Material Design Competition: Winners Announced
Hi, Habrahabr! It is time to announce the winners of the Material Design (MD) contest. There were so many participants of the competition that we had to increase the number of prizes so as not to disregard worthy apps and excellent redesigns. We thank all the participants of the competition, and below we honor the winners of several nominations :)

This nomination included applications upgraded to Material Design during the competition, as well as more than 50K downloads and a rating of> = 4.0. The winners in this category receive the following prizes: nomination for featured on Google Play, invitations to the Google I \ O conference and the Nexus 9 tablet.
This nomination included applications that were upgraded to Material Design during the competition, but which have less than 50K downloads or a rating of <4.0. By the way, it is worth noting that applications with a rating below 3.8 were practically not submitted to the competition, i.e. the struggle between the winners was really stubborn and serious. Winners in this category receive a Nexus 9 tablet.
')
This nomination included applications updated to Material Design before the start of the competition. After all, it is not good to deprive the chances and attention of those developers who were among the first to introduce Material Design, and are leaders!
Note that this nomination received the largest number of applications (50%) - this is good news! From the beginning we planned to select only 3 winners, but, having estimated the number of applications submitted, we decided to select 6 winners (3 applications with downloads> = 50K and 3 applications with less than 50K downloads).
The winners in this category receive a nomination for feature on Google Play as a prize.
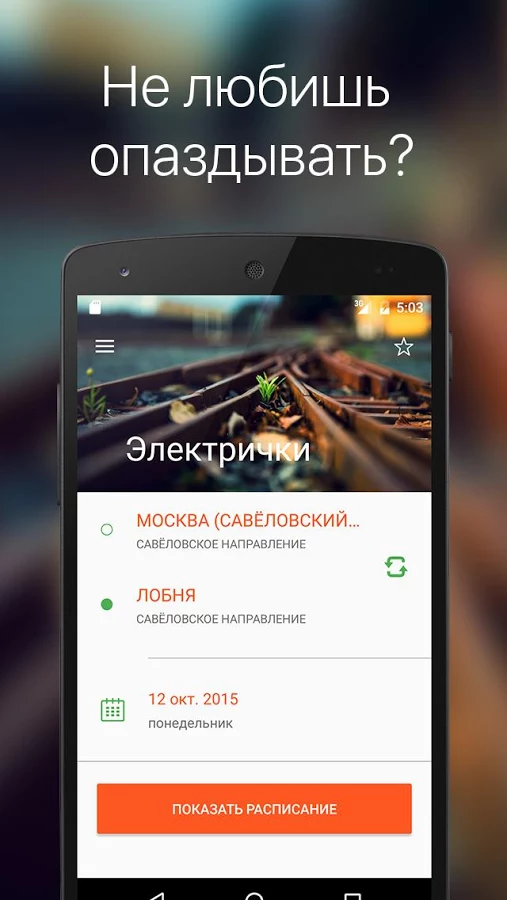
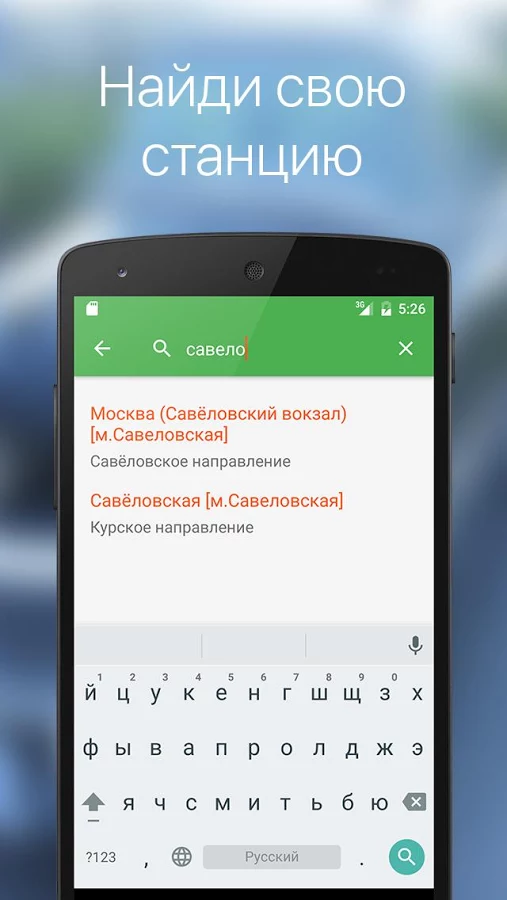
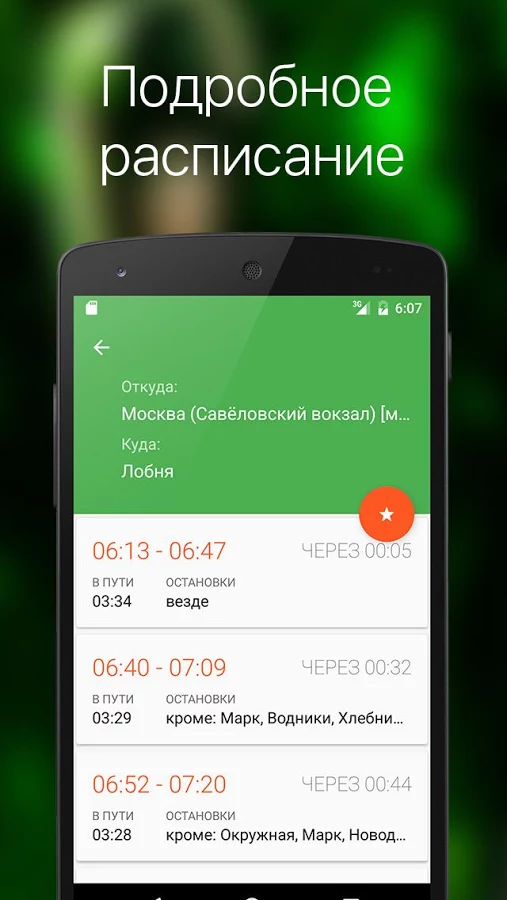
Train schedule
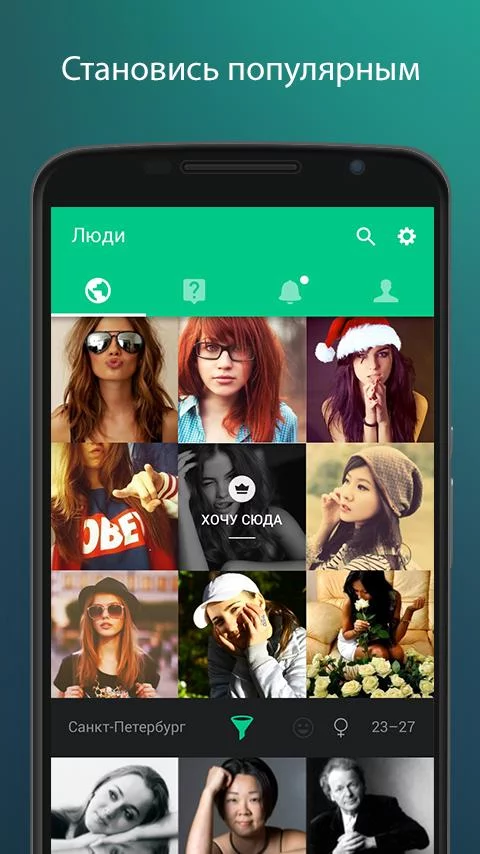
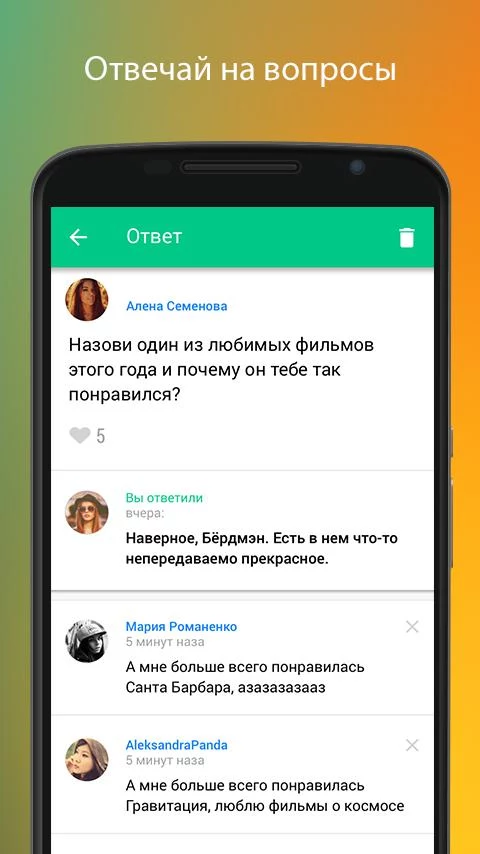
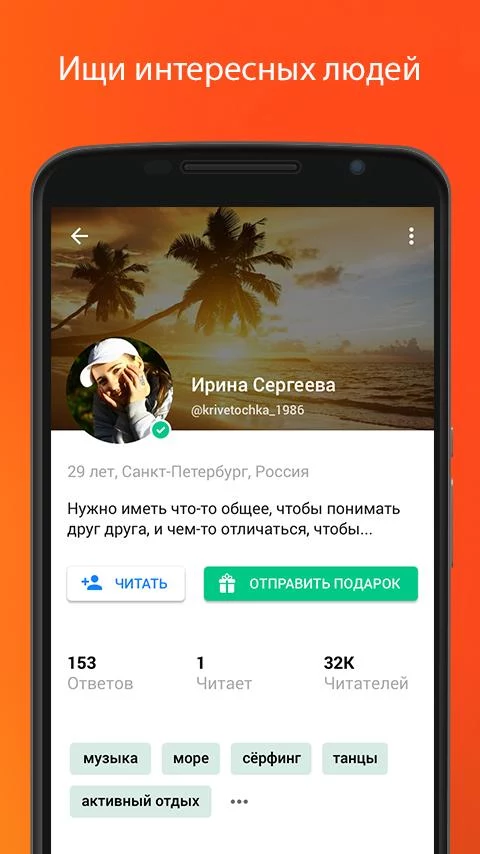
Ask RU
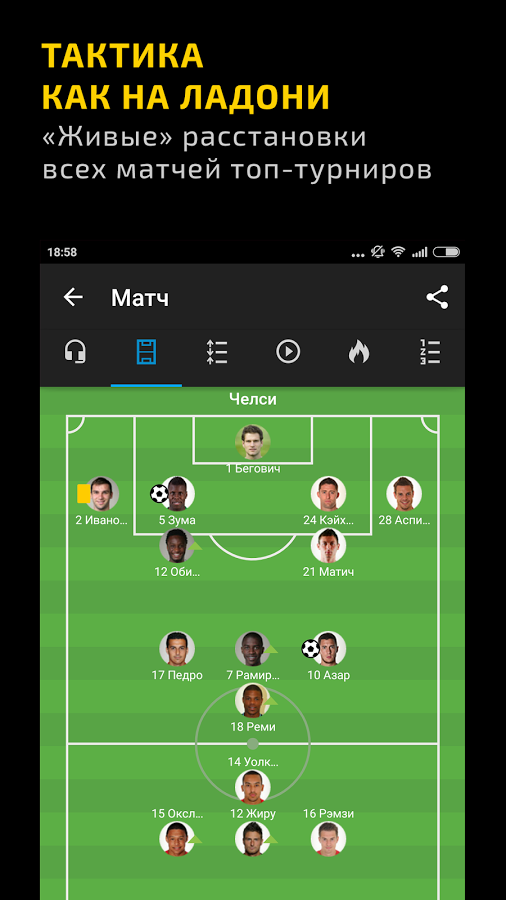
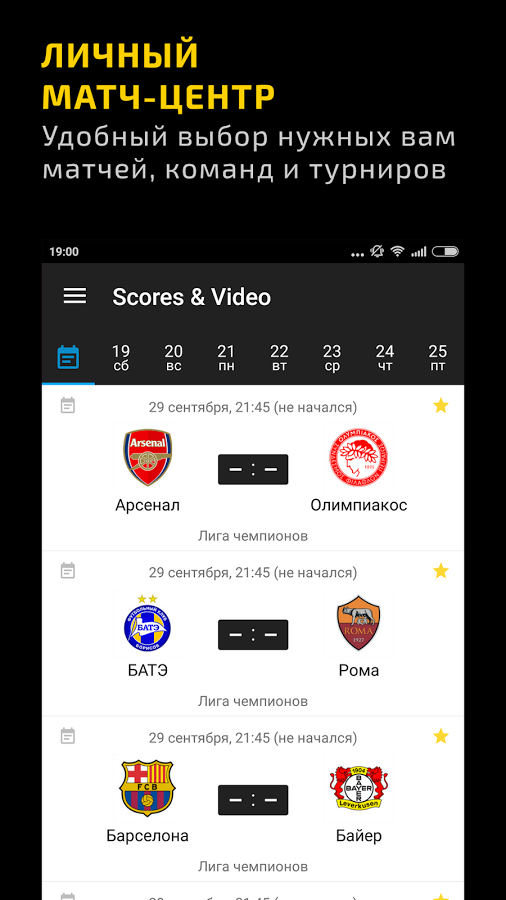
