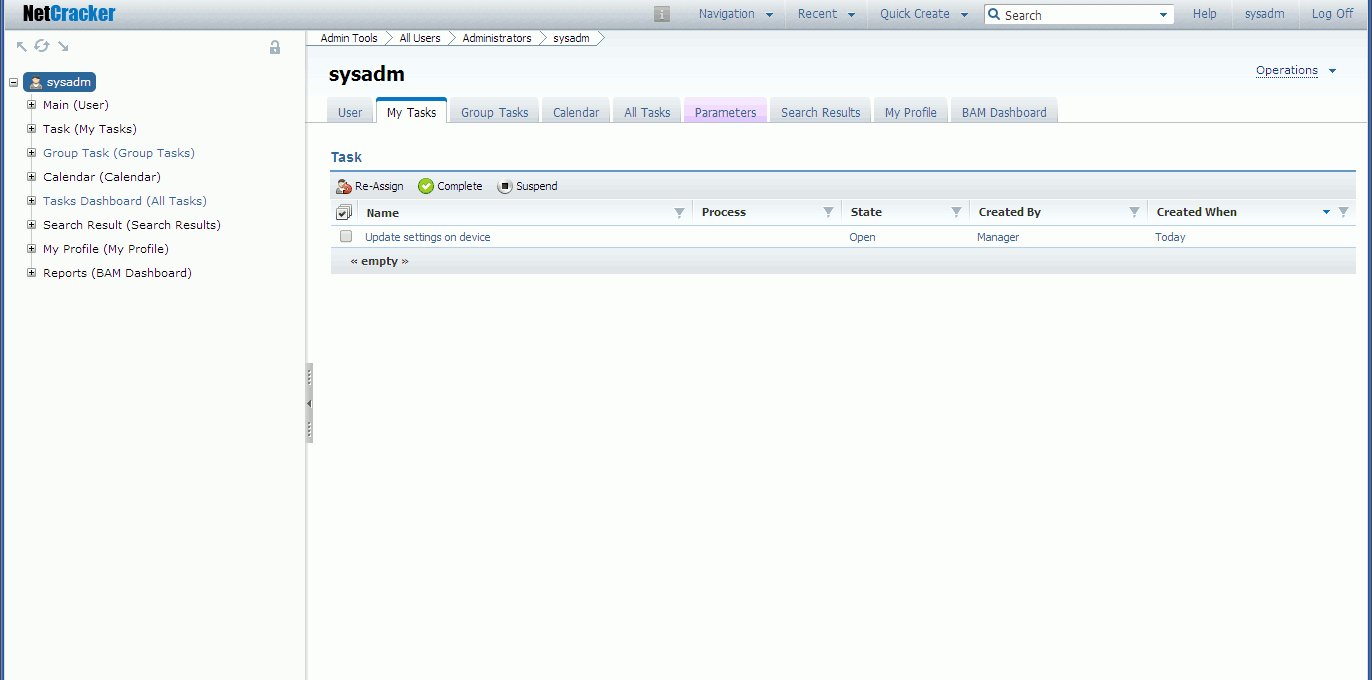
Web without a mouse
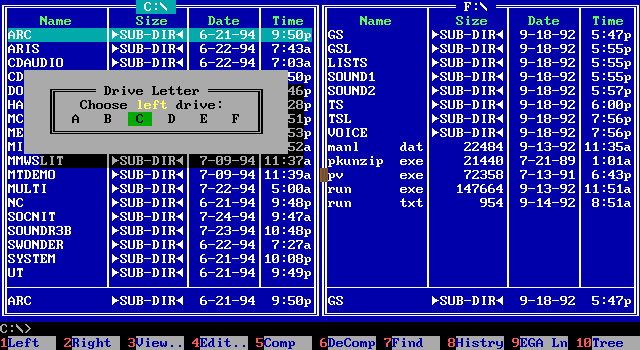
 Probably, when you look at this screen, everyone mentally transfers both hands to the keyboard. Yes, it was possible to navigate without a mouse, and it was fast and good! Many still use such managers (Total commander, Far etc).
Probably, when you look at this screen, everyone mentally transfers both hands to the keyboard. Yes, it was possible to navigate without a mouse, and it was fast and good! Many still use such managers (Total commander, Far etc).On the other hand, almost on all modern websites, portals and solutions built for the web, the user is forced to constantly take his hands off the keyboard, aim the mouse at the button / icon / field, and then return hands to the keyboard again to enter text.
