Great overview of beautiful multi-level menus with codepen

Habr, hello!
There are many good solutions from different specialists at odepen, and I think that the best of them should be collected in one place. Therefore, 2 years ago I began to keep interesting scripts on various topics on my computer.
')
I used to post them in the cloud group IDE mr product group . Gefest , these were builds of 5-8 solutions. But now I began to accumulate 15-30 scripts in different subjects (buttons, menus, tips, and so on).
Such large sets should be shown to more specialists. Therefore I spread them on Habr. I hope they will be useful to you.
In this review we will look at multi-level menus.
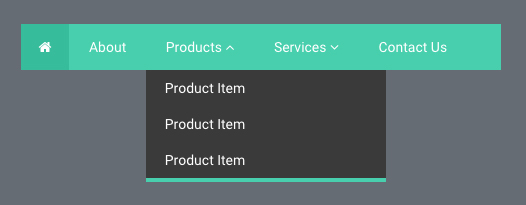
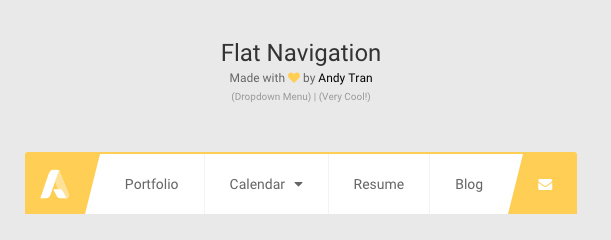
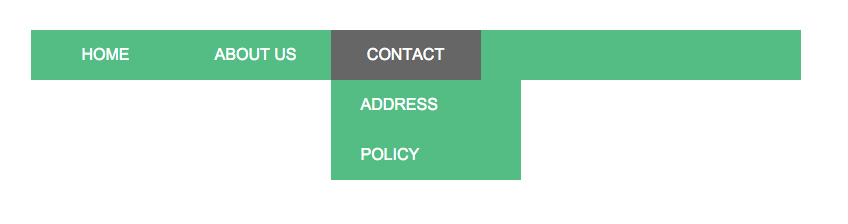
Flat horizontal navigation

Beautiful navigation bar with a smoothly appearing submenu. The code is well structured, using js. Judging by the possibilities used, it works in ie8 +.
http://codepen.io/andytran/pen/kmAEy
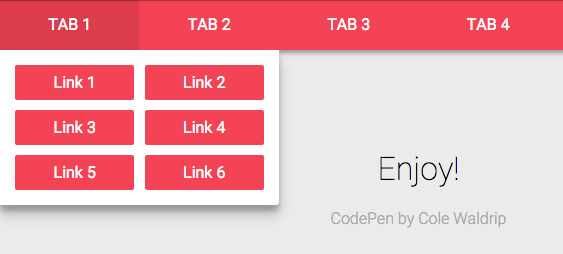
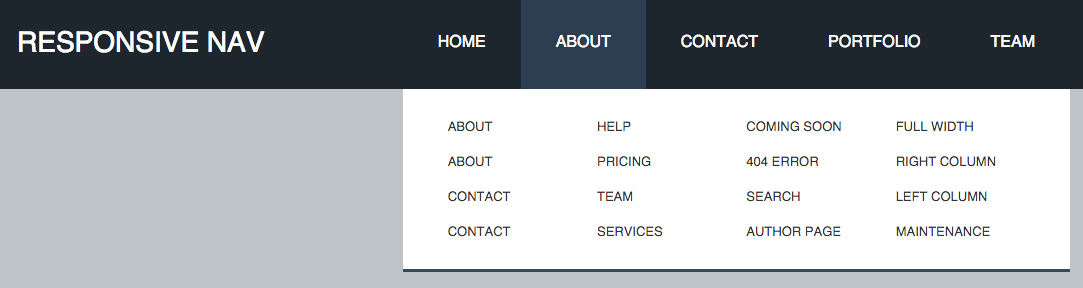
Material Nav Header w / Aligned Dropdowns

Adaptive link bar with two-column submenu. Everything is done in css and html. Applied css3 selectors that are not supported in ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
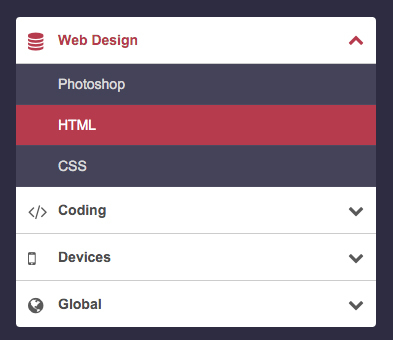
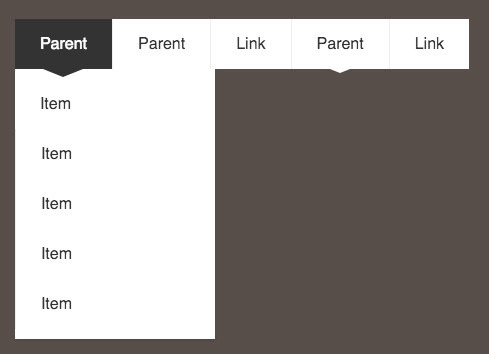
Smooth accordion dropdown menu