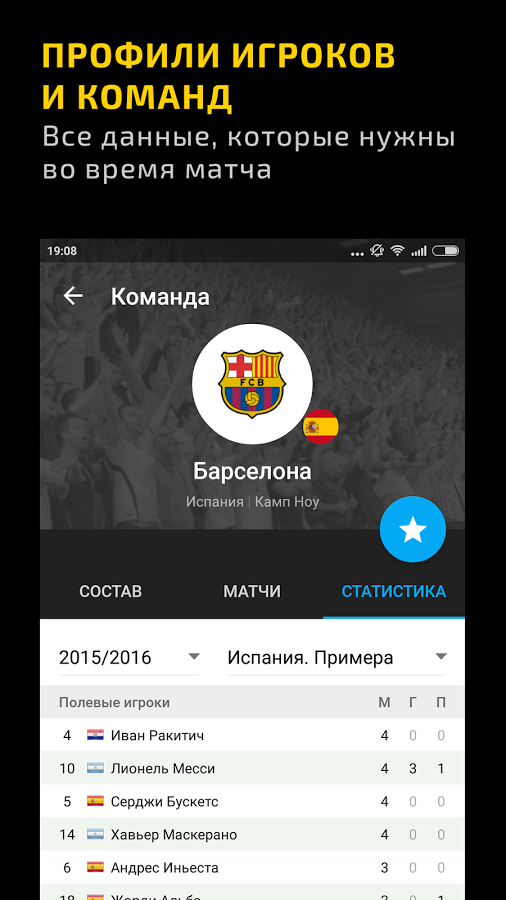
Scores & Video
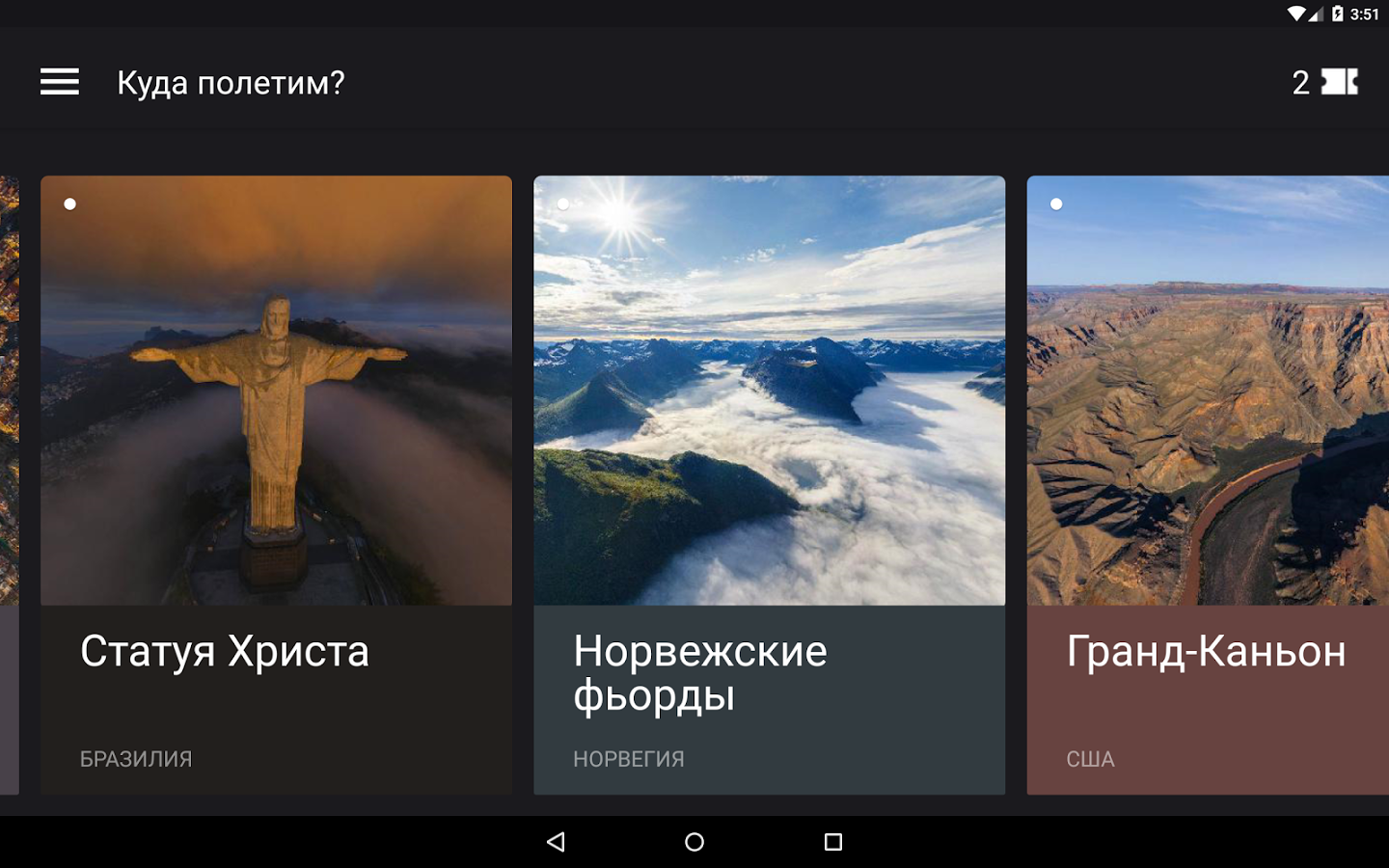
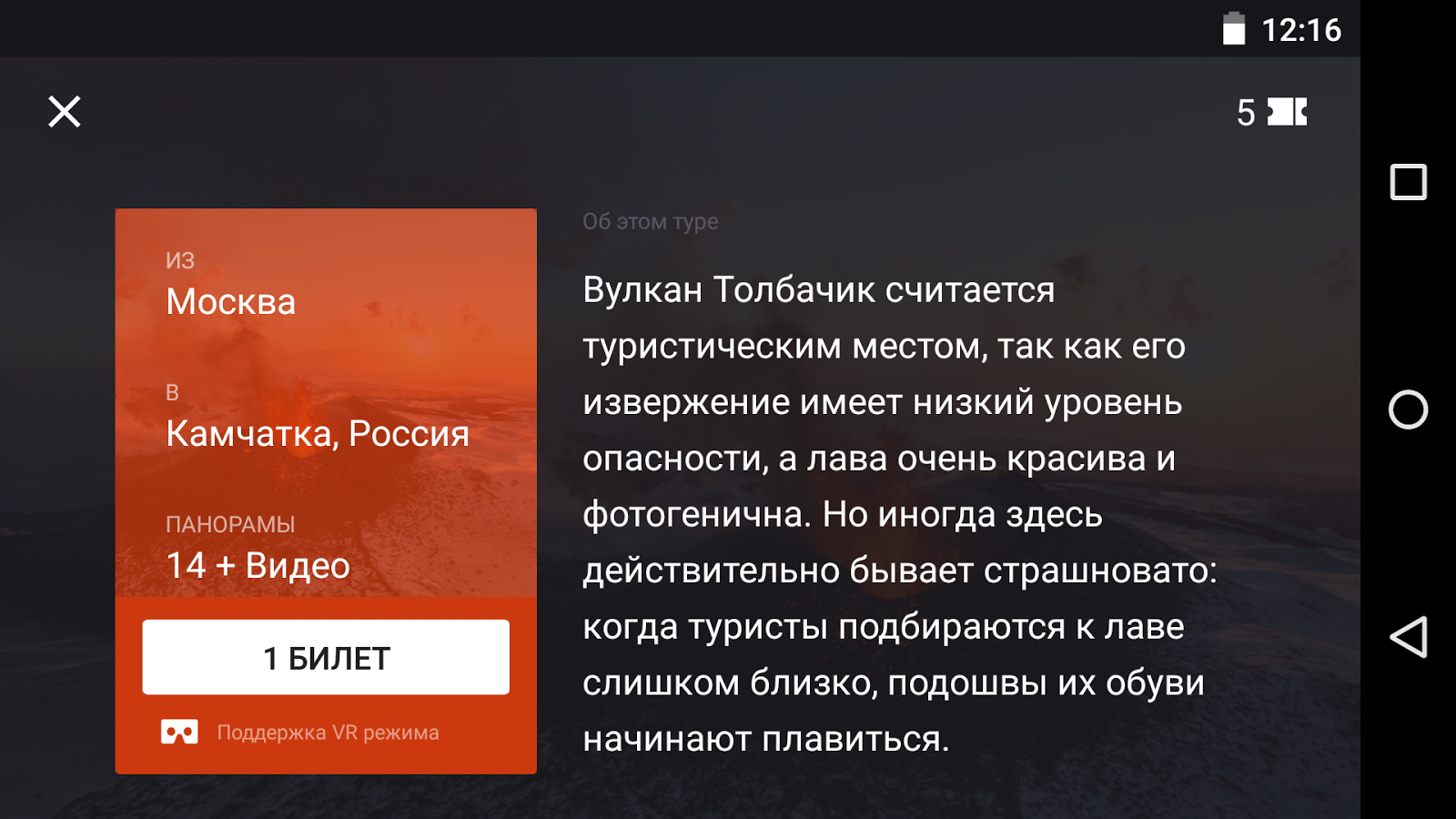
AirPano VR
We would like to note that AirPano is participating in the startup developer program - Google Developer Launchpad !
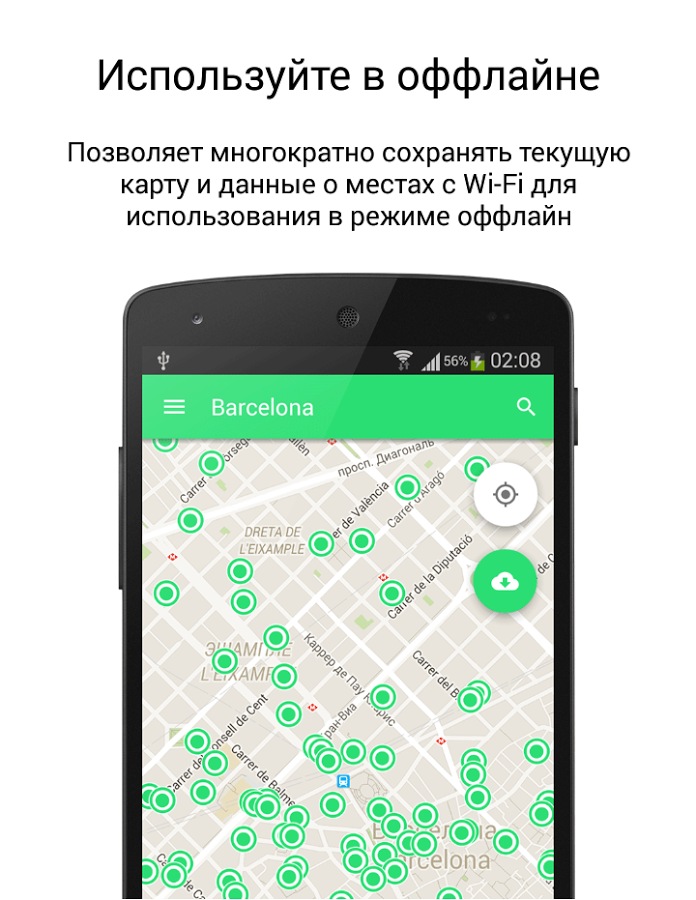
myPlaces
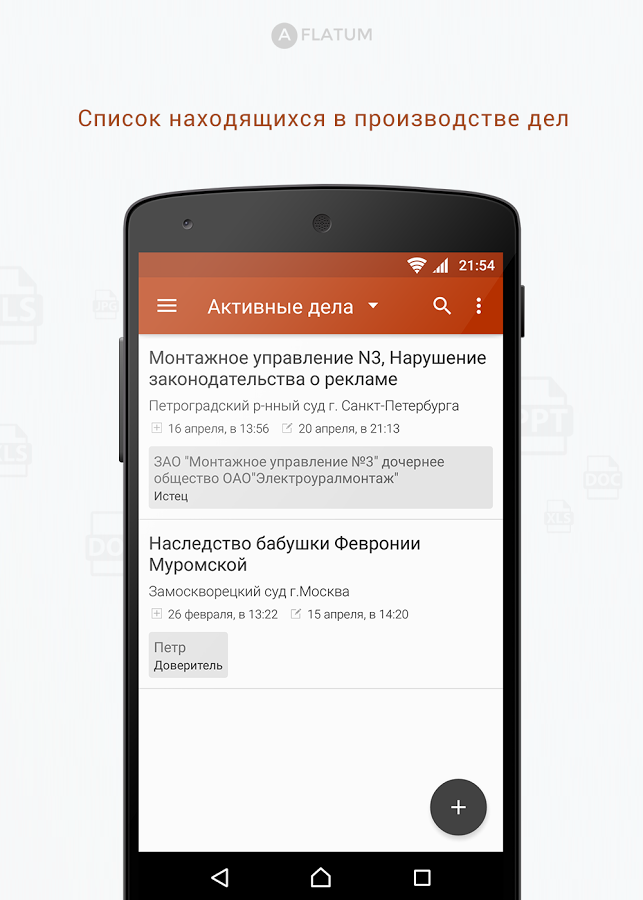
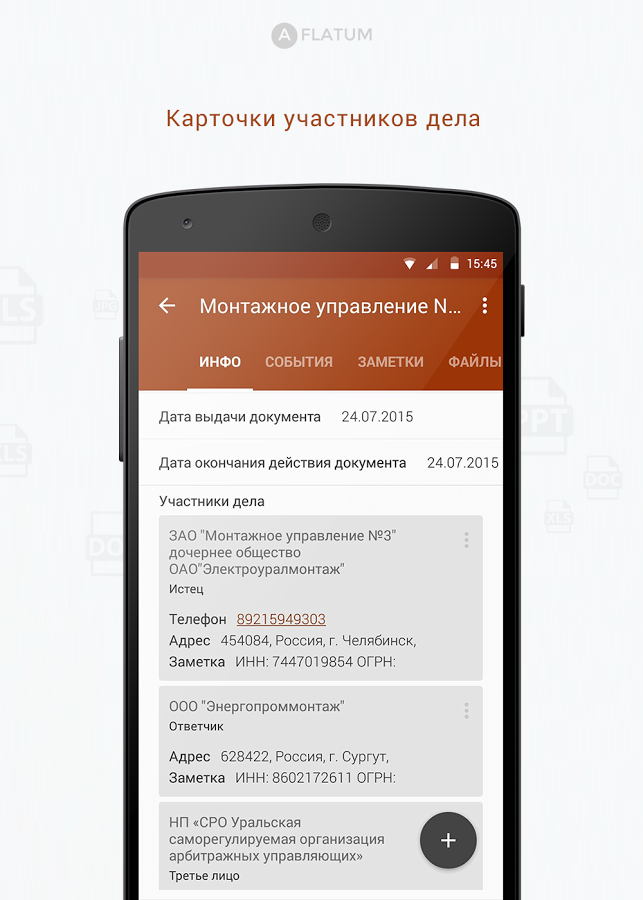
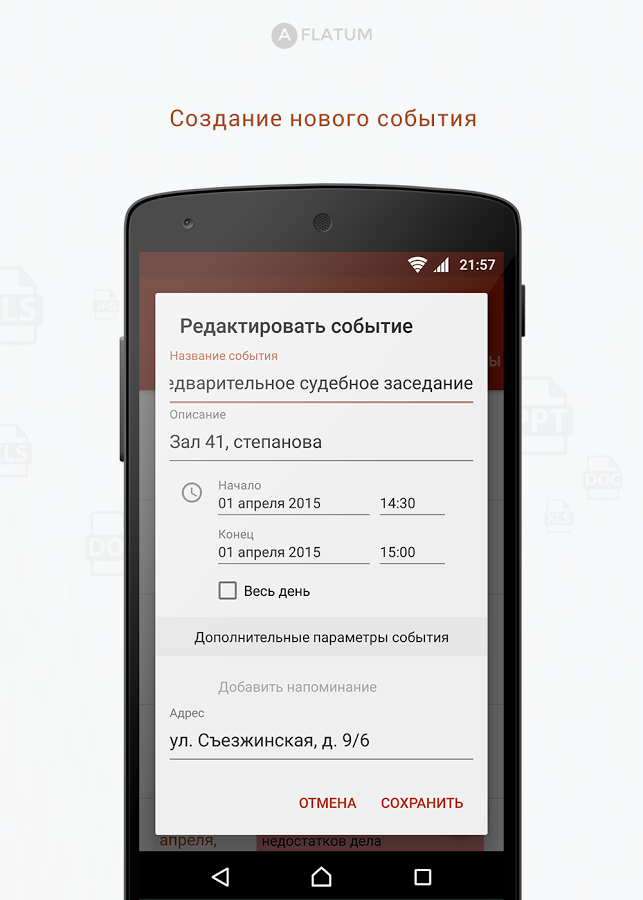
Aflatum
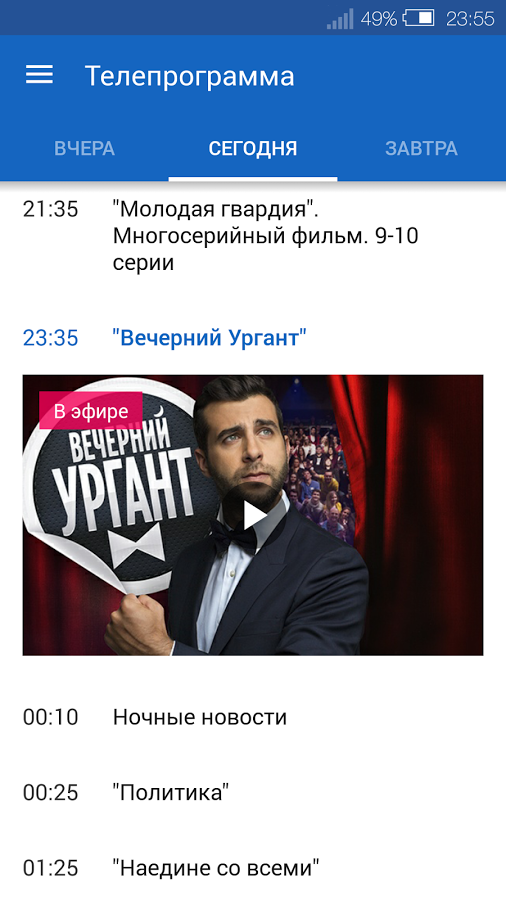
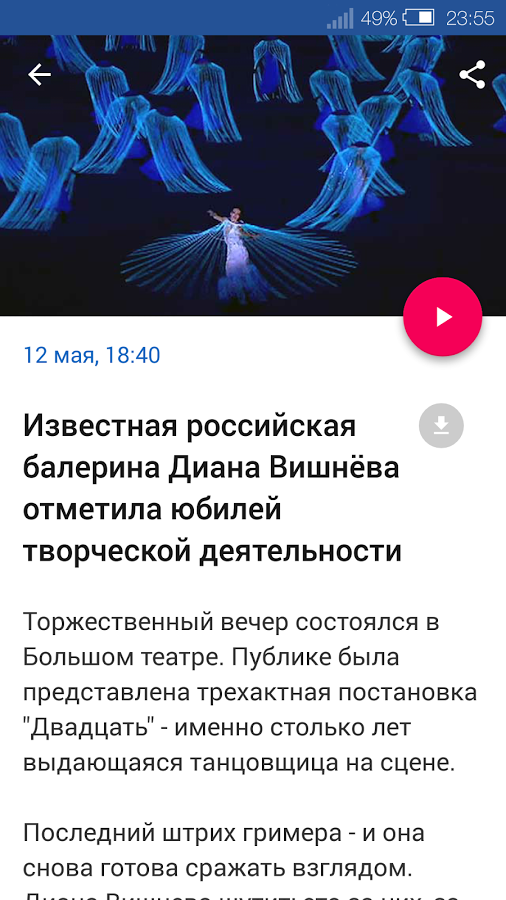
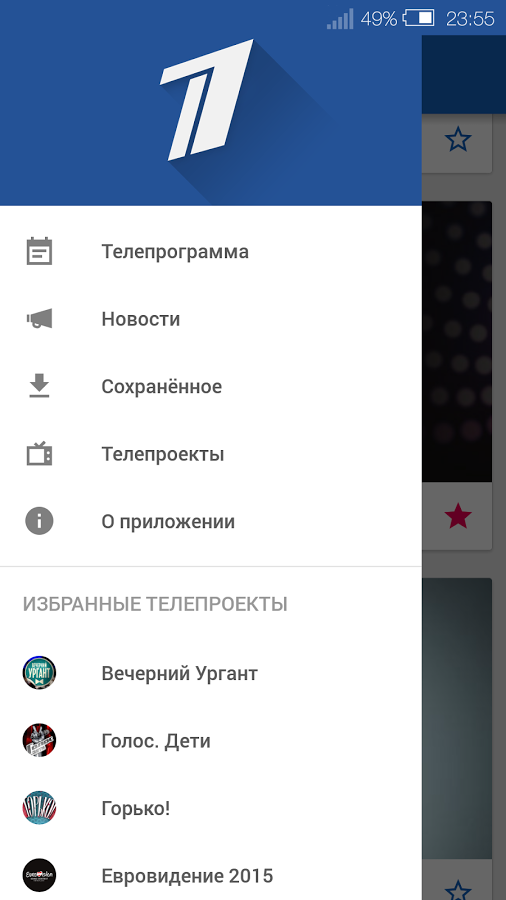
First channel
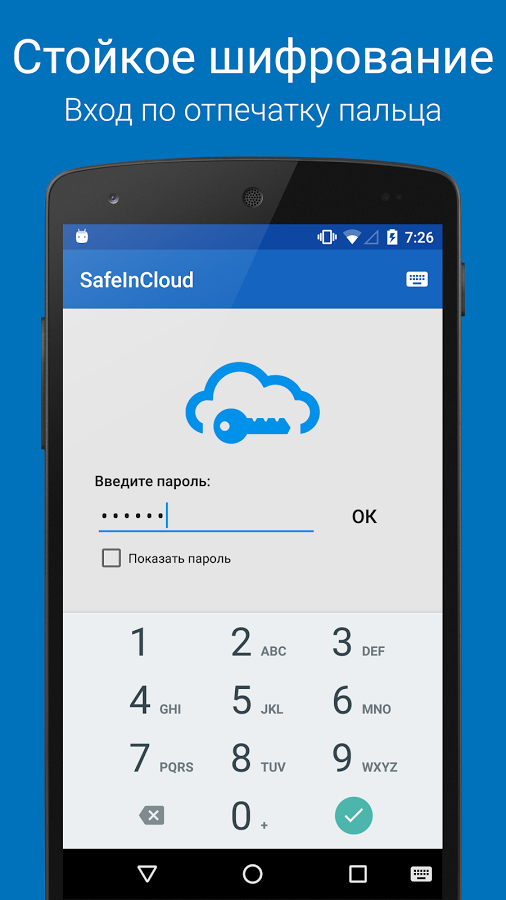
SafeInCloud
Dr. Tariff
Dr. Tariff is also a member of the startup program Google Developer Launchpad !
