Traditional non-alcoholic hackathon in Sibiriks: we write free HelpDesk
Traditionally on hakaton we take a small project. Which would have practical benefits. So, with a swoop, we have already done:

This time we decided to indulge in the sacred - to write a HelpDesk. Absolutely free, open source, insanely simple, put on a one-two. We draw design, we impose. All this a week before. We are going on Sunday at 10 am in the office. We are buying energy, and rushed!
Each hackathon we use some technology that had not previously been used in combat projects. It is not enough to read or listen to them at conferences. It is necessary to touch with your hands - before you finally get disappointed. Last time it was Angular (from which 3 more months later were spat).
This time we chose React.js. We finally fell in love with it and continued to use it on some client projects. By tradition, the server part was done on Node.js and MongoDB.
The traditional hackathon rakes that have already become for us, which we (possibly) will win next time:
')

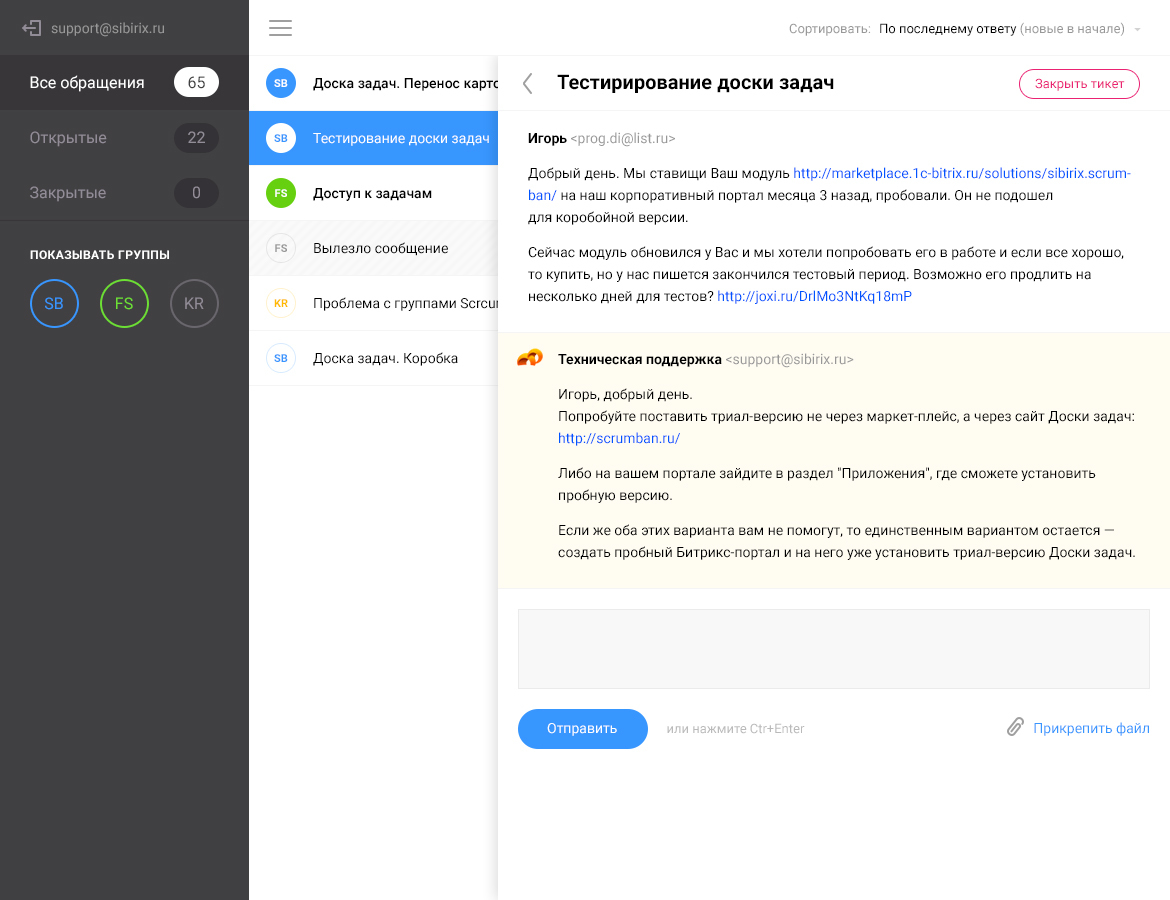
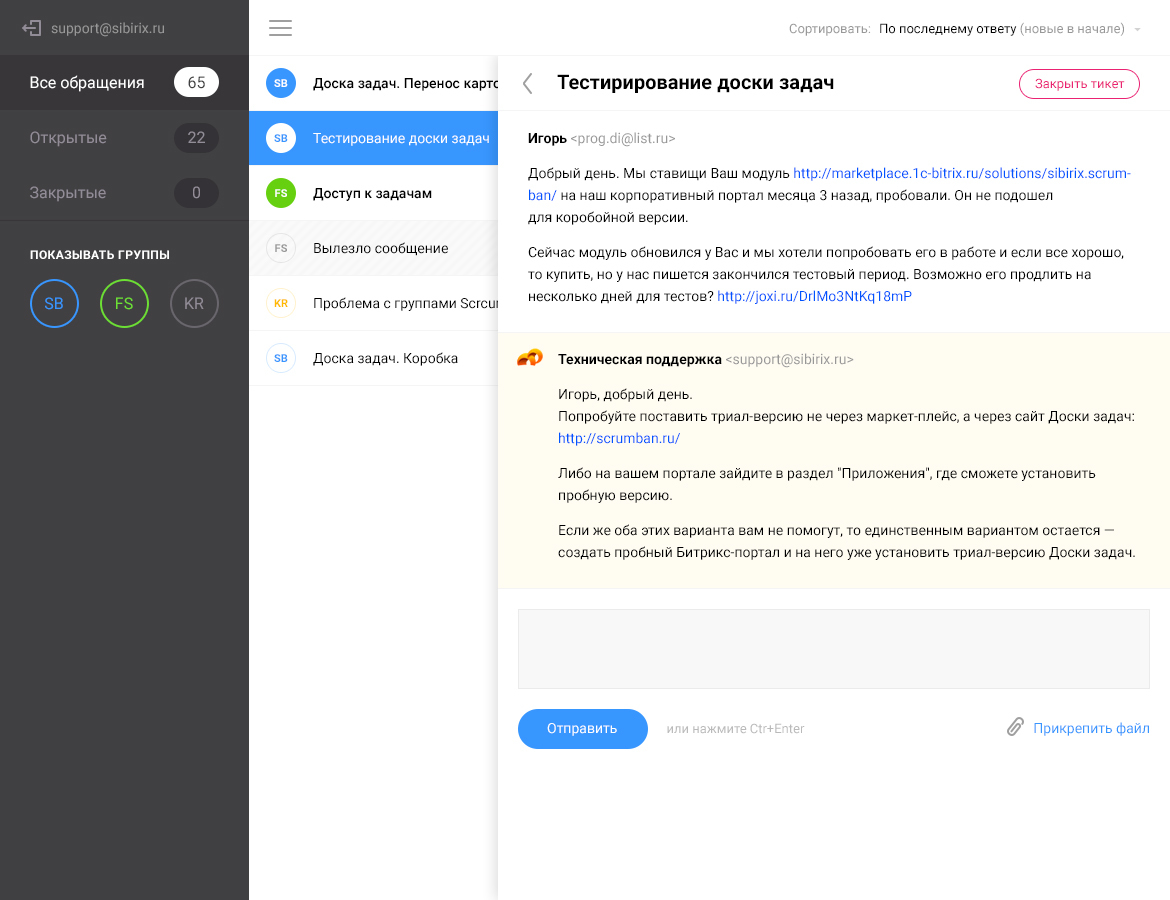
First of all, we wrote HelpDesk to service our projects. We needed a minimum of functions: a form for submitting a ticket, a list of tickets. All settings we made in the configuration file. A single HelpDesk installation can be configured for multiple domains. One domain - one project. Access is divided into user and administrative. The administrator sees all the tickets in the projects assigned to him. The users themselves get into the system by simply creating a ticket (the password comes to them immediately by e-mail).

On the main page of the project, you can attach useful documents and background information.
We provided HelpDesk work not only through the web-interface, but also via email (you can respond to tickets directly from the mail, receive notifications, etc.). Made file downloads for tickets (including from attached to mail). The list of tickets and the tickets themselves are updated via web sockets on push-am.

