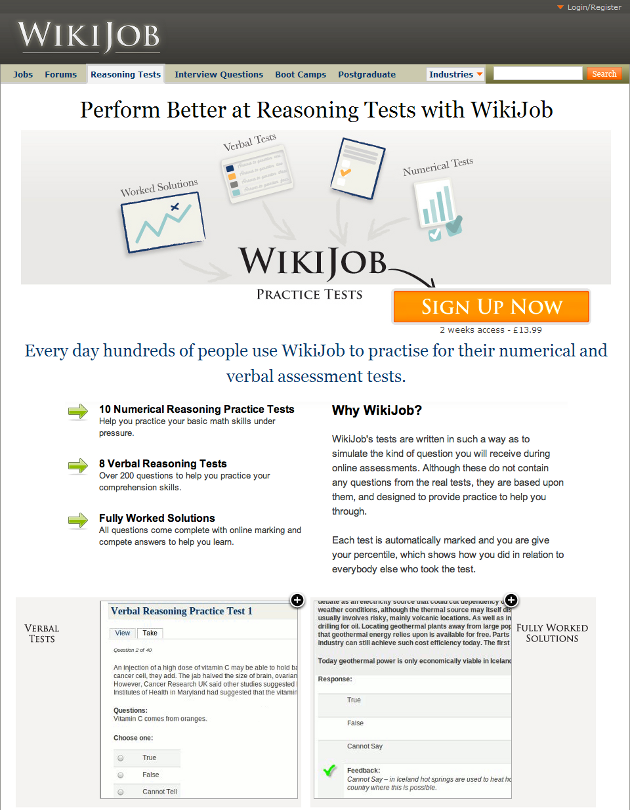
Wikijob decided to test how adding a block with feedback to a landing page affects conversion.

Before

After
After adding a block of reviews (highlighted part of the page in the last image), sales increased by 34%. This tells us how much public acceptance can increase the credibility of a product.
Tip: use blocks with reviews and recommendations from other users - this can help increase conversion.
Do not use “stop words” next to the call-to-action buttons.
Messages about the confidentiality of data on the subscription form allows you to establish a trusting relationship with the user and dispel their fears and doubts regarding private information.
This sounds reasonable, but any claims related to higher conversions are worth checking. There are no immutable rules!
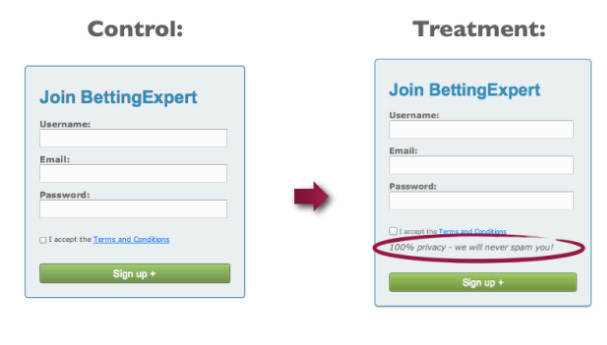
In its study, Content Verve tested the effect of the message “100% privacy, no spam!” On conversion. Conversion decreased by 18.70% with a confidence level of 96%.

The word "spam" causes negative connotations in the minds of users, which leads to a decrease in conversion. Therefore, a second test was conducted - this time the inscription read: “We guarantee 100% confidentiality. Your information will not be passed on to third parties. ” The control form did not contain any message.

According to the results of the second test, the number of registrations increased by 19.47%.
This tells us that the wording of a confidentiality message can seriously affect conversion.
Tip: try not to use “stop words” and make a positive impression.
Another couple tips for creating high conversion forms
Let's look at a couple more studies before creating our own form.
It is necessary to correctly organize the visual hierarchy - the conversion rate depends on it. The visual hierarchy determines the order in which we see and perceive the interface elements.
I know what you're thinking: “We need to make a huge call to action button!”

But element dimensions do not necessarily make it a more visible part of the interface.
You can control the user's attention with the help of contrast, color, saturation and even empty spaces (spaces).
In this study, we see how using the contrast highlight the call to action button has become more visible on the page.

It does not matter what color the button is: green or red, it is important that it contrasts with the other colors. By adding a contrasting color, we can visually highlight the button from the page's color context.
Tip: make sure that important page elements are visually highlighted.
Consider the peculiarities of the movement of the human eye
Aitracking research has shown that while viewing the contents of a web page, the user's view follows an F-shaped trajectory . For example, like this:

Thus, you can direct the user to the call-to-action button in four steps. Like this:

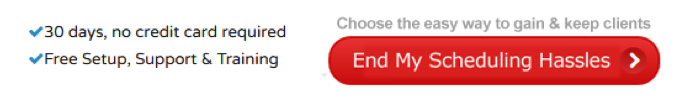
Before

After
The task was to force the user to read the text in the following sequence: heading - reviews - action (due to the F-shaped reading pattern). First, he sees the benefits that the service offers, and then proceeds to the call to action button. This approach increases the likelihood of conversion.
In this particular case, the conversion increased by 35.6%.
Tip: experiment with a different order of visual elements on the page.
Conclusion
Use this knowledge to test your own ideas and theories. There are no strict laws and unbreakable rules. Do not forget our recommendations for working with clients, use the methodology of Customer Development. Use prompting headlines, images and blocks with customer feedback.
We wish you high conversion rates in the new year!
Source: https://habr.com/ru/post/274161/
All Articles