Quiz of 15 questions: do you know CSS well
Simple questions
Question 1
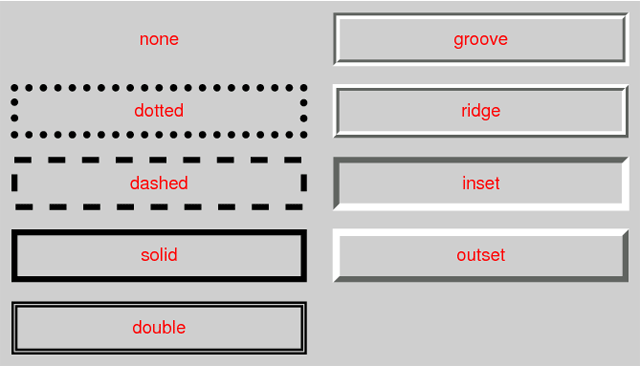
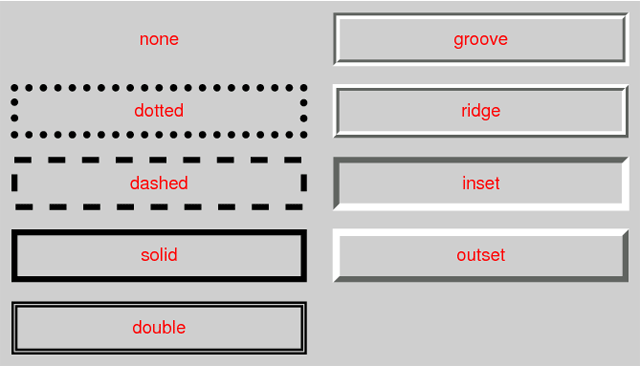
Which of the following options is not a valid value for the border-style property?
- dotted
- inset
- glazed
- groove
- solid
Answer
glazed
')

Described in the section " 4.2. Line Patterns: the 'border-style' properties " of the W3C CSS Backgrounds and Borders Module Level 3 specifications.
')

Described in the section " 4.2. Line Patterns: the 'border-style' properties " of the W3C CSS Backgrounds and Borders Module Level 3 specifications.
Question 2
Which of the following is not a valid length?
- cm
- dm
- em
- mm
Answer
Question 3
Which selector allows you to access each element of a webpage?
Answer
Universal selector (*)
Example: The following rule uses the universal selector to set the padding and margins of all elements to zero.
Should You Reset Your CSS?
Example: The following rule uses the universal selector to set the padding and margins of all elements to zero.
* { margin: 0; padding: 0; } Should You Reset Your CSS?
Question 4
What property allows you to hide an element but save space on the page?
Answer
visibility or opacity
There are several ways to hide an HTML element in CSS.
By setting the visibility property to hidden, we hide the element. It will still occupy space on the page equal to its size. For example, if the dimensions of an element are 100x100px, you will see an empty space of 100x100px in the place where it should be. You can also assign it opacity: 0.
To hide an element so that it does not take up space, you can set the display property to the value none. This leads to the same effect as if there was no element at all.
There are several ways to hide an HTML element in CSS.
By setting the visibility property to hidden, we hide the element. It will still occupy space on the page equal to its size. For example, if the dimensions of an element are 100x100px, you will see an empty space of 100x100px in the place where it should be. You can also assign it opacity: 0.
To hide an element so that it does not take up space, you can set the display property to the value none. This leads to the same effect as if there was no element at all.
Question 5
There are 16 basic color names in CSS. Which of the following names does not belong to them?
- olive
- fuchsia
- cyan
- aqua
- maroon
Answer
cyan
cyan - a valid color value, but it does not belong to the main . It refers to the extended list of color names.
Introduction to CSS Colors
cyan - a valid color value, but it does not belong to the main . It refers to the extended list of color names.
Introduction to CSS Colors
Question 6
The font-style property has four valid values. Three of them are inherit, normal, and italic. And what is the fourth?
Answer
Question 7
Which of the two selectors has a high specificity?
#object h2::first-letter body .item div h2::first-letter:hover Answer
At the first.
Its specificity value is 102. The second one has 24.
