The algorithm for choosing the size of the image for social networks: Guide from the expert Buffer
In our blog we write a lot about creating mailing lists - their layout , design, and interesting statistical facts . However, mailing is not the only communication tool that uses various problems. With all the prevalence of social networks, not everyone knows how to choose the size of images published there. We present to your attention an adapted translation of the manual from the expert of the Buffer service Kevan Lee, in which he describes an algorithm for sizing images for popular social services.

What are just no tools with which you can generate memorable images for social networks. It is known what can attract the attention of people, and how to create something memorable.
')
Only one thing remains: to find out what size your image should be, so that it is suitable for different news feeds?
When creating images for social networks you need to take into account many nuances. Almost on the machine, we choose the shape and size of the image, but it is exactly the height, width and orientation that is what the image type most influences in social news feeds.
Depending on how the image is used (album cover, profile image, advertising on Facebook, Twitter messages), its size will vary. Several blogs describe in detail which format is best to use. Here are our two favorite articles:
Most large social networks, such as Facebook and Twitter, allow you to edit images for the profile. You get the tools you can use to resize and resize photos until they fit perfectly.
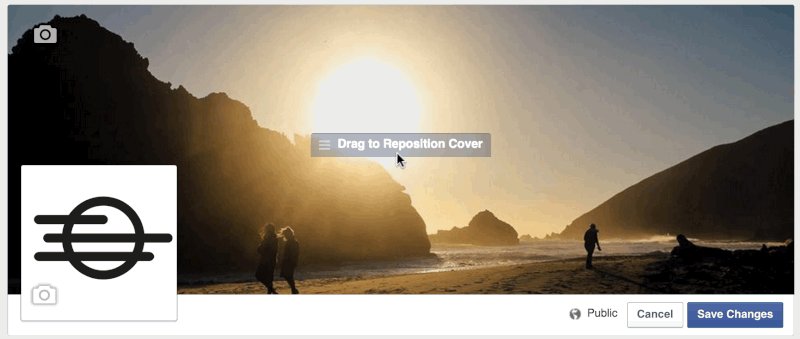
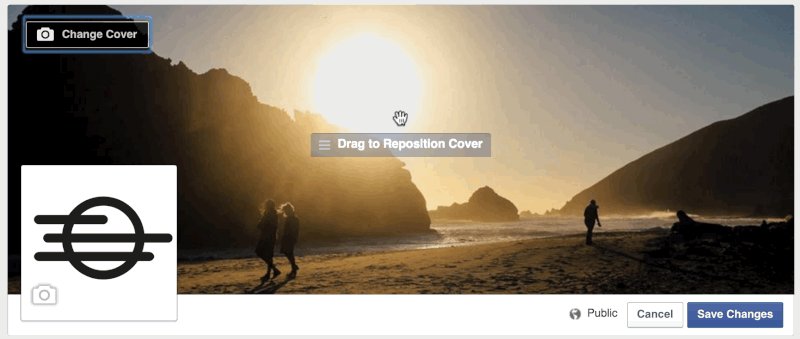
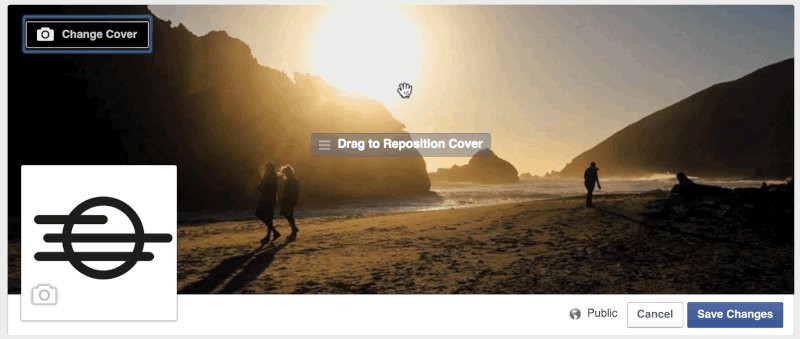
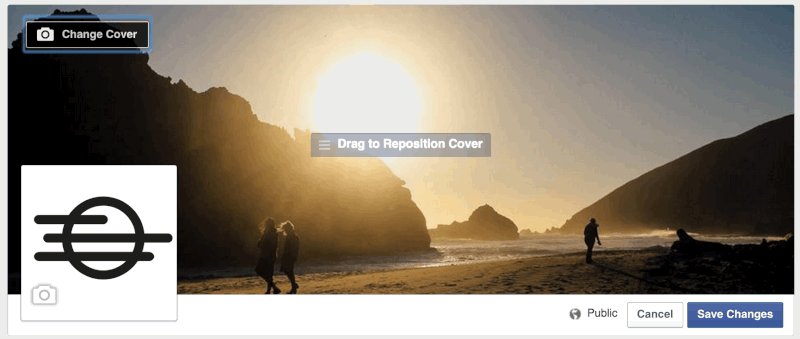
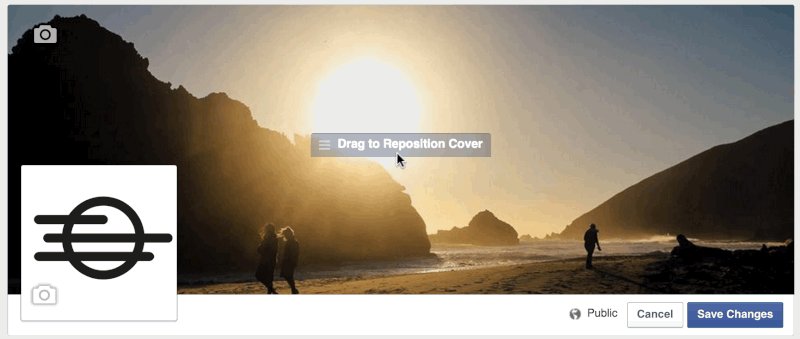
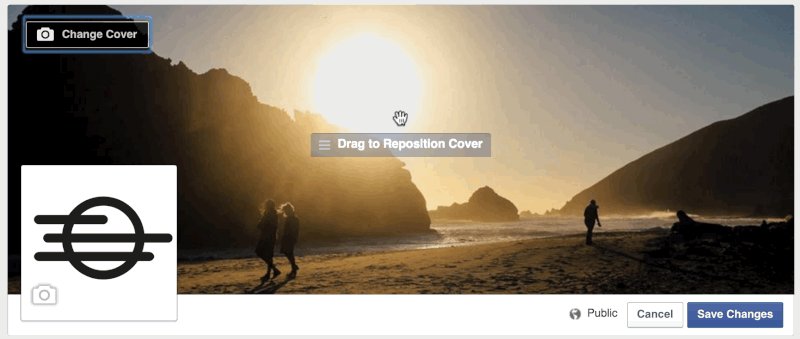
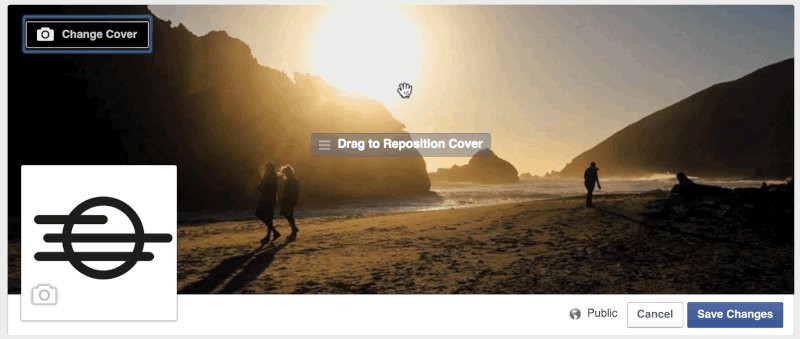
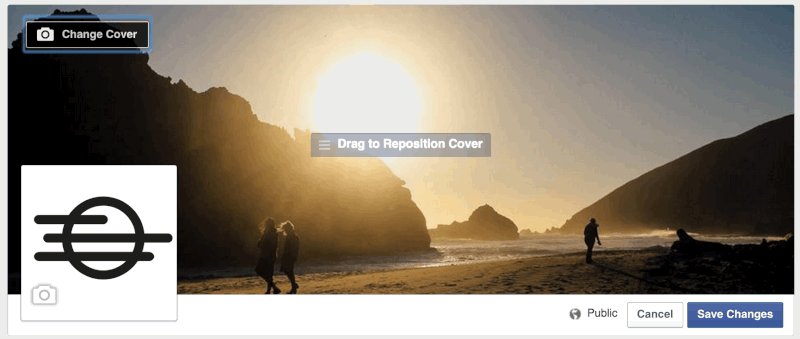
Here is the process of changing the album cover on Facebook.