How to achieve the convenience of navigation without a mouse on the web?
')
Most of the products that our company develops and implements come out to the end user. Call center operators, engineers, managers - they all work with the user interface “for internal use” - B2B interfaces. The ability to work with the system from the keyboard without using a mouse is an important requirement in B2B interfaces. Why?
- In the first place - the speed of work. The user does not need to change the position of the hands and switch to the mouse, on the contrary, he has instant access to functions.
- The user is harder to make a mistake (you need to aim at the button, not at the pixel).
- Support for people with disabilities.
- Reducing the load on the eyes (many functions can be performed without looking at the monitor at all).
Such navigation may not look “sexy” and require more time for training, but the bonuses from use significantly exceed these disadvantages.
So, the task
There are a large number of web-based user interfaces. It is necessary:
- with a minimum of effort to allow the use of all the functionality of our solutions without a mouse
- be able to quickly adapt any new pages for use without a mouse
- to be able to fine-tune the navigation on AWPs to increase the efficiency of all users
- all this with minimal impact on existing code
We analyze
There are four main approaches to keyboard navigation, consider them:
- tab
- hotkeys
- spatial navigation
- caret
Tabs
Tabulation - transition between interface elements using the tab key (shift + tab).
- + default support in all popular browsers
- - only two directions (+ shift)
- - limited configuration options (ring) ...
Hotkeys
Hotkeys (popularly hotkeys) - a combination of keys that calls a particular function. This allows you to simplify access to the main functions of the system. More and more sites are starting to use hotkeys on their pages to access the most requested features, among them: Habrahabr, Yandex, Google Mail and others. But what to do if there are many functions and each page is different? It will simply be impossible to remember all hotkeys, which means that the use will not be effective. There is also a context problem: when there are several tables on the page and several save buttons, for example.
- + instant call of any function
- - requires training (memorizing keyboard shortcuts)
- - with a large number of functions, it is difficult to remember combinations (especially if there are several pages like ours)
Example implementation: extensions for Firefox use the hotkeys approach, very common in desktop applications (for example, an outlook).
- + no need to change existing code
- - only Firefox browser
- - several save buttons
- - no semantics, such hotkeys are difficult to remember
- - on different pages the same actions may have different hotkeys
Spatial navigation
When elements on web pages were positioned using css, tab navigation ceased to cope with its task: the cursor jumped over the design elements in the order they were declared in the html document, and not in what the user sees. Then some browsers (Firefox, Opera) implemented spatial navigation. They allowed users to use shift + arrow combinations to move between design elements, with the next element being determined based on its actual location on the screen.
- + allows you to navigate through an unfamiliar interface
- + OOB support in some browsers
- - support not in all browsers
- - where there is support, it is included optionally
- - there is no standard shortcut keys for transitions
Move the carriage
The peculiarity of this approach is that the user's cursor moves not only by the form elements and links, but by the entire page content (as in the Word). You can move, as in the spatial approach, in four directions.
- + allows you to select, copy text fragments
- - focused on content, not controls
- - slower than spatial navigation
The above solutions as is not suitable for us due to the lack of support in all browsers, they lack the ability to fine-tune for specific pages, and we would like the hot-keys and spatial navigation to be configured uniformly in one place.
