Product Design Digest October 2015
For five years now I have been publishing regular reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-September 2015 .

10,000 followers in Facebook's Product Design Digest
The group has crossed the landmark threshold of 10 thousand subscribers at a brisk pace! Apart from employee search teams, this is now the largest design community on Facebook. Thanks to everyone who helps with the collection of fresh materials, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky and Yevgeny Sokolov. And for those who read all this many publications.
')

I have been trying to go beyond the limits of a simple group format for a long time and try new ones - initially it was a summary article for the month , AMA recently appeared . For convenience, I collected all the long-running branches in the directory . Another delivery method is mailing. Subscribe .
I don’t know when the counter breaks through 15,000, but if you don’t lower the bar, then next year it’s quite realistic :)
Reports Baymard Institute

Mailing letters
Meeting new user
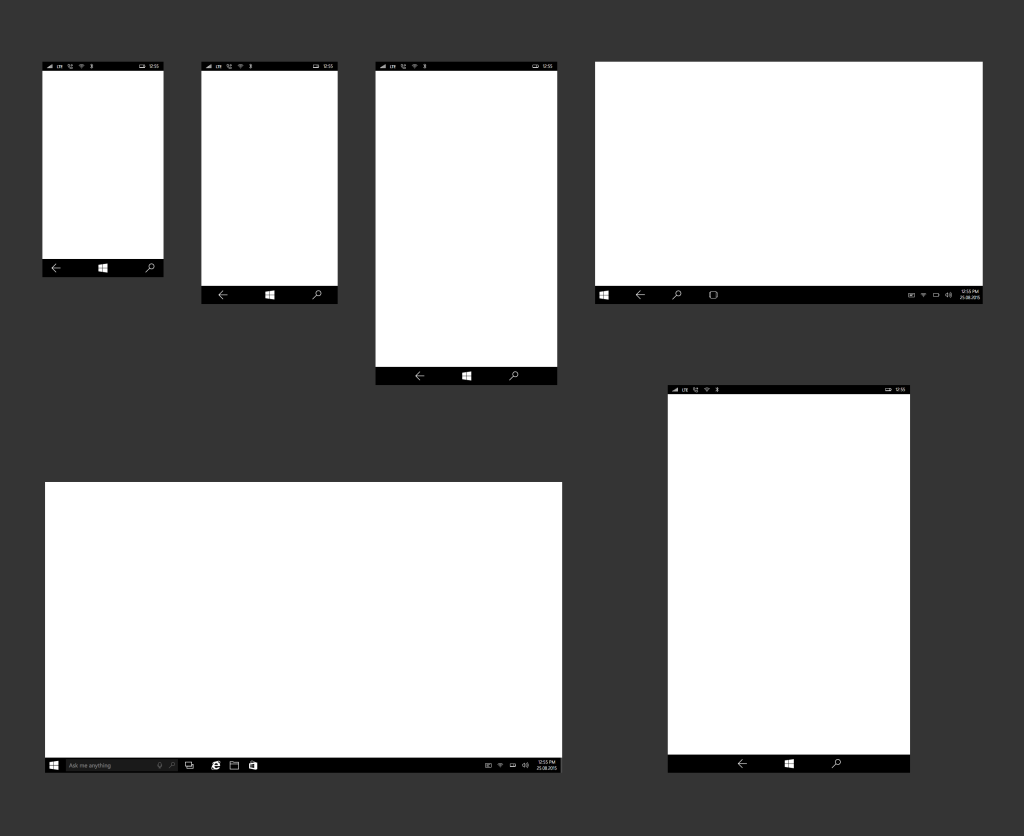
Windows 10

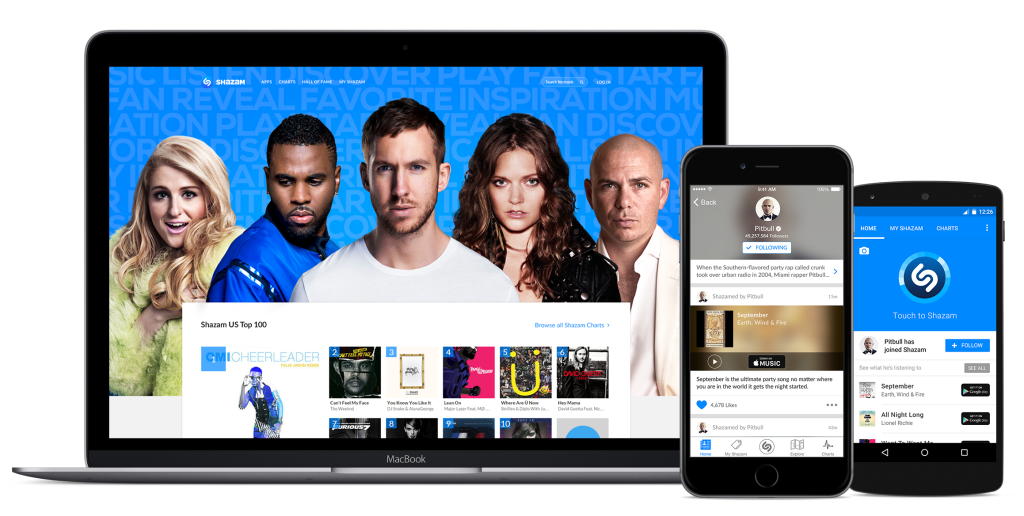
Shazam Brand Guidelines
Shazam guidelines released to update the brand this year.

Facebook Design Resources
The design team launched a site that contains useful materials, templates and tools. The UI Kit from Teehan + Lax also moved here. More from the interesting:

iOS 9
Material design
Apple Watch

Apple TV
iPhone 6
iPad
Design Principles
The US Digital Services Playbook
Intimate And Interruptive - Designing For The Power Of Apple Watch
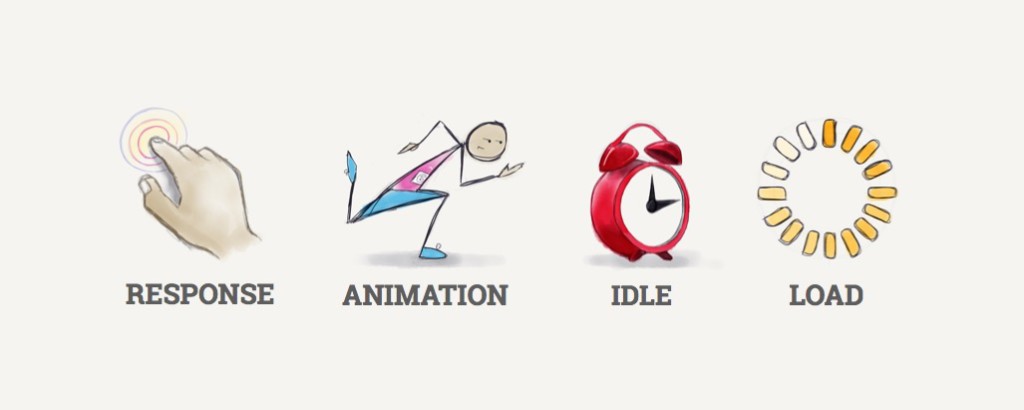
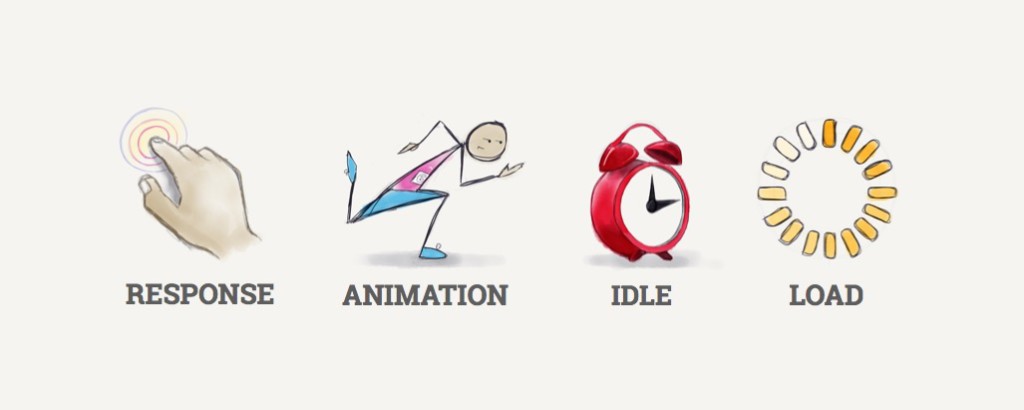
Paul Irish and Paul Lewis from the Android team at Google offer a RAIL model (Response, Animation, Idle, Load) for assessing the speed of the interface and meaningful optimization for specific problem areas.