In this article I would like to discuss the images that you attach to your posts on pages on social networks (as pictures or links to them).
We are very interested in how the presence of an image in a message affects its popularity on social networks: the number of retweets, views, etc. We found out that tweets with images retweet 150% more often.
You need to understand how to make this image look good. Here are image resolutions suitable for different social networks:
Experimenting with various methods of creating images for social networks, trying to find the most simple and fast way, we have identified two resolutions that are suitable for most sites. One for horizontal (landscape orientation) and another for vertical (portrait orientation) images:
You can create an image with a resolution of 1024 x 512 pixels using Pablo - it will take about 30 seconds and you can immediately share them on Twitter, Facebook or Buffer.
Horizontal images are more suitable for Facebook and Twitter. Vertical images are suitable for Google+ and Pinterest.
Horizontal images (which we'll talk about a little later) with a 2: 1 aspect ratio are perfect for Twitter. This format is not very suitable for Facebook, as the site cuts off the edges of the image.
If you like to use square images, then you should pay attention to the article Constant Contact .
The orientation of your image, horizontal (landscape), vertical (portrait) or square, determines which resolution Facebook will choose for it.
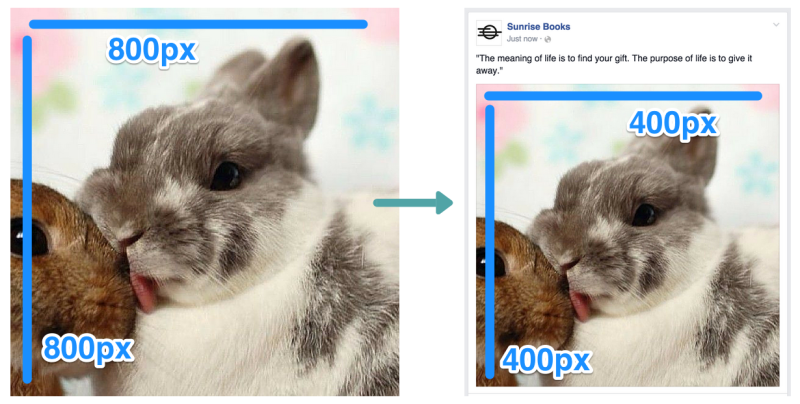
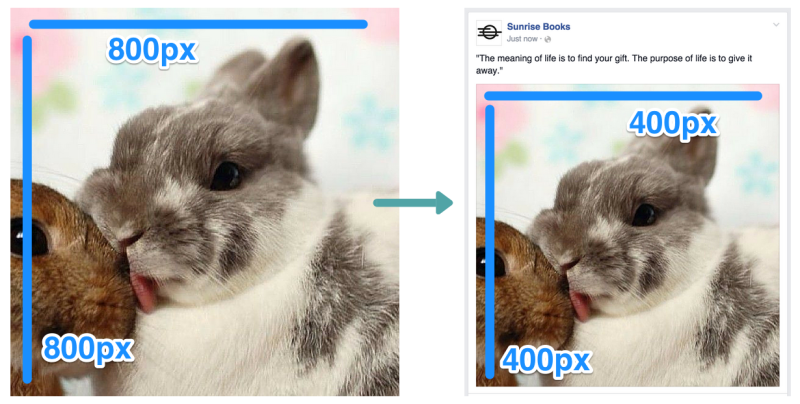
If you upload a square image, its resolution will be 470 x 470 pixels, which in turn is the maximum resolution for the Facebook feed. The site will crop the image no matter what size it is. Images of 800 x 800 pixels and 400 x 400 pixels will look the same, however, after increasing their size to 470 pixels, smaller images will be slightly blurred.

If you load a horizontal (landscape) image, its width will be equal to 470 pixels, and the height will change, keeping the same aspect ratio.
Album images with a width of less than 470 pixels may become narrower and will be shifted to the left - as a result there will be an empty space on the right side.

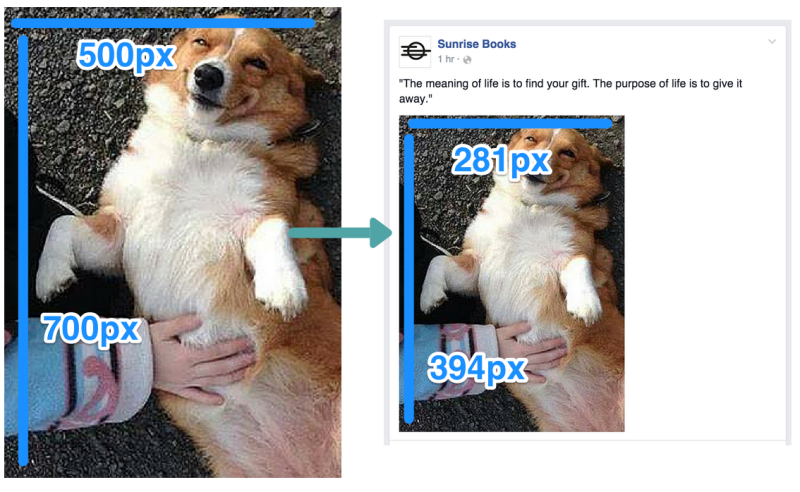
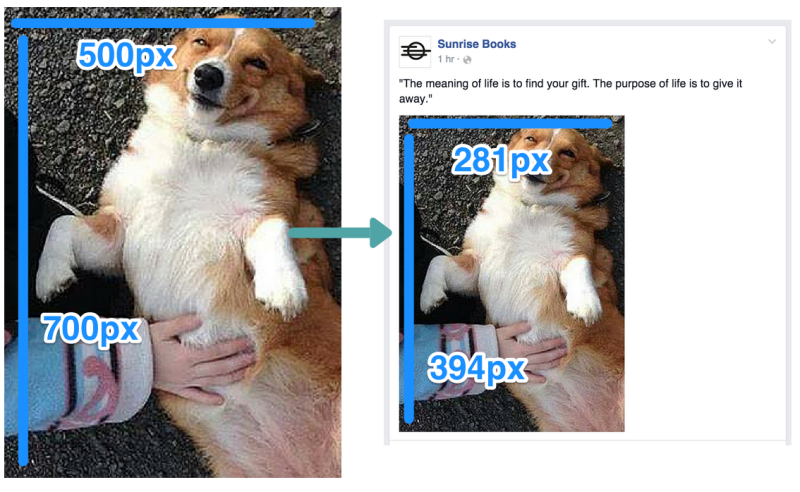
If you upload an image with portrait orientation, it will be 394 pixels high. In the message window, it will be shifted to the left, and there will be an empty space on the right. Its width will change, retaining the same aspect ratio. For example, if you upload a 500 x 700 image, Facebook will change its size to 281 x 394 pixels.
If you want to add multiple images to a single message, Have Camera Will Travel has a couple of tips on this topic.