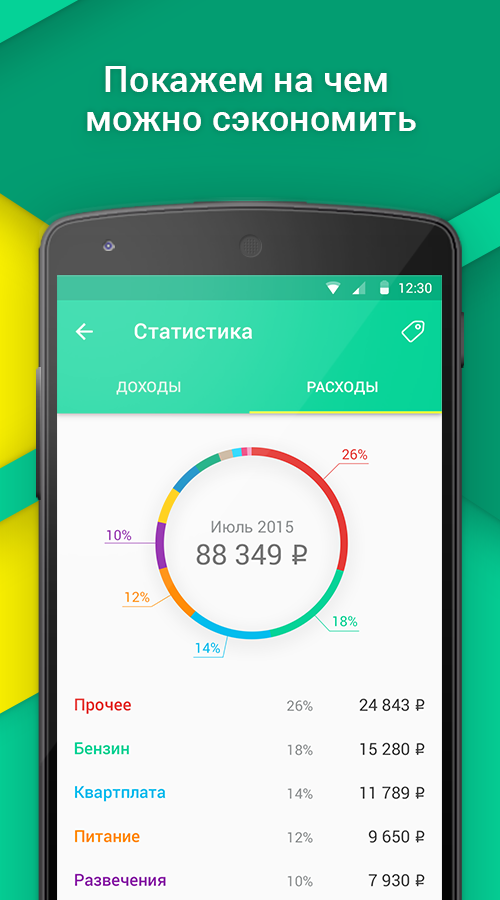
Zen-mani: cost accounting
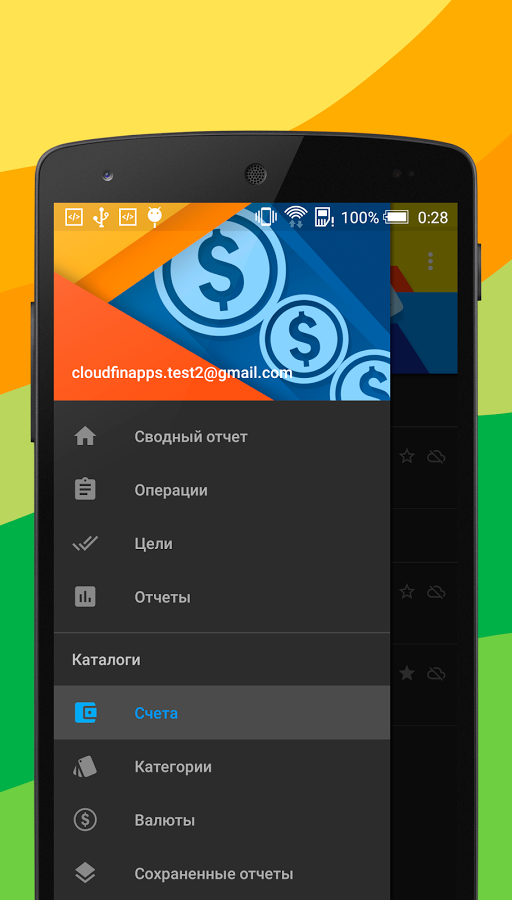
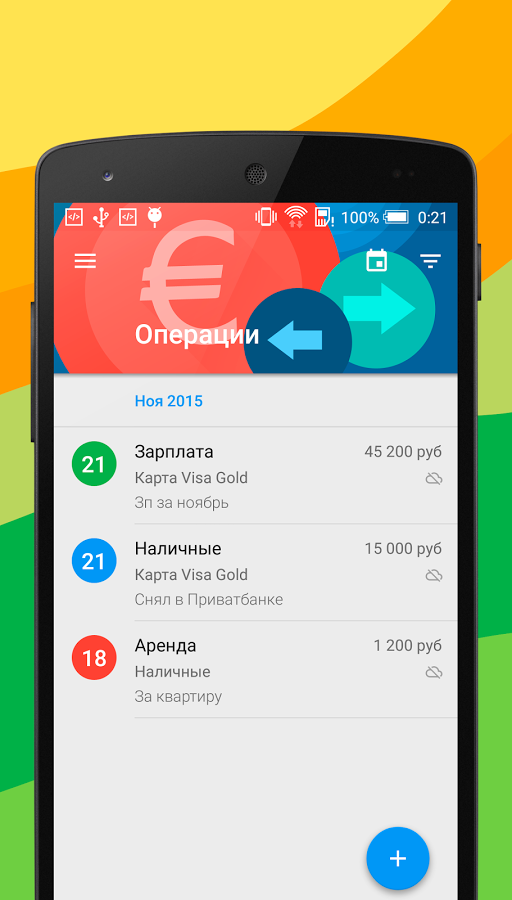
Finance Monitor - Accounting
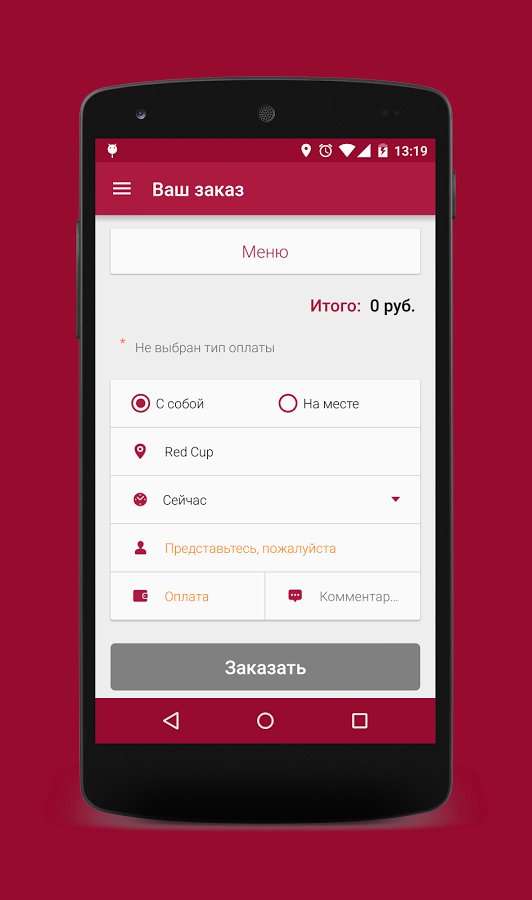
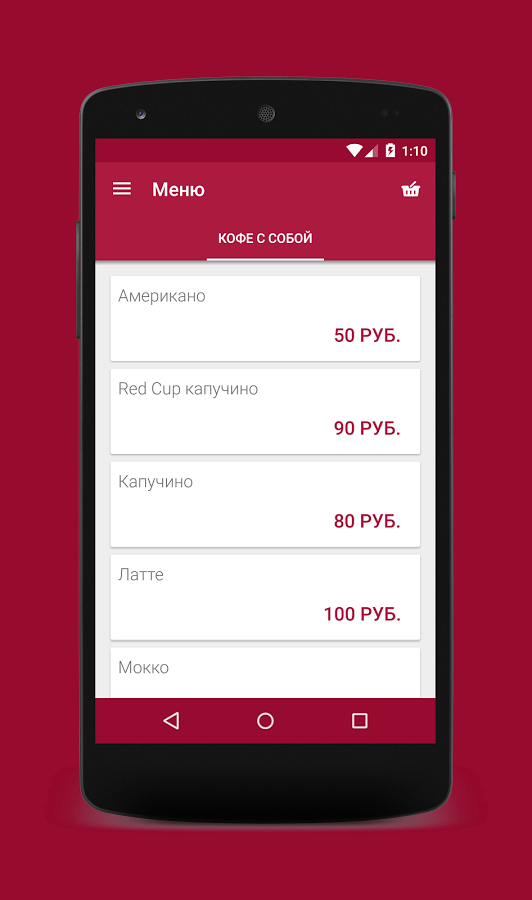
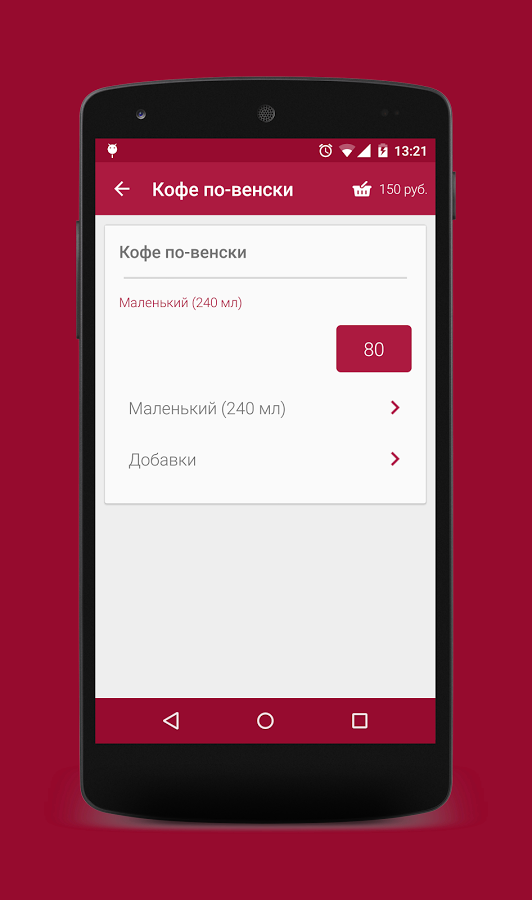
Red Cup - coffee and desserts
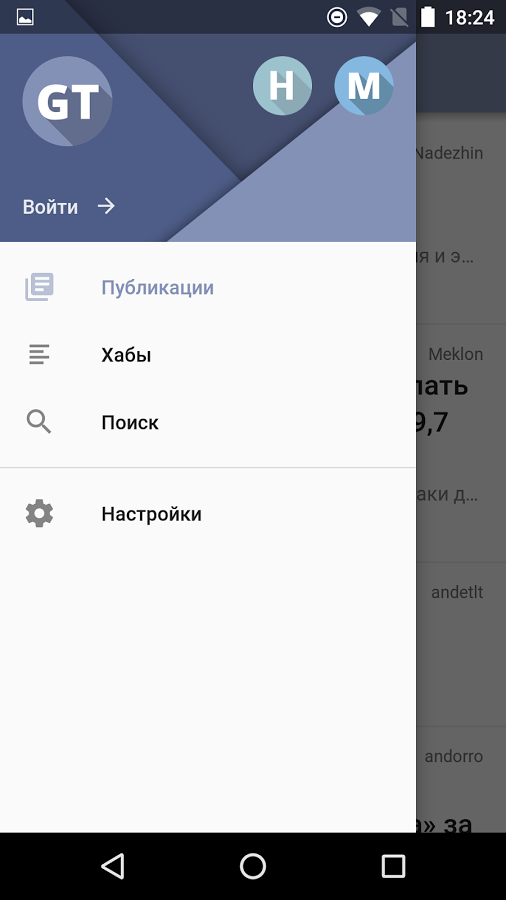
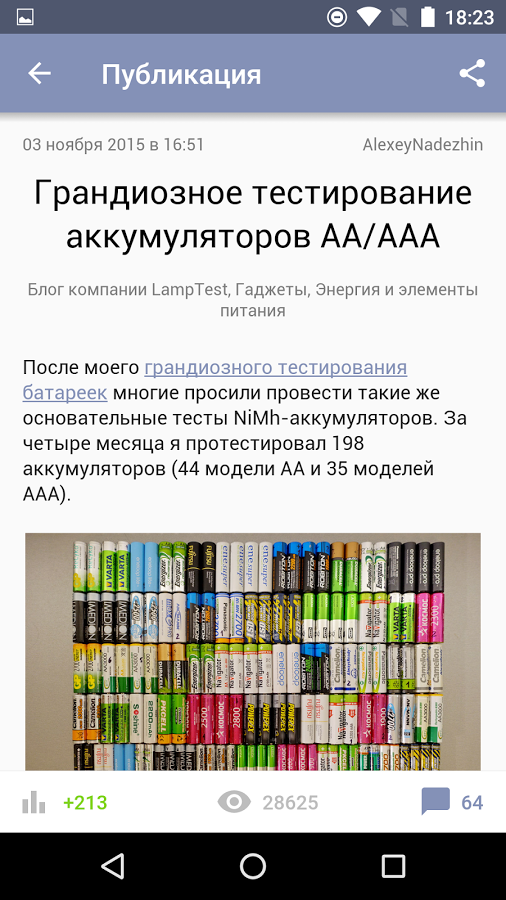
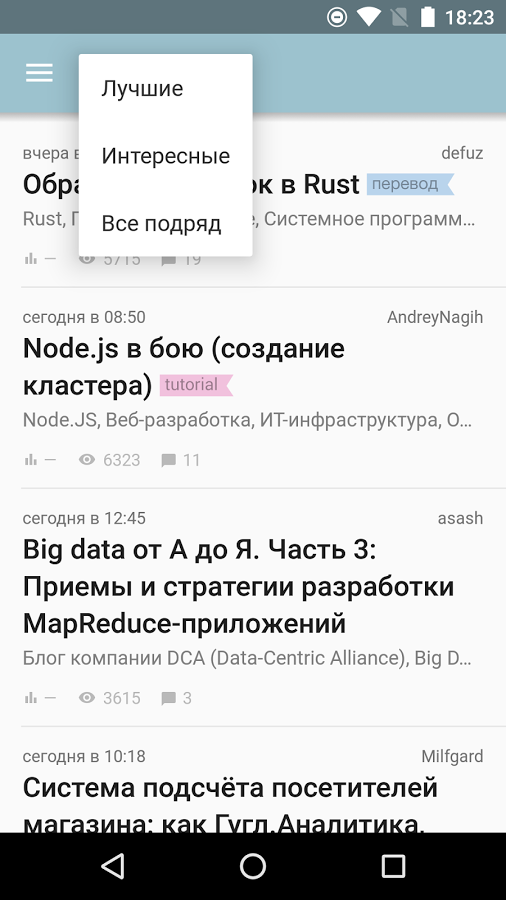
Separately, we would like to highlight the Habrahabr application, which also received an update to Material Design, during the competition. The app has received high jury points! Sure that most of the audience of the application is already installed and received this update =)
Below we would also like to point out the applications that were favorites (either according to the general concept of MD, or according to the implementation of this or that idea), but, unfortunately, did not become winners.
We decided that it might not be entirely correct or ethical to publicly analyze errors in various applications, so we simply list the most frequent inconsistencies of the Material Design concept that we encountered in the applications submitted for the competition.
The first and most frequent problem with the redesign of the application in the material design style is that many developers immediately go to particulars - to use convenient and recognizable elements (such as Navigation Drawer and Floating Action Button), forgetting to look at the overall design of the application. in terms of the underlying concepts of MD.
We have already told that Material Design are not abstract "circles" and "squares", but the meaningfulness and reality of what is happening on the display of your device. The volume, three-dimensional interface elements, different height of objects, parallax and realistic animation are just tools for expressing the tasks that are put before an interface designer.
When developing concepts and prototypes of the interface, it should be remembered that each button, list or menu should have volume, cast a real shadow and have its place in the three-dimensional hierarchy of the interface, overlapping other elements if necessary.