Study: People
An interesting study that the placebo effect works in interfaces. If you tell the user that there are many new products in the product, he will often treat him better, even if these are just words. A little more about the study .

Jobs-to-be-done
Device inertia and momentum behavior make users seem lazy
Kara Pernice gives three reasons why users do not understand or use interfaces inefficiently. These are inertia in relation to the current device, inertness of behavior and selective attention.
Accessibility
Safe animation
A Playbook for Improving Customer Journeys
Optimization Strategies Customer Journey from Adaptive Path.

A Language of Critique for Information Architecture
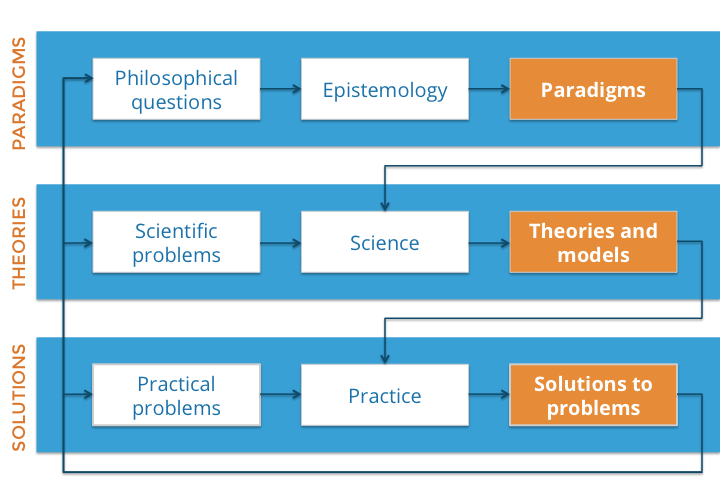
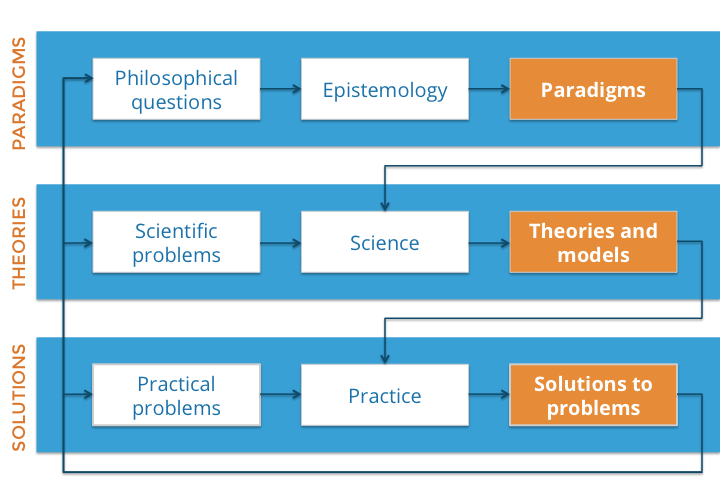
Explanatory material on how to properly criticize the information architecture. The author refers to the John Van Gigch M3 model (Meta-Modeling Methodology) (specific solutions, theories and models, paradigms) that can be applied to interfaces.

Adobe Project Comet - User experience, prototyping and design app
The race of tools for design and prototyping is heating up - Adobe is releasing another product for design and animation in its lineup. Judging by the video, this is the development of the Design Space interface in Photoshop, where the ability to link transition screens to create an interactive prototype with animation has been added. The ability to view prototypes on the device, interaction with developers, a bunch of Photoshop and Illustrator, very interesting work with content and duplicate elements.
Impressions Khoi Vinh and a bit of detail about his involvement in the product . He came to Adobe in August, when work was already in full swing, but communicating with the team. The article has a small demo of working with the tool. The beta version will appear at the beginning of next year, the release - during 2016. More:
Sketch 3.4
Sketch 3.4 is released - by reference there is a large list of innovations and fixes. True, the version was buggy and Bohemian Coding had to immediately release update 3.4.1 . Yap Kwang Yik made a review of the most interesting improvements . And some new plugins:

Prototyping App Marvel Acquires Design Tool Plexi
The product did not have time to go to the full version, and it was already bought by Marvel. It was announced as another new tool for designers in the Colm Tuite browser and was available as an alpha version.
Axure from the field
Axure finally woke up and decided to respond to InVision content marketers. They also launched a series of interviews with product designers.

Floid
There are no many tools for mobile prototyping - Floid, fresh. Import from Photoshop and Sketch was announced, a bunch of templates for different devices and a preview of them, export to GIF and HTML. Quite a cool site with a bunch of examples of implementation. Worth $ 69. An application for Mac is already running, it will soon be for Windows.

Quill - Collaborative Drawing and Wireframing for Teams
Quill, a collaboration tool for wireframes. Integration with other services, versioning. Everything is very basic, but it will come in handy.

ProtoSketch - Simple yet powerful graphic design for iPad
Application for design and design on the iPad. So far, only the first set of features promise a desktop client for Mac and prototyping.

Stitching a Journey Together in a Prototype
Nathan Curtis on how to assemble a single prototype of a product, if individual teams work on its different parts. He cites the example of cooperation with Marriott International, where this problem was solved.

Country flags
Goodbye john doe
Another username generator for use in interfaces.
SketchMyApp - Prototype Driven Design for Photoshop
The SketchMyApp add-in for Photoshop, which allows you to create interactive prototypes in it. Teamwork, preview on the device and all that.
Testing for a user need
David Travis offers a user interview script to assess user needs.
Usability labs