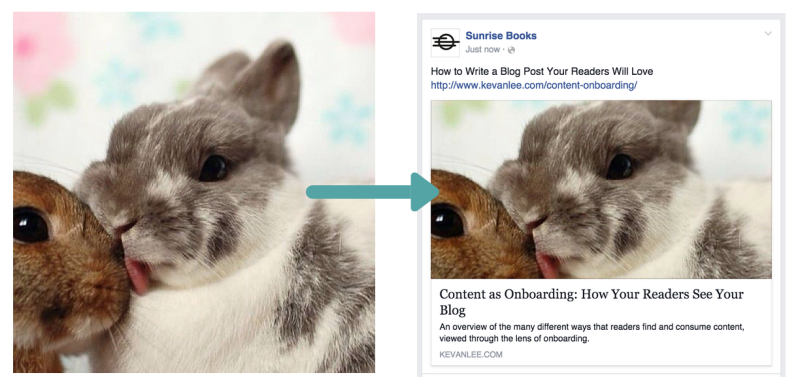
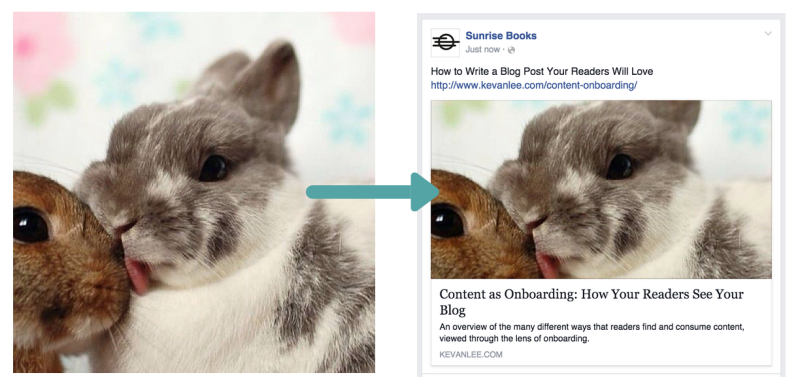
If you share the link using Facebook, the image it contains may be displayed differently. Again, this depends on the size of the image (height and width in pixels) and its orientation.
The preview of the image obtained by placing the link will be a result of 470 pixels wide and 246 pixels high.
When selecting an image for a link, Facebook looks at the Open Graph tags for this page, namely the og: image tag, which determines which image to use.

The og: image tag can be added manually for each page of your site, you can also use plugins, such as Yoast SEO for WordPress, which change the code without your participation (for the blog Buffer, we recommend the Yoast plugin). If you create an image with an og: image tag for a link, you need to consider that all images with a resolution greater than 470 x 246 pixels will be cropped at the top and bottom.

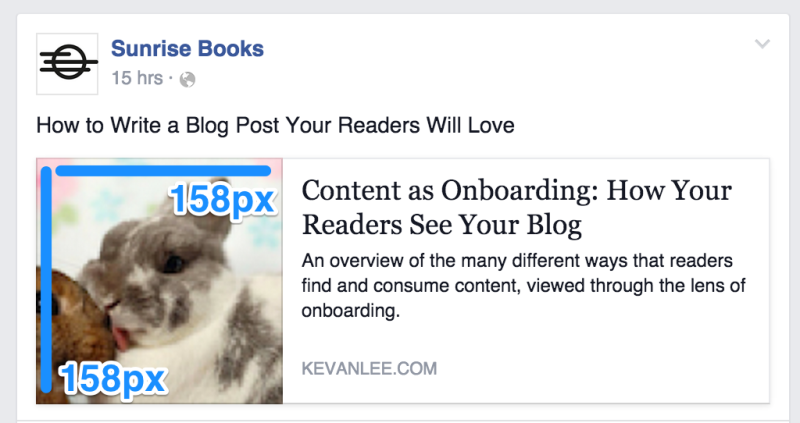
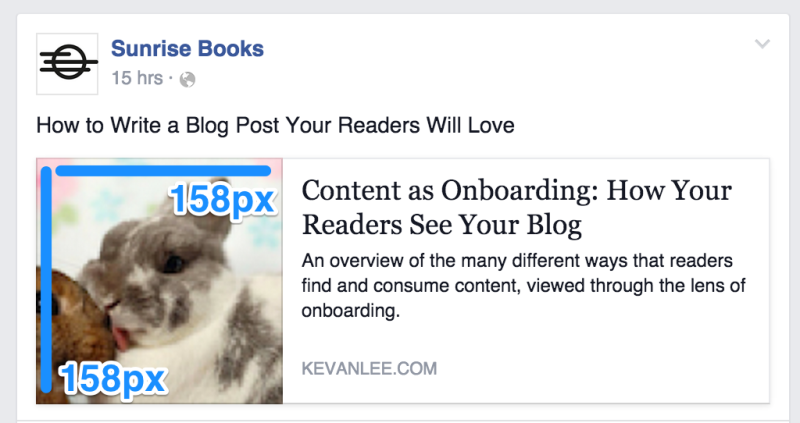
In addition, if your link does not have the og: image tag or the picture with this tag is too small, Facebook will not display it in full size - a thumbnail will appear in the small window to the left of the link.
For almost all orientations — square, horizontal (landscape) and vertical (portrait) —the size of the thumbnail will be 158 x 158 pixels.

In some cases, the size of very tall images, such as infographics, will be 158 pixels wide and 237 pixels high.