Stylish vertical menu with smoothly opening elements. Used transition, transform js-code.
http://codepen.io/fainder/pen/AydHJ
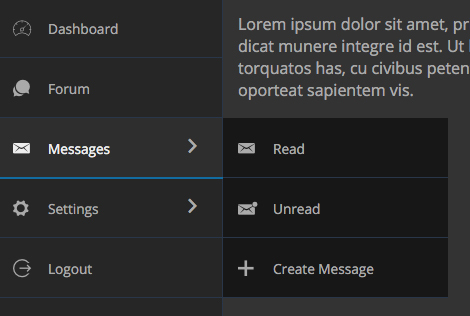
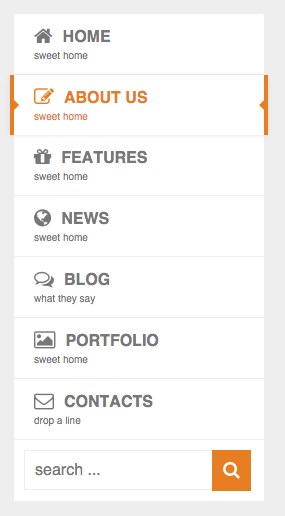
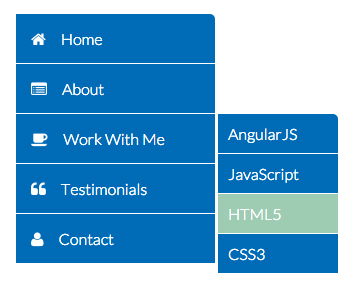
Pure CSS Dark Inline Navigation Menu

Dark vertical navigation bar with icons from ionicons. Javascript is used. In ie8, it will most likely work without animation.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation


Stylish menu with two output formats: horizontal and vertical. Used icons and css3-animation. In ie8, it will definitely look awful, but in other browsers everything is cool.
Link to vertical: http://codepen.io/rizky_k_r/full/sqcAn/
Link to horizontal: http://codepen.io/rizky_k_r/pen/xFjqs
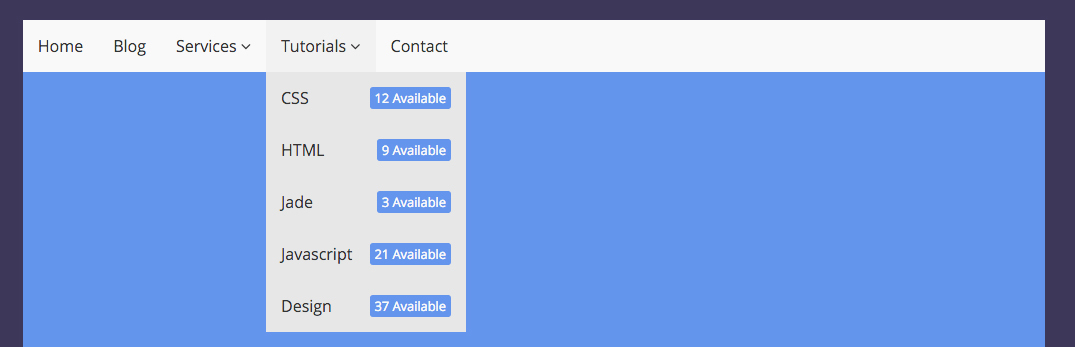
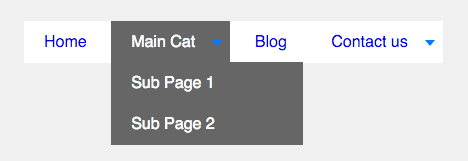
CSS3 Dropdown Menu

Horizontal menu with large items and a drop-down list of links. Clean and minimal code without js.
http://codepen.io/ojbravo/pen/tIacg
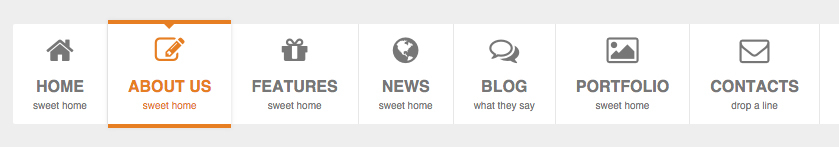
Simple Pure CSS Dropdown Menu