Statuses, tint of activity and expired tickets, sorting, lazy loading ... Everything works very fast, looks nyashno. In my opinion, it turned out very well, considering that this is in one sitting.

Immediately run HelpDesk to support the users of our products. We get live feedback. Fix bugs. We polish. Fill up on github.

The script itself lives in the githabs https://github.com/SibirixScrum/HelpDesk .
You can try it in action here http://helpdeskdemo.sibirix.ru/ (only not all at once and without fanaticism - the server is weak)!
In the actors:
We liked React.js, and we decided to use it in some commercial projects.
- Huizhn - a service for demonstrating to customers layouts with storage in Google Docs. It was fun.
- Planing Poker is an old, but still quite visited project.
- KeyRights - corporate password. Perhaps the only project from the hackathon, which they decided to make paid.

This time we decided to indulge in the sacred - to write a HelpDesk. Absolutely free, open source, insanely simple, put on a one-two. We draw design, we impose. All this a week before. We are going on Sunday at 10 am in the office. We are buying energy, and rushed!
Technology stack
Each hackathon we use some technology that had not previously been used in combat projects. It is not enough to read or listen to them at conferences. It is necessary to touch with your hands - before you finally get disappointed. Last time it was Angular (from which 3 more months later were spat).
This time we chose React.js. We finally fell in love with it and continued to use it on some client projects. By tradition, the server part was done on Node.js and MongoDB.
Our favorite rake
The traditional hackathon rakes that have already become for us, which we (possibly) will win next time:
- At the time of the start, none of the developers have set up a working environment. The setup ate almost a couple of hours of precious Hakaton time. Moral: Node.js, MongDB and all sorts of gulp-s better set up in advance.
- Our ignorance of key technology and its limitations. On the one hand, we spent a lot of time on simple things in React.js. On the other hand, it is in order to try the technology in practice, we conduct hackathons. We will not change anything here. Everything went much smoother than with Angular.
- No TK. Or rather, we had a brief backlog with a list of women, written in 30 minutes. But most of what we wanted to do was invented almost on the go.
')
What can HelpDesk

First of all, we wrote HelpDesk to service our projects. We needed a minimum of functions: a form for submitting a ticket, a list of tickets. All settings we made in the configuration file. A single HelpDesk installation can be configured for multiple domains. One domain - one project. Access is divided into user and administrative. The administrator sees all the tickets in the projects assigned to him. The users themselves get into the system by simply creating a ticket (the password comes to them immediately by e-mail).

On the main page of the project, you can attach useful documents and background information.
We provided HelpDesk work not only through the web-interface, but also via email (you can respond to tickets directly from the mail, receive notifications, etc.). Made file downloads for tickets (including from attached to mail). The list of tickets and the tickets themselves are updated via web sockets on push-am.