The animation should be realistic. It should be borne in mind that animated surfaces have weight, size and volume, behave like sheets of paper. Each user action should trigger an interface response and serve as a starting point for an animated response to the action. The key concept is the meaningfulness of what is happening. The animation should not exist by itself, its purpose is to help the user understand what is happening on the display, why, and what reaction the application expects from him.
The standard interface elements already mentioned above, such as Navigation Drawer, FAB, lists, choice of date and time, etc. carefully described in Material Design guidelines , element sizes, principles of behavior, and animations are often described, up to a pixel.
We recommend following these guidelines to unify the common points of the system interfaces and user convenience. By the way, not so long ago we published three posts ( 1 , 2 , 3 ) in which the designers shared their impressions, thoughts and experience in translating applications to MD. If you missed them for any reason - read these publications will help you in working with Material Design.
Many errors are found in the design of icons - a separate, fairly large section of Material Design guidelines is devoted to it. Use the principles described there to create your own icons. If the redesign does not have the strength or time, you can always use the appropriate options from our database. It has more than 800 standard icons that you can use for free. Do not forget about the Material Design Support Library , which will help add basic elements to the application (Navigation View, Floating Action Button, Snackbar, Tabs, Collapsing Toolbars) and provide support for these components in earlier versions of Android.
That's all, once again congratulations to all the winners!

Nomination I
This nomination included applications upgraded to Material Design during the competition, as well as more than 50K downloads and a rating of> = 4.0. The winners in this category receive the following prizes: nomination for featured on Google Play, invitations to the Google I \ O conference and the Nexus 9 tablet.
Nomination II
This nomination included applications that were upgraded to Material Design during the competition, but which have less than 50K downloads or a rating of <4.0. By the way, it is worth noting that applications with a rating below 3.8 were practically not submitted to the competition, i.e. the struggle between the winners was really stubborn and serious. Winners in this category receive a Nexus 9 tablet.
')
Nomination III
This nomination included applications updated to Material Design before the start of the competition. After all, it is not good to deprive the chances and attention of those developers who were among the first to introduce Material Design, and are leaders!
Note that this nomination received the largest number of applications (50%) - this is good news! From the beginning we planned to select only 3 winners, but, having estimated the number of applications submitted, we decided to select 6 winners (3 applications with downloads> = 50K and 3 applications with less than 50K downloads).
The winners in this category receive a nomination for feature on Google Play as a prize.
Nomination I
Train schedule
 |  |  |
Ask RU
 |  |  |
Scores & Video
 |  |  |
Nomination II
AirPano VR
 |  |  |
We would like to note that AirPano is participating in the startup developer program - Google Developer Launchpad !
myPlaces
 |  |  |
Aflatum
 |  |  |
Nomination III
First channel
 |  |  |
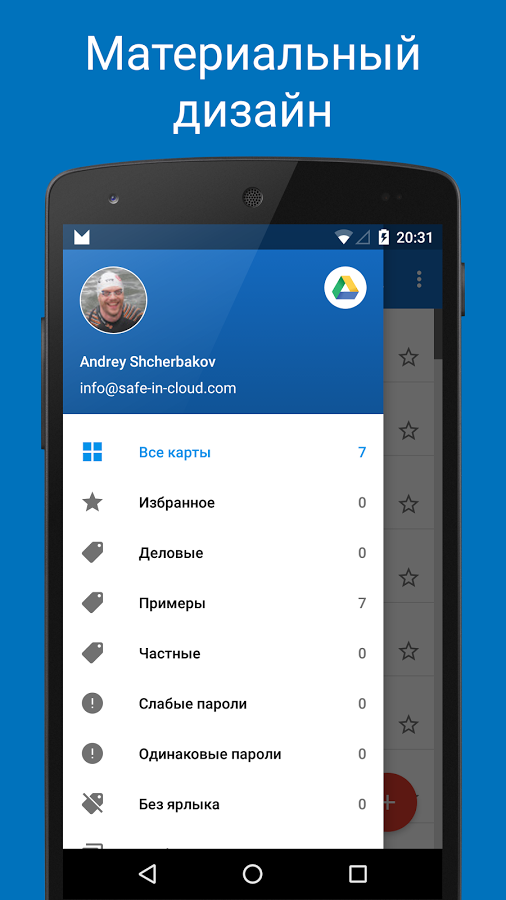
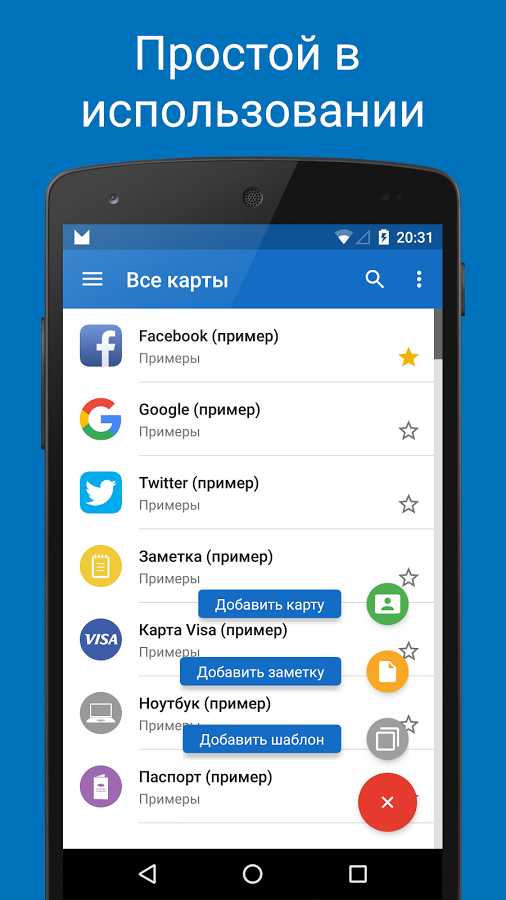
SafeInCloud
 |  |  |
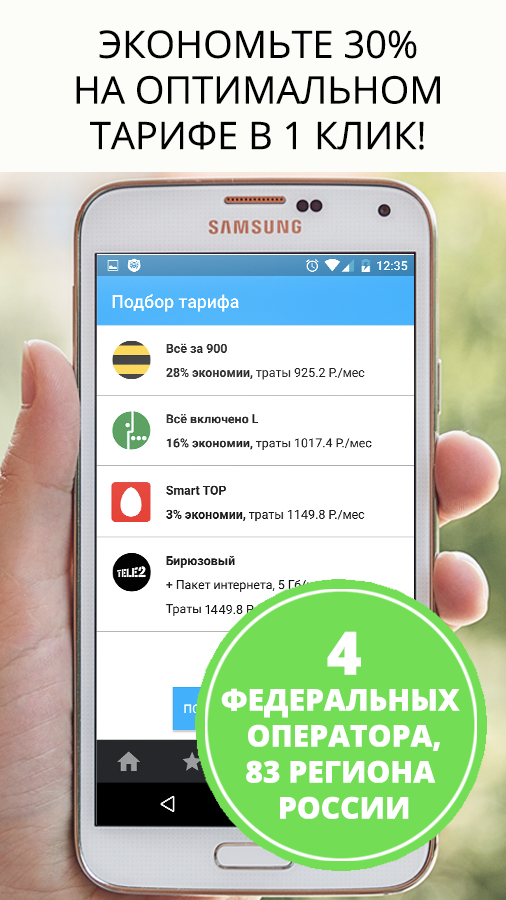
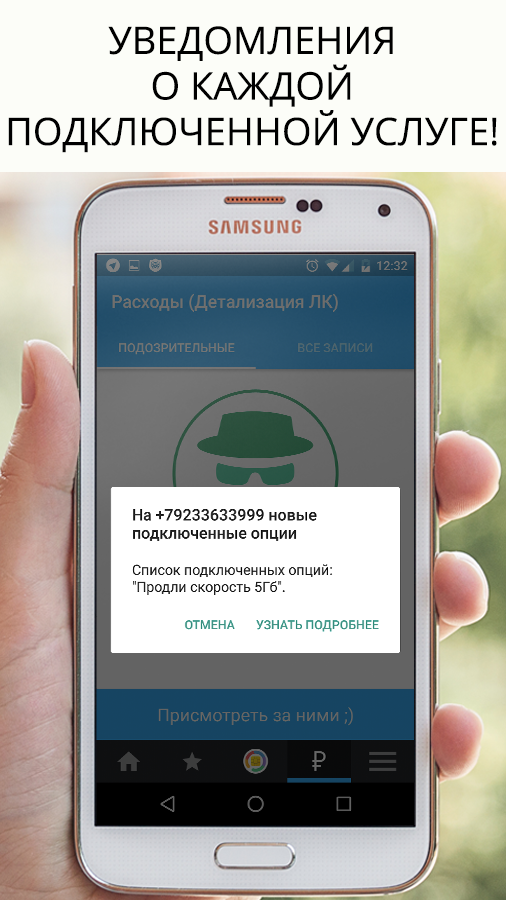
Dr. Tariff
 |  |  |
Dr. Tariff is also a member of the startup program Google Developer Launchpad !
