Design development for MyOffice applications

For office applications, the Pareto rule is applicable as follows: 80% of users use only 20% of the functions presented for solving their problems. In the MoiOffice project, we focused on the implementation of the most necessary of them in order to increase the productivity of most office staff. This is influenced not only by the optimal number of functions, but also by how they are represented in the interface.
Today we will tell you how to work on the design of MyOffice applications: how we build the process, what tools we use and how we check the results of our work.
Our story will begin with the presentation of the team.
Team
Our employees came from different areas: they completely supervised the direction of UX in Quickoffice, participated in the development of the design of Yota products, interfaces of accounting and analytical systems in the field of Big Data.
')
There are four UI / UX designers, one graphic designer and creative director in the team.
As a rule, each UI / UX designer is assigned one of the supported platforms: Web-client, desktop versions for Windows, Mac OS and Linux, and mobile applications for iOS and Android. But if necessary, we can work together on one task.
The team is distributed between Kharkov and St. Petersburg. The guys have a technical education, some - experience in layout, writing simple scripts, programming games. Each designer has a good level in graphic design and strives to follow modern approaches to creating application interfaces. We regard this as a positive moment, which allows us to find the right balance in different areas of knowledge.
The graphic designer focuses on the development of materials for the marketing team - this is the execution of branding tasks, the preparation of printing materials and the design of everything that can bear the name “MyOffice”. By the way, it is thanks to her that our articles are accompanied by such pleasant illustrations.
How the process is built
The developers of New Cloud Technologies adhere to the principles of Agile. To be more precise, it is Scrum with its fixed iterations, rallies, limited time for each task and an estimate of the speed of the team. To ensure collaboration, Jira is used.