Simple but stylish horizontal menu. Used font-awesome. Everything works on css and html, without js. In ie8 will work.
http://codepen.io/Responsive/pen/raNrEW
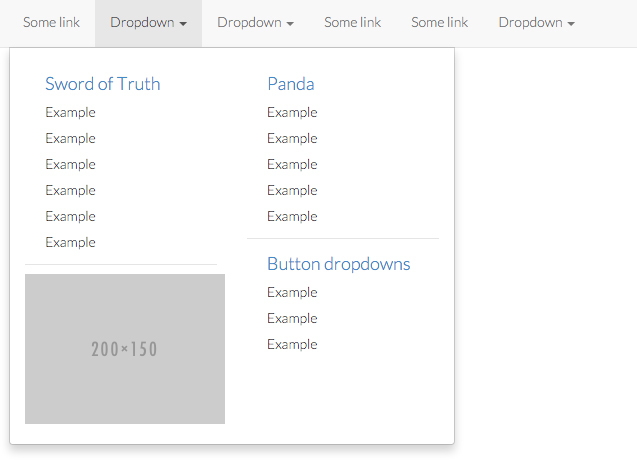
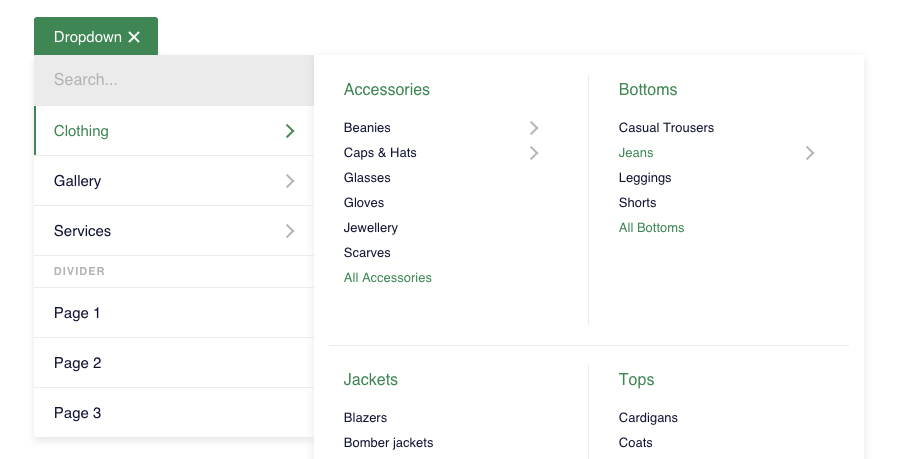
Bootstrap 3 mega-dropdown menu

Great solution for online stores. Displays several levels of categories and large images (for example, stock product). It is based on boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat navigation

Stylish navigation bar with a smooth submenu. In older browsers will display problems.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation

Horizontal menu with very cool animation without js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu - Navigation

Horizontal adaptive menu. It looks good, but the mobile version is a little "lame." Used css, html and js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu

Original menu. With simple and clean code without js. Use for wow effects.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu

Colorful drop-down menu with one level of nesting. Icons from font-awesome, html and css are used.
http://codepen.io/daniesy/pen/pfxFi
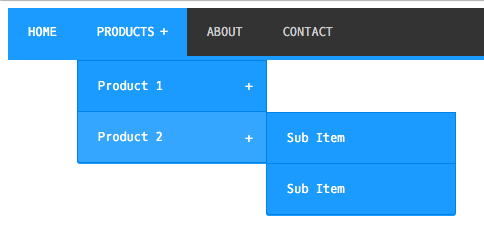
Css3 only dropdown menu

Pretty good horizontal menu with three levels of nesting. Works without js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown menus

Minimalistic menu with the original effect of the appearance of a nested list of items. I am glad that this solution is also without javascript.
http://codepen.io/kkrueger/pen/qfoLa
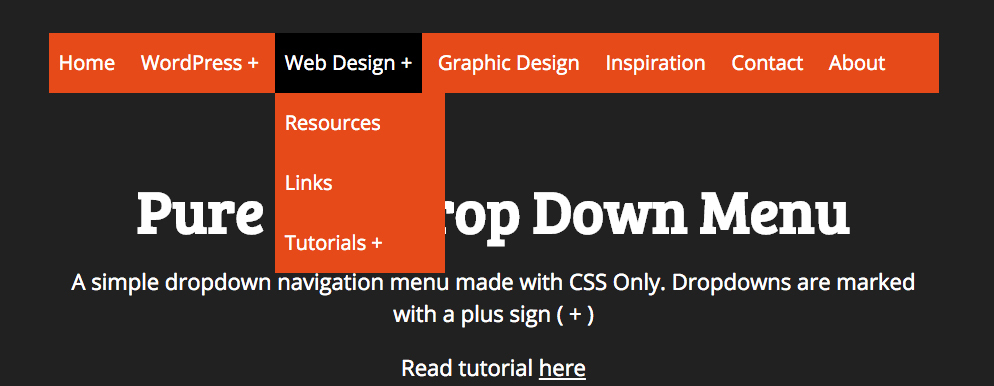
Pure CSS DropDown Menu