Using Social-Media Tools to Connect with Users: A Case Study
Linnea Smolentzov on how to use social networks for user research on the example of a bunch of Facebook and Skype.
Confidence interval
Live guidelines and component systems
BoxBox - A modern design tool
Interface designer Kevin Lynagh and industrial Ryan Lucas make a new tool for BoxBox designers. There is nothing to touch, but the site has many clever articles on the topic of screenshots of the product.
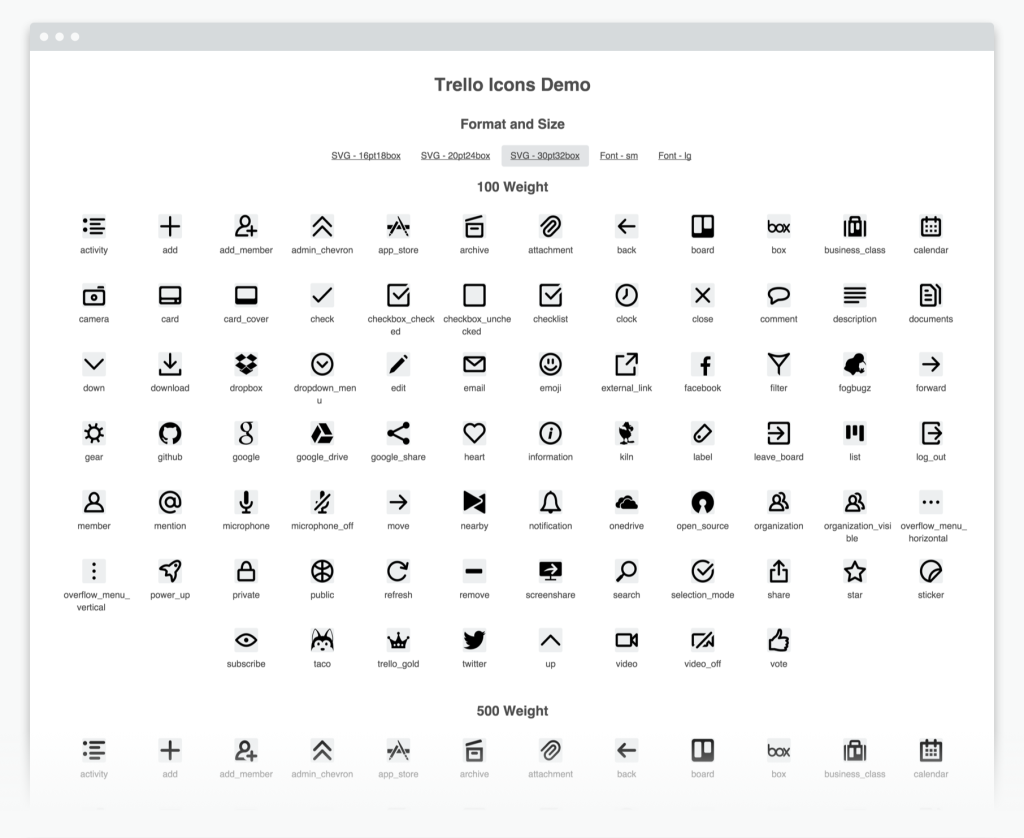
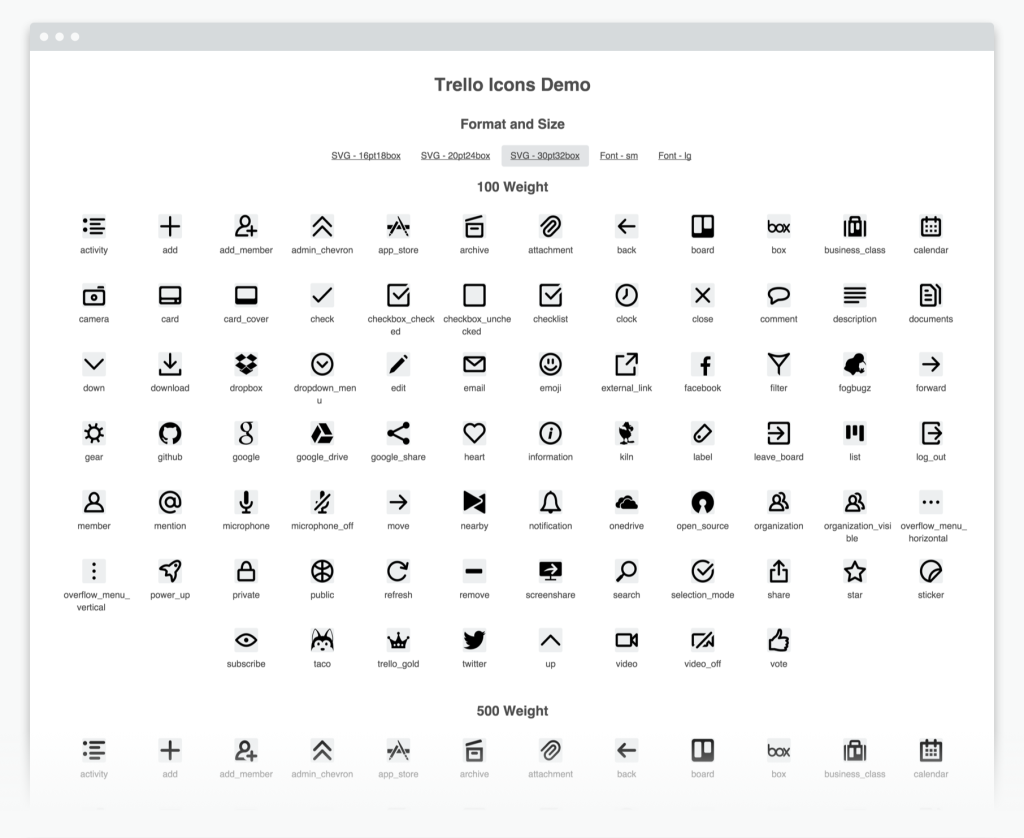
How We Fixed Our Icon Problem
Bobby Grace from Trello on how the company systematized work with icons in the interface. They published a technology solution on github .

Web typography
New scripts
Fuse
The beta came out a tool for creating interactive prototypes and translating them into code for Android and iOS - it took almost a year to launch the beta. Unlike most recently appeared tools, Fuse Tools was originally designed for a close connection between a designer and programmer. The interactive prototype that you make with the tool is, in essence, a well-written application in native platform code.
Bootstrap and Foundation

Nets
Seeing the Pen Diamond Grid with Sass (Transform) by Chen Hui Jing ( @huijing ) on CodePen .
CSS animation
Guide To Using WebP Images Today (A Case Study)
Adrian James and Matt Shull talk about the benefits of the WebP image format for optimizing graphics. It is supported only in modern browsers, but it provides significant savings. Other materials on optimizing work with graphics on sites:
Svg
Work with color
Layer Layers in CSS
Protein
Webflow CMS
Framer
What is the involvement of readers and how to fight for it?
My colleagues from the Mail.Ru Group media project team have put together a posh website about increasing the engagement of content site readers. General information about these really useful metrics, a bunch of materials on the topic and several video lectures.

Retention rate - How to create products that form habits?
Oleg Yakubenkov from GoPractice describes the user habits model that Nir Eyal suggested in his book Hooked: How to Build Habit-Forming Products. These are five steps: external trigger → action → reward → investment → internal trigger.

Team Models for Scaling a Design System
The coolest article by Nathan Curtis on how to build a team to work on the platform. He discusses three options: single keeper, centralized command, and distributed format. The latter is naturally the best. By the way, SalesForce uses its model .

His company EightShapes somehow fell out of my radar when the role of project artifacts was greatly reduced (and they were among the best in terms of templates and plug-ins). But here is the strongest level of thinking on the subject. And one more material in the same topic .
6 Indicators of Organizations UX Maturity Level
Macadamian Technologies made one of the most interesting models of maturity UX. And so they developed it into a fairly strong framework. This is a general model, a series of articles and a test to evaluate the current state of UX in a company . I am preparing something similar to this questionnaire for the final part of my series, there is something to spy on. By the way, this series of articles is available as a general training manual in PDF .

Continuing the theme:
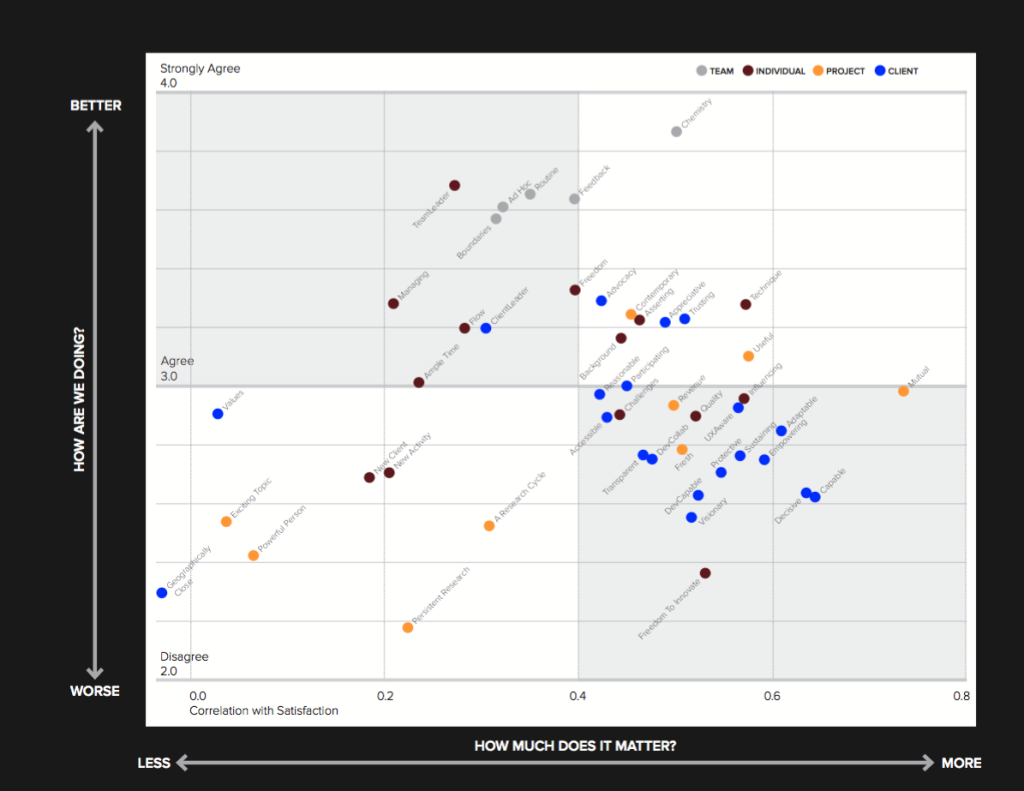
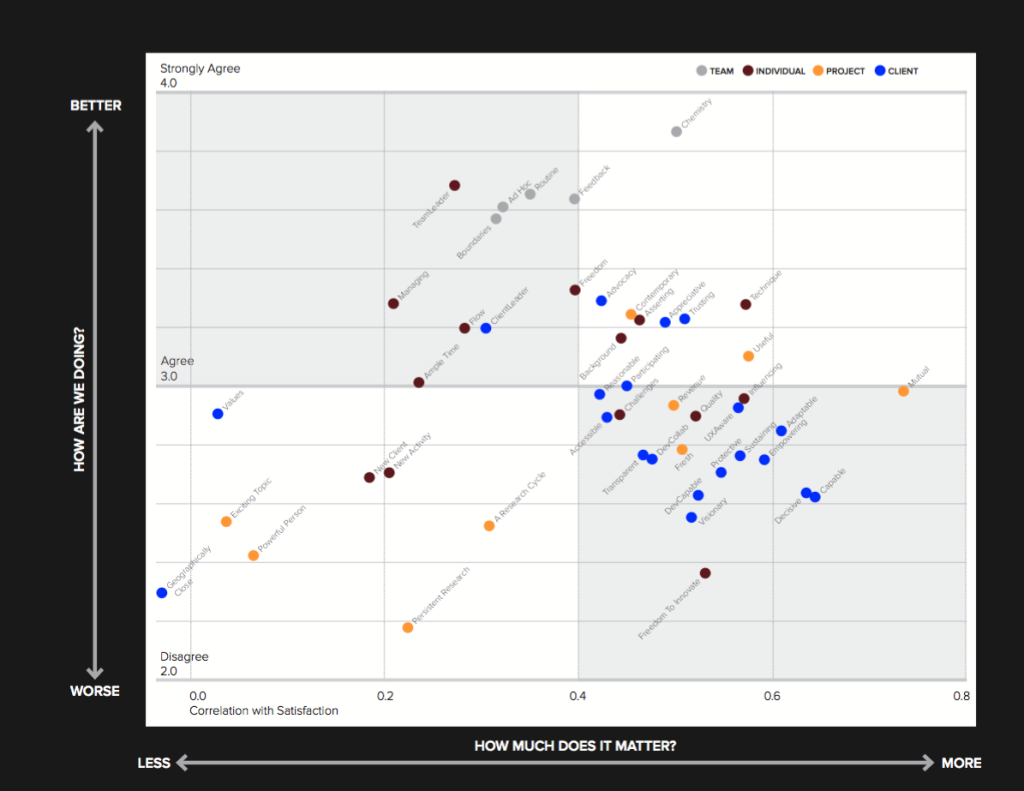
This Project Rocked! That Project Sucked!
Nathan Curtis's chic stuff about how EightShapes has built a system for evaluating the work of designers and interaction with customers, which allows us to systematically improve the microclimate in a team and overall quality of work.

