Texts in the user interface: microcontent. Part 1.
Recently, I happened to face a very interesting task for me.
For the project we are developing, the Kotvety.com question and answer service, it was necessary to design and prescribe microcontent — link tests, headers, field descriptions, a glossary (pop-up tips), comments on some important fields, and letters from the robot — all in a certain style. The target audience is youth.
When designers develop a design, sometimes such creative themes are born - like “send everything” (Yandex), but I got more boring “Create an account” and “Delete my account”.
')
At first it seemed that everything was easy. But then a lot of questions arose. During my quest, I began to search the Internet: everywhere there is a translation of the article by Jacob Nielsen, his quote “Microcontent must be the height of clarity and brevity,” but there is practically no information except for it. But the topic is interesting not only to copywriters, but also to designers and those who design user interfaces.
Not the least useful source was, perhaps, the site of the studio of Artemy Lebedev. In addition to the famous " Headlights and belt! ", Lebedeva found the statement that" on the submission button, especially graphic, there should be a verb in the imperative mood, otherwise it can be confused with the usual reference. "
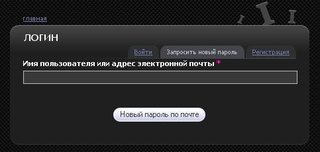
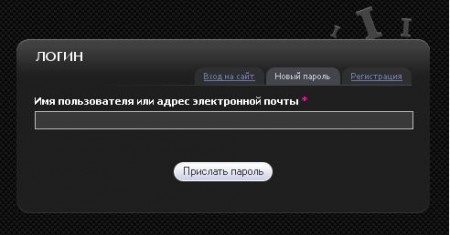
I decided to apply this advice to one of the pieces of my task:

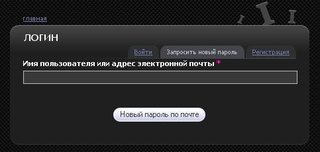
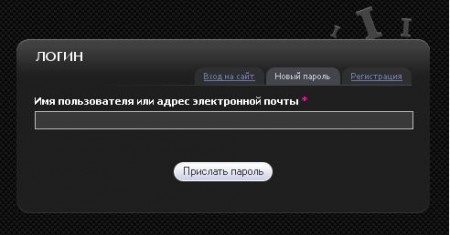
Here, instead of “New password by mail” on the button it is better to write “Send password to mail” or “Send password” (a shorter version). Also, accordingly, the names of tabs are better to make nouns: Login, New Password, Registration.

A thick book “Designing and designing text content for websites” Chebykina, 2004, was found in the office. It describes an example of how to choose the best word for an inscription.
Example: What should be the best search button text?
The inscription on the button should inform about what makes this button, and the more accurately, the better.
The most terrible option - “Filing a Request” - seems to have disappeared from the Internet. Another option - "OK" - is also completely unacceptable, it does not carry information about the purpose of the button.
A slightly better option is “Search” (as on realt.by). It is not associated with the form submit button, but with a link to the page containing the search form.

The user expects that after clicking on the button, the system will search for what he has requested, which means that the button should have “Search” (for example, Sports.ru).

But the “Find” option will be even better (it is possible that Yandex was one of the first to use it), because the user wants from the system not only that she look for it, but in order to finally produce results.

The inscription can be strengthened with an exclamation mark: “Find!” (Rambler.ru). This will give the user the feeling that he gives the command to the search engine.