The way our team works can be called Kanban as soon as possible. Tasks in this case may have different duration, there is no hard time for iteration. The whole internal process of working with design layouts built in InVision . And in Jira, we monitor the implementation of tasks and conduct a common board with the stages of work.
To form a task for a designer, she must go through several stages:
- The product manager generates business requirements based on the overall development plan and market expectations.
- The product owner creates user requirements in the form of a user story. He is a direct customer for the design team.
- Requirements received undergo UX-expertise in order to supplement them and form a more accurate description. A task can contain a preliminary set of elements (wireframe) with examples of how the desired function works as an explanation.
And now more about how the work of the designer.
Layout Design
The most difficult part of the designer’s work is the development of layouts. Before we get to it, we discuss the options for its implementation for each of the platforms, after which the implementation is already possible, taking into account the characteristics of these platforms. As we wrote earlier , thanks to our architecture, all new functions appear everywhere almost simultaneously.

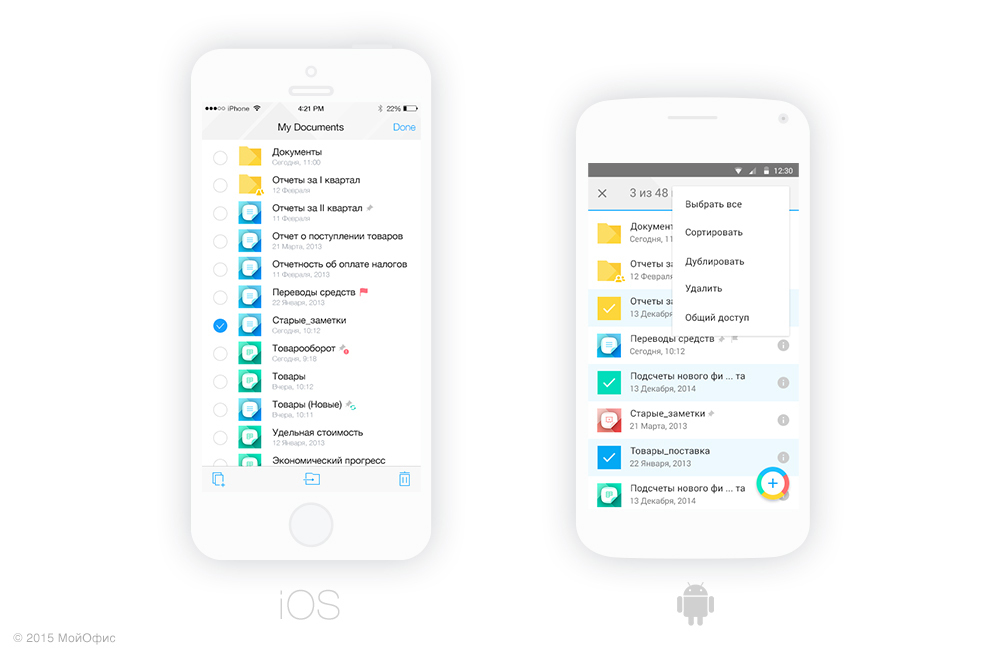
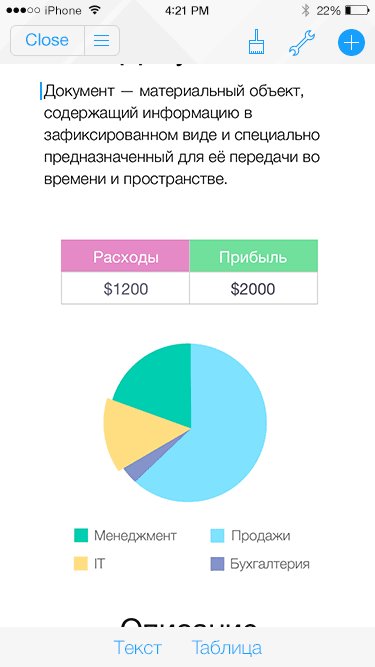
MyOffice application: documents for iOS and Android
When developing layouts, we comply with the requirements (guideline) of the platform and at the same time lay our principles for building the interface. As a result, all applications are structured using a common approach in the implementation of functions: they consist of identical sections, repeat the same logic of displaying the available functions, and look organically on each of the platforms.
We take the following approaches when creating layouts:
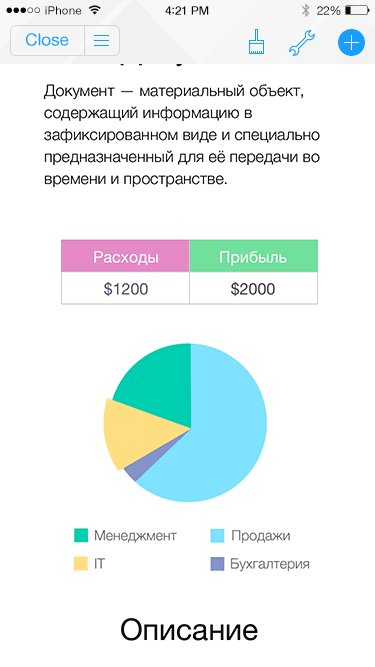
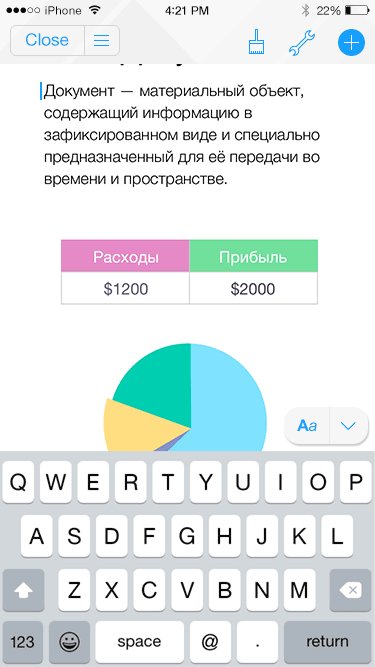
- There should be nothing superfluous on the screen that can distract from the user's current task. That is, at each moment in time we display only those tools that are available for use.