Which UX Deliverables Are Most Commonly Created and Shared?
An interesting study of the Nielsen / Norman Group about the demand for different types of documentation by different team members (managers, developers, clients). The winner is an interactive prototype.

Folio - Simple Git client for designers
Folio application for team work on the design, providing versioning layouts. Built on the basis of Git. A small announcement .
Communicating the UX Vision - 13 Anti-Patterns That Block Good Ideas
An excerpt from the book Martina Schell and James O'Brien "Communicating the UX Vision: 13 Anti-Patterns That Block Good Ideas", which was released this year. This is Chapter 16, which lists 13 collaboration techniques for use on brainstorming and other work sessions. Information about the book .
Design Culture
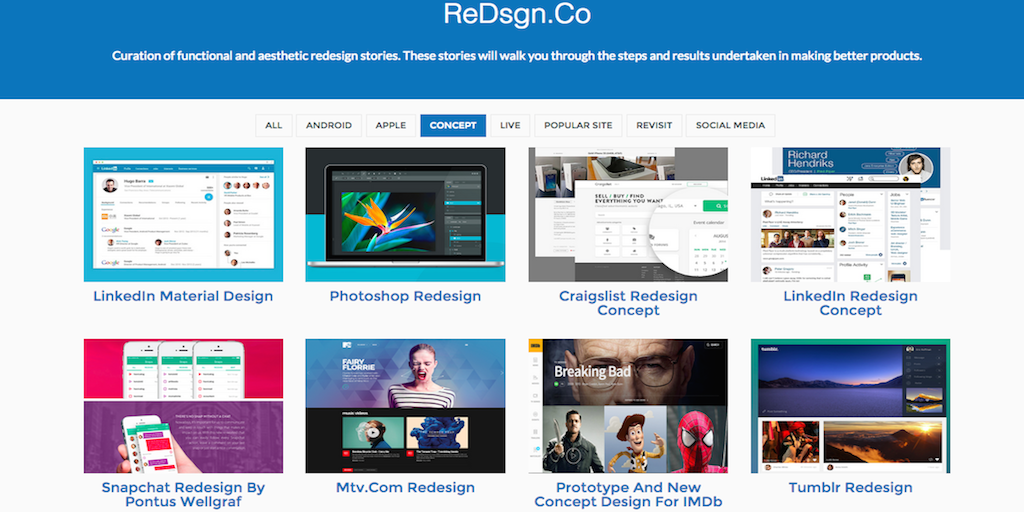
ReDsgn. Co - ReDesign Stories Worth Sharing
The site ReDsgn.co collects official case designs and uninvited concepts.

Circling Ourselves: The Story Behind Asana's Rebrand
Solid case about the recent redesign of Asana, with which the company was able to well knit the brand with the interface. Many useful details for those who are trying to solve the problem is also good. Translation .

And one more pack of insights from the redesign process . Including how to roll out changes to the site step by step - the changes were quite radical, but they were divided into several stages. , , !
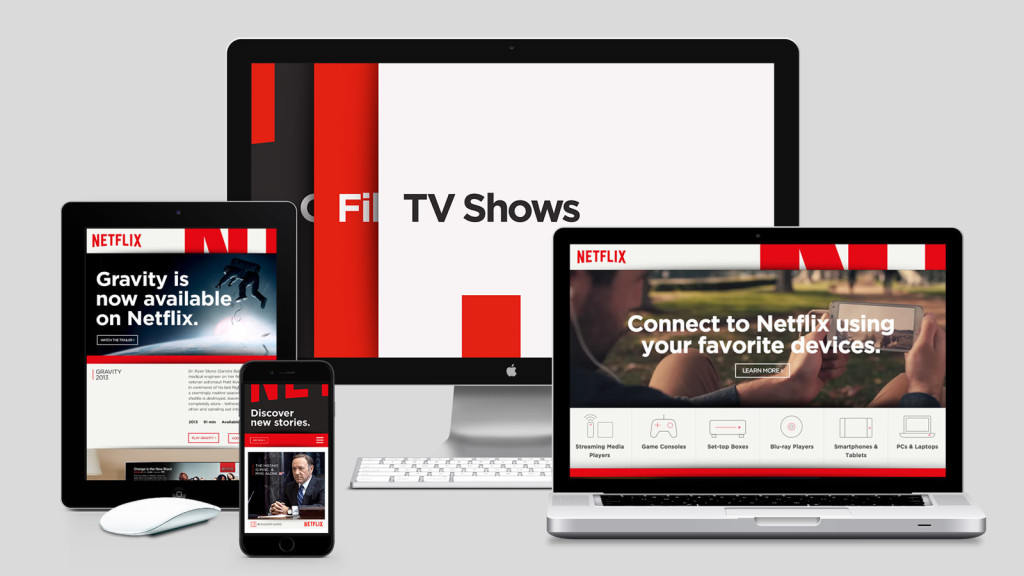
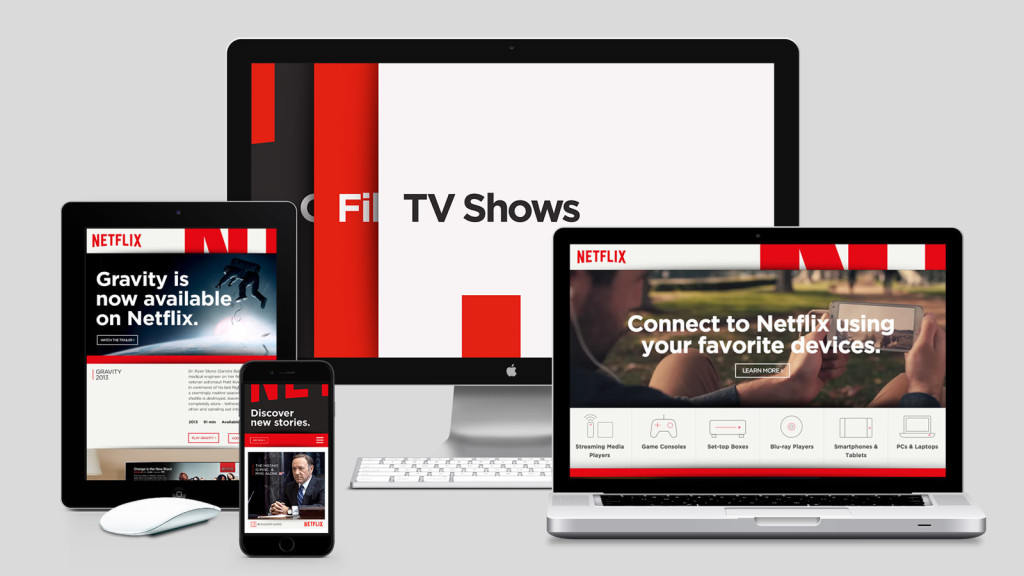
Netflix Branding
Netflix, Gretel , , .