We found that the most suitable size for images on Facebook is 1024 x 512 pixels. This size does not quite fit the dimensions, which I wrote about above, but it is large enough to occupy the entire selected width in the news feed, and looks great on retina displays.
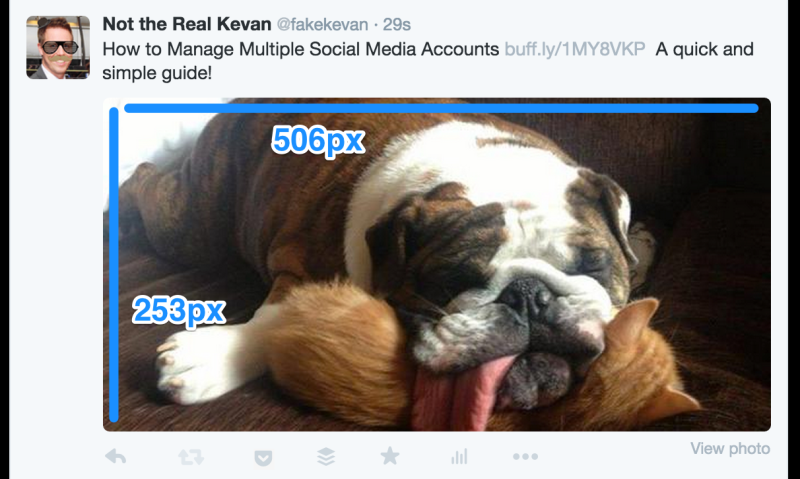
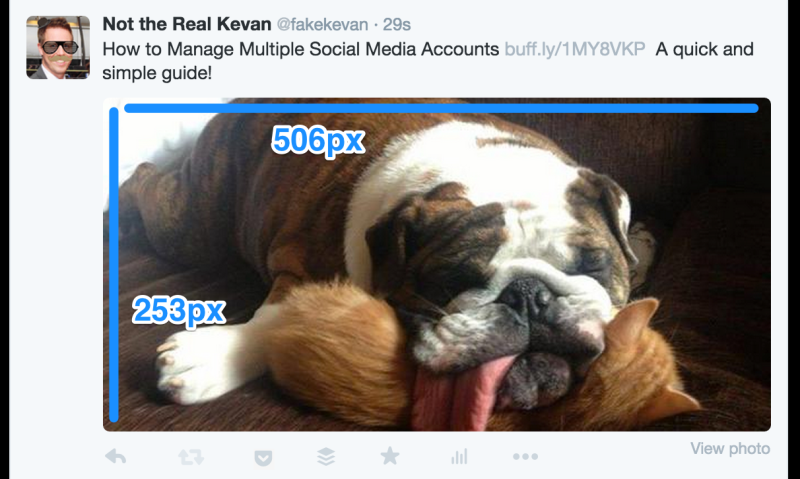
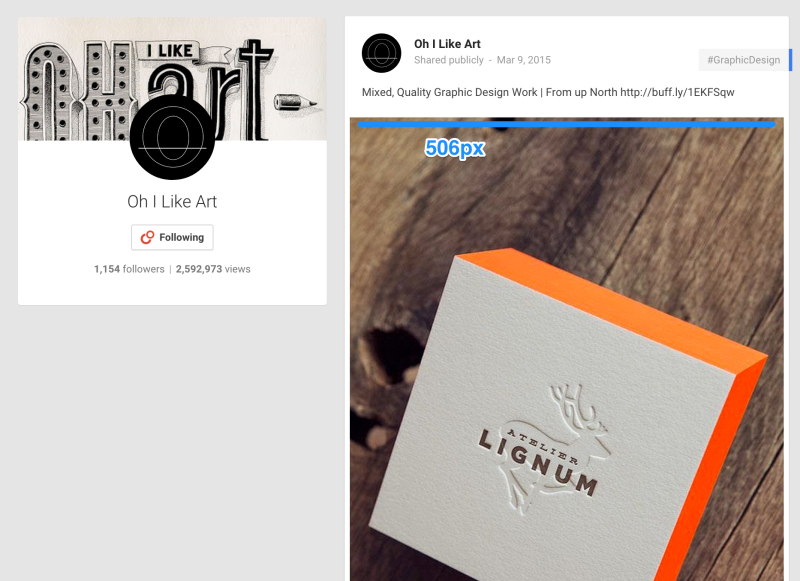
On desktops, images on Twitter have a resolution of 506 x 253 pixels. For this resolution, the aspect ratio is 2: 1. This means that every 2 pixels of width add 1 pixel of height. If you create an image of 800 x 400 or 1000 x 500 - any size with a 2: 1 aspect ratio - it will appear in the Twitter feed without changes.
Here is an example of an image with a width of 1024 pixels and a height of 512 pixels (2: 1 ratio), scaled to a size of 506 x 253.

Note: for an image smaller than 506 x 253 pixels, a white bar will appear on the right.
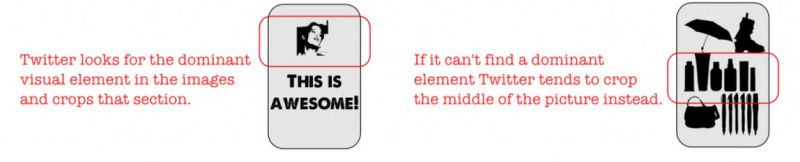
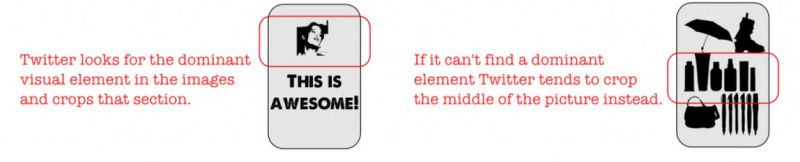
If the aspect ratio is not 2: 1, then Twitter will cut the image to fit in the message box. You can view the picture in full size, but you have to click on it.
Twitter cuts the image from the top and bottom, leaving the central part intact.