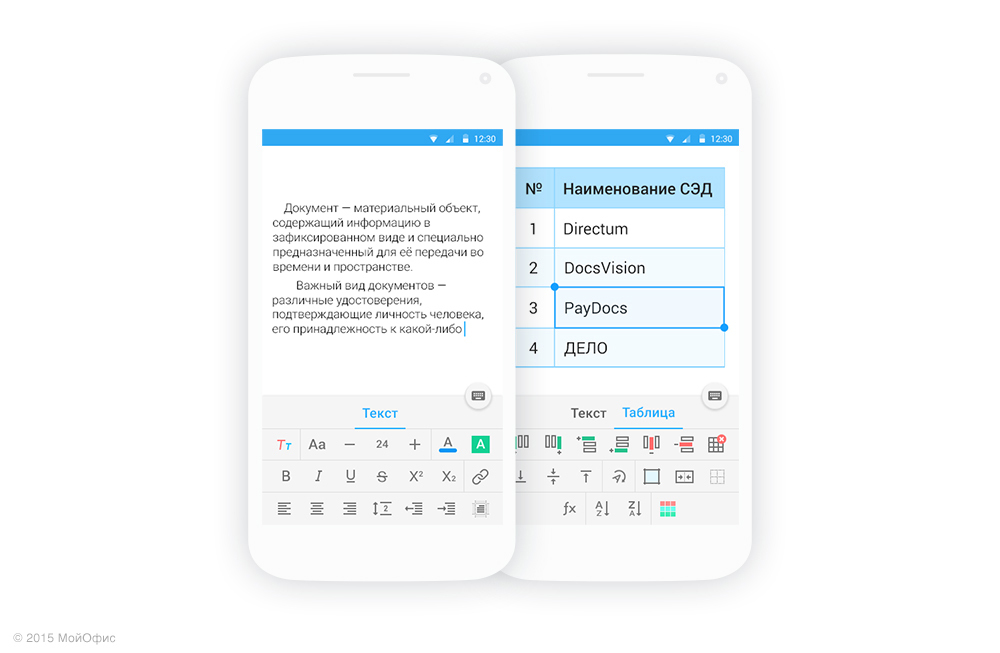
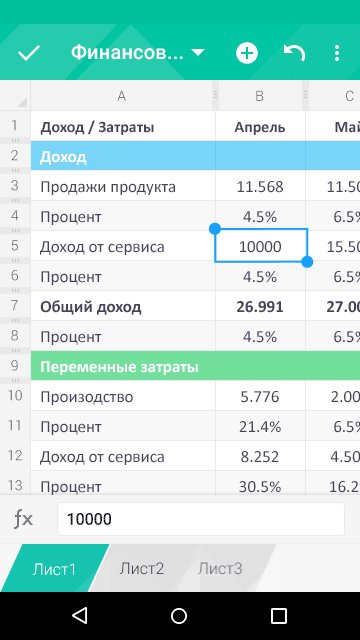
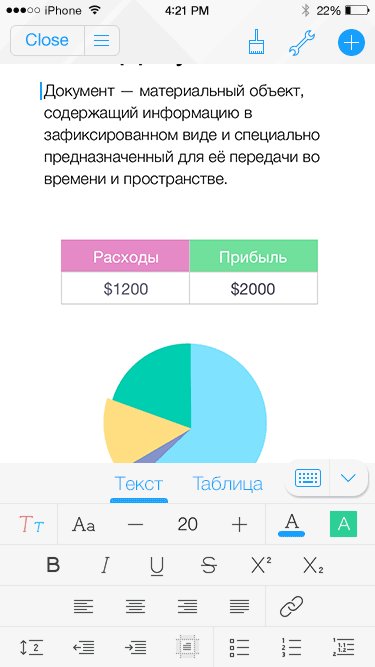
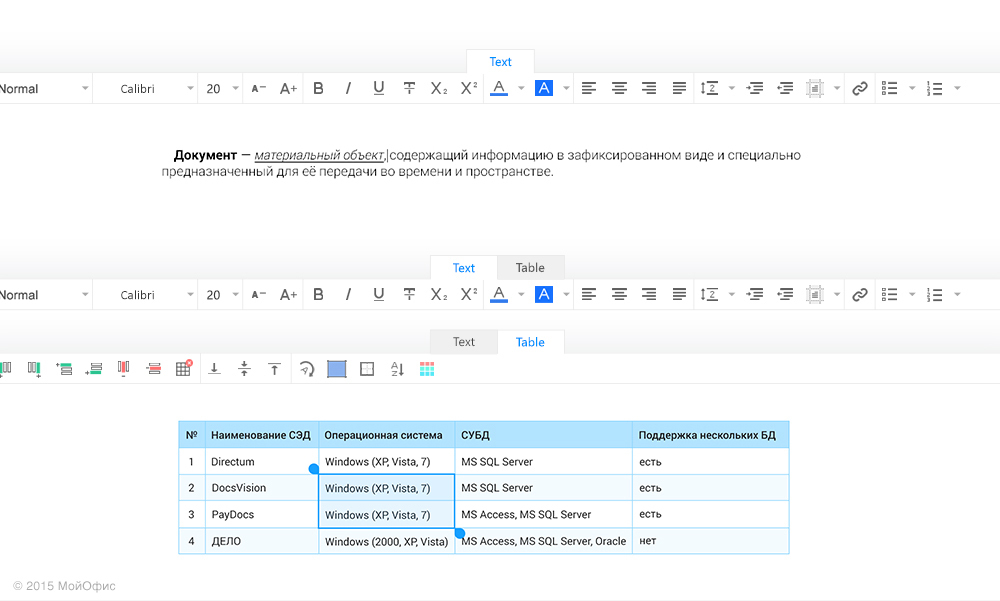
Toolbar in text editor and MyOffice table editor
- All features must be recognizable. To do this, we use a common set of icons, adapted for each of the platforms.

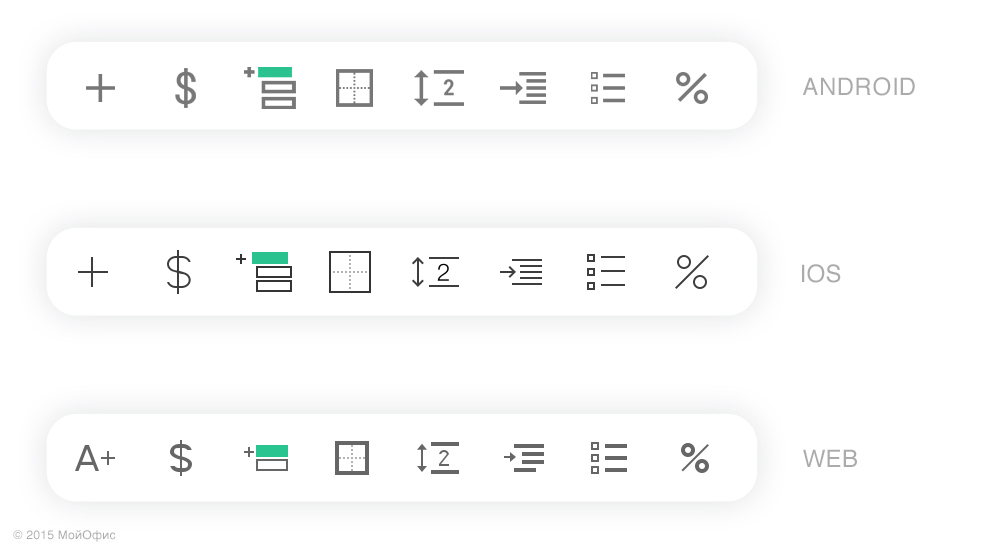
Examples of pictograms for three different platforms
- A departure from classic navigation with the transition between screens in favor of transforming the environment with a focus on user tasks.

Information panel function depending on the current user action
- Bright and recognizable colors that are unique to each product. We have tried to move away from the colors that have already become classic for office applications - blue, green and orange - and changed them in favor of mint, coral and sky blue (as we call these colors among themselves).