AMA:
AMA UX- vc.ru. (Notamedia, ), (Notamedia, ), ( . , ) (Notamedia, ). . . , .

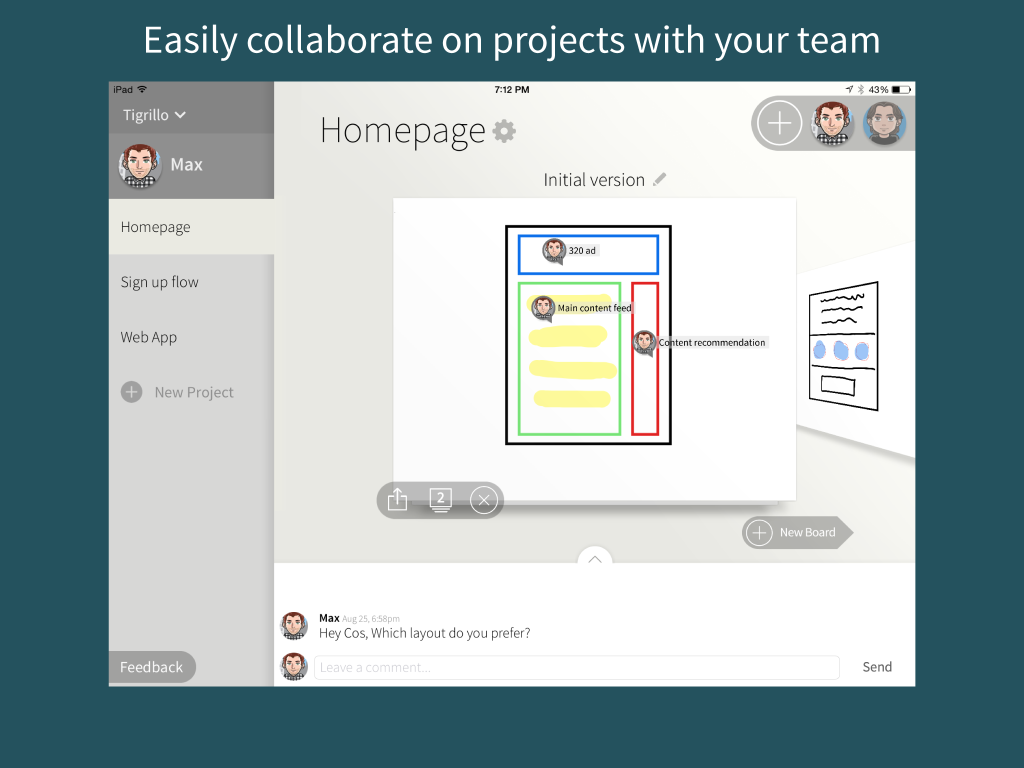
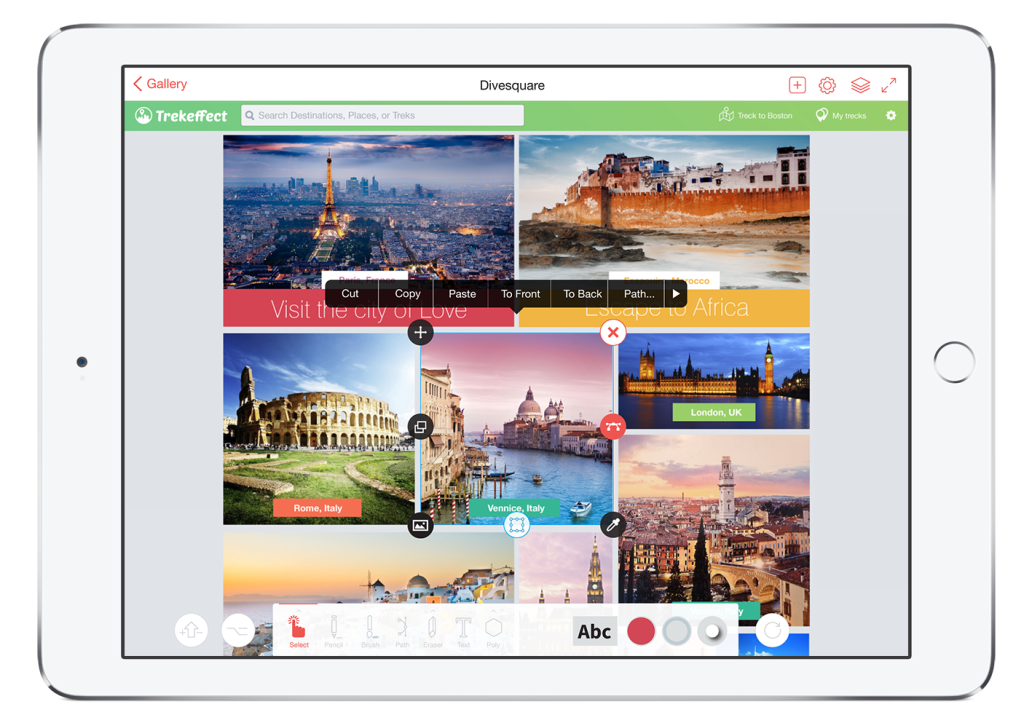
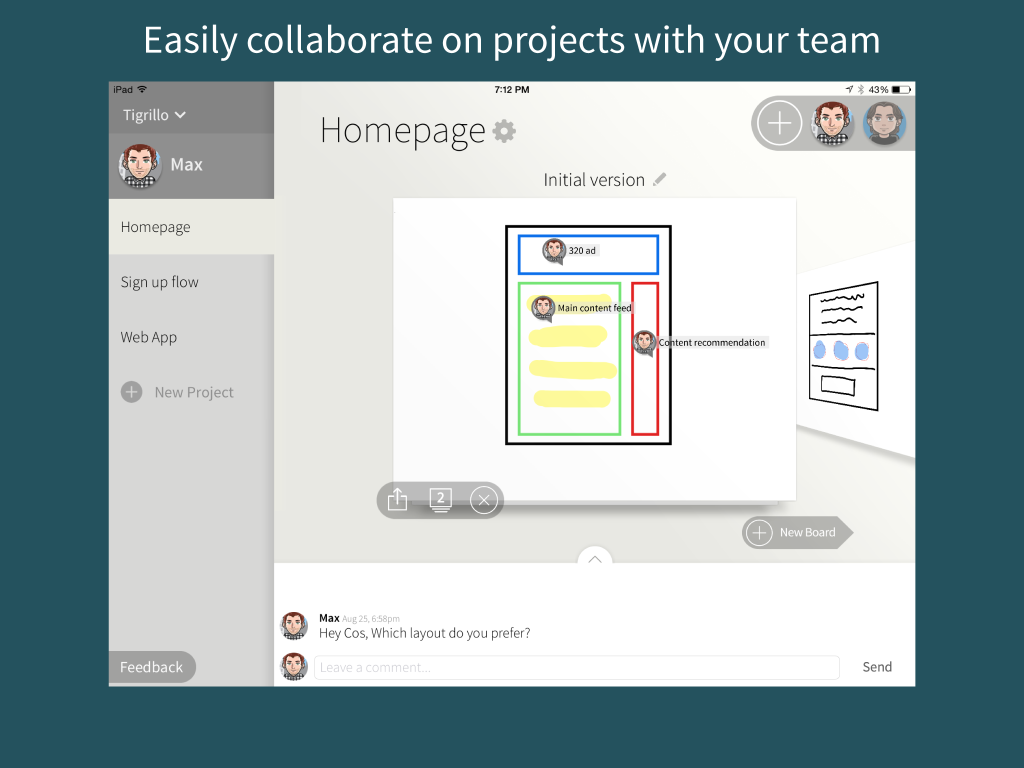
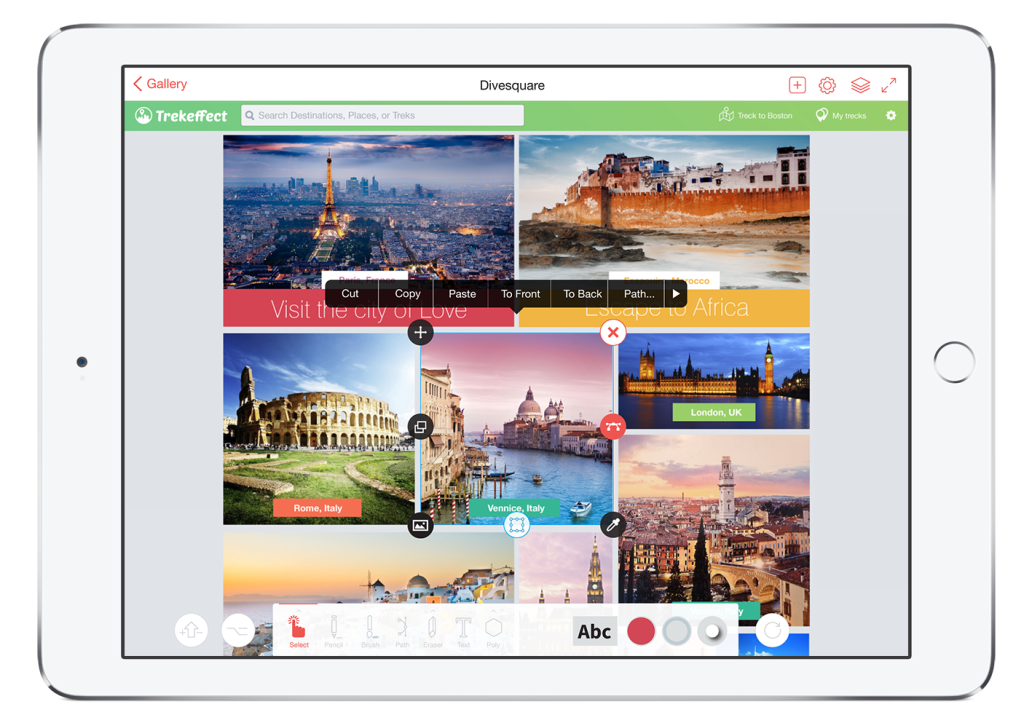
: RealtimeBoard
RealtimeBoard — - , , , . , .