Images can also be added to each of the nine types of Twitter Cards. If you use cards to attract customers or advertise products, then AgoraPulse describes in detail what image sizes are suitable for each of them.
Let's talk more about the two types that are most often used to distribute content:
Summary Card consists of a title, description, links, and images if you use a link to a site with a code that is appropriate for Twitter Cards. All this information is transmitted in the form of HTML tags, as is the case with Facebook.
(The Yoast SEO plugin for WordPress, mentioned earlier, also supports Twitter Cards). Both types of Summary Card can display both the image itself and its thumbnail.
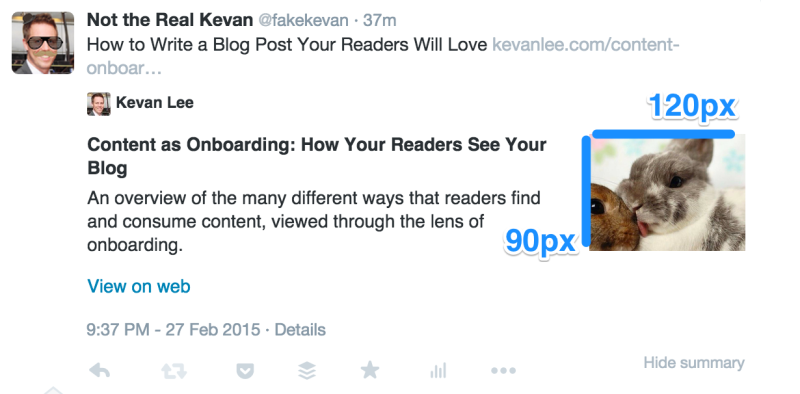
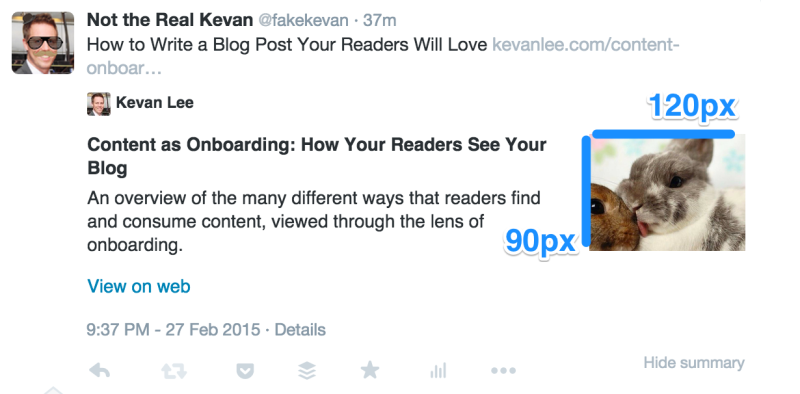
Image resolution must be greater than 120 x 120 pixels and weigh less than 1 MB. In the case of Expanded Tweet or its detailed page, the image will be cropped to 4: 3 aspect ratio with a resolution of 120 x 90 pixels.
Images will be cropped to a resolution of 120 x 120 pixels if this is a link to another tweet.
All images for these Summary Cards should have a resolution of at least 280 x 150 pixels and weigh less than 1 MB.
The width of all images for such cards will be equal to 480 pixels. Therefore, for images with landscape and portrait orientation, the width will always be equal to 480 pixels, and the height will directly depend on the width (it seems that there is no minimum or maximum for height). The resolution of square images will be 480 x 480 pixels.

All images with a width of less than 480 pixels will be shifted to the left, with empty space to the right.

It’s interesting how images are cropped. For Summary Card, photos are cropped as follows:
In the case of the Summary Card with large images, the photos are not cropped.
If you are interested in how your images will look on Twitter Cards, then you can use the free service , which will show a preliminary result.
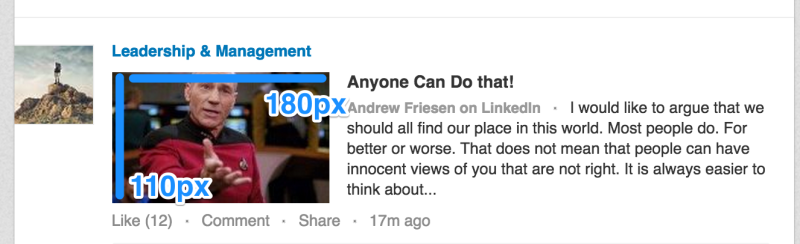
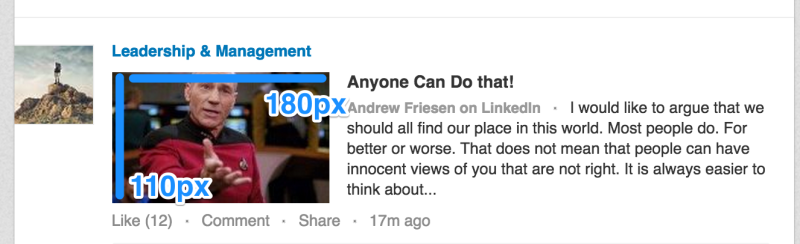
When you share links or articles on LinkedIn, the resolution of image thumbnails can be a maximum of 180 x 110 pixels.

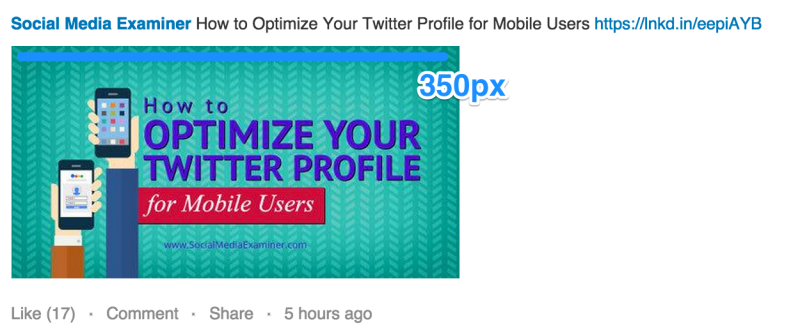
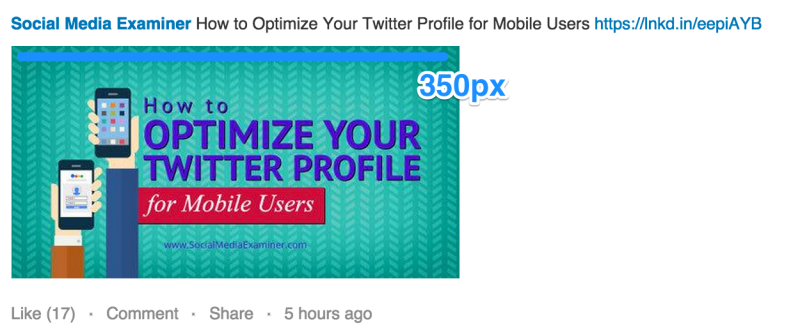
If you upload an image directly, its maximum width will be 350 pixels. The height of the image (of any type) will be changed according to the new width indicator. For example, an image with a resolution of 700 x 500 pixels will become 350 x 250 pixels.

Image standards for LinkedIn Showcase Pages , a feature that allows companies to create pages about their third-party products (for example, if Adobe created a page on Adobe Creative Cloud or Adobe Marketing Cloud) will differ from these standards. In this case, the standard image thumbnail resolution is 180 x 110 pixels, and the large image size is 442 x 248 pixels.