How CSS Specificity Works
#object h2:first-letter Its specificity value is 102. The second one has 24.
How CSS Specificity Works
Medium difficulty issues
Question 8
What is the ideal order for the following pseudo-class selectors?
- : active
- : hover
- : link
- : visited
Answer
One element can simultaneously satisfy several pseudo-classes. Therefore, the order of pseudo-classes matters. As we know, if two selectors have the same specificity, then the one that is next in the list wins.
One example where this importance is visible is the hyperlink. Suppose you hover your mouse over a link, and then click on it without moving the mouse. At this moment, the link satisfies two selectors at once:: hover and: active.
So, if the rule: active is higher than: hover, then users will not see the use of the rule: active at all.
You can remember the order using the LVHA mnemonic rule. Link → Visited → Hover → Active.
CSS Link Pseudo-classes
- : link
- : visited
- : hover
- : active
One element can simultaneously satisfy several pseudo-classes. Therefore, the order of pseudo-classes matters. As we know, if two selectors have the same specificity, then the one that is next in the list wins.
One example where this importance is visible is the hyperlink. Suppose you hover your mouse over a link, and then click on it without moving the mouse. At this moment, the link satisfies two selectors at once:: hover and: active.
So, if the rule: active is higher than: hover, then users will not see the use of the rule: active at all.
You can remember the order using the LVHA mnemonic rule. Link → Visited → Hover → Active.
CSS Link Pseudo-classes
Question 9
Which of the following properties does not affect the box model?
- content
- padding
- margin
- outline
- border
Answer
outline
Excerpt from the outline, 18.4 Dynamic outlines: the 'outline' property:
Excerpt from the outline, 18.4 Dynamic outlines: the 'outline' property:
A stroke created through the outline property is drawn “over” the box, that is, the outline is always on top, and does not affect the position and size of the box or other boxes. Therefore, showing or hiding the outline does not recalculate the page.
Question 10
Which of the following media types is not valid for use in media queries?
- tv
- all
- voice
- braille
- tty
- embossed
Answer
voice
Valid types are listed in W3C Media Queries . voice is an invalid type. But there is a type of speech.
Valid types are listed in W3C Media Queries . voice is an invalid type. But there is a type of speech.
Question 11
The font-family property can be assigned five basic values. Three of them are listed, name the other two.
- serif
- sans serif
- monospace
- ?
- ?
Answer
"3.1.1 Generic font families" at CSS Fonts Module Level 3.
The Essential Guide to @ font-face
- cursive
- fantasy
"3.1.1 Generic font families" at CSS Fonts Module Level 3.
The Essential Guide to @ font-face
Question 12
Which color keyword will always be equal to the calculated color value for the selected element or elements?
Answer
currentColor
An example in which the background-color and border colors will be equal to the value of the color property:
The advantage is that we can change the color only in one place. It works the same way as other variables in CSS.
“ 4.4. currentColor color keyword ”in CSS Color Module Level 3
Introduction to CSS Variables
An example in which the background-color and border colors will be equal to the value of the color property:
.box { color: green; background-color: currentColor; border: 1px dashed currentColor; } The advantage is that we can change the color only in one place. It works the same way as other variables in CSS.
“ 4.4. currentColor color keyword ”in CSS Color Module Level 3
Introduction to CSS Variables
Difficult questions
Question 13
Which of the following is not a valid unit in CSS?
- ch
- turn
- px
- ems
- dpcm
- s
- hz
- rem
Answer
ems
- ch and rem - font length
- turn - the unit for the angle
- px is an absolute unit of length
- dpcm - unit for screen resolution
- s - time unit
- hz - frequency unit
Question 14
Which of the following colors were not offered in the W3C specification?
- blanchedalmond
- dodgerblue
- peachpuff
- orchidblack
- navajowhite
- tomato
Answer
Question 15
What rule @ in CSS allows you to define the character encoding in the style sheet?
Answer
charset
It is necessary to use UTF-8 as CSS encoding. Then you will not need to declare a rule charset .
Declaring character encodings in CSS .
It is necessary to use UTF-8 as CSS encoding. Then you will not need to declare a rule charset .
Declaring character encodings in CSS .
Source: https://habr.com/ru/post/270927/
All Articles