The Illustrated Guide to Product Development
- Bolt - .

Uninvited Redesigns
GPS? 1985 Etak
Etak 1985 . TomTom, .

Scripted interaction
, Mikael Wiberg, «interaction». , , .
Algorithmic design
Car Interfaces
Interfaces to the cinema
Smart watches and bracelets
Microsoft HoloLens
The «science» in the science of design
Donald Norman , . — , .
Dribbble
100 100
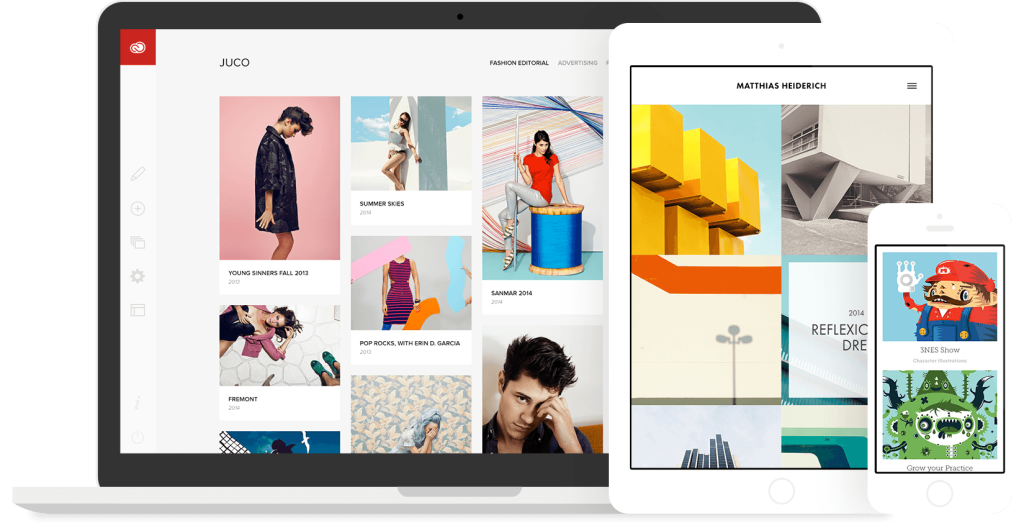
Adobe Portfolio
Adobe — Adobe Portfolio.

Online Courses
2015 O'Reilly
Jokes about designers for 400
Getting Started in User Experience
Leban Hyde's good UX review material for beginners. Definition of profession, skills, books, tips, etc.
Product design digest in presentation format
For an online conference, UX-Marathon tried to make a digest in presentation format. Gathered the most interesting news over the past couple of months. I don’t know if there is a sense and demand in this, but I ticked off the “try presentation” myself :) By the way, since last year Sergey Andronov has made his digest in this format.
From product design to virtual reality
In April of this year, Jean-Marc Denis, the creator of Sparrow and Inbox, joined the Google Cardboard team. He talks about why he is interested in this new direction and what he had to learn. In addition, Jean-Marc offers safe areas for physical exertion, similar to comfortable zones for smartphones and tablets.

Sessions AMA
Shopping design studios by large companies
Fresh links can also be tracked in the Facebook group of the same name. Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky and Yevgeny Sokolov. More and more materials in reviews appear thanks to them.
A letter arrives once a month.

10,000 followers in Facebook's Product Design Digest
The group has crossed the landmark threshold of 10 thousand subscribers at a brisk pace! Apart from employee search teams, this is now the largest design community on Facebook. Thanks to everyone who helps with the collection of fresh materials, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky and Yevgeny Sokolov. And for those who read all this many publications.
')

I have been trying to go beyond the limits of a simple group format for a long time and try new ones - initially it was a summary article for the month , AMA recently appeared . For convenience, I collected all the long-running branches in the directory . Another delivery method is mailing. Subscribe .
I don’t know when the counter breaks through 15,000, but if you don’t lower the bar, then next year it’s quite realistic :)
Patterns and Best Practices
Reports Baymard Institute

- Tips for proving products and related products .
- Report on product list pages on e-commerce sites .
- Report on the study of search interfaces .
- Report on category pages .
- Christian Holst recommends using a popup layer with additional information about the product in order to make the list of products easier and more productive .
Mailing letters
- Litmus added the ability to quickly test emails in different browsers and clients .
- Generator adaptive grids for mailing lists. At the exit ready HTML and CSS .
- Another example of the miracles in mailings collected on obsolete technology . Interactive letters in which you can embed photo galleries, games or baskets of online stores. Works with a set of hidden radio buttons.
- How the New York Times achieved 70% of the opening rate of its mailing letters .
Meeting new user
- An example of a learning mechanism in the Cushion app by Jonnie Hallman .
- The Onboard Tips service allows you to add pop-up skins to any web interface .
Guidelines for platforms and companies
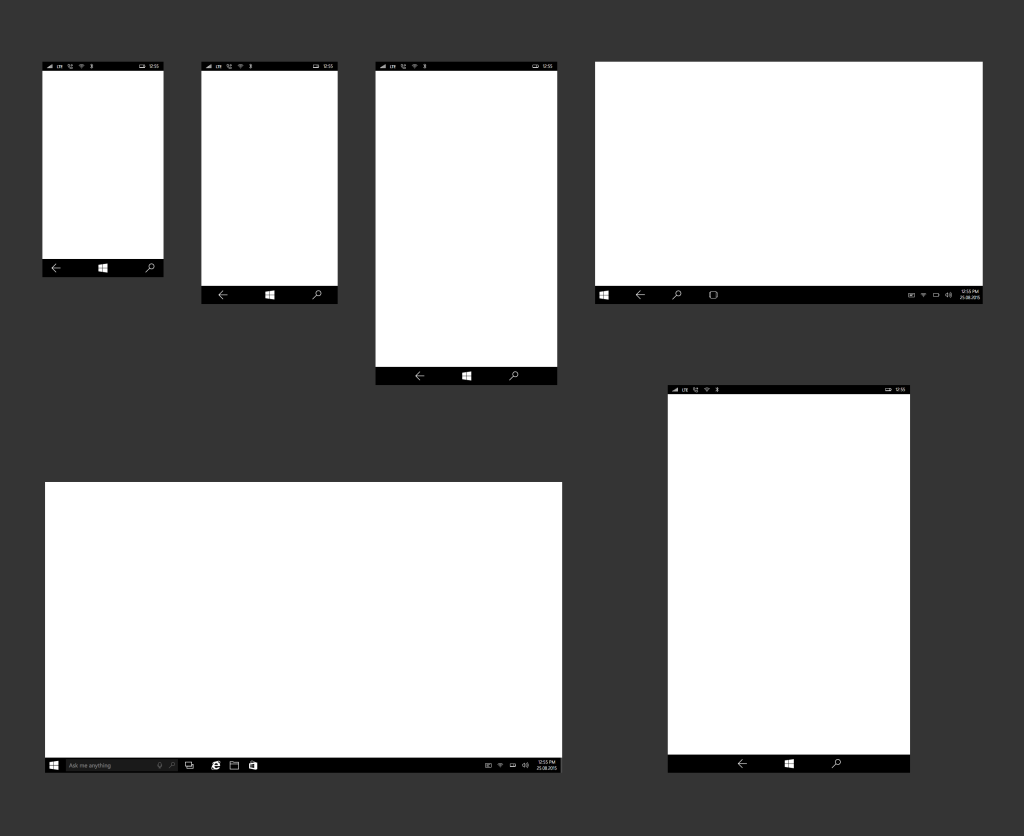
Windows 10

Shazam Brand Guidelines
Shazam guidelines released to update the brand this year.