Another example is the “Submit” button, which is sometimes found on profile editing pages. In this case, it is better to replace it with “Save”, and even better with “Save changes”.
On the user agreement page, options in the imperative mood are undesirable (they are always undesirable on buttons and wherever they can be avoided): so “I agree” is better than “Accept” or “Agree”.
Also more logical would be the inscriptions "Register" or "Register me" instead of "Register", "Save" or "Send".
An interesting thing is noticed by the author of the article “ Website Navigation: Linguistic and Cultural Features ” page, which is often called “Help” in Russian-speaking resources, called “How To Use” in Western resources.
In the semantics of the word “help,” according to the author, there is a certain passive attitude: a user who has lost his orientation, by clicking on a link, expects real help. The English-language resource on a similar page usually offers only a manual for using the site, sometimes far from easy to read.
Based on these examples and many others, which I will write about later, the best, as I understood, is to practice the principles:
1. To think about what exactly is meant, to strive for maximum clarity and concreteness. The inscription must be logically complete at the same time - so that the user does not have to guess its meaning, but at the same time - as short, as short as possible.
2. Each inscription should be pleasant to the user, he should not have the feeling that he is following the instructions of the site, on the contrary - let the user control him.
3. Short inscriptions create mood. True, it is important not to overdo it. That is, it is not necessary to call the forum “ ontomolike ”, if you are not sure that everyone who visits the site will understand this.
4. Of course, all the inscriptions should be without errors and written in normal human language. It is necessary to control and shoot temporary options like “Your account is not activated” - but it will also become permanent.
5. Take into account user habits. For example, most of us use the search field at the level of reflexes and on the subcortex, most users have already postponed what the search field should look like and what it is for.
6. Avoid banality. It is clear that it is easier to take an idea from a neighbor than to come up with one’s own, but it is precisely small chips and individual phrases that create the TU OF THE MOST ATMOSPHERE. To do this, you need to look for words, images, archetypes close to the target audience, and in general, introduce a creative component.
To be continued. In the next article, I plan to write about automatically sent letters, which many do not pay attention to - and it is in vain.
For the project we are developing, the Kotvety.com question and answer service, it was necessary to design and prescribe microcontent — link tests, headers, field descriptions, a glossary (pop-up tips), comments on some important fields, and letters from the robot — all in a certain style. The target audience is youth.
When designers develop a design, sometimes such creative themes are born - like “send everything” (Yandex), but I got more boring “Create an account” and “Delete my account”.
')
At first it seemed that everything was easy. But then a lot of questions arose. During my quest, I began to search the Internet: everywhere there is a translation of the article by Jacob Nielsen, his quote “Microcontent must be the height of clarity and brevity,” but there is practically no information except for it. But the topic is interesting not only to copywriters, but also to designers and those who design user interfaces.
Not the least useful source was, perhaps, the site of the studio of Artemy Lebedev. In addition to the famous " Headlights and belt! ", Lebedeva found the statement that" on the submission button, especially graphic, there should be a verb in the imperative mood, otherwise it can be confused with the usual reference. "
I decided to apply this advice to one of the pieces of my task:

Here, instead of “New password by mail” on the button it is better to write “Send password to mail” or “Send password” (a shorter version). Also, accordingly, the names of tabs are better to make nouns: Login, New Password, Registration.

A thick book “Designing and designing text content for websites” Chebykina, 2004, was found in the office. It describes an example of how to choose the best word for an inscription.
Example: What should be the best search button text?
The inscription on the button should inform about what makes this button, and the more accurately, the better.
The most terrible option - “Filing a Request” - seems to have disappeared from the Internet. Another option - "OK" - is also completely unacceptable, it does not carry information about the purpose of the button.
A slightly better option is “Search” (as on realt.by). It is not associated with the form submit button, but with a link to the page containing the search form.

The user expects that after clicking on the button, the system will search for what he has requested, which means that the button should have “Search” (for example, Sports.ru).

But the “Find” option will be even better (it is possible that Yandex was one of the first to use it), because the user wants from the system not only that she look for it, but in order to finally produce results.

The inscription can be strengthened with an exclamation mark: “Find!” (Rambler.ru). This will give the user the feeling that he gives the command to the search engine.

Another example is the “Submit” button, which is sometimes found on profile editing pages. In this case, it is better to replace it with “Save”, and even better with “Save changes”.
On the user agreement page, options in the imperative mood are undesirable (they are always undesirable on buttons and wherever they can be avoided): so “I agree” is better than “Accept” or “Agree”.
Also more logical would be the inscriptions "Register" or "Register me" instead of "Register", "Save" or "Send".
An interesting thing is noticed by the author of the article “ Website Navigation: Linguistic and Cultural Features ” page, which is often called “Help” in Russian-speaking resources, called “How To Use” in Western resources.
In the semantics of the word “help,” according to the author, there is a certain passive attitude: a user who has lost his orientation, by clicking on a link, expects real help. The English-language resource on a similar page usually offers only a manual for using the site, sometimes far from easy to read.
Based on these examples and many others, which I will write about later, the best, as I understood, is to practice the principles:
1. To think about what exactly is meant, to strive for maximum clarity and concreteness. The inscription must be logically complete at the same time - so that the user does not have to guess its meaning, but at the same time - as short, as short as possible.
2. Each inscription should be pleasant to the user, he should not have the feeling that he is following the instructions of the site, on the contrary - let the user control him.
3. Short inscriptions create mood. True, it is important not to overdo it. That is, it is not necessary to call the forum “ ontomolike ”, if you are not sure that everyone who visits the site will understand this.
4. Of course, all the inscriptions should be without errors and written in normal human language. It is necessary to control and shoot temporary options like “Your account is not activated” - but it will also become permanent.
5. Take into account user habits. For example, most of us use the search field at the level of reflexes and on the subcortex, most users have already postponed what the search field should look like and what it is for.
6. Avoid banality. It is clear that it is easier to take an idea from a neighbor than to come up with one’s own, but it is precisely small chips and individual phrases that create the TU OF THE MOST ATMOSPHERE. To do this, you need to look for words, images, archetypes close to the target audience, and in general, introduce a creative component.
To be continued. In the next article, I plan to write about automatically sent letters, which many do not pay attention to - and it is in vain.
Source: https://habr.com/ru/post/27165/
All Articles