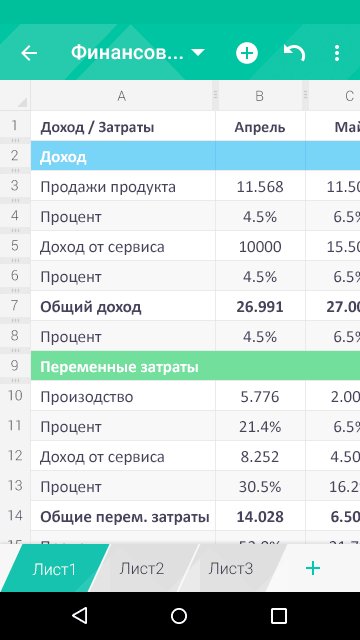
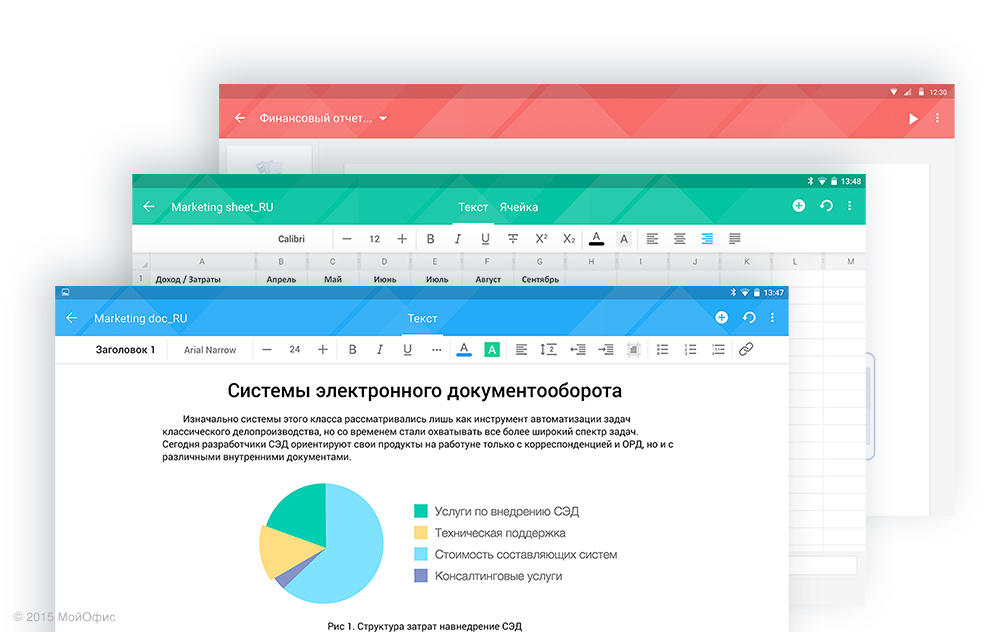
Three main applications in the product MyOffice
- Simple and symmetrical forms in graphics that are well recognized and remembered by users.

Icons of applications and functions use the general principles of construction.
Individual elements, due to the use of different levels of light and shade, visually resemble crystals, and we call this approach Crystal Design ("Crystal Design"). This is not a unique name, but it accurately reflects the approach used.
Build interactive prototypes
We do not always collect prototypes, as this stage requires a lot of time. Usually we collect them to test non-standard solutions. Thanks to this sample interface, it is much easier for the developer to understand the idea that the designer has laid and to find ways to implement it.

An example of working with a prototype
To develop prototypes we use the following tools:
- Complicated animation is created in Adobe After Effects. Perhaps someday other tools will be able to replace it, but for now this is the most convenient option for us.
- The team uses UXPin, which only recently introduced Advanced Animation to work with more complex animation options, as well as Pixate and Principle. None of them could become for us the main tool, and therefore we use them all: one of them has better implemented work with animation, the other has work with gestures.
- Additionally, we note the Form, which resembles Quartz Composer and has recently become free. It is convenient for creating prototypes and setting up the interaction between them, but in some places it is complicated and takes time to study. We like the general approach that is implemented in the application, and therefore we continue to master it.