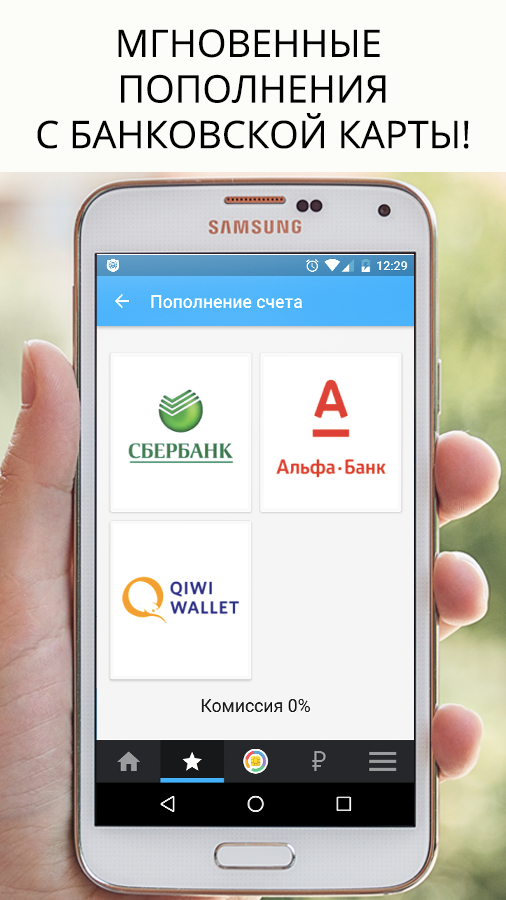
Zen-mani: cost accounting
 |  |  |
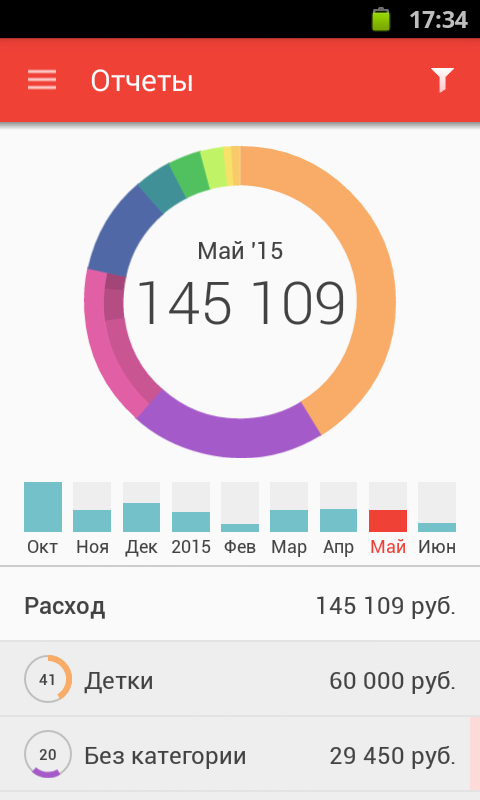
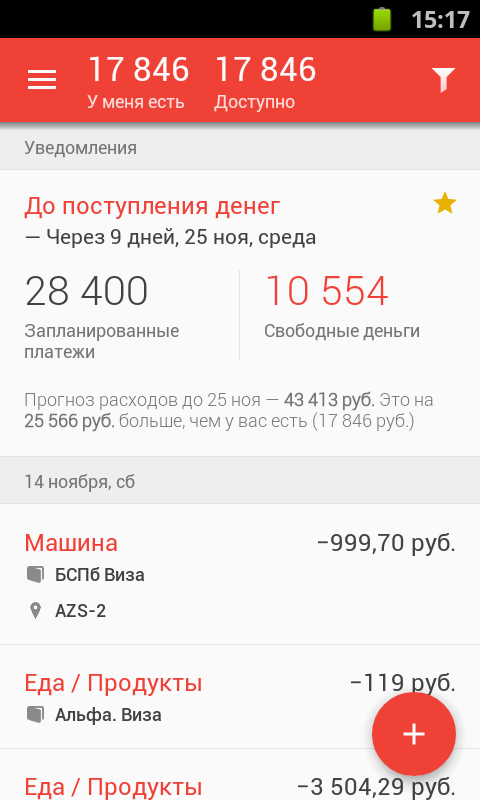
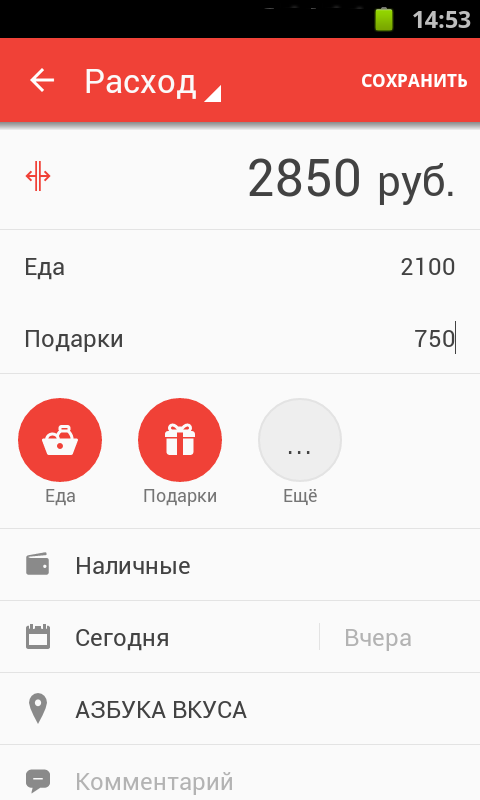
Finance Monitor - Accounting
 |  |  |
Red Cup - coffee and desserts
 |  |  |
Habrahabr application
Separately, we would like to highlight the Habrahabr application, which also received an update to Material Design, during the competition. The app has received high jury points! Sure that most of the audience of the application is already installed and received this update =)
 |  |  |
Other applications that would like to mention
Below we would also like to point out the applications that were favorites (either according to the general concept of MD, or according to the implementation of this or that idea), but, unfortunately, did not become winners.
Some recommendations
We decided that it might not be entirely correct or ethical to publicly analyze errors in various applications, so we simply list the most frequent inconsistencies of the Material Design concept that we encountered in the applications submitted for the competition.
The first and most frequent problem with the redesign of the application in the material design style is that many developers immediately go to particulars - to use convenient and recognizable elements (such as Navigation Drawer and Floating Action Button), forgetting to look at the overall design of the application. in terms of the underlying concepts of MD.
We have already told that Material Design are not abstract "circles" and "squares", but the meaningfulness and reality of what is happening on the display of your device. The volume, three-dimensional interface elements, different height of objects, parallax and realistic animation are just tools for expressing the tasks that are put before an interface designer.
When developing concepts and prototypes of the interface, it should be remembered that each button, list or menu should have volume, cast a real shadow and have its place in the three-dimensional hierarchy of the interface, overlapping other elements if necessary.
The animation should be realistic. It should be borne in mind that animated surfaces have weight, size and volume, behave like sheets of paper. Each user action should trigger an interface response and serve as a starting point for an animated response to the action. The key concept is the meaningfulness of what is happening. The animation should not exist by itself, its purpose is to help the user understand what is happening on the display, why, and what reaction the application expects from him.
The standard interface elements already mentioned above, such as Navigation Drawer, FAB, lists, choice of date and time, etc. carefully described in Material Design guidelines , element sizes, principles of behavior, and animations are often described, up to a pixel.
We recommend following these guidelines to unify the common points of the system interfaces and user convenience. By the way, not so long ago we published three posts ( 1 , 2 , 3 ) in which the designers shared their impressions, thoughts and experience in translating applications to MD. If you missed them for any reason - read these publications will help you in working with Material Design.
Many errors are found in the design of icons - a separate, fairly large section of Material Design guidelines is devoted to it. Use the principles described there to create your own icons. If the redesign does not have the strength or time, you can always use the appropriate options from our database. It has more than 800 standard icons that you can use for free. Do not forget about the Material Design Support Library , which will help add basic elements to the application (Navigation View, Floating Action Button, Snackbar, Tabs, Collapsing Toolbars) and provide support for these components in earlier versions of Android.
That's all, once again congratulations to all the winners!
Source: https://habr.com/ru/post/272621/
All Articles