Primitive, but effective solution. Only css and html.
http://codepen.io/andornagy/pen/xhiJH
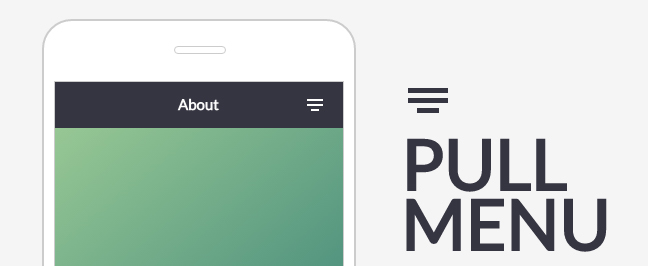
Pull Menu - Menu Interaction Concept

An interesting concept menu for a mobile phone. I have not seen this yet. Used html, css and javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu

Clean and simple code, without js. In ie8 it will work exactly.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]

The solution is not bad, but there are too many classes. I am glad that there is no js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown menu

Nice vertical menu with minimal javascript code. JQuery is not used!
http://codepen.io/MeredithU/pen/GAinq
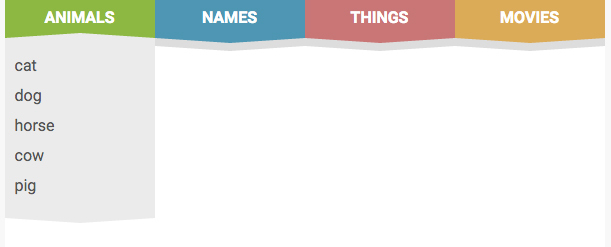
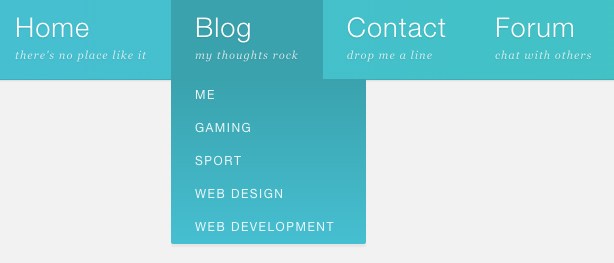
CSS 3 Dropdown Menu

A horizontal menu with additional signatures can decorate your site well. The code is simple and straightforward. Javascript is not applied.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (the author thought about the title for a very long time)

A beautiful solution with a lot of code (html, css and js). Invented 3 sub-format. For online stores, the solution is well suited.
http://codepen.io/martinridgway/pen/KVdKQJ
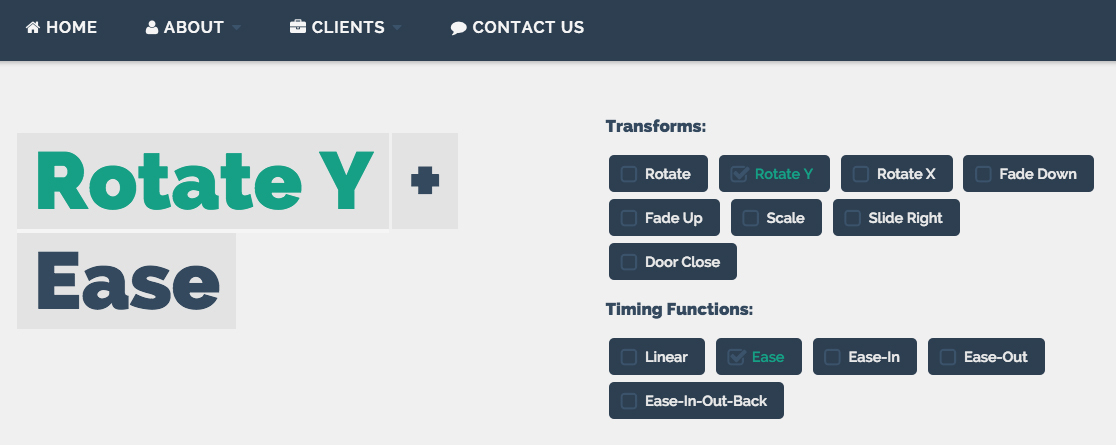
CSS3 Menu Dropdowns (special solution)!

Dark horizontal menu with thirteen (13) animation options! Be sure to advise you to read, useful in everyday life.
http://codepen.io/cmcg/pen/ofFiz
P.S.
I hope you enjoyed the build of 23 solutions. If you want to continue to read them, then go below the survey.
All the pleasant work.
Source: https://habr.com/ru/post/273907/
All Articles