LinkedIn, like Facebook and other social networks, uses Open Graph tags. If links to your site work fine on Facebook, then everything will work on LinkedIn.
(If you don’t want to work with the Open Graph tags, then SmashingBoxes has some good ideas on how to do without them).
Another way to distribute content using LinkedIn is to post articles that appear on the users home page using LinkedIn Pulse. LinkedIn has created a whole platform for similar content, which includes the function of adding images to articles.
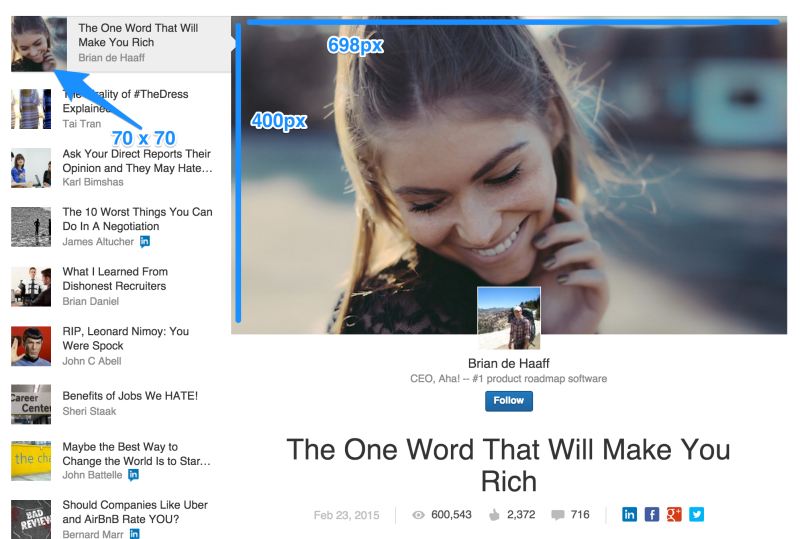
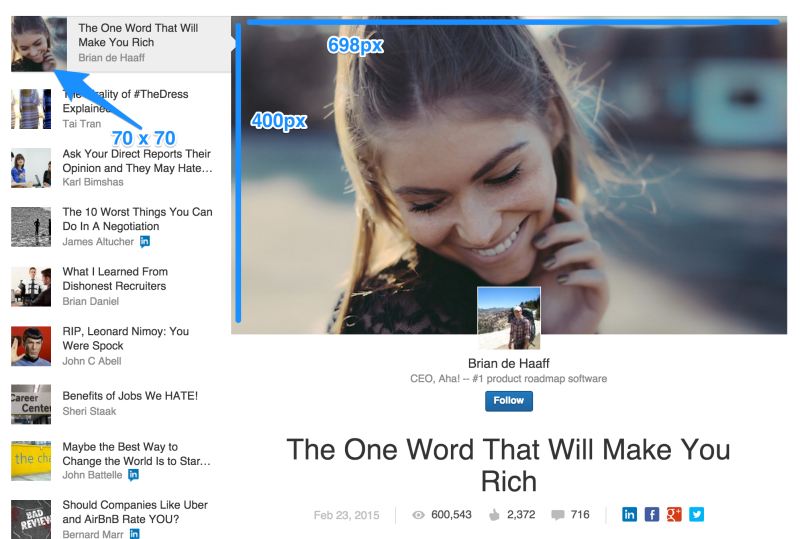
On the Pulse home page, the main image of the post appears with a resolution of 180 x 110 pixels, as is the case with all the thumbnails from the links. If the article is on the list of recommended Pulse articles, then the thumbnail resolution will be 70 x 37 pixels.

On the Pulse page, the list of articles is on the left. It has a thumbnail image resolution of 70 x 70 pixels. For the main images that are above the article, the resolution is 698 x 400 pixels.
(The image is cropped on the sides, so its center remains intact).

When you share links and articles on Google+, the maximum image width can be 426 pixels. The height varies in proportion to the width.

As in the case of other social networks, to generate images, Google+ uses Open Graph tags. If the width of the image with the Open Graph tag is less than 426 pixels or the link does not have Open Graph tags, Google+ will place a thumbnail of the image on the left side of the news. Such a picture will have a resolution of 150 x 150 pixels.

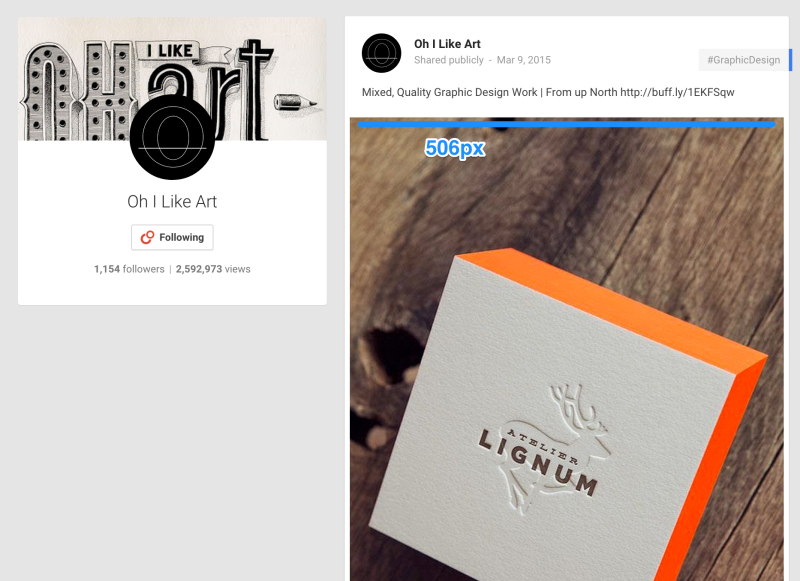
If you upload an image directly to Google+, its maximum width will also be equal to 426 pixels. The height of the image will change according to the new width. When you click on the message, the image width will increase to a maximum of 506 pixels, the height will also change in accordance with the width.

If the image width is less than 346 pixels, then Google+ will place it in the center of the window with white stripes on the sides.
Also, Google+ allows you to post full-size photos that will stretch across all columns of the stream. The width of these images will be equal to 886 pixels (the height varies according to the width).

In the news feed, the image width is 235 pixels. In accordance with this size, the height also changes. If you click "expand image", it will appear with a width of 736 pixels. The height will change according to this value.
In addition, images can become the cover of the Pinterest sections and be used to display your recommended pins.

According to Pinterest , images with an aspect ratio of 2: 3 and 1: 3.5 and a minimum width of 600 pixels are most suitable for their site.
The ratio of 2: 3 is, for example:
The ratio of 1: 3.5 is, for example:
Pins with an aspect ratio greater than 1: 3.5 will be cut from the bottom and top, with the addition of a full pin link in the message. If the user clicks on this link, he can see the trimmed parts.

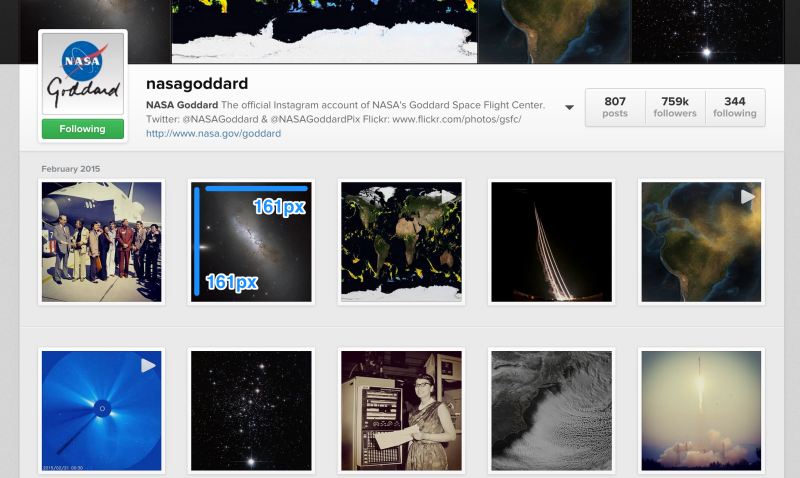
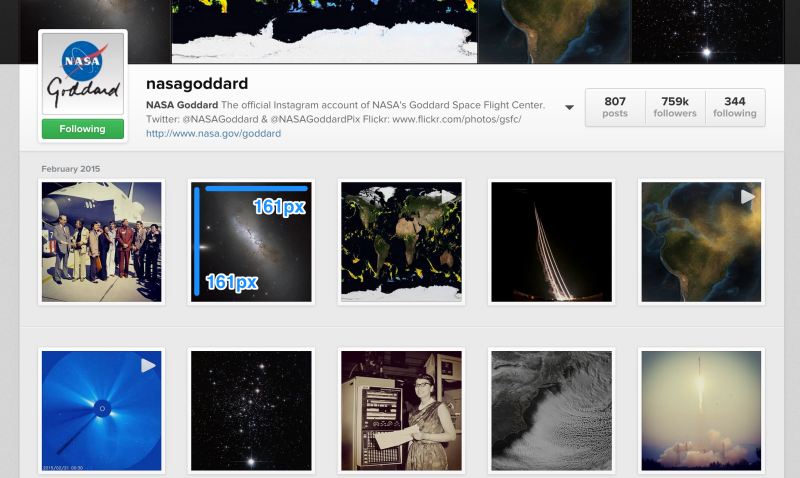
On Instagram, everything is pretty simple - every image in this social network is a square. In the news feed, images are 510 pixels wide and 510 high:

The size of the preview icon on the profile page is 161 x 161 pixels.

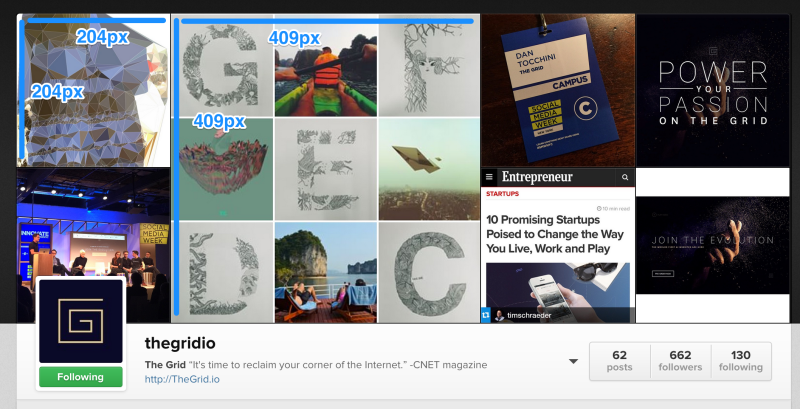
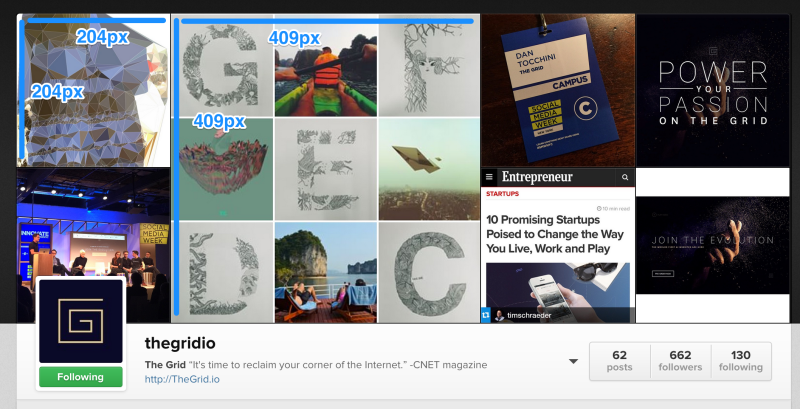
The header image of the page can be small (204 x 204) or large (409 x 409)


What are just no tools with which you can generate memorable images for social networks. It is known what can attract the attention of people, and how to create something memorable.
')
Only one thing remains: to find out what size your image should be, so that it is suitable for different news feeds?
When creating images for social networks you need to take into account many nuances. Almost on the machine, we choose the shape and size of the image, but it is exactly the height, width and orientation that is what the image type most influences in social news feeds.
Ideal image sizes for social networks
Depending on how the image is used (album cover, profile image, advertising on Facebook, Twitter messages), its size will vary. Several blogs describe in detail which format is best to use. Here are our two favorite articles:
Most large social networks, such as Facebook and Twitter, allow you to edit images for the profile. You get the tools you can use to resize and resize photos until they fit perfectly.
Here is the process of changing the album cover on Facebook.

In this article I would like to discuss the images that you attach to your posts on pages on social networks (as pictures or links to them).
We are very interested in how the presence of an image in a message affects its popularity on social networks: the number of retweets, views, etc. We found out that tweets with images retweet 150% more often.
You need to understand how to make this image look good. Here are image resolutions suitable for different social networks:
- Facebook - 1200 x 628;
- Twitter - 1024 x 512;
- LinkedIn - 800 x 800;
- Google+ - 800 x 1200;
- Pinterest - 735 x 1102.
Two universal patterns
Experimenting with various methods of creating images for social networks, trying to find the most simple and fast way, we have identified two resolutions that are suitable for most sites. One for horizontal (landscape orientation) and another for vertical (portrait orientation) images:
- Horizontal (landscape) - 1024 x 512;
- Vertical (portrait) - 800 x 1200.
You can create an image with a resolution of 1024 x 512 pixels using Pablo - it will take about 30 seconds and you can immediately share them on Twitter, Facebook or Buffer.
Horizontal images are more suitable for Facebook and Twitter. Vertical images are suitable for Google+ and Pinterest.
Horizontal images (which we'll talk about a little later) with a 2: 1 aspect ratio are perfect for Twitter. This format is not very suitable for Facebook, as the site cuts off the edges of the image.
If you like to use square images, then you should pay attention to the article Constant Contact .
- Square Image - 1200 x 1200 (for Facebook and LinkedIn);
- Horizontal image - 1200 x 627 (for Facebook and Twitter);
- Vertical image - 736 x 1128 (for Pinterest and Google+).
Ideal image sizes for Facebook posts
The orientation of your image, horizontal (landscape), vertical (portrait) or square, determines which resolution Facebook will choose for it.
If you upload a square image, its resolution will be 470 x 470 pixels, which in turn is the maximum resolution for the Facebook feed. The site will crop the image no matter what size it is. Images of 800 x 800 pixels and 400 x 400 pixels will look the same, however, after increasing their size to 470 pixels, smaller images will be slightly blurred.

If you load a horizontal (landscape) image, its width will be equal to 470 pixels, and the height will change, keeping the same aspect ratio.
Album images with a width of less than 470 pixels may become narrower and will be shifted to the left - as a result there will be an empty space on the right side.

If you upload an image with portrait orientation, it will be 394 pixels high. In the message window, it will be shifted to the left, and there will be an empty space on the right. Its width will change, retaining the same aspect ratio. For example, if you upload a 500 x 700 image, Facebook will change its size to 281 x 394 pixels.
If you want to add multiple images to a single message, Have Camera Will Travel has a couple of tips on this topic.

Messages with links to Facebook (and attached images)
If you share the link using Facebook, the image it contains may be displayed differently. Again, this depends on the size of the image (height and width in pixels) and its orientation.
The preview of the image obtained by placing the link will be a result of 470 pixels wide and 246 pixels high.
When selecting an image for a link, Facebook looks at the Open Graph tags for this page, namely the og: image tag, which determines which image to use.