Statuses, tint of activity and expired tickets, sorting, lazy loading ... Everything works very fast, looks nyashno. In my opinion, it turned out very well, considering that this is in one sitting.
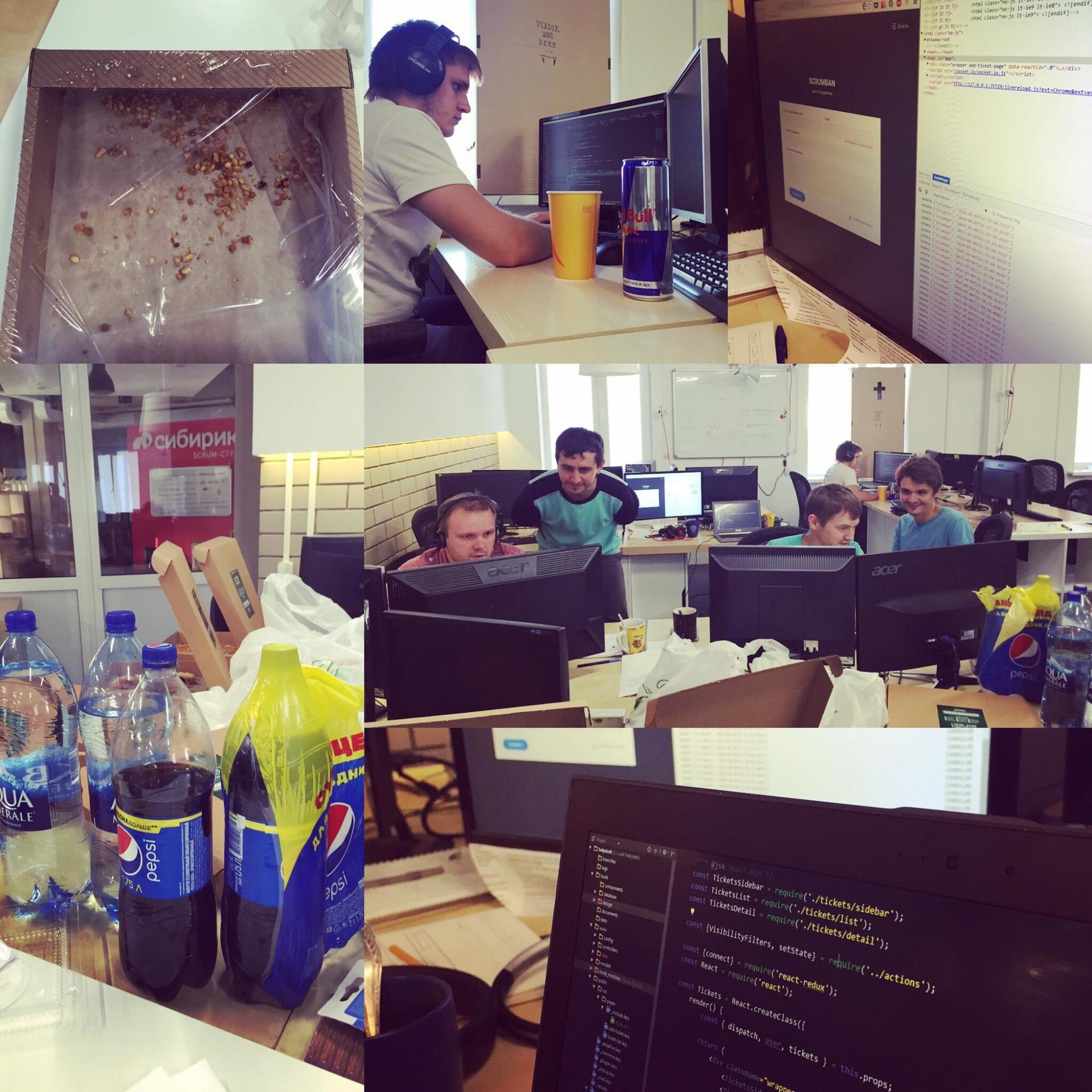
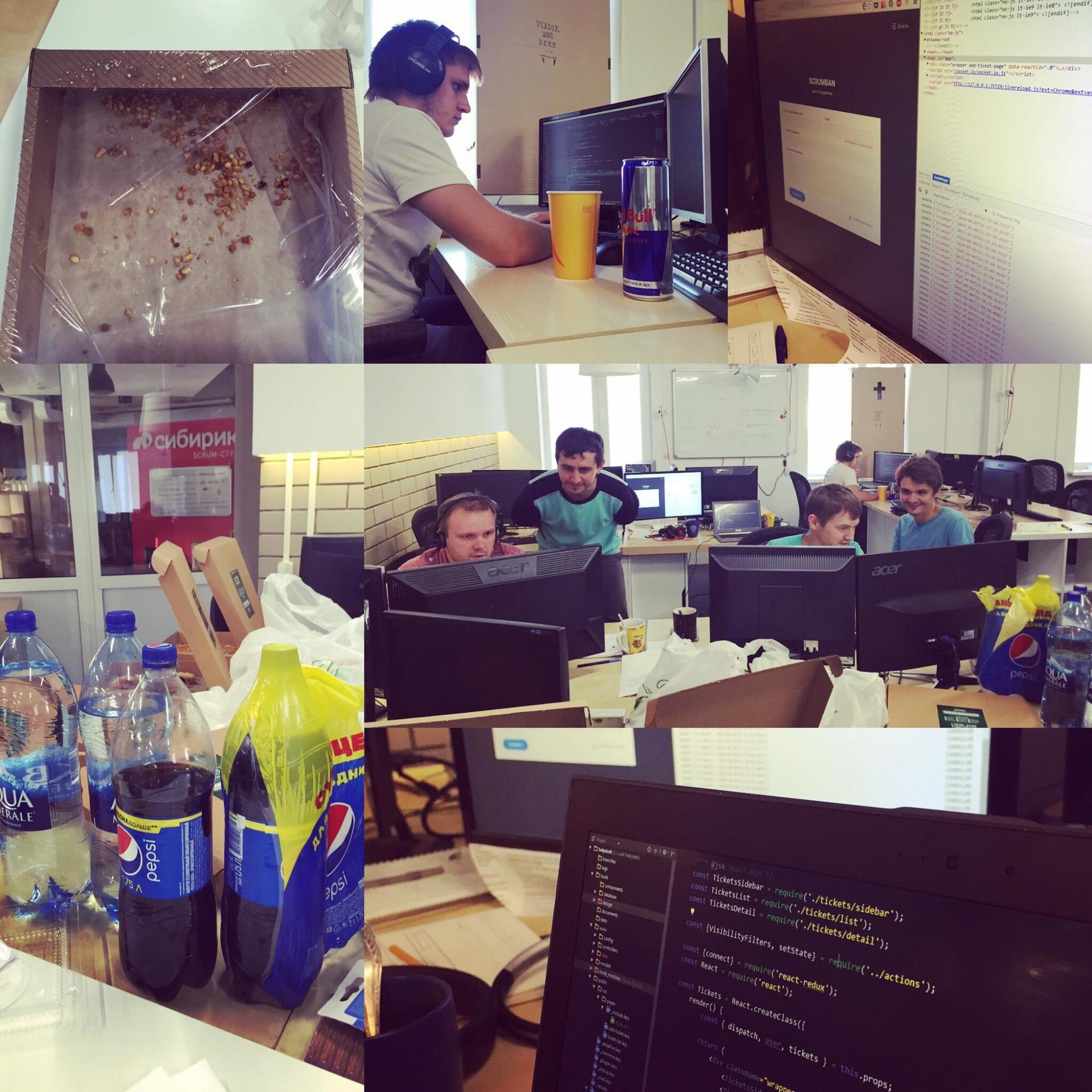
Meanwhile in the office
- Pizza. Rolls. Energy. Juices. Required attribute, yes.
- The hackathon ends when no one has the strength to think. Usually hours at 12 at night. We're going to a bunch. We carry out a short retrospective.
- According to the results of the retrospective, we understand that before the release of the product, about 30% more tasks are not enough. We decide what to do: postpone for a week or sleep off and finish everything for the day during working hours. We decided to sleep off and lean on the crowd during working hours. It was the right decision.