Introducing Mouseless

Key features of Mouseless are:
- simple configuration for all pages of the application using CSS selectors
- work in all browsers
- possibility of fine tuning
- does not conflict with existing solutions
- hotkeys and spatial navigation in one bottle
Mouseless working principle
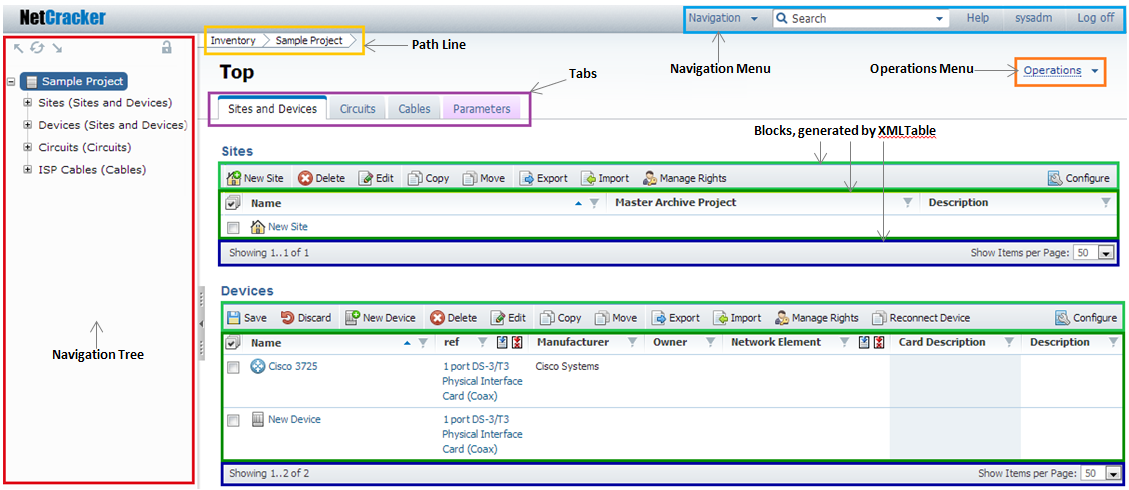
The page is divided into blocks using the usual CSS selectors. Blocks can have child blocks. Each block has its own set of hotkeys (JSON object). Hotkeys can be inherited by internal blocks, i.e. hotkeys have a scope that can be controlled (for example, a hotkey for saving is the same in different blocks, but it works differently depending on the current block).

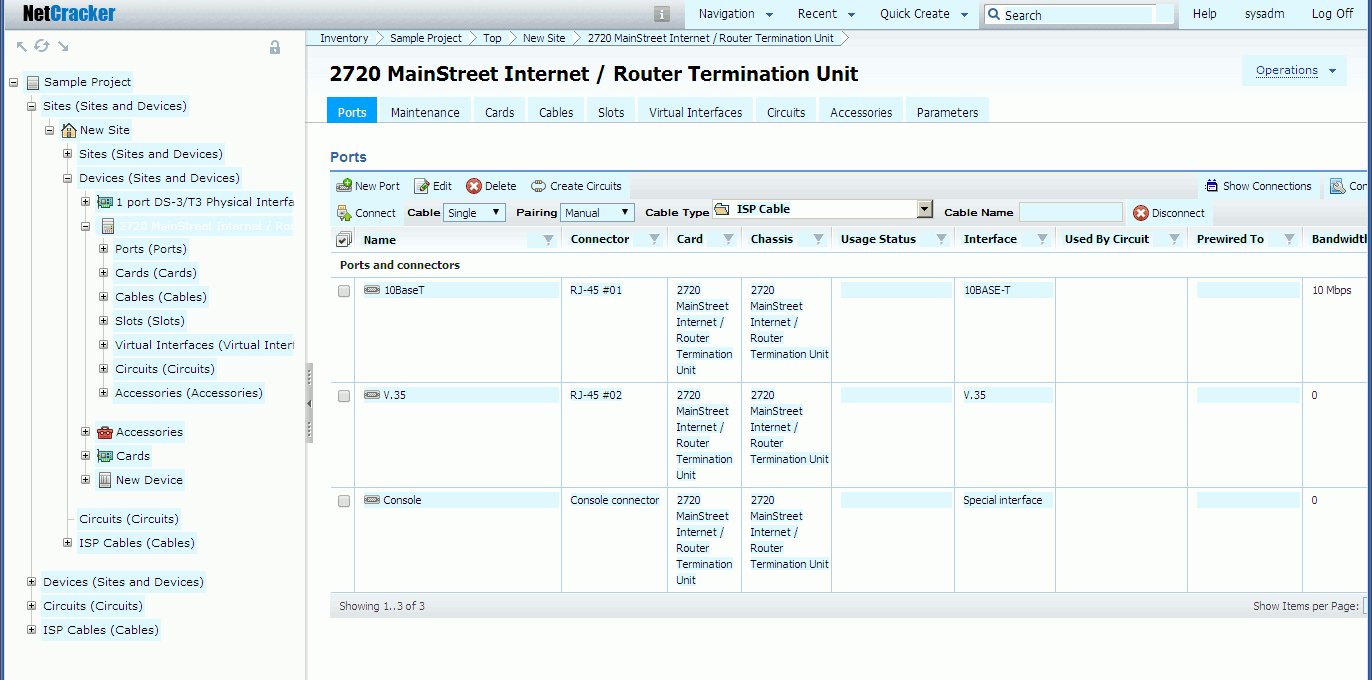
The figure shows the division into blocks and subblocks.