The og: image tag can be added manually for each page of your site, you can also use plugins, such as Yoast SEO for WordPress, which change the code without your participation (for the blog Buffer, we recommend the Yoast plugin). If you create an image with an og: image tag for a link, you need to consider that all images with a resolution greater than 470 x 246 pixels will be cropped at the top and bottom.

In addition, if your link does not have the og: image tag or the picture with this tag is too small, Facebook will not display it in full size - a thumbnail will appear in the small window to the left of the link.
For almost all orientations — square, horizontal (landscape) and vertical (portrait) —the size of the thumbnail will be 158 x 158 pixels.

In some cases, the size of very tall images, such as infographics, will be 158 pixels wide and 237 pixels high.

We found that the most suitable size for images on Facebook is 1024 x 512 pixels. This size does not quite fit the dimensions, which I wrote about above, but it is large enough to occupy the entire selected width in the news feed, and looks great on retina displays.
Ideal image sizes for tweets
On desktops, images on Twitter have a resolution of 506 x 253 pixels. For this resolution, the aspect ratio is 2: 1. This means that every 2 pixels of width add 1 pixel of height. If you create an image of 800 x 400 or 1000 x 500 - any size with a 2: 1 aspect ratio - it will appear in the Twitter feed without changes.
Here is an example of an image with a width of 1024 pixels and a height of 512 pixels (2: 1 ratio), scaled to a size of 506 x 253.

Note: for an image smaller than 506 x 253 pixels, a white bar will appear on the right.
If the aspect ratio is not 2: 1, then Twitter will cut the image to fit in the message box. You can view the picture in full size, but you have to click on it.
Twitter cuts the image from the top and bottom, leaving the central part intact.


Image Size for Twitter Cards
Images can also be added to each of the nine types of Twitter Cards. If you use cards to attract customers or advertise products, then AgoraPulse describes in detail what image sizes are suitable for each of them.
Let's talk more about the two types that are most often used to distribute content:
- Summary Card;
- Summary Card plus a large image.
Summary Card consists of a title, description, links, and images if you use a link to a site with a code that is appropriate for Twitter Cards. All this information is transmitted in the form of HTML tags, as is the case with Facebook.
(The Yoast SEO plugin for WordPress, mentioned earlier, also supports Twitter Cards). Both types of Summary Card can display both the image itself and its thumbnail.
For Summary Card :
Image resolution must be greater than 120 x 120 pixels and weigh less than 1 MB. In the case of Expanded Tweet or its detailed page, the image will be cropped to 4: 3 aspect ratio with a resolution of 120 x 90 pixels.
Images will be cropped to a resolution of 120 x 120 pixels if this is a link to another tweet.
For Summary Card with large images :
All images for these Summary Cards should have a resolution of at least 280 x 150 pixels and weigh less than 1 MB.
The width of all images for such cards will be equal to 480 pixels. Therefore, for images with landscape and portrait orientation, the width will always be equal to 480 pixels, and the height will directly depend on the width (it seems that there is no minimum or maximum for height). The resolution of square images will be 480 x 480 pixels.

All images with a width of less than 480 pixels will be shifted to the left, with empty space to the right.

It’s interesting how images are cropped. For Summary Card, photos are cropped as follows:
- If the image is square or portrait oriented, it is cropped at the top and bottom;
- If the image has landscape orientation, it is cropped on the right and left.
In the case of the Summary Card with large images, the photos are not cropped.
If you are interested in how your images will look on Twitter Cards, then you can use the free service , which will show a preliminary result.
Ideal image sizes for LinkedIn
When you share links or articles on LinkedIn, the resolution of image thumbnails can be a maximum of 180 x 110 pixels.

If you upload an image directly, its maximum width will be 350 pixels. The height of the image (of any type) will be changed according to the new width indicator. For example, an image with a resolution of 700 x 500 pixels will become 350 x 250 pixels.

Image standards for LinkedIn Showcase Pages , a feature that allows companies to create pages about their third-party products (for example, if Adobe created a page on Adobe Creative Cloud or Adobe Marketing Cloud) will differ from these standards. In this case, the standard image thumbnail resolution is 180 x 110 pixels, and the large image size is 442 x 248 pixels.

LinkedIn, like Facebook and other social networks, uses Open Graph tags. If links to your site work fine on Facebook, then everything will work on LinkedIn.
(If you don’t want to work with the Open Graph tags, then SmashingBoxes has some good ideas on how to do without them).
Another way to distribute content using LinkedIn is to post articles that appear on the users home page using LinkedIn Pulse. LinkedIn has created a whole platform for similar content, which includes the function of adding images to articles.
On the Pulse home page, the main image of the post appears with a resolution of 180 x 110 pixels, as is the case with all the thumbnails from the links. If the article is on the list of recommended Pulse articles, then the thumbnail resolution will be 70 x 37 pixels.

On the Pulse page, the list of articles is on the left. It has a thumbnail image resolution of 70 x 70 pixels. For the main images that are above the article, the resolution is 698 x 400 pixels.
(The image is cropped on the sides, so its center remains intact).

Ideal image sizes for Google+
When you share links and articles on Google+, the maximum image width can be 426 pixels. The height varies in proportion to the width.

As in the case of other social networks, to generate images, Google+ uses Open Graph tags. If the width of the image with the Open Graph tag is less than 426 pixels or the link does not have Open Graph tags, Google+ will place a thumbnail of the image on the left side of the news. Such a picture will have a resolution of 150 x 150 pixels.

If you upload an image directly to Google+, its maximum width will also be equal to 426 pixels. The height of the image will change according to the new width. When you click on the message, the image width will increase to a maximum of 506 pixels, the height will also change in accordance with the width.

If the image width is less than 346 pixels, then Google+ will place it in the center of the window with white stripes on the sides.
Also, Google+ allows you to post full-size photos that will stretch across all columns of the stream. The width of these images will be equal to 886 pixels (the height varies according to the width).

Ideal image sizes for Pinterest
In the news feed, the image width is 235 pixels. In accordance with this size, the height also changes. If you click "expand image", it will appear with a width of 736 pixels. The height will change according to this value.
In addition, images can become the cover of the Pinterest sections and be used to display your recommended pins.

According to Pinterest , images with an aspect ratio of 2: 3 and 1: 3.5 and a minimum width of 600 pixels are most suitable for their site.
The ratio of 2: 3 is, for example:
- Resolution 600 x 900 pixels;
- The resolution is 800 x1200 pixels.
The ratio of 1: 3.5 is, for example:
- Resolution 600 x 2100 pixels;
- The resolution is 400 x 2800 pixels.
Pins with an aspect ratio greater than 1: 3.5 will be cut from the bottom and top, with the addition of a full pin link in the message. If the user clicks on this link, he can see the trimmed parts.

Perfect size for Instagram photos
On Instagram, everything is pretty simple - every image in this social network is a square. In the news feed, images are 510 pixels wide and 510 high:

The size of the preview icon on the profile page is 161 x 161 pixels.

The header image of the page can be small (204 x 204) or large (409 x 409)

Other interesting materials on the Pechkin blog:
Source: https://habr.com/ru/post/273413/
All Articles