Facebook Design Resources
The design team launched a site that contains useful materials, templates and tools. The UI Kit from Teehan + Lax also moved here. More from the interesting:

iOS 9
- Templates for PSD and Sketch from Teehan + Lax moved to the site of the design team Facebook .
- Interesting experiments Victor Baro with 3D touch . He is trying to go beyond Apple's proposed gestures and tries three experimental approaches: the reaction of buttons to pressing, scaling, and animation control.
- Another interesting experiment with 3D touch - the application works as a simplified scale, determining which physical object is heavier on the screen.
- And one more experiment with weights via 3D touch. The Gravity application allows you to weigh small items . True, Apple does not miss it in the AppStore.
Material design
- Wallpaper for Android Marshmellow, as it turned out, made of physical objects . This is a true-branding interface with full ideology support!
Apple Watch
- One of the few efficient articles on the design of smart watches . Cole Sletten cites situations in which this really useful device: 1) it is less comfortable to do on the phone; 2) for this you really need to alarm the user.

Apple TV
- Prototyping interfaces for Apple TV on Quartz Composer . It turned out, their viewing is not so simple.
- Sensible squeeze of the main provisions of guidelines from Reda Lemeden .
iPhone 6
iPad
Design Principles
The US Digital Services Playbook
Understanding the user
Intimate And Interruptive - Designing For The Power Of Apple Watch
Paul Irish and Paul Lewis from the Android team at Google offer a RAIL model (Response, Animation, Idle, Load) for assessing the speed of the interface and meaningful optimization for specific problem areas.

Study: People
An interesting study that the placebo effect works in interfaces. If you tell the user that there are many new products in the product, he will often treat him better, even if these are just words. A little more about the study .

Jobs-to-be-done
- An intelligent interview manual with users who close an account in the product . How to conduct them in the spirit of the technique #JTBD.
Device inertia and momentum behavior make users seem lazy
Kara Pernice gives three reasons why users do not understand or use interfaces inefficiently. These are inertia in relation to the current device, inertness of behavior and selective attention.
Accessibility
Safe animation
Information architecture, conceptual design, content strategy
A Playbook for Improving Customer Journeys
Optimization Strategies Customer Journey from Adaptive Path.

A Language of Critique for Information Architecture
Explanatory material on how to properly criticize the information architecture. The author refers to the John Van Gigch M3 model (Meta-Modeling Methodology) (specific solutions, theories and models, paradigms) that can be applied to interfaces.

Design and design of interface screens
Adobe Project Comet - User experience, prototyping and design app
The race of tools for design and prototyping is heating up - Adobe is releasing another product for design and animation in its lineup. Judging by the video, this is the development of the Design Space interface in Photoshop, where the ability to link transition screens to create an interactive prototype with animation has been added. The ability to view prototypes on the device, interaction with developers, a bunch of Photoshop and Illustrator, very interesting work with content and duplicate elements.
Impressions Khoi Vinh and a bit of detail about his involvement in the product . He came to Adobe in August, when work was already in full swing, but communicating with the team. The article has a small demo of working with the tool. The beta version will appear at the beginning of next year, the release - during 2016. More:
- Half-hour video of work with the product .
- How the tool works with real data .
- All Adobe announcements from the conference MAX 2015 .
Sketch 3.4
Sketch 3.4 is released - by reference there is a large list of innovations and fixes. True, the version was buggy and Bohemian Coding had to immediately release update 3.4.1 . Yap Kwang Yik made a review of the most interesting improvements . And some new plugins:
- Interesting plugin constraints, which allows you to make a responsive design with a logic similar to iOS .
- Plugin for sorting layers and artboards .
- The John Coates plugin allows you to edit objects from Sketch to CSS layouts, with two-way synchronization . Announcement from the author .

Prototyping App Marvel Acquires Design Tool Plexi
The product did not have time to go to the full version, and it was already bought by Marvel. It was announced as another new tool for designers in the Colm Tuite browser and was available as an alpha version.
Axure from the field
Axure finally woke up and decided to respond to InVision content marketers. They also launched a series of interviews with product designers.

Floid
There are no many tools for mobile prototyping - Floid, fresh. Import from Photoshop and Sketch was announced, a bunch of templates for different devices and a preview of them, export to GIF and HTML. Quite a cool site with a bunch of examples of implementation. Worth $ 69. An application for Mac is already running, it will soon be for Windows.

Quill - Collaborative Drawing and Wireframing for Teams
Quill, a collaboration tool for wireframes. Integration with other services, versioning. Everything is very basic, but it will come in handy.

ProtoSketch - Simple yet powerful graphic design for iPad
Application for design and design on the iPad. So far, only the first set of features promise a desktop client for Mac and prototyping.

Stitching a Journey Together in a Prototype
Nathan Curtis on how to assemble a single prototype of a product, if individual teams work on its different parts. He cites the example of cooperation with Marriott International, where this problem was solved.

Country flags
- The flags of 177 countries in @ 1, @ 2 and @ 3 are from Marcus Gellermark .
- The flags of 142 countries in @ 1 and @ 2 from Yoga Perdana .
Goodbye john doe
Another username generator for use in interfaces.
SketchMyApp - Prototype Driven Design for Photoshop
The SketchMyApp add-in for Photoshop, which allows you to create interactive prototypes in it. Teamwork, preview on the device and all that.
User research and testing, analytics
Testing for a user need
David Travis offers a user interview script to assess user needs.
Usability labs
- Ksenia Sternina about the Mail.Ru Group UX-lab . By the way, a recent study of the physical limitations of users when working with a tablet came out as an article .

Using Social-Media Tools to Connect with Users: A Case Study
Linnea Smolentzov on how to use social networks for user research on the example of a bunch of Facebook and Skype.
Confidence interval
- Naira Musallam, Nis Frome, Michael Williams and Tim Lawton say that you need to carefully select the confidence interval when conducting research . Interfaces, as a rule, have a much lower degree of risk than complex production systems, and therefore the confidence interval for them may be less. At the same time, too stringent conditions for discarding data can put an end to strong ideas.
Visual programming and browser design
Live guidelines and component systems
- CSS framework Corpus .
- The advantages of the component approach for those who have not yet appreciated it are very well written .
- Help Sebastian Metzger about Polymer Project for beginners .
- Alexey Ivanov describes the pros and cons of using Bootstrap in more or less serious product work . Basically some cons.
BoxBox - A modern design tool
Interface designer Kevin Lynagh and industrial Ryan Lucas make a new tool for BoxBox designers. There is nothing to touch, but the site has many clever articles on the topic of screenshots of the product.
How We Fixed Our Icon Problem
Bobby Grace from Trello on how the company systematized work with icons in the interface. They published a technology solution on github .