The configuration of each block is a json object, json objects for all blocks form the page configuration.
Spatial navigation in this case is a special case of hotkeys. Minimizing the number of required configuration parameters, basic support should be available with a minimum of actions. The simplest configuration:
new MouselessBlock({ // selector: "#blockId", // childSelector: “a”, // keys: [ // , new MouselessAction({key: ncKey.KEY_LEFT, action: ncKey.gotoPrevElem }), // new MouselessAction({key: ncKey.KEY_RIGHT, action: ncKey.gotoNextElem }) ] }); Inside the #blockId block, you can move the focus between the links with the left and right keys. gotoPrevElem / gotoNextElem utility functions, you can also use your custom functions.
On real cases we extend the base library:
- rings. To navigate through the list again and again in a circle, you need to add the ring parameter to the block: true
- block elements that receive default focus: the ability to specify the element that first receives focus when it hits the defaultChildIndex block: 2
- support custom functions: you can set your own function, which will be called by pressing keys. new MouselessAction ({key: ncKey.KEY_LEFT, action: customFunction})
- work with dialog boxes (pop-ups): modal windows work in a separate context, their configuration is carried out independently of the main
ncKey.addBaseConf(parentSelector, blocks); // ncKey.addCustomConf(parentSelector, blocks); // //parentSelector - , "" - . //blocks - - Maintaining / restoring focus is mainly used in conjunction with modal windows to bring the focus to the state before the window opens.
var curFocus = ncKey.saveFocus(); … ncKey.restoreFocus(curFocus); - inheritance of ncKeyActions, support for global hotkeys: for example, there are several tables on the page, each has a save button. We want to save the hotkey in any cell of the table (a special case is global hot keys). Those. ncKeyAction, assigned in the parent block, will work in all children:
ncKey.addCustomConf("", [new MouselessBlock({//, selector:"#popup-window", childSelector: ncKey.FOCUSABLE_SELECTOR, keys: [new MouselessAction({key: ncKey.KEY_ESCAPE, action: closePopup}), new MouselessAction({key: ncKey.KEY_S, action: saveAndClosePopup}) ], childBlocks: [new MouselessBlock({ // selector:"#popup-window .body", childSelector: ncKey.FOCUSABLE_SELECTOR, ring: false, keys: [...] }), new MouselessBlock({ // selector:"#popup-window .btns", childSelector: ncKey.FOCUSABLE_SELECTOR, ring: false, keys: [...] }) ] }) ]);
Closing a popup with and without saving will work in all blocks.
Block configuration using the example of NavigationTree (expanding tree):
new MouselessBlock({ selector: "#navigationTree", childSelector: "li > a:visible", ring: true, keys: [ new MouselessAction({key: ncKey.KEY_LEFT, action: ncKey.gotoPrevBlock, ctrl: true}), new MouselessAction({key: ncKey.KEY_RIGHT, action: ncKey.gotoNextBlock, ctrl: true}), new MouselessAction({key: ncKey.KEY_UP, action: ncKey.gotoPrevElem, ctrl: false}), new MouselessAction({key: ncKey.KEY_DOWN, action: ncKey.gotoNextElem, ctrl: false}), new MouselessAction({key: ncKey.KEY_RIGHT, action: openNavTreeNode, ctrl: false}), new MouselessAction({key: ncKey.KEY_LEFT, action: closeNavTreeNode, ctrl: false}) ]}); Now you can walk along the tree with up-down arrows, open-close branches left-right. The openNavTreeNode / closeNavTreeNode functions were written before implementing Mouseless (were published as api to the tree).
Thus, even in this case, it was not necessary to write a new code, we manage with a simple configuration.
CSS is easily replaced by any theme; it’s enough to describe the rules for highlighting the activated and active elements. You can add your own, more complex, for specific blocks or elements.
Total
By implementing Mouseless into our solutions, we received a library that allows us to provide quick basic support for keyboard navigation, on the one hand, and deep tuning for maximum efficiency and ease of use, on the other.
An added bonus was that we covered some of the W3C “Web Content Accessibility Guidelines” recommendations ( www.w3.org/TR/WCAG20 ).
The work in this direction is not finished, we will continue, we are waiting for the reaction of the community.
Source: https://habr.com/ru/post/273071/
All Articles