After the prototype demonstration, additional comments from the product owners and other project participants appear. Then we go back to the layouts to complement and improve them.
Preparation of materials
The next step is to prepare for submitting the task to the developer. All developed graphic resources are collected into graphic files related to a specific project and platform on which the prepared function should be implemented. Resource generation is automated using scripts that greatly simplify the work of the designer.
In the process of preparing materials, the designer constantly communicates with the developer. The quality and speed of the task depends on the correct understanding of the idea embedded in the layouts. Description of the nuances of the work and the technical features of the implementation are also recorded in InVision, for this we use the type of comments Dev Notes.
Communication between the designer and the developer also does not stop during the assembly of the application - it is an ongoing process of supporting the implementation of the layouts.
Testing
Since MyOffice is now closed, we don’t have a lot of feedback yet. Some of our customers are involved in product development, but so far we receive the main comments from our employees who use MyOffice in their daily work.
We receive some of the comments due to the work of the testers team and adjustments made by the owners and managers of the product. We consider reviews of the work of other office products. We also plan to get feedback and data on user behavior during the pilot launch.
A bit of makeovers
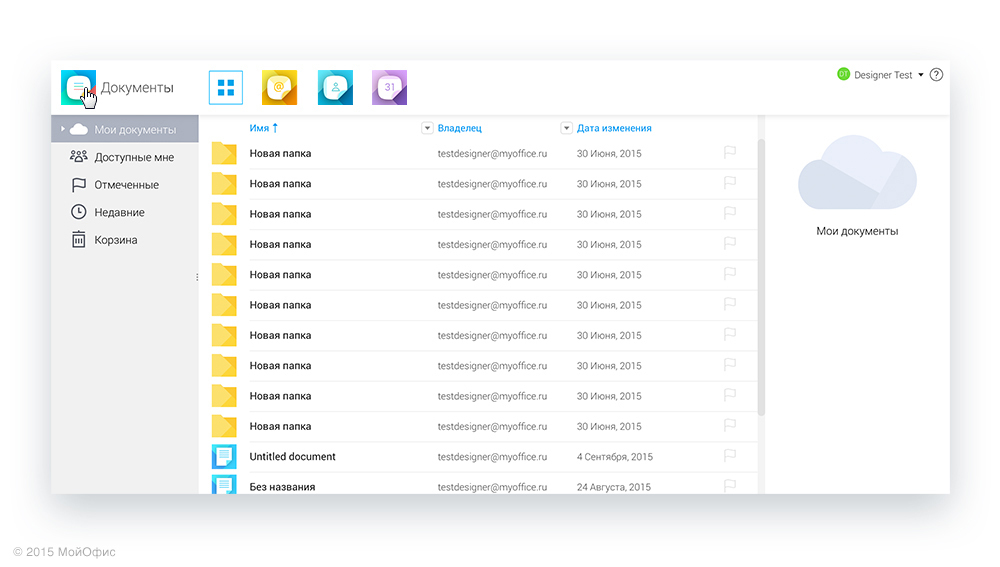
Sometimes already implemented functions are revised again. A good example is the navigation menu for a web application.

This option can be seen in upcoming releases of MyOffice . We hope you enjoy it.
But now we are considering a different presentation of this menu, and if this option shows itself better in the tests, then we will include it in one of the updates.
In the breaks
So that we always have time for self-education and experiments, we allocate 1 hour per day for this. We also try to comply with the mode of operation, which would allow to arrange a discharge: two weeks of active work are replaced by one week with a smaller load.
By the way, the design team continues to grow, if you want to become a part of it, write to us !
Instead of conclusion
Look at the formatting panel. This is the most difficult section of our product. The user most often interacts with this editor menu.

Next time we will tell you about our experience of its development - we will describe in more detail the process of creating layouts, their verification and implementation, with vivid examples and conclusions that we got in the process.
Until!
Source: https://habr.com/ru/post/270447/
All Articles