Web typography
- Adobe Faces, another MAX 2015 conference tool . Tablet application for working with parametric fonts - based on the main pattern of letters, you can make any variations on the heap of parameters. Easy upload to a font, SVG or image.
- Cool Marcin Wichary from Medium on various types of spaces in CSS and HTML .
- The script Robin Rendle, which changes the color of the text depending on the background below it .
- And another article from Marcin Wichary, in which he tried to use the CSS "system" property to substitute the standard system font , and as a result ran into the old font of the same name in Windows.
- Digiday's curious opinion that optimizing the performance of sites will lead to the extrusion of serif fonts - they say their font files are more voluminous.
New scripts
- Popmotion library that implements a physical animation model .
- Script photo galleries with different variations of the opening animation of a large version of the picture .
- A couple of interesting experiments with pull-to-refresh, used to share a page . Looks like it works in mobile chrome.
- Script for animated navigation between the list of publications and the article .
- Cool examples of animated downloads of the first slide of promotional sites and long-reads .
Fuse
The beta came out a tool for creating interactive prototypes and translating them into code for Android and iOS - it took almost a year to launch the beta. Unlike most recently appeared tools, Fuse Tools was originally designed for a close connection between a designer and programmer. The interactive prototype that you make with the tool is, in essence, a well-written application in native platform code.
Bootstrap and Foundation

Nets
Seeing the Pen Diamond Grid with Sass (Transform) by Chen Hui Jing ( @huijing ) on CodePen .
CSS animation
- ZURB Motion UI CSS Animation Library . Simple and visual demo right there on the site.
- The company Eight Day Designs talks about the basics of sprite animation using CSS and JavaScript .
Guide To Using WebP Images Today (A Case Study)
Adrian James and Matt Shull talk about the benefits of the WebP image format for optimizing graphics. It is supported only in modern browsers, but it provides significant savings. Other materials on optimizing work with graphics on sites:
Svg
- New plugin from GreenSock to transform shapes in SVG into each other .
- Free and the most correct maps of Russia and the world in SVG .
- Icons of famous services in SVG .
- Online designer of complex curves and shapes in SVG .
Work with color
Layer Layers in CSS
Protein
Webflow CMS
- Webflow CMS has been released publicly. Fast Co Design has a small overview .
Framer
Metrics and ROI
What is the involvement of readers and how to fight for it?
My colleagues from the Mail.Ru Group media project team have put together a posh website about increasing the engagement of content site readers. General information about these really useful metrics, a bunch of materials on the topic and several video lectures.

Retention rate - How to create products that form habits?
Oleg Yakubenkov from GoPractice describes the user habits model that Nir Eyal suggested in his book Hooked: How to Build Habit-Forming Products. These are five steps: external trigger → action → reward → investment → internal trigger.

UX strategy and management
Team Models for Scaling a Design System
The coolest article by Nathan Curtis on how to build a team to work on the platform. He discusses three options: single keeper, centralized command, and distributed format. The latter is naturally the best. By the way, SalesForce uses its model .

His company EightShapes somehow fell out of my radar when the role of project artifacts was greatly reduced (and they were among the best in terms of templates and plug-ins). But here is the strongest level of thinking on the subject. And one more material in the same topic .
6 Indicators of Organizations UX Maturity Level
Macadamian Technologies made one of the most interesting models of maturity UX. And so they developed it into a fairly strong framework. This is a general model, a series of articles and a test to evaluate the current state of UX in a company . I am preparing something similar to this questionnaire for the final part of my series, there is something to spy on. By the way, this series of articles is available as a general training manual in PDF .

Continuing the theme:
- Template description UX-strategy from Jim Kalbach . The development of ideas Business Model Canvas.
This Project Rocked! That Project Sucked!
Nathan Curtis's chic stuff about how EightShapes has built a system for evaluating the work of designers and interaction with customers, which allows us to systematically improve the microclimate in a team and overall quality of work.

Which UX Deliverables Are Most Commonly Created and Shared?
An interesting study of the Nielsen / Norman Group about the demand for different types of documentation by different team members (managers, developers, clients). The winner is an interactive prototype.

Folio - Simple Git client for designers
Folio application for team work on the design, providing versioning layouts. Built on the basis of Git. A small announcement .
Communicating the UX Vision - 13 Anti-Patterns That Block Good Ideas
An excerpt from the book Martina Schell and James O'Brien "Communicating the UX Vision: 13 Anti-Patterns That Block Good Ideas", which was released this year. This is Chapter 16, which lists 13 collaboration techniques for use on brainstorming and other work sessions. Information about the book .
Design Culture
- Daniel Szuc, Josephine Wong and Michael Davis-Burchat on how to establish interaction between different specialists , how to teach each other knowledge of their profession, facilitate meetings and generally become a more closely working team.
Cases
ReDsgn. Co - ReDesign Stories Worth Sharing
The site ReDsgn.co collects official case designs and uninvited concepts.

- Old branch with cases .
- Unsolicited redesigns .
- How the digital marketing tutorial Google Primer was done .
- Not entirely about the interface, but in general it is quite interesting about the evolution of the product . The story of the creation of the Assembly application for drawing on the iPhone.
- Michaël Villar about working on the mobile version of the Stripe dashboard .
- Joshua Taylor talks about Penultimate application errors in the Evernote ecosystem . The rating in the AppStore fell to one and the squall of negativity from users was huge.
- Translation into Russian of an intelligent case study on the new Paper application for the iPhone . Why FiftyThree did not begin to port the well-known iPad-version, and rethought from scratch.
Circling Ourselves: The Story Behind Asana's Rebrand
Solid case about the recent redesign of Asana, with which the company was able to well knit the brand with the interface. Many useful details for those who are trying to solve the problem is also good. Translation .

And one more pack of insights from the redesign process . Including how to roll out changes to the site step by step - the changes were quite radical, but they were divided into several stages. , , !
Netflix Branding
Netflix, Gretel , , .

AMA:
AMA UX- vc.ru. (Notamedia, ), (Notamedia, ), ( . , ) (Notamedia, ). . . , .

: RealtimeBoard
RealtimeBoard — - , , , . , .

The Illustrated Guide to Product Development
- Bolt - .

Uninvited Redesigns
Story
GPS? 1985 Etak
Etak 1985 . TomTom, .

Trends
Scripted interaction
, Mikael Wiberg, «interaction». , , .
Algorithmic design
Car Interfaces
Interfaces to the cinema
Smart watches and bracelets
- Maximiliano Firtman . , , ..
Microsoft HoloLens
For general and professional development
The «science» in the science of design
Donald Norman , . — , .
Dribbble
100 100
- Daily UI «100 100 » . , . , Dribbble — , .
- «Design Disruptors» InVision . - , , LVL 80.
Adobe Portfolio
Adobe — Adobe Portfolio.

Online Courses
- - , .
2015 O'Reilly
- Martina Schell & James O'Brien — Communicating the UX Vision .
- Jonathan Shariat — Tragic Design. The True Impact of Bad Design and How to Fix It .
- Scott Hurff — Designing Products People Love. How Great Designers Create Successful Products .
- James Kalbach — Mapping Experiences. A Guide to Creating Value through Journeys, Blueprints, and Diagrams .
- Tom Greever — Articulating Design Decisions. Communicate with Stakeholders, Keep Your Sanity, and Deliver the Best User Experience .
- Rochelle King & Elizabeth F Churchill — Designing with Data. Improving User Experience with Large Scale User Testing .
- Richard Banfield — Design Leadership. How Top Design Leaders Build and Grow Successful Organizations .
- Adam Connor, Aaron Irizarry — Discussing Design. Improving Communication and Collaboration through Critique .
- Carl Anderson — Creating a Data-Driven Organization. Practical Advice from the Trenches .
- Avi Parush — Conceptual Design for Interactive Systems. Designing for Performance and User Experience .
Jokes about designers for 400
Getting Started in User Experience
Leban Hyde's good UX review material for beginners. Definition of profession, skills, books, tips, etc.
Product design digest in presentation format
For an online conference, UX-Marathon tried to make a digest in presentation format. Gathered the most interesting news over the past couple of months. I don’t know if there is a sense and demand in this, but I ticked off the “try presentation” myself :) By the way, since last year Sergey Andronov has made his digest in this format.
People and companies in the industry
From product design to virtual reality
In April of this year, Jean-Marc Denis, the creator of Sparrow and Inbox, joined the Google Cardboard team. He talks about why he is interested in this new direction and what he had to learn. In addition, Jean-Marc offers safe areas for physical exertion, similar to comfortable zones for smartphones and tablets.

Sessions AMA
- Christopher Downer from Sketch .
- Anton Zykin from SoftFacade .
- Jean-Marc Denis from Google / Sparrow . Antoine Plu compiled it as an article .
- Khoi Vinh from Adobe .
Shopping design studios by large companies
- PwC is seriously increasing its design expertise and creating strong design centers in its main offices .
- Alan Cooper's opinion on the topic . He naturally believes that studios have a future.
Fresh links can also be tracked in the Facebook group of the same name. Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky and Yevgeny Sokolov. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter
A letter arrives once a month.
Source: https://habr.com/ru/post/270171/
All Articles