Test operation
Immediately run HelpDesk to support the users of our products. We get live feedback. Fix bugs. We polish. Fill up on github.

Where to get, how to put
The script itself lives in the githabs https://github.com/SibirixScrum/HelpDesk .
You can try it in action here http://helpdeskdemo.sibirix.ru/ (only not all at once and without fanaticism - the server is weak)!
Requirements
mongodb 3.0 node.js Installation
mkdir helpdesk cd ./helpdesk git clone https://github.com/SibirixScrum/HelpDesk.git ./ svn co https://github.com/SibirixScrum/HelpDesk/trunk/ ./ npm i Customization
cd ./config cp ./config.example.js ./config.js mcedit ./config.js Basic options
- connectString: 'mongodb: // localhost / helpdesk' - base in mongo. Will be created on first run if it does not already exist.
- exports.projects - project settings.
- responsible: 'tester@example.com' project admin mail. Account is created automatically. The password is sent to the mail.
- exports.socketIo: 'SECRETKEY' is the secret key for encrypting cookies.
- exports.session.secret: 'SECRETKEY' is the secret key for encrypting sessions.
Launch
node app.js Results and Respect
In the actors:
- Alexey. I drew a sharp and user-friendly interface, and very quickly.
- Vanya, Dionysius, Dan, Sasha, Lech - they composed and programmed all this beauty.
- Tatyana. Found all the bugs.
- Helena. It exploits the project in combat, supporting users.
- Katya. Reassured users who wanted to send us a bug, but could not do it because of a bug in HelpDesk :)
- Vladik. He was the mascot of this hakaton.
We liked React.js, and we decided to use it in some commercial projects.
Source: https://habr.com/ru/post/